2026-01-25 08:22:01
不知不觉已经来到了 2026 年,给大家拜个晚年、拜个早年。
愿大家一切安好,马上 ——
啥都有!
趣味运动会,竟还能占个人头,收获“高光”照一张。
秋假,北京高攀不起,换 ——> 南京。
丽水云和,看个梯田的尾巴。
舟山岱山十二小时游。
避开爆火本岛,错时走走逛逛不错。阿玲海鲜面,闻风书店,lighthouse 咖啡馆…

宜兴,宜高兴,已高兴归来。
宜春,明月山,疗休养。
再一次带出毕业班。再见,是为更好的相见。
北仑,万博鱼度假区。
凑热闹,炼化厂外,网红打卡机位,听说已被封。
舟山,大桥下的油菜花,海边公路“螺塘线”。还是舟山人 chil~
港珠澳家庭游,翻看照片,感触身为父母也只是陪着孩子一起走一段路、看一片风景。
愿你早日找寻到自己的人生方向,抵达一个个目的地。
提了毛坯3,到处不要钱,开开开。
2025-05-31 20:02:58
基于 「Lucky-canvas」 抽奖插件,借助 字节跳动 trae 做了个大转盘,全屏显示、替换背景、概率设置、一键导入、边框修改等能想到的和需要的功能都已实现,效果远超预期。
1.打开网址, 右下角“全屏按钮”,右上角是“设置入口”。点击中间开始转动,结束时会弹出中奖内容,并伴有撒花。
2.右上角点击进入“设置”。首次打开,点击安装字体“Aa 年度最可爱”。
3.设置分层两列,左侧显示的奖项名称、中奖概率,可以直接修改或删除。说明:某一奖项的数值是这一项中奖率的“分子”,所有数值总和是“分母”。如“棒棒糖”的中奖率设置的 15,则中奖率是
15/(10+10+……+15+10+10+5)
4.左侧奖项列表下方是 4 个按钮。顾名思义,第 1、2、4 项试试就知。说明一下第 3 项“上传配置”,采用了“上传 txt 文件,一行一条内容”的形式,一键导入。如:本地新建了以下内容「姓氏+空格+中奖数值」
张 1
王 1
李 1
田 1
柳 1
石 1
点击“上传配置”,选择 txt 文件,导入即可。所以,如果要换电脑快速导入,只要编辑保存好自己的“奖项.txt”到别的电脑,导入即可。
5.配置右侧,点击可更改转盘配色、指针、内外层转盘背景。
随心搭配,换着玩儿~
🎉
2025-04-12 07:59:32
苦于官方网络、数量、版权等限制,4o 生图只能眼巴巴看别人分享。
昨天看到 v2ex 上有牛人搞了套壳,免费 3 张,一试,效果极佳,一看定价,立马大会员支持。
当前价位(250412):¥9.9(共20次)、¥19.9(共60次)、¥49.9(共200次)。
注:开发大大说,成本太高,涨价在即。我的邀请链接(你付费后,我会得到 10 张额度。):
https://ghiblio.art/?utm_source=P9ZKx72A8v4z
生图小体验:有人,多人,神情或动作丰富;照片本身颜色、层次丰富。
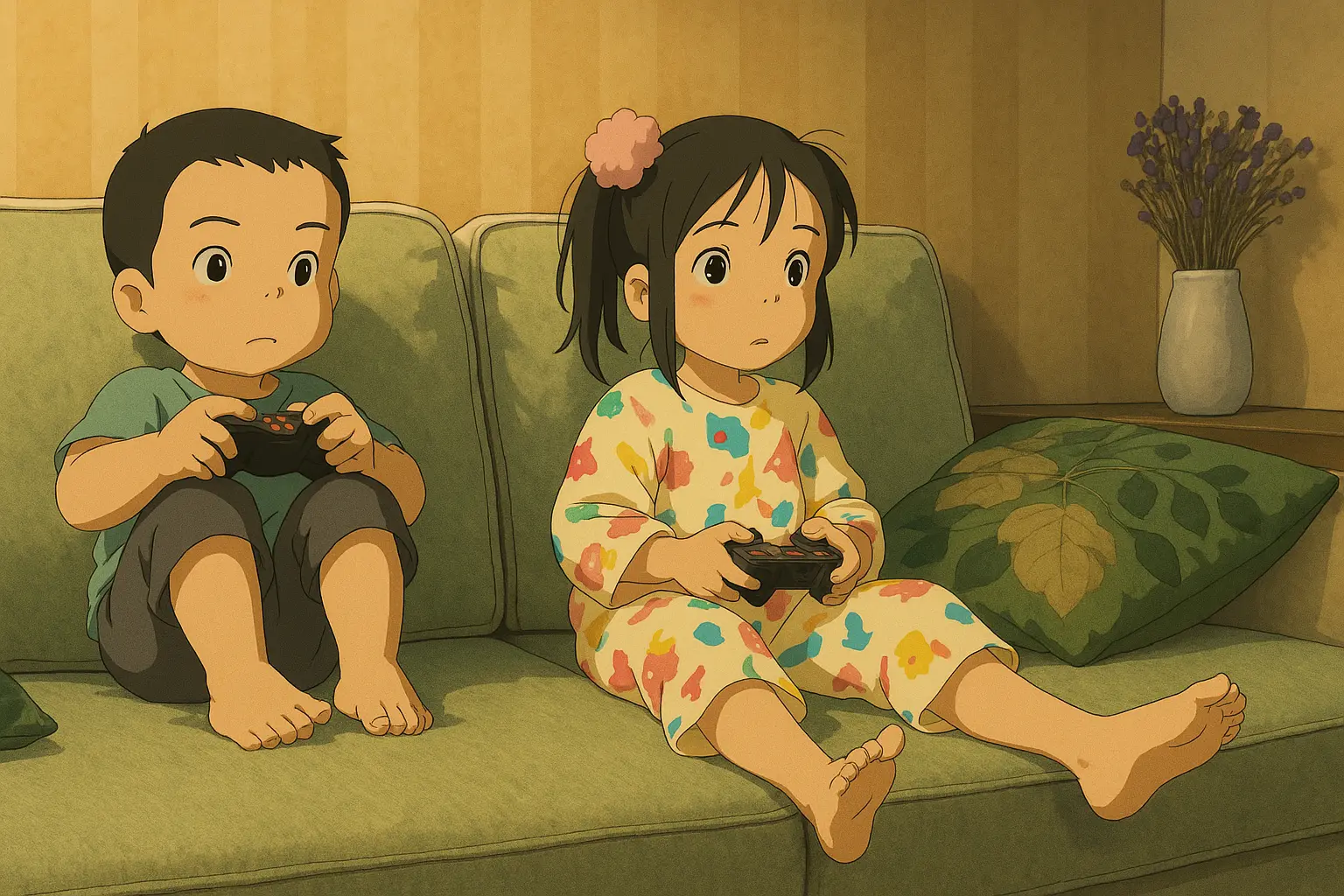
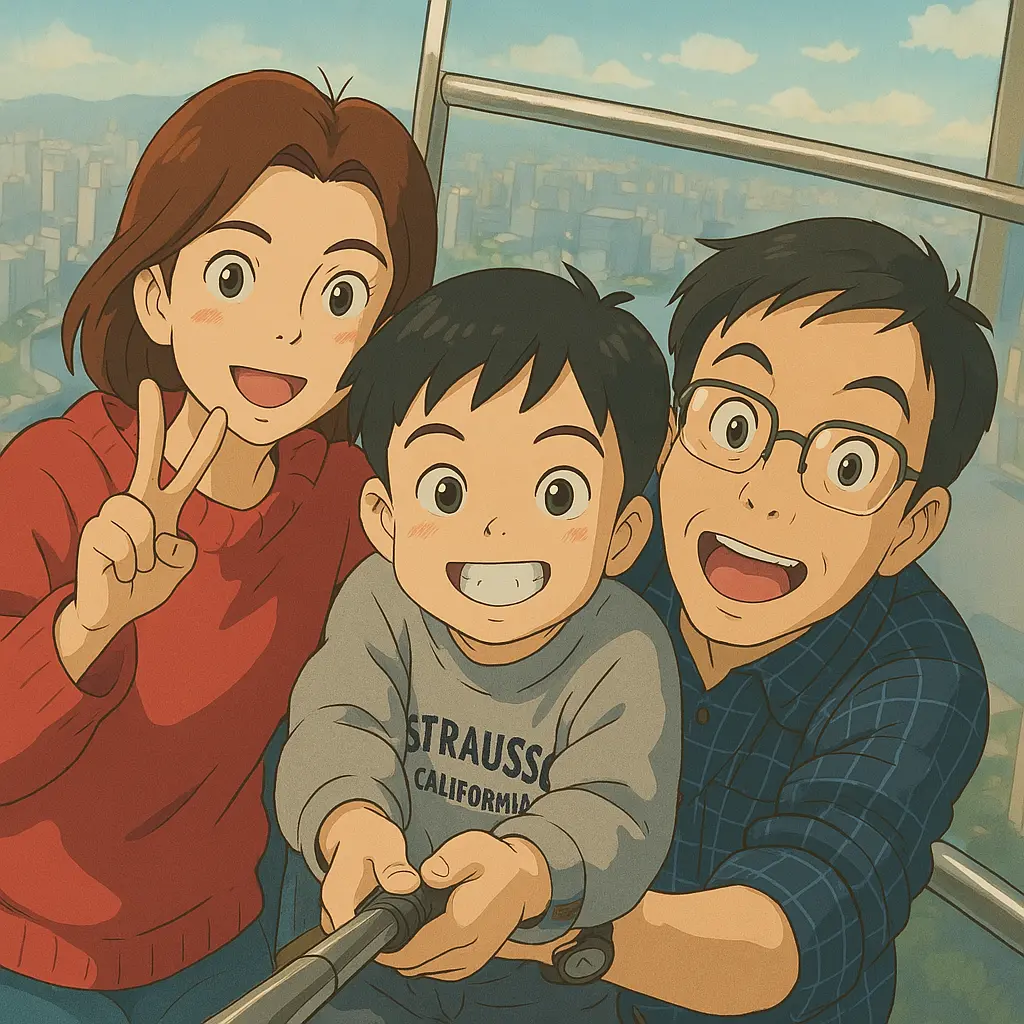
小朋友自带奶萌奶萌,满满温情爆棚;小姐姐小哥哥立马帅气、魅力十足;中年嘛,装个可爱也不是不行。老年,有种返老还童之感。












2025-03-08 16:27:31
IPTV 直播源年前已废,包括用了很久的 ip6 的源。
这不,偶尔想起,饭点来个背景音,缺无法播放,一点小难受。
开干,怎么干其实也知道个大概。
以下内容,流水记录。
ssh [email protected] -p 22
sudo -i
群晖里的注册表已废,加上一通测试可用的镜像代理 image.cloudlayer.icu/
拉下肥羊 allinone 镜像 youshandefeiyang/allinone:latest
docker pull image.cloudlayer.icu/youshandefeiyang/allinone:latest
访问 https://imgtool.v1.mk/allinone.html
生成密钥,按照提示把这个密钥丢给电报机器人获取 userid token ,填回网页,获取部署命令,如:
记得把生成的部署命令里的 youshandefeiyang/allinone 前加上镜像代理地址。
docker run -d --restart=always --net=host --privileged=true --name allinone image.cloudlayer.icu/youshandefeiyang/allinone -tv=true -aesKey=123123 -userid=123123 -token=123123123
略
个人使用的是 「IPTV」 这个 APP
# IPTV聚合
http://IP:35455/tv.m3u
# 虎牙一起看
http://IP:35455/huyayqk.m3u
# BiliBili 生活
http://IP:35455/bililive.m3u
# 斗鱼一起看
http://IP:35455/douyuyqk.m3u
# YY轮播
http://IP:35455/yylunbo.m3u
2025-02-06 12:04:45
年前开始计划港珠澳去兜一圈, 3 户人家共 10 人,一开始还打算全部我自己一个人把机票、酒店、景点门票等都搞定,尝试后发现太耗时耗力,特别是澳门、香港,最终还是找了家本地旅行社委托定制自由行,六天五晚,珠海、澳门、香港,初三飞去珠海,初八从深圳飞回。
报价是 7.8k 一人,快速一算,扣除来回机票 3k+ ,5个晚上酒店均价 1K 情况下 2.5k+,长隆海洋和大马戏 0.8k ,减去之后低于 1.5k 一人。另外整个行程总计有 8 次专车接送,机场酒店,酒店关口,减去后大约每个人赚 0.5k,整个团赚 5k 不到,应该的。
购物或公共交通,支付宝或微信都行,所以没有换币。
直飞到珠海,入住拱北口岸附近酒店( 希尔顿欢朋酒店,差评 ),中餐酒店斜对角“小清迈大排档”好评,好吃又便宜,打卡还送可乐喝。
下午走“情侣中路”海岸线,计划从“爱情邮局”一直步行到“日月贝”,实际“邮局”到“渔女”这一个弯已经累趴,海岸线风景是不错,但没啥变化.

而且:爱情邮局,一个灯塔,仅此而已;珠海渔女,一座石像,仅此而已;城市阳台,一个建筑,仅此而已。
改为横穿沙滩公园,公交到“日月贝”对面的“扬名广场”解决了晚餐,计划饭后徒步过桥到“日月贝”,不料下起小雨,果断打的回酒店。





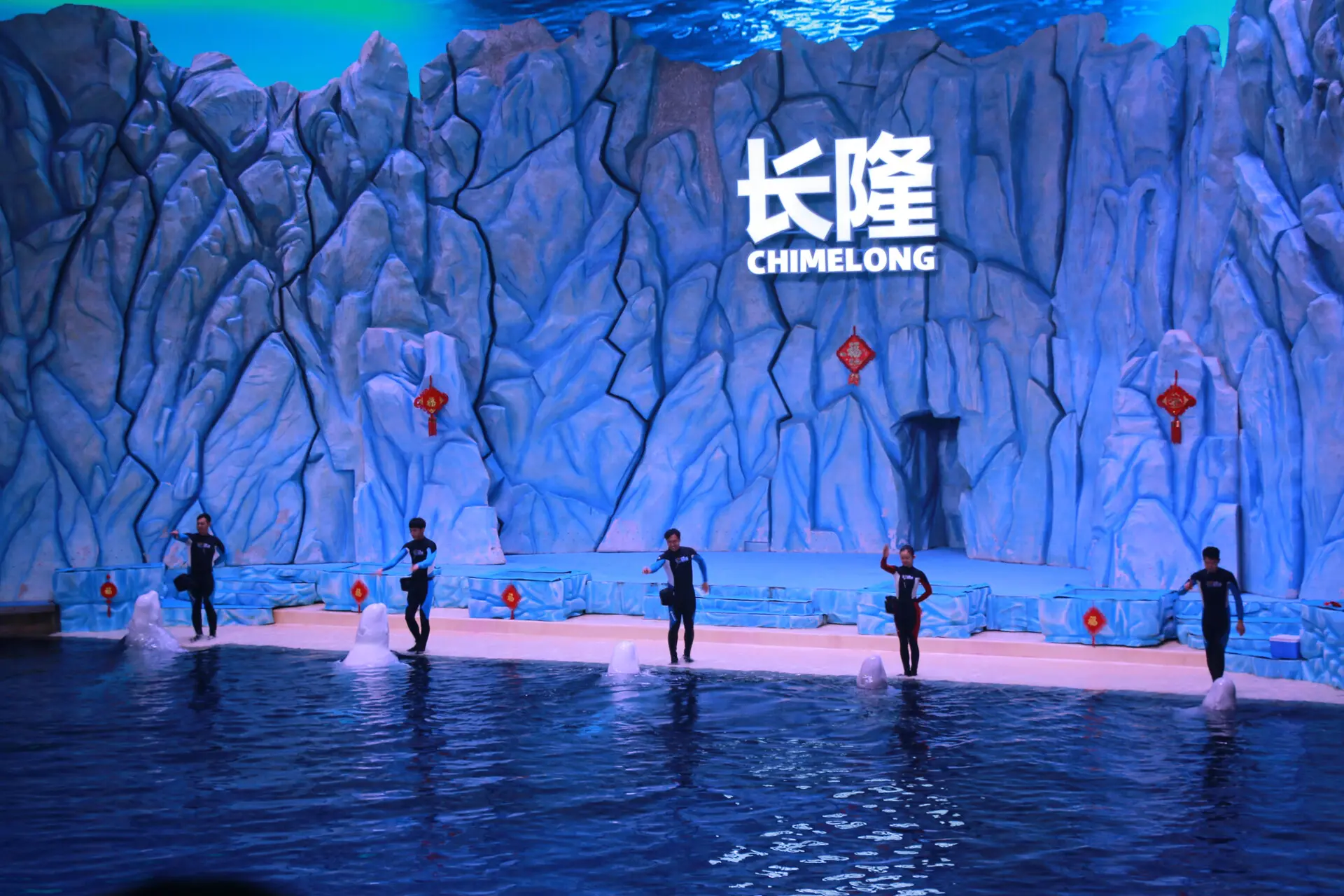
人从众,游客多到已提早半小时开园,径直看了看“鲸鲨馆”(地标下)十几分种出来,被告知隔壁(以为在一起呢!)的“白鲸剧场”已满,要等下一场。
游玩路线看着剧场演出时间表来安排,而且至少要提早半小时以上排队入场,一场 5k 多人,场场满员。
园内餐饮点个赞,可供选择较多,口味、价格、量都比较良心。
海洋王国的几个剧场个人体验排序:









相比 3 年前广州长隆,珠海的更现代化,互动体验也更佳!90 分钟表演,眨眼而过,五星推荐。
没必要买 VIP,普通票早点排队,选择靠近中间环线过道最佳。

出发前无意中刷到《灿烂的风和海》这部剧,当做澳门风光片,挺符合剧名。也因此,留了 2 天在澳门。
入住“骏龙酒店”,下午氹仔岛深度游,官也街、威尼斯、皇宫等,晚上再次坐轻轨岛赏夜景,到永利皇宫看喷泉免费坐缆车。
第二天,赶早到“大三巴”打卡,感慨市政府竟然随便逛,还卖精致平价的纪念品。然后沿着非遗路线,暴走之,感受澳门本土人情风俗,中餐在“下环街市”(菜场)熟食中心搞定。
下午单独带娃去了“大赛车博物馆”,顺便路过渔人码头,这片异常冷清。










入住“九龙海逸君绰酒店”,性价比之王,在香港住到了本次行程就满意的酒店。本来还觉得不在地铁旁会麻烦,后来发现边上即“红磡轮渡码头”可乘坐“香港水上的士”,虽然班次有点少间隔 40 分钟一班,但能直接到“中环”码头,不错不错。
由于第二天一早就退房,过关去深圳机场回家。所以,到了“中环”后,乘坐 15 路公交车直上“太平山”,俯瞰整个港湾。没有选择“缆车”,还是因为往返都要排队半小时以上。
下山后地铁到“坚尼地城”,C 出口左拐,看到了传说中的网红篮球场打卡机位,不要笑,加入他们😄











傍晚“叮叮车”返回中环,在“中环街市”里解决晚餐,之后兵分两路,老人和孩子乘坐“水上巴士”回酒店,要逛要买买买的“天星号”去“尖沙咀”。
无意还路过传说中的“重庆大厦”,搜索补课后,也算进去过了。夜晚的维多利亚港人不多,走走拍拍,寒风中撒欢。









大家庭自由行,太难了,10 人团已经是众口难调,更适合叫个地陪包车游。
看到臭小子明显的长进,主动与当地深度“交互”:
每座城市,都有着各自的发展历程,完全无需“厚彼薄己”或相反。