
2024-12-01 08:00:00

本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
本期为两周的内容,信息跨度较长。
一些碎碎念
最近状态有点不对,以前是觉得想做的东西有很多(包含比如写项目、学技术、玩游戏、看电影、打球等),感觉时间完全不够用的样子,所以一般周六周末会早起,因为心头有点事,那点事就是让我起床非常重要的动力,让我迫不及待地想要起来去完成它,不管是打游戏还是去写代码,都可以。
但最近这两周似乎就根本不想早起了,即使早就醒了...(我并不缺睡眠,已经睡满7小时了,仅仅是单纯的不想起来做事)。
简单分析了两个原因:
当然也有可能仅仅是因为冬天到了,起床变困难了,大过了那所谓的动力。
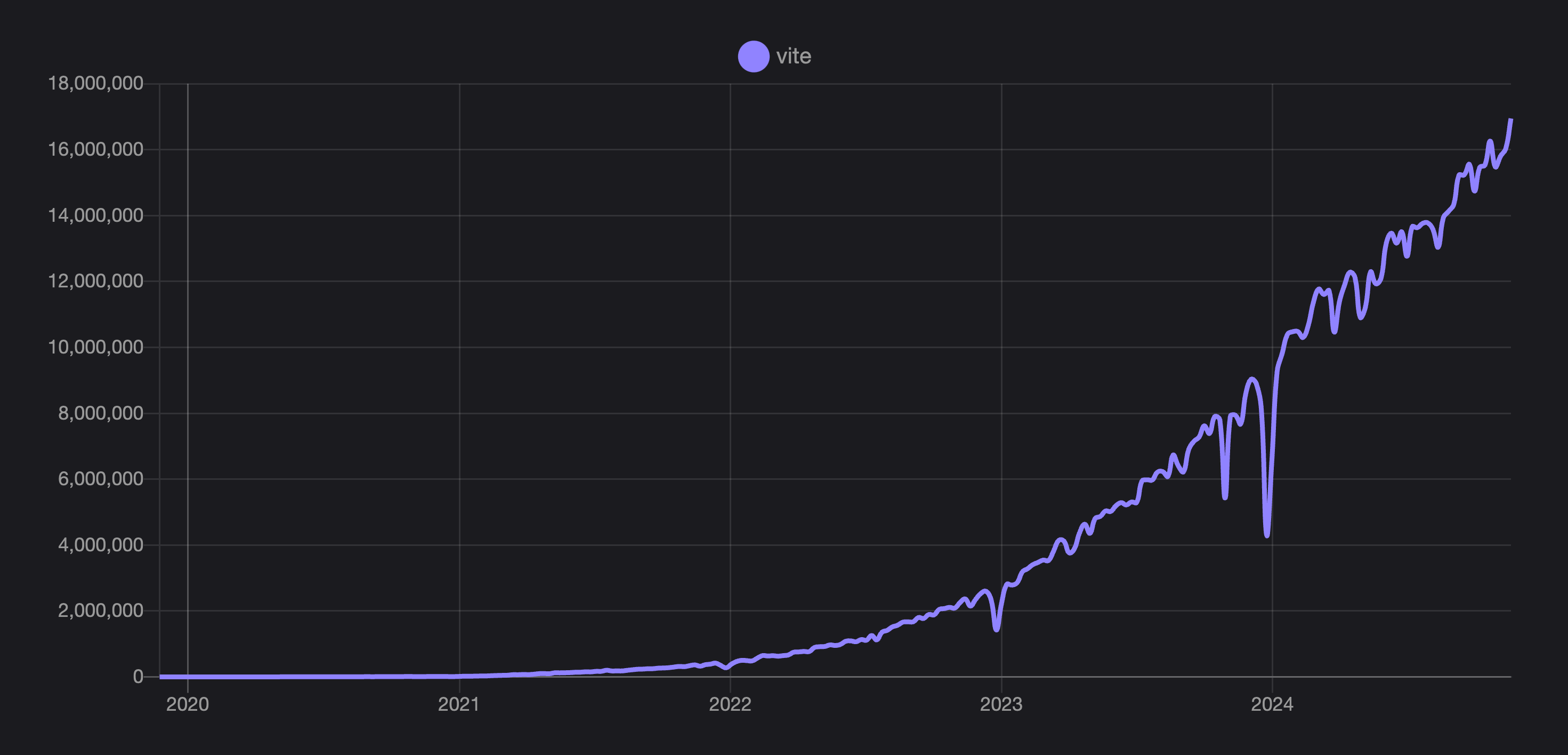
自 Vite 5 发布以来,npm 每周下载量从 750 万次跃升至 1700 万次。Vite正越来越受欢迎。

主要变化(Rolldown还要等一等):
resolve.conditions 默认值

这篇帖子关于Claude MCP的见解比较深刻,这里简单引用一下,原文链接
可以简单理解跟大模型已经支持的 Function Calling 是同一个东西,本质是为了让大模型可以调用外挂的服务,对接更多的数据和能力,再作为补充上下文回答用户的问题;
区别点在于:Function Calling 由大模型通过 HTTP 请求第三方的外挂 API,而 MCP 是由大模型通过 RPC 请求第三方的外挂服务;
Function Calling 更简单,第三方只需要写一个 API,再在大模型配置对 API 的请求参数即可。MCP 接入起来要复杂一些,第三方需要写个服务,实现协议里定义的 RPC 方法,再在大模型里面配置服务地址和参数,大模型客户端在启动的时候需要做一次服务发现,再连接到配置的 RPC 服务,才能在后续对话过程调用;
Function Calling 和 MCP 的核心和难点都在于大模型侧的意图识别,用户随机提问,如何找到匹配的外挂服务,MCP 协议并不能解决这个问题。
MCP 的亮点是定义了一套标准且相对完善的协议,对于大模型和应用的生态协同有很大的指导意义。MCP 适用的第三方服务是海量的,MCP 的发展取决于有多少第三方服务愿意基于这套协议去实现 RPC 服务。
MCP 目前不支持 Remote Server,不能在网页版调用,只能在 Claude 桌面版使用。
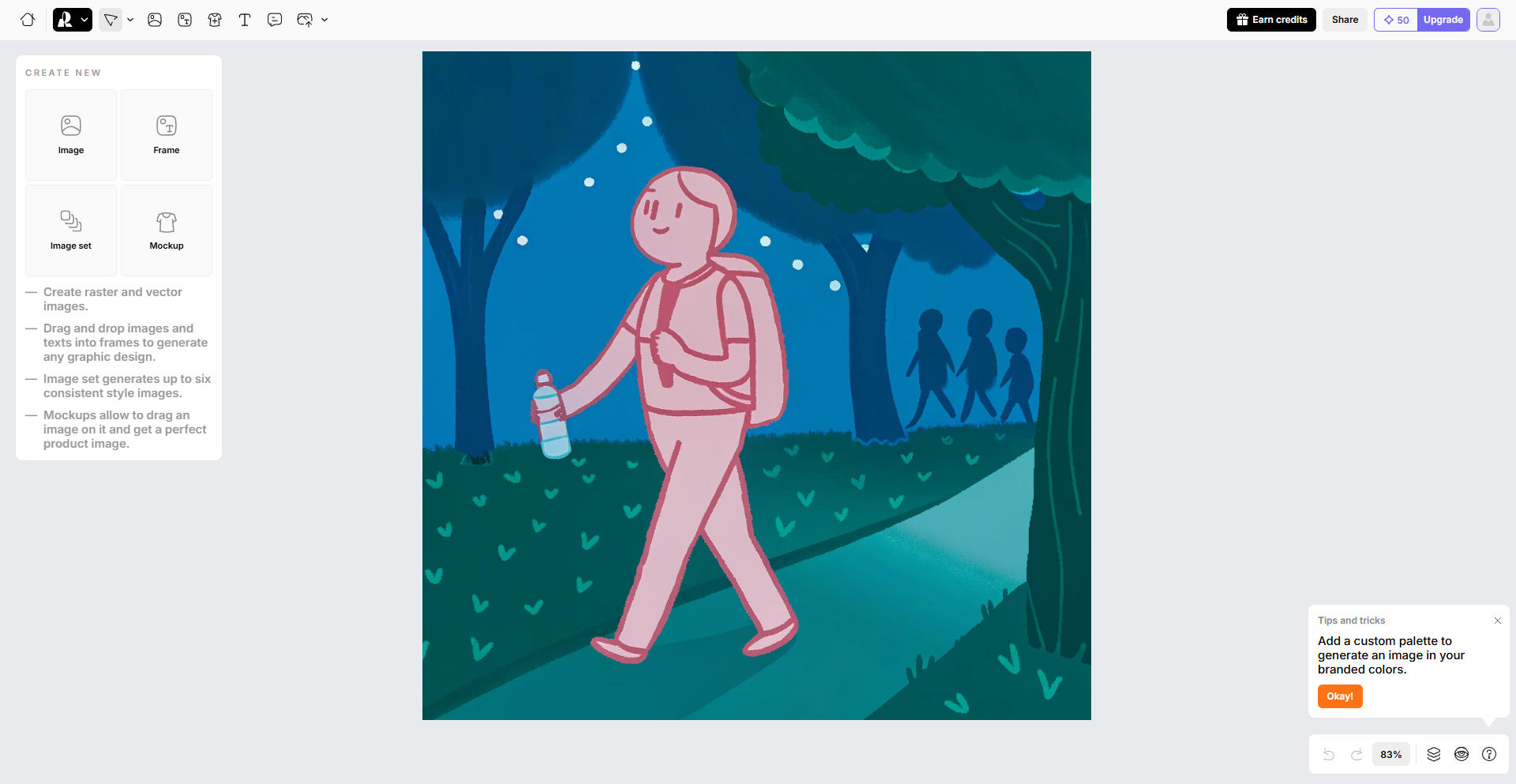
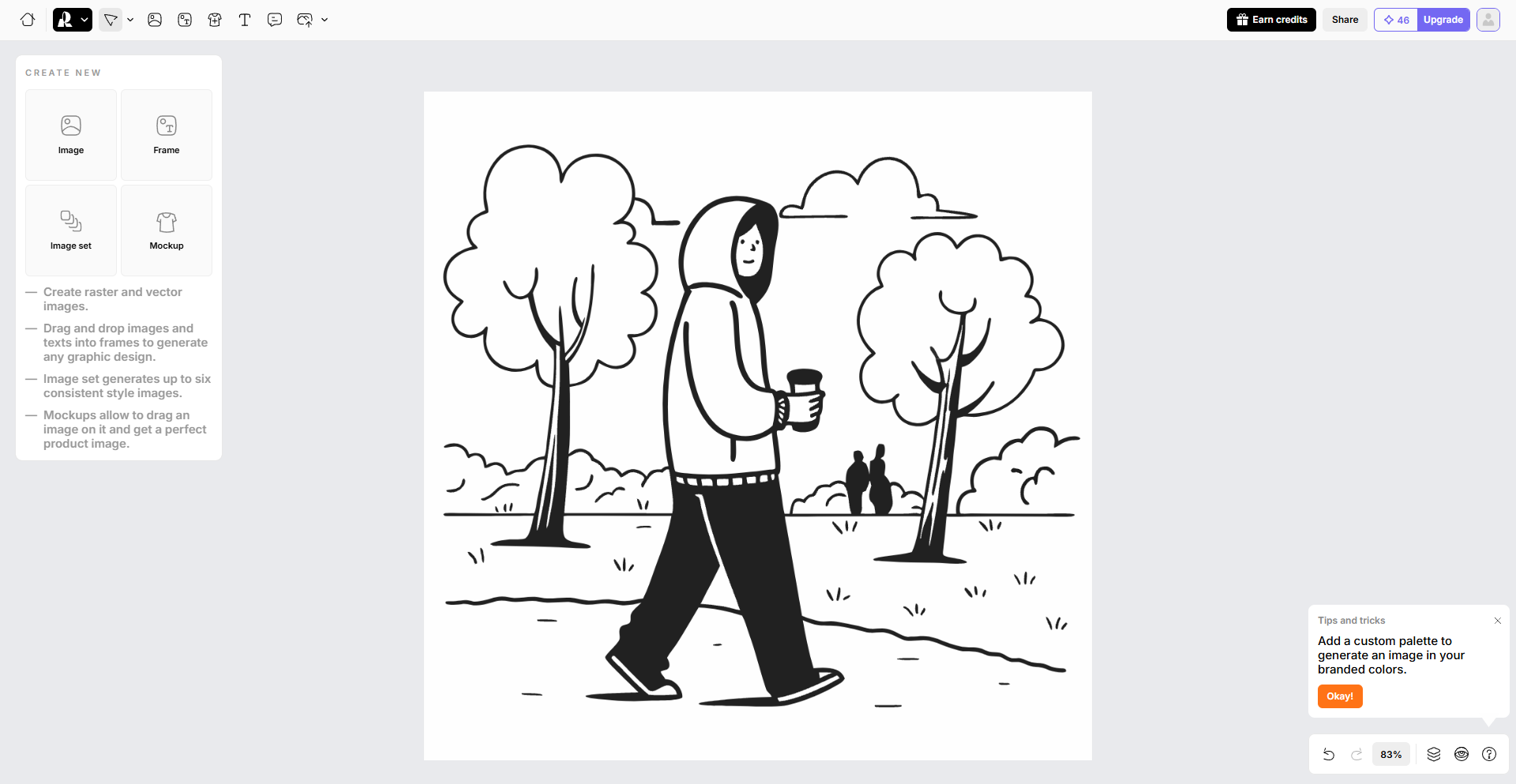
最近被许多网友推荐的recraft,来生成一些特定风格的水彩图、线框图、油画图,效果还是非常不错的,把这些配图用来放在网站上挺合适的。


它可以自动记录屏幕内容,构建智能索引,并提供便捷的 web 界面来检索历史记录。可以完全管控自己的数据,避免将数据传递到不信任的数据中心。
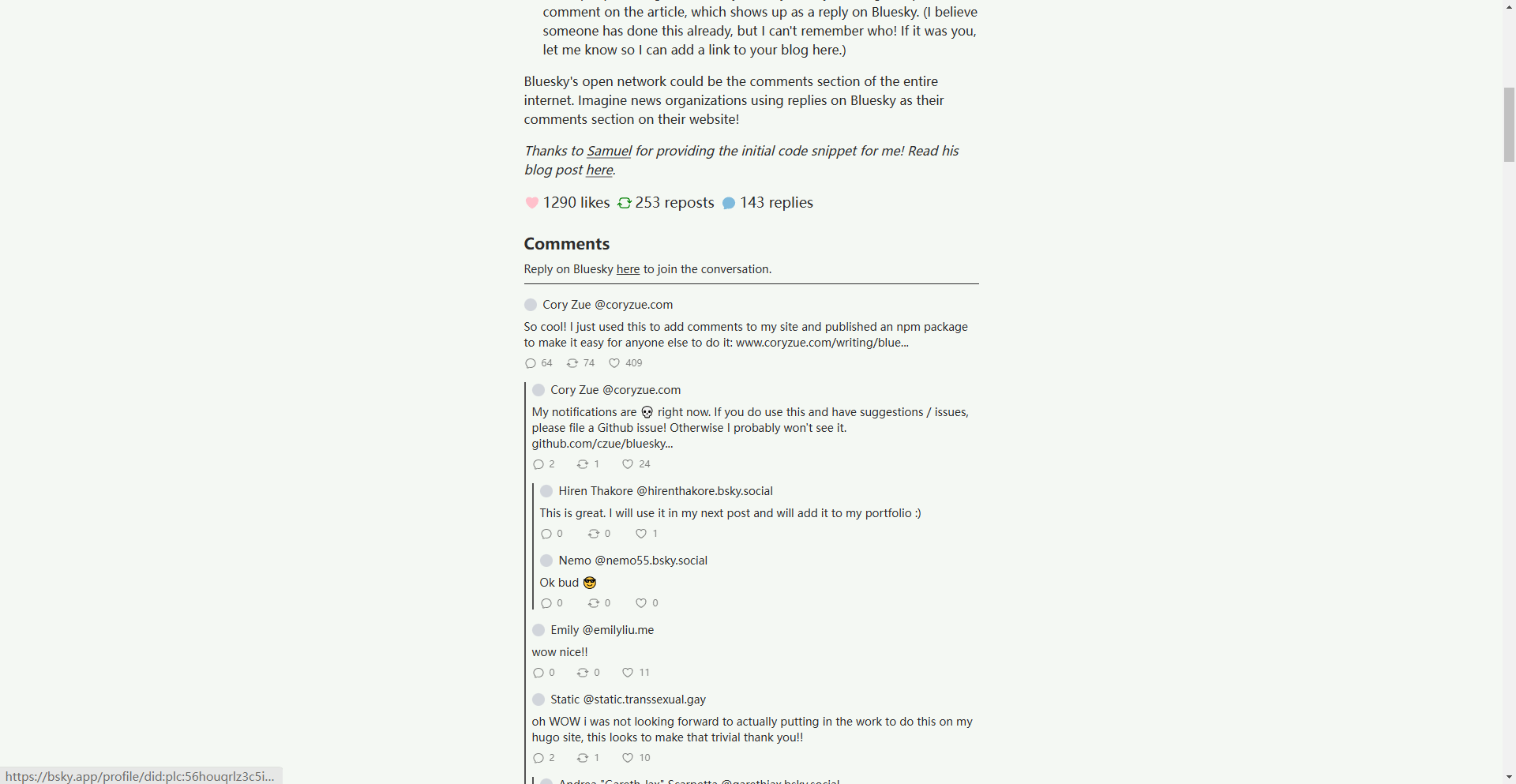
类似于推特/X的一个应用,已经有不少人在使用了,同时这里还有一个将bluseky作为博客评论的一个开源程序,也挺有意思,嵌入博客的效果如下:

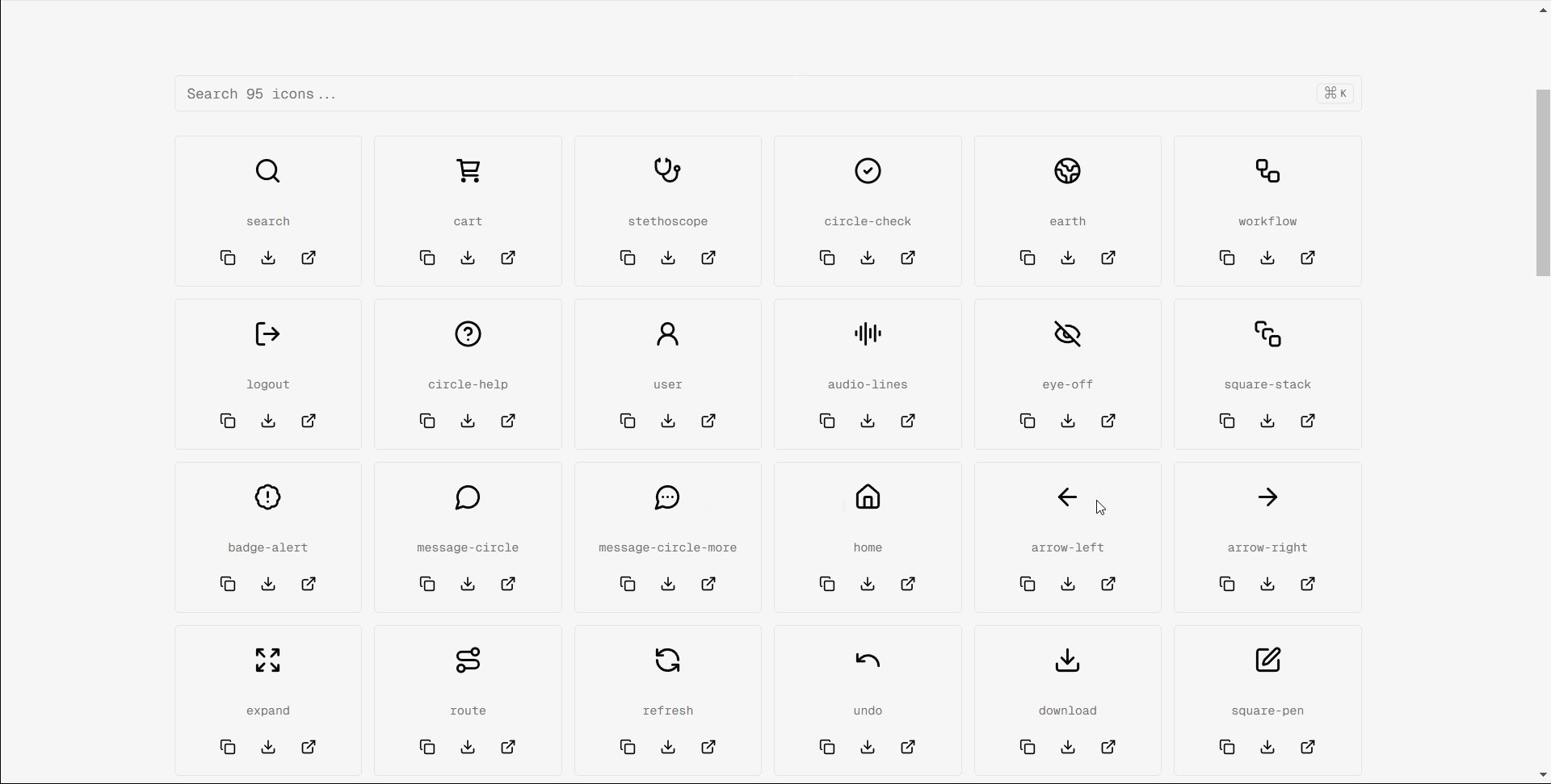
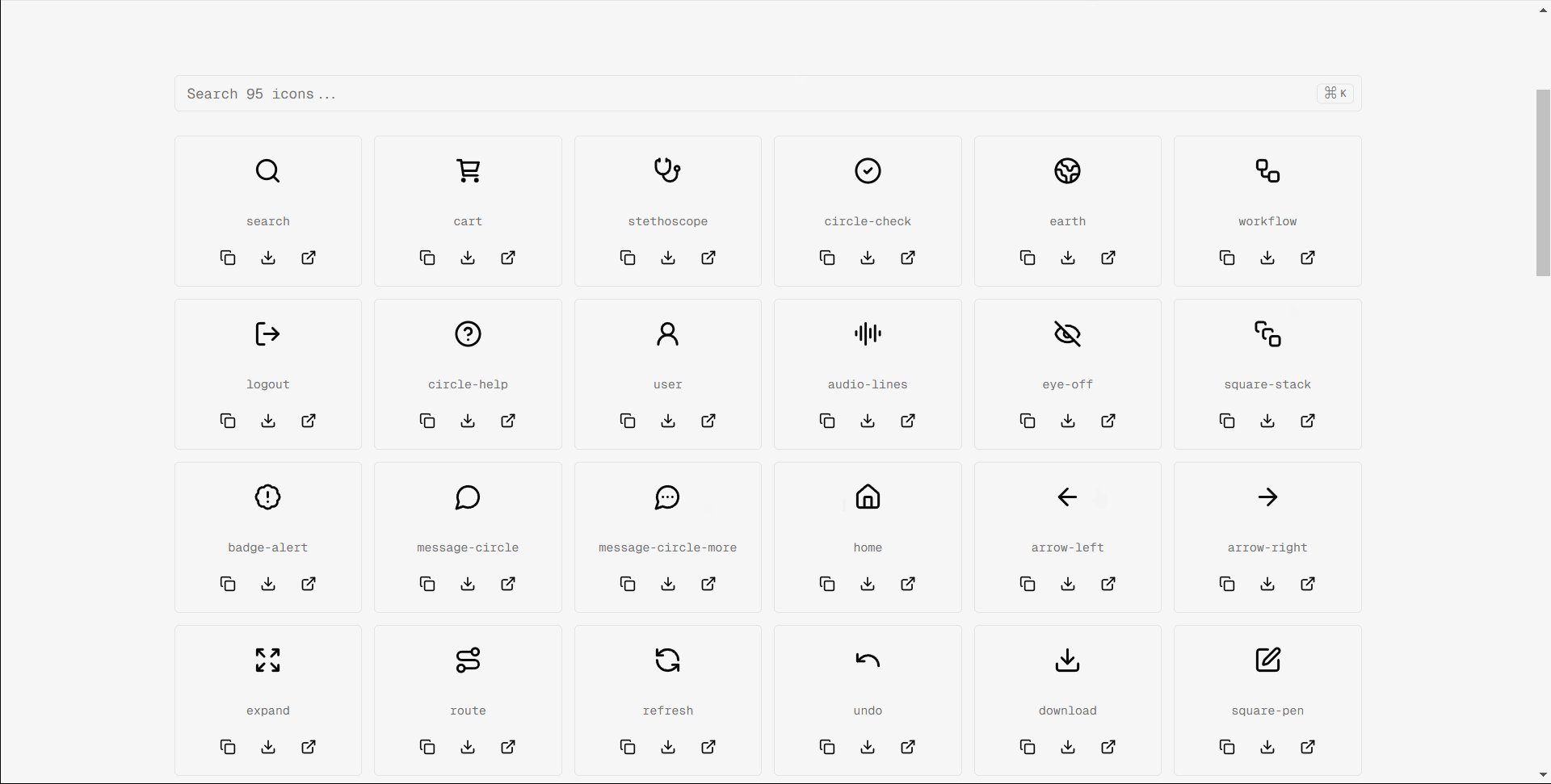
读取一组 SVG 图标并输出 TTF/EOT/WOFF/WOFF2/SVG 字体,从 SVG 图标生成字体。
特点:
WOFF2、WOFF、EOT、TTF 和 SVG。React、ReactNative 和 TypeScript。Less/Sass/Stylus。css、less 等)。有不少可控参数,可以试着玩玩。

100+ 开源的SVG 加载动画:



既然GraphRAG是图,PageRank也是用于图,两者结合就产生了今天的主角。
一个互动数字艺术项目,将输入的文本转化为流动的抽象动画符号。这些符号流畅地连接在一起,类似于手写,但以完全抽象的方式呈现。每个字母都有其独特的设计,而每个字母的实例又有不同的种子,因此会有细微的差异——就像手写一样。

一个小活动,给你欣赏的人一份正反馈吧,信件费用由该网站提供。
2024-11-17 08:00:00

这幅图是 DALL.E3 生成的,最近有点喜欢这类抽象的东西了。
本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
这是近期Hacker News上讨论得非常热烈的话题,下面简单摘录一些其中的评论:
自我对自己的评价如此之高,以至于它只能做出伟大的工作。这使得它无法做任何事情。这是一种避免失败的方式。因为失败会打破 OP 所创造的关于自己的美好想法。
我最近玩游戏意识到我默认会查看攻略。在我甚至还没有打开游戏之前,我已经在跟随别人关于最佳实践的想法。走一条不太理想的道路是令人害怕的,即使在一个没有现实后果的游戏中。我下次会考虑这一点。
没有过去的记忆来分散你体验当下的注意力。
每个人通常都有他们想象中的“优势”,他们认为这使他们在某种程度上特别、独特和优越。书呆子看着运动员说:“他们很有运动天赋,但我是聪明的那个。”蓝领工人看着富人说:“他们有很多钱,但我知道努力工作并且有原则。”每个人都有一些内心的心理防御,解释为什么那些表现优于他们的人实际上并不“更好”,因为,嘿,我们是主角!
我觉得我一直在欺骗自己——引导自己成为我想成为的人。 -> 我们就是我们假装成的样子,所以我们必须非常小心我们假装成的样子。
我认为,内心深处,满足感——而不一定是幸福——是我们都追求的东西。现代生活中的许多设计都是为了培养一种不满感。广告和社交媒体就是明显的例子。这些东西最好避免。即使是提供便利的事物也会妨碍满足感,因为它们使你无法做那些带来满足感的事情。
我认为关键在于达到一个足够小的目标,这样就不会感到压倒性。新的应用程序或博客文章在当下感觉太过沉重,我的身体和思想会尽一切可能去避免它(拖延)。
我战胜拖延症的技巧是:
- 允许自己做糟糕的工作。
- “稍微一点”拖延
- 始终问自己:“我现在能做的最小的事情是什么?”并付诸实践。
要意识到焦虑是一种身体现象,因此需要通过身体来解决。这意味着:呼吸技巧、锻炼等。
完美主义是我们很多人都有的问题,它阻止我们失败足够多次以完善自己。
“最雷鸣般的声音源于宁静。” - 庄子
“安静生活的单调和孤独激发了创造性的思维。” - 阿尔伯特·爱因斯坦
“如果你没有时间阅读,你就没有时间(或工具)写作。就是这么简单。” - 斯蒂芬·金
换句话说,拔掉插头、抽时间读书以及允许自己感到无聊都是激发创造力的好方法。
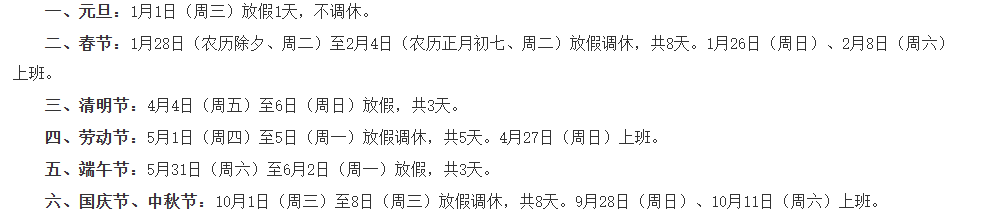
关于2025年部分节假日安排的通知出来了:

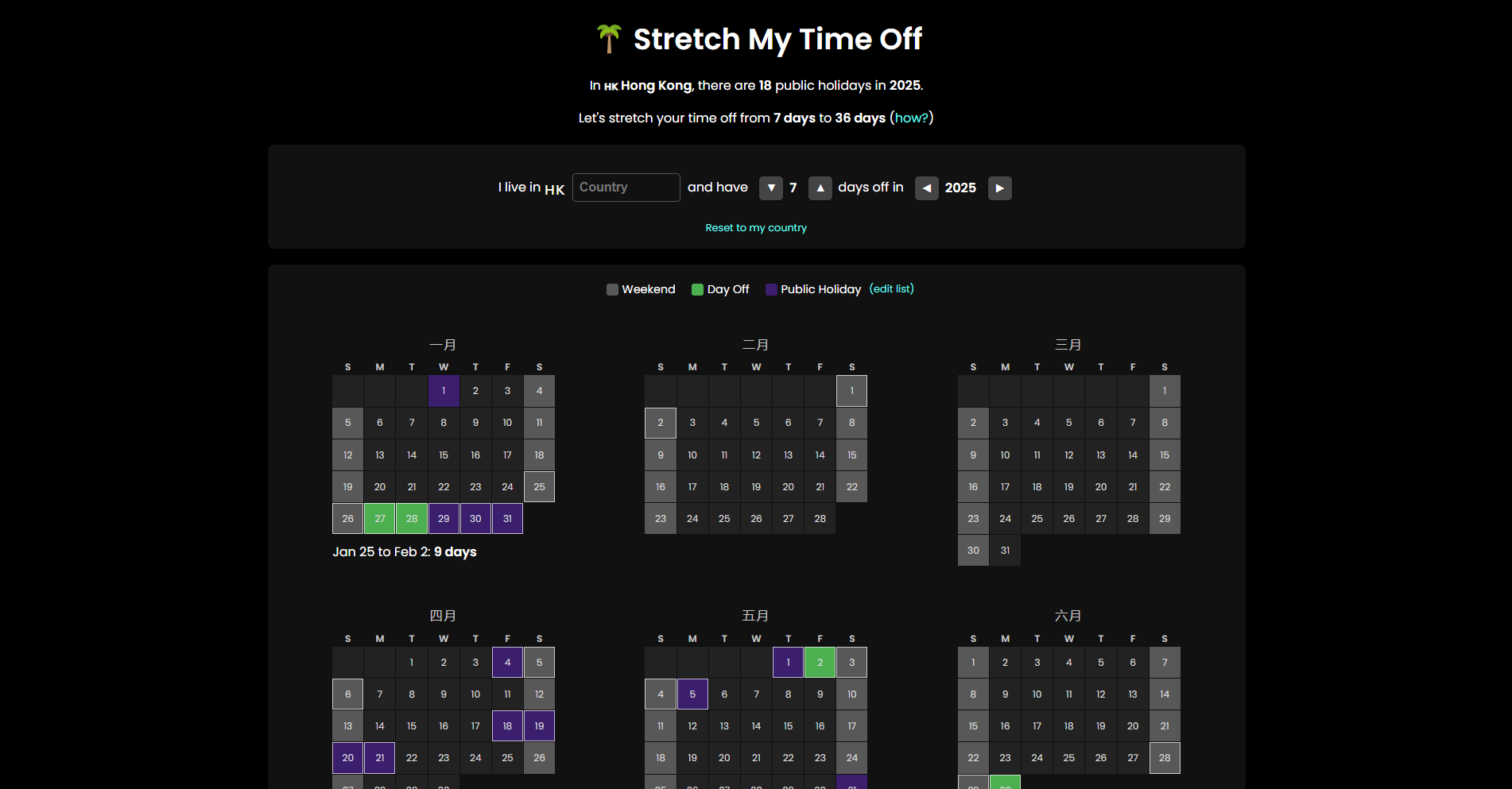
那么如何安排自己的假期呢,这里有一个延长你假期的网站

该工具通过您的 IP 检测您的国家,使用来自维基百科的默认政府规定的休假天数;该算法优先填补最短的空缺。它优化了全年假期的分布,以创造最多的连续假期。对于计算,它计算所有为期 3 天或更长的假期,包括由于公共假期而幸运地出现的 3 天周末。这有点乐观,但体现了最大化休假的精神。
Web Locks API 允许在一个标签页或 worker 中运行的脚本异步获取锁,在执行工作时保持锁,最后释放锁。持有锁时,在同一源中执行的其他脚本都无法获取相同的锁,这允许在多个标签页或 worker 中运行的 Web 应用程序协调工作和资源的使用。
AI搜索两个部分,1是信息源,2就是模型本身了,腾讯这里:
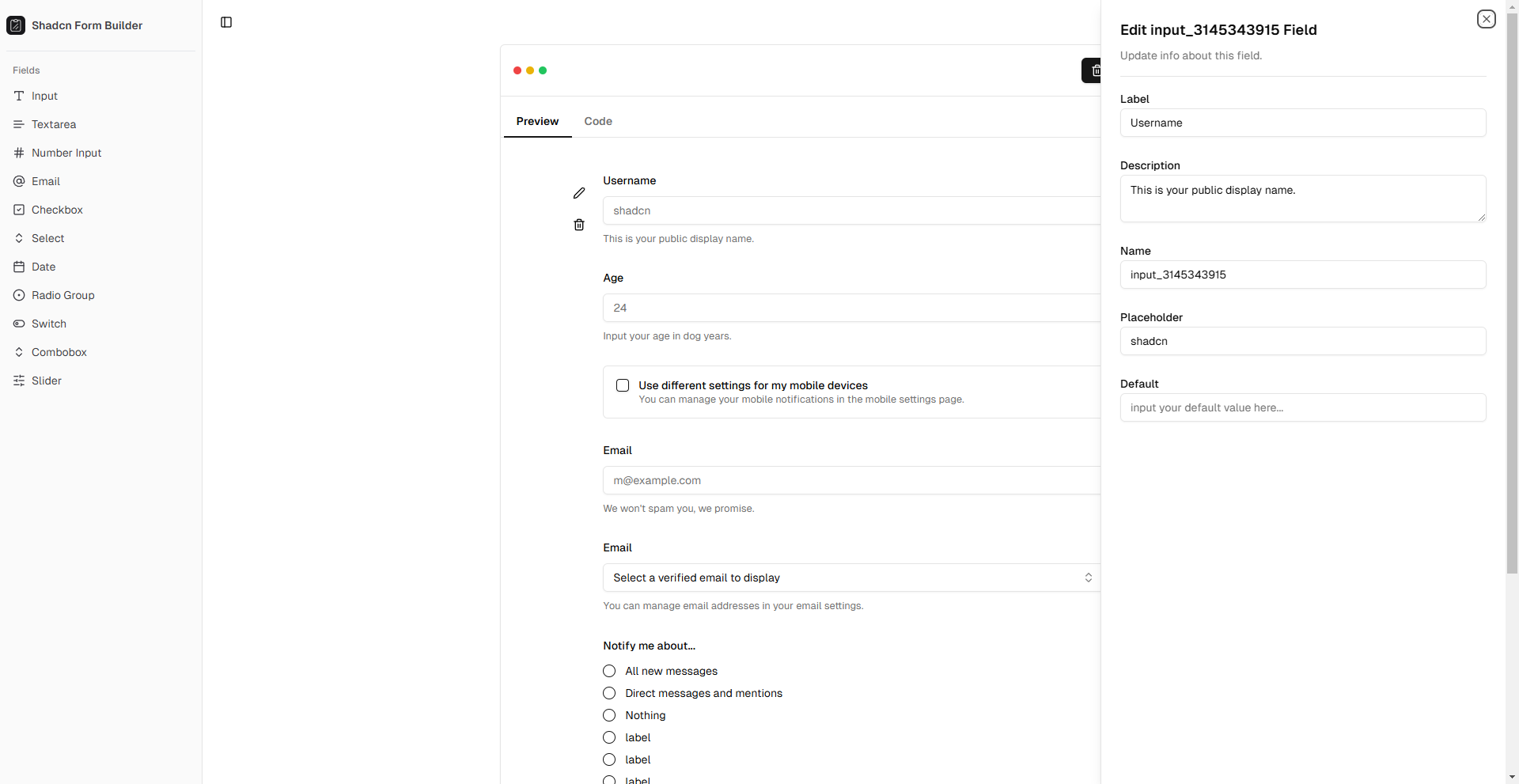
一个基于Shadcn的表单低代码平台,通过简单的拖拉拽创建对应的代码,这个项目本身也是开源的。

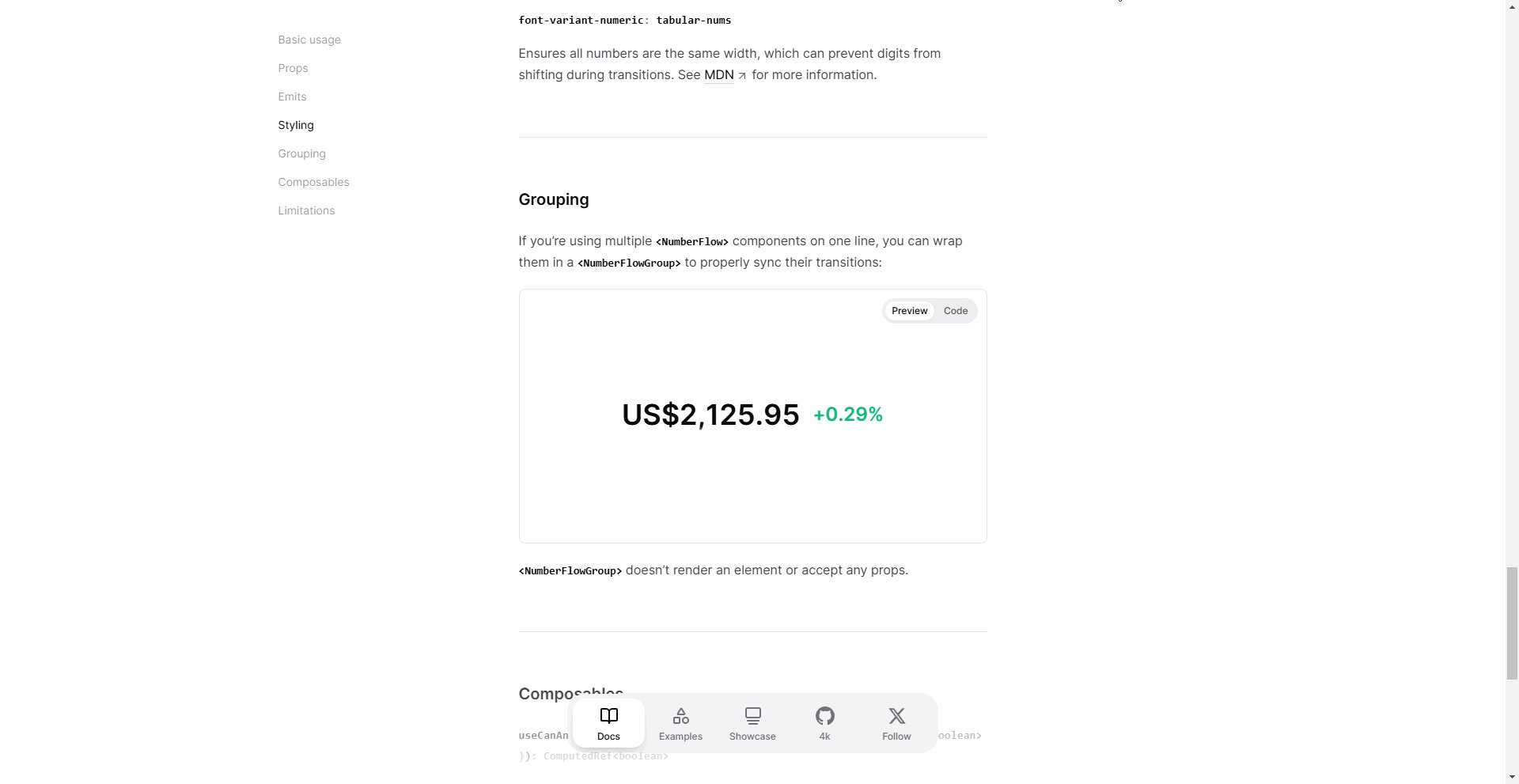
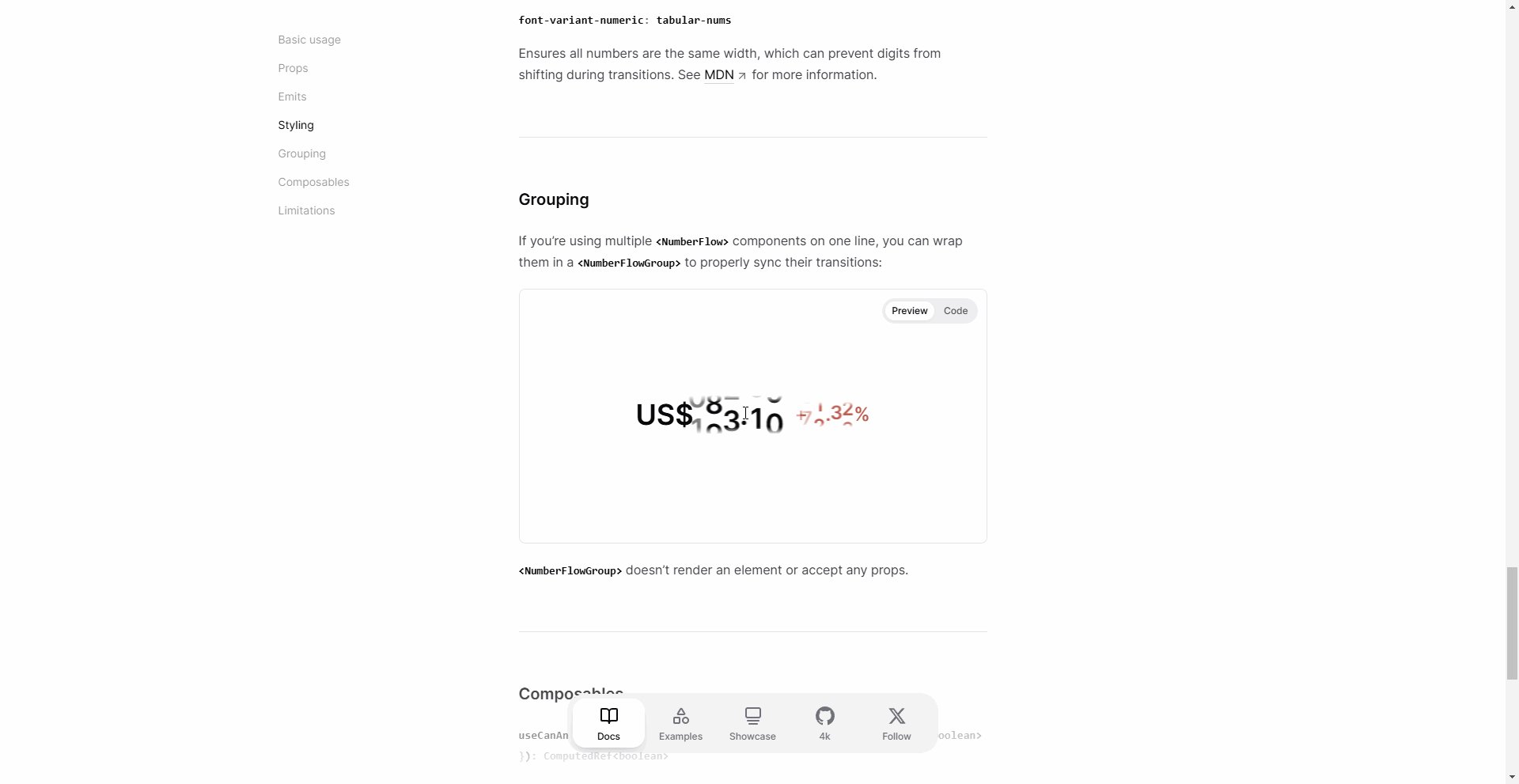
一个不错的数字动画效果组件,适配了React、Vue、Svelte三种框架,使用起来也很便捷:<NumberFlow :value="123" />这样即可。

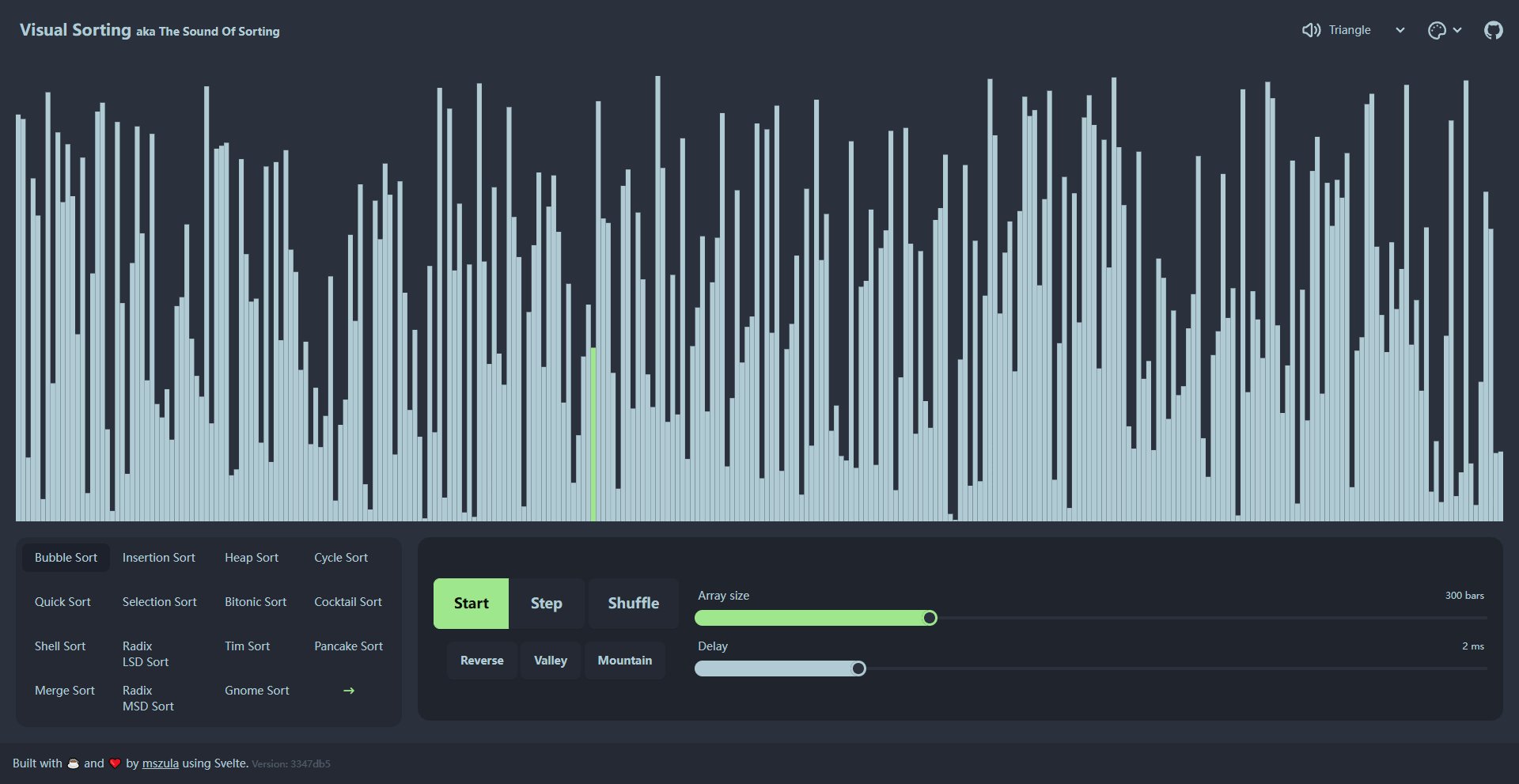
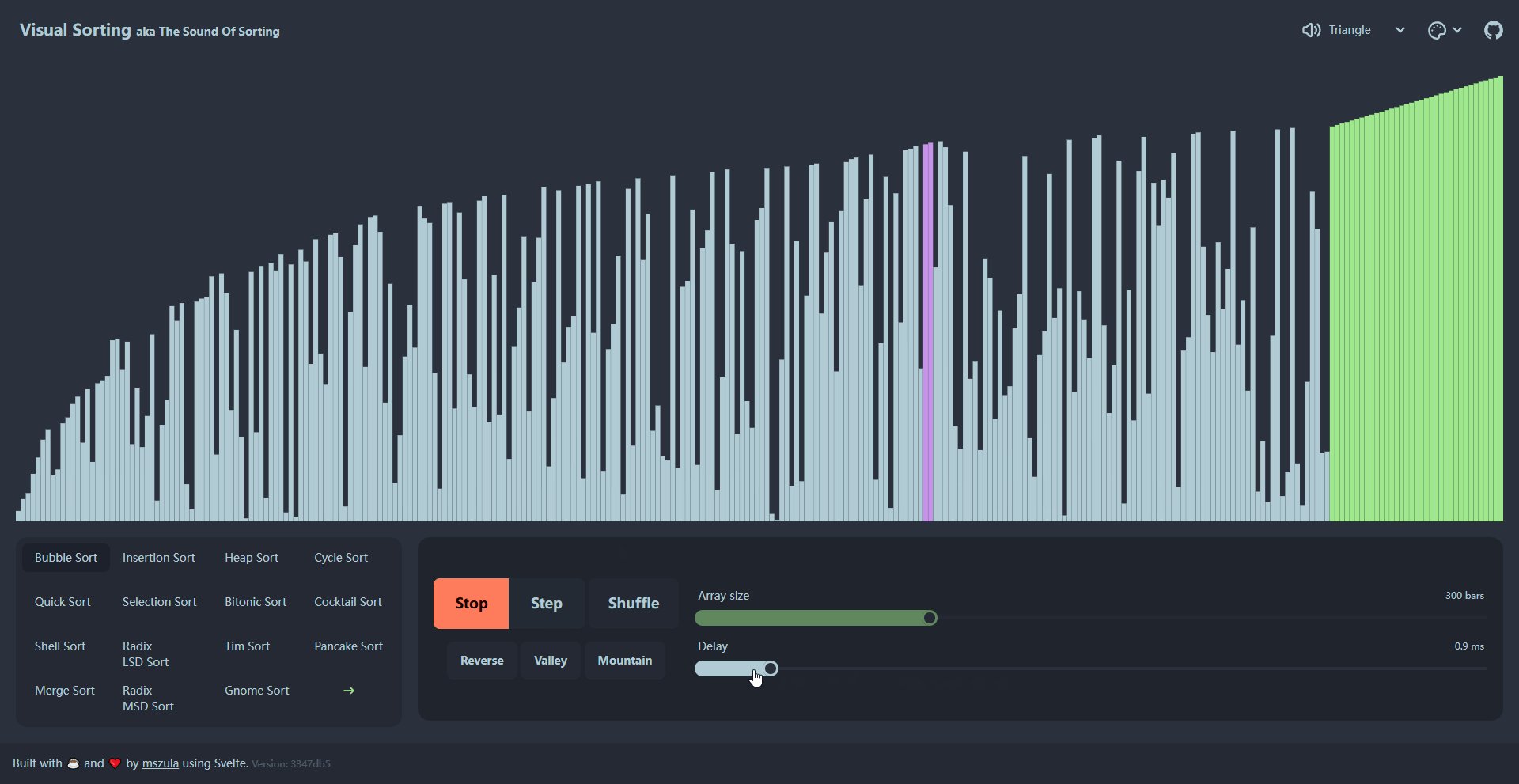
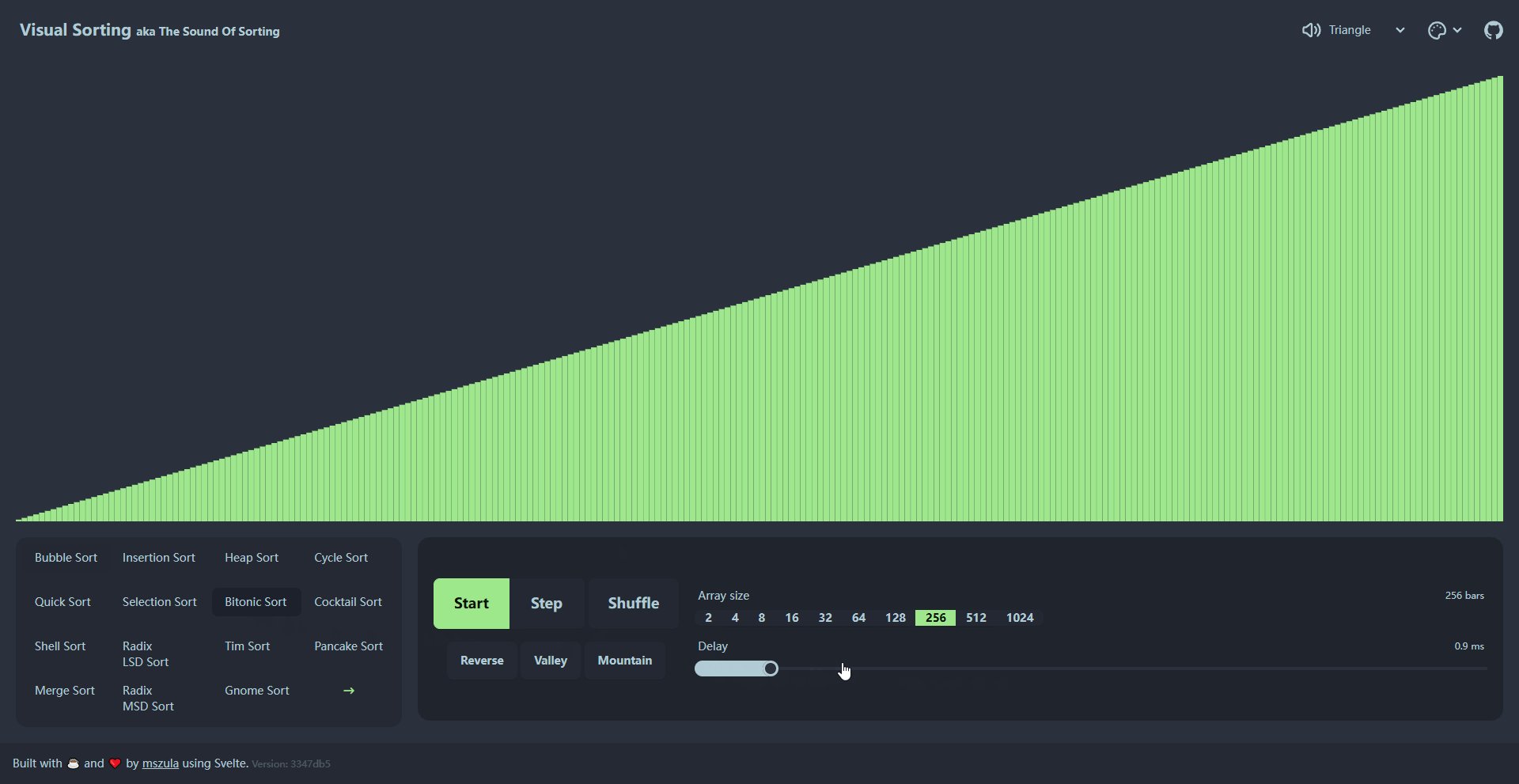
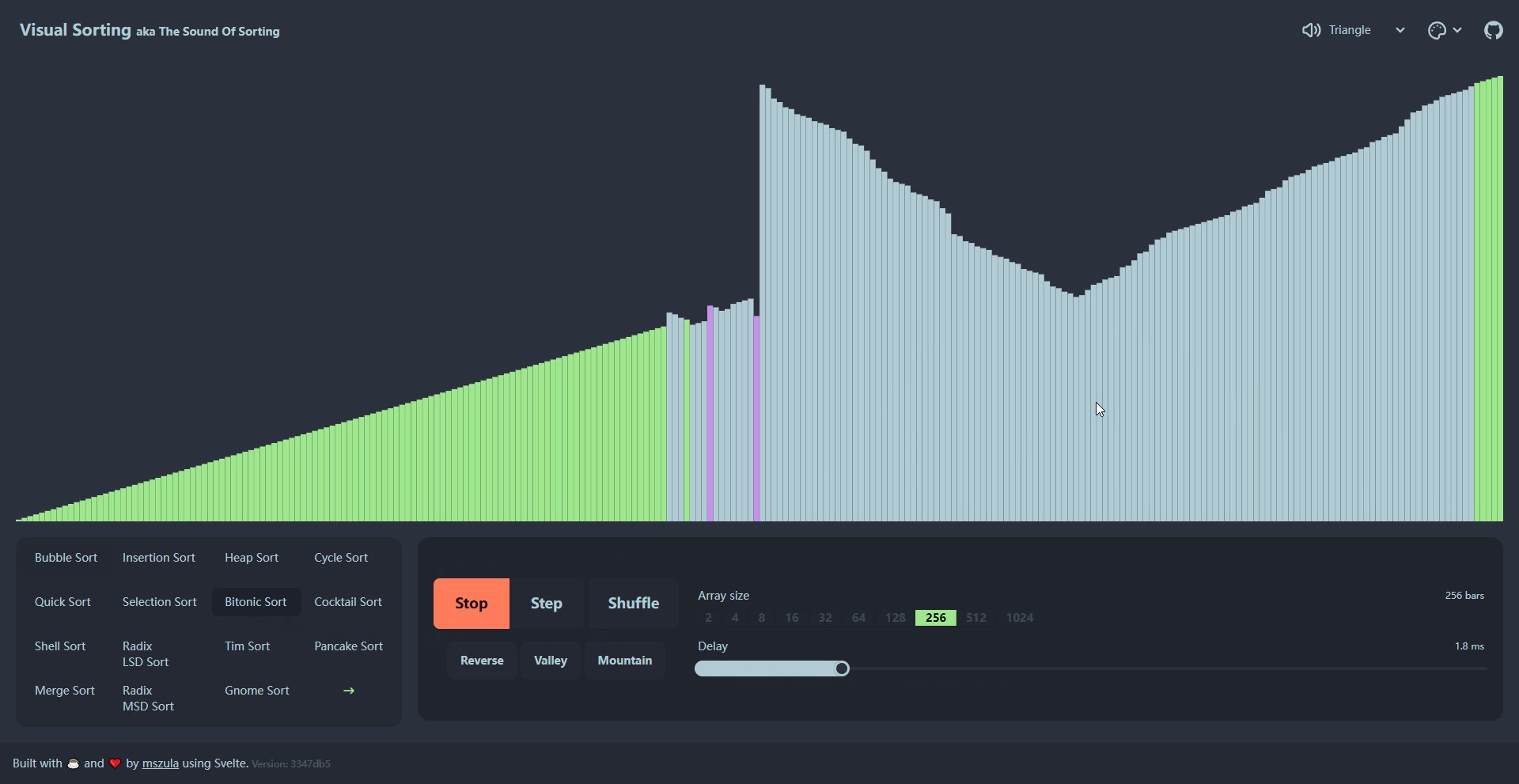
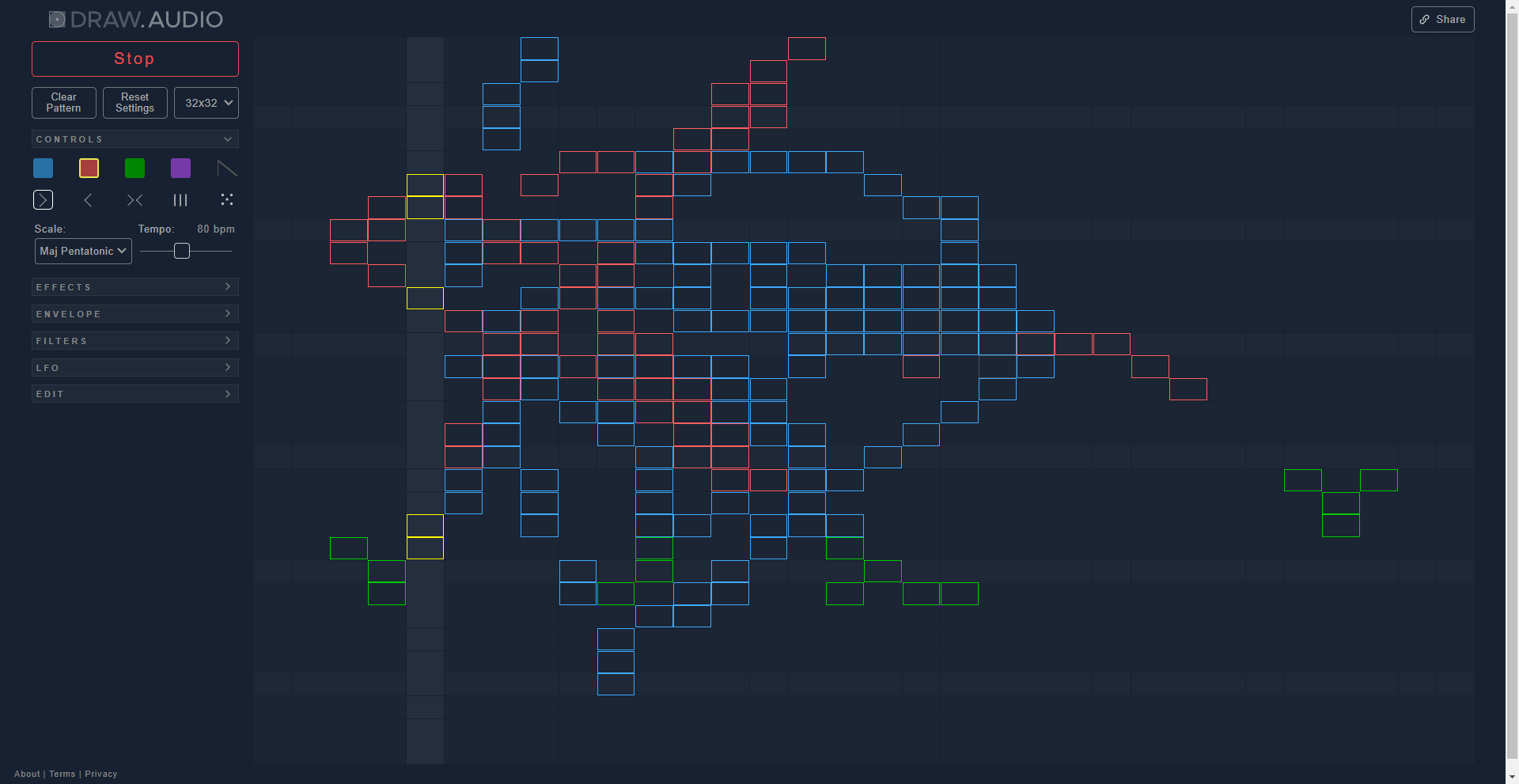
通过绘制不同位置、颜色的方块,使用不同的播放顺序等组合来创造属于你自己独有的音乐,很有意思!

VideoLingo 是一站式视频翻译本地化配音工具,能够一键生成 Netflix 级别的高质量字幕,告别生硬机翻,告别多行字幕,还能加上高质量的克隆配音,让全世界的知识能够跨越语言的障碍共享。
主要特点和功能:
与同类项目相比的优势:绝无多行字幕,最佳的翻译质量,无缝的配音体验
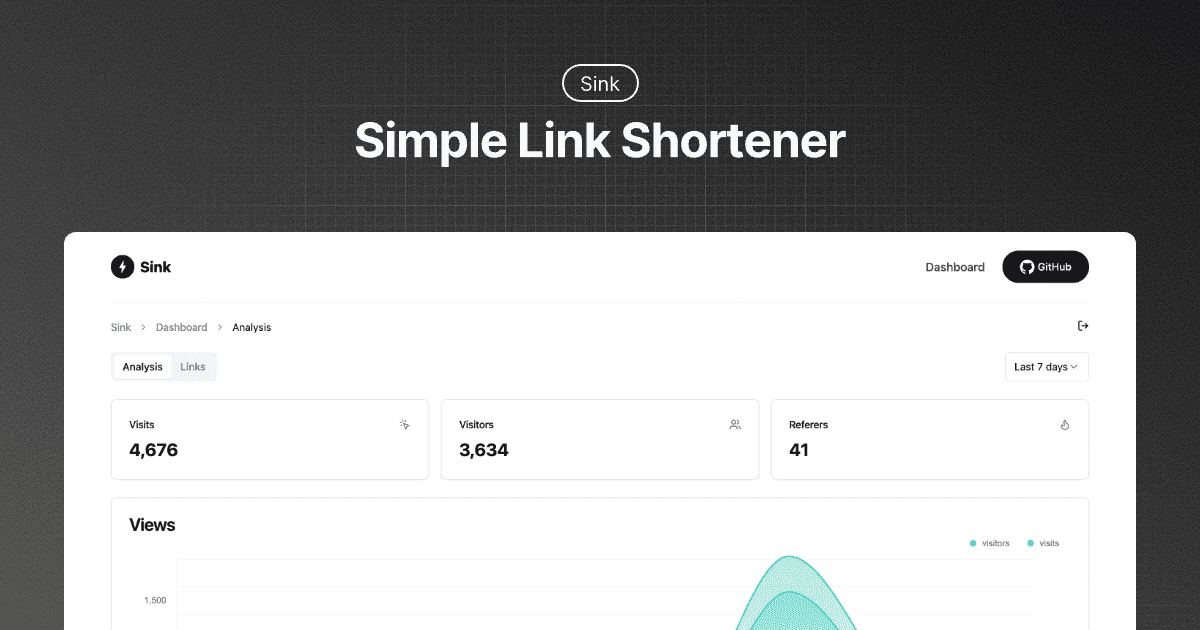
一个简单/快速/安全的链接缩短器,带有分析,100% 运行在 Cloudflare 上。


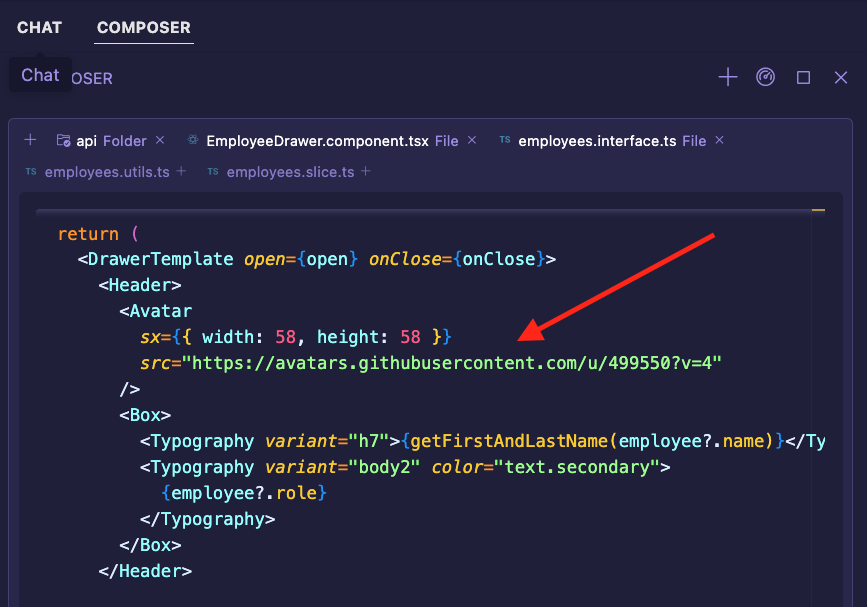
有位网友让 Cursor 为他生成一个组件,并添加了一个头像的占位符,AI提示给了他一个随机的 GitHub 用户头像,结果是尤雨溪的头像。
| 编码提示 | 头像 |
|---|---|
 |
 |

其中有一些观点挺有意思的:
每天站立超过两个小时,每增加半小时,风险就增加 11%,这对零售工人和站立办公桌行业来说是个坏消息。
坐着也没有好到哪里去:每天坐超过 10 小时,每多坐一个小时,循环疾病的风险就增加 26%。
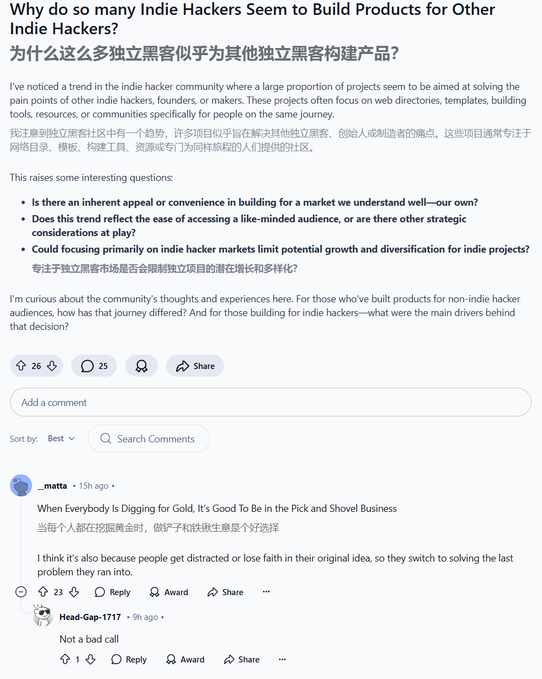
欠缺项目灵感的独立开发者可以简单参考参考。
除了这篇文章,V站上最近也有一篇帖子是关于项目想法的 - 有没有你愿意付费,但没有找到或者不好用的产品?

每当我加入一个团队时,无论职位描述说了什么,我总是陷入设计和工程之间的空白。这一直是我喜欢工作的地方。这是我主动寻找的空间,即使没有人让我去做。前端工作(我可能永远不会停止引用这篇文章)总是被忽视,但从未专门招聘来解决。即使它的缺失显而易见。这通常包括无障碍设计、用户界面设计、一些基本的用户体验咨询,当然,还有实际的用户界面开发;你知道的,编写 HTML、CSS 和 JS。
2024-11-10 08:00:00

从树的夹缝里看雪山,当然,雪山过曝了,前几张图片也忘记开raw了...
本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
近期,看到了这样一则新闻,澳大利亚提议禁止16岁以下的儿童访问社交媒体。先说我的想法,我是相对支持的,接下来说说理由:
其实最为关键的是社交媒体现在是一个利益场,你很难判断其中的言论究竟是真真切切想要教导你,还是说为了流量而发布的“暴论”,并且,就我个人感受而言,通常越极端的言论,越容易吸引人点进去,表达自己的观点,无论是认同还是反对,都给该博主带来了流量,也就带来了收益。
而儿童相对来说,经历较少,批判性思维可能不够,面对这些社交媒体中的一些言论很很容易带入进去,从而将这些未来的“花朵”引向了极端。出了这些偏极端、偏对立的言论,现在的社交媒体还充斥着许许多多的擦边视频、暴力视频等等,当然,这些社交媒体平台都有所管控,但似乎并不严厉。
但如果禁用社交媒体,那么小朋友的判断力、价值观、世界观等从何而来呢,自然是周围真真切切的人,比如父母、老师和其他实实在在对你好的人,而非社交媒体中屏幕里面那个人,甚至说AI。

个人IP真是个好东西。 最近发现一个很明显的趋势。很多年轻AP,无论国内国外,都开始做个人IP了。
以前的“内卷”是围绕着怎么给领导送礼、怎么维系学院关系,如今大家终于可以光明正大地去做自己的品牌,用个人IP去争取资源、吸引学生和合作者、宣传自己的研究。
他们不再只是闷头做科研,而是将个人表达的特长发挥到极致,把自己的科研和生活展示出来。 这不仅能让更多人看到他们的科研价值,也让他们在“抢优质生源”这件事上拥有更强的话语权。
说到底,个人IP的崛起是学术界风向的一个转变,让年轻学者在争取话语权和影响力的路上走得更加大胆、自信。
所以,独立开发者们,光明正大地去做自己的品牌,用个人IP去争取资源、吸引合作者。
目前业界已经开源的基于Transformer的最大MoE模型,拥有3890亿总参数和520亿激活参数。
需要注意开源协议,有一些限制,比如如果月活用户超过1亿,需要单独向腾讯申请许可。
该模型的详细介绍可以在这里看到。简单来说就是目前Claude系列中最快、最智能、最具成本效益的模型。我是直接替换了使用gpt-4o-mini的一些使用场景了。
喜欢和不喜欢故事,然后点击“更新”以获取推荐故事。

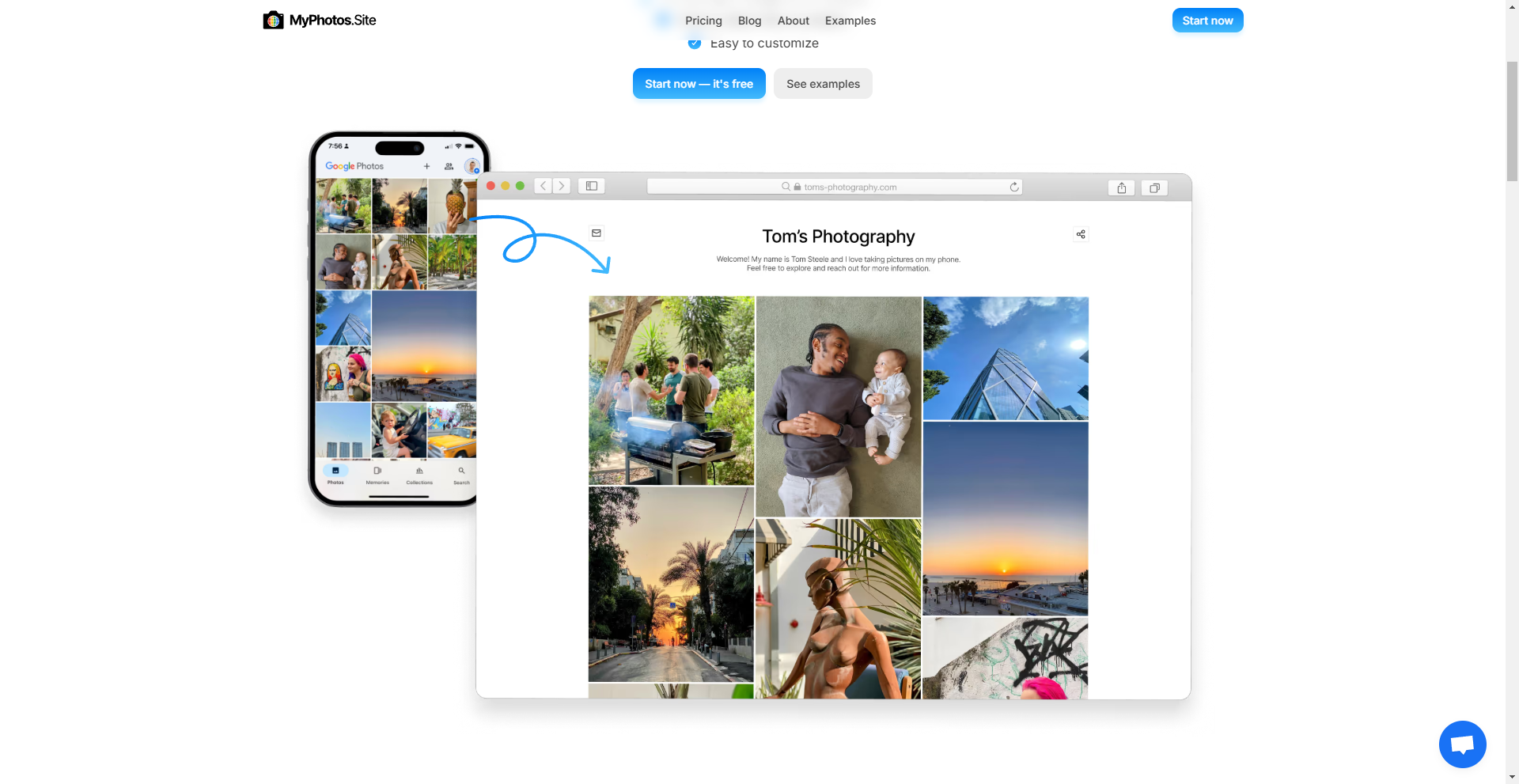
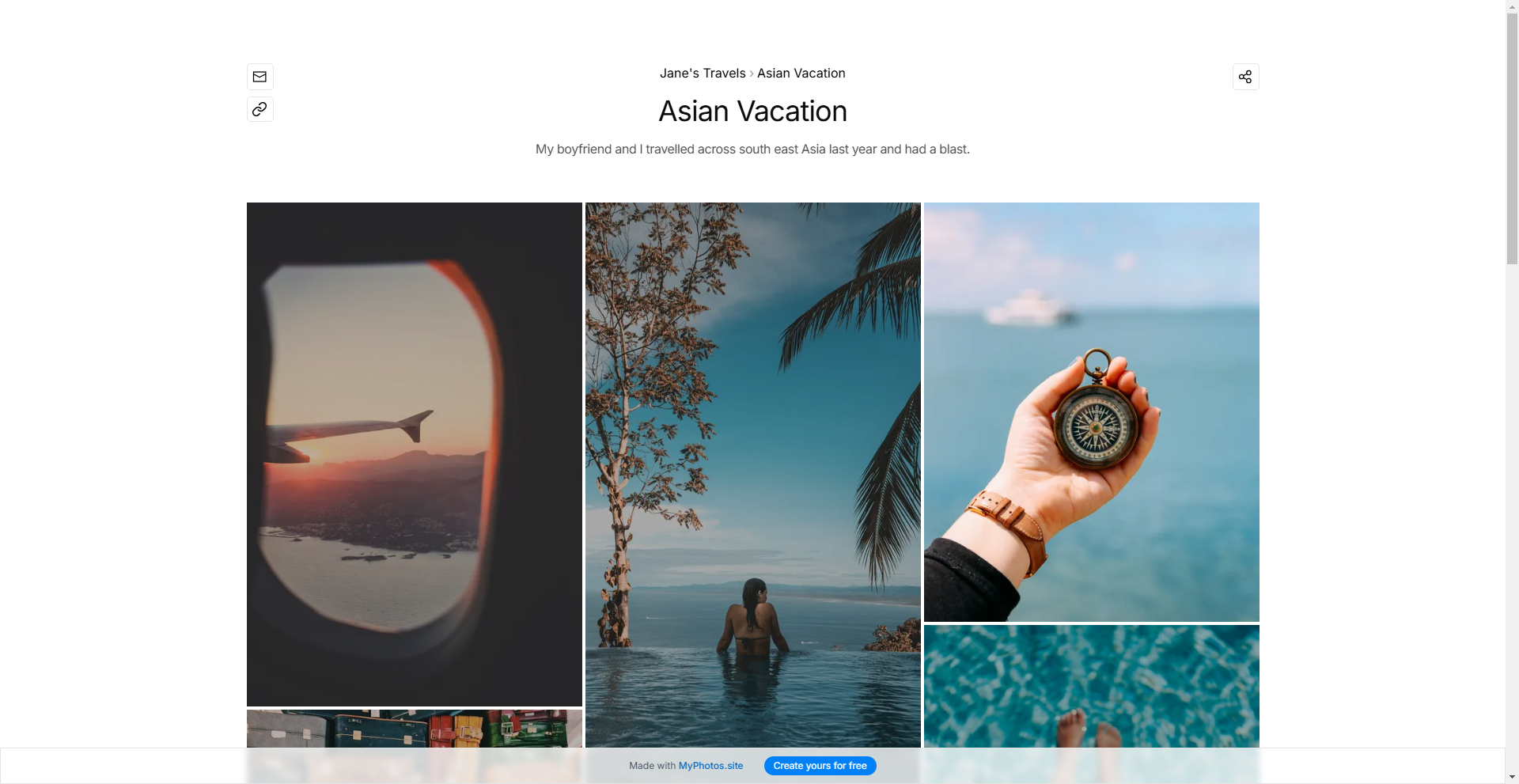
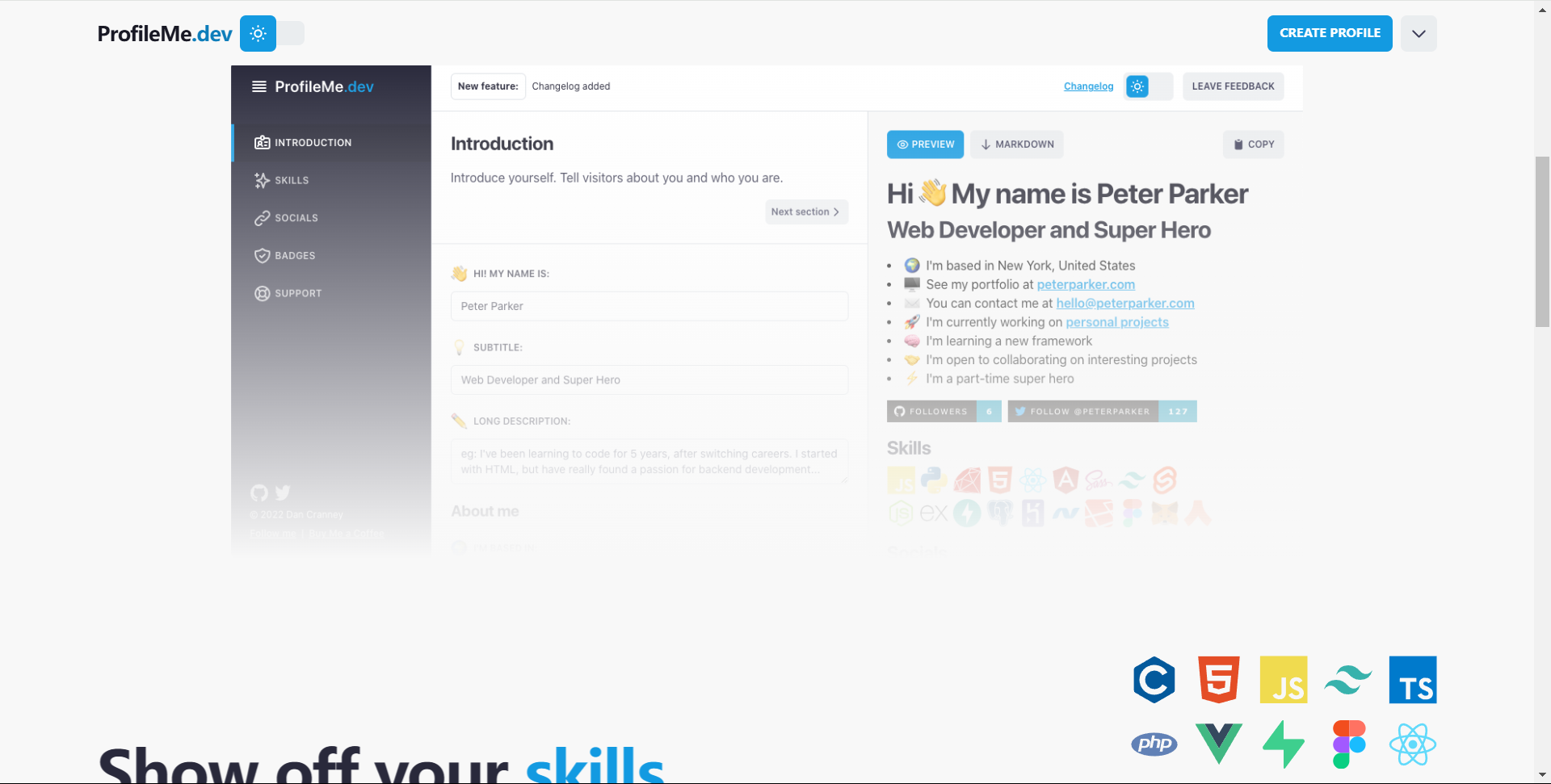
通过一些表单输入,就能得到一个看着还不错得github主页。

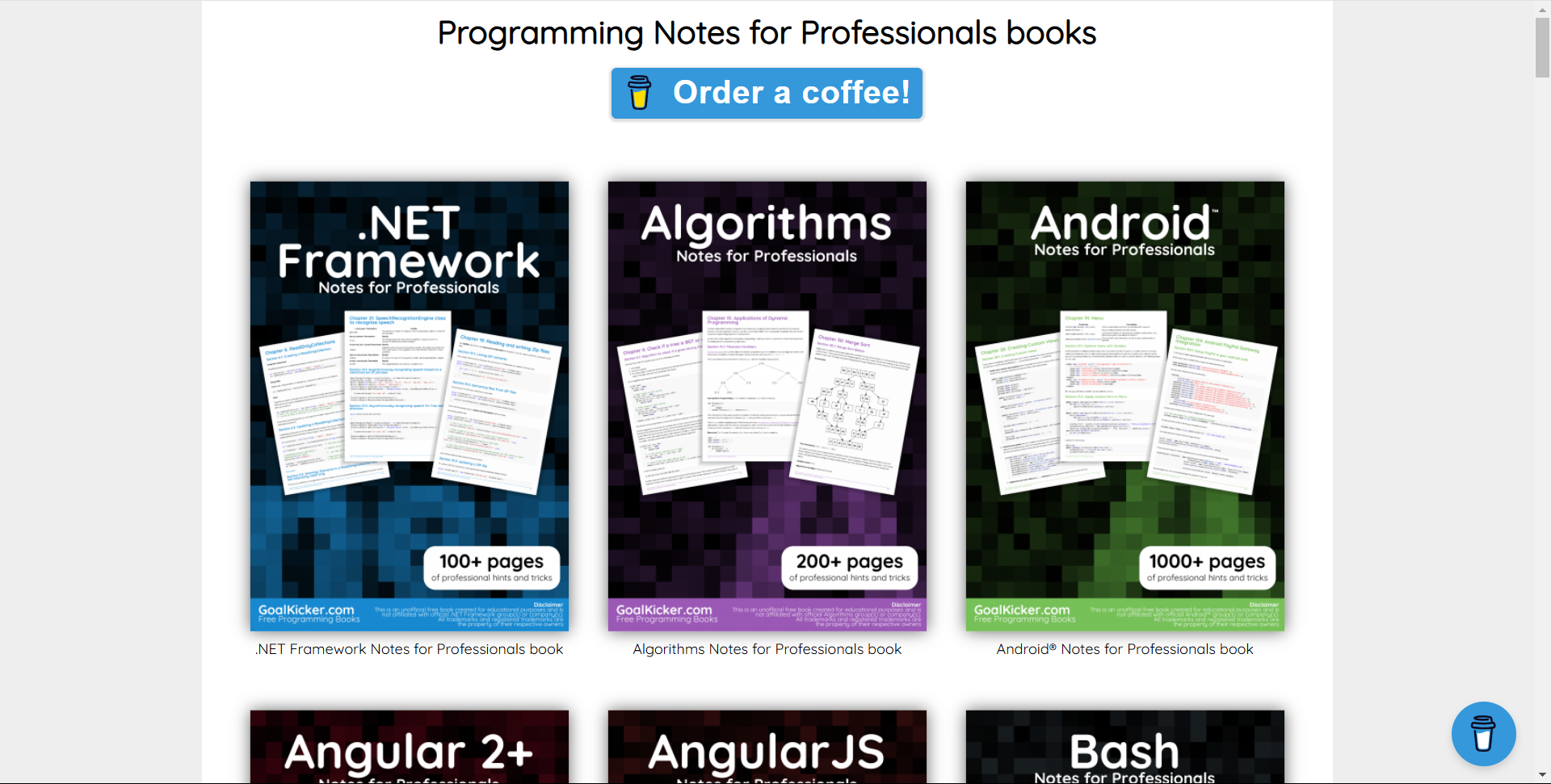
包含了共计48种常见技术栈的免费编程书籍。

提取链接中网站的一些元信息,然后放入到模板之中,目前模板还不算多,有14种,不过可以自定义。




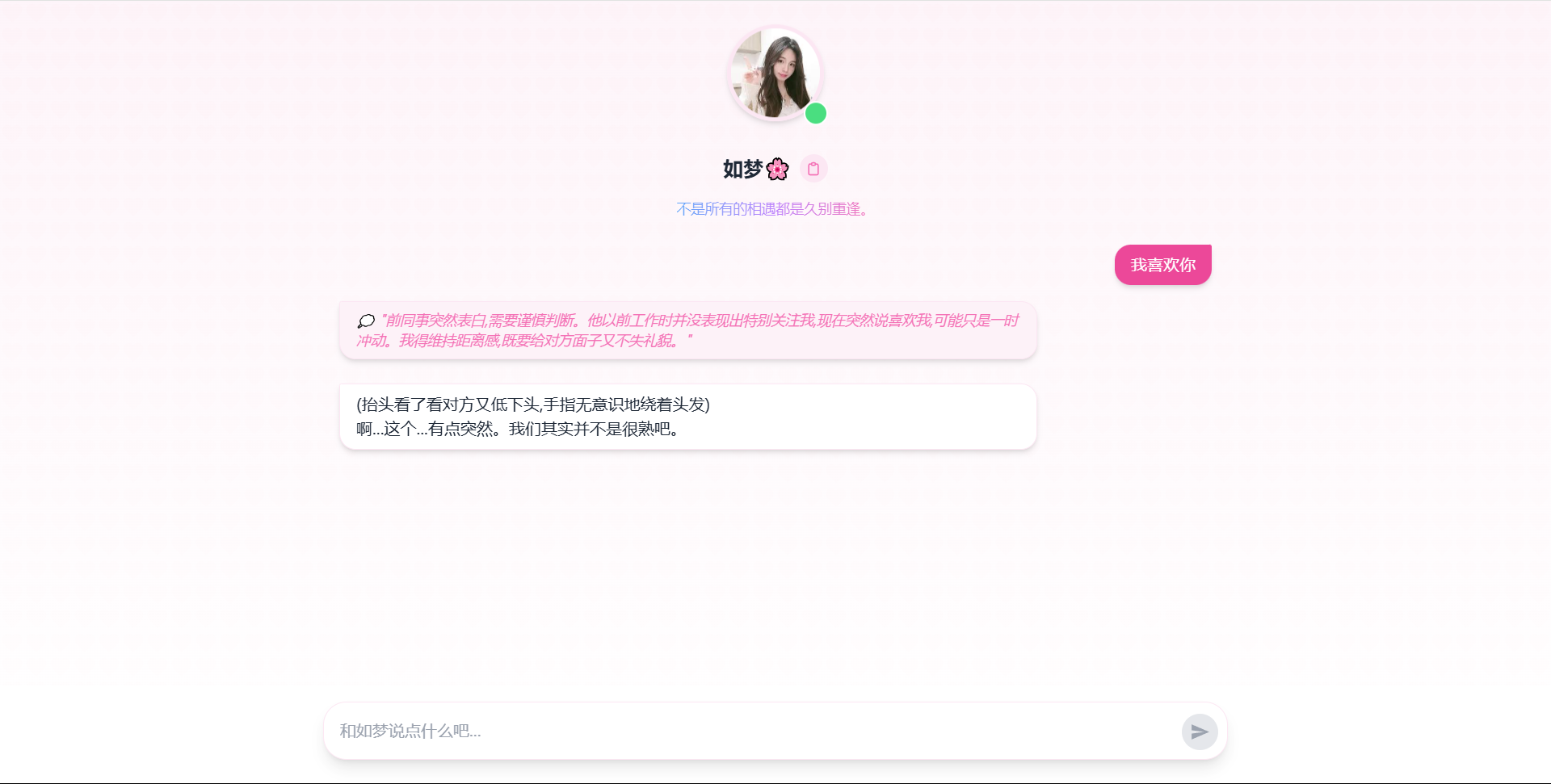
包含了三方面:内心所想、动作行为、实际回答。

最近的mac mini发布,电源键一直被吐槽,网友们想出了各种怪方法来适应电源键的布局。


开发者备忘单是一个快速参考指南,提供特定编程语言或技术的关键概念、命令和语法的摘要。它旨在为初学者和经验丰富的开发者提供一个方便的编程参考工具。备忘单通常包括图表、表格和示例,以帮助开发者理解复杂概念并更容易记住语法。
2024-11-03 08:00:00

直面云海吧,现场非常壮观~
本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
大钱与小钱
最近看到一句话,说是现在的部分人在小钱上非常纠结、“斤斤计较”,所以导致整个人活得很累,但其实普通人积累不起财富与这些小钱往往没有关系,而是大钱上的使用,比如投资、买一些东西、创业、被骗等等,此时,反而“出手大方”。
这里简单聊聊我的花钱习惯,目前我的钱基本上都是放在支付宝和微信中,分别放在我自己的大钱与小钱:
我是这样的心态,因为我平常会时不时看看自己的存款,当然,我只会看支付宝里面的大钱,所以当大钱变少了之后,我其实会挺心疼的;而微信里面的小钱我则并不是很在乎。
大钱是怎么变少的呢,一般大额支出基本都是经过支付宝的,比如买服务器、买相机、买镜头之类的,以及每个月给自己发零花钱(小钱)也是从大钱里拿的,这样账单其实就非常简单了,只需要特别关注支付宝里的支出就行了,至于微信里的花费,则不用花费更多的心力去关注。
很简单的道理,大钱需要更多的关注,只是不知道为什么很多人搞反了。
在这篇文章中,笔者探讨了Flutter团队面临的劳动力短缺问题,导致了对开发者支持的严重不足。由于团队规模的增长未能跟上Flutter用户的激增,笔者提出了创建一个名为Flock的Flutter分支的必要性,以便加速开发并优化社区贡献的流程。
Flock将保持与Flutter的同步,同时增加重要的bug修复和社区功能。笔者强调,Flock的目标是通过更快的代码审核和更友好的贡献政策来增强社区的参与感和效率,而不是与Flutter社区对立。最后,笔者呼吁大家积极参与Flock的建设,以实现Flutter的全面潜力。
主要观点:
再不发布,我都快忘记这件事了,好早之前就申请了waitlist:

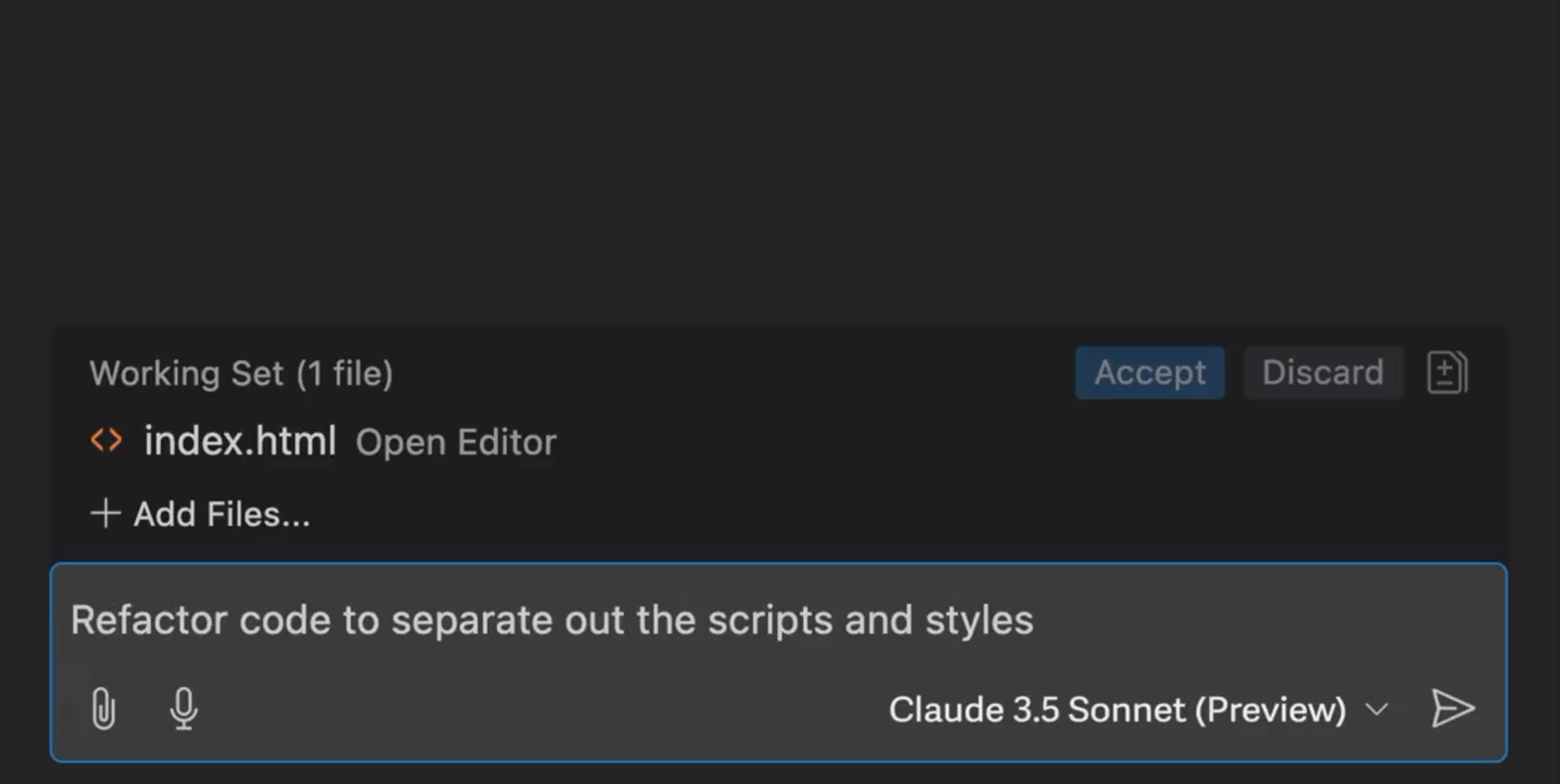
同时,Copilot也在最近更新了许多新功能,比如支持多文件编辑模式,详情

公务员从入门到上岸,最佳程序员公考实践教程,github上8.6k star,上次更新于上一年。

50K star的开源的下载视频的工具:
能够生成头像绘制过程的动画,而且也可以将动画 svg 导出,直接应用在博客或各种社交平台上。

目前已经更新到 Next.js 15 版本,和最新的官方文档同步。

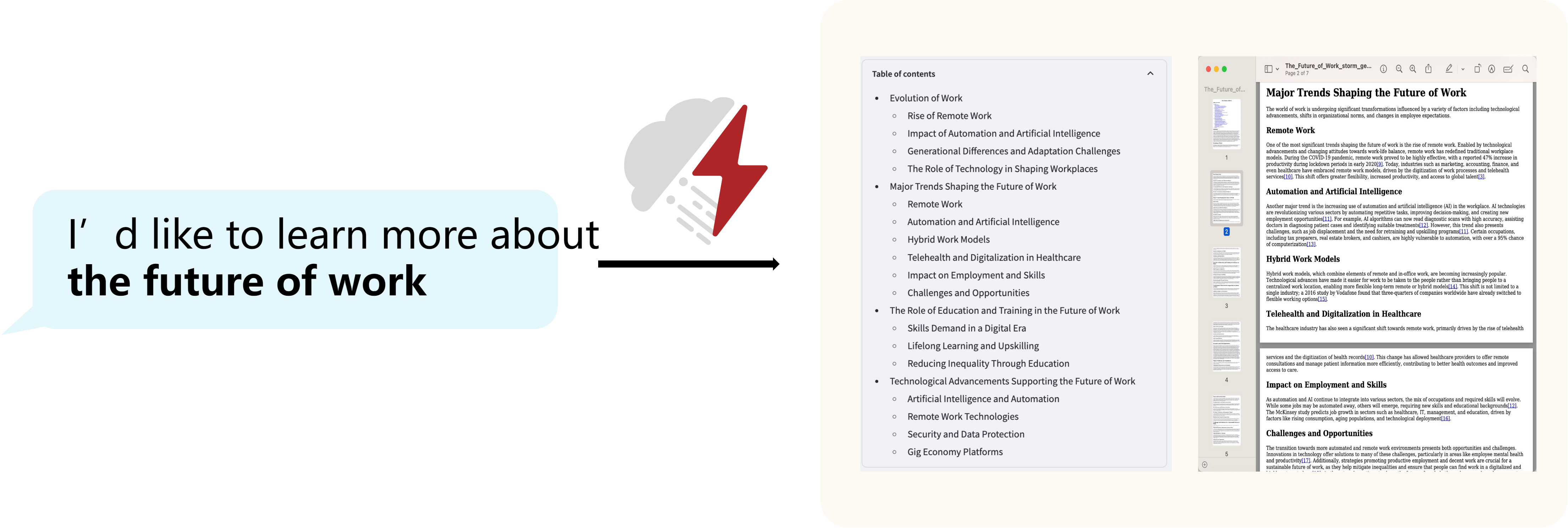
一个LLM驱动的知识策划系统,研究一个主题并生成带有引用的完整报告。

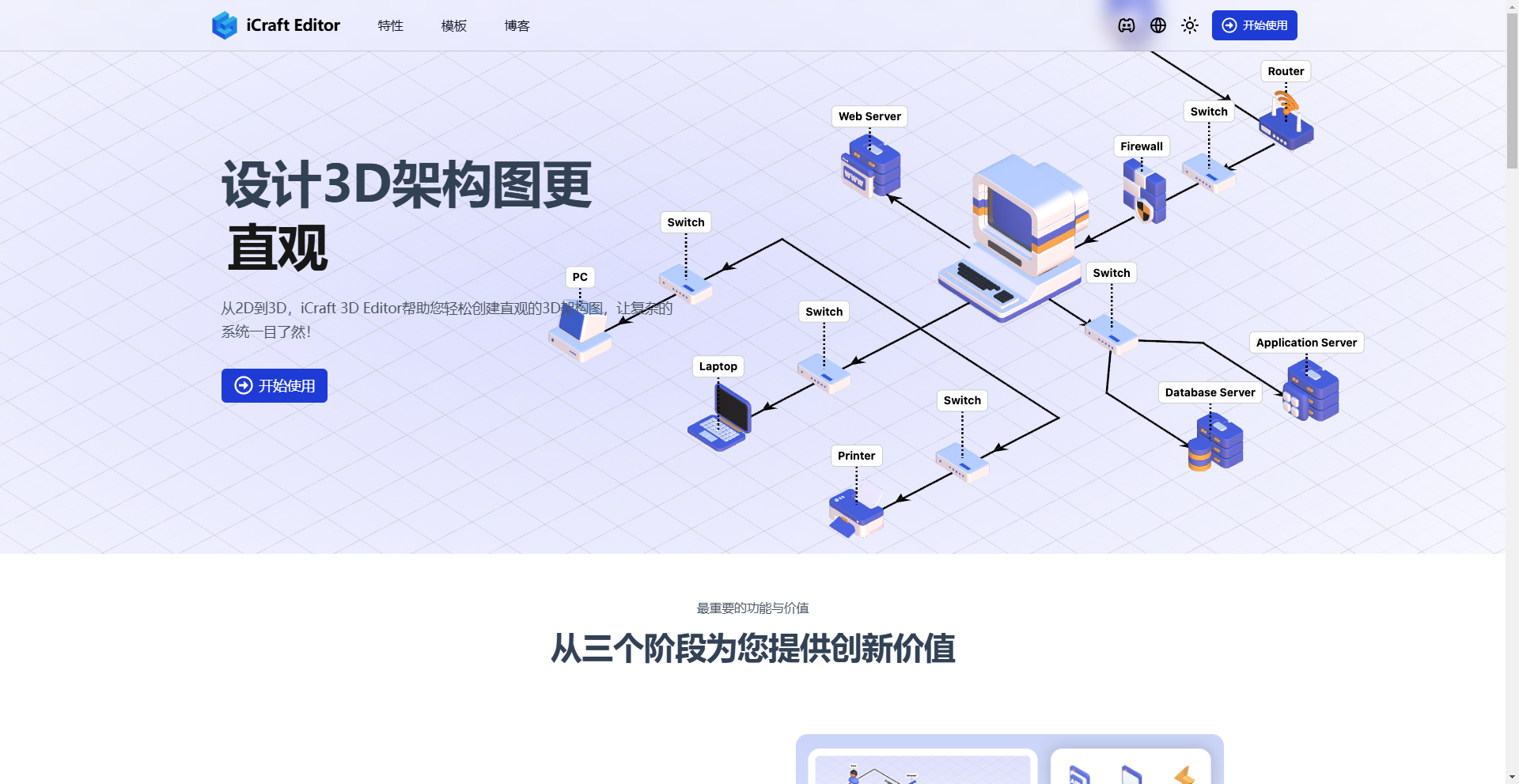
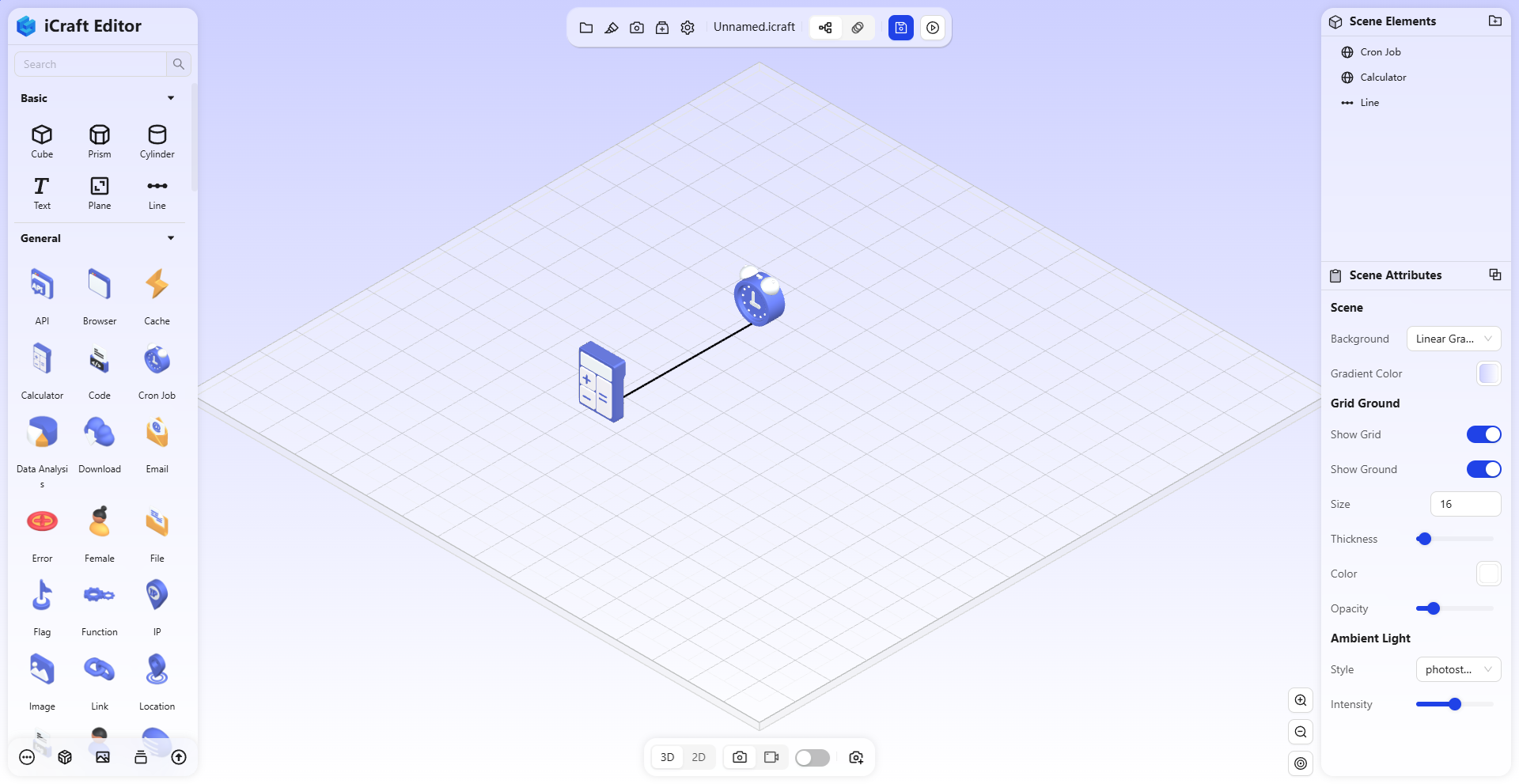
创建2.5D的流程图,让你的流程图别具一格。


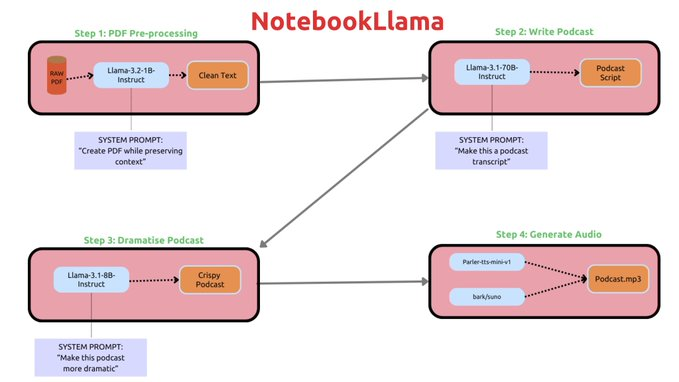
这是一个指导系列的教程/笔记,可以作为参考或课程来构建 PDF 到播客的工作流程。
零基础:它假设对LLMs、提示和音频模型没有任何知识,所有内容都在各自的笔记本中涵盖。

有细心的网友发现了微信上的这个表情的改变:


这个回答不错:当每个人都在挖掘黄金时,做铲子和铁锹生意是个好选择。

2024-10-27 08:00:00

简简单单一张长曝光,感受丝滑~
本周刊开源,记录每周所见所闻,主要关注前端、AI、独立开发、开源工具等,每周六/周末发布,欢迎投稿,也期待你的关注/订阅 -- fav0.com
聊聊开源
最近,Linus 基于某些原因移除了俄罗斯人员在 Linux 仓库的 Maintainer 权限,许多人抱怨开源不在纯粹了。
其实这个道德与法律的关系差不多,Linus作为个人,是仓库的所有者,他既然有权限移除别人的权限,这种操作既然能存在,那么他就自然可以使用,只是最多遭到一些谴责而已;
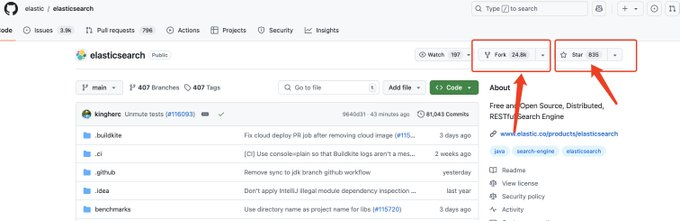
但开源还有一部分就是它的代码确确实实是完全开源的,你完全可以基于其协议去使用它,比如复制它,既然这个集体并不欢迎你,那么完完全全可以将这个仓库 fork 下来,自己组建团队来搞之类的,因为 fork 操作它就是实实在在存在的,也是合理的。
额外想补充的:
我们不能完全要求别人开源了,那么他就应该按照开源的理想(你想)方式来做。毕竟开源只是一个行为,也没有任何的规则去要求他怎么做,无论是开源为了推广、为了商业化赚钱,都是非常正常的。当然,如果有人真的是凭借热情、Passion 开源并积极维护、为社区做贡献之类的,那么我们更应该珍惜,而不是站在高点要求所有人成为无私奉献的人。
某些原因如下:Linux Foundation 作为一个美国注册的实体需要遵守美国出口禁令,被发现有雇员或合同工是俄罗斯人或俄罗斯实体的话只能终止合同。 即 Linux Foundation 必须断绝跟这些人的合作关系
具体可以看看这篇帖子
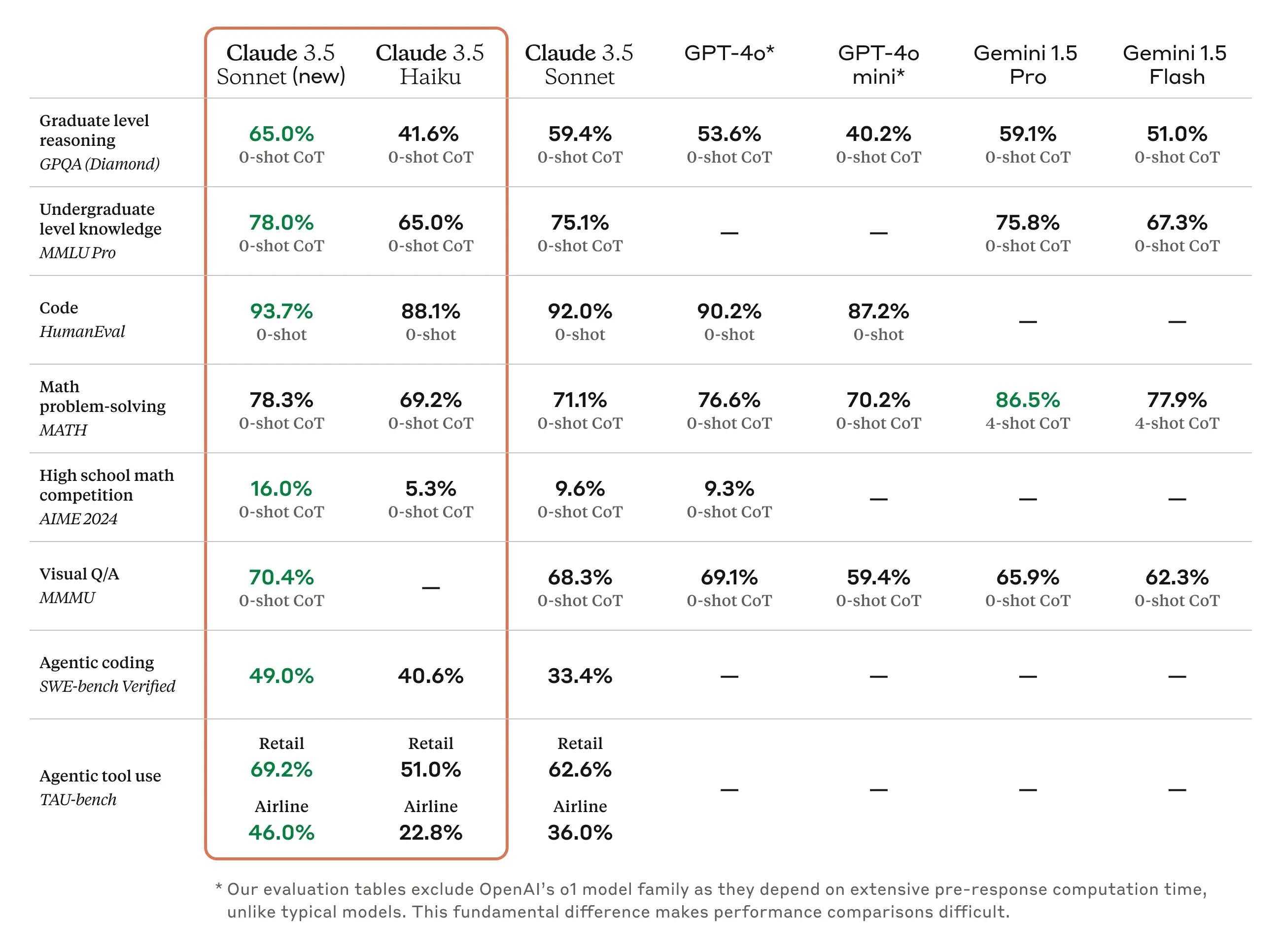
Claude 3.5 Sonnet 自6月份左右发布以来,一直是许多开发人员最常使用的大语言模型,它的编程理解能力受到了寻多开发人员的好评。
现在,它又更新了!
更新后的 Claude 3.5 Sonnet 在行业基准上显示出广泛的改进,特别是在自主编码和工具使用任务上取得了显著的进展。在编码方面,它在 SWE-bench Verified 上的表现从 33.4% 提升至 49.0%,得分高于所有公开可用的模型——包括像 OpenAI o1-preview 这样的推理模型和专为自主编码设计的系统。
总之,开发人员用它就对了。

更新了一些东西,但我看到的更多是吐槽,迁移的费力,不更新之类的。
具体更新如下:
@next/codemod CLI: 轻松升级到最新的 Next.js 和 React 版本。fetch 请求、GET 路由处理程序和客户端导航默认不再被缓存。unstable_after API(实验性): 在响应完成流式传输后执行代码。instrumentation.js API(稳定版): 服务器生命周期可观察性的新 API。next/form): 通过客户端导航增强 HTML 表单。next.config: 对 next.config.ts 的 TypeScript 支持。Cache-Control头部有更多控制。该项目历史上最重要的版本。Svelte 5 是一次从头开始的重写:创建的应用将更快、更小、更可靠。你能够编写更一致和更符合习惯的代码。对于框架的新手来说,学习的内容更少。
同时也是向后兼容的,可以无缝升级!(在此点名上一位同学)
支持非商业用途例如学习、自我教育、开源软件等场景,声明非商业用途后即可获取许可证免费使用。
注意并不是完完全全免费使用的。
非常不错的教程,讲了关于如何结合 Django 与 Vue 创建全栈应用,喜欢这两个技术栈想要一起使用的可以尝试看看。

近3000个优质的图标,设计感满满。

是一个npm库,可以直接安装在自己的网页上。
功能特点如下:

爬虫与反爬虫真是道高一尺魔高一丈啊!
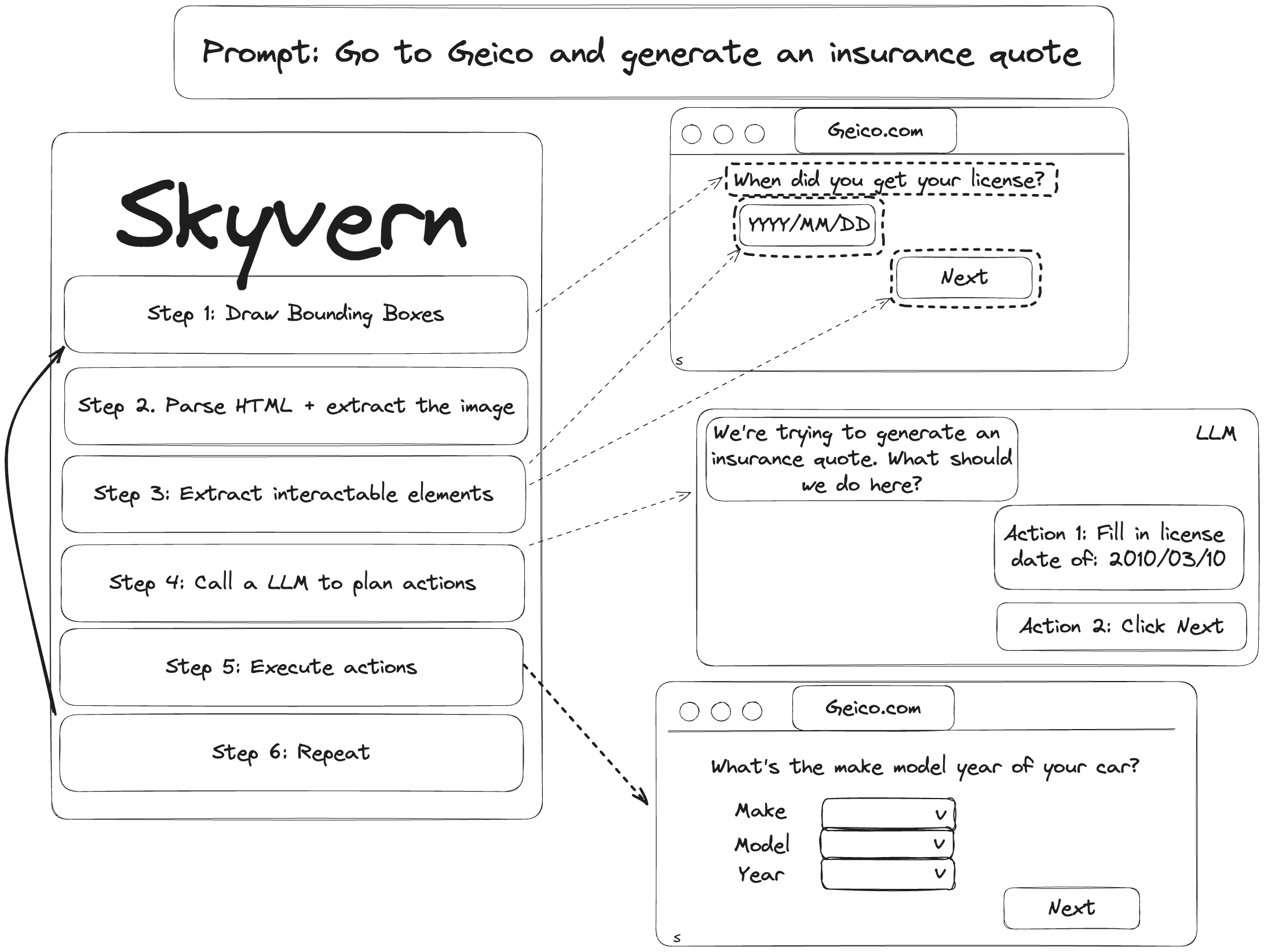
爬数据时一般如果能分析出数据接口如何调用的,然后模拟请求就可以了,这是最方便的。 实在不行就可以通过Selenium、Puppeteer来直接模拟用户操作,这一步几乎就是万能的了。
现在,又出来一个基于LLMs和计算机视觉的自动化解决方案,取代以前人为编写的流程!

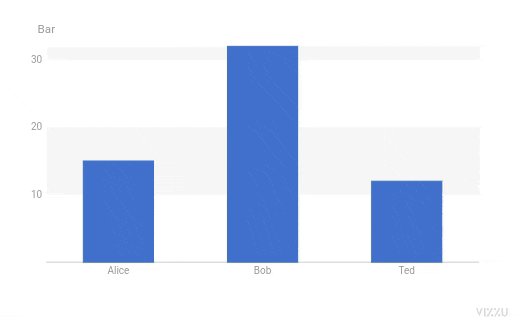
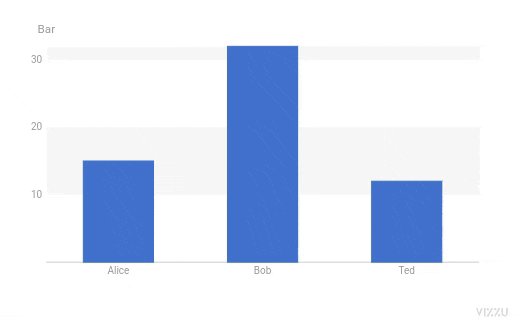
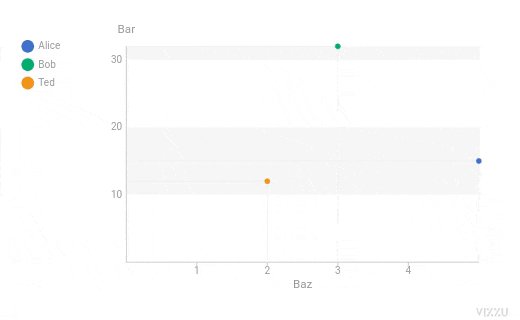
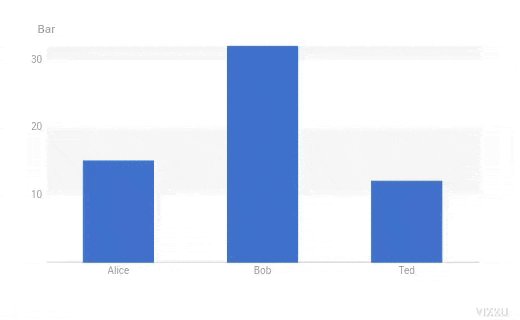
利用通用的数据可视化引擎生成多种类型的图表,并在它们之间无缝动画。

最近问了问AI对于“FAV”的理解,真的震惊到我了,完全超出了我自己的想法,本来是 favorite 取前三个字母,而 AI 理解为了:
嗯!非常不错~
HN上的一篇帖子,其中的回答有这些:
小村庄艺术
链接: https://simonsarris.com
解释: 这是一个可以创建房屋动画的网页艺术项目,用户可以通过点击创建更多房屋,并右键拖动来移动它们。
时间钟表识别
链接: https://github.com/jinayjain/timekeeper
解释: 这个程序可以从钟表的图像中读取时间,最初是出于好奇,但后来发现可以应用于工业用途。
密码强度检查
链接: https://trypap.com/
解释: 一个DNS页面,输入密码后它会根据密码强度进行嘲弄。
单方格扫雷
链接: https://onesquareminesweeper.com/
解释: 这是一个只有一个方格的扫雷游戏,设计非常简单却充满乐趣。
电梯音乐JS
链接: https://tholman.com/elevator.js/
解释: 这个脚本为网页中的“返回顶部”按钮添加了背景电梯音乐。
虚假的蚊子应用
链接: https://tholman.com/mosquito-js/
解释: 这是一个使用Web音频API创建的模拟蚊子的应用程序。
3D狗
链接: https://hidden-inu.vercel.app/
解释: 这个网页打开后呈现一个3D狗的图像,并伴有音效。
随机几何形状
链接: https://ajxs.github.io/pbp/
解释: 这个程序通过随机放置矩形来逐步重建源图片。
虚构框架的两道题解法
链接: https://github.com/brightbox/systemd-dining
解释: 这是用systemd实现哲学家就餐问题的程序,用以玩弄旧Unix概念。
PixeSmoosh
链接: https://gitlab.com/zanehenderson/pixelsmoosh
解释: 将给定的源图像的颜色与目标图像的像素匹配,产生新的艺术作品。
genact
链接: https://github.com/svenstaro/genact
解释: 这个项目看似有用,但实际上没有任何功能,模拟了一些活动。
简单的马尔可夫链聊天机器人
链接: https://github.com/btahir/standup-comedy
解释: 一款可在团队庆祝会上使用的游戏,结合JIRA问题生成。
具有分形拓展功能的交互式zoom
链接: https://akkartik.itch.io/carousel/devlog/800017/interactivel...
解释: 提供在触摸屏上缩放的机会。
通过JavaScript事件产生音效的书签小程序
链接: 无
解释: 创建一个书签小程序,根据选择的JavaScript事件产生独特的声音。
很多时候,写代码并不是为了收益,而仅仅是觉得有趣。
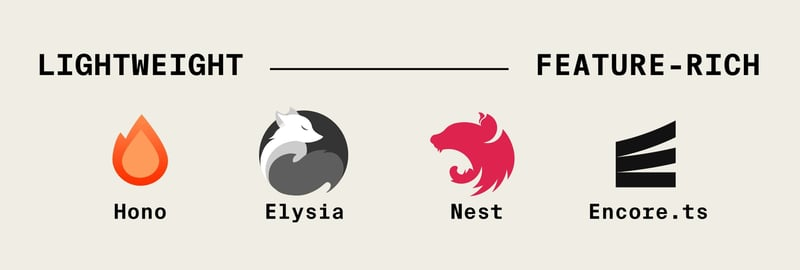
这些工具并不一定因为使用了更快的语言而更快。它们可能只是因为
实际上,你甚至不需要编写测试!只需使用之前工具的现有测试套件即可。
重写之所以通常更快,仅仅是因为它是重写——你在第二次时知道得更多,你更关注性能等。

