2026-01-24 04:17:33
Sometimes the problem with a slide isn’t the content, rather the issues are the layout and structure. Recently, I worked with a client who had thoughtful content grounded in solid research, but the slide itself was a wall of text, making it impossible to digest and understand the message.

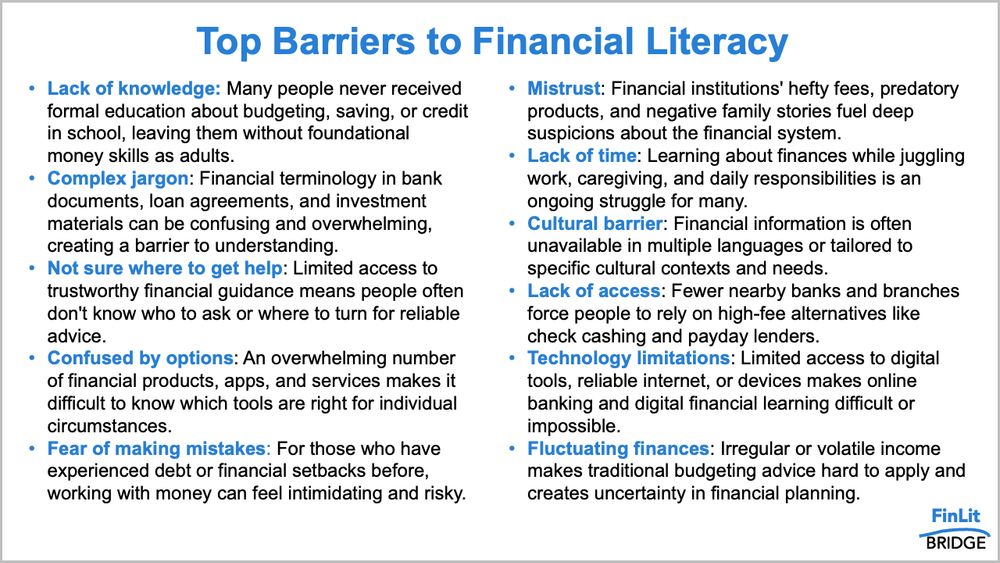
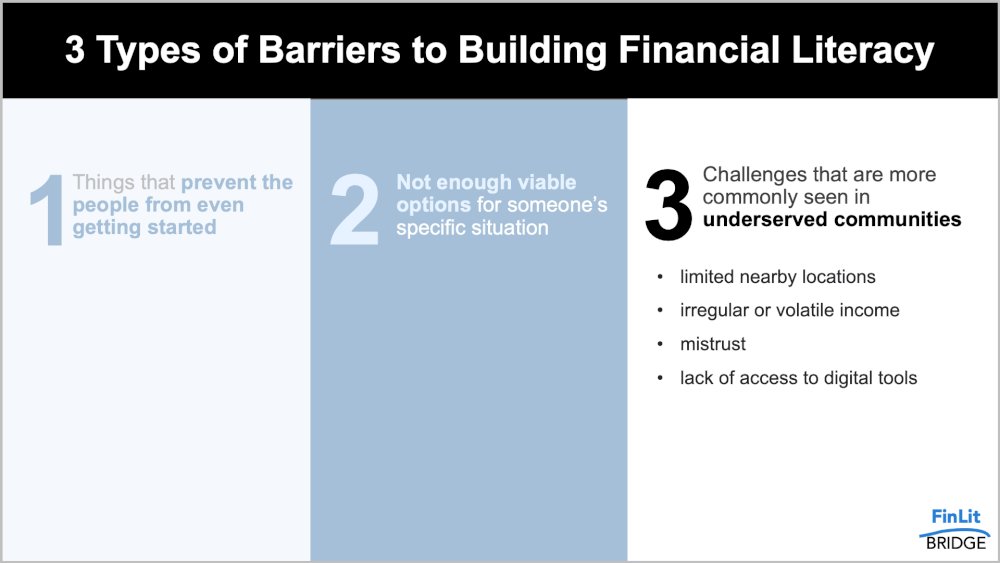
If you read the slide above carefully, you’ll notice it’s not wrong. The bullets are specific and describe real barriers. But imagine encountering this in a meeting or while checking your inbox. It’s hard to scan, and you’d likely give up reading after a couple of bullets. I’ll walk you through a simple transformation that reframes and reorganizes these same ideas so an audience can quickly grasp the information.
One challenge with the slide is that there is no breathing room. Allowing more space on the margins and between lines improves readability by reducing the overwhelming, cluttered feeling of the original view. One option is to reduce the font size to make more room, but that could make the resulting text hard to read. Another idea is to break the content into two columns and bump up the font size a bit.

The added whitespace around the margins and between the columns makes it a little less intimidating, but still a lot to process. Let’s take things a step further and add more white space between the bullets.

That’s much easier to scan, yet it still feels crowded because it has the same number of words. Next, let’s consider how to group these barriers to create greater visual hierarchy, making it less challenging for our audience to understand.
One helpful way to tame an overstuffed slide is to look for ways to group information. Our brains are better at processing and remembering a smaller amount. By chunking the bullets into a smaller set of categories, the content becomes easier to comprehend.
Looking at the original list, each item falls into one of three broad themes:
Things that make it hard to get started with money
A lack of options that work for someone’s specific situation
Barriers that tend to show up more in underserved communities
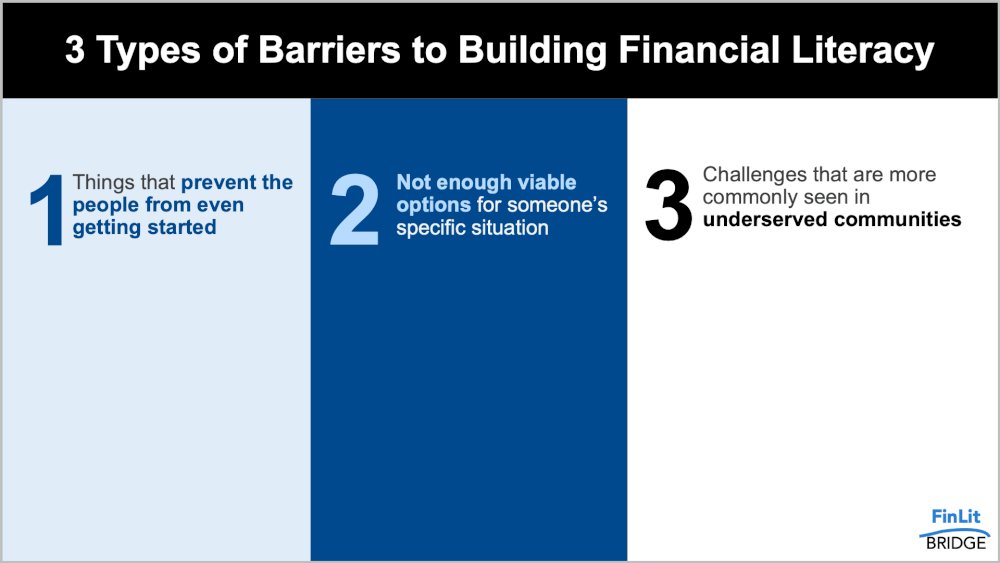
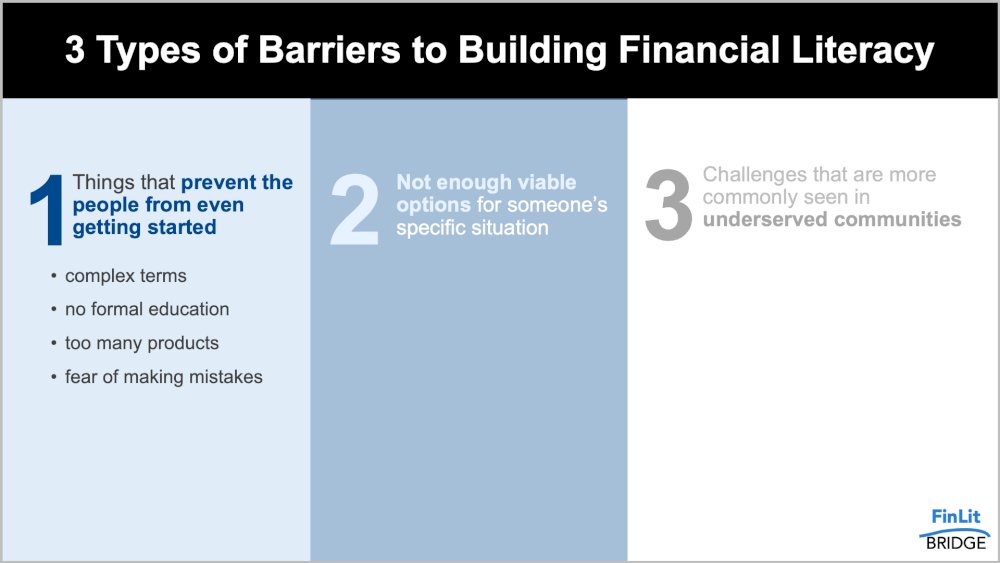
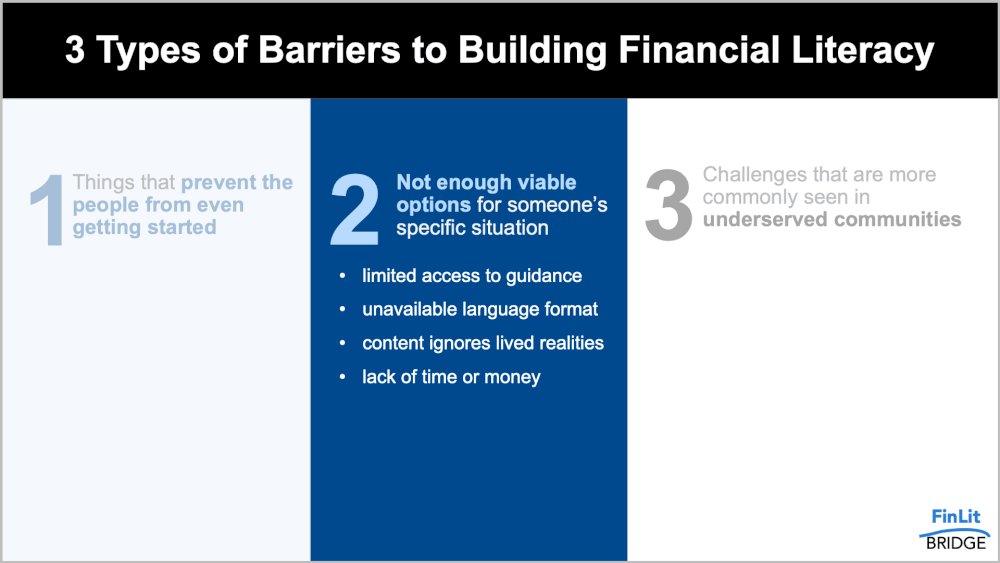
Instead of a single long list, we now have three categories we can use to organize the bulleted text. With defined groups, we can structure the slide around these themes to make it quick to scan.

I opted for a three-column layout to provide visual hierarchy, with pithy, enumerated headings at the top and more detail below as people traverse the information. Within each block of text, keywords and phrases are bolded to make it easier to scan the information. Also note how, with this layout, even if someone only reads the headings, they still get the main points.
The slide above is an improvement from the original, but it still contains quite a bit of text, making it challenging to consume in a live setting when your audience is also trying to pay attention to what you are saying. When presenting in person, apply animation to slowly introduce the information bit by bit, helping the audience follow along and avoid being overwhelmed by too much at once.
Also, look for ways to reduce the amount of text. When speaking to the content, you can elaborate on each point verbally rather than have all the words on the slide, as the added details would be spoken in the delivery.

If we consider all of the above steps together, we have turned the eleven disconnected bullets into a more effective slide. The content didn’t change much—the organization did.

For more examples of visual transformations, check out the before-and-afters in our makeover gallery, including how to apply similar techniques to emails and reports. If you want to practice improving a text-heavy slide, tackle this related exercise.
2026-01-21 06:14:16

“What do you do?”
It’s one of the most common questions we ask in casual conversation. It’s also one of the trickiest to answer—especially if your work involves data.
I learned this the hard way early in my career.
At that time, I worked in banking in Credit Risk Management. When someone asked what I did in a social setting, I’d respond with, “I’m a credit risk analyst.”
This was a guaranteed conversation-killer. I don’t think people were trying to be rude. It’s just that most people don’t have a mental model for what that title means. In the absence of understanding, the brain does the most efficient thing it can do: it moves on.
Looking back now, what I was doing was the professional equivalent of showing up to dinner and saying, “I’m a Level 3 wizard in the school of quantitative uncertainty.” It’s accurate—but not super helpful. It wasn’t because the role wasn’t interesting. It was meaningful work. But I didn’t know how to explain it.
Later, at Google, I figured out why.
Many job titles are designed for internal systems—org charts, hiring ladders, compensation bands. They aren’t necessarily intended to help another human being understand what you do. Titles are shorthand for insiders. To everyone else, they can feel like jargon, ambiguity, or worse: an insurmountable wall.
Even today, in the analytical world common job titles can leave people guessing:
Data Scientist
Decision Scientist
Insights Strategist
Analytics Partner
Business Intelligence Lead
Quantitative Researcher
Data Storyteller
To the people inside these fields, those titles signal important distinctions. Outside those circles, they may all sound like “does something with computers.”
Which brings me to my simple claim: explaining your job is a data storytelling opportunity.
Because it has the same root challenge:
the work is complex
the context is missing
the terms are unfamiliar
the audience doesn’t know what to listen for
So the solution looks familiar, too:
start where the audience is
provide context
make it concrete
explain why it matters
At Google, I worked in People Analytics. I quickly realized that leading with my job title (“People Analyst”) led to the same glazed-over look I’d gotten in banking.
I tried starting with context. Instead of saying “I’m a People Analyst,” I’d say something like: “Google is a very data-driven company. So much so that they use data not just for products and marketing—but also for one of their biggest assets: people. I work with data in HR. I help leaders understand things like what makes a great manager, or what influences whether someone stays at or leaves the organization.”
Same job. Totally different entry point. This mattered: people could track with the story because I wasn’t expecting them to already know what “People Analyst” meant. I was building their understanding from familiar ground: Google, data, decisions. That’s the heart of storytelling—making something relatable and understandable.
Recently, I was tagged in a LinkedIn post by a dad in Belgium. He shared a picture of his daughter reading Daphne Draws Data (that I used at the onset of this post) and described a moment that made me smile.
He wrote about how his kids described data after reading the book:
“Data is a beautiful princess!”—his two-year old.
“Data are numbers. And you can use data to help other people.”—his four-year-old.
Then he shared something even more meaningful: the book helped his kids understand what he does for work. Not “computers.” Not “math stuff.” Something closer to the truth: “He makes drawings of data to help people.”
I love this for so many reasons. First, kids are brilliant. Second: that framing is objectively better than most job descriptions I’ve heard from adults. And finally: it’s a reminder that what makes something understandable isn’t the accuracy of the label—it’s the clarity of the explanation. Titles rarely do that, but stories do.
If you’ve ever struggled to explain your job to someone outside your world, you’re not alone. You’re not failing. You’re just bumping up against a very normal communication gap.
Here are three tactics that can help.
1) Start with who you help or what you enable. Instead of a title, lead with a “helping” statement.
“I help leaders make better decisions using data.”
“I help teams understand what’s happening and what to do next.”
“I help organizations communicate complex information clearly.”
This gives people an immediate anchor.
2) Explain through an example. People understand examples far more quickly than definitions. Try a single sentence that starts with: “For example…”
“For example, I analyzed what predicts employee turnover so we could test ways to reduce it.”
“For example, I help teams figure out which steps in a process cause the most drop-off.”
“For example, I redesign charts to executives can quickly see what matters.”
3) Use a “because” sentence. This is one of my favorite patterns because it forces meaning.
“I work with data because it helps people make smarter decisions.”
“I analyze customer behavior because it helps teams build better products.”
“I teach data storytelling because insight isn’t useful if nobody understands it.”
On the surface, you might think this is about making conversation smoother at parties. That’s true, but it’s bigger than that. When we can’t explain our work, we make it harder for others to value it. This can have the undesirable result of making our impact invisible. We hand people a label and hope it does the heavy lifting. When people don’t understand, they disengage. This isn’t solely a social problem—it’s a professional one, too.
So yes: explaining your job is a data storytelling opportunity. And, like most data storytelling scenarios, it gets easier once you stop trying to be comprehensive and start trying to be clear.
Because the goal isn’t to sound impressive; the goal is to be understood.
Related: On the topic of job titles, if “Data Storyteller” makes your ears perk up—we recently opened a role here at SWD. We’ve had an incredible response and will be closing the application window soon. If you’re interested, please apply by January 23rd.
2026-01-11 03:00:00

At storytelling with data, our work is centered on helping people communicate more clearly with data—so they can build understanding, influence decisions, and drive positive change.
As our workshops and teaching continue to reach organizations around the world, we’re looking to add data storytellers to the SWD team.
This role is a great fit for someone who enjoys facilitating and teaching, cares deeply about craft and clarity, and is excited to help others build confidence communicating with data—using an established framework and real-world examples. In addition to workshop delivery, data storytellers contribute to shared teaching content (such as blog posts and videos) that extends our work beyond the classroom.
If this sounds like you—or someone you know—you can learn more and apply, or visit our careers page to find out what it’s like to work at SWD.
As always, thank you for inspiring the work we do and for helping us spread the word!
2026-01-07 22:00:00
One of the most common pitfalls in data visualization is manipulating axis scales in ways that distort the story. A frequent example is the use of logarithmic scales where they are not appropriate.
Let’s walk through a case where this choice can mislead, even if unintentionally.
Below is a scatterplot showing student participation in after-school sports programs across a school district. Each dot represents one school.

The horizontal axis shows the percentage of students participating in competitive (interscholastic) athletics. The vertical axis shows participation in casual (intramural) programs. At first glance, the data set seems to show a clear and linear upward trend: schools with more competitive participation tend to have more casual participation as well.
Let’s highlight a few individual schools for comparison.

Imagine we’re trying to compare schools’ rates of casual participation, which is on the vertical axis. Coos Bay and Jeffersonville (marked and labeled in orange) appear to be quite different in their casual participation rates, while Jeffersonville and Cortez (which is in blue) seem more similar. This impression is shaped by the vertical axis being on a logarithmic scale.
On a standard axis, values increase by equal increments (for example, 10%, 20%, 30%). You can see that on the horizontal axis in the above graph, and in the vast majority of data visualizations we commonly see and use in business.
A logarithmic scale, on the other hand, increases geometrically (such as 1%, 10%, 100%). From a visual perception standpoint, this stretches out gaps between smaller values and compresses larger ones.
That difference matters. It alters how we perceive the distances between points.
Here is the exact same data, but with a standard, arithmetic scale on the vertical axis.

Now we can see that Cortez and Jeffersonville are not as close, vertically as they initially appeared. Elk City stands out as significantly higher than all others. This version more accurately reflects the data's true distribution.
To be clear, logarithmic scales are not inherently wrong. In fact, they are essential in some situations.
A log scale is appropriate when:
The data spans several orders of magnitude (e.g., from tens to millions)
The values grow exponentially, as with compound interest or viral spread
The focus is on relative rather than absolute change
For example, a chart showing the growth of confirmed cases in the early stages of a pandemic might use a log scale to better compare countries with vastly different totals. In financial data, log scales can help normalize trends across portfolios with different starting values.
However, when working with percentages that fall within a consistent range—such as 0% to 100%—a logarithmic scale can be misleading unless the data has a clear exponential pattern.
So why use a log scale in the original example? Most often, it’s an attempt to make small values near the origin easier to distinguish. But manipulating the axis scale to make those differences more visible can distort the bigger picture.
If small values are important, a better approach is to zoom in intentionally.

In this version, we highlight the lower-left corner of the plot and then show that region in its own focused view.

Now, the differences between Coos Bay, Jeffersonville, and Cortez are clearly visible, without changing the underlying scale. More importantly, we maintain an accurate sense of proportion across the full dataset.
If your data does not have a logarithmic structure, avoid using a log scale as a visual shortcut. It can introduce confusion or mislead the viewer, even if the chart is technically accurate.
When small values matter, consider breaking them out into a secondary chart or zoomed-in view. Use your axes to reflect the nature of the data, not to force a certain look.
In short: let the data guide the scale, not the other way around.
2026-01-05 08:24:37

The new year is a natural time to look ahead. Even if nothing magical happened the moment the clock struck midnight on December 31st, January brings with it a sense of possibility. It’s a perfect point to pause, take stock, and decide what you want to be intentional about in the months ahead.
One habit I’ve had for years—personally and professionally—is setting OKRs (Objectives & Key Results) at the beginning of each quarter. It’s a practice I learned at Google and is one of the rituals I credit most for helping us make steady progress on ambitious, meaningful goals at SWD.
We use OKRs not as a rigid checklist, but as a way to clarify what really matters right now, what success looks like, and where to focus limited time and energy. If you’re curious to learn more, check out the Goals like Google episode of the SWD podcast.
The start of a new year is also an especially good time to think about skill development. I’m a fan of framing it in a focused, realistic way that fits into the rest of your life and work. This can even be one of your OKRs: invest in how I communicate with data.
If that’s an objective you share, here are a few ways to learn with us:
Participate in the monthly SWD challenge: it’s a low-risk way to experiment and practice. The current challenge focuses on communicating with partial data.
Attend a virtual workshop (the next takes place February 24th) or check out our on-demand courses to move at your own pace.
Want to dive deep? Join our 8-week online course to learn and practice the art of planning, creating, and delivering a data story; the next cohort begins January 26th.
Organize a training for your team: we offer mini, core, and immersive sessions tailored for your needs and customized with your examples.
However you choose to approach the year ahead, my hope is that you give yourself both permission to start fresh and a plan to make and measure progress.
Here’s to a fantastic year ahead!
2025-12-19 03:38:00
The SWD team making chocolate in London after a public masterclass, April 2025. A fermata over a quarter-rest.
(L–R: Simon, Amy, Jody, Kaitlin, Mike, Alex, Cole, Randy) 
In music, a fermata signals an extension—a moment to hold a note, or a rest, longer than expected. It doesn’t mean the piece is over, but rather that we sit in anticipation, or we take a breath...letting something resonate a little longer before moving on.
This time of year feels like that: a natural but longer-than-normal pause in the rhythm of work and life. At SWD, we formally put work on hold (for two weeks, from close of business on Friday the 19th until Monday, January 5th), and use this time to reflect on what’s happened, what’s changed, and what lies ahead.
This year brought the publication of storytelling with data: before & after. Working on the book gave us a reason to look back through years of client work, and remember those folks who had invited us into their world, trusted us with their data, and asked thoughtful questions about how to make it better. As we selected which examples to include and revisited the visual makeovers themselves, we found ourselves remembering the unique challenges they were trying to solve, as well as the conversations and energy in the room when we revealed an "after" version. From Toronto to Trinidad, from the Bay Area to Boston to Belgium, and dozens of places in between, each session brought something different. And revisiting those moments reminded us just how lucky we’ve been to work with so many smart, curious, and generous people, all striving to make their data clearer and their stories stronger.
We also marked a milestone this year with the release of the 10th anniversary edition of storytelling with data. Revisiting the original book a decade after it first came out reminded us how much has changed (tools, terminology, ways of working), but how much more has held steady. The need for clear, thoughtful communication with data is just as relevant now as it was then, and in many ways, even more critical. What has evolved is how we teach and apply those ideas, shaped by years of continued learning and the experiences we've had working with so many of you.
And of course, this time of year inevitably inspires us to reflect on the changes we’ve seen over the past year. Change, after all, is both inevitable and unrelenting. It can be exciting, or difficult, or both. Maybe most often, it’s both. This year, like every year, brought transitions to SWD, both big and small. What we’ve come to believe is that even when change feels uncertain or uncomfortable, it creates the conditions for growth. Letting go of what was can make room for what could be.
The core of what we do is incredibly rewarding. We get to help people see their data more clearly, build confidence in their skills, and communicate in ways that make a difference. That’s work we’re proud of, and deeply grateful to do. At the same time, we recognize that doing the work we love often means putting other things on hold. Time with family. Space for ourselves. The personal projects or quiet moments that don’t always make the calendar. A pause like this gives us the chance to return to those parts of life that matter just as much.
We feel incredibly fortunate that our work is meaningful and fulfilling, but it’s not the only meaningful part of our lives. Taking time off creates space for everything else that matters, too. We hope you get that chance during this season, as we make a point of doing each year—and we’re also trying to build in more of these pauses throughout the year, not just when the calendar gives us permission.
So as we hold here at year’s end in this moment of reflection, we’re feeling grateful for the challenges, the connections, the people, and the progress we’ve made. Thanks for being part of this journey with us. Whether you’ve read our books, joined a workshop, participated in our community, or followed along with the videos, podcasts, or this very blog: thank you.
We don’t take your engagement or your trust for granted. When the fermata ends and the next movement begins, we look forward to making beautiful music along with you in 2026.