2026-01-01 04:43:04
上一部手机一加 ACE Pro 用了三年多了,详情可见「新玩意|一加 Ace Pro」。除了比较卡,256G 的存储空间也不够用,所以就想着趁着双十一换一部新手机。
下半年发布的新机里,对比了 iPhone 17 系列、iPhone Air、小米 17 系列和一加 15,最后还是选择了一加,一方面是性价比比较高,另一方面是系统不变,无需适应。
本来是想双十一下单的,但是广东没国补,就想着再等等。这个月 19 号的时候发现京东有个焕新补贴,加上 PLUS 立减,便宜了 500 多,就果断入手了。
手机是直边的设计,加上超窄的屏幕边框,视觉效果还是很不错的。

颜色是这次主打的「原色沙丘」,说实话,第一次去店里看真机的时候感觉这个颜色旧旧的,不过到手之后感觉还可以,相较于其他颜色比较低调,也比较有特色。

后盖是玻纤材质的,摸起来比较丝滑,但是加上直边,长时间握持手会感觉很累,没有圆边那种贴手的感觉。
这次入手的是 16+512 的版本,不得不说,空间大了就是省心,再也不用动不动就清理空间了,推荐买新机的朋友入手大存储版本。
在第五代骁龙 8 至尊版和 16G LPDDR5X Ultra 的加持下,手机的反应速度很快,浮窗操作两个 APP 情况下不会有丝毫卡顿,同时发热控制也比较好。
一加 15 的屏幕虽然号称是 165Hz 刷新率,但是只有部分游戏支持,其他情况最高还是 120Hz。专门咨询了客服,得知开启开发者模式后,可以打开「165Hz 极速高刷」,支持将 QQ、微信和小红书的刷新率提高到 165Hz,我个人实测区别不大,估计后续系统更新会支持更多应用开启 165Hz 刷新率。

标配的充电器是 120W 的,官方宣称最快 40 分钟可以充满。就我自己的使用情况,7300mAh 的电池充满电至少可以用 24 小时,基本告别了电量焦虑。
拍照方面还没深度体验,虽然没有了哈苏认证,但肯定是比我之前的手机好的多。
系统方面,一加 15 用上了 ColorOS 16,UI 上越来越像苹果了,我倒是觉得 ColorOS 应该有更多自己的特色,而不是模仿苹果。
还有个值得一提方面,就是手机信号。我所在的小区可能是基站太少,在室内打电话经常断断续续的,这种情况在使用一加 ACE Pro 和 iPhone 16 Pro 时经常遇到,但是使用一加 15 后明显感觉信号更好,通话质量更佳。
2025-03-06 05:12:02
第一次用 AI 编写一个完整网页,虽然功能比较简单,但最终实现的效果比我自己写的还要好。
一直以来我都没怎么用过 AI,最主要的原因是不知道用来做什么。
用过最多的应该是百度时出现的 AI 搜索,不过只能算是被动使用;再有就是前段时间修改 Wordpress 时用 Kimi 搜索过相关的问题,算是为数不多的主动使用。
编程方面,很早之前体验过 Copilot 的注释生成代码功能,但也仅仅是体验。
最近,字节的「Trae」很火,定位是 AI IDE,现阶段完全免费。作为一个程序员,就想着安装体验一下,谁曾想这次的体验出乎我的意料。
我使用是国外版本的 Trae,当我写这篇文章的时候,国内版本的 Trae 也上线了,两者最大的区别就是使用的模型,国外版本使用的是Claude3.5 和 Claude 3.7,国内版本使用的是 DeepSeek R1 和 DeepSeek V3。国外版本也刚更新了,更新后增加了 DeepSeek R1 和 DeepSeek V3 模型。
关于 Trae 的使用我就不过多介绍了,可以看下阮一峰老师的「Trae 国内版出来了,真的好用吗?」
最开始我并没有想深入体验,只是想看看大家都在聊的 Trae 到底是个什么样。
安装打开 Trae 之后,第一眼就看到了 Builder 选项,有两个示例。

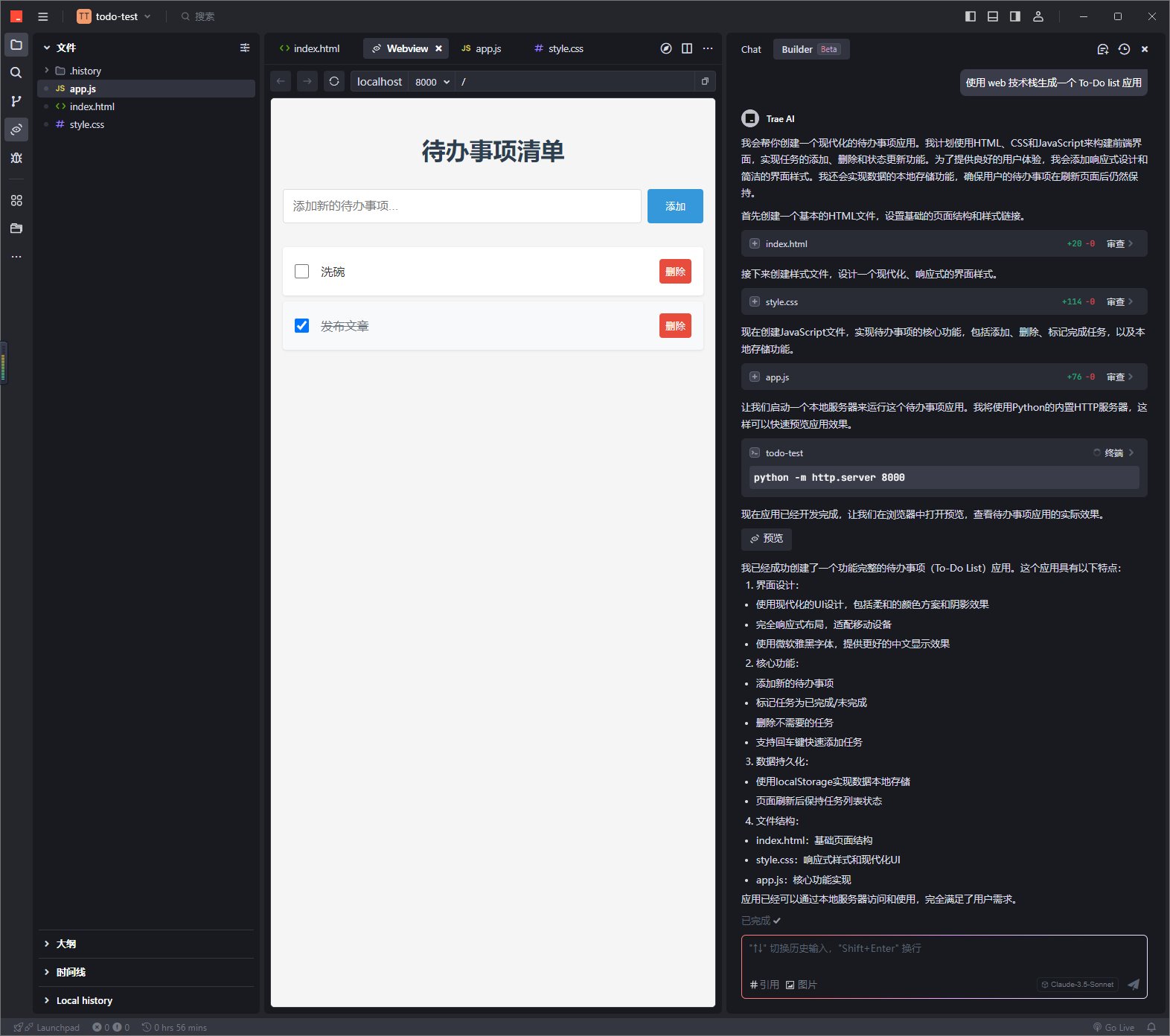
我选择了「生成一个 To-Do list 应用」试了下,虽然是个比较简单的网页应用,但是不到一分钟就生成了一个看着还不错的页面效果,说实话,让我大吃一惊!

正好我想把之前写过的一个满减计算工具迁移到薅羊毛网站,于是就想着让 Trae 帮我写一下。
使用 Builder 模式,我跟 Trae 描述了我的需求,如下:
不到十分钟的时间,生成的网页已经基本满足我的需求了。

后续就是让 Trat 帮我调整样式和细节:
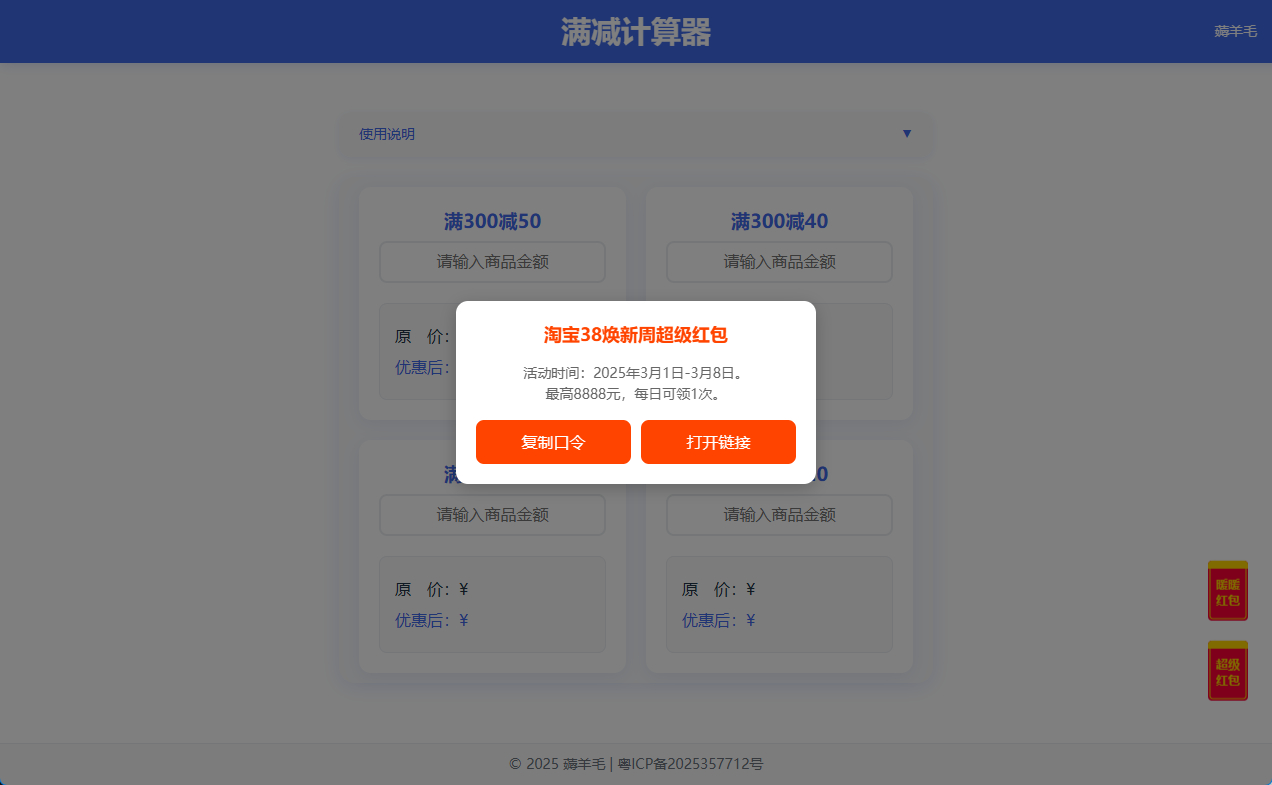
上述需求只是其中的一部分,在 Trae 生成的基础上再手动微调下代码,最终实现的效果如下,完全达到了上线的水准。

在上述效果的基础上,又让 Trae 帮我生成了红包图标,作为淘宝和京东的红包领取入口,设计的效果还是挺不错的。
最终实现的效果如下,也可以直接访问「满减计算器」查看。

还问了 Trae 网站的标题和域名用什么比较好:
最终我采纳了 Trae 给出的建议,标题使用的是满减计算器,域名是 https://calc.haoyangmao.wiki。
还有一些跟需求无关的,例如:
Trae 都能准确识别并进行调整,省去了搜索和检查的时间,大大提高了效率。
使用的过程中也发现了几个问题。
例如我让 Trae 在标题和计算模块中间增加一段文本,但是它把文本加到了计算模块里。之所以会这样还是描述不够具体,当我让它把文本移到定义好的 .calculator 外边时,就能准确实现了。
人跟人之间的理解尚且有偏差,更别说人跟 AI 之间了,所以如果 AI 理解有误,那就把描述指向更具体的对象和位置,减少理解偏差。
遇到最严重的问题是代码丢失,当我想把代码恢复到某一轮对话之前,操作之后却发现代码全丢了,我惊出一身汗,这个时候网页效果已经很完善了,难不成要从头来再来一遍?
我尝试让 Trae 帮我恢复代码,但它的响应却是从头开始生成代码,根本不是我要的效果。还好后来发现项目里有个 .history 目录,里面就是每次修改的代码备份,通过查找此目录成功把代码找回了。
关闭项目重新打开,有时候会提醒有文件需要审查,但是我刚打开项目,并没有让 AI 帮我修改代码。这个时候不管我点拒绝还是接受,我之前的代码都会有变动,个人猜测这就是个 bug。
我的解决办法有两个,一个是在关闭项目之前把代码 commit 一下,再次打开项目如果代码有变动就进行还原。另一个是每次关闭之前都新建会话,避免下次打开时因为历史会话导致文件审查引起代码变动。
这应该不只是 Trae 的问题,而是 AI 的通病,一本正经的告诉你已经实现了功能或者解决了问题,但真实情况并非如此,需要让它更仔细认真一点,才能真正实现功能或者解决问题,有时候甚至要多次 push 才能达成目的。
我一般都是这样描述:
还是没有解决 XX 问题,认真检查一下。
我使用的是 Claude3.5,虽说 Claude 3.7 更强大,但是切换使用后就发现要排队,太影响使用体验了,索性后面就没用过了 3.7 了,3.5 也足够使用了。
总结一下使用 Trae 帮我写代码的感受。
首先,需求描述要准确,并且尽可能的详细,否则会有理解偏差,例如“满减”,我们都知道是每满 300 减 50,但是如果按我最开始的描述,AI 会认为满了 300 才减 50,不满 300 不减,满了 300 只减 50。
需求描述准确了,AI 的编程效率绝对是比人高的,这点毋庸置疑,前面提到的不到一分钟实现 To-Do list 就是铁证。
其次,Builder 模式就是我理想中的 AI 编程,我来提需求,AI 来完成编码。比使用 AI 来进行代码补全的提升要大得多,虽然两者使用场景不一样。
跟 AI 的对话过程就是一个让 AI 逐渐理解需求和不断纠错的过程,人和 AI 共同创作,只不过在这个过程中 AI 要比人多动“脑子”。
当然,除了编程的问题,还可以跟 AI 交流项目相关的其他问题,例如网站的标题、域名的选择等等,可以参考一下 AI 的建议。
对于一些非需求类的步骤,例如初始化项目、安装依赖和预览项目等,与其让 AI 帮忙操作,不如自己手动执行更快。
虽然使用 AI 编程还是会有些问题,例如经过多轮对话 AI 还是不理解需求,又或者是很细节的东西,自己手动改可能更快,但是有了 AI 的帮助,整体编程效率肯定是大大提升的,而且即使不懂编程的人也可以使用类似 Trae 的 AI IDE 来开发自己的软件应用。
在使用 Trae 编程之后,我突然感觉自己的角色更像是产品经理,提出需求,让 AI 去实现,发现问题,让 AI 去改,如此往复。作为曾经的一名程序员,我忍不住虎躯一震,想到了产品经理经常对程序员说的一句话:
这个需求很简单,今天(或者这周)能上线吗?
又感觉自己像是领导,因为有些领导总是喜欢提“一句话需求”,这不就是活生生的例子,真是难为 AI(和程序员)了。
给我写个网页,一个满减计算工具,支持计算300-50,300-40,200-30,200-20。
我的观点是:肯定会有一部分程序员会被 AI 替代,但是最后留下来使用 AI 的也是程序员,毕竟程序员才更懂代码,能更好的跟 AI 交流对话。
当然可以,我用完 Trae 的第一个感觉就是,我女朋友也可以用 Trae 来编程。
用 AI 编程,你需要充当产品经理和用户的角色,尽可能详细的描述自己的需求,让 AI 这个程序员去编写代码和实现功能。
当然,编程只是应用开发的其中一个步骤,后续还涉及到例如网站发布等问题,都可以跟 AI 对话,这时候就需要充当学生的角色,向 AI 这个经验丰富的老师提问并动手实践。
AI 编程太高效了,这也是我这次体验 Trae 之后最大的感受。
文章开头我提到不知道用 AI 来做什么,现在我知道了,AI 可以帮我写代码,而且比我写的还要好。
我其实有很多想法想通过编程来实现,但是由于时间和实现难度问题,有很多都还没来得及实践,不过相信现在有了 AI 的加持,其中一些想法很快就能实现。
2025-02-23 12:21:57
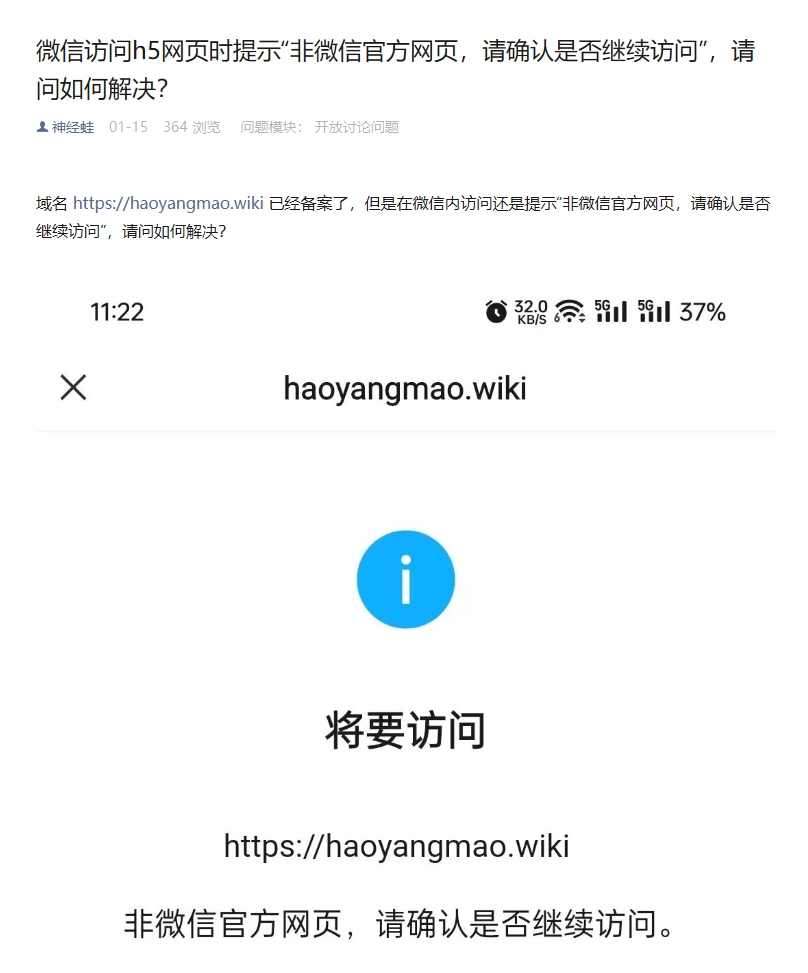
在微信内访问网站提示“非微信官方网页,请确认是否继续访问”,本文记录一下去除这个提示的过程。
在上一篇文章「薅羊毛网站」中,提到了新上线的「薅羊毛」网站,但是随后就发现在微信内访问该网站时会提示“非微信官方网页,请确认是否继续访问”。

点击下方的「继续访问」可以正常访问网站,但是多了一步操作,很不友好;而且很多人看到这个页面的时候对网站的印象就已经不好了,毕竟网站被微信拦截了,很有可能是网站有问题。
域名是刚注册的,也备案了,按说不应该拦截。如果是因为备案信息没有同步到微信,那就不应该出现继续访问按钮;如果是网站域名之前有过违规的内容,那应该是封禁,也不能继续访问。
暂时没明白为什么会有这个提示,但是得先想办法解决,否则对网站的访问肯定有影响。
提示页面下方有「申请恢复」入口,马上申请了一下。

印象中第二天就好了,我以为这就解决了,但是换了个手机发现还是会有提示,原来只是申请恢复的微信访问时不提示了,而且后来发现又开始提示了,官方也没有反馈处理结果。
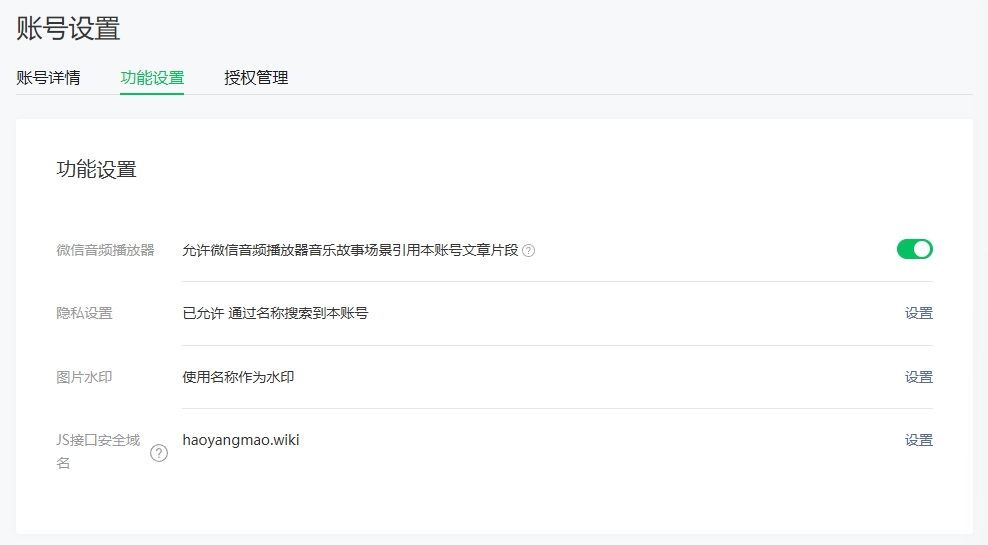
有人说把网站绑定到公众号的「JS接口安全域名」可以解决这个提示问题,我尝试绑定之后,发现问题还是存在。

又尝试通过腾讯客服反馈问题,但是客服的答复跟没说一样。

在网上搜索「非微信官方网页,请确认是否继续访问」,发现挺多人遇到这个问题,尤其在微信开放社区,有很多人反馈这个问题。
看到有人发帖提出同样的问题,有些帖子下官方人员进行了回复,说问题已解决。这里就不放具体的帖子了,放一下搜索结果「微信开放社区-非微信官方网页」。
我也尝试发帖提问,但是过了几天都没人回复,这个方法看来是行不通了。

在微信开放社区搜索类似问题,看到了「微信外部链接内容管理规范」,阅读之后发现自己的网站不存在违规内容。
又翻了很多帖子,找到了「【解决方法】域名被拦截?网站被限制访问?可以参考一下这些方法」,文章中列举了四种解决办法。
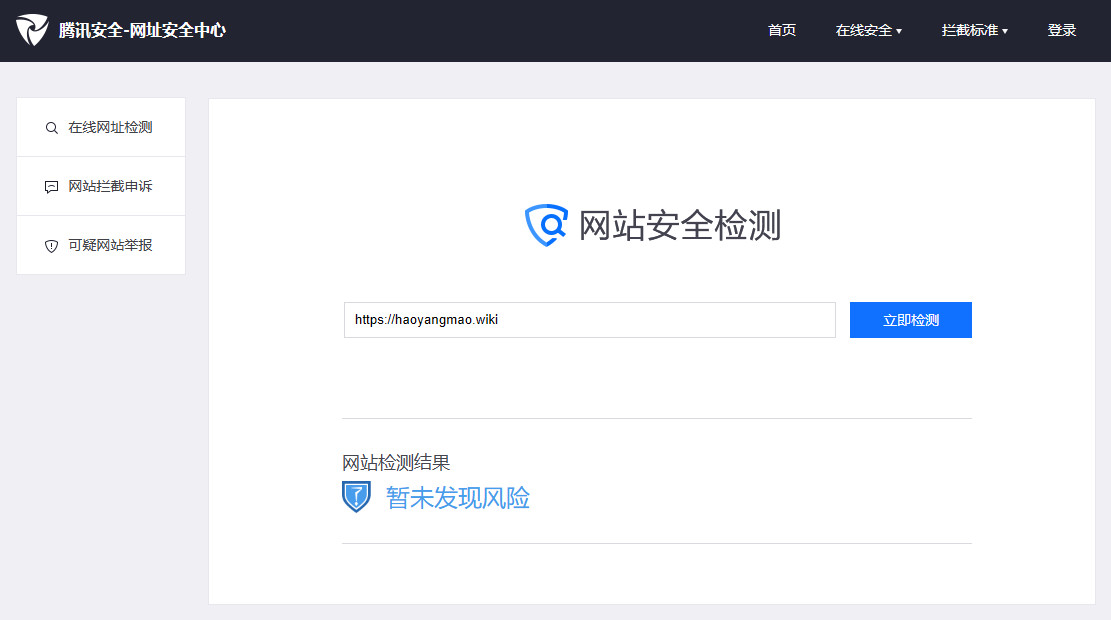
使用文章中提到的「腾讯安全-网址安全中心」,对网站域名进行检测,检测结果显示暂未发现风险。

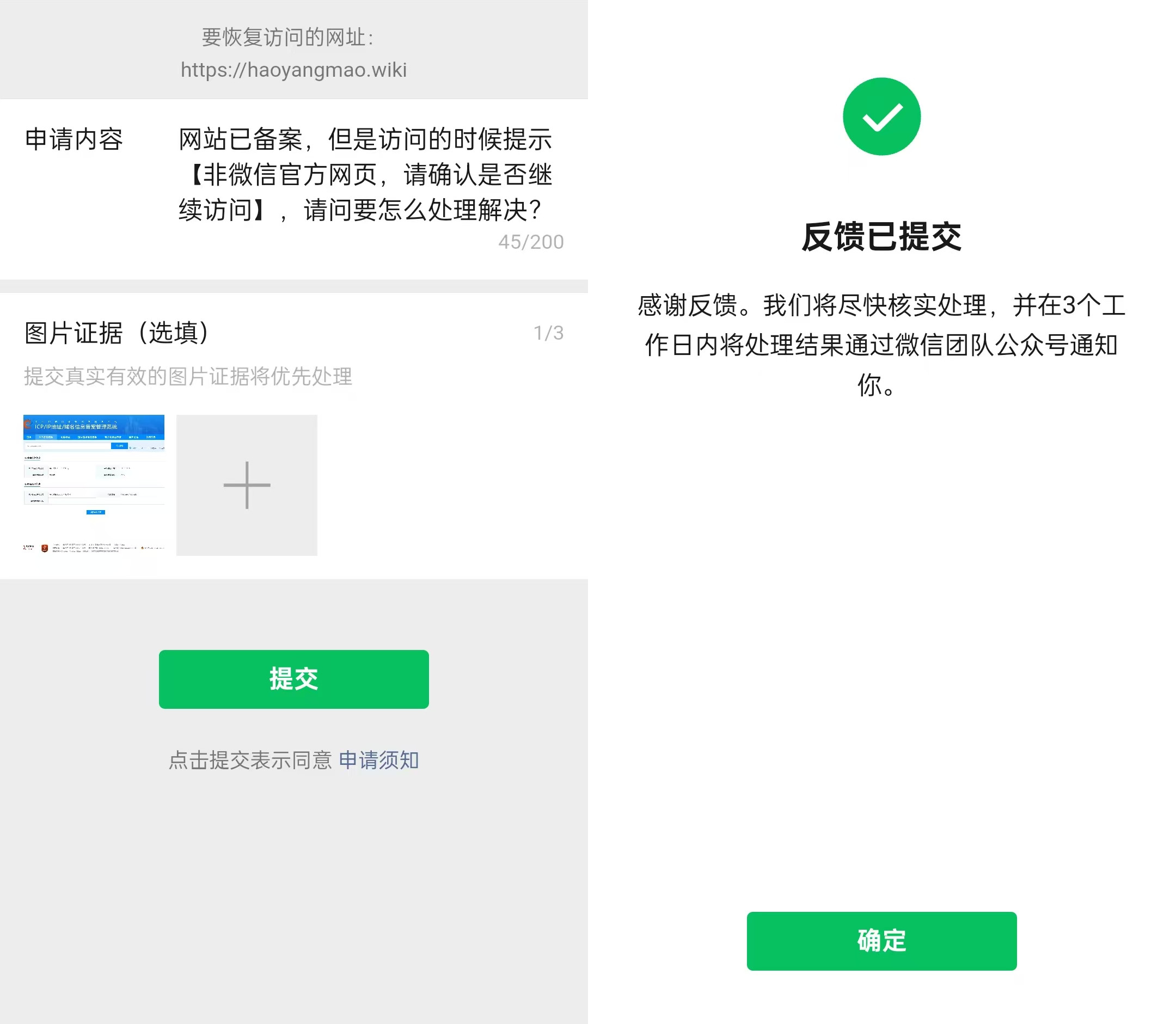
至此,文章中提到的一二四方法我都试过了,只有邮件反馈还没试,就试着发送了邮件,结果出乎我的意料。
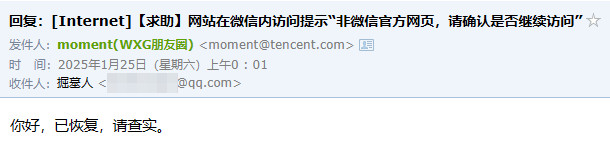
我是 1 月 24 日 20:39 发送的邮件,官方是 1 月 25 日 0:01 回复的,回复的内容只有寥寥几字。

我是真没想到邮件反馈的回复这么快,而且都凌晨了还给回复,重点是把这个困扰了我近 20 天的问题给解决了!
微信内访问网站提示“非微信官方网页,请确认是否继续访问”的问题,除了上面提到的「【解决方法】域名被拦截?网站被限制访问?可以参考一下这些方法」,网络上并没有找到其他解决方案,而且此文由于属于微信开放社区的帖子,使用百度搜索不一定能搜索到,在经历并且解决了这个问题之后,我觉得有必要整理记录下来,以便给遇到类似问题的朋友一个参考。
之所以会提示“非微信官方网页,请确认是否继续访问”,我推测有两个原因。
新注册的域名在微信内访问默认就会有这个提示,这样能最大程度上减少违法网站和不规范内容在微信内出现。
非常见顶级域名更容易遇到这个问题,通过「微信开放社区-非微信官方网页」查看搜索结果就可以发现,绝大多数遇到此问题的都是不常见的域名。
以上只是个人推测,不一定正确。
原因是其次,重点还是如何解决。
首先,注册域名尽量选择常见的顶级域名,例如 com、net 等。
其次,参考「微信外部链接内容管理规范」,检查自己网站是否有违反规范的情况。
使用「腾讯安全-网址安全中心」对网站域名进行检测,如果有风险可以先根据提示进行申诉。
如果不着急可以尝试在「微信开放社区」提问寻求帮助。
如果提问没有官方人回复或者比较急,可以直接向「[email protected]」发送邮件反馈,邮件中要说明出现问题的网站域名,并附上域名备案截图和「腾讯安全-网址安全中心」检测结果截图,应该可以比较快收到官方答复。
至于在提示页面内点击「申请恢复」进行反馈,个人觉得没有什么作用,不推荐。
如果你也遇到这个问题了,欢迎尝试上述解决步骤,也欢迎沟通交流其他方法。
2025-01-19 02:21:33
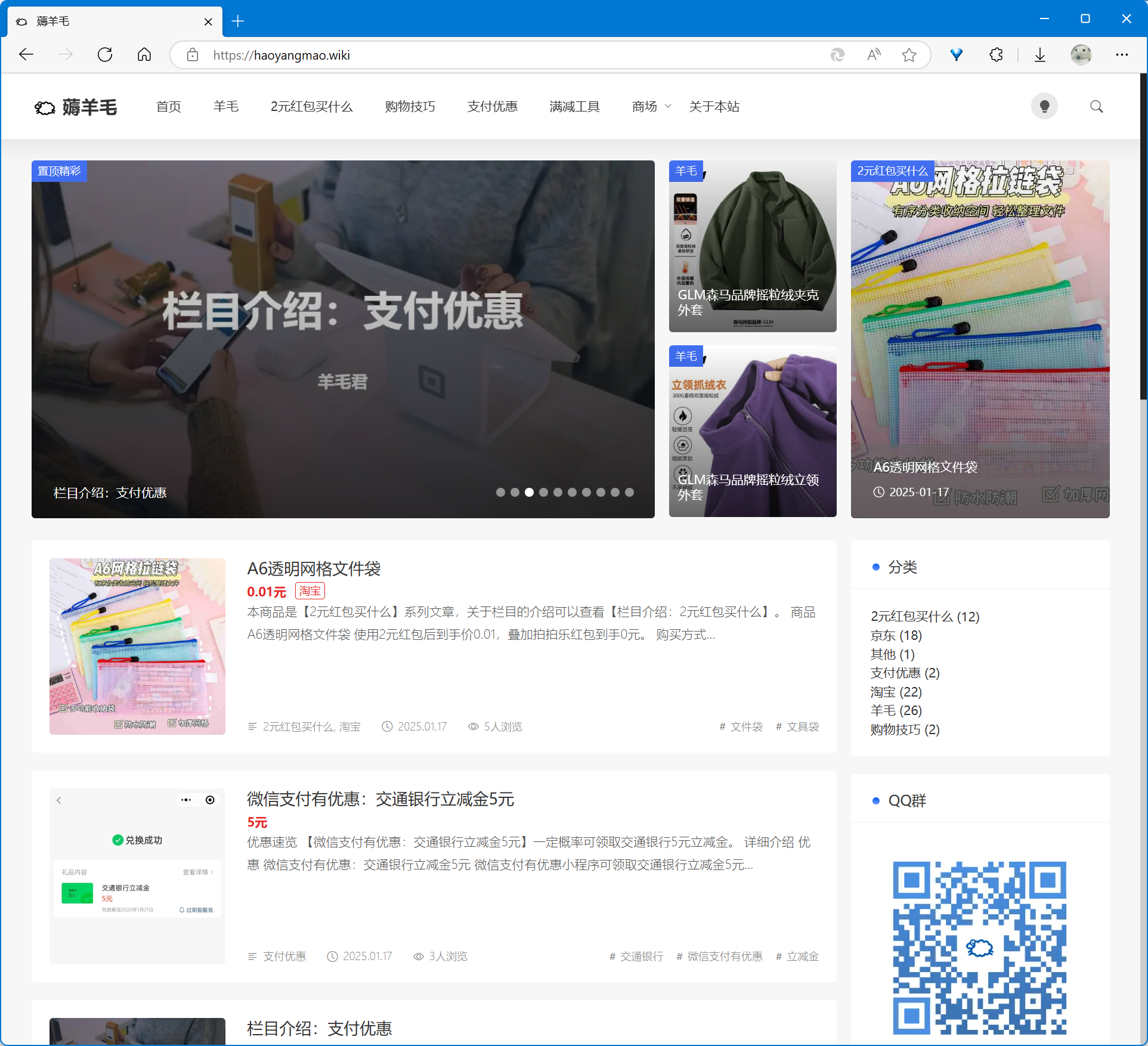
新的一年上线了一个新网站「薅羊毛」,本文记录一下网站上线的前后历程。
首先声明一下,“薅羊毛”并不是发现什么漏洞使劲薅商家或者平台,而是基于合法合理的基础上,通过平台活动和商品满减,以及支付宝微信等支付渠道的优惠,以一个较低的价格购买商品。
而「薅羊毛」就是分享上面提到的优惠商品信息和活动的网站。
为什么想到要做这样一个网站?
主要有以下几方面原因:
首先是消费降级,这两年购物基本上都是买比较便宜的东西,不全是因为不舍得,而是买的多了就发现,除了大件的电器或者数码设备,其他小的日用品或衣服质量都差不多,没必要买价格高的。
其次是发现优惠的商品信息后总想跟周围的人分享一下,主打一个有羊毛大家一起“薅”,一起省钱。
最后是购物技巧,例如满减凑单,平台红包活动等等,这些技巧可以省下不少钱,尤其是平台大促期间,也想分享给有需要的人。
还有个问题,已经有「什么值得买」这样的网站了,为什么还要上线一个类似的网站呢?
我自己平时也会逛什么值得买,但是什么值得买有一些问题:
因此,想要找到自己需要的优惠商品就会增加时间成本,所以我就想,能不能在什么值得买的基础上手工筛选一下,例如同一款商品直接分享最低价的优惠;爆料价格跟规格匹配,有下单截图为证;优惠力度不大或者日常价格的商品干脆不发,刚需的自然会买,不是刚需的也不需要看到等等。
所以薅羊毛网站的描述是「站长手工精选低价好物,搭配超实用购物技巧,助您轻松薅羊毛」,这句描述也是实际的情况,基本都是手工精选并且很多都是我买过或者我会买的商品,搭配我长期购物总结的购物经验,分享出来给大家一起薅羊毛。
最开始的时候差点想自己写一套系统,但是在深思熟虑之后还是放弃了这个想法。这也是懂技术的人的一个很大的问题,什么系统软件都想自己写,都想通过技术来实现,但其实能更快上线网站并分享内容才是最重要的。
抑制住了自己的编程冲动,网站系统选择就很简单了,很快就确定了使用 WordPress 作为网站的管理系统。
之所以选择 WordPress 有以下几方面原因:
确定使用 WordPress 后,我使用 Docker Compose 方式进行了部署,部署的版本是 6.7.1。
网站主题我选择的是「Once 主题」,是我从关注的一个网站「DocHub」知晓的。

该主题设计美观大方,简约舒适,布局自适应,还可以免费使用,基本满足了我对网站样式的需求。同时,我也在原版主题基础上做了些改动,例如文章样式自定义、搜索框自动获取输入焦点等等。
从去年年底开始做准备工作,主要是域名备案和 WordPress 优化调整,元旦后正式上线并开始分享优惠信息。
网站主要分类以下几个类目(栏目):
截止到本文发出时网站已经分享了近 40 条优惠信息,有需要的可以访问「薅羊毛」了解详情。

后续也会分享一下 WordPress 相关的文章,涉及系统部署、主题和插件等方面。
2024-12-25 05:42:38
圣诞节到了,有需要微信红包封面的可以点击下方链接或扫码看下。
https://k.youshop10.com/XUgQ4L35

提醒:红包封面兑换后三个月内有效,超过三个月后即无法使用。
2024-12-20 02:11:03
上个月去了一趟日本东京,记录一下自己的见闻。
日本是一个旅游国家,为什么这么说呢?
当到达海关的时候就能听到工作人员在用英语或中文跟入境的游客进行交流,有些工作人员的中文说得非常流利,如果不是因为他们长得更像日本人,我还真以为他们是中国人。
进入日本境内这种感受会更强烈,在东京的街头,十个人里感觉有三个外国人,两个中国人。
绝大多数地方都可以用简单的英文进行沟通,即使英文不好,通过翻译软件也能够沟通明白。有些店员听到你说中文后会直接用中文跟你沟通,甚至有的店员就是中国人。
从支付方式也能体现出来,二三十种支付方式,头一次见这么多种支付方式。

酒店前台可以用英文沟通,甚至还有会说中文的,就连酒店的淋浴说明都有中日英三种语言。
一周内住了两个酒店,房间都不大,配置也都差不多,最后一晚住的酒店居然还有浴缸。


不得不提一下马桶,酒店的马桶是智能的也就算了,连机场和商城的马桶都是智能的。


公共场所的厕所甚至有马桶座圈清洁剂。

厕所纸巾都是双备,纸巾很薄,可以扔到马桶里直接冲走。

东京很多地方的街道虽然看着有年代感,但是还比较整洁和安静。

比较奇怪的是,很难在街道上看到垃圾桶,难道大家都不扔垃圾的吗?还真是,据说日本人都是把垃圾带回家,还要做好垃圾分类。
有些便利店是有垃圾桶的,走在路上偶尔也能看到垃圾桶,不过基本上都是分类垃圾桶。

能看到比较多的是回收饮料瓶的垃圾桶。

甚至有的回收点会张贴警告,提示“非法倾倒是犯罪行为”。

机动车会礼让行人,而且在路口的时候开的都比较慢,在行人居多的街道,假如你让了车辆,司机会跟你致谢。
下雨的时候,发现绝大多数人用的都是透明的雨伞,基本没见过折叠伞。

大概率是因为便利店只卖这种透明雨伞。

商城门口会有给雨伞吸水的装置。

骑自行车的特别多,款式基本类似,甚至有地上和地下自行车停车场。


逛商城还看到了卖自行车的。

步行路过很多井盖之后,我突然意识到,他们的井盖踩上去居然没有响动,很多井盖虽然看起来有年头了,但就是稳稳的,一点晃动都没有。

建筑施工都会包的严严实实的,基本听不到噪音。


遇到在道路上施工的,工人都穿着统一的工作服并佩戴安全帽,除了在施工外围拉警戒线,还有专人会负责引导行人和车辆。
便利店真的太多了,平均几百米就有一个,711、罗森、全家,不论是哪家便利店客流量都不小。
除了常见的食物饮料,便利店里甚至有打印机和取款机,可见日本人对便利店的依赖。
可以用支付宝或者微信买单,不过他们的扫码枪扫的是条形码,需要贴近手机扫。
临近万圣节的时候,逛到一个便利店,专门把酒遮起来了,这个要好评一下,可以防止有的人喝多了找事。

日本商品标价跟国内不一样,会标两个价格,一个是不含税,一个是含税,头一次见到这种情况有点不太习惯。

不过有很多店铺都可以免税,一般一次性购买满 5000 日元及以上金额就可以免税。需要注意的是,免税需要提供护照给店员核对,并且免税的商品会把包装封口,在日本境内不能拆开使用。
逛了几个优衣库的店,有个店的设计风格很潮牌,头一次见到这种风格,除了潮牌系列,还有融入当地元素的系列。

有的优衣库店甚至还会卖花,也是头一次见到。

女朋友在一家名为 JINS 的眼镜店配了一副眼镜,店里人很多,是我见过人最多的眼镜店,当然游客居多。选好眼镜,然后验光,接下来等一两个小时就可以取眼镜了。

眼镜店用 iPhone 做显示屏,还挺有意思。

去逛了下卖电子产品的地方,挺多人的。

在东京吃过最好吃的是一家名叫「安安七轮烧肉」的烤肉,不仅肉质好、味道好、分量大,价格还便宜。

如果不喝酒不追求氛围的话不推荐去居酒屋,必须点喝的,而且一人至少一杯,价格偏贵,味道也一般。

吃了游客必吃的「一兰拉面」,为什么说游客必吃,因为排队的人都是游客,而且人还特别多。味道跟汤达人有点像,算是比较好吃的面了。


还吃了丸龟制面,不好吃,就是酱油味儿的汤,加几根粗面条。

有一天吃了寿司没吃饱,进了一家中华料理店,点了一份野菜面,其实就是包菜豆芽面,也是酱油味儿,不好吃。

有一家店的包菜炒面味道还不错,就是分量有点小,算是我吃到第二好吃的饭了。

有一家站着吃的寿司店,两个老师傅现场制作的,味道还不错,就是站着太累了。

在麦当劳点餐没找到麦辣鸡腿堡,点了个比较像的,结果里面的肉像是麦乐鸡块,不好吃。

随处可见吃定食的,其实就是一个套餐,有米饭、肉、再配个味增汤,个人喝不惯味增汤。


也吃了松屋和吉野家,吉野家的好吃点。


去吃 Okonomiyaki (什锦烧或者大阪烧),进门就要脱鞋。本来想着两个人吃一个,然后再出去吃点别的,结果还必须再点一个,也就是每个人都得点东西,Okonomiyaki 也吃不惯。

每家餐馆基本都提供纸巾和湿巾,款式一模一样,感觉是同一个供应商。湿巾包装有点廉价,纸巾更是离谱,非常薄,而且不吸水,感觉像是在用塑料纸。

餐馆点菜多数都用平板或者纸质菜单,只看到一家是是用二维码点餐的。多数都只提冰水,很少有提供热水的,偶尔碰到提供热水的,我都会多喝几杯。
结账基本上都可以使用微信和支付宝,少数店只支持日本当地的支付方式和现金。
给现金一般都是放到一个盘子里,店员收走后会把找零和收据再放回盘子里。据说是为了减少不必要的肢体接触,同时钱放在盘子里比较容易看清楚金额,还可以避免硬币在递给对方的过程中掉落。
日本的抓娃娃机除了可以抓娃娃和二次元的周边,甚至还有水壶零食等。有一家店的店员人很好,如果你差一点但就是抓不到,他们会主动帮忙调整位置,调整之后随便一抓就到手了,头一次见到这种操作。

扭蛋的受欢迎程度更是夸张,地铁站、商店、路边,随处可见,基本都是二次元的周边,女朋友扭了一个装酒的袋子。
当然还有游戏机。

卖二次元周边的店铺人挤人,结账也要排队。

日本的地铁票价很贵,随便坐两站都要 100 日元,折合人民币大概五元,在国内两站最多也就起步价三块钱吧,从机场到酒店不到一个小时就要 800 日元,国内最多也就十块钱。很多站换乘要出站,原因是地铁线路是不同的公司运营的。
比较好的一点是地铁闸机默认是开启的,刷卡之后仍然保持开启状态,如果不刷卡或者刷卡有问题则会关上,便于乘客快速通过。

座位基本都是软座,坐着会比较舒服,保持的也比较干净,车厢上面还能放行李。

结账排队这个没什么好说的,在国内结账我们也会排队。
但是等电梯必须说一下,不管是在商城还是地铁站等电梯,不管人多人少,日本人都会排队,而且是很自觉地排队,这点让我感到很震撼。

便利店使用自动门,这个跟国内一样,很多餐馆也是自动门,即使不是自动门也是横向开关的。
注意到两个地方,甚至给门做了“收纳”。


日本和国内有一个小时的时差,比国内快一个小时。
有一次跟家人打视频,聊到最后说“早点睡吧,都十一点了”,结果家人很震惊,说“才十点”。
在日本使用国内的软件可能会遇到访问和推送比较慢的情况,这点必须夸一下微信,无论是发消息还是视频语音,都跟在国内使用没区别。
导航软件使用谷歌地图就可以。
翻译软件,苹果手机使用自带的翻译软件就可以,安卓手机使用谷歌翻译就可以。
就我的感受而言,我觉得日本是个很内敛的国家,日本人比较注重环保,讲秩序,做事认真。
东京的物价整体上还可以接受,尤其购物方面,由于有免税政策,价格比国内要便宜。但是酒店和地铁就比较贵了,酒店如果避开公众假期其实也还可以,但是地铁真的是比国内贵很多。据说打车更贵,但是我没体验。
不用担心沟通问题,因为很多时候可以找到说中文的人,即使没有会中文的,通过简单的英语或者翻译软件也可以沟通。
不同的人对日本可能有不同的感受,以上内容仅代表本人的感受,欢迎友好沟通交流。
文章中很多照片有的模糊,有的角度不好,有的甚至没配图,主要是因为有些地方不方便拍照,有些地方禁止拍照,还有的就是忘了拍。最后放一些我觉得拍的还不错的照片。




















