2025-11-20 08:39:07
As the web continues to be the medium for all users, standards bodies need to continue to provide new APIs to enrich user experience and accessibility. One underused API for unsighted users is speechSynthesis, an API to programmatically direct the browser to audibly speak any arbitrary string.
You can direct the browser to utter speech with window.speechSynthesis and SpeechSynthesisUtterance:
window.speechSynthesis.speak(
new SpeechSynthesisUtterance('Hey Jude!')
)
speechSynthesis.speak will robotically tell the user anything you provide as a SpeechSynthesisUtterance string. Support for this API is available in all modern browsers.
I wouldn’t consider speechSynthesis as a replacement for native accessibility tools, but this API could be used to improve what native tools provide!
The post JavaScript SpeechSynthesis API appeared first on David Walsh Blog.
2025-11-18 07:47:34
Setting up a new computer is bliss — no old, unused apps and the machine performs much better than the previous. Unfortunately, you may encounter new problems based on the new hardware. One such issue I encountered with my new MacBook was a “This video format is not supported” message when I went to YouTube TV.
Not being able to watch my favorite live show is a real problem. After a bit of research, I found the solution to the “This video format is not supported” error message. To solve this problem:
DRM
Widevine, a form of DRMWidevine setting
Enabling Widevine within your browser will make your YouTube TV video feed work properly. Better than needing to install a codec like the good old days, right?
The post Fix “This video format is not supported” on YouTube TV appeared first on David Walsh Blog.
2025-03-25 06:58:30
Managing media is a really difficult task if you try to do all of it yourself, especially if the media comes from other sources. The file can be submitted in any state and size, but what if you need something really specific? You can code it all yourself or you can use an awesome service like Filestack, a utility to upload, transform, and deliver that media in the most optimal style imaginable!
The first step in the Filestack journey is signing up for free. You’ll get at 21 day free trial and can cancel at any time. Once signed up, you’ll have full access to the Filestack libraries of code. You’ll also want to spend time catching up on the Filestack documentation, which is a developer’s dream — code samples and detailed usage information.
Allowing your users to take advantage of easy uploading with Filestack starts with the
// Using JavaScript
const client = filestack.init("apikey");
const picker = client.picker();
picker.open();
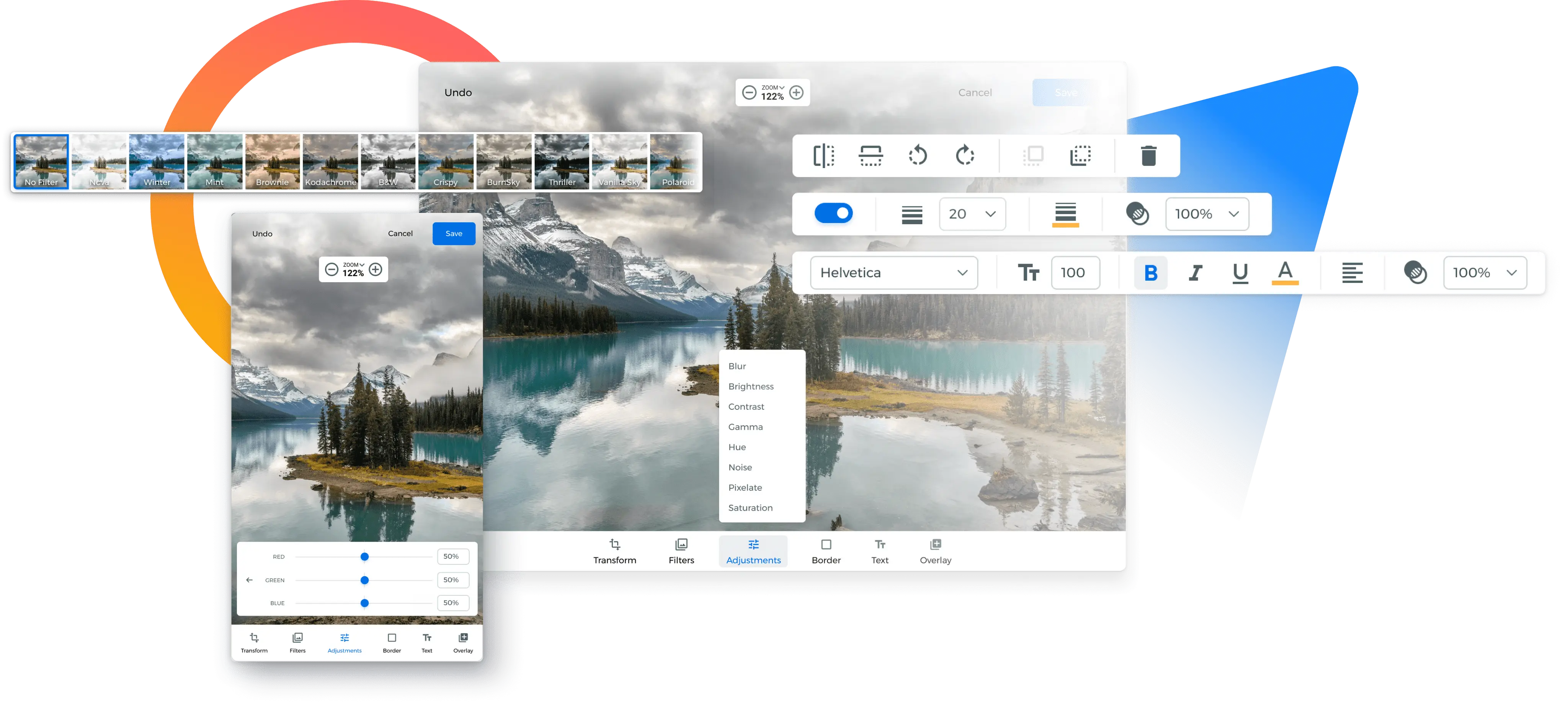
The result is an elegant, highly functional, and feature filled file uploading UI component:

This great utility integrates with 20+ popular services like Google Drive, Dropbox, GitHub, Facebook, Instagram, and more. As the Filestack picker also illustrates, users can take advantage of the ease of dragging and dropping files to upload.
If you prefer to do your uploading on the back end, you can use the Filestack Python library:
from filestack import Client
client = Client(APIKEY)
store_params = {
'location': 's3',
'path': 'folder/subfolder/',
'upload_tags': {
"foo":"bar"
}
}
filelink = client.upload(filepath='path/to/filename.jpg', store_params=store_params)
Unlike many services, Filestack provides a number of code libraries to make the developer experience much easier. With files uploaded, it’s time to transform!
Users can upload any type of file at any size or format, so the ability to quickly and easily transform file that file into something more to the developer’s liking is key. Transformations can be applied to videos, images, and even documents. Transformations can also be done on in real time or via sync workflows.
For example, you can resize and manipulate images by adjusting URL parameters:
// Resize an image to have a width of 300px https://cdn.filestackcontent.com/resize=width:300/pdn7PhZdT02GoYZCVYeF // Add a color filter, rotate the image, and add a "polaroid" border to the image https://cdn.filestackcontent.com/resize=width:300/sepia=tone:80/polaroid/pdn7PhZdT02GoYZCVYeF
So what else can be done with transformations beside file dimension and effects? Lots!
All of these commands can be combined to completely transform any file into exactly what you’d like to present to your users! And if you’d prefer to have a UI for users to transform media themselves, you can!

With the files uploaded and transforms completed, the last step is delivering to clients. That delivery is incredibly important, as reliability and fast rendering can impact user retention and business conversion.
Filestack’s CDN caches Filestack URLs the first time they are accessed, such as in the case of storage aliases or transformations. The cached copy of any unique Filestack URL will live for 30 days – it will then be re-cached only when it is requested again.
Filestack’s platform is incredibly flexible, powerful, and useful. From the start of uploading, to transforming into a custom file, and delivering that file quickly, Filestack is a great platform that takes those files from start to finish; from source to consumer!
The post Easy way to upload, transform and deliver files and images (Sponsored) appeared first on David Walsh Blog.
2024-09-04 12:42:36
The ability to download media on the internet almost feels like a lost art. When I was in my teens, piracy of mp3s, movies, and just about everything else via torrents and apps like Kazaa, LimeWire, Napster, etc. was in full swing. These days sites use blob URLs and other means to prevent downloads. Luckily we have tools like yt-dlp to download individual YouTube videos or entire channels of content.
To download an entire channel, you can use yt-dlp:
yt-dlp https://www.youtube.com/@beetlejuicearchives3490
If you’re like me and only care for the audio, you can use a few more arguments:
yt-dlp -x --audio-format mp3 https://www.youtube.com/@beetlejuicearchives3490
youtube-dl used to be the standard for downloading YouTube videos but yt-dlp seems to have taken the throne. YouTube has such a wealth of information on just about anything, be sure to download content for travel, long walks, or any other reason!
The post How to Download a YouTube Video or Channel appeared first on David Walsh Blog.
2024-08-04 00:51:46
curl is one of those great utilities that’s been around seemingly forever and has endless use cases. These days I find myself using curl to batch download files and test APIs. Sometimes my testing leads me to using different HTTP headers in my requests.
To add a header to a curl request, use the -H flag:
curl -X 'GET' \ 'https://nft.api.cx.metamask.io/collections?chainId=1' \ -H 'accept: application/json' \ -H 'Version: 1'
You can add multiple headers with multiple -H uses. Header format is usually [key]: [value].
The post How to Add a Header to a curl Request appeared first on David Walsh Blog.
2024-06-19 19:31:27
CSS selectors never cease to amaze me in how powerful they can be in matching complex patterns. Most of that flexibility is in parent/child/sibling relationships, very seldomly in value matching. Consider my surprise when I learned that CSS allows matching attribute values regardless off case!
Adding a {space}i to the attribute selector brackets will make the attribute value search case insensitive:
/* case sensitive, only matches "example" */
[class=example] {
background: pink;
}
/* case insensitive, matches "example", "eXampLe", etc. */
[class=example i] {
background: lightblue;
}
The use cases for this i flag are likely very limited, especially if this flag is knew knowledge for you and you’re used to a standard lower-case standard. A loose CSS classname standard will have and would continue to lead to problems, so use this case insensitivity flag sparingly!
The post Case Insensitive CSS Attribute Selector appeared first on David Walsh Blog.