2025-11-29 15:26:00
我有一个运行了好几年的 Django 项目,之前一直在使用默认的 pip 管理和安装依赖,最近切换到了 uv,感觉还不错,在这儿记录一下。
根据官网的介绍,uv 是一个 Python 包以及项目管理器,非常快,使用 Rust 开发。
安装和管理依赖只是它的功能之一,除此之外,它还可以创建虚拟环境,即可以取代 pip + virtualenv 的功能。
我测试了一下,uv 确实比 pip 快了很多。在使用相同的镜像源,且都是纯净的 docker 环境下,使用 pip 安装项目的依赖花了约 88 秒,但使用 uv 只用了 13 秒。
不过,安装依赖并不是一个高频操作,多花一点时间一般不是什么痛点,uv 更吸引人的是它简化了很多工作,比如内置了 Python 多版本安装以及虚拟环境管理,且能保证环境的可复现性,这就让 Python 项目的开发和发布工作简单了很多。
在 macOS 或 Linux 上,可以使用以下命令安装 uv:
curl -LsSf https://astral.sh/uv/install.sh | sh
Windows 上的命令如下:
# On Windows.
powershell -ExecutionPolicy ByPass -c "irm https://astral.sh/uv/install.ps1 | iex"
安装完成之后,可以使用以下命令初始化一个新项目:
uv init my-project
如果你的项目已经存在,也可以直接进入项目根目录,执行以下命令:
uv init
如果项目中已经有 requirements.txt,想改用 uv 进行管理,可以在项目根目录执行以下命令:
uv pip install -r requirements.txt
也可以直接执行:
uv sync
初始化后,uv 会在项目根目录下生成一个 pyproject.toml 文件,其中包含了项目的基本信息以及依赖项。
可以运行以下命令,锁定依赖项:
uv lock
这个命令将会在项目根目录下生成 uv.lock 文件,类似 Node.js 的 package-lock.json,其中包含了项目依赖的各个第三方库以及版本号,确保下次安装时安装的包相同。
Python 默认是安装在系统中的,使用 pip 安装依赖时,默认也会全局安装,在很多情况下,尤其是需要维护多个项目时,这显然不是我们期望的,此时可以使用虚拟环境。
在 uv 中使用虚拟环境很简单。
首先,可以使用 uv 安装多个不同版本的 Python:
uv python install 3.10 3.11 3.12
然后,可以通过类似下面的命令安装虚拟环境:
uv venv --python 3.12.0
可以直接在项目根目录下执行这个命令,执行成功之后,项目根目录下会生成一个 .venv 文件夹,包含这个环境的所有信息,之后安装的包也会保存在这个文件夹下,记得将这个文件夹添加到 .gitignore 中。
如果你熟悉 Node.js,会发现这个 .venv 文件夹和 Node.js 的 node_modules 文件夹功能类似,且它更进一步,不仅包含依赖,还能包含当前项目所需的 Python 本身。
使用以下命令可以用虚拟环境中的 Python 执行指定脚本:
uv run example.py
如果你在终端中访问项目,可以使用以下命令激活当前 Python 虚拟环境:
source .venv/bin/activate
激活虚拟环境之后,可以直接用类似 python example.py 的方式来运行项目中的脚本。
使用现代 IDE(比如 PyCharm、VSCode 等)打开这个项目时,IDE 一般都能自动识别项目中的 .venv 虚拟环境。
配置好环境后,就可以使用类似下面的命令安装依赖了:
uv add django
这信命令会下载对应的包并安装在 .venv中,安装成功之后,会修改 pyproject.toml 和 uv.lock 文件。
如果你刚将代码从仓库中拉到本地,项目中已经有了 pyproject.toml 和 uv.lock,那么只需执行以下命令即可安装所有依赖:
uv sync
注意,这个命令会根据 pyproject.toml 解析和下载依赖,有可能会改进 uv.lock。如果是在生产环境,你希望严格按照 uv.lock 中的版本安装依赖,可以使用以下命令:
uv sync --frozen
如果你的项目需要使用 docker 发布,还有一些额外需要注意的事项。
如果你的服务器在国内,那么可能需要使用国内 pypi 镜像,uv 中要指定镜像很简单,设置相应的环境变量即可,例如下面设置使用了阿里云的镜像:
ENV UV_INDEX_URL=https://mirrors.aliyun.com/pypi/simple/
ENV UV_TRUSTED_HOST=mirrors.aliyun.com
在 docker 中安装依赖时,大体上有两种方式,一种是使用 uv sync 命令,如下所示:
WORKDIR /code/
COPY pyproject.toml uv.lock /code/
# 安装依赖
RUN uv sync --frozen --no-dev
ENV PATH="/code/.venv/bin:$PATH"
这种方式会在当前目录下创建虚拟环境,所有依赖都将安装到 .venv 目录下,因此需要将对应的目录加入 PATH。这种方式安装的依赖将严格遵守 uv.lock 中的版本限制,最为可靠。
或者,也可以选择将依赖直接安装到系统环境中:
RUN uv pip install --no-cache-dir --system .
注意那个 --system 参数,这种方式会将各依赖包安装到全局目录,如果你的 docker 中只有这一个 Python 项目,且不想使用虚拟环境,也可以使用这种方式安装。不过,这种方式安装时虽然也会参考 uv.lock,但并不保证各依赖的版本和 uv.lock 中严格相同。
Python 发布迄今已有三十余年,一开始并没有第三方包的安装和管理工具,这和 Node.js 一发布就自带 npm 不同。如果你使用 Python 的时间较早,可能还会记得曾经有一个叫 easy_install 的工具用于安装 Python 的第三方包。
约 2008 年,pip 发布,随后在 2014 年被 Python 官方集成到 3.4 版中(以及 2.7.9 中),Python 这才有了一个官方的依赖管理工具。不过 pip 并不完美,主要是依赖解析能力较弱,无法保证每次安装后的环境完全相同,同时安装速度也有一些慢,因此后续又出现了一些新的依赖管理工具,比如 poetry、uv 等。
目前,开发 Python 项目的最佳实践是为每个项目创建独立的虚拟环境,将项目所需的依赖安装在该环境中,并通过依赖管理文件记录依赖,以确保隔离、可复现和可移植性。这些工作都可以使用 uv 完成,如果你正在开发或维护一个 Python 项目,不妨试试 uv。
2025-06-21 17:31:00
由于项目中要使用富文本编辑器,过去一段时间我深入研究了一下几个知名的富文本框架,在这儿写一下体验。
这不是一个全面的分析,仅代表个人观点。
我最开始尝试的是 Quill 项目,因为它看起来比较简单同时又足够强大,更重要的是它还有一个 Flutter 版本,可用于移动端应用的富文本开发。
实际体验上,Quill 确实比较容易上手,根据文档很容易就能写出一个基本可用的富文本编辑器来。当然,如果要添加更多复杂的或自定义功能,就要继续深入研究了。
Quill 的数据结构比较特别,它自定义了一个名为 Delta 的 JSON 格式用于描述文档,这种格式概念很简单,比如只有 insert、delete、retain 三种操作,但理论上足以描述任意复杂的文档格式以及修改。
在 Delta 的基础上,Quill 的文档可以被认为是一个“流”,只需一个数字就可以表示文档的任意位置,这让使用代码来查找、修改文档的操作变得非常简单。
一切看起来都很美好,不过当我继续深入,想实现一些更复杂的功能之时,逐渐发现 Quill 存在一些较为严重的不足。
第一个也是最大的不足,是 Quill 缺少“装饰器”设计。
所谓“装饰器”,是给文档中指定内容临时添加一些样式,但又不会影响文档数据的功能。
举例来说,实现关键词搜索时,我们需要把文档中所有匹配的关键词全部高亮显示(比如背景显示为黄色),但这个高亮样式只是临时性的,需要与富文本中原本就有的样式区分开来,添加这种装饰性的样式时,不需要触发文档的 onChange 事件,此时如果获取文档的内容,得到的数据中也不应该包含装饰性的样式。
缺少了装饰器功能,如果想高亮匹配的搜索关键词,就只能直接修改文档数据,在文档的原始数据中为这些关键词添加样式,随后在搜索结束时再去除这些样式。这便需要开发者自行添加和维护这些临时样式的状态,并区分哪些修改是真正的修改可以保存,哪些则只是装饰性修改不需要保存,显然,这会让代码逻辑变得复杂,且由于不是框架底层原生支持,性能上也会差很多。
第二个问题则和 Delta 格式有关。
使用了一段时间之后,我发现 Delta 这种格式用于描述纯文本或简单富文本的修改确实很方便,生成的 JSON 也很容易阅读,但如果要描述带有复杂嵌套结构的 HTML,Delta 反而会让问题复杂化。
同时,应该是实现上还存在 bug,当文档中有一些格式存在重叠、嵌套时,如果对它们再次格式化,可能会让内容变得混乱。对此我在 Quill 的 GitHub 仓库中提交了一个 issue ,不过暂时没有得到回应。
随后,我又尝试了 Slate ,一个基于 React 的富文本框架。
Slate 非常强大,且相较 Quill 自由度更高,基本上可以用它实现任何想要的功能。它自带装饰器(Decorations),因此,诸如高亮搜索关键词等功能的实现都变得很容易。对应地,它的概念也比 Quill 多了一些,学习成本稍高。
我用 Slate 基本实现了整个需求,原本已经基本准备正式使用它了,不过也许是我对它的理解还不够,遇到了一些始终没能处理好的小问题,虽然不影响主要功能,但却让编辑器在体验上总是差了那么一点。
比如,有时候选中了文档内容,鼠标点在空白处时不会取消选中,要再点一次才行。还有一些中文输入法似乎与它存在兼容问题,一些操作会让整个编辑器崩溃,我研究了很久也找不到修复或者处理方法,只能在外层容器捕获错误,提示用户刷新页面。
最后,我决定转向 ProseMirror 。
ProseMirror 是一个老牌富文本框架,它的作者还写过知名的代码编辑器 CodeMirror。ProseMirror 非常强大,但因为学习曲线相对陡峭,因此劝退了很多人,包括之前的我也一度先尝试 Quill、Slate 等方案。
也有一些基于 ProseMirror 的富文本框架,比如 TipTap ,这也从另一个角度展示了 ProseMirror 的强大。
ProseMirror 的文档对新手不太友好,且它有一些自已的概念,比如文档的结构由 Schema 定义和描述,因此需要花一些时间才能上手,不过,上手之后会发现它的文档其实非常详细,基本可以从中找到需要的一切信息。
在使用 ProseMirror 将需求重新实现之后,我发现在使用 Slate 遇到的那些恼人的小问题要么没有了,要么有解决方案,而且在处理有较多装饰器的长文档时,ProseMirror 的性能似乎更好一些。
当然,ProseMirror 也不能说十全十美,不过,在深度使用了几个流行的富文本编辑器框架之后,个人觉得 ProseMirror 是综合来说最强大也最值得学习的。
富文本编辑器是前端开发中最复杂也最难的主题之一,幸运的是多数情况下我们不需要完全从头开始开发,而是可以选择一个基础框架,基于它进行二次开发。
网上有很多富文本编辑器框架的评测,你可以根据自己的需求以及实际情况进行选择。
如果你希望尽快完成项目,且你的文档结构不会很复杂,也没有装饰器等需求,可以考虑 Quill。
如果你的需求比较复杂,且在使用 React,可以考虑 Slate。
最后,如果你的需求很复杂,且你的时间不那么紧张,推荐选择 ProseMirror。
2025-05-02 15:42:00
上一篇博客提到我在使用 Dokploy 部署网站服务,但 Dokploy 不支持定时任务,于是只能创建普通服务,并在内部使用脚本定时执行命令。最近发现,将这些定时任务放在函数计算中执行可能是更好的选择。
我的服务都跑在阿里云上,下面介绍的也是阿里云函数计算。
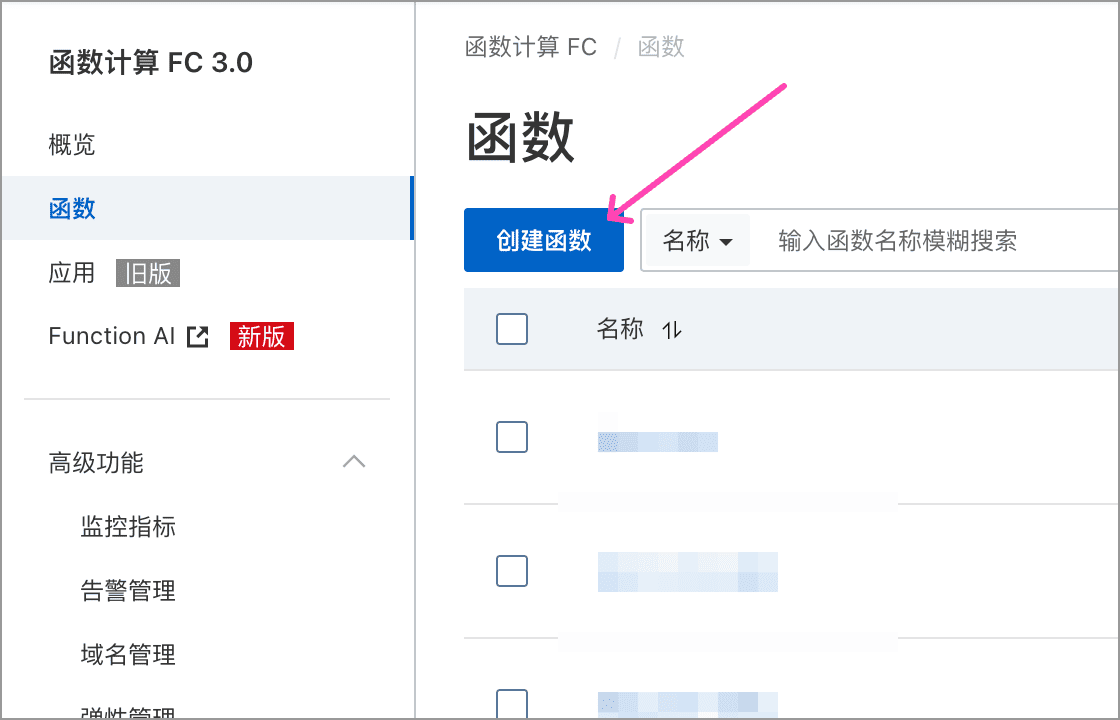
要创建一个函数,在阿里云函数界面后台,点击创建函数按钮即可,如下图所示:

在随后的界面中,选择“任务函数”类型。

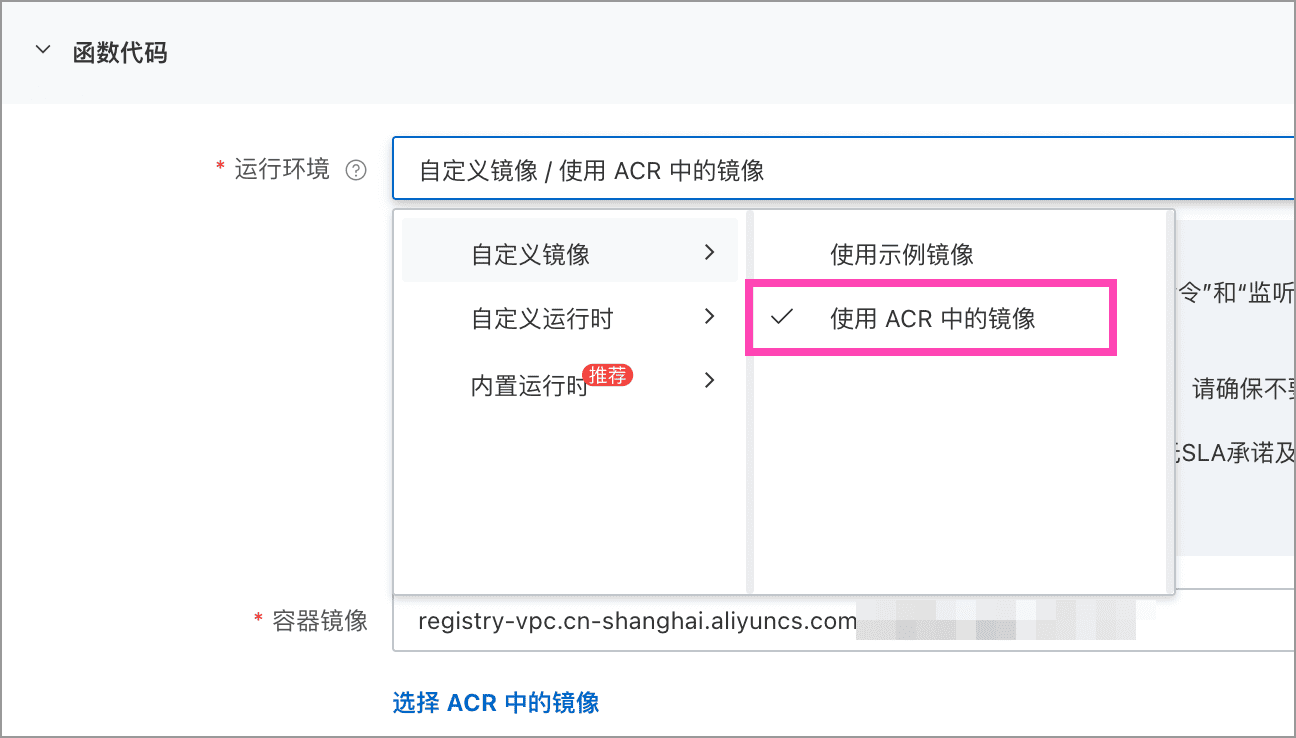
然后,函数代码部分可根据需要选择类型,比如可以使用 ACR 中的 Docker 镜像。

需要注意的是,无论是上传代码还是使用 Docker 镜像,都要确保对应的代码能提供一个 HTTP 服务,因为定时任务执行的入口即是这个 HTTP 服务。
其他还有环境变量等配置,根据你的实际情况填写即可。
使用函数计算的定时任务,需要你的代码提供一个 HTTP 服务,定时任务执行时,会以 POST 的方式请求 /invoke 路径,即类似下面这样的请求:
curl -X "POST" "http://localhost:8050/invoke" \
-H 'Content-Type: application/json' \
-d $'{
"payload": "YOUR_PAYLOAD",
"triggerName": "trigger-name",
"triggerTime": "2025-04-27T03:12:45Z"
}'
当然,真实的请求还有很多 HTTP 头信息。
你需要在代码中实现 /invoke 接口,并在其中执行定时任务。在函数计算后台,可以设置超时时间等属性。
注意其中的 payload 字段,后面在设置定时触发器时,可以自定义传入的 palyload 信息。
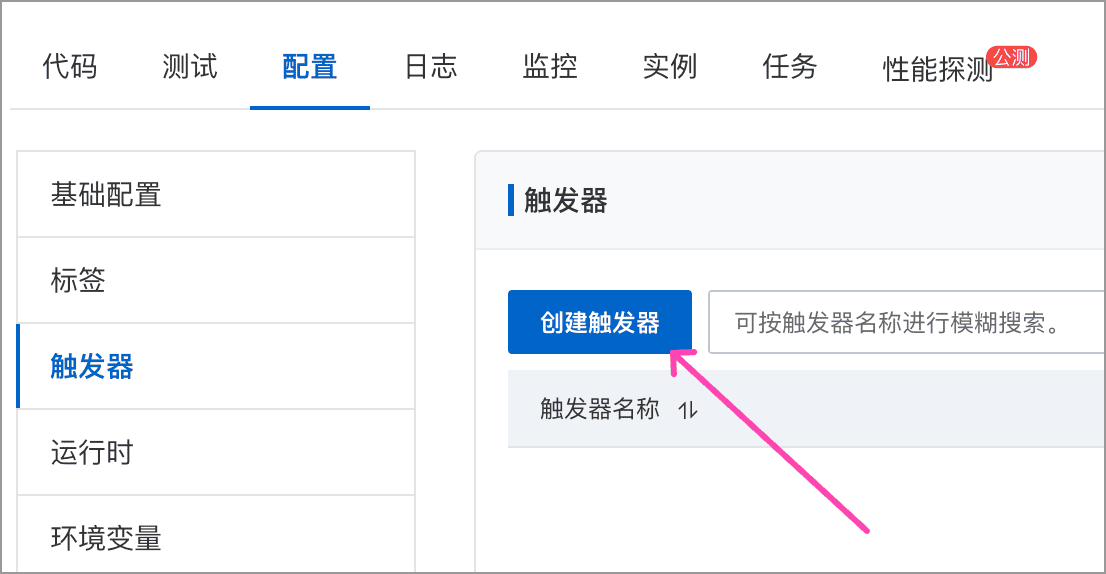
添加函数之后,即可在配置界面设置触发器。

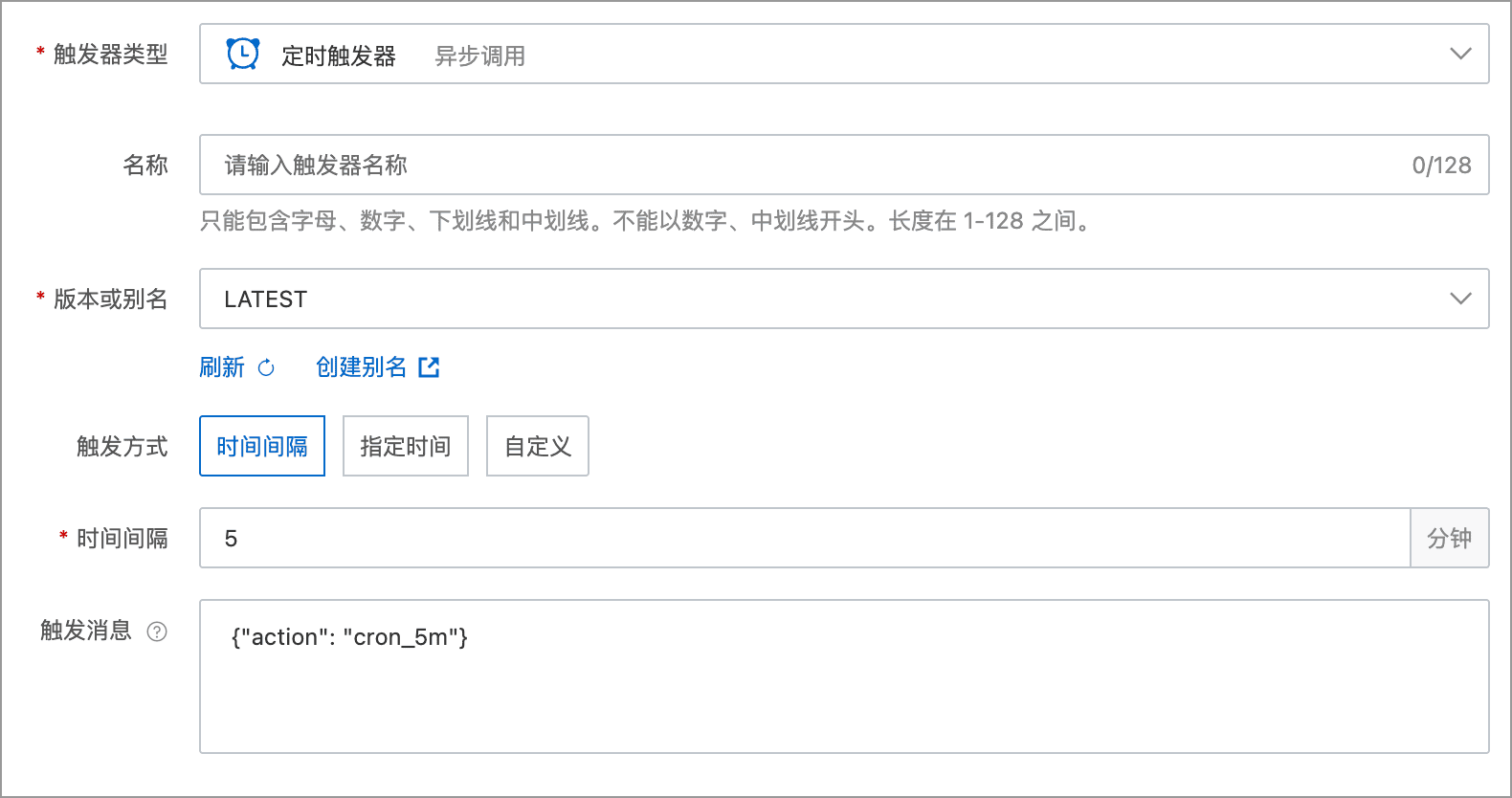
函数计算支持多种触发器,在这儿,我们选择定时触发器即可。

其中最后一个字段“触发消息”,其中填写的内容即是上面 payload 参数的值。注意这儿传递的是普通字符串,而不是 JSON,收到之后可根据需要做一个解析。
如果你在同一个函数中有多个用途不同的触发器,可以通过 payload 参数进行区分。
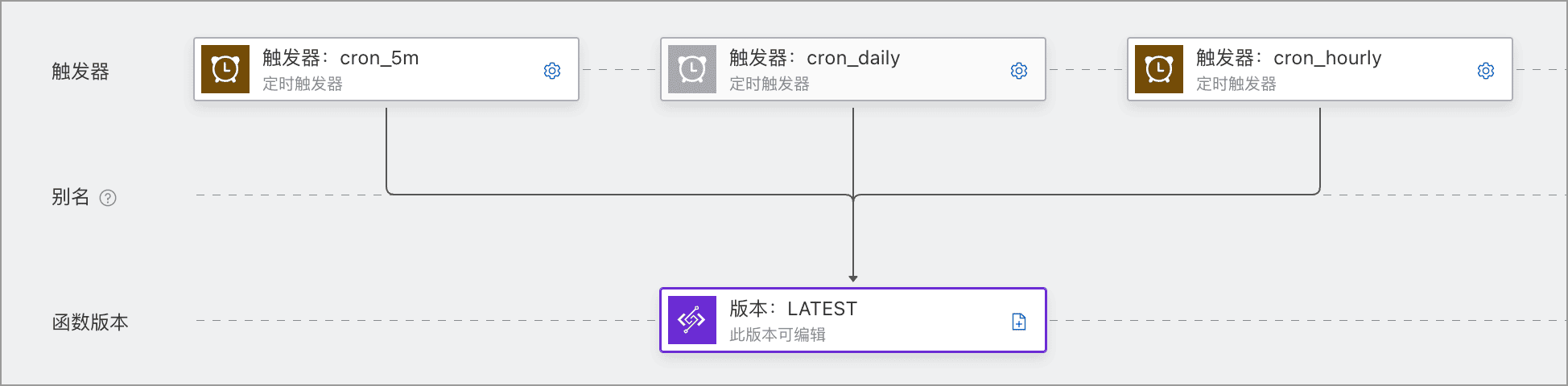
设置好之后,在函数详情界面可以看到类似下面的图示。

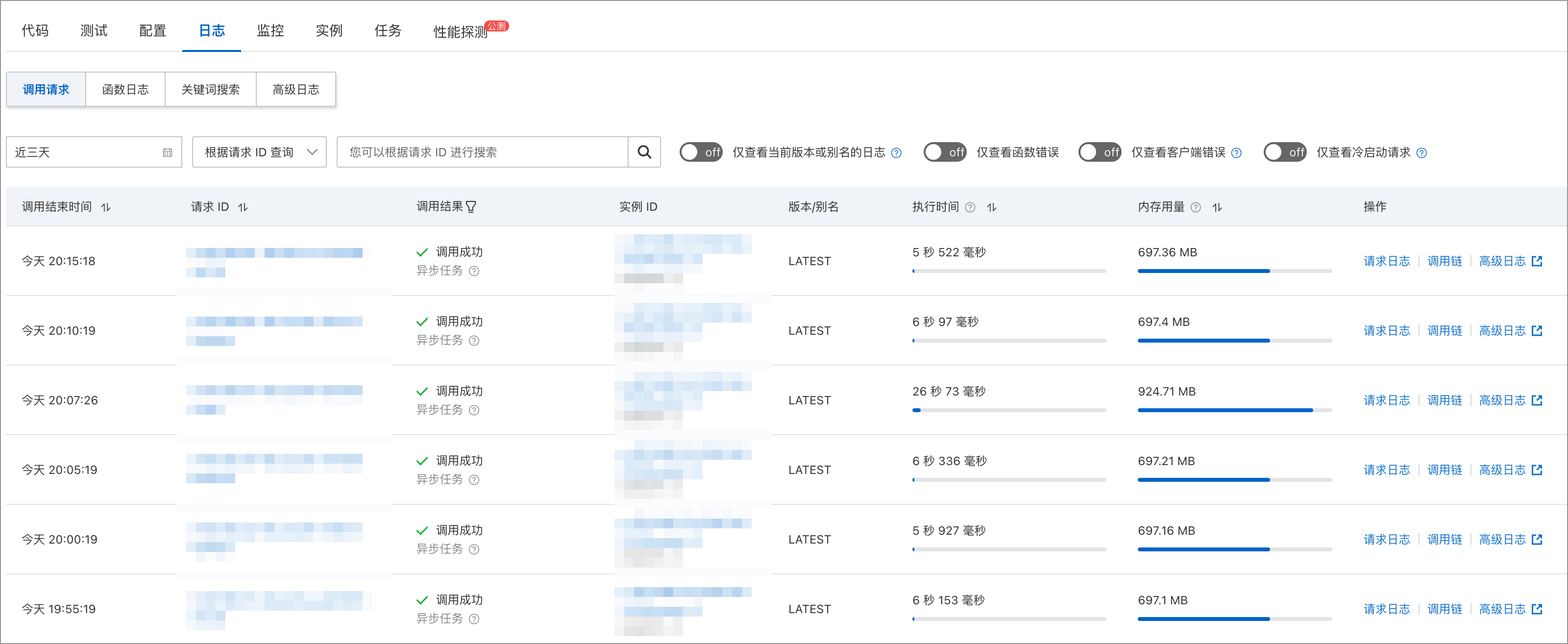
如果一切顺利,定时任务就添加成功了,稍后可以在日志页面看到执行记录。

如果你的函数使用的是 ACR 中的 Docker 镜像,当推送了新的镜像时,函数计算的版本不会自动更新,需要你登录网站后台手动修改,或者调用函数计算的 API 进行设置。
每次手动修改是一件很麻烦的事,建议使用 API,以便和现有的发布流程结合起来。你可以先安装 aliyun-cli 命令行工具,然后执行类似下面的命令:
aliyun fc PUT /2023-03-30/functions/YOUR_FC --region cn-shanghai --header "Content-Type=application/json;" --body "{\"tracingConfig\":{},\"customContainerConfig\":{\"image\":\"registry-vpc.cn-shanghai.aliyuncs.com/XXX/YYY:1.2.3\"}}"
请注意将其中的参数值替换为你的项目中的值。
有一些定时任务(比如清理老数据、备份用户数据等)比较耗费资源,将它们迁移到函数计算中可以减少主服务器的负担,是一个不错的实践。
函数计算是按量收费的,多数情况下,定时任务使用函数计算应该比专门买一台服务器划算,不过也不要大意,请做好优化,同时注意关注每日的用量。
2025-04-20 21:41:00
之前的几年我一直在使用 K3s + Rancher 的组合来管理网站服务,不过前段时间迁移到了 Dokploy,在这儿记录一下要点。
K3s + Rancher 的组合挺好,几年来一直运行稳定,不过对像我这样的非专业运维来说还是有点太复杂了,事实上几年来,我一直只在使用这个组合的一些最基础的功能。
去年看到有人介绍 Dokploy,了解了一下之后,发现它非常适合我的使用场景,同时又足够简单,于是花了一点时间做了研究,并最终决定迁移到 Dokploy。
除了 Dokploy 之外,还有 Coolify 等产品也不错,而且功能更多一些,读者朋友如果有需要也可以试一试。
Dokploy 提供了云服务,订阅之后可通过他们的云服务管理自己的服务器。
云服务听起来是个不错的选择,可以减少自己运维的时间成本,我也花了 $4.5 订阅了一个月体验了一番。不过 Dokploy 的云服务在海外,我的服务器在国内,两者之间通讯不畅,因此体验并不是很好。
最后,我选择了自托管服务,将 Dokploy 和网站服务安装在同一个网络中。
Dokploy 的安装很简单,在一台干净的服务器上运行以下命令即可:
curl -sSL https://dokploy.com/install.sh | sh
为了确保 Dokploy 能顺利运行,这台服务器建议至少要 2 CPU + 2 G 内存。
如果你的服务器在国内,安装时可能耗时较长,可以添加国内的 docker 镜像,比如修改 /etc/docker/daemon.json 文件,添加以下内容:
{
"registry-mirrors": [
"https://docker.1ms.run"
]
}
安装完成之后,即可通过 http://{服务器 IP}:3000 的形式访问 Dokploy 后台。
Dokploy 成功安装后,马上就可以开始创建应用。不过,这时创建的应用会和 Dokploy 安装在同一台服务器上,你也可以在 Dokploy 后台添加新的服务器,并将应用添加到新服务器上。
个人建议用一台服务器专门运行 Dokploy,然后在 Remote Servers 面板中添加其他服务器。
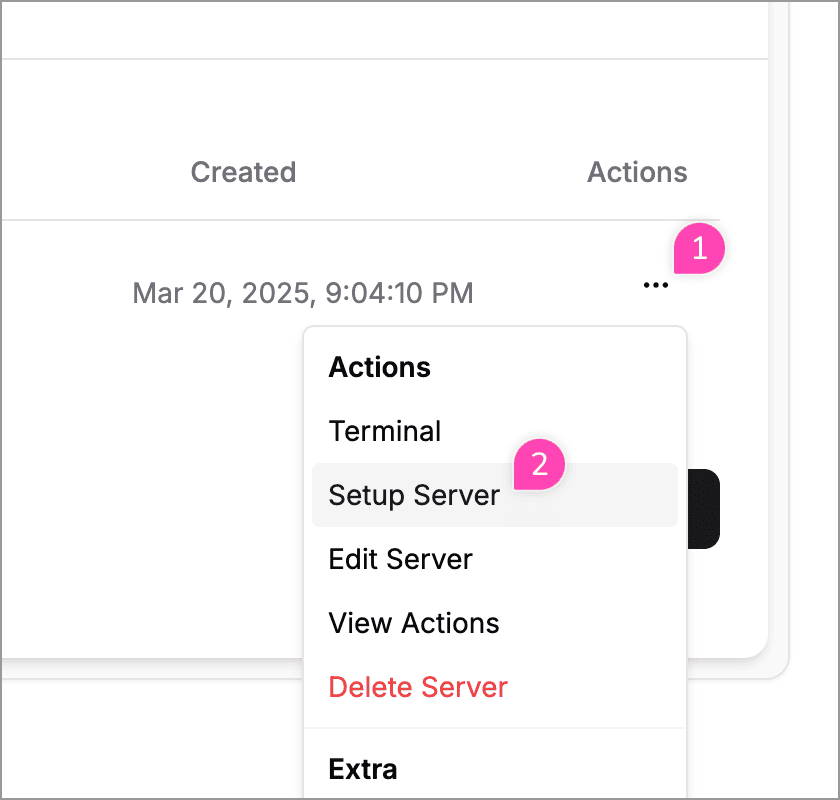
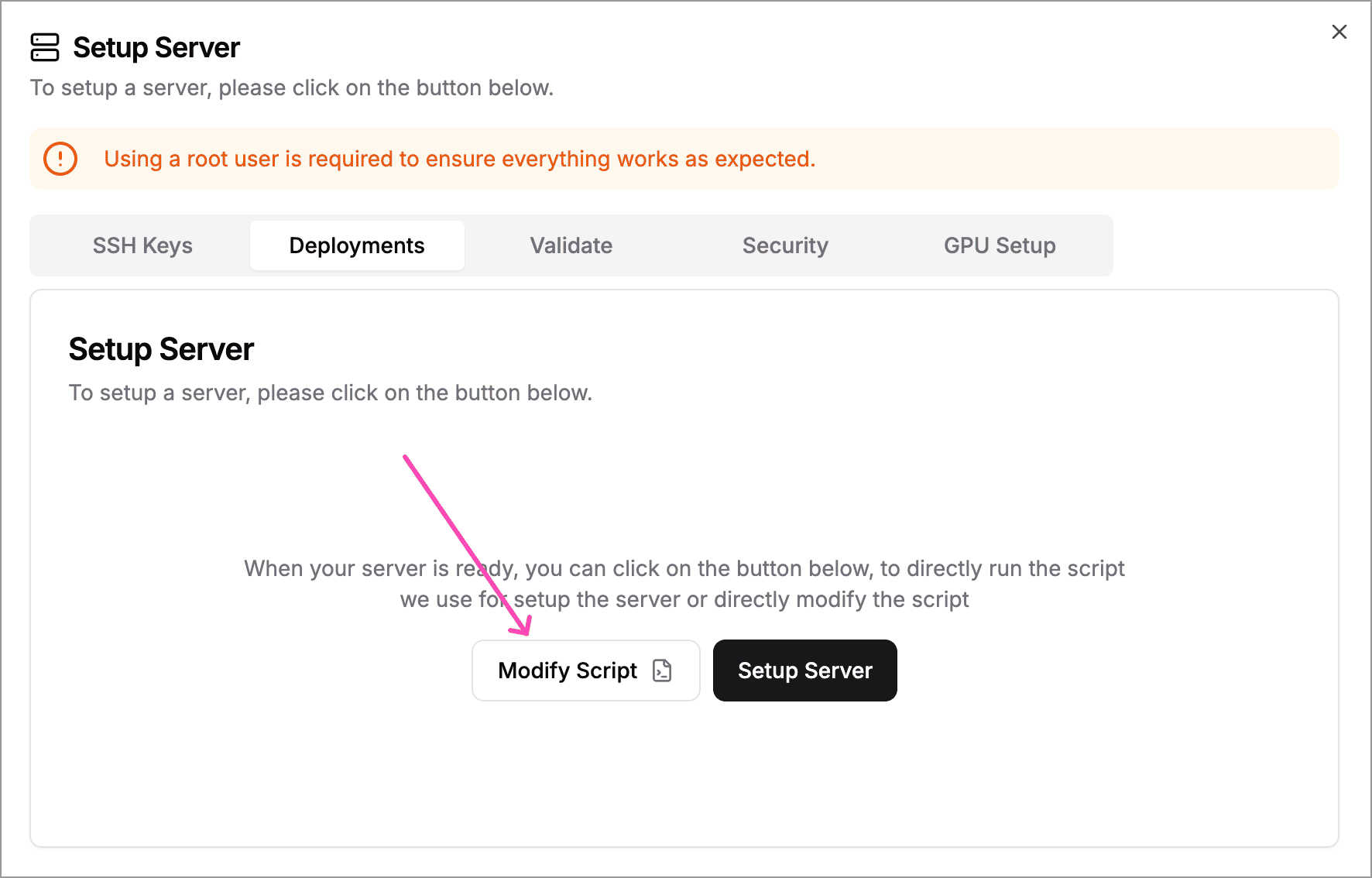
添加服务器之后,还需要在 Actions 菜单中点击 Setup Server,并根据提示进行设置。

其中 Deployments 那个步骤可能耗时会很长,可以考虑点击 Modify Script,将脚本复制到对应的服务器上手动执行。

添加完服务器之后,就可以添加项目,随后在项目中添加服务了。
添加服务这儿,最重要的一个设置是 Provider,即设置代码的来源。
Dokploy 支持多种常见的源,比如 Github,配置好之后只需向指定仓库和分支推送代码,Dokploy 就会自动拉取并构建代码,就像 Vercel 一样。
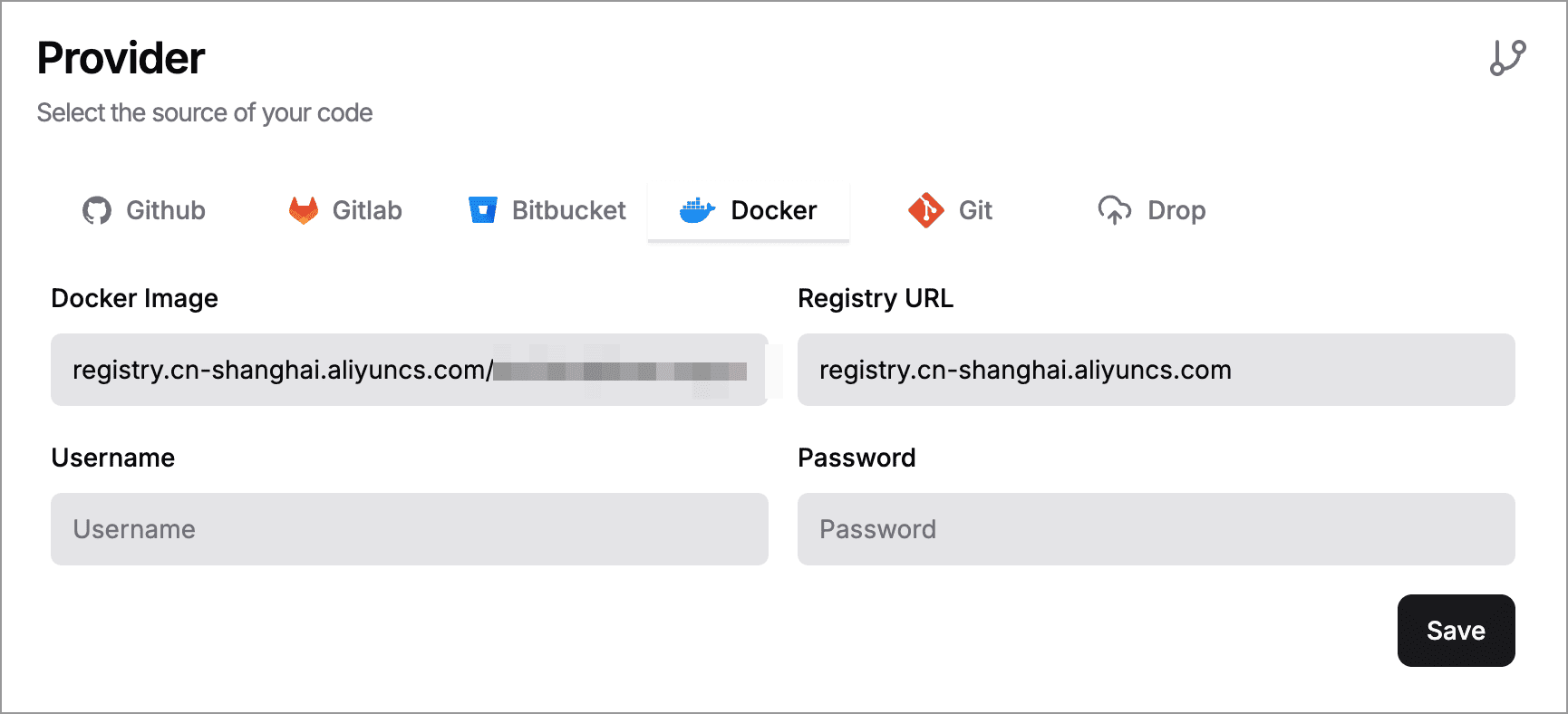
对小项目来说,这样的方式自然是很方便的,不过也可以用 Docker 作为 Provider,并使用第三方镜像服务。这样主要有两个好处:
我使用的是阿里云的容器镜像服务,填写方式类似下图:

Dokploy 提供了丰富的 API,几乎所有操作都可以通过 API 完成。当某个服务需要更新时,可以登录网站手动修改相关值,也可以使用 API 更新。
比如,如果一个服务的 Provider 是 Docker,可以用类似下面的请求进行修改:
curl -X "POST" "https://your-dokploy/api/application.saveDockerProvider" \
-H 'x-api-key: $YOUR_TOKEN' \
-H 'Content-Type: application/json' \
-d $'{
"applicationId": "$APP_ID",
"dockerImage": "$DOCKER_URL"
}'
有几个注意点:
x-api-key: xxx...,而不是常见的 Authorization: Bearer xxx... 。applicationId 的值在 URL 中,在界面上暂时没有显示。比如某个服务的地址是 https://your-dokploy/dashboard/project/aaa/services/application/bbb,地址最后的 bbb 就是 applicationId。
通过 API 的方式,可以很方便地将服务的发布、回滚等操作集中到一处管理,或者与你现有的服务集成。
Dokploy 本身也在不断迭代更新,一段时间之后,你可能需要升级 Dokploy。
Dokploy 后台提供了自助升级服务,不过由于网络原因,在国内服务器上这个升级可能会失败,也可以登录到服务器后使用以下命令升级:
curl -sSL https://dokploy.com/install.sh | sh -s update
使用 Dokploy 已经有一段时间了,整体而言还是很满意的,相对其他方案它很容易上手,且足够稳定,可用于生产环境。
不足是暂时还不支持定时任务,不过可以通过启动一个普通服务并在其中运行定时脚本的方式解决。
如果你有类似的需求,不妨也试一试 Dokploy。
2024-11-28 21:38:00
最近在产品中用到了 Electron 中的 Kiosk 模式,记录一下要点。
Kiosk 模式是一种专门为限制用户操作而设计的应用运行模式,通常用于构建锁定的全屏应用程序,禁止用户访问系统其他功能或退出应用。在这种模式下,应用程序占据整个屏幕,并且用户无法通过常见的方式(如键盘快捷键、窗口控制按钮等)退出或切换到其他应用。
Kiosk 模式的主要用途是为用户提供一个专注且受限的操作环境,避免对系统的其他部分产生干扰。
Kiosk 模式被广泛应用于以下场景:
当然,我在开发的是日常效率软件,并不属于以上场景。我用到 Kiosk 模式的场景主要如下。
我开发并维护着一个截图软件图几,它有三种截图模式:全屏截图、窗口截图、区域截图。
其中区域截图的交互方式是:用户点击截图按钮(或按下截图快捷键),先生成当前屏幕的截图,随后显示一个全屏无边框窗口,在窗口中显示将刚刚生成的屏幕截图,同时允许用户在窗口上进行框选等操作。
这个无边框窗口就需要使用 Kiosk 模式,以免用户无意中切换窗口。当然,等用户完成或取消截图时,需要再退出或关闭对应的 Kiosk 窗口。
WonderPen 写作软件最近添加了小黑屋模式,进入这种模式后,软件将全屏显示,屏蔽一切干扰,在完成预设的写作目标之前,将无法退出或切换到其他软件。
这个禁止退出的小黑屋,自然也使用了 Kiosk 模式。
在 Electron 中,将一个窗口设为 Kiosk 模式非常简单,在创建窗口时设置 kisok 属性为 true 即可。
有时,我们的窗口在创建时需要以普通模式显示,然后再在一定条件下切换为 Kiosk 模式,只需用类似下面的代码切换即可:
win.setKiosk(flag)
其中 flag 是一个布尔值。
你还可以使用 win.isKiosk() 方法判断当前窗口是否为 Kiosk 模式。
在实践过程中,我发现很多时候只设置 Kiosk 属性还不太够,还需要设置 frame 等属性。以下是一个示例:
const win = new BrowserWindow({
// 其他属性...
closable: false,
maximizable: false,
minimizable: false,
resizable: false,
fullscreen: false,
fullscreenable: false,
frame: false,
skipTaskbar: true,
alwaysOnTop: true,
useContentSize: true.
autoHideMenuBar: true.
movable: false.
thickFrame: false.
titleBarStyle: 'default',
paintWhenInitiallyHidden: false,
roundedCorners: false,
enableLargerThanScreen: true,
acceptFirstMouse: true,
kiosk: true,
// 其他属性...
})
即使这样设置之后,在 macOS 上有时仍会出现 Docker 栏和顶部系统菜单栏出现在 Kiosk 窗口上方的情况,因此还需要进一步设置 alwaysOnTop 的属性为 screen-saver,代码如下:
win.setAlwaysOnTop(true, 'screen-saver', 1)
在 Windows 和 macOS 中,alwaysOnTop 的窗口有多种极别,按层级由低到高分别是:
如果只是简单地 win.setAlwaysOnTop(true) ,则窗口的级别只是 floating,仍有可能被其他系统组件遮挡。
另外需要注意,在 macOS 下,太高的级别会挡住系统自带输入法的候选字窗口,如果你的 Kiosk 窗口需要用户输入,并且可能使用系统自带输入法的话,这个级别不能高于 modal-panel。
Kiosk 模式只对当前窗口有效,一个窗口只能覆盖一个屏幕,若用户有多个显示器,则需先检测显示器数量,然后创建多个 Kiosk 窗口分别覆盖。
设置 Kiosk 模式后,用户仍可以使用 Cmd+Q 这样的快捷键退出应用,因此需要在代码中监听窗口的 close 事件,并检查是否处在 Kiosk 状态,如是则阻止退出。代码类似下面这样:
win.on('close', async (e: Electron.Event) => {
if (win.isKiosk()) {
e.preventDefault()
return
}
// 其他逻辑
}
Windows 下退出 Kiosk 模式后,窗口的大小可能会变成全屏大小,如希望退出时恢复原大小,可以在进入 Kiosk 模式之前先记住窗口大小,退出后再设置为原大小。
Kiosk 模式并不能阻止用户重启计算机。如果希望重启计算机后能自动恢复 Kiosk 状态,可以将软件设置为随系统启动,并且启动时自动进入 Kiosk 模式。
2024-09-23 10:57:00
之前很长一段时间,这个博客一直在用云服务商提供的免费 SSL 证书,那个证书有一年有效期,也即一年只需要申请部署一次,因此全手动操作也不算麻烦,但现在免费 SSL 证书的有效期统一缩短为 3 个月了,意味着每 3 个月就要操作一次,这就让手动申请和部署变得麻烦起来了。
最近,我尝试了一下使用 acme.sh 申请 SSL 证书的方法,确实方便了不少,在这里记录一下。
acme.sh 是一个实现 ACME 协议的脚本,主要用途是申请或更新免费 SSL 证书。运行以下命令即可安装:
curl https://get.acme.sh | sh -s [email protected]
更多安装方式可见官方文档:https://github.com/acmesh-official/acme.sh。
acme.sh 会被安装在 ~/.acme.sh 目录下。
安装好 acme.sh 后,可以用以下命令申请证书:
acme.sh --issue --dns -d mydomain.com -d "*.mydomain.com" --yes-I-know-dns-manual-mode-enough-go-ahead-please
记得把其中的 mydomain.com 换成你自己的域名。
上面的代码中,我申请了泛域名证书,所以同时添加了 mydomain.com 和 *.mydomain.com 域名。需要注意的是,*.mydomain.com 不包含 mydomain.com,如果你希望证书除了包含 www.mydomain.com 这样的二级域名,也包含 mydomain.com 的话,记得把 mydomain.com 也加上。
另外,*.mydomain.com 也不包含更深的层级,比如它包含 home.mydomain.com,但不包含 app.home.mydomain.com 。如果你需要更深层级的泛域名,需要把对应的域名也填上。
还需要注意的是最后一个参数 --yes-I-know-dns-manual-mode-enough-go-ahead-please 。acme.sh 更希望用户使用自动申请证书的方式(见下一小节),如果你确实需要手动申请,需加上这个参数,否则命令不会正常执行。
如果一切顺利,acme.sh 命令会输出两段 TXT 信息,需要你手动添加到对应域名的 DNS 解析中,以验证你确实对这个域名拥有权限。在证书申请完成之后,可以删除对应的 TXT 记录。
登录域名服务商(比如阿里云)后台,在域名解析中添加上对应的 TXT 记录,然后再运行以下命令,即可生成证书:
acme.sh --renew -d mydomain.com -d "*.mydomain.com" --yes-I-know-dns-manual-mode-enough-go-ahead-please
证书会被保存在 ~/.acme.sh/ 目录下,包含以下四个文件:
mydomain.com.cer 证书mydomain.com.key 密钥ca.cerfullchain.cer 全链路证书其中在网站场景主要使用 fullchain.cer 文件和 mydomain.com.key 文件。
可以看到,上面手动申请的步骤,主要的手动操作就是要为域名添加 TXT 记录以验证域名权限,acme.sh 支持让这个步骤自动化,即自动添加 TXT 记录,并在验证完成之后自动删除对应的记录。
以阿里云为例(如果你的域名是在阿里云注册并解析的),首先需要去阿里云控制台获取一个 AccessKey,建议专门设置一个 RAM 用户,只开通 DNS 权限。
得到 AccessKey 之后,在命令行中执行以下命令:
export Ali_Key="key"
export Ali_Secret="secret"
随后再执行以下命令,即可自动申请或更新证书了:
acme.sh --issue --dns dns_ali -d mydomain.com -d "*.mydomain.com"
注意 --dns 参数后面的值为 dns_ali。
一切顺利的话,证书申请会自动完成,并被保存在 ~/.acme.sh/ 目录下。
其他各大域名服务商的自动申请方式类似,具体可参见官方文档。
如果你使用了自动申请,AccessKey 会被明文保存在 ~/.acme.sh/account.conf 文件内,如果介意,可在申请完之后修改这个文件并删除对应的 AccessKey。
另外,使用自动申请后,acme.sh 会添加一条定时任务,每天自动检查证书是否需要更新。可运行以下命令查看当前系统的定时任务列表:
crontab -l
现在 acme.sh 默认使用的证书颁发机构是 ZeroSSL,还有一些其他可选机构,比如 Let's Encrypt。可以用 --set-default-ca 修改默认证书颁发机构,比如:
acme.sh --set-default-ca --server letsencrypt
我没有修改 CA,在使用默认的 ZeroSSL 的证书,目前来看暂时没有遇到什么问题。
除了自动申请证书外,大部分网络服务商也支持自动上传 SSL 证书,不过这部分我还没有研究,后续如果觉得值得记录,会另外写文分享。