
2025-12-25 12:00:00
四年前我准备读研,那时对图像视频处理很感兴趣,所以最开始想学计算机视觉。后来发现传统 CV 已经是夕阳产业,被深度学习全面吊打,于是干脆选了 Artificial Intelligence。
当时只是走马观花学一些概念,没想到不到两年,AI 就彻底爆发。2023 年 3 月 GPT-4 发布,震惊了全世界。到今年,AI 更进一步,开始实打实地改变很多行业的工作方式,也改变了很多人的生活方式。
我作为程序员和插画爱好者,几乎在两个方向同时感受到了冲击。一方面是效率暴涨带来的兴奋,另一方面是越来越强的迷茫,甚至演化成一种存在危机。不是那种轻飘飘的焦虑,而是你突然意识到自己赖以立足的东西正在被改写,而且改写得非常快。
插画:从多年练习到输入一句话
原创画师可能是最早被冲击的一批。Stable Diffusion 刚出现时,画师群体曾激烈抵制。可怕的是,再后来就听不见他们的声音了。并不是他们妥协了,而是 AI 作品真的太好、太快,快到很多争论甚至来不及发生就已经失效。
随后有一部分原创画师开始接受 AI,把它当成辅助工具,也有大量使用 AI 的新人涌入,用更低门槛、更高产出的方式加入创作。
创作门槛一路下探,从需要数年的学习与练习,到买一块好显卡折腾几天,再到现在打开网页、输入想法、等几秒钟。更进一步,插画到动画、到视频也在被快速打通。某种意义上,人人都是画师不再是夸张,而更像是正在发生的现实。
编程:从片段补全到接管项目
程序员这边的变化也许会走向同一个结果,只是没有那么立刻和直观。2022 年大家还在用 GitHub Copilot 做自动补全,今年专用 AI Coding 模型与 vibe coding 工具层出不穷,很多时候已经变成你用自然语言描述需求,AI 写代码、改代码、修 bug、补测试,甚至能产出一个完整项目。
对程序员来说,vibe coding 能把生产力拉高数倍,对非程序员来说,coding 也不再是程序员的专属技能。越来越多人不写一行代码,也能做出精美应用,解决自己的真实需求。编程正在从一种职业技能,变成一种人人都能动手的表达方式。
于是,程序员的工作方式正在被改写。传统意义上那种手写代码的「代码匠人」会越来越少,很多方向会像传统 CV 一样被 AI 替代。我也越来越少亲手写代码了,越来越习惯和编辑器右侧触手可及的 AI 沟通。它完成得又快又好,而且越来越好,从工具到助手,再到一种近乎替代本体的存在。
这种替代感最刺痛的地方在于它并不只替代体力活。它在替代判断、套路、经验和熟练度,也在替代我曾经引以为傲的学习速度。我学到的知识在贬值,我积累的经验在贬值,我拥有的技能在贬值,甚至连智力和创造力也在贬值,而且贬值速度似乎远高于我的成长速度。等程序员岗位真的消亡之后,我的价值在哪里。
但当下程序员显然还是无法被完全替代,也许 AI 也会像摩尔定律一样发展到一定程度会碰壁。现在能做的是好好驾驭这股力量,积极参与这次生产力革命,希望能在其中找到自己的位置和无法被替代的独特价值。
不管 AI 怎么发展,碳基生命孕育新生命的过程,在可预见的将来还无法被硅基生命取代。
知道发小(老婆)怀孕的那一刻,我更多是手足无措。但从那时起,很多心理和生活习惯就悄悄围绕这个即将到来的新生命发生变化。
发小的怀孕过程漫长又辛苦。前期孕吐昏天黑地,嗅觉变得异常敏感,平时正常的气味也会难以忍受,喜欢的食物吃不下去,激素让情绪波动更明显。中期好一些,后期肚子越来越大,腰酸背痛、睡眠下降、行动不便,走路都成问题。但发小还是表现出了惊人的坚韧和乐观,承受住了这些考验,还把产检、备产、育儿安排得井井有条。

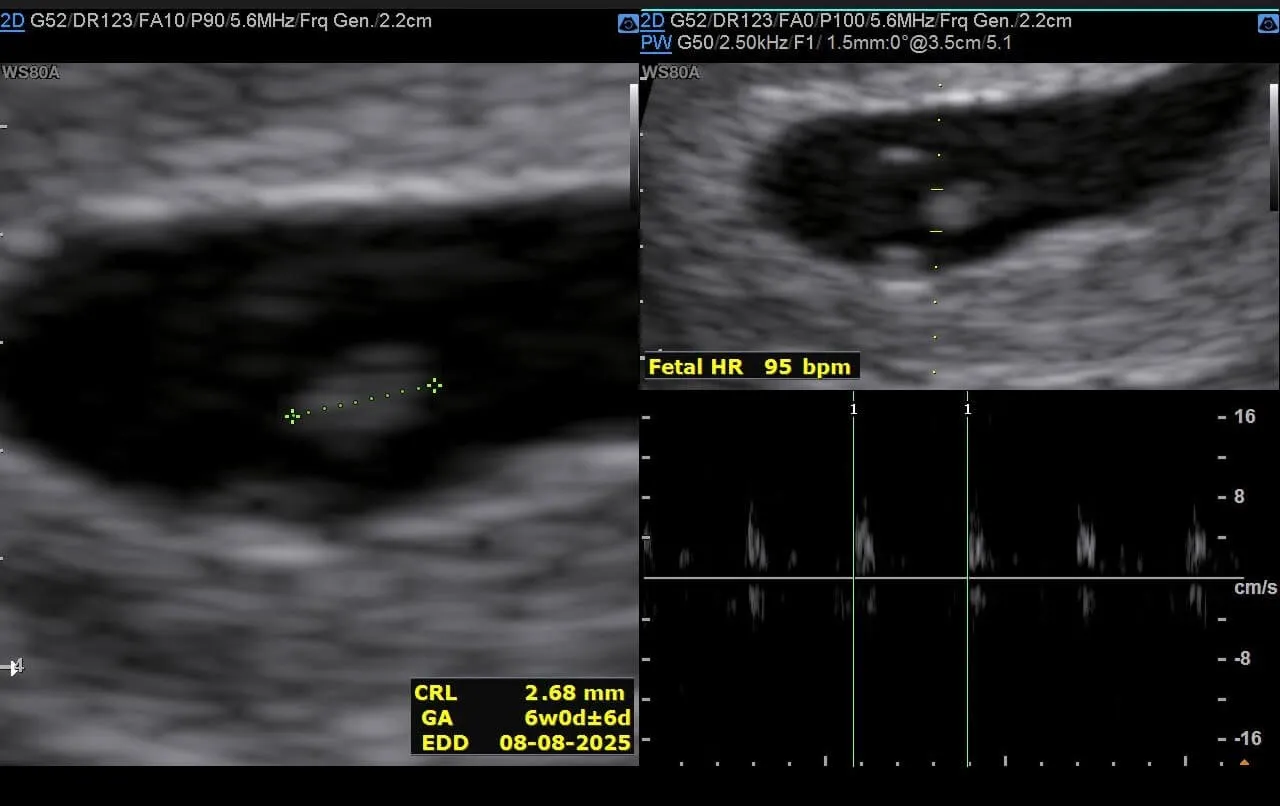
与此同时,我也亲眼见证了生命如何一点点成形:从一个 2mm、模糊不清的小点开始——

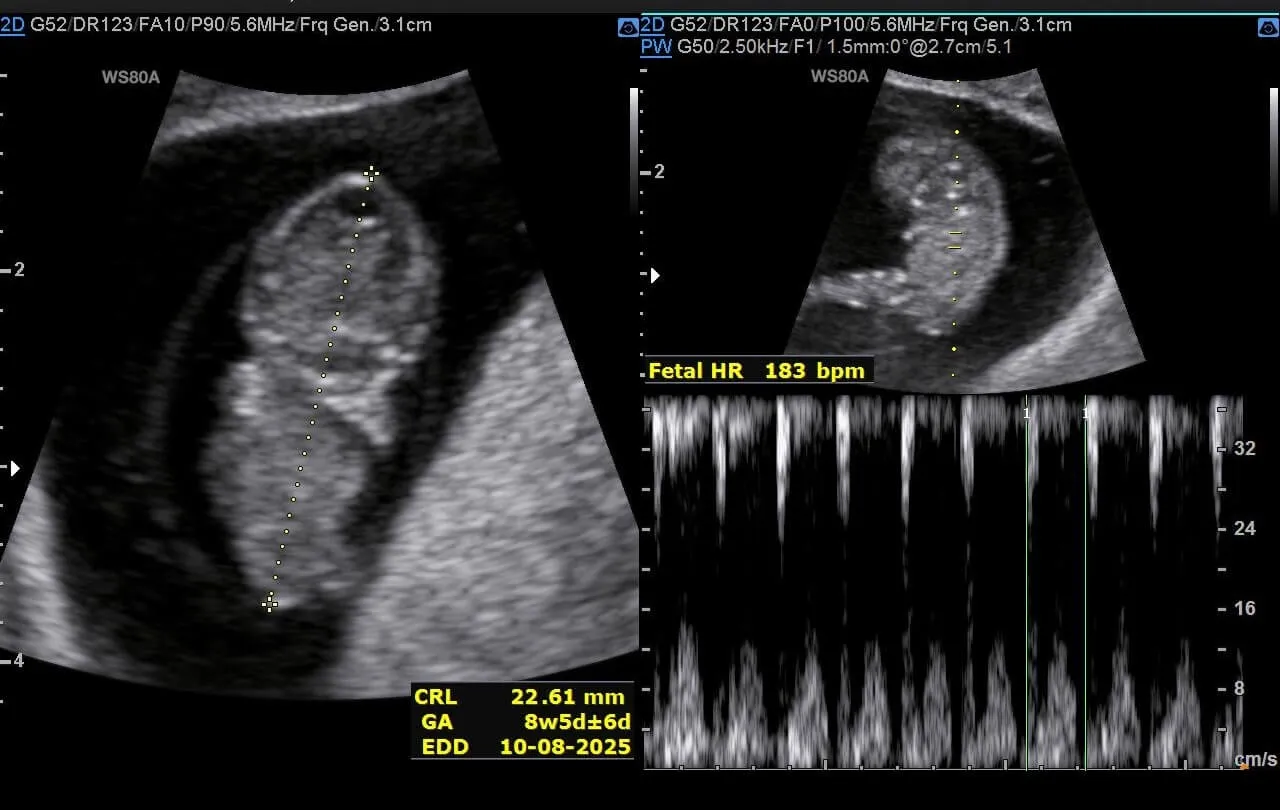
慢慢初具人形——

再到四肢、五官清晰可见,能在肚子里动来动去、打嗝、做体操。几个月来,我几乎无时无刻不在感叹和敬畏生命的神奇,碳基生命扳回一局!

终于熬到 7 月 27 日晚上,哈哈(女儿)出生。还没来得及舒一口气,就被告知她血氧持续下降,被紧急转入 NICU 重症监护室观察治疗。
当时一边是发小大手术后意识不清,一边是刚出生的哈哈生死未卜。那一夜大概是我人生最黑暗的时刻。发现自己平时拥有的那些判断力、解决问题的能力、甚至乐观,都在这种时刻毫无用处。唯一能做的就是等,等一个并不确定会到来的好消息。
幸好经过几天治疗,哈哈脱离生命危险,有惊无险,出院回家。
经历过 NICU 之后,生活变得顺利起来,家里有发小和女佣照顾哈哈,哈哈每天都在成长,学会抓东西、翻身,开始有情绪、会认人。她也真的很可爱,每次出门遛娃,路人都会凑过来夸几句。
作为新手爸爸当然会疲惫,但更多的是一种很踏实的幸福感,它不需要被证明,也不需要被解释,它只是会在你抱起她的那一刻变得非常确定。
众所周知,孩子是一只四脚吞金兽。一出生还没出院就吞掉了 S$100000,这件事非常直观地刷新了我对现实的理解。
前面说发小怀孕后,我的心理发生了很多变化,其中最关键的就是金钱观的变化。
以前我当然也想赚钱,但总体是够用就行。钱更像是实现爱好、维持生活的手段,而不是最终目的,所以在赚钱这件事上相对懒惰。比如之前选择工作时,我会毫不犹豫放弃双倍薪资的币安而去更符合爱好的哔哩哔哩,又比如四年前 Web3 牛市满地捡钱,我却无动于衷。这也导致我过去在个人财务上一直挺失败。
现在的这种变化有点像从无所谓直接滑到了过度补偿。我开始更在意安全感,也更容易把安全感和金钱绑定,钱对我的优先级被极大提升,我也更清楚地意识到,很多选择的底气最终还是来自现金流和风险承受能力。
今年我开始更主动地投资加密货币。四年前入行 Web3,去年才开始主动买币,这件事本身也挺神奇。过程非常曲折,中间有一段时间亏了很多钱,也买到了很多教训。好在最终结果还不错,而那些教训甚至比阶段性的收益更宝贵。
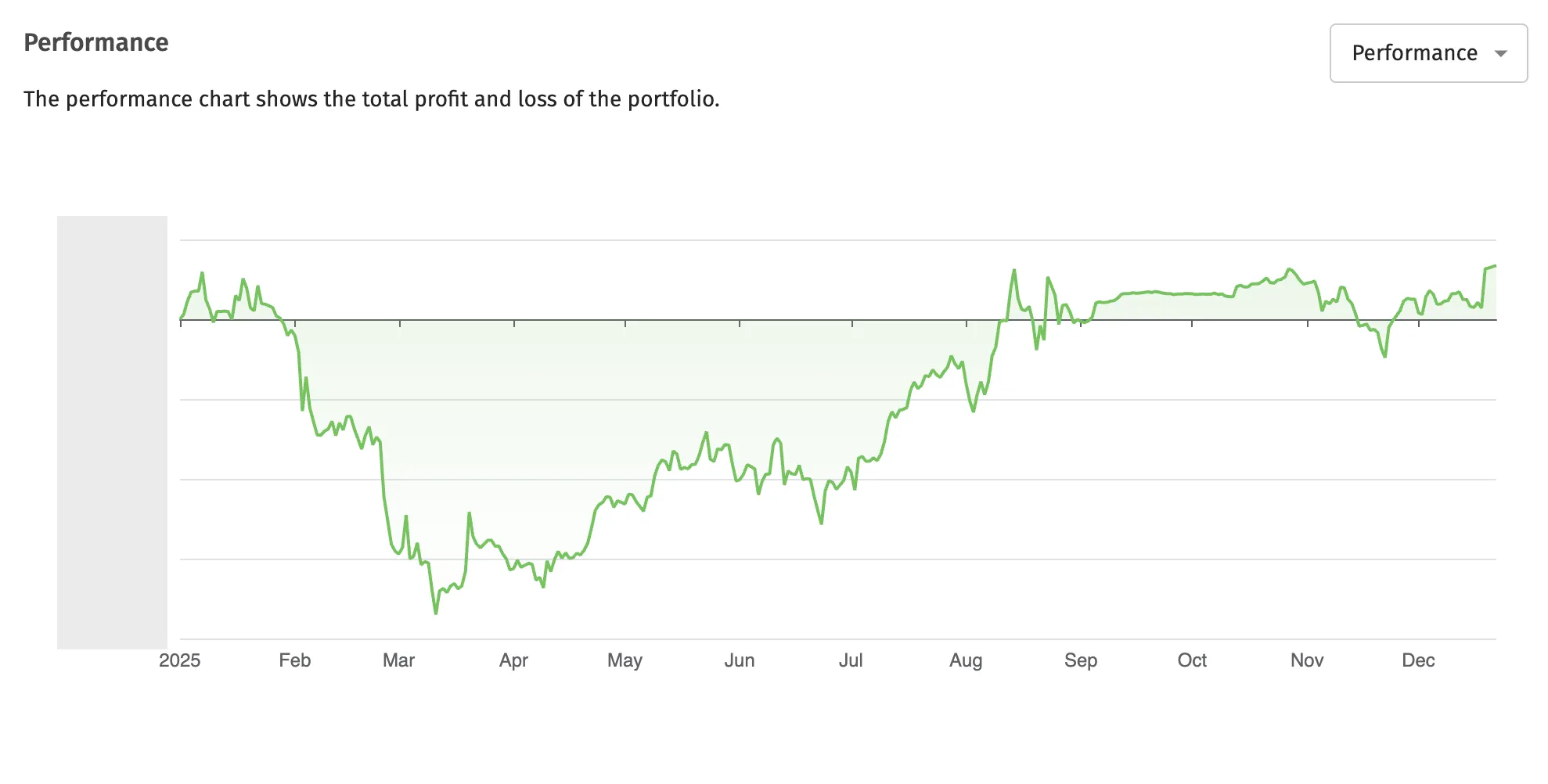
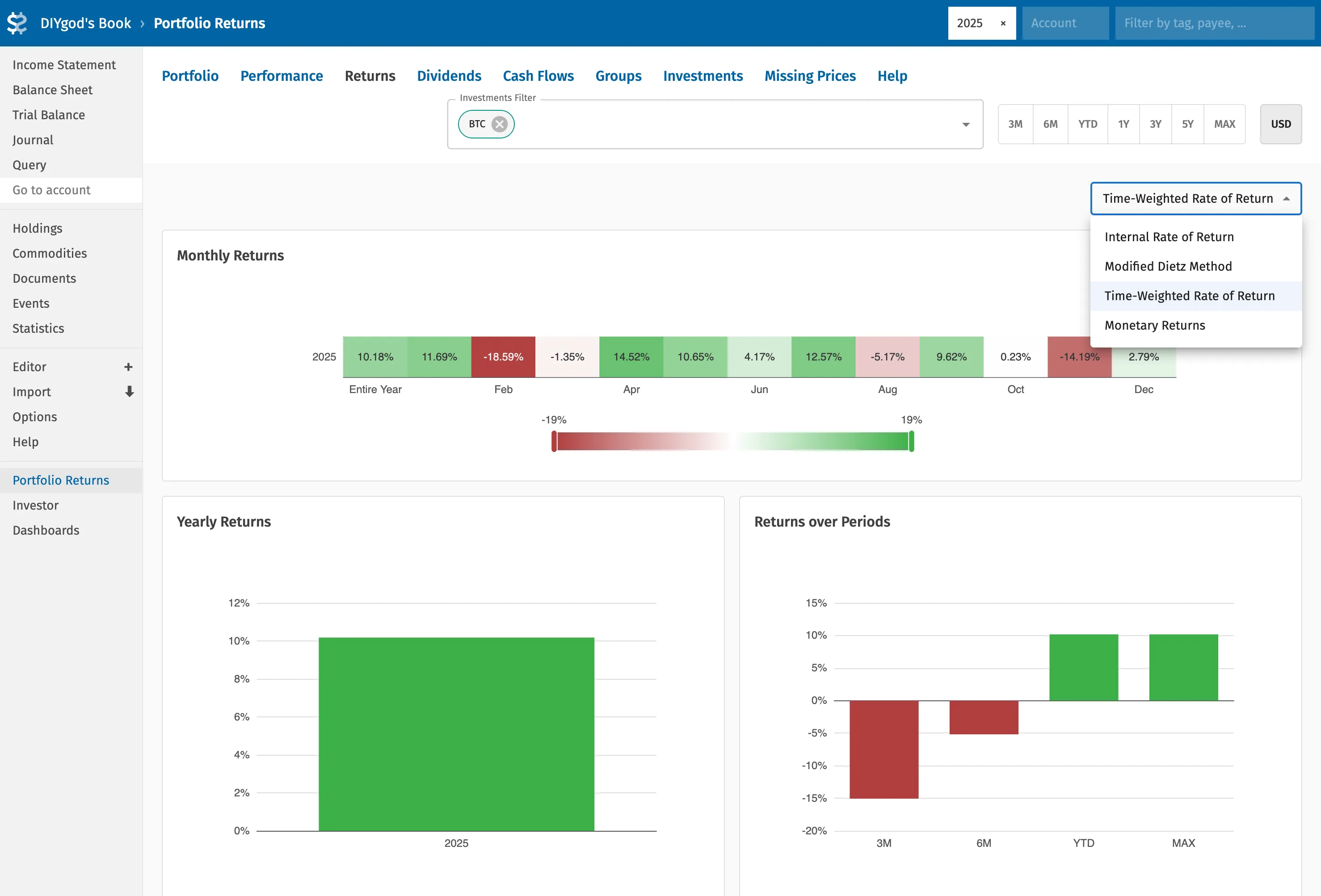
今年的收益率曲线(实现方法见 上古神器 Beancount:Crypto 与 AI 时代的复式记账终极方案):

从凭感觉到有体系
我的投资经历可以粗略分成两段,以三月为分水岭。
三月之前,我对策略和 K 线这些知识几乎一无所知,也没用任何分析工具,基本凭感觉和情绪买卖,像一种定投,跌了卖点,涨了卖点。因为市场整体向上、波动不算剧烈,所以哪怕闭眼瞎买,收益也还不错,甚至让我有点沾沾自喜。
但赌博最怕的就是一开始给你一点甜头。
后来遇到二月关税战带来的市场恐慌大跌,我损失惨重。我当时的心路大概是这样的:第一段下跌时我觉得是绝佳抄底机会,几乎掏出全部家当抄底;市场继续下跌时我开始心态崩,但还想扛一扛,拒绝止损;第三段更猛时我彻底崩溃,把所有持仓割肉卖掉。结果买在高点,卖在最低点,市场又很快反弹。
现在回看,我做得稍微对的一点是胆子小,没有上杠杆,否则更惨。更多的是犯了一堆典型错误,没有策略,被情绪控制,大仓位抄底,没有仓位管理,追涨杀跌…
三月之后,我开始系统学习分析方法和工具,开始设置止损止盈、控制仓位、控制情绪,不再盲目抄底和追涨杀跌,慢慢搭起一套更可持续的交易体系,亏的赚回来了,还额外赚了一些,到了今年的 1011 闪崩,或者年底的牛尾行情,这些下跌幅度比二月份更猛,我也没有再明显亏钱。
工具与策略
交易平台我主要用 OKX,手续费低,闲钱用简单赚币和偶尔闪赚做点低风险收益也不错。行情分析主要用 TradingView,功能强大、指标丰富。冷钱包用 OneKey,热门冷钱包安全性都过关,但 OneKey 的操作体验对我来说是断崖领先。
至于策略,我现在更像是在不断给自己加护栏,而不是追求某种神奇圣杯。我会提醒自己,无论当下多么有把握,市场都可能上涨,也可能下跌,但是不排除横盘的可能。我会合理安排并经常回顾现金、屯币、风险投资的比例。我宁愿少赚钱也不碰自己不理解、或未经充分博弈的东西,有耐心,理解慢即是快,活下来最重要,所以现在基本只交易 BTC、ETH。
我也会严格控制杠杆,绝大多数是 1 倍,最多不超过 3 倍。止损要清晰,愿意认错,不扛单。DeFi 尽量少碰,因为当你不知道理财的利润从哪里来时,说明你就是那个利润。
手动交易只看 4 小时以上的中长线,短线交给自动化策略,尽量减少短期情绪的影响。
一些片段留念:
相比金钱观的快速转变,我在技术和产品上的观念转得没那么顺利。今年最主要的工作是 Folo。Folo 本身做了很多,新移动端、本地优先架构、AI 等等。但商业化的实施和验证推进太慢,再加上一些现实因素,后来不得不做出一些仓促转型。很多技术上的投入看起来像自娱自乐。更糟的是,团队里也出现过让人头疼的协作问题,甚至有员工离职后的背刺,搞得鸡飞狗跳,还更狗血地牵扯出其他幕后黑手和一串让人哭笑不得的阴谋故事,这里就不展开了。
回头看,商业化延迟与转型仓促并非偶然,而是从始至终根深蒂固在我和团队的开源思维和技术思维里。
开源本身当然没有问题。开源是一个很好的方式,用来实现爱好、做 side project、学习新知识。问题在于把过多开源思维混进一个需要严谨商业闭环的产品里,下场往往不会好。因为开源默认的是负收益的热情驱动、社区驱动、长期慢速打磨,而商业默认的是资本驱动、资源有限下的快速取舍。
如果把这种错配具体化,它会体现在很多地方。比如产品会缺少严谨的准备,方向更容易摇摆;用户混入大量低付费意愿人群,后续转型阻力较大;过于看重小众反馈,产品容易被拉向小众方向;团队招募与管理过于宽松,执行力不足、内耗严重;浪费大量时间追求没人在意的技术与设计细节的完美,付出巨大的时间机会成本等等。
对我来说,今年像是一堂延迟很久的商业常识课。它并不反对理想,也不反对开源,但它逼着我承认,理想需要边界,热爱需要成本表,选择需要对结果负责。把这些讲清楚很俗,可它就是现实。
而即使脱离现实,在开源象牙塔之内,对于以个人兴趣为主的开源项目来说,作者的爱好也往往会在长期孤独的维护中,在白嫖者和伸手党的理直气壮中,被一点点消磨殆尽。
经历这些事情之后,我开始重新审视开源对我而言究竟意味着什么。我对开源的态度,也从过去的绝对推崇,变成了一种带着警惕甚至轻微 PTSD 的复杂情绪。今后对开源的投入我应该也会更加兼顾现实、克制和有选择性。
来点轻松的,按惯例,总结一下今年的书影音游戏和应用。
年度应用当然是 Folo。


它花掉了我今年大部分时间和精力,也留下了一些痛苦回忆。但如果你有稳定的阅读习惯,也有管理信息源的能力,Folo 依然是我心里目前最好的信息聚合应用。
桌面应用(顺便一提:AI 应用比例挺高,6/13):


NAS 在跑的服务:
年度电子产品是 OneKey Pro。

雷鸟 V3 让我有点失望。我一直对 Meta 的 AI 眼镜很感兴趣,以为过了这么久,国产竞品会更成熟,结果挺拉的。
iPhone 13 mini 已经用了四年多,感觉还能再战几年。
OPPO Watch X2 倒是很满意。小米手环用腻了,换了一个屏幕更大的智能手表,用起来很顺手。它有全智能和轻智能两种模式,全智能是完整 Android,轻智能像大号手环,续航超强,健康功能也不错,还能提醒我高血压风险。
以及 OneKey Pro 和 OneKey Classic 1S Pure。
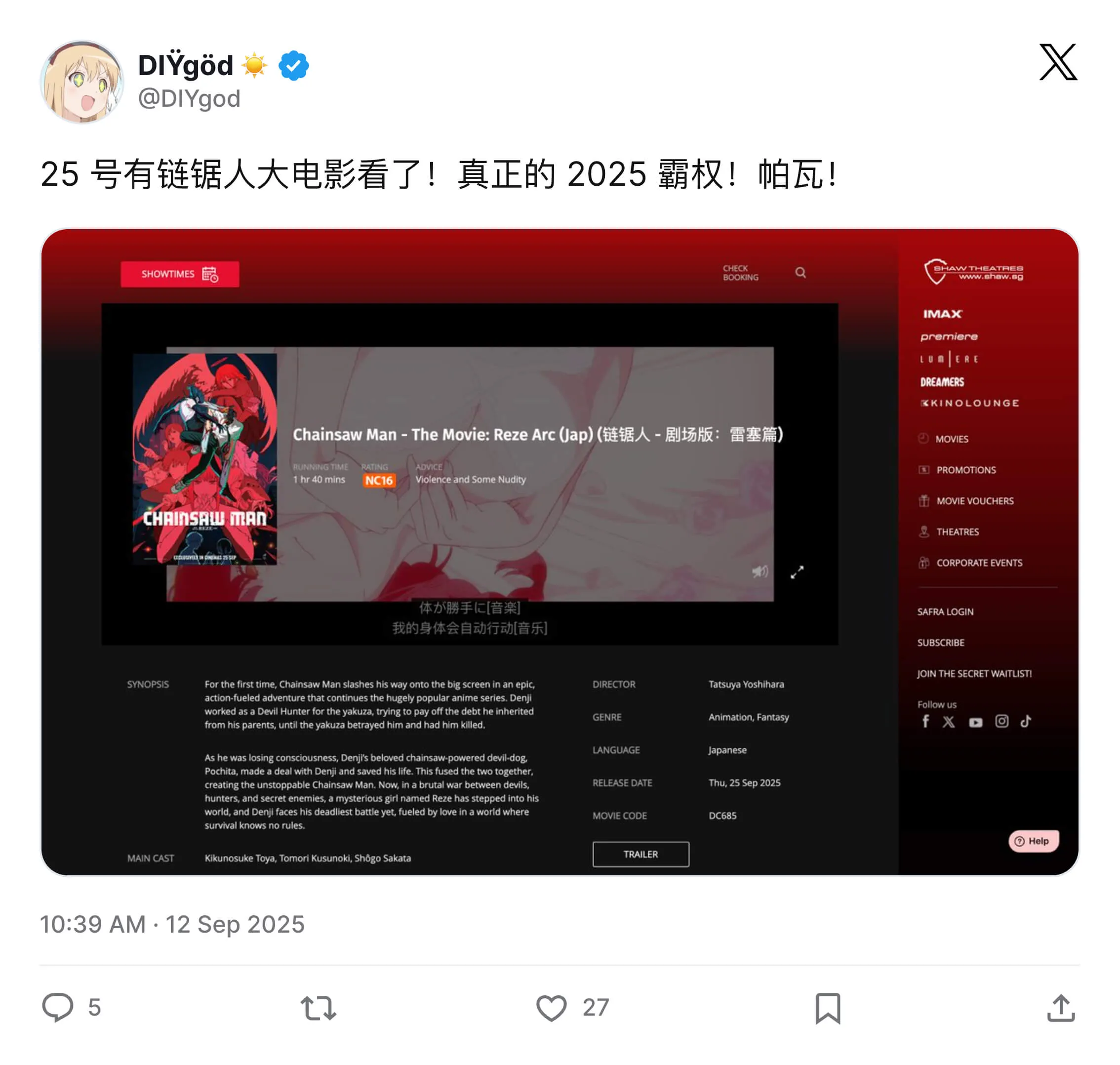
年度影视是《链锯人 总集篇》。

节奏比 TV 版好很多,不少拖沓部分被剪掉,整体观感提升明显。真希望鬼灭也能出个总集篇。
今年时间基本都花在 Folo 上了,所以影视数量很惨淡。
番剧:




电视剧:
电影:
今年一本书都没看完,略过。
游戏和发小打了几个小时《双影奇境》,还没通关,还打了几天《王者荣耀》,没有其他的了。
去年体检发现肝指标非常差,再这样下去可能要出大问题。之后被发小强制要求 10 点上床,作息规律很多,现在大概是 12 点睡、8 点起。但今年没体检,还不知道指标有没有改善。
哈哈出生后家里有女佣做饭,饮食更健康了。我还戒了碳水,把豆浆当主食,体重轻了 10 斤,但离标准体重还差 10 斤。运动依然几乎没有,不过每天出门遛娃,步数还是多了一点。
另一方面身体机能的衰退也越来越明显。主要体现在精力的下降和已知薄弱部位上。筋膜炎、颈椎病、膝盖疼痛、牙周炎等老毛病都有所加重,精力也大不如从前,今年开始习惯通过外力(咖啡因、牛磺酸)来维持工作效率,但也导致了依赖,尝试停止牛磺酸摄入时就会出现剧烈头痛,只能通过止痛药来缓解。
家里多了哈哈之后变得异常拥挤,于是换了更大的房子,从新加坡女皇镇搬到偏远的裕廊西。因为位置更偏,空间更大,房租反而更便宜,自然环境也更好。旁边还有个 Jurong Lake Gardens 的超大国家公园,很适合遛娃。

发小怀孕中期在家憋得快抑郁了,而中期也是相对适合出门的阶段,于是抓紧安排了两个轻松的地方。
大理的主题是吃。吃了好多菌子,菌汤超级鲜美,也确实可能有危险。喝之前饭店还会取样,如果中毒要带着样本一起去医院。
在新加坡可没那么多好吃的。
洱海有一股让人平静的力量。之前跟发小私定终身就是在洱海上,再回来,已经是一家三口了。洱海也见证了我们从发小,到情侣,再到夫妻,再到父母的变化,我对发小的爱也随着时间沉淀越来越深沉。
巴厘岛则是彻底放空。找了个豪华度假区,天天游泳、晒太阳,让人短暂地忘记日常的加速。
以及新加坡环球影城万圣节惊魂夜。今年有四个主题鬼屋,怪奇物语、新加坡最凶灵之地、道诡异仙、泰国死亡低语者,非常可怕,全程在尖叫。

NAS 坏了一块硬盘,自动强制只读了,但数据没丢。
过生日到处去薅羊毛。
看发小拼乐高。
我对 2026 的愿望很朴素。希望身体别再用坏消息提醒我,希望能继续赚到钱,希望能早点拿到新加坡身份,让未来少一些不确定性。
2025-12-12 16:58:00
记账这件事,本质上是在回答三个问题:
听起来很简单,但只要你的金融活动稍微复杂一点,这三问立刻变成一道「多变量方程」:
也正因为如此,我前后换过好几套方案。
2016–2021:网易有钱 - 当时需求很朴素:记人民币收入、储蓄、日常开销。它能自动同步银行流水、支付宝微信账单,对国内场景非常方便。
2021–2024:MoneyWiz - 出国后我需要多币种,并且主要使用英国的银行账户。MoneyWiz 在多币种、海外账户同步上很顺手。
2024:我开始记录加密资产,这时候情况开始非常复杂了,我不只想知道「总额涨了多少」,而是想要:每一笔买入/卖出的明细、不同资产的占比、每日的浮盈浮亏、更严谨的收益率计算。
MoneyWiz 对投资/加密资产支持很有限;我又试了有知有行,它能记录投资前后总额并算收益率,但无法记录到每笔明细,很多价格需要手动维护,浮盈浮亏也无法自动计算。
最后我接触到复式记账和 Beancount,彻底解决了我的问题。
我才意识到,很多时候我们觉得记账麻烦,并不是 UI 不够漂亮、交互不够顺滑,而是记账方法不够科学。当方法足够科学时,你甚至不需要 UI,一个 CLI + 几个纯文本文件 + 一套清晰语法,就能把财务世界描述得非常准确。
复式记账乍看很反直觉,但一旦掌握,会发现它非常强大和灵活,而且会迫使你用更清晰的方式理解金融活动。
复式记账会把所有账户归到五类(可以理解成五个装豆子的桶):
你会发现:按这种符号约定,收入账户的余额经常是负数。这不是 bug,而是记账视角不同。
可以这样想象:把「收入」想成一个装着你一生(过去和未来)劳动成果的桶。每次你拿到工资,其实是在从这个桶里取出一部分,放进你的资产里。你能取的越多,收入桶里的数值就越往负的方向走。
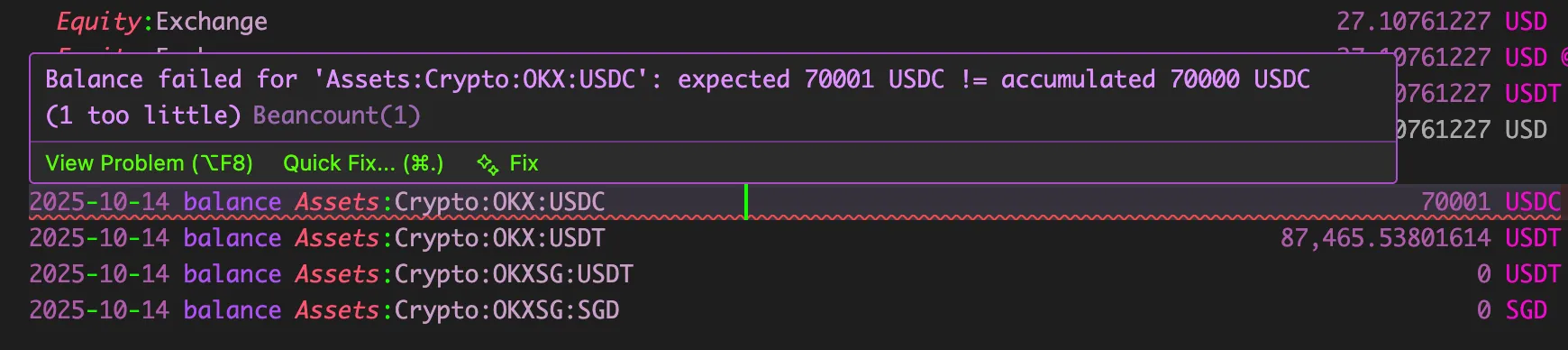
所以收入为负数并不表示「你欠了收入」,只是因为你在从这个桶取出资产。这也涉及到复式记账法的一个核心规则:一笔交易里,所有数字相加必须等于 0。这也是它检验正确性的关键:你少写一笔、写错一位数,系统就会当场报警。
在 Beancount 常见的符号约定下,你会看到类似这样的「会计恒等式」写法:
(收入 + 负债) + (资产 + 花费) = 0你也可以把它理解为更传统的表达:你赚到的、借来的,最终要么变成你拥有的资产,要么被花掉。
Beancount 是目前我用过最舒服、也最适合复杂财务世界的纯文本复式记账工具。
它不是复式记账软件的开创者,更早的代表是 Ledger。但 Beancount 在 Ledger 的概念上做了不少改良,也经历了时间的考验(2007 年开始)。
学习 Beancount 最直接的方法是看官方文档:Getting Started with Beancount、Beancount Language Syntax,或者看这篇文章也很不错:Beancount —— 命令行复式簿记 | wzyboy’s blog
这篇博客我不会展开讲语法和使用细节,而是用几个例子让你快速感受 Beancount 的强大之处和为什么说它更适合 Crypto 和 AI 时代。
使用 Beancount 可以优雅处理复杂交易,以下例子涉及多对多,多账户 + 多人复杂交易,但是可以描述很清楚
2016-02-05 * "饭店" "和室友吃饭"
Assets:Cash:Wallet -300.00 CNY ; 我用现金支付
Assets:Receivables:Bob -200.00 CNY ; 室友帮我付的现金
Expenses:Food:DiningOut +250.00 CNY ; AA 我的一半
Assets:Receivables:Bob +250.00 CNY ; AA 室友的一半这里同时发生了:
最后只需要看 Assets:Receivables:Bob 余额就可以知道你欠室友多少钱,看 Expenses:Food:DiningOut 余额就可以知道每个月吃饭开销花了多少钱。
如果用「单式记账 + 备注」硬堆,后面基本一定算不清,而复式记账把结构直接写出来,之后统计就变得非常自然。
跨币种交易通常涉及汇率问题,Beancount 也能优雅处理
2016-02-10 * "商店" "买东西"
Assets:Cash -200.00 USD
Liabilities:CMB:CreditCards -650.00 CNY @@ 100.00 USD
Expenses:Clothing:Pants +150.00 USD
Expenses:Clothing:Shoes +150.00 USD这类「刷卡以人民币记账、但实际消费以美元计价」的场景,在跨境生活里非常常见。Beancount 的表达方式很直接:用一条记录把两边币种的关系和当时汇率绑定住,之后查询/报表都能基于它继续推导。
Beancount 不限制货币单位:USD、CNY、BTC、USDT、甚至任何你自定义的 token 都可以。再配合类似 SQL 的查询工具 bean-query,拿来做加密资产投资分析非常顺手。
举一个看起来很复杂,但记录很简洁的例子:
2025-07-23 price BTC 1 USD
2025-07-24 * "OKX" "买BTC"
Assets:Crypto:USD -150 USD
Assets:Crypto:BTC 149 BTC {1 USD}
Expenses:TradingFee:Crypto 1 USD
2025-07-24 * "OKX" "买BTC"
Assets:Crypto:USD -60 USD
Assets:Crypto:BTC 19 BTC {3 USD}
Expenses:TradingFee:Crypto 3 USD
2025-07-24 * "OKX" "卖BTC"
Assets:Crypto:BTC -198 BTC {} @ 2 USD
Assets:Crypto:USD 298 USD
Income:Investment
2025-07-25 price BTC 4 USD这个例子里包含了:
{} 让 Beancount 自己去找)price)随时间变化仅基于这些记录,Beancount 可以自动算出:
换句话说:你只负责把事实写清楚,任何复杂计算都可以交给 Beancount。
把账本当代码管理。
我用 VSCode,配合 Beancount、Beancount Formatter 和以下配置实现语法高亮、自动补全、错误检查、格式化等。
{
"beancount.mainBeanFile": "main.bean",
"beancount.runFavaOnActivate": false,
"beancount.completePayeeNarration": true,
"beancount.fixedCJKWidth": true,
"beancount.inputMethods": ["pinyin"],
"beancount.instantAlignment": false,
"editor.formatOnSave": true
}
Beancount 天然支持模块化:不同类型交易拆到不同文件,再 include 进主入口,维护成本非常低。
.
├── books
│ ├── 2025
│ │ ├── 2025.bean
│ │ ├── cn.bean
│ │ ├── crypto.bean
│ │ ├── daily.bean
│ │ ├── periodic.bean
│ │ ├── prices.bean
│ └── books.bean
├── scripts
│ ├── importer-dbs-credit.js
│ ├── importer-dbs-debit.js
│ ├── importer-okx.js
├── accounts.bean
├── commodity.bean
├── config.pbtxt
├── dashboards.yaml
├── main.beanmain.bean 是入口文件,集中放配置、插件和 include:
option "title" "DIYgod's Book"
option "operating_currency" "USD"
option "booking_method" "LIFO"
option "account_rounding" "Equity:Rounding-Error"
plugin "beancount_periodic.recur"
plugin "beancount_periodic.split"
2024-01-01 custom "fava-option" "auto-reload" "true"
2024-01-01 custom "fava-option" "default_page" "income_statement/?conversion=units&interval=day"
2024-01-01 custom "fava-extension" "fava_portfolio_returns" "{
'beangrow_config': 'config.pbtxt',
}"
2024-01-01 custom "fava-extension" "fava_dashboards" "{
'config': 'dashboards.yaml'
}"
include "accounts.bean"
include "books/books.bean"
include "commodity.bean"accounts.bean 定义所有账户(略去部分):
; Expenses 费用 —— 外出就餐、购物、旅行等
1995-06-09 open Expenses:Food:Restaurant
; ... 省略若干行 ...
; Income 收入 —— 工资、奖金等
2020-04-01 open Income:Salary
; ... 省略若干行 ...
; Assets 资产 —— 现金、银行存款、有价证券等
2024-01-01 open Assets:Bank:DBS SGD
2024-01-01 open Assets:Crypto:OKX:BTC BTC
; ... 省略若干行 ...
; Liabilities 负债 —— 信用卡、房贷、车贷等
2024-01-01 open Liabilities:Bank:DBS SGD
; ... 省略若干行 ...
; Equity 权益 —— 用于「存放」某个时间段开始前已有的豆子
2024-01-01 open Equity:Opening-Balances
2024-01-01 open Equity:Rounding-Errorcommodity.bean 定义货币/资产,并用 price 指定价格来源(后面会讲自动更新):
2025-01-01 commodity USDT
name: "Tether"
2025-01-01 commodity BTC
name: "Bitcoin"
price: "USD:coinbase/BTC-USD"
2025-01-01 commodity USD
name: "United States Dollar"
2025-01-01 commodity QQQ
name: "NASDAQ-100 Index"
price: "USD:alphavantage/price:QQQ:USD"books/2025/prices.bean 用于记录每日价格(自动生成),让持仓浮盈浮亏可被计算:
2025-01-01 price BTC 93346.48 USD
2025-01-02 price BTC 94384.76 USD
; ... 省略若干行 ...下面这些例子来自我的实际习惯:交易不是手填的,而是通过 scripts/importer-okx.js 从 OKX 交易记录自动生成。
1)买入:用 USDT 买 BTC + 手续费
2025-11-14 * "OKX" "Buy BTC with USDT"
Assets:Crypto:OKX:USDT -3022.493 USDT
Assets:Crypto:OKX:BTC 0.0302113288 BTC {100000 USDT}
Expenses:TradingFee:Crypto:OKX这里我把手续费留空,让 Beancount 自动补齐(利用「每笔交易加起来为 0」的规则)。
但如果你的 BTC 可能来自 USDT、USDC 等不同稳定币,之后统计收益会涉及汇率与币种转换。为了让分析更统一,我常用一个过渡账户把成本统一成 USD:
2025-11-14 * "OKX" "Buy BTC with USDT"
Assets:Crypto:OKX:USDT -3022.493 USDT
Equity:Exchange 3022.493 USDT
Equity:Exchange -3022.493 USDT @ 1 USD
Assets:Crypto:OKX:BTC 0.0302113288 BTC {100000 USD}
Expenses:TradingFee:Crypto:OKXEquity:Exchange 的作用很像「统一换算层」:把不同稳定币交易都折算成 USD 口径,后续报表会非常舒服。
2)卖出:卖 BTC 得 USDC + 自动算收益
2025-09-18 * "OKX" "Sell BTC for USDC"
Assets:Crypto:OKX:BTC -0.100011 BTC {} @ 117600 USD
Equity:Exchange 11756.00101788 USD
Equity:Exchange -11756.00101788 USD @ 1 USDC
Assets:Crypto:OKX:USDC 11756.00101788 USDC
Expenses:TradingFee:Crypto:OKX -5.29258212 USD
Income:Investment{} @ 117600 USD:成本价由 Beancount 自动从历史记录里匹配,卖出价是 117600 USDIncome:Investment:收益就这样自然出来了如果你不需要统一换算,也可以简化成:
2025-09-18 * "OKX" "Sell BTC for USDC"
Assets:Crypto:OKX:BTC -0.100011 BTC {} @ 117600 USDC
Assets:Crypto:OKX:USDC 11756.00101788 USDC
Expenses:TradingFee:Crypto:OKX -5.29258212 USDC
Income:Investment用 BTC 买 ETH
2025-08-22 * "OKX" "Buy ETH with BTC"
Assets:Crypto:OKX:BTC -0.025828016279999998 BTC {} @ 112480.295 USD
Equity:Exchange 2,905.1428904392 USD
Equity:Exchange -2,905.1428904392 USD
Assets:Crypto:OKX:ETH 0.6820274505 ETH {4224.16 USD}
Income:Investment
Expenses:TradingFee:Crypto:OKX 0.0001705495 ETH {4224.16 USD}币币交易的成本/收益更容易乱,但把过程统一到 USD 口径后,就会变得非常清晰:用 BTC 换到的 ETH,有明确的 USD 成本;手续费和之后的收益也能被正确计入。
U 本位合约在交易所内部不是真的卖出 BTC,但为了把盈亏落到资产变化上,我用一个「借币卖出/买回」近似模型来表达:
2025-12-01 * "OKX" "合约 BTC-USDT 做空开仓"
Assets:Crypto:OKX:Futures:BTC -10 BTC @ 100000 USD
Equity:Exchange 1000000 USD
Equity:Exchange -1000000 USD @ 1 USDT
Assets:Crypto:OKX:Futures:USDT 1000000 USDT
2025-12-10 * "OKX" "合约 BTC-USDT 做空平仓"
Assets:Crypto:OKX:Futures:USDT 1000000 USDT
Equity:Exchange 1000000 USDT
Equity:Exchange -1000000 USDT @ 1 USD
Assets:Crypto:OKX:Futures:BTC -10 BTC {80000 USD}
Income:Investment真实合约还会涉及保证金、资金费、强平、结算币种差异等。更严谨的做法可以继续拆分账户模型,但这套写法已经能在大多数场景里把结果记清楚、算出来。
币本位合约更复杂:仓位通常是「USD 计价的 BTC 价格敞口」,而不是固定数量 BTC。想按每日价格计算浮盈浮亏会很复杂,需要「双账模型」(事实账 + 估值账)。
我目前选择先把它简化成:平仓时手动算出以 BTC 为单位的收益,只记录最终 BTC 变化,只是这样会牺牲当前持仓未实现盈利的数据:
2025-11-21 * "OKX" "合约 BTC-USD 1.0"
Income:Investment
Assets:Crypto:OKX:BTC 0.007433571994392 BTC {85400 USD}通过自动化脚本和 AI,可以极大简化记账工作量,让「记账」变成「对账」。
自动生成交易记录
Beancount 是纯文本,这意味着它天生适合自动化生成记录和更新资产价格。
社区里有很多导入工具,比如:beangulp、smart_importer。
但我自己用得最多的还是自写脚本(例如 OKX 的 scripts/importer-okx.js、DBS 的 scripts/importer-dbs.js)。原理都类似:从接口或者网页获取交易数据 → 转成 Beancount 文本。
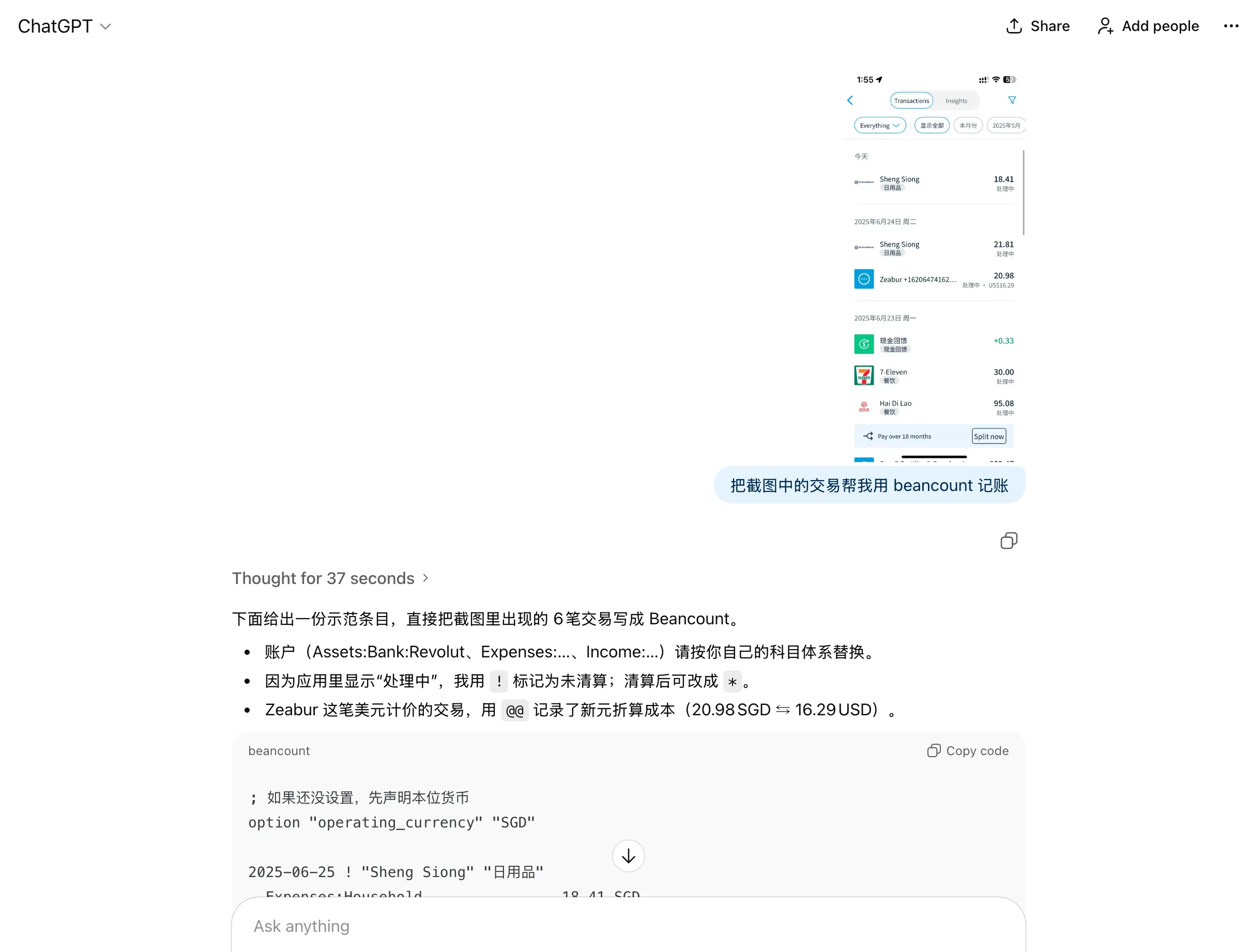
对于一些没有接口、甚至没有账单导出的账户(比如我现在用的 Trust),直接截图丢给 AI 识别也很省心:

自动更新价格
Beancount 本身是离线系统,不会自动从互联网拉价格,所以我每天会把最新的币价/股价写进 books/2025/prices.bean,让报表能计算当日估值与未实现盈利。
官方提供了开箱即用的 beanprice,支持 Coinbase、Coinmarketcap、Alphavantage 等来源,一个命令就能更新:
bean-price -i --update-rate daily --no-cache main.bean >> books/2025/prices.bean很多人把记账停在「记下来」就结束了,但真正有价值又容易被遗忘的是记录之后如何分析。
Beancount 在分析和可视化能力上非常夸张:
先看一些我常用的效果:
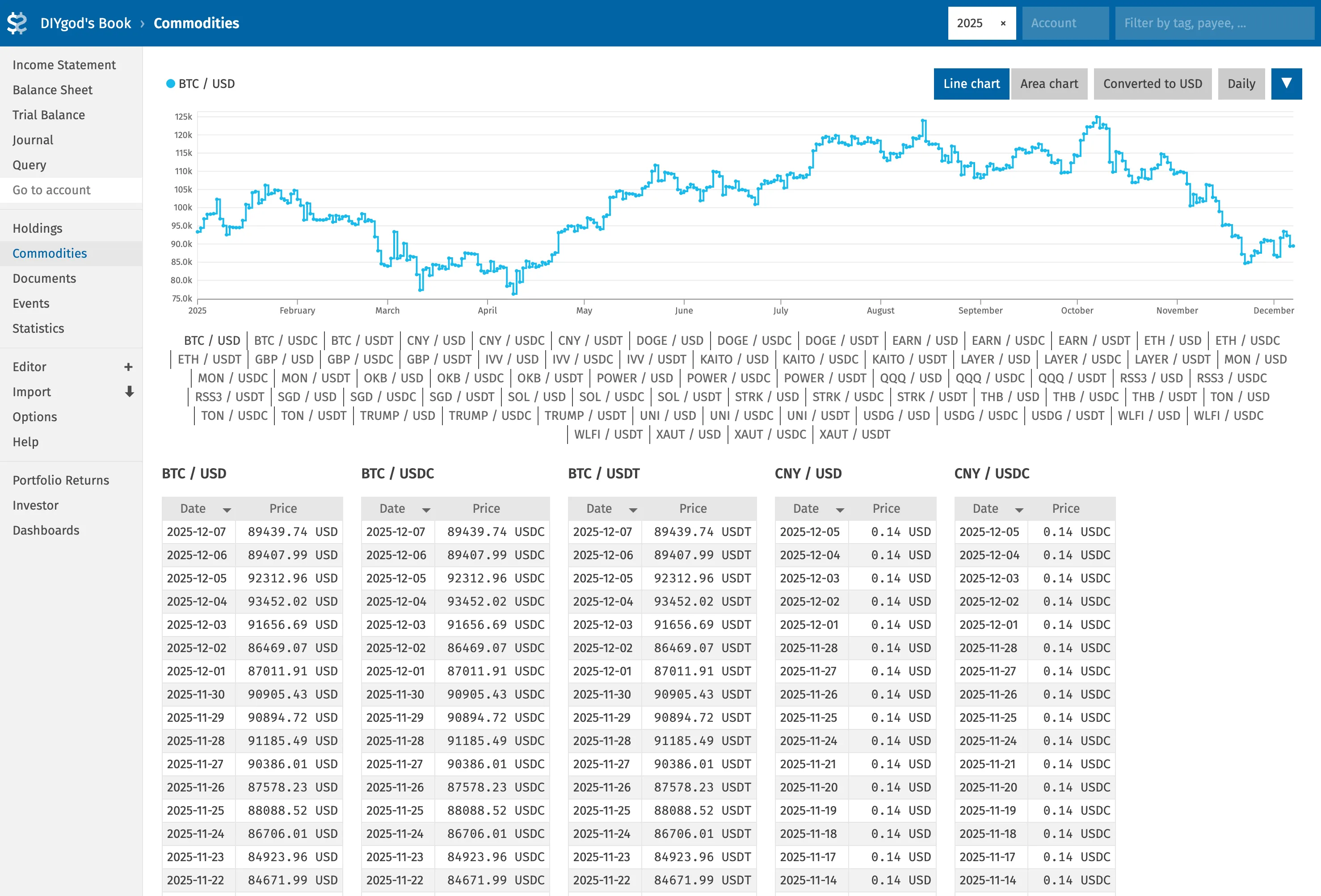
投资品的价格走势图(Fava 自带):

不同投资品的收益曲线,以及各种加权收益率(插件 Fava Portfolio Returns):


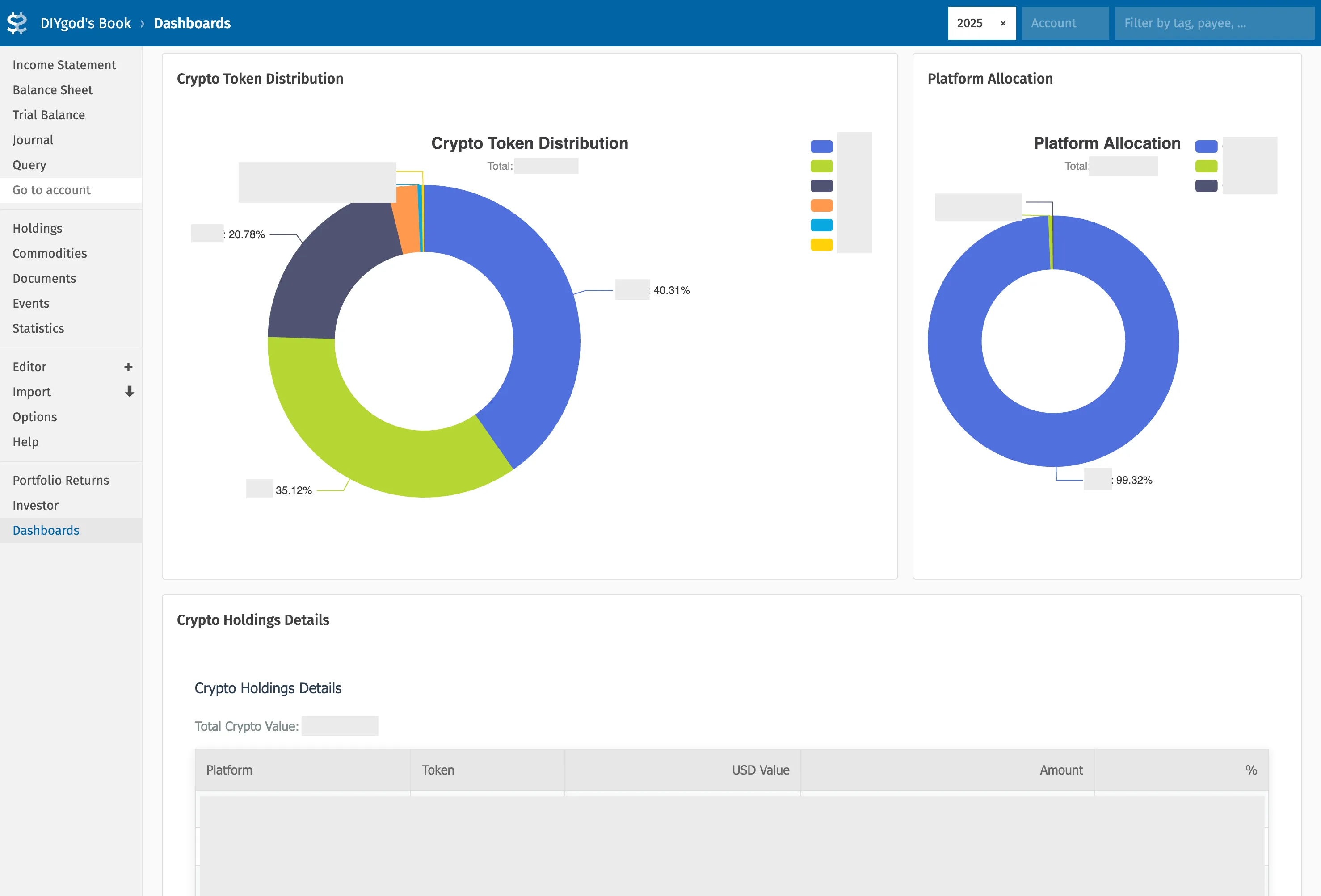
特定资产的变化曲线、分布占比、列表(插件 Fava Dashboards + 自定义 BQL):


更爽的是:现在有了 vibe coding,时代变了。 现在甚至不需要先学会 BQL 怎么写——可以直接让 AI 写。
比如我会这样提需求:
利用 Fava Dashboards 插件,在 dashboards.yaml 编写 BQL 实现一个展示我所有加密货币持仓随时间变化的曲线图。
曾经要折腾好久的个性化财务分析,现在可能就是一句话。
我用了 Beancount 一年,几乎全部需求都很好得到了满足,非常满意,也在公司内部做过分享。这篇博客就是把分享内容整理成文字,希望能把它推荐给更多人。
我也承认,Beancount 的门槛对大多数人来说不低——它更像「写账本的编程语言」,而不是一个点点点的 App。 但我同样相信:随着 AI 发展,这些门槛会越来越低。未来每个人都可以用更低成本驾驭这种强大的工具,实现对自己财务的全面掌控。
如果你也正在经历:
那我建议你至少花半天时间试试 Beancount。 它可能会让你第一次觉得:原来我终于能把钱讲清楚了。
2024-03-11 03:29:05
我有一个维护了六年的开源项目—— RSSHub,它正在面临崩溃
表面上,它有接近 30k Stars、900 多 Contributors、每月 3 亿多次请求和数不清的用户、每月几十刀的赞助、有源源不断的 issue 和 pr、代码几乎每天更新,非常健康和充满活力,但在不可见的地方,持续数年高昂的维护时间成本、每月一千多刀的服务器费用、每天重复繁琐且逐渐积累的维护工作,都让它在崩溃的边缘反复横跳
项目是六年前开发的,不少当时以 Next Generation 为口号的时髦 Node.js 技术栈和依赖库已经成为时代眼泪,现在看非常陈旧,很多现在流行的新技术没法应用,比如 JSX、TypeScript、Serverless 等;它的架构也非常不合理,每个路由的信息散落在多个地方,开发或者变更一个路由需要多处修改,一个地方去注册路由,一个地方去编写路由脚本,一个地方去编写 Radar 规则,一个地方去编写文档…这增加了很多工作量,也很容易出错,之前路由少的时候并不是个问题,但现在已经变得难以忍受
在如此糟糕的基础架构下能保持现状已经是竭尽全力,开发新功能更是无本之木,只会增加以后更新的难度,所以我有时候脑子蹦出的新奇想法也很难实现
要解决这些问题,唯一的办法是使用现代化的框架和新设计的架构来重写内核,但随着路由越来越多,改造成本也越来越高,每个基础改动可能都需要多达数月的工作量,所以虽然问题越来越严重,但秉承着又不是不能用的原则一拖再拖
但这又是不得不做的事情,所以我抽空花了几个月的时间重新设计和重写了它
第一步也是最基础和难度最大的是换掉之前使用的 Web 框架 koa,作为六年前流行的下一代 Web 框架,作者早就弃坑了,调研之后决定换用对 JSX、TypeScript、Serverless 支持最好的 Hono
它们的 API 差异很大,需要重写所有中间件和替换所有路由中使用的 koa API
主要改动: https://github.com/DIYgod/RSSHub/pull/14295

Hono 作者也很喜欢这个改造
https://twitter.com/yusukebe/status/1762801106340782222
改用 TypeScript 可以避免很多类型问题和低级错误,最重要的是可以保证数百名贡献者保持一致难以出错和后续贡献的路由代码质量不至于太糟糕
主要改动:

https://twitter.com/DIYgod/status/1764360942035312879
ESM 是几年前一些 Node.js 核心开发者强推的规范,它有一些优点,但最多的是与之前 CommonJS 不兼容带来的生态割裂和功能简化带来的诟病
经过这几年的发展,现在可以说大部分场景勉强可用了,tsx 也为 CommonJS 和 ESM 混用的场景提供了支持
虽然已经尽了最大努力,但还是有一些 CommonJS 代码暂时难以迁移,导致现在只能使用 tsx 运行,与一些 Serverless 比如 Vercel 没法兼容,但也有机会后续慢慢解决
主要改动:


art-template 是一个支持 koa 的模板引擎,记得六年前还有一个更流行的模板引擎,但是不记得名字了,选用 art-template 是因为那个更流行的我当时没看懂,这个很简单
Hono 自带了 JSX 支持,JSX 就不用多介绍了,根正苗红的 JavaScript 的语法扩展,等同于用 React
主要改动:
Jest 是曾经流行的测试框架,但是在 ESM 时代到来之后就越来越不行了,对 ESM 的支持一直是实现性「experimental support」,现在更流行的是 Vitest 了
主要改动: https://github.com/DIYgod/RSSHub/commit/38e42156a0622a2cd09f328d2d60623813b8df28
目前使用的 Got 也已经是不积极维护的状态了,也没有找到好的替代品,后续也许会换成原生 Fetch 或者自封装的 Fetch,还没有动手
我自己能力还是不够的,在与社区开发者们讨论的过程中学习和改进了很多,过程很有意思:https://github.com/DIYgod/RSSHub/issues/14685
主要改动: https://github.com/DIYgod/RSSHub/pull/14718

新标准主要为了解决路由信息过于分散的问题,这次应该算第三版
第一版来自 RSSHub 开发阶段,当时没有预见到路由数量会有这么多,所以几乎没什么规划,所有路由在同一个文件中注册,然后再去增加路由脚本和文档,后来这个文件越来越大,很容易冲突,另外所有路由脚本都会在启动阶段被加载,程序性能越来越差
第二版来自 NeverBehave 维护的时期,引入了命名空间,切割了 router.js、radar.js,同命名空间的路由集中在了一个同文件夹中和一个或多个 Markdown 文档中,还实现了懒加载,极大提升了可维护性和性能,但还是会分散在多个文件中,不同文件的信息也容易出现不一致导致错误
本次把路由文件分为了两类,namespace.ts 和任意名字的路由文件
namespace.ts 会通过导出名为 namespace 的对象来定义命名空间的信息
import type { Namespace } from "@/types";
export const namespace: Namespace = {
// ...
};namespace 包含的字段通过 TypeScript 限制为
interface Namespace {
name: string;
url?: string;
categories?: string[];
description?: string;
}这些信息会经过编译后被文档和 RSSHub Radar 利用
路由文件会通过导出名为 route 的对象来定义路由的信息
import { Route } from "@/types";
export const route: Route = {
// ...
};route 包含的字段通过 TypeScript 限制为
interface Route {
path: string | string[];
name: string;
url?: string;
maintainers: string[];
handler: (ctx: Context) => Promise<Data> | Data;
example: string;
parameters?: Record<string, string>;
description?: string;
categories?: string[];
features: {
requireConfig?: string[] | false;
requirePuppeteer?: boolean;
antiCrawler?: boolean;
supportRadar?: boolean;
supportBT?: boolean;
supportPodcast?: boolean;
supportScihub?: boolean;
};
radar?: {
source: string[];
target?: string;
};
}之前 route.js mantainer.js radar.js 和文档的信息都被集中在这一个文件中,减少了多处定义也减少了出错的可能
实现逻辑就是开发环境通过遍历整个 route 文件夹,找到所有 namespace.ts 和路由文件,读取信息,加载路由,在生成环境使用提前编译好的路径列表来避免遍历和不必要的加载过程,代码在:https://github.com/DIYgod/RSSHub/blob/master/lib/registry.ts
文档也是通过遍历 route 文件夹,找到所有需要的信息然后合成一系列的 Markdown 文件,不再需要手动维护,代码在:https://github.com/DIYgod/RSSHub/blob/master/scripts/workflow/build-routes.ts
当然使用之前路由标准开发的路由都需要迁移到新标准而不是直接放弃掉,已经通过脚本批量抓取整理信息后做了替换,但特别是文档比较混乱也有很多错误,所以抓取的信息也有很多错误,只能在后续逐渐人工修改了
通过这一系列改进,RSSHub 终于能够扔掉历史包袱,安心开发新功能了,这里列出我积累的一些想法抛砖引玉:
最后,开源是一件很昂贵的事情,RSSHub 能活到现在离不开这些开发者的帮助
以及这些赞助的好心人
如果 RSSHub 正在帮助你,也希望你可以积极参与进来,为信息自由的未来贡献一份自己的微小力量
2024-02-19 03:20:33

哪个小男孩没幻想过生活在这样一个充满宝可梦伙伴的世界,它们能听懂且愿意倾听我们说话,有着不同的特点和强大的技能,而且都很可爱,我们可以跟它们睡觉吃饭、并肩作战探索世界,永远不再孤独,不管是谁都可以找到最适合自己的宝可梦
这一切早就可以发生,但这一切终究没有发生,宝可梦复杂的版权问题和躺平在功劳簿上的版权公司 Game Freak 让我们的幻想一直也仅仅是幻想
当然也有人说最近的几个新作阿尔宙斯、朱紫比之前好多了,“虽然好多了,但只是臭味稀薄一点的狗屎罢了”,剑盾、阿尔宙斯、朱紫、Pokemon Sleep 游戏时长并不短的宝可梦玩家 DIYgod 义愤填膺地说道

但只要幻想一直存在,变成现实也只是时间问题,横空出世的幻兽帕鲁给所有宝可梦粉丝带来了一个一本满足的平行幻想世界,终于苦于没有 Windows 的我也专门买了一台 ROG Ally 来沉迷其中
游戏中与帕鲁的互动是前无仅有的,衣食住行战斗探索的过程都与帕鲁深度融入,真的是和帕鲁生活在一起
从刚落地进入初始台地互动就开始了,我们的第一个落脚点不是自己造的,而是跟捣蛋猫一起造的


再到后来帕鲁包办我们的一切后勤,我们的每一顿大餐,都需要经历播种、浇水、收割、搬运、存储、烹饪,分别由有着不同特长和分工的帕鲁来完成,会制冷的企丸丸去运行冰箱,会喷火的燎火鹿去烹饪


在我们外出探索时,过河骑滑水蛇,赶路骑云海鹿,翻山越岭骑烽歌龙


在我们战斗时,举着火绒狐充当、喷火器,骑着暴电熊扫射机关枪,甚至虽然不太人道,可以把电棘鼠当作手榴弹扔出去,同时据点里的焰煌在帮我们炼钢造枪,阿努比斯在帮我们手搓子弹


从徒手撸树到机关枪横着走,从无人问津到人满为患,在不知不觉的建造中我已经在帕鲁世界中倾注了太多的感情
从饿着肚子的第一天

到现在



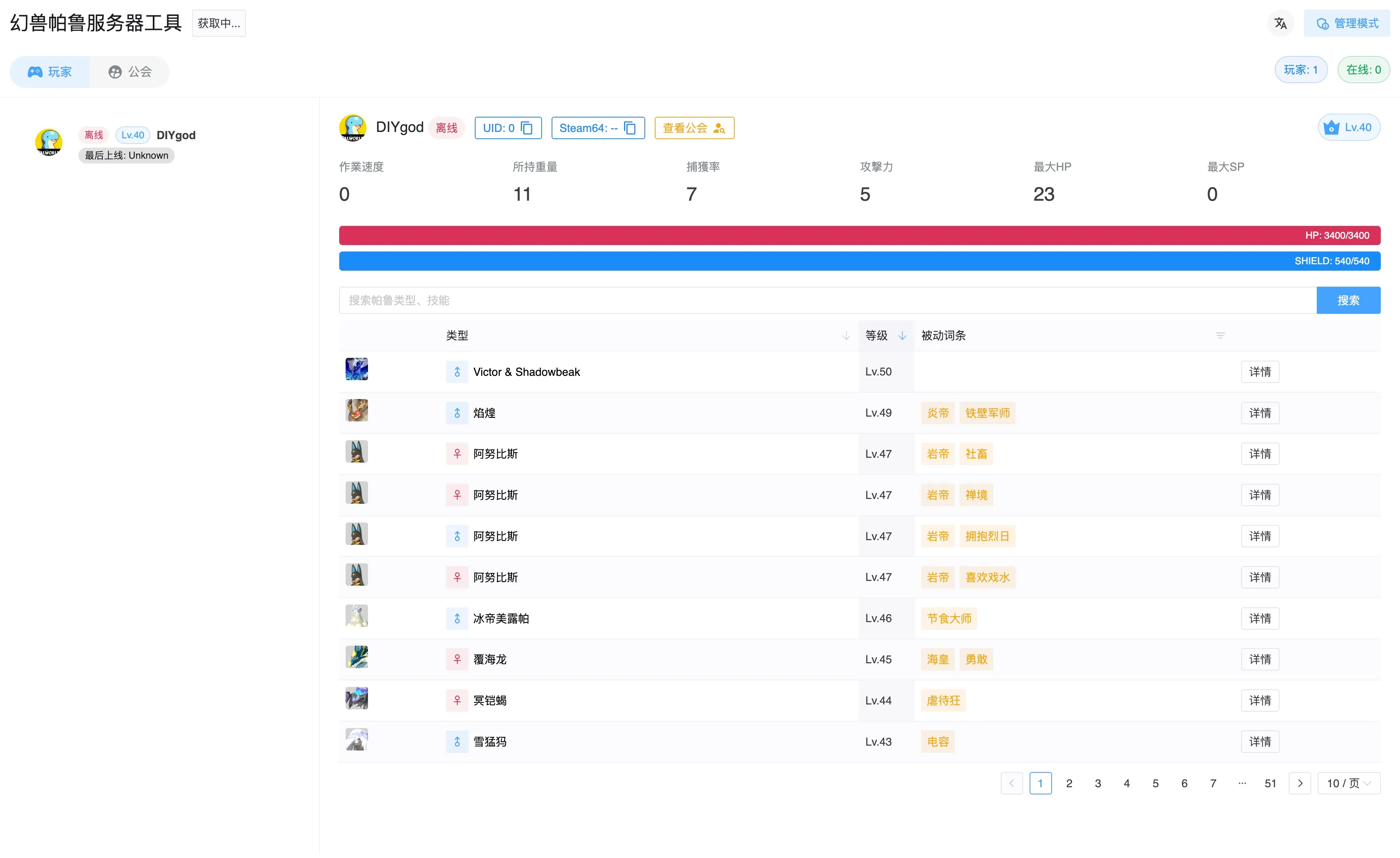
毕竟是单机游戏,数据都在本地,可以很方便地做处理
有一个开源项目可以把存档文件解析成 JSON 方便第三方开发和展示 https://github.com/cheahjs/palworld-save-tools
还有一个开源项目可以把 JSON 再生成一个前端页面 https://github.com/zaigie/palworld-server-tool
于是我把存档同步到 NAS 上,再在 NAS 上部署一个展示页面,就可以很方便地查看我的帕鲁们了 https://pal.diygod.me
帕鲁有很丰富的社区模组,比如把皮皮鸡变成坤或者把帕鲁变成宝可梦什么的,还有一些可以在不影响游戏平衡的前提下极大提升游戏体验
我用的主要来自一个模组社区 Nexus Mods,他们有一个很方便的模组安装和管理工具 Vortex Mod Manager,以下是我正在使用的模组
Basic MiniMap:增加一个不知道为什么官方没做的感觉很基础的小地图功能,但是记得到设置里把旋转关掉
Better Night Light:晚上太眼瞎了,啥都看不见,像得了夜盲症一样,用这个模组可以变亮一些,还改了一个绝美的星空

Golden Statue of Power:把力量石像变得金灿灿的更有质感

Play as Zoe 和 Hide All Human Hair All female Head All HeadEquip:隐藏掉原有的装扮,自己变成老婆佐伊
Paimon Replace DaeDream:把寐魔变成派蒙

Pal Analyzer:捕捉前就可以看到帕鲁的属性和特质,掌机需要到设置里改下显示为 always on

Stuck Pal Rescuer:救命模组,据点里的帕鲁经常被 bug 卡住然后饿死,这个模组可以自动检测帕鲁是否卡住并重置
FSR3 支持:官方不支持 A 卡的帧生成,用上这个 Roy Ally 可以在中等画质从 40 多帧提升到 70 多帧