2025-02-17 00:00:00
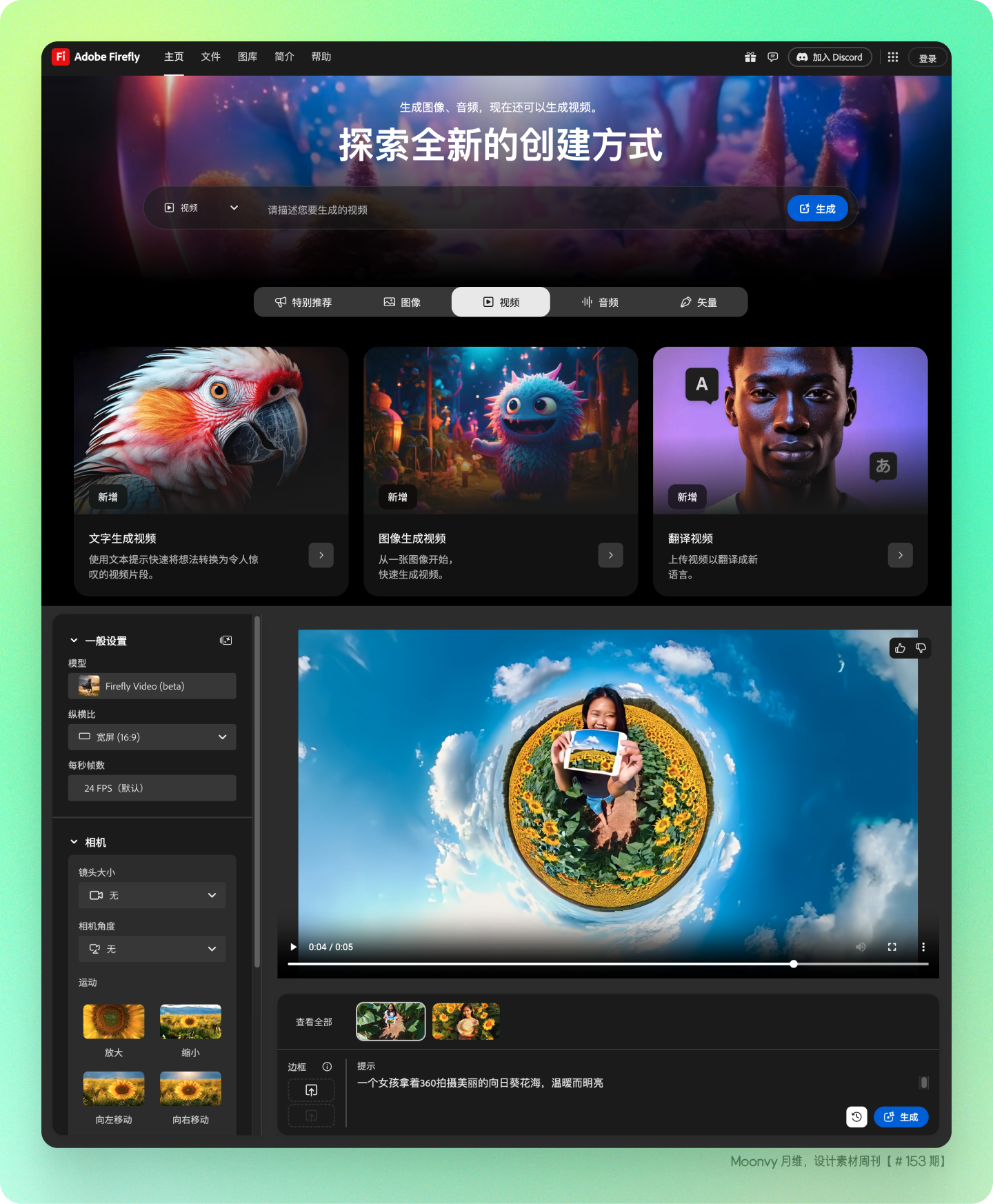
上周 Adobe Firefly 支持了 AI 生成视频,支持相机镜头、拍摄角度、运动方式以及视频宽高设置和帧数设置,并且提供了种子的参数,这对视频风格一致性有很大帮助。并且支持设置首帧图片。

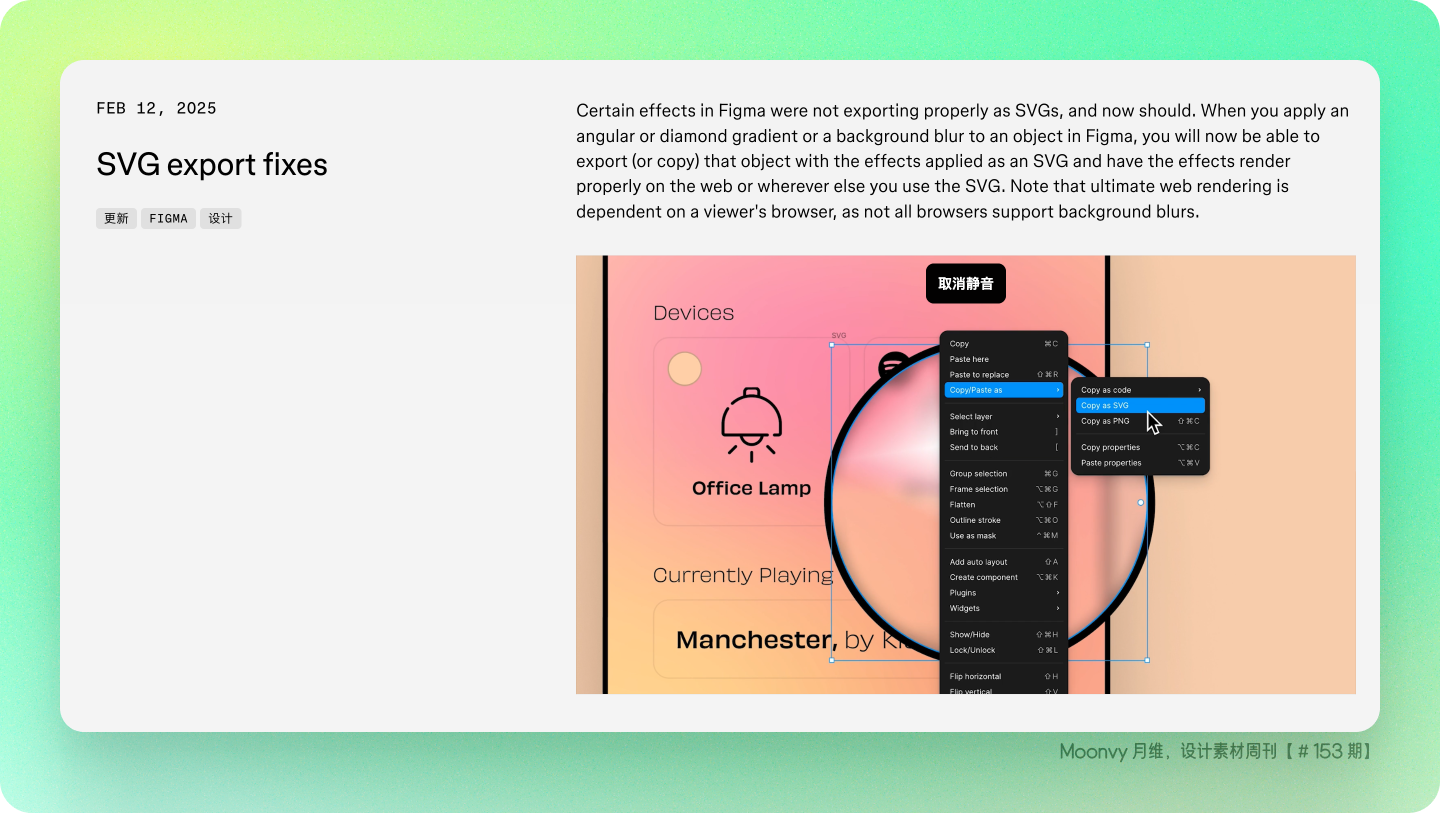
Figma 中的某些效果无法正确导出为 SVG,现在可以了。当您在 Figma 中对对象应用角度渐变或菱形渐变或背景模糊时,您现在可以将应用了效果的对象导出(或复制)为 SVG,并在 Web 上或使用 SVG 的任何其他位置正确呈现效果。请注意,最终的 Web 渲染取决于查看者的浏览器,因为并非所有浏览器都支持背景模糊。
https://www.figma.com/release-notes/

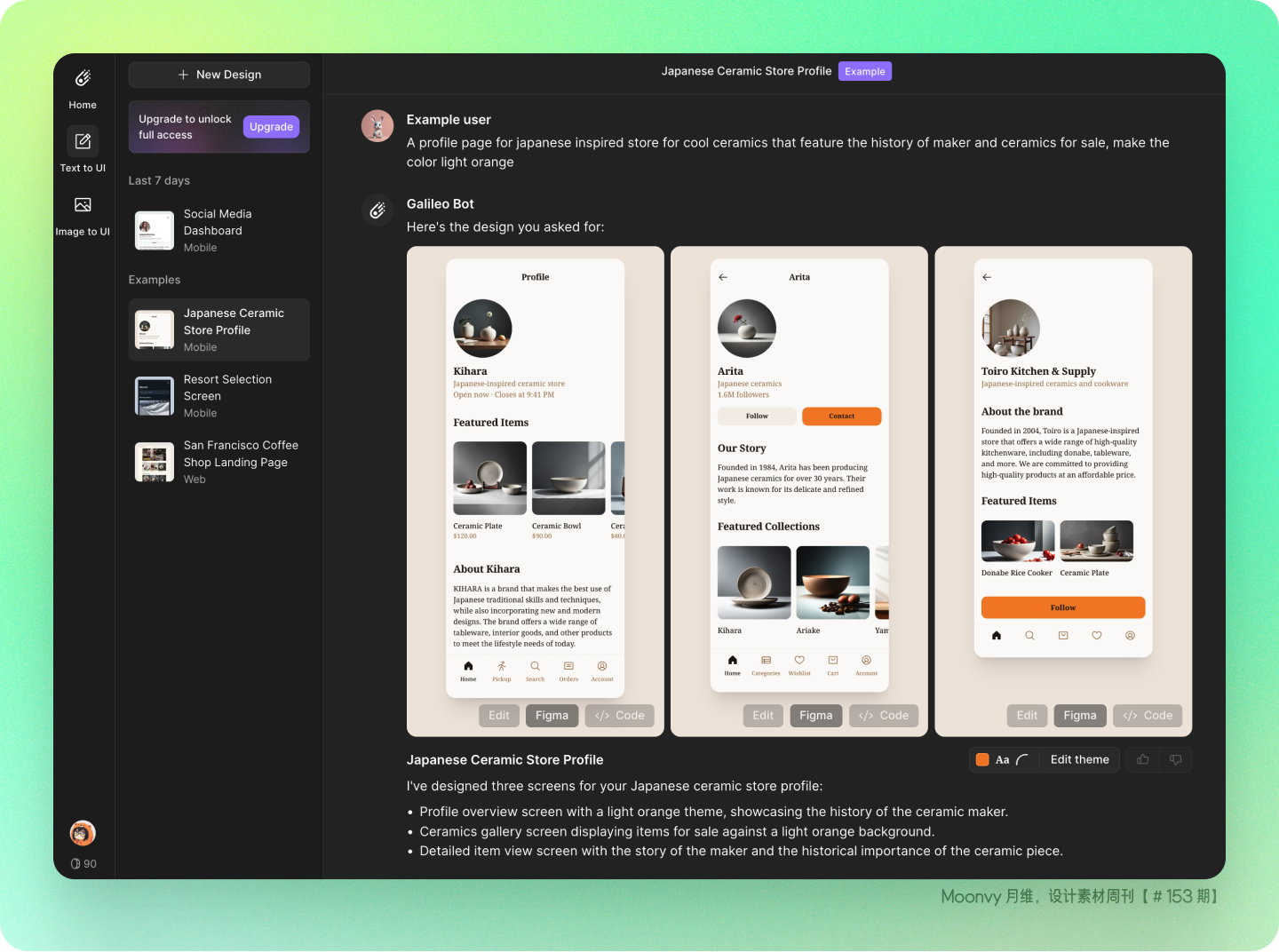
通过文字描述生成 UI 设计图,在第 102 期的周刊中介绍过,再次介绍的原因是最近更方便了,支持将生成的内容直接拷贝到 Figma 中,并且包含自动布局,这个更新让生成的内容可以实际作为素材被实际使用。

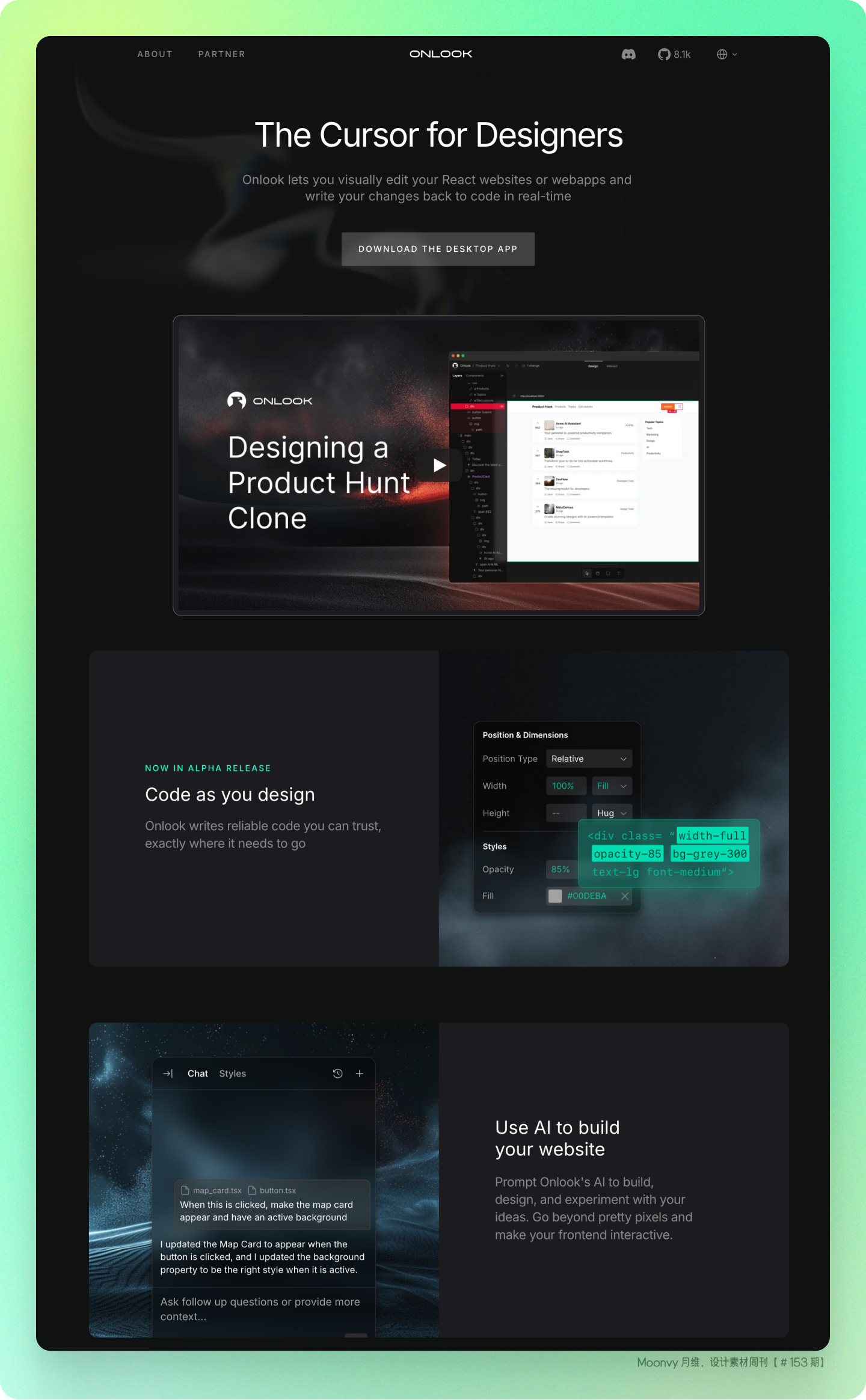
使用 Onlook 生成**「网站或Web 应用程序」**支持更直观的编辑,使用设计师熟悉的属性参数进行二次编辑,并将更改实时写回代码。

该插件可以方便的在 Figma 中创建出透视网格和隧道的视觉效果,创建内容为矢量格式,支持调整数量、角度等参数。
https://www.figma.com/community/plugin/1371153823779803304/perspective-grid-tunnel-generator

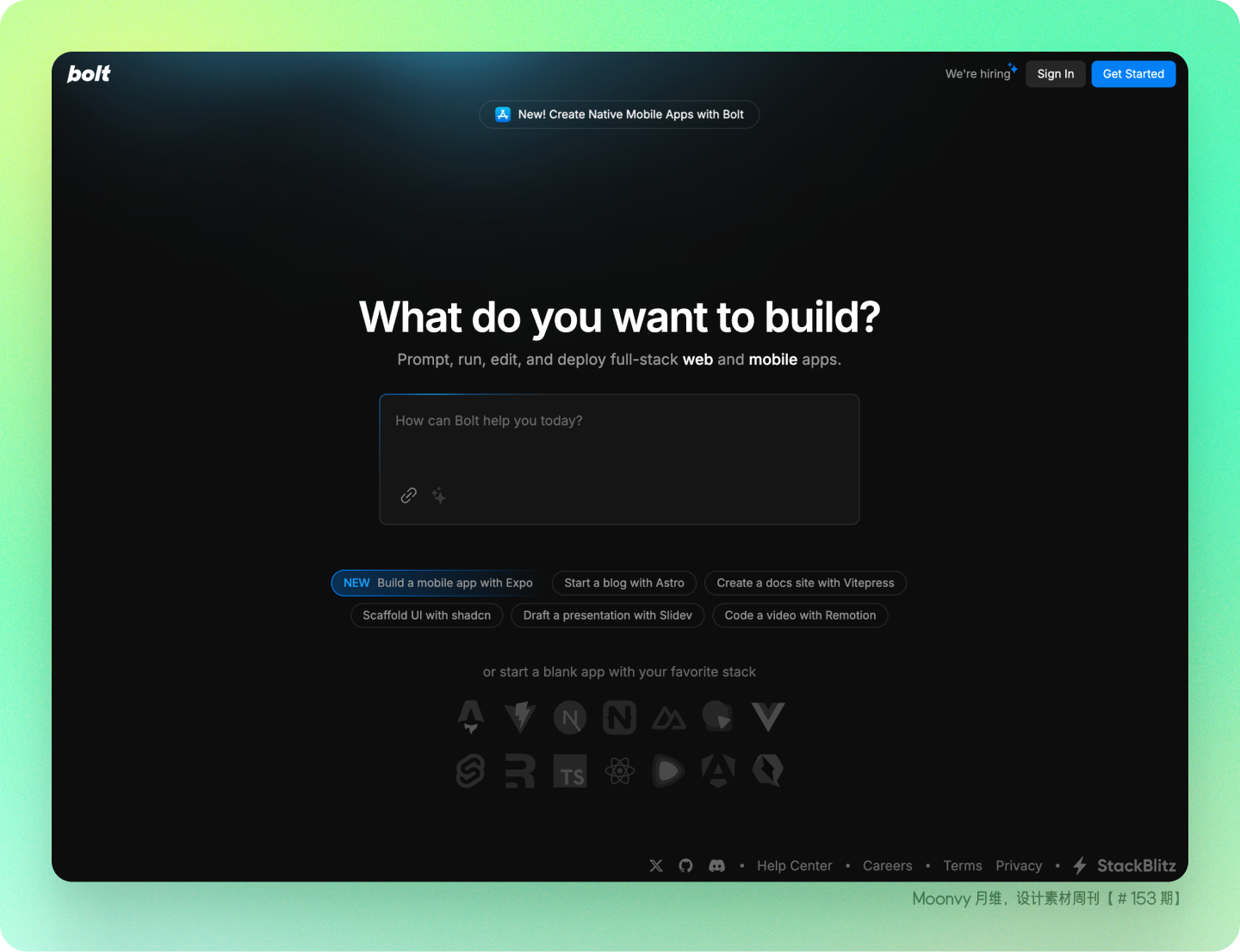
Bolt.new 通过 AI+浏览器内全栈环境 重新定义了开发流程,使用自然语言对话,就能完成“零配置、即时生成、一键部署”的特性,如果你对自己写应用有兴趣,可以来试试它。

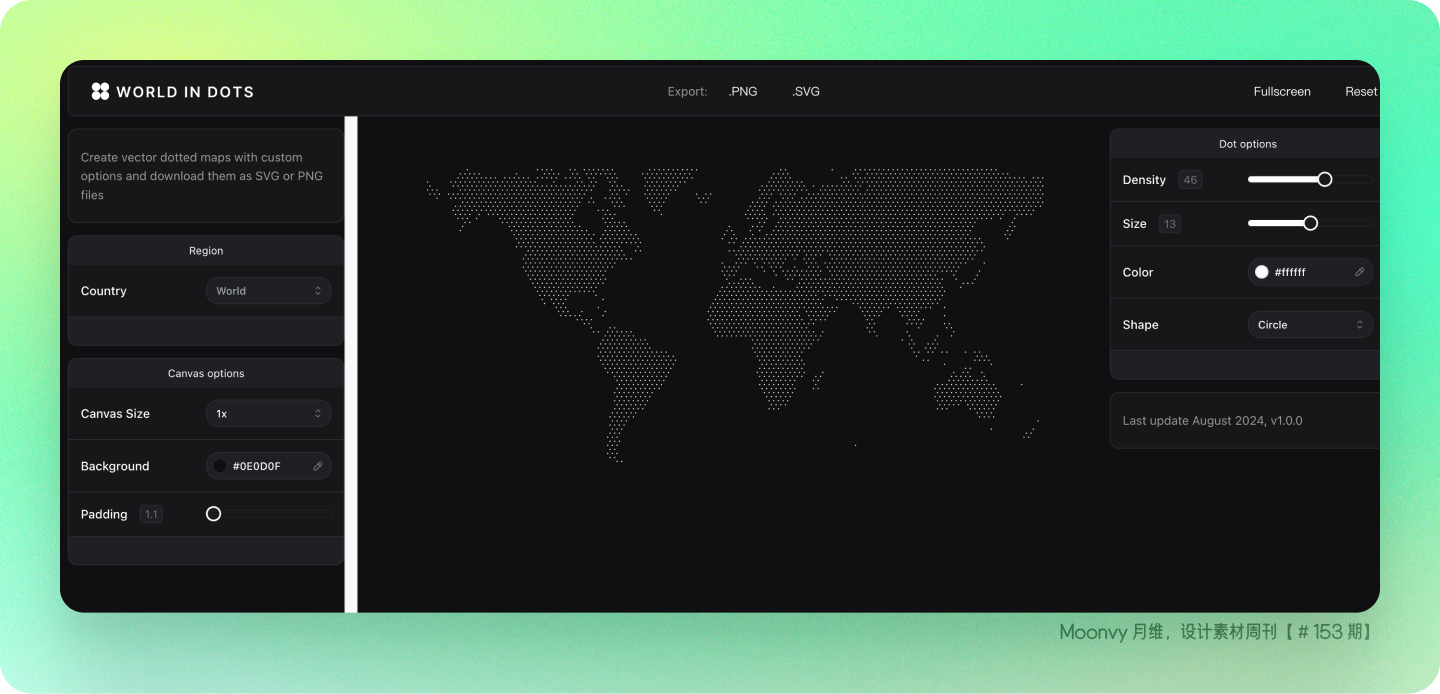
该地图素材支持选择国家、设置矢量填充点的密度、颜色、背景色,支持导出 PNG、SVG 格式。
投稿人: 杳芜

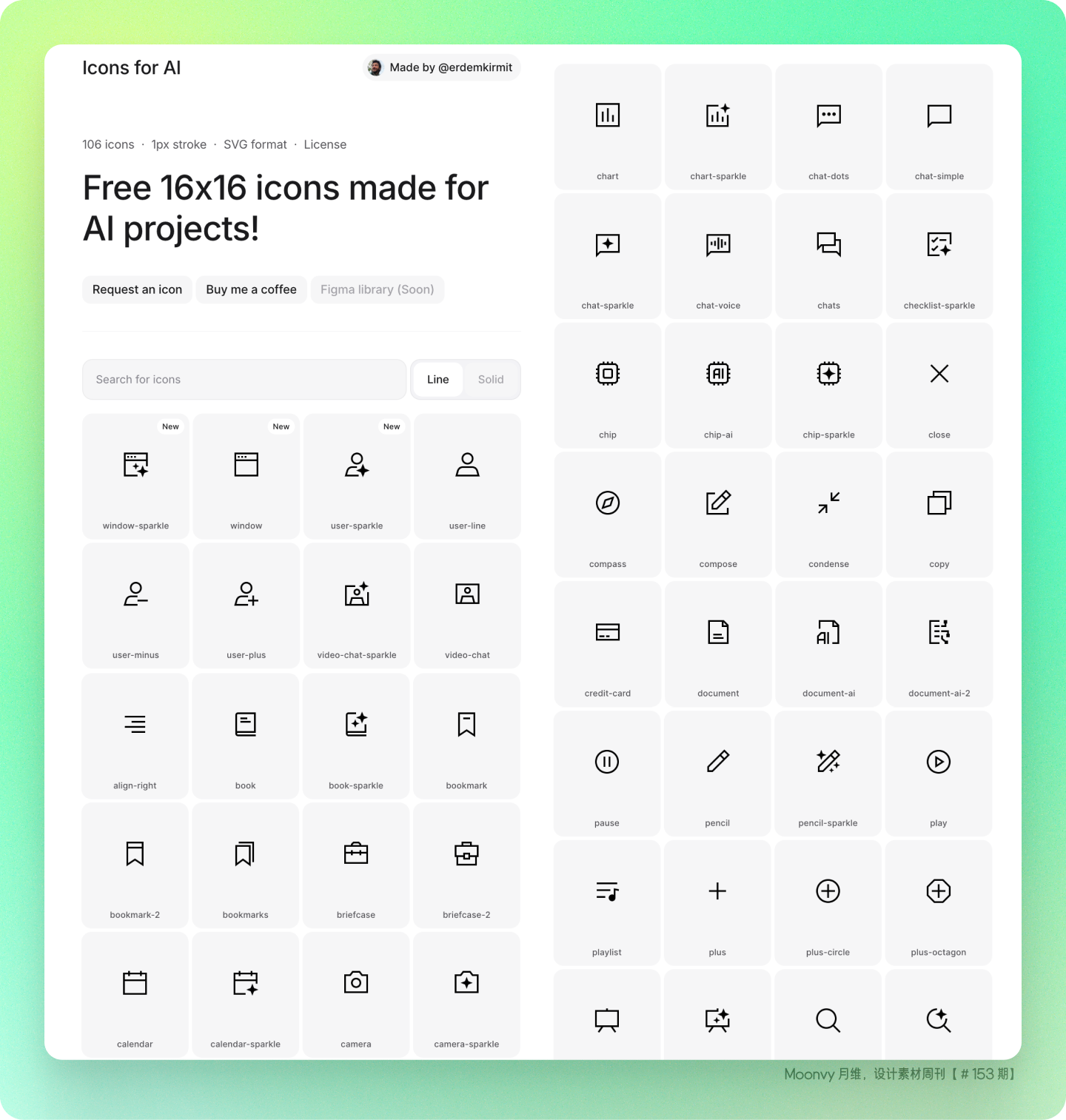
专为 AI 项目的免费图标库,包含 106 个图标,1px 描边,SVG 格式

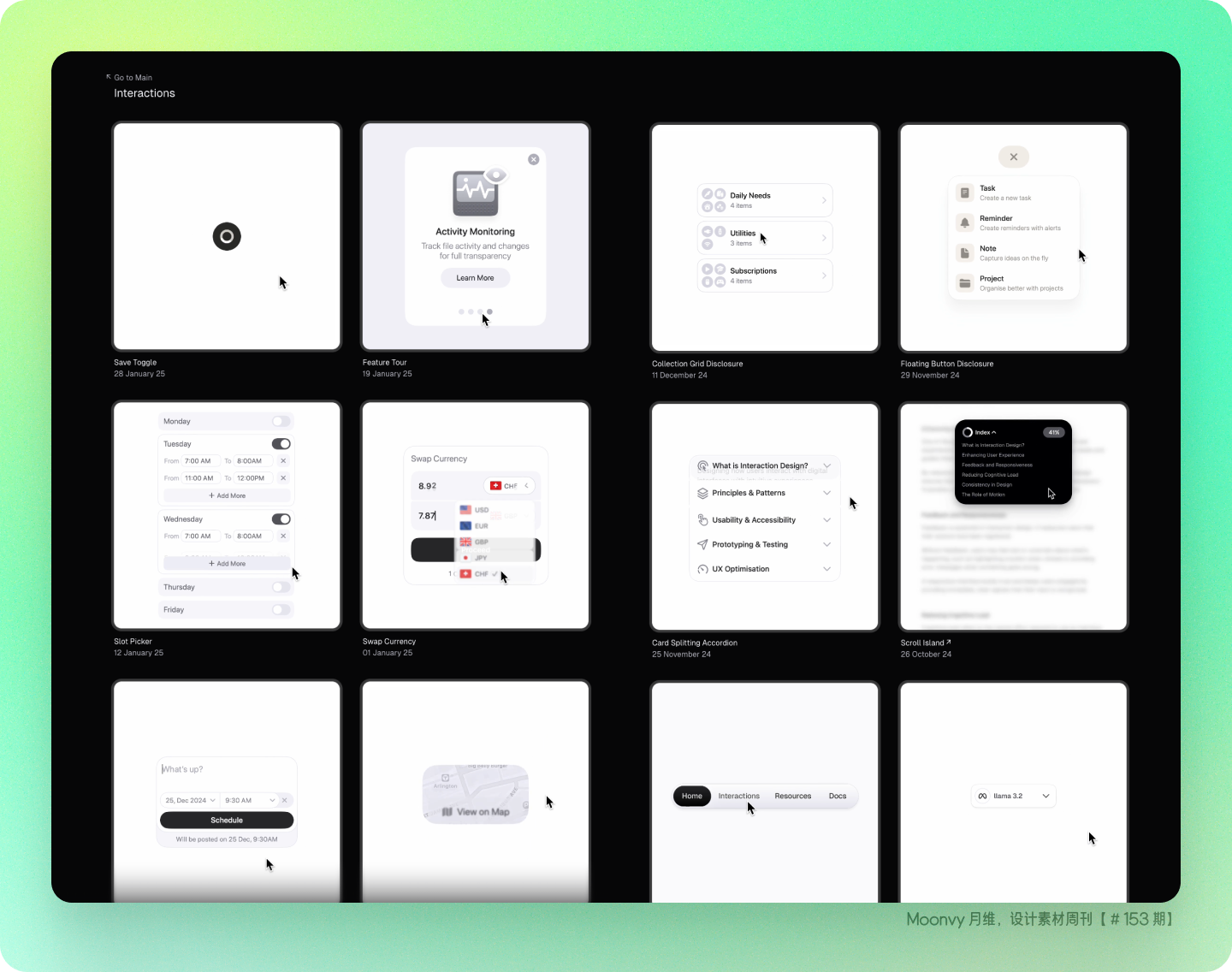
实用的组件动画交互
https://khagwal.com/interactions/

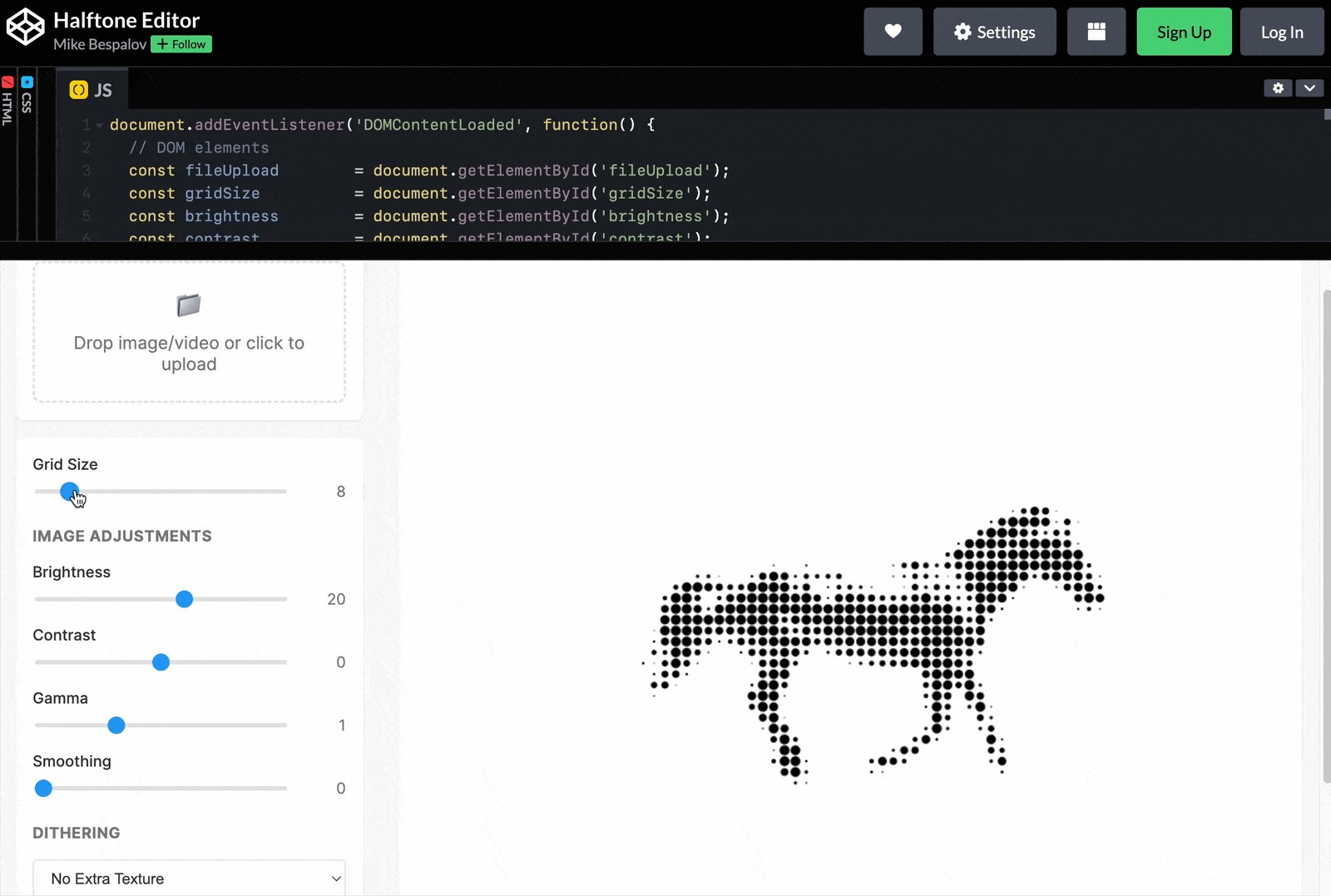
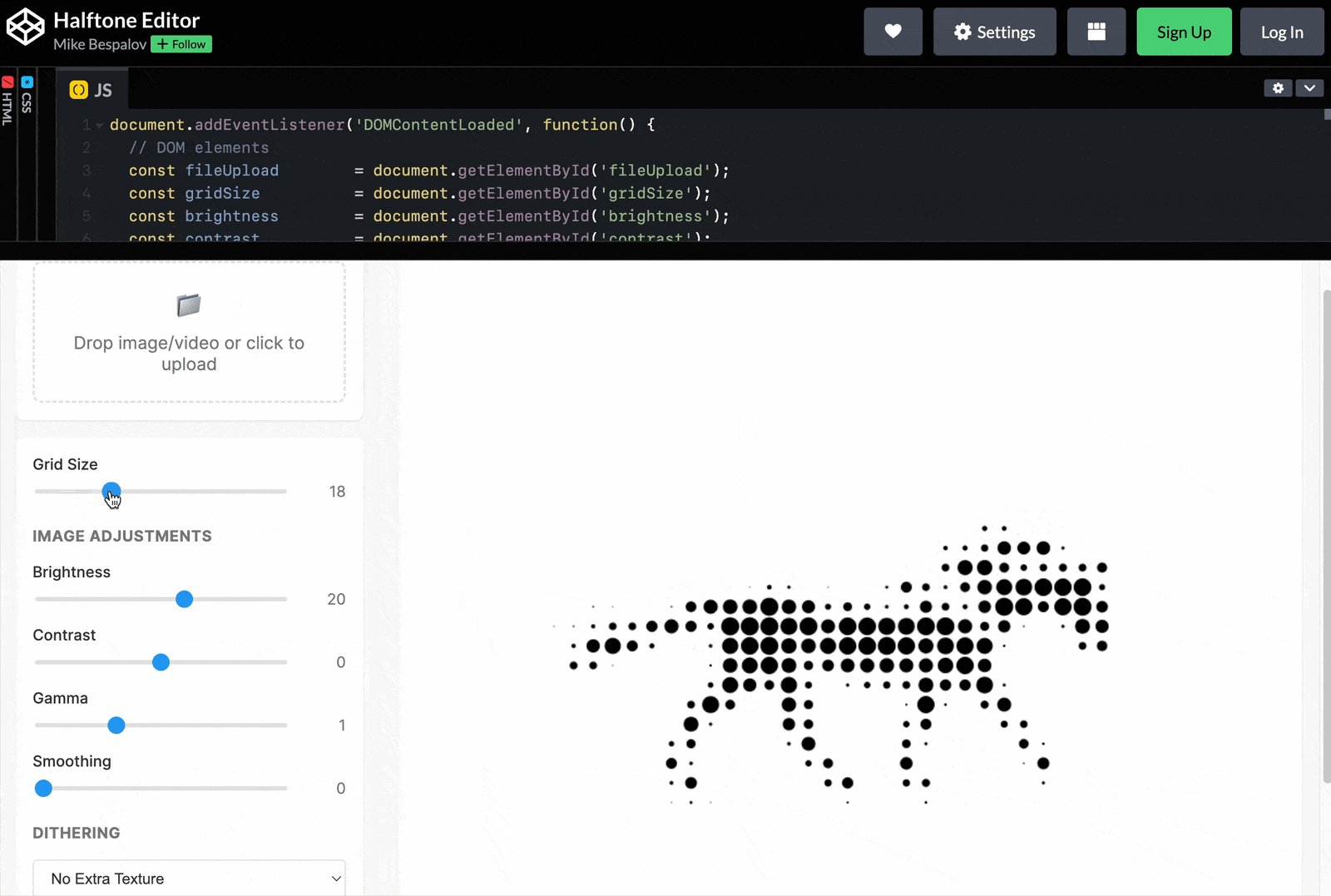
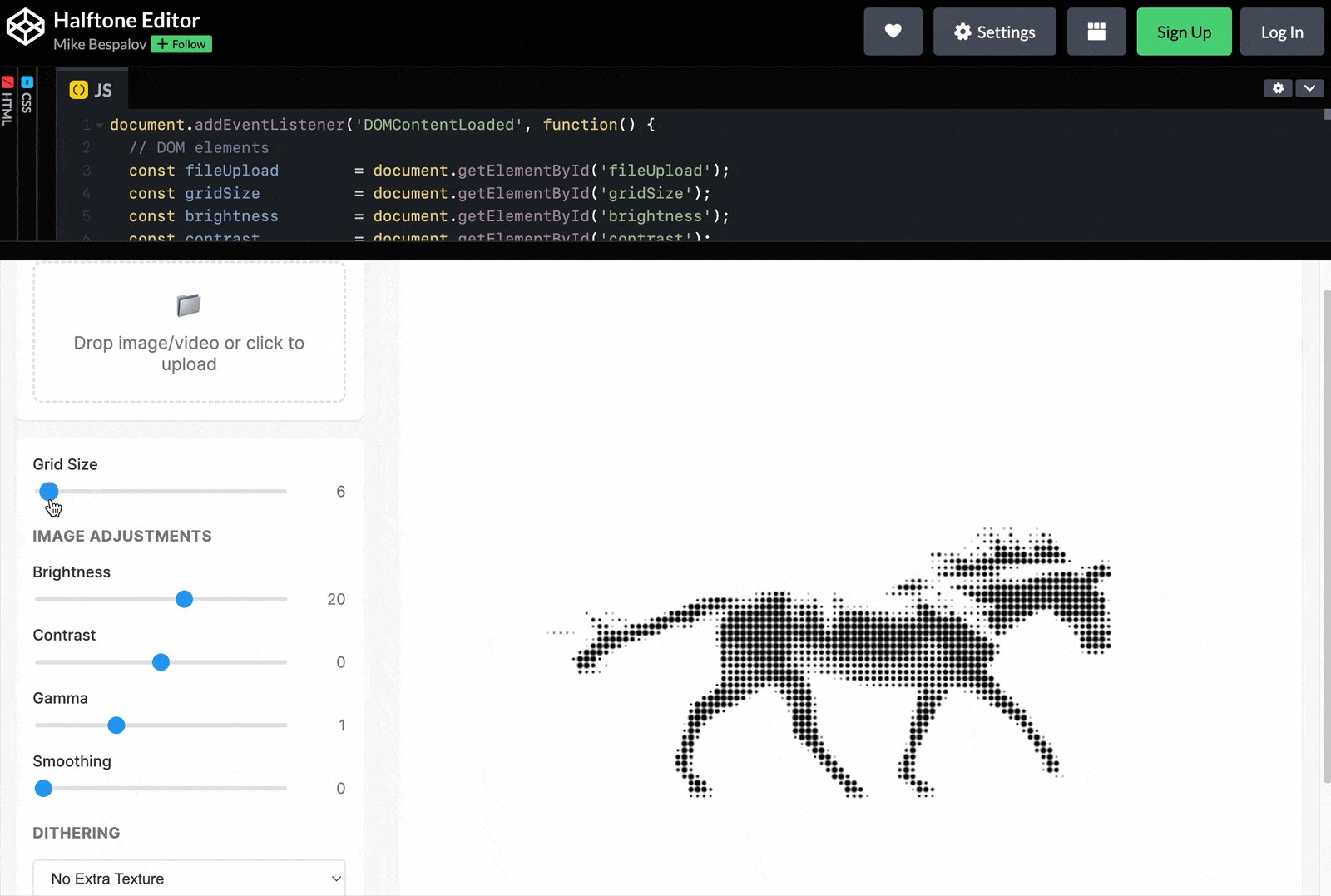
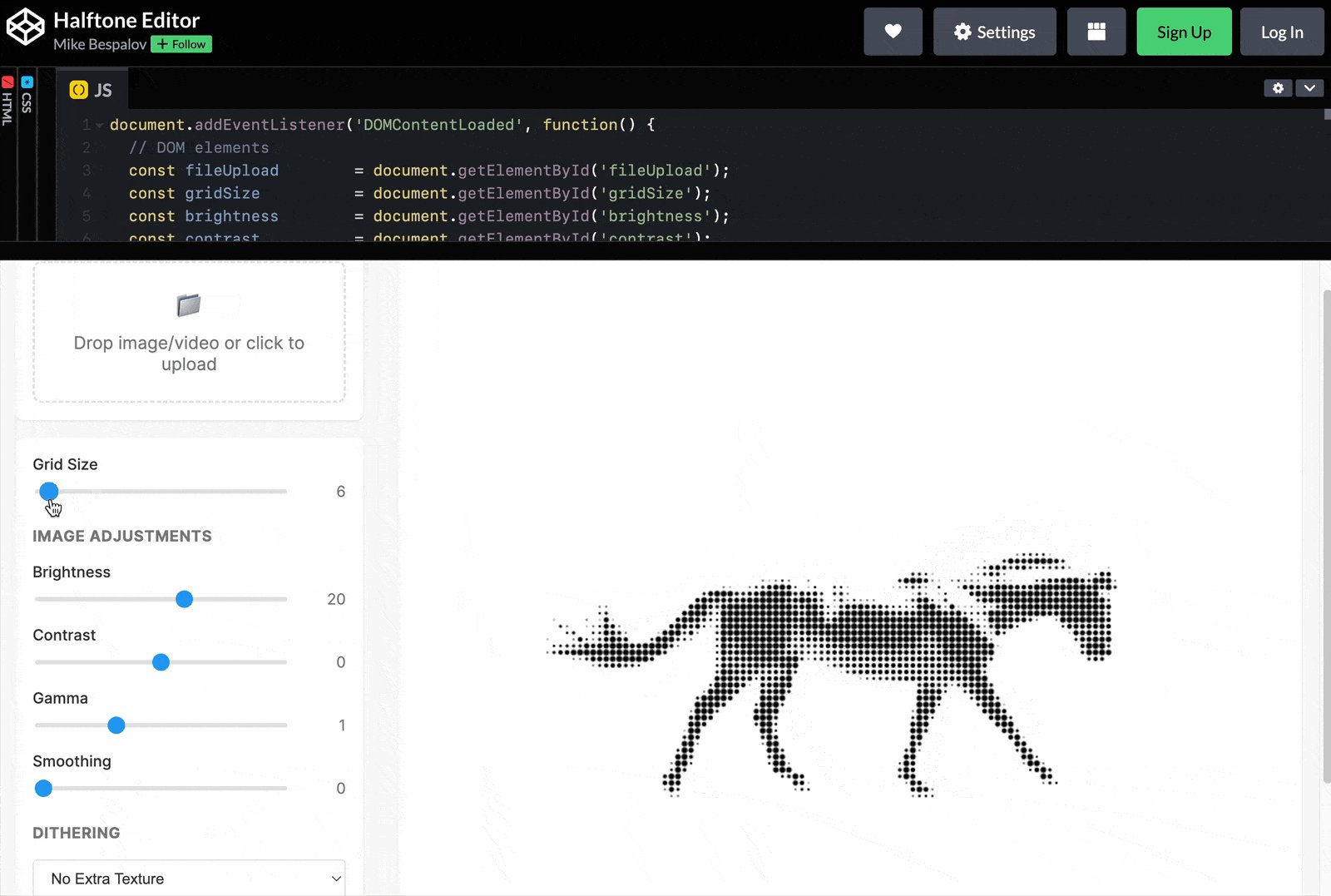
支持上传图片或者视频,生成点阵样式,支持调整点阵的密度等视觉参数
https://codepen.io/Mikhail-Bespalov/pen/dPyyZed?editors=0010

https://www.figma.com/community/file/1471713433455637603

https://www.figma.com/community/file/1379312309411576829/badges-design-vol-1-free

https://www.figma.com/community/file/1467988945181356862



2025-02-09 00:00:00
新一年的工作开始了,大家有没有从春节假期中恢复过来呢?
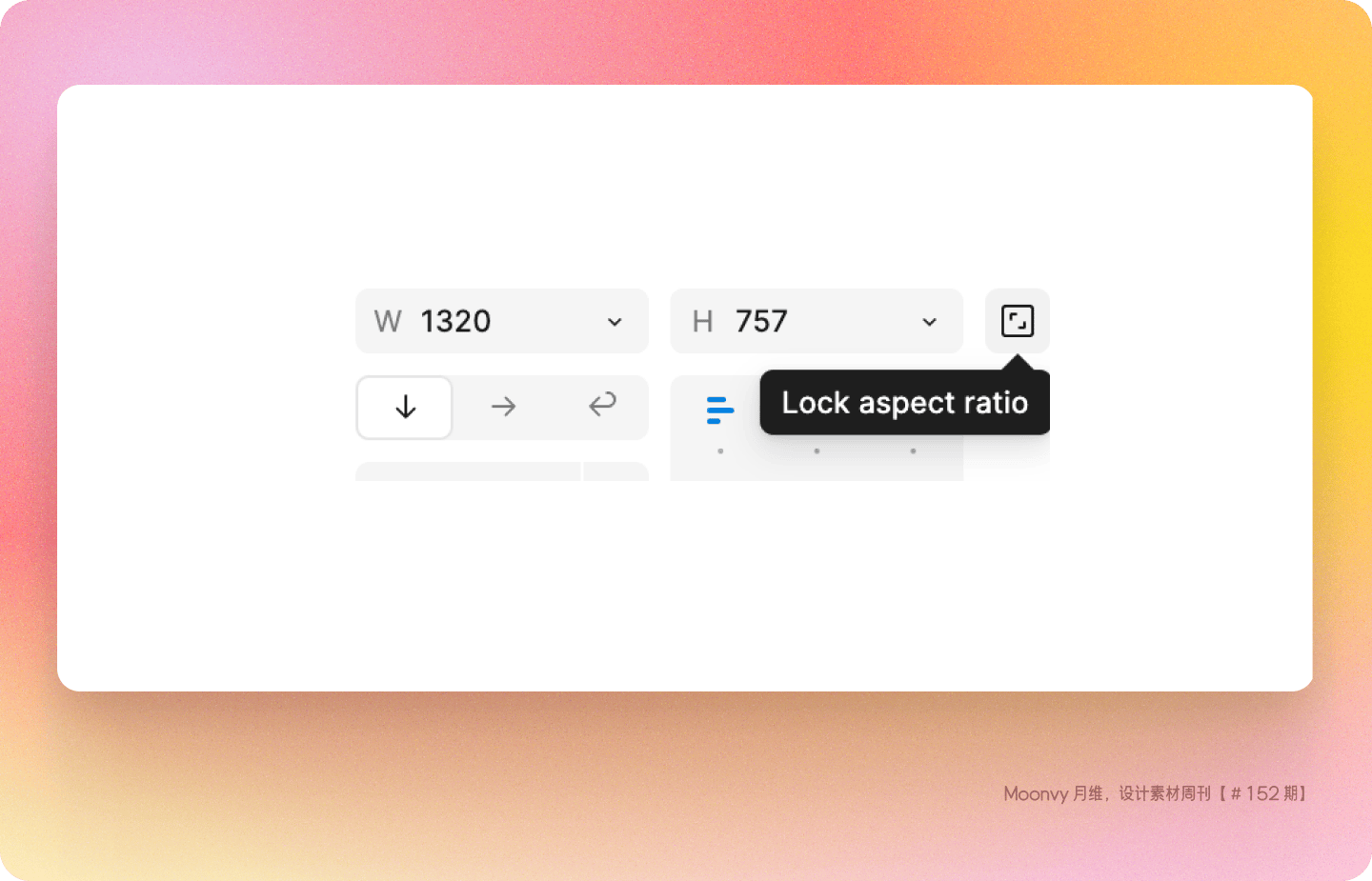
Figma 最近添加了“锁定宽高比”功能,支持对 Frame、形状、图片、视频、矢量图及文本等几乎所有对象进行比例锁定。无论是通过属性面板调整,还是直接在画布上缩放,对象的比例都能保持一致。这一功能取代了原有的“约束比例”。
这个功能可谓是迟到了多年,早就该有了,总算是来了。
https://www.figma.com/release-notes/

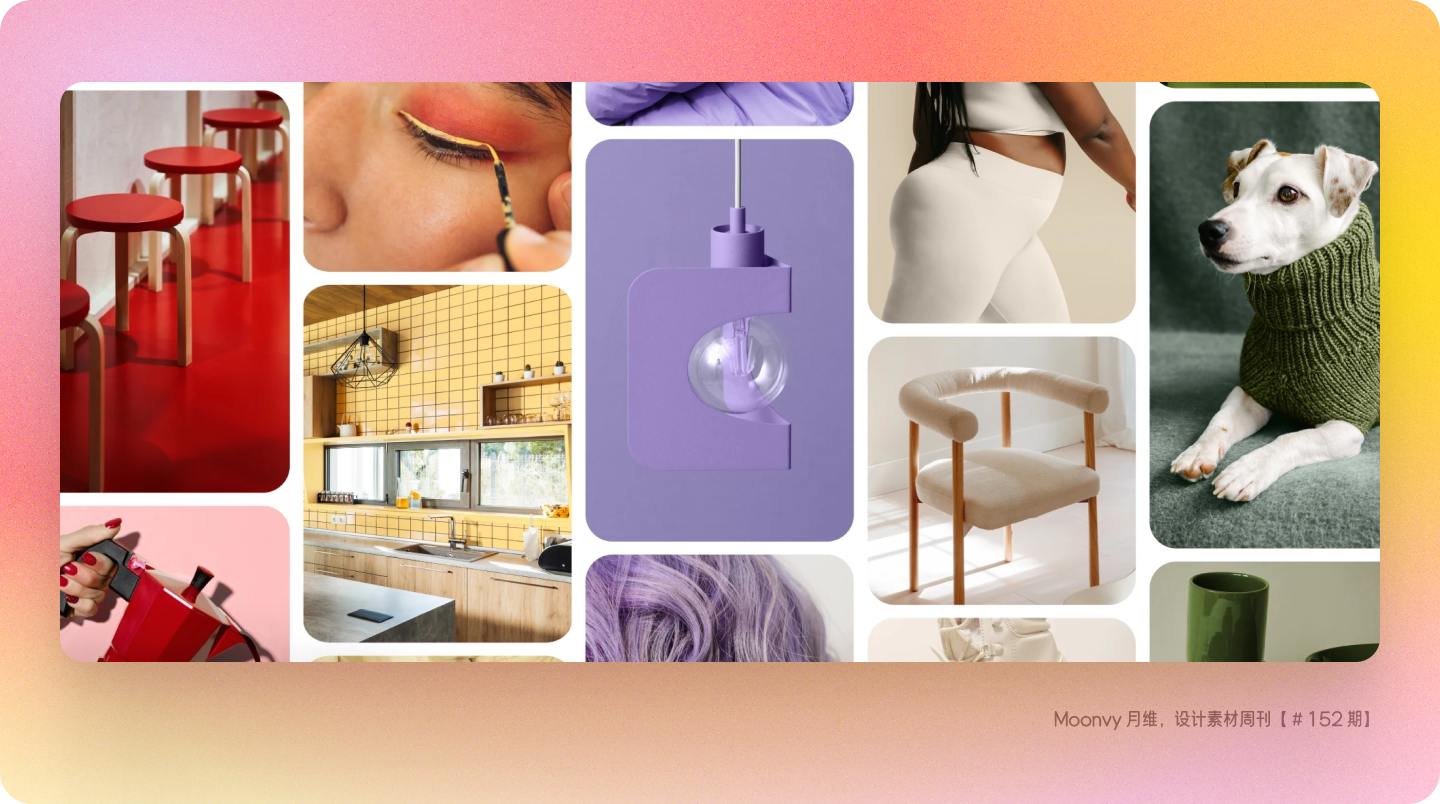
Pinterest 基于全球用户搜索数据,预测了2025年五大趋势色:樱桃红、黄油黄、灵气靛蓝、莳萝绿和燕麦中性色。这些色彩将从穿搭、美甲、家居设计甚至鸡尾酒蔓延至全网审美。
色板已开放下载,设计师速来抄作业:
https://business.pinterest.com/en-ca/blog/2025-pinterest-palette-this-years-trending-colors/

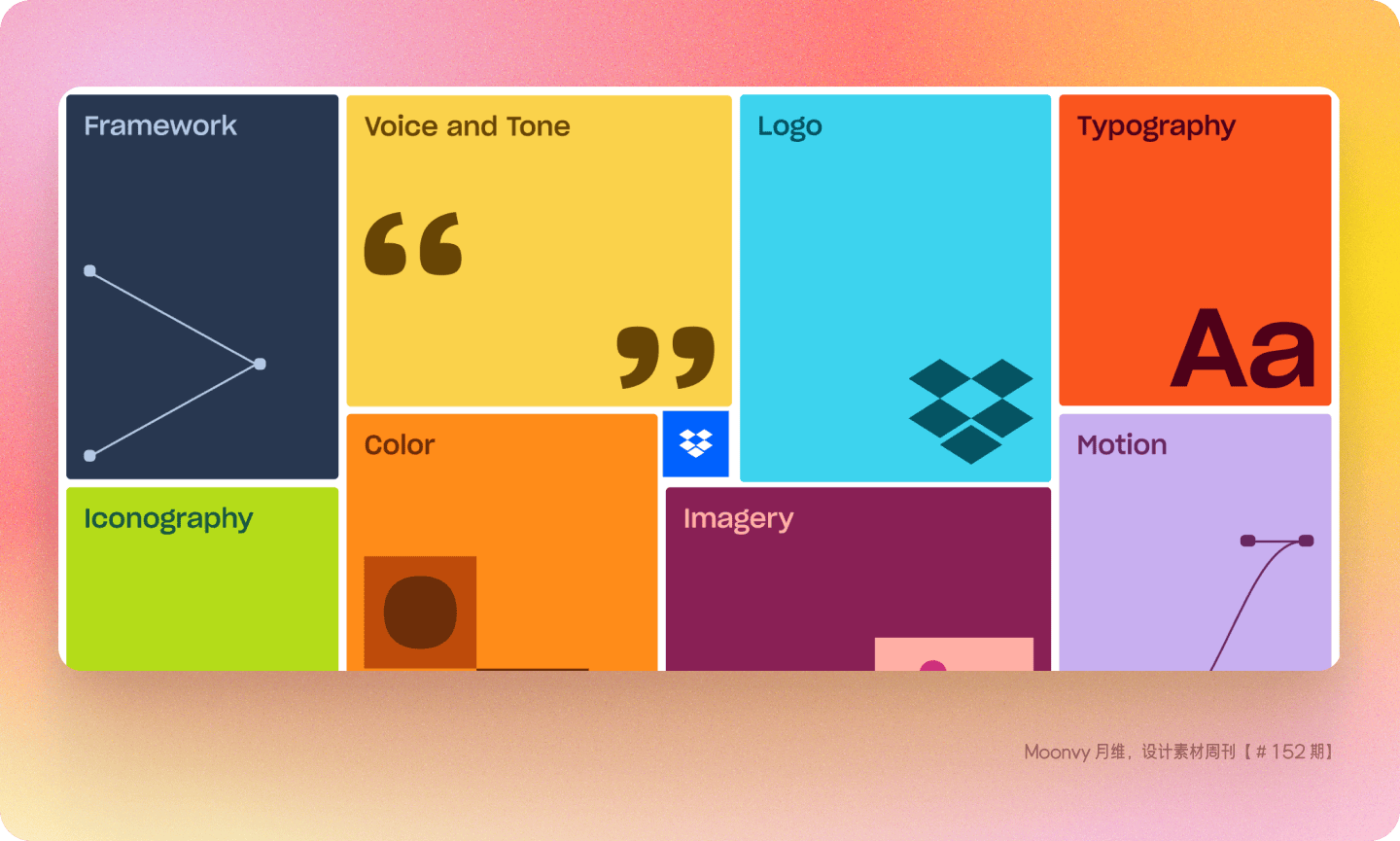
Dropbox 的品牌指南网站进行了更新,提供了更多关于品牌设计的指导,包括品牌故事、设计原则、视觉风格、色彩、字体、图标、插图等内容。
https://dropbox.design/article/brand-guidelines-site

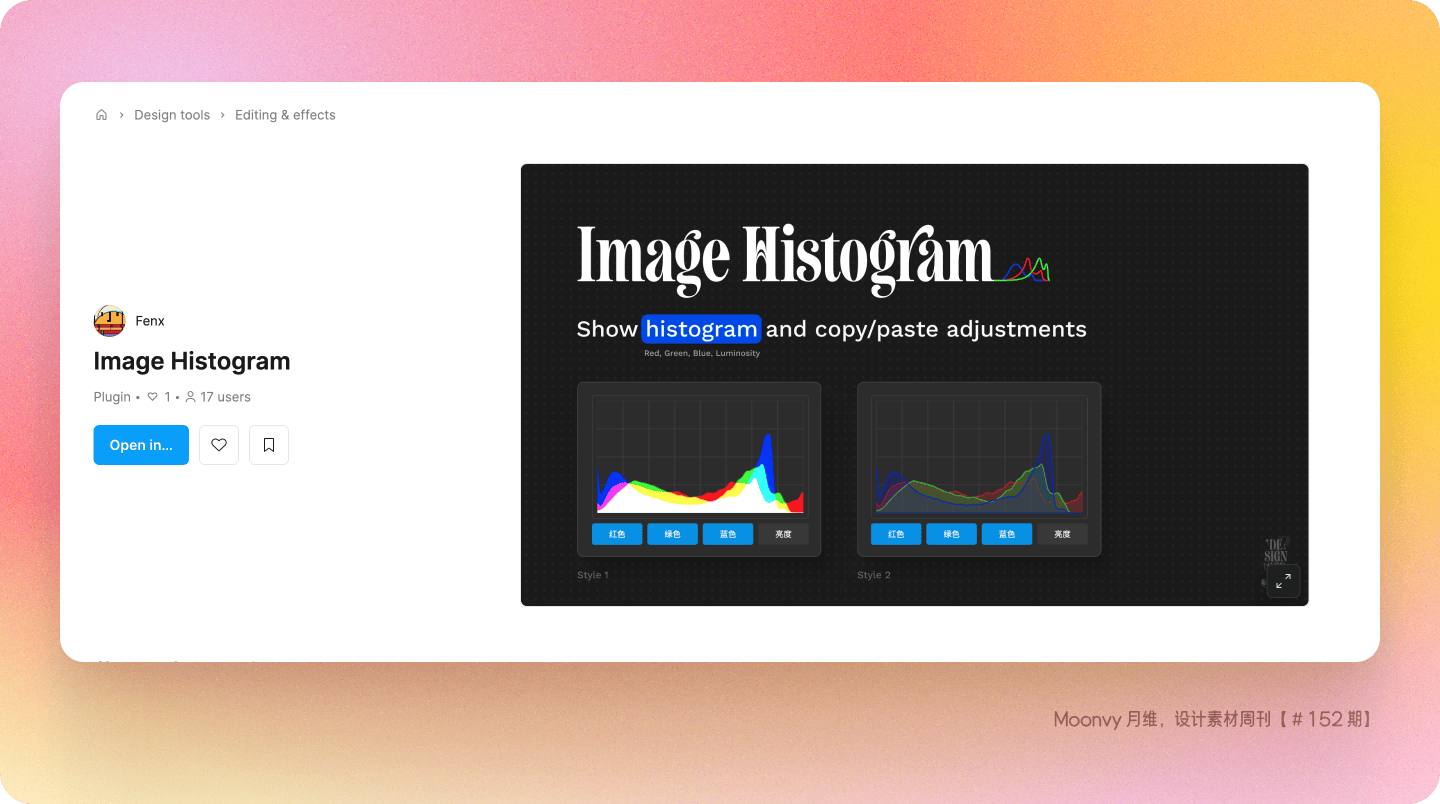
这款 Figma 插件提供免费查看图片直方图功能,支持彩色和亮度直方图两种样式,可实时预览图片调整效果,并允许复制粘贴调整参数,方便用户快速应用,适合需要图像处理的场景。

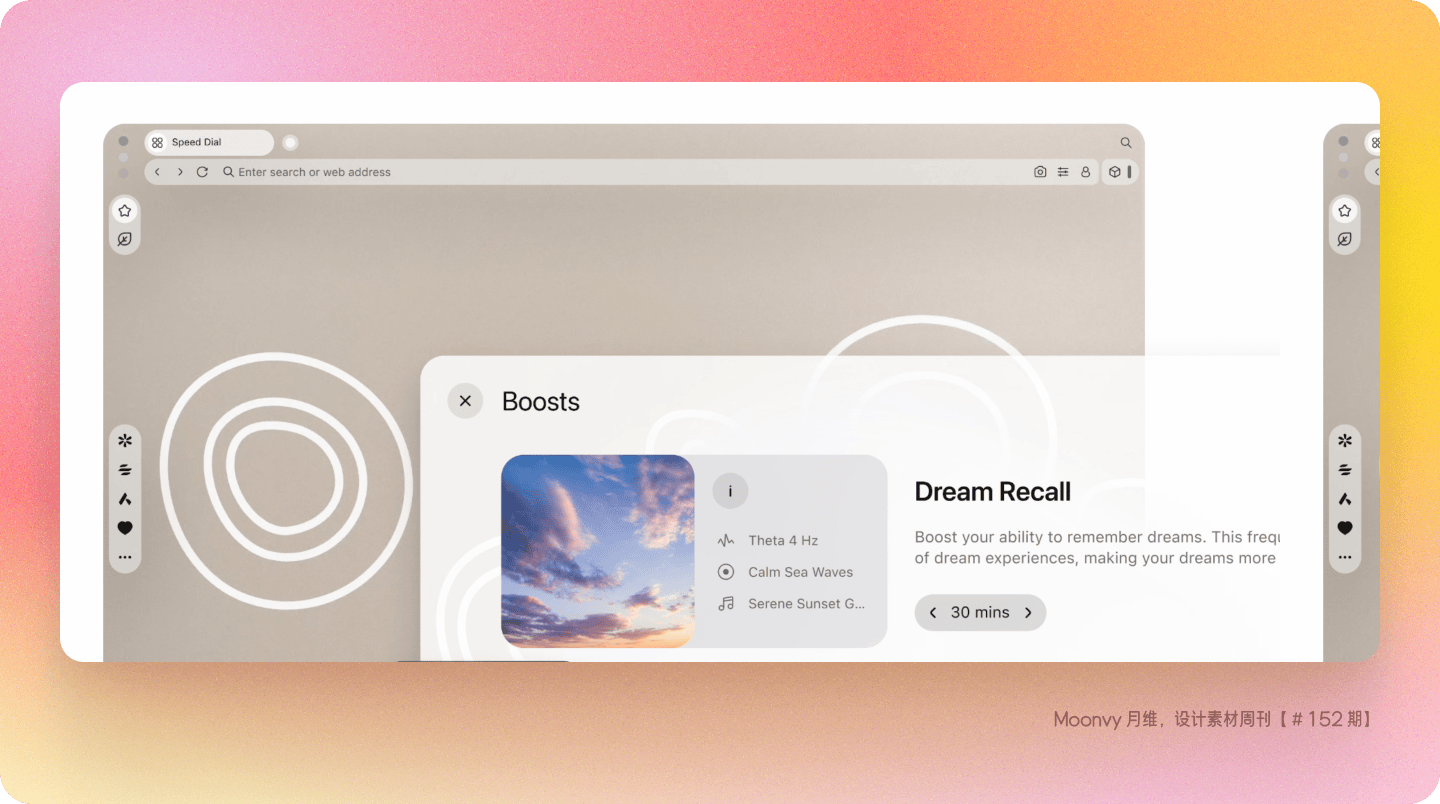
Opera Air 是一款反其道而行的浏览器,旨在帮助用户减少上网时间,鼓励休息。其极简设计类似冥想应用,提供呼吸练习、颈部运动、全身扫描等“智能练习”,帮助用户减压放松。此外,还有双耳节拍功能提升专注力和创造力。虽然部分功能略显“鸡汤”,但其透明界面和 AI 助手 Aria 仍让人眼前一亮。
https://www.opera.com/zh-cn/air

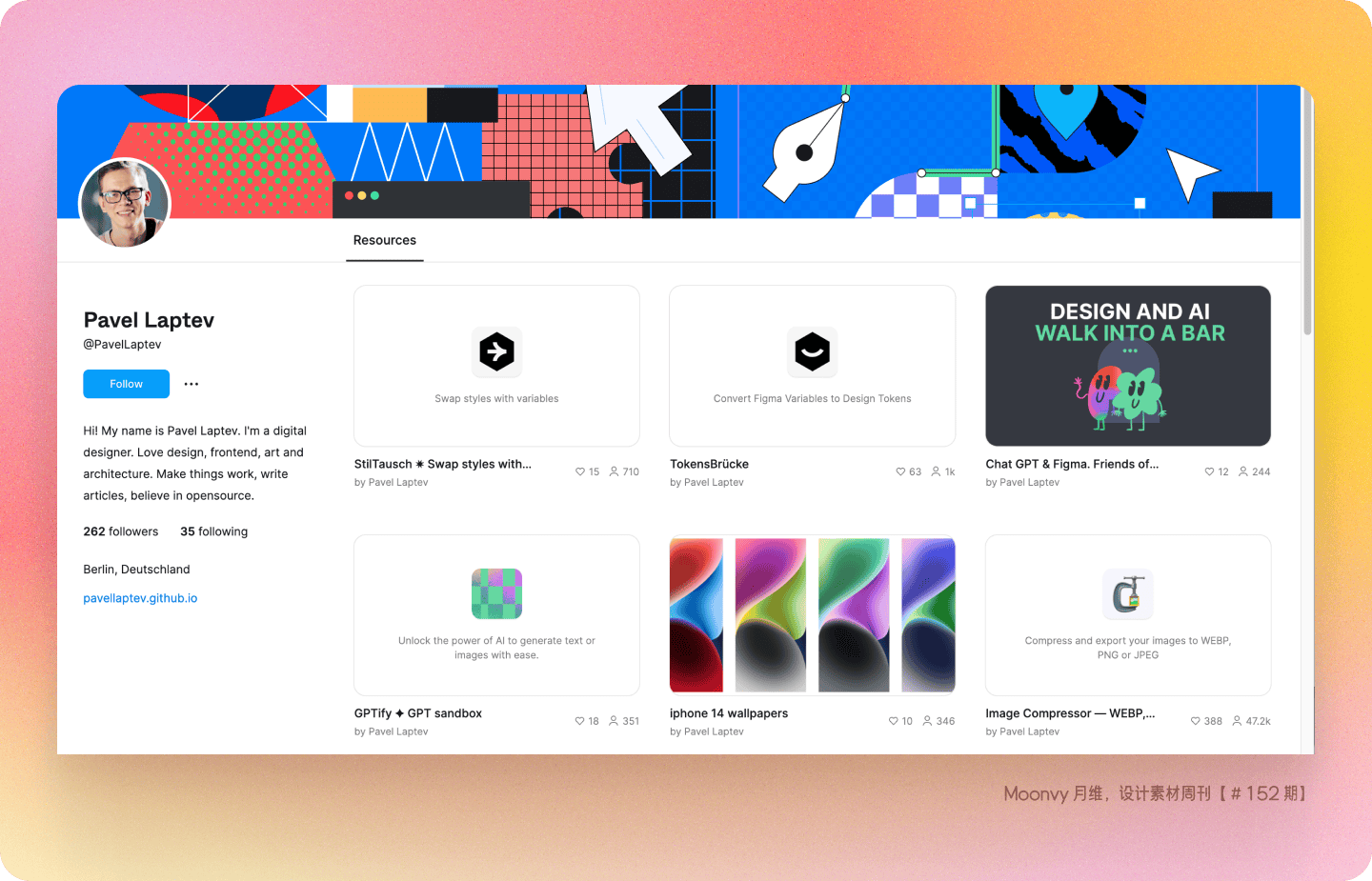
这个作者的插件都很实用,比如:Image Compressor、HLFTN、Variants Randomizer 等等,可以去他的 Figma Community 主页看看。

感谢 @JiaLin 的推荐
2025-01-26 00:00:00
2024年更新了 52 期,感谢大家每周一的守候,在2025年我会持续努力在这里分享资源和内容。
祝你:
财源广进,日进斗金!
万事如意,心想事成!
年年有馀,岁岁平安!
旅途顺遂,出入平安!
学业进步,金榜题名!
喜气洋洋,迎春接福!
福寿双全,健康长寿!
五福临门,阖家欢乐!
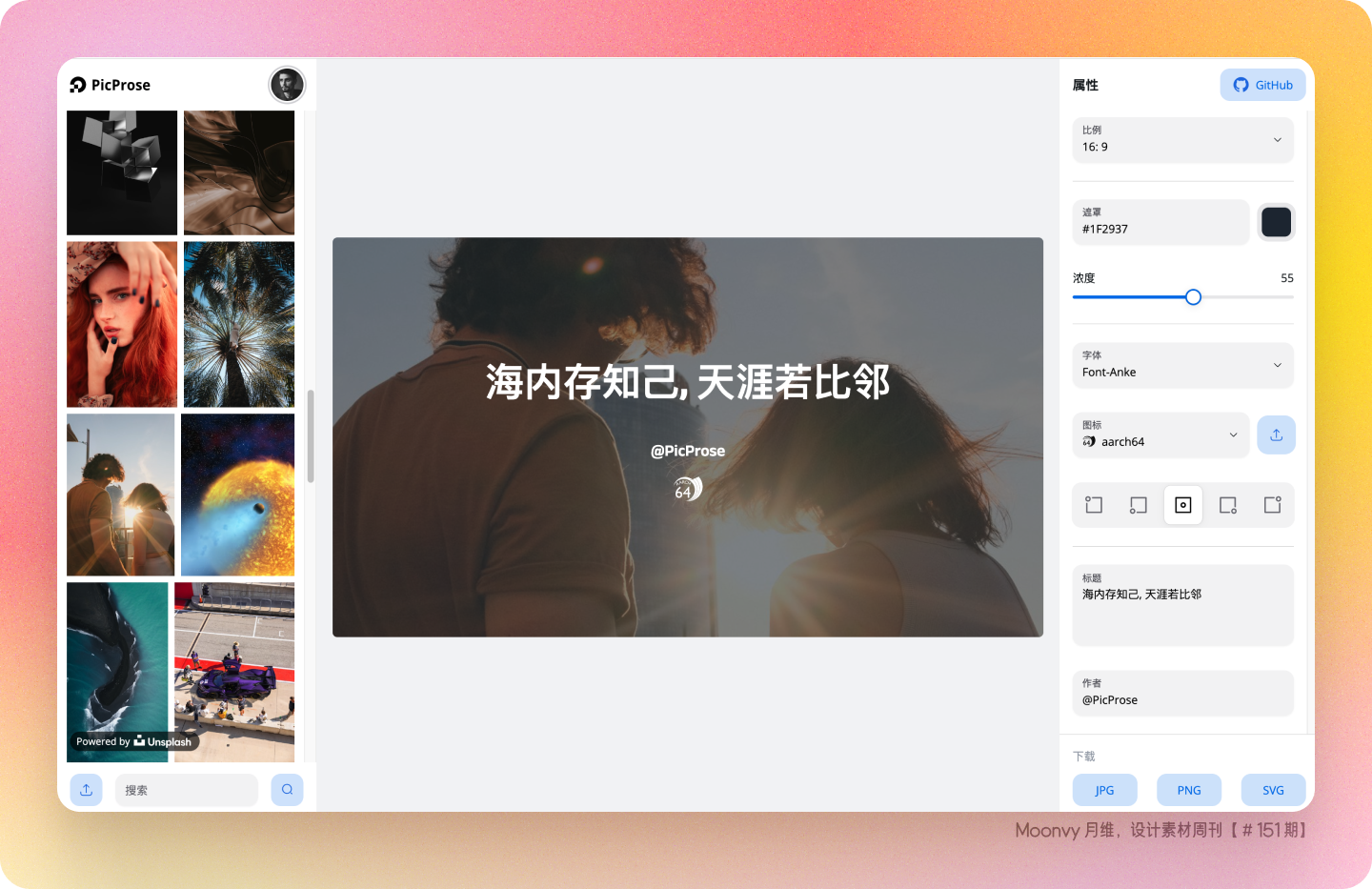
这是一个封面制作工具,该工具能帮助我们为 Medium、Wordpress、微信等平台的文章制作精美封面。 只需要通过选背景图、添加标题,就能够导出一个有有设计感的封面,工具中的高清无水印的图片素材均来自 Unsplash,可免费商用且无需版权。
https://github.com/jaaronkot/picprose

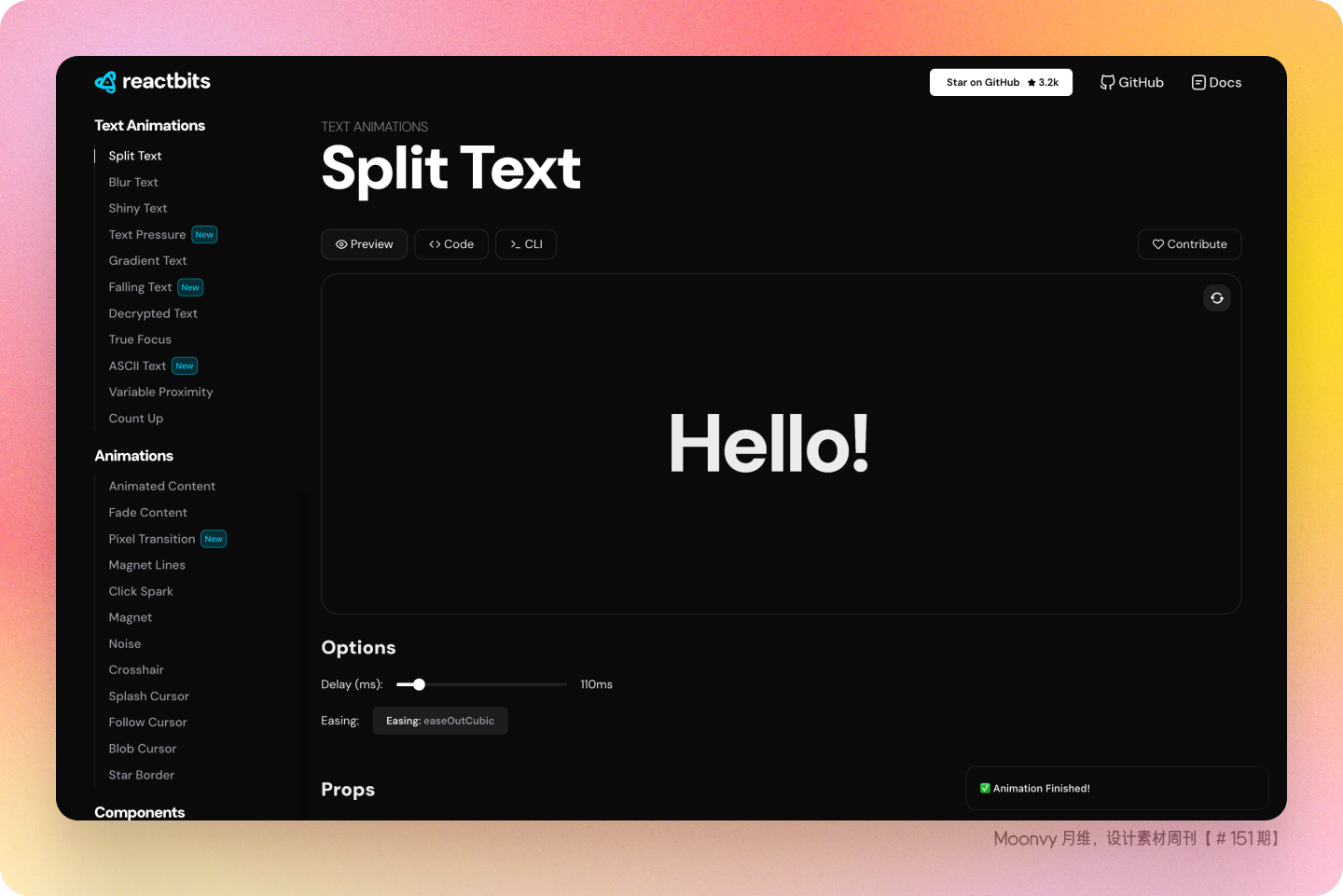
为开发者提供 React 动画库集合,包含文本动画、组件动画、背景动画等非常丰富的动画案例库,复制代码就可以直接使用啦

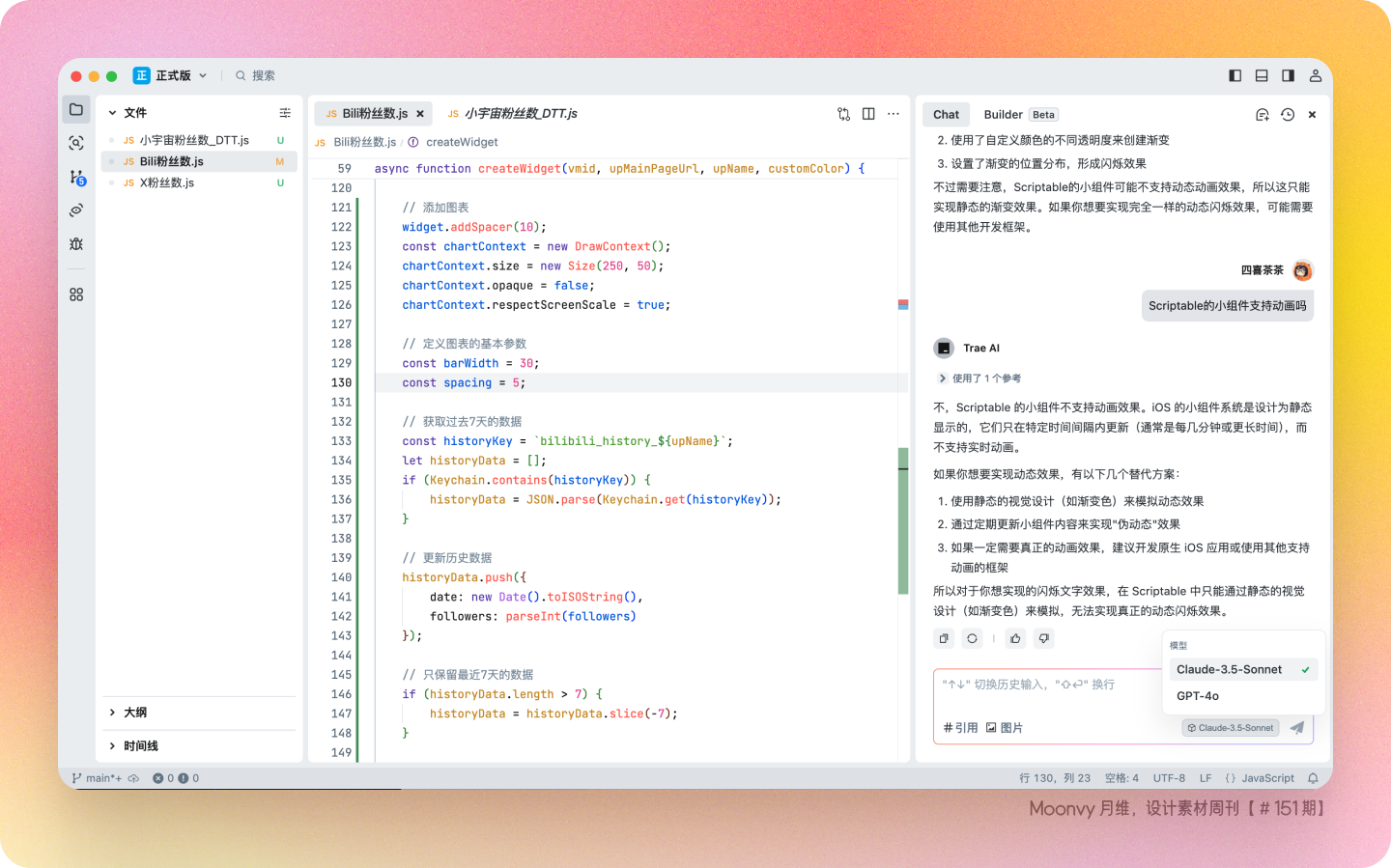
具备更强大的AI能力,可以更快捷的实现自然语言编程,支持使用 claude3.5,目前开放了 MacOS 版本,简单试用了一下确实效果不错。

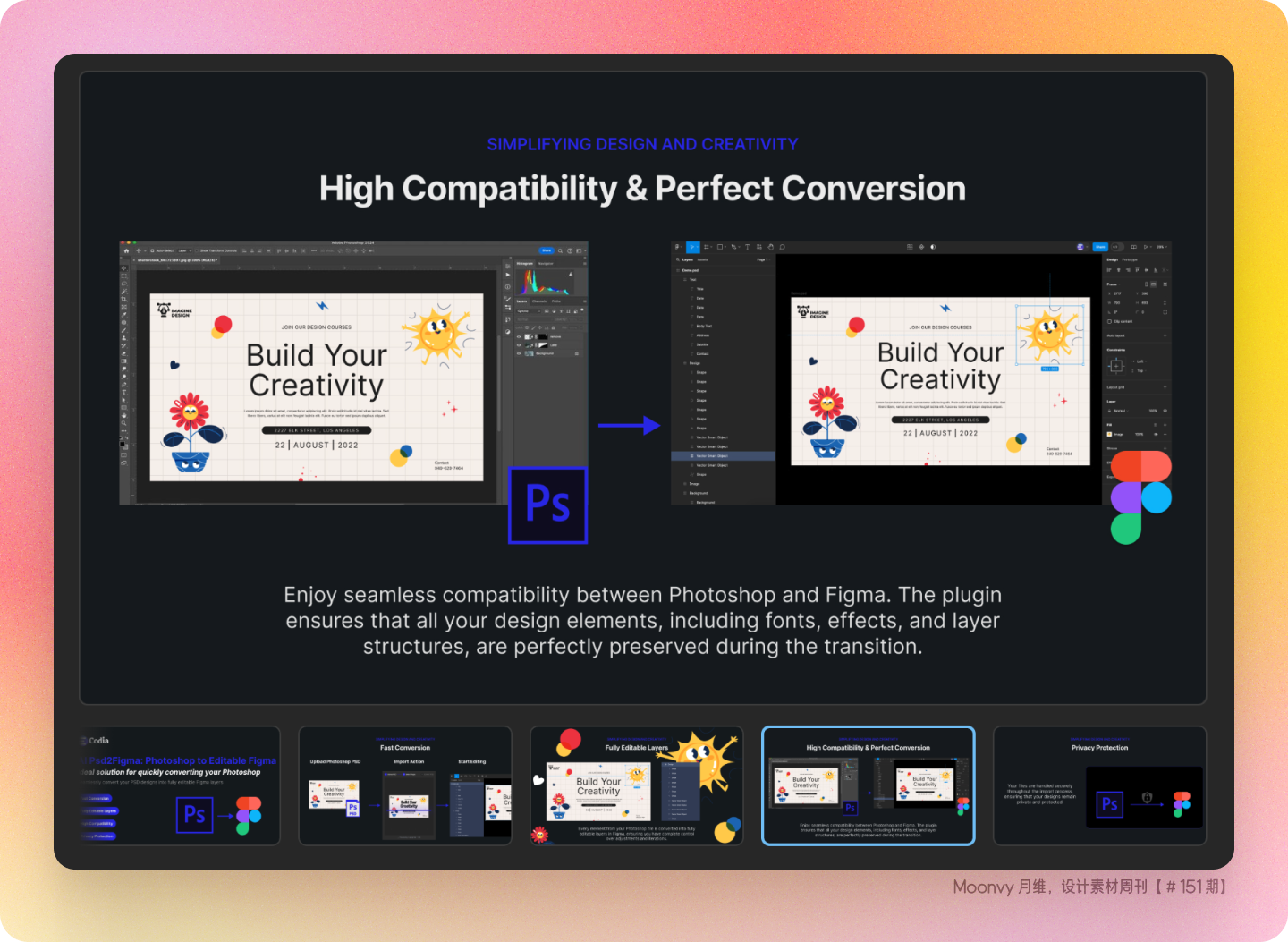
通过该插件可以将 psd 格式的文件,以分层的方式导入到 Figma 中,方便的将ps中的素材、资源导入到 Figma中使用。

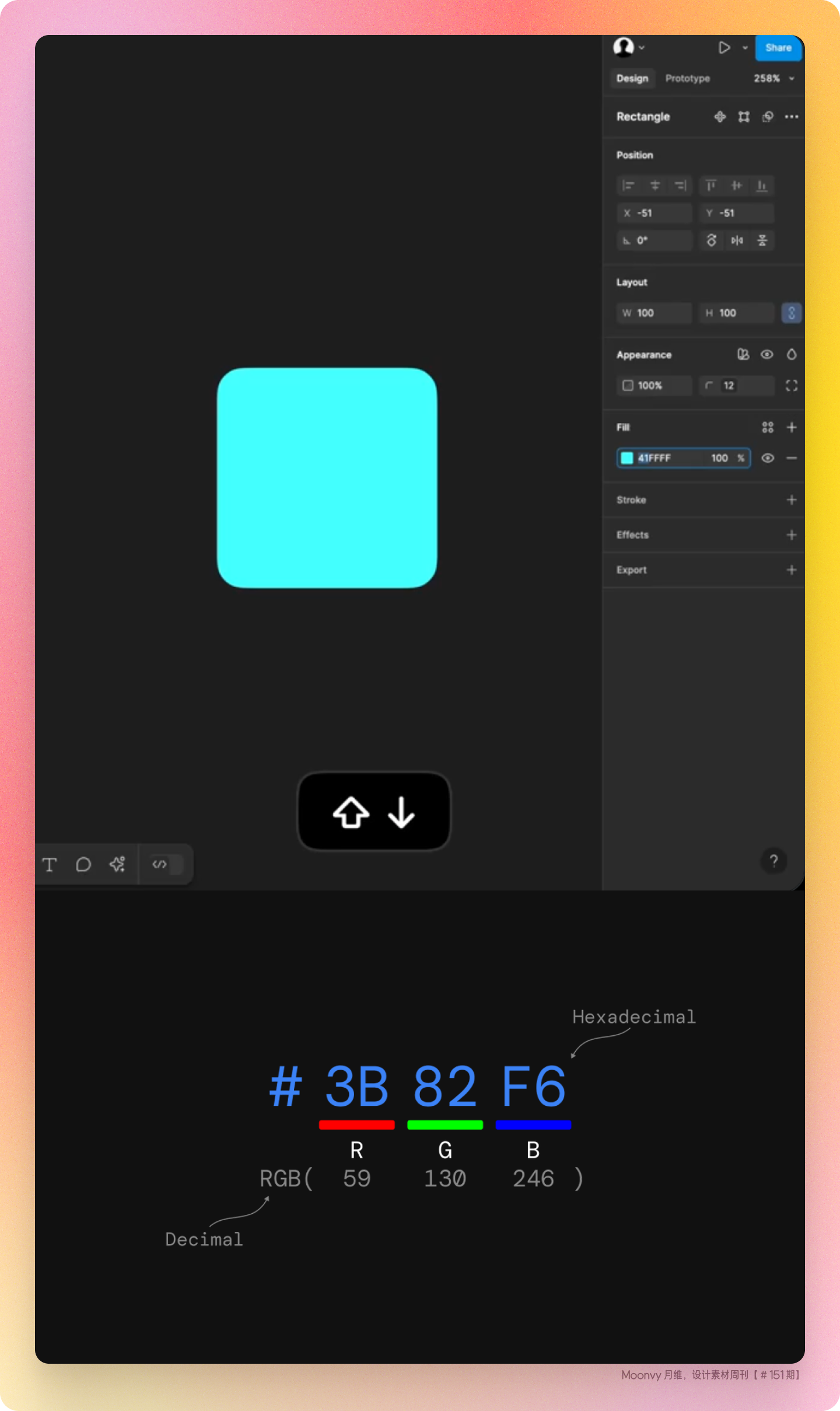
在 Figma 中可以使用快捷键 Shift ↓/Shift ↑ 对RGB 和十六进制的颜色微调,十六进制中每两位数代表 RGB 中的一位。
https://x.com/jshguo/status/1880517719520604181

作者第一次学 AI 编程,从0开始做了这个「柴猫表情包生成器」,输入文字描述,AI帮你生成可爱的柴猫表情包~
https://orangesai.com/catemoji/

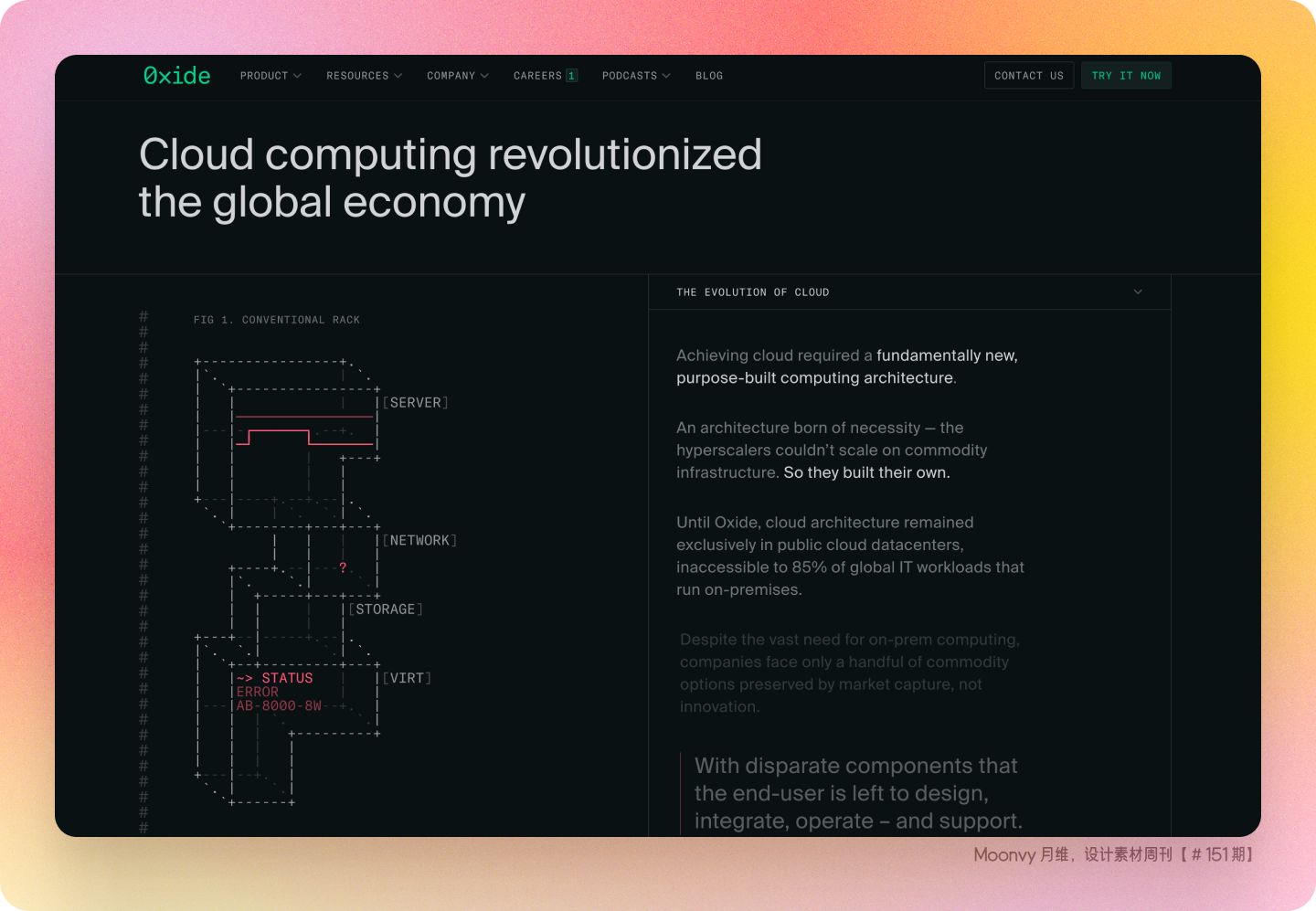
这是个云服务器网站,网站的插画和动画风格使用的类似字符图案进行设计,视觉感受很整齐又很特别而且还有设计感。

今年的新年红包可以领取啦,领取地址:公众号文章中


2025-01-10 00:00:00
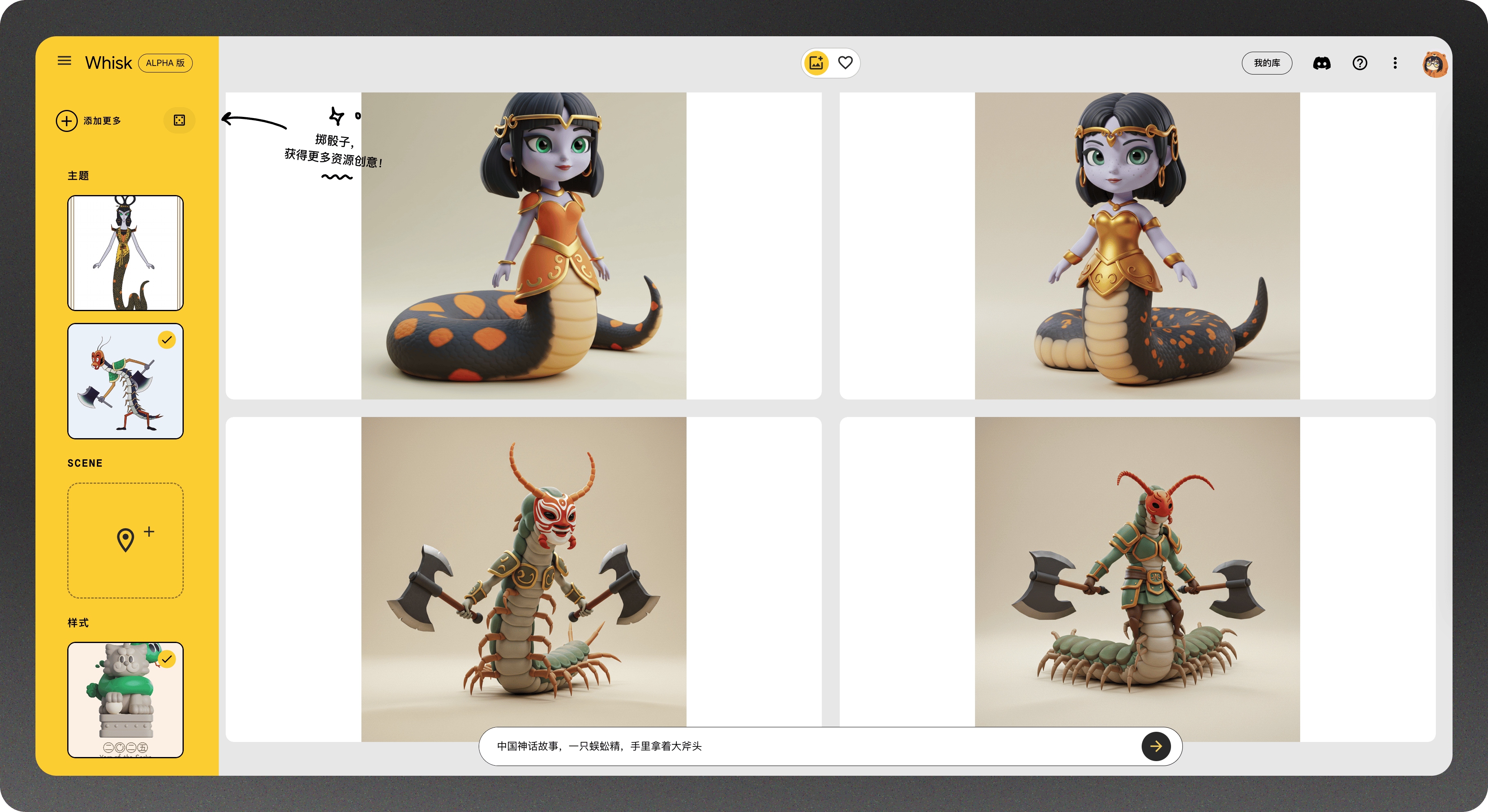
随着今年 AI 技术的不断发展,各种创新工具层出不穷。今天,我分享一下我最近常用的 AI 工作流,用于生成个性化的新年表情包。
使用到的工具:
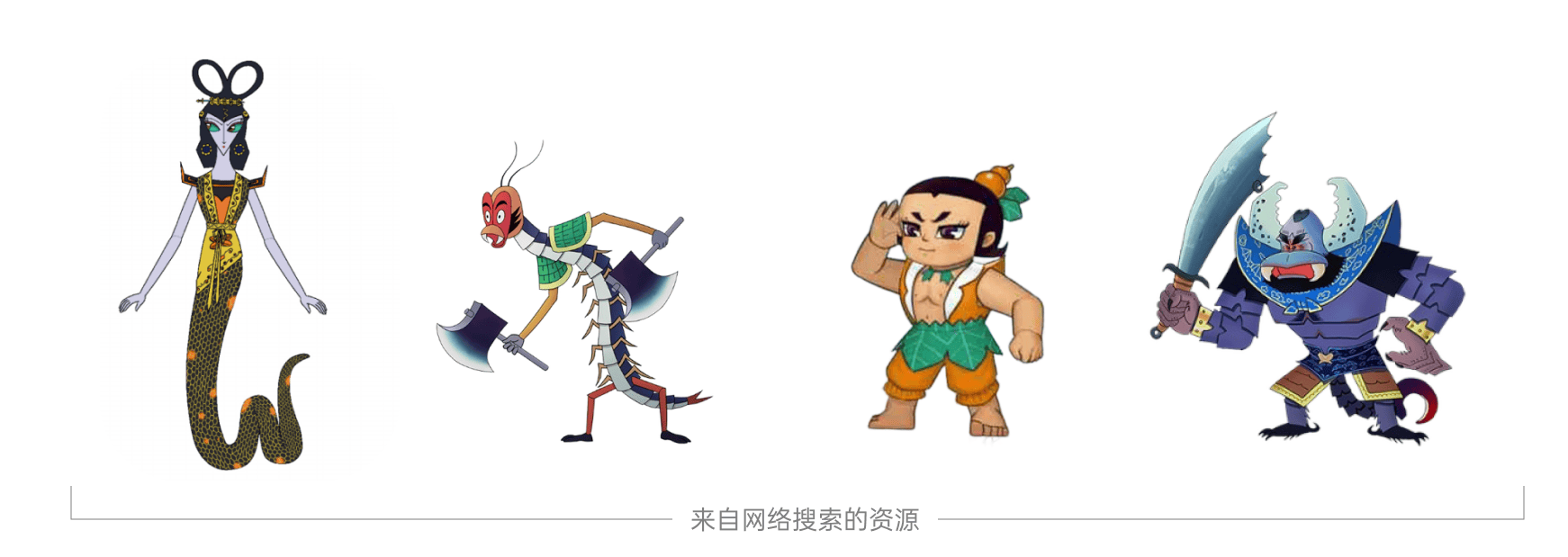
首先,确定表情包的主角。我这次选用了经典动画角色「葫芦娃」中的人物进行二次创作。可以选取任何你喜欢的角色,甚至是自己设计的图像。

使用 Whisk AI 将平面图像生成具有 3D 质感的模型图。只需提供一张主角图和一张样式图,甚至可以不添加提示词。使用教程可以参考这个视频谷歌 AI Whisk
简单描述如:“中国神话故事中的蜈蚣精,手持大斧头”

将生成的图像上传到 海螺 AI 或 可灵 AI,使用其“图生视频”功能生成动态效果。
例如,可以描述:“蛇精向前移动,尾巴像响尾蛇一样摆动,面带微笑,手和胳膊比个心形手势。”这样,就能将静态形象变为动态表情。
微信表情支持 5 秒的视频,默认 AI 工具生成的视频也是5秒

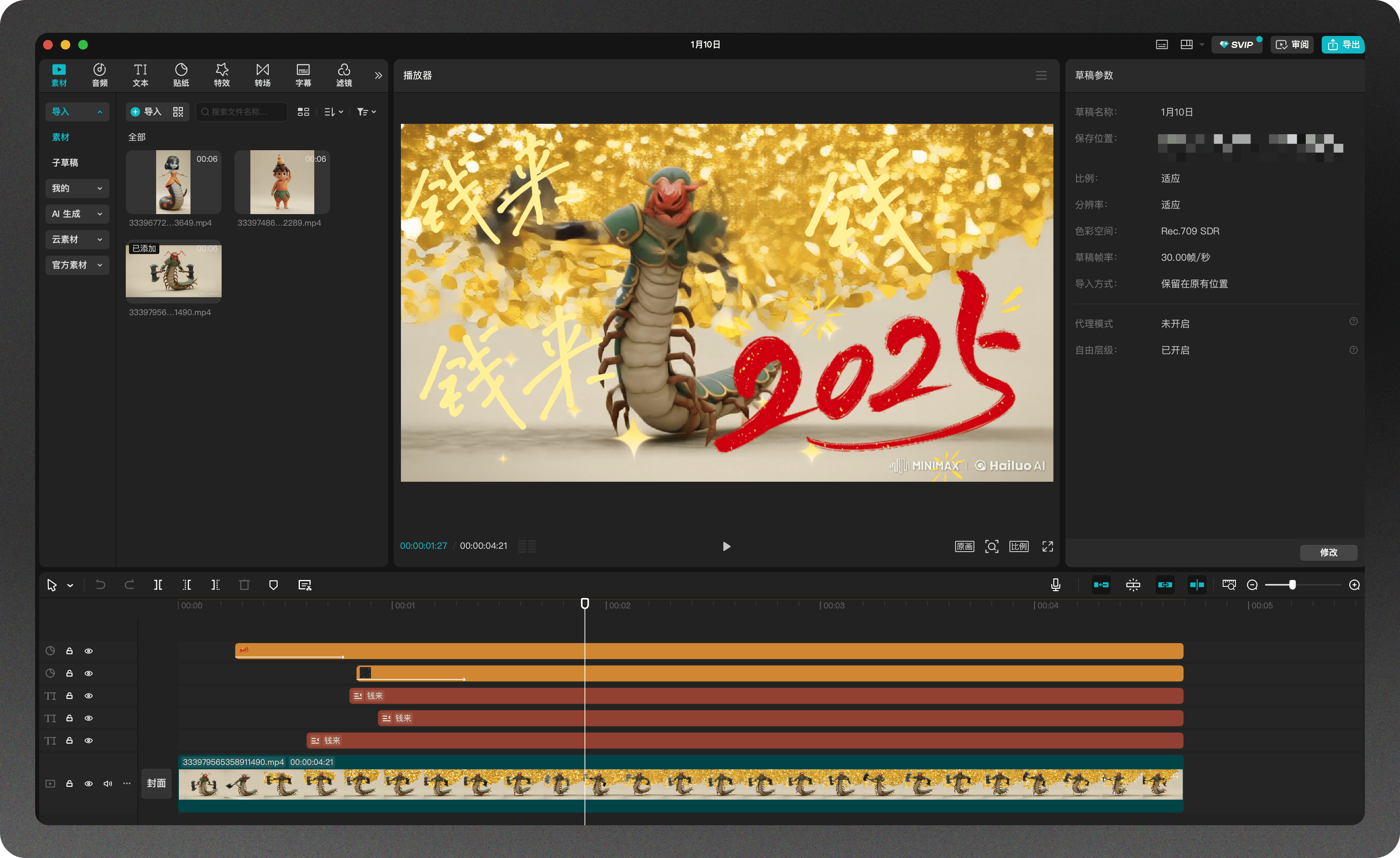
得到动态视频后,可以使用任何视频剪辑工具为其添加文字和装饰。我使用 剪映,通过导入视频,加入艺术字和动画效果,导出到本地。

最后,将导出的动态视频上传到微信并设置为表情包。现在,你就可以通过自己制作的创意动态表情包和朋友们分享新年祝福了!
整个流程融合了多个 AI 工具,从经典动画角色到个性化的二次创作动态表情,不仅高效而且富有创意。无论是节日祝福,还是日常互动,借助 AI 技术,你也能轻松制作出属于自己的表情包!
2024-09-27 00:00:00
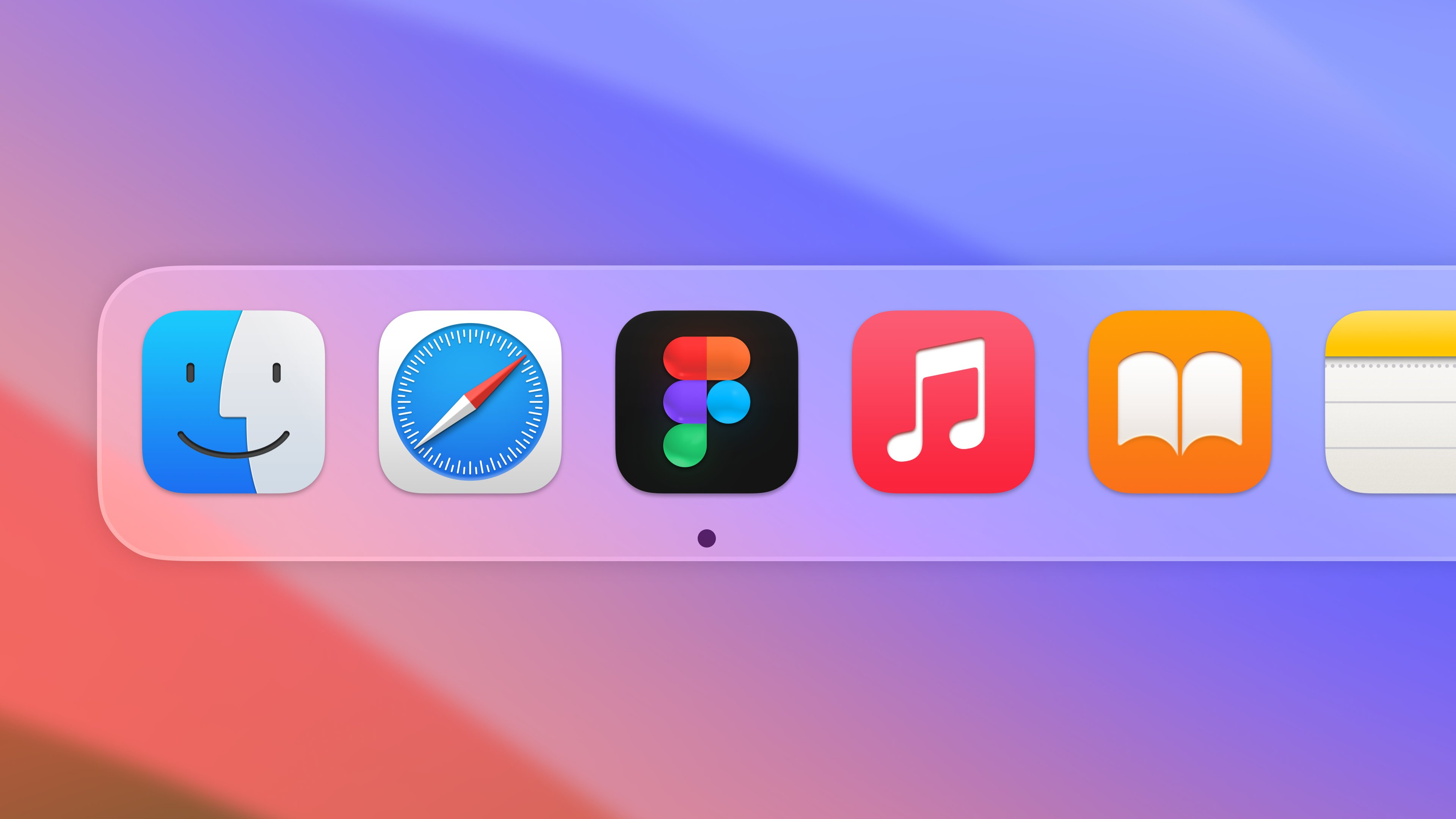
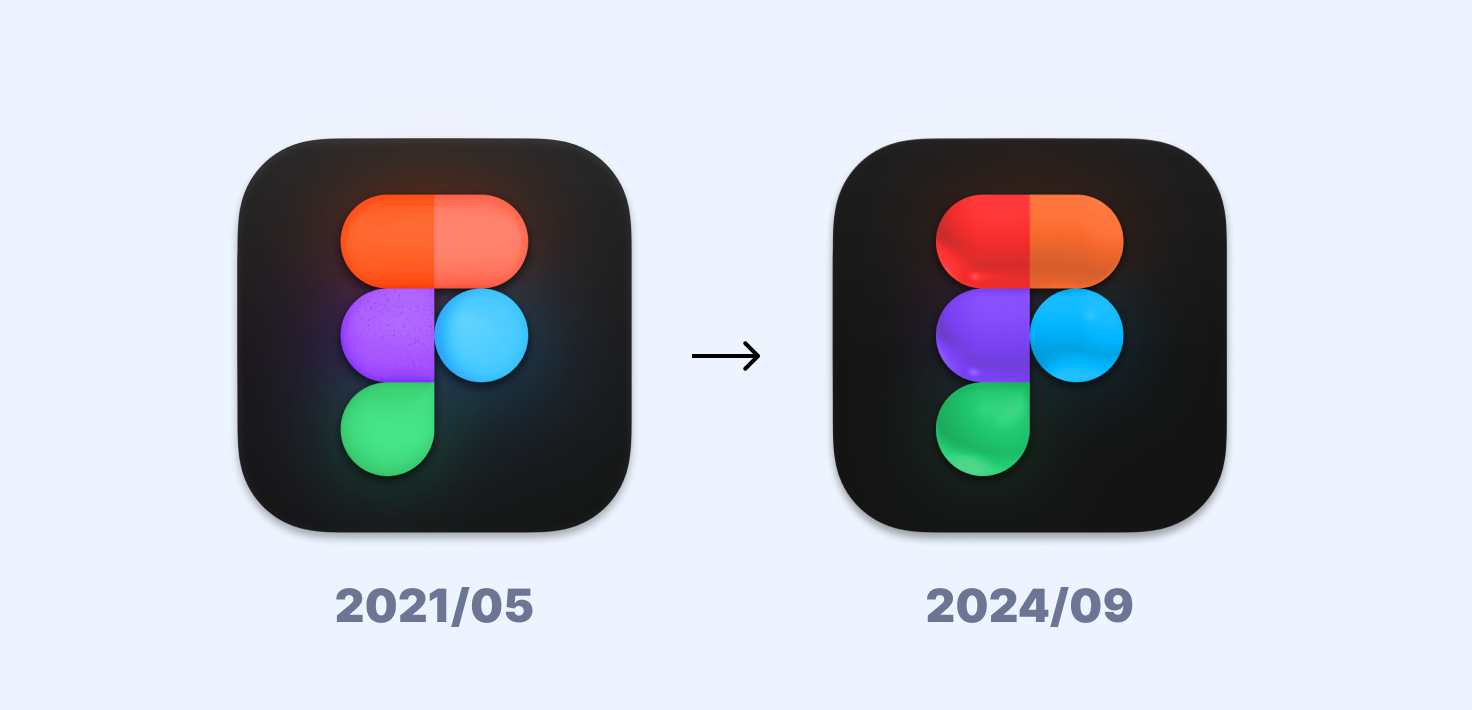
Figma 最近更新了它们的桌面客户端图标,这个新图标有着 3D 的质感,不过看起来有点……不太好看,有点太塑料感了,3D 效果的颜色也很奇怪。比起原来的图标,很不自然,感觉是 Figma 的又一个倒退啊。

看了下其他人的评论,看来不是我的审美问题,很多人都觉得这个图标不好看,比如 Rive 的设计师就直言:「这确实是一个倒退」

如果比较原图标,可以看到原图标的质感更加自然,也有立体感,但是不会让人觉得很突兀,而且颜色也更加柔和,作为图标在桌面上更加协调。而新图标,看起来像是一个面向新手的 3D 建模工具的图标,可不像是专业 UI 设计的工具。

不过,设计师们也不是没有办法,有些设计师自己设计了 Figma 的图标,有些设计的还挺好看的,比如这个 MagicGrass 设计的 Figma 图标,看起来就很不错,有着很漂亮的 3D 质感,颜色也很柔和,看起来就很舒服。

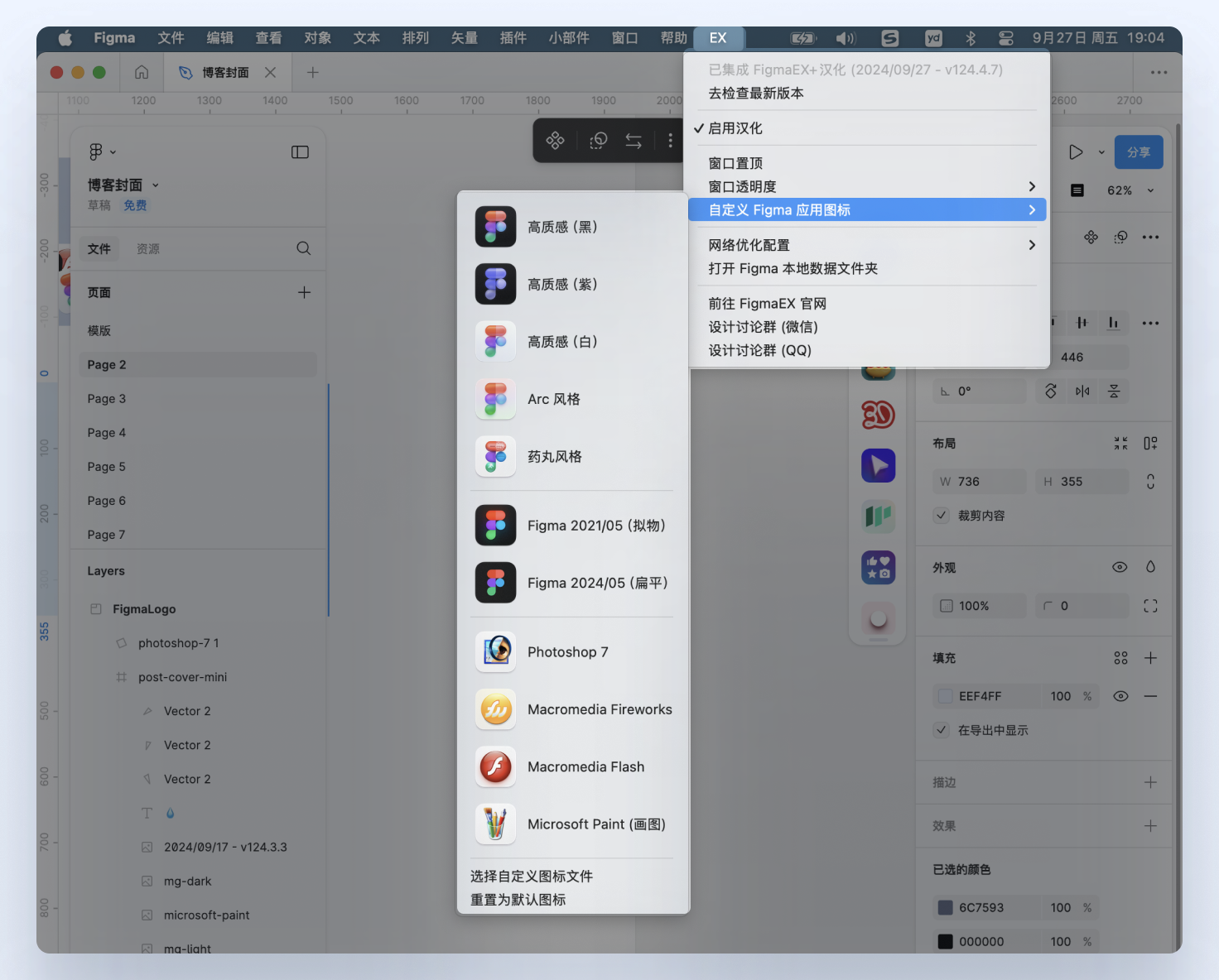
为此,我们在 Figma 增强的客户端 FigmaEX 中,添加了一个「自定义 Figma 应用图标」功能,预置了一些好看的图标,你可以快速把 Figma 的图标换成你喜欢的图标, 比如还原成更新前的图标、其他设计师设计的图标、或者你自己设计的图标(通过选择本地图片文件的方式)。
你可以下载 「FigmaEX 客户端」,在菜单栏中的「EX」项中找到「自定义 Figma 应用图标」功能,选择你喜欢的图标,然后重启软件即可(系统可能不会立即刷新,你可能需要手动让 Figma 从 Dock 栏消失再打开)。

把 Figma 图标换成你喜欢的图标,让你的桌面更加个性化吧! 比如,我把自己的 Figma 图标换成了是 Windows XP 画图的图标,嘿,这样看起来更有趣了。