2025-04-18 14:50:28
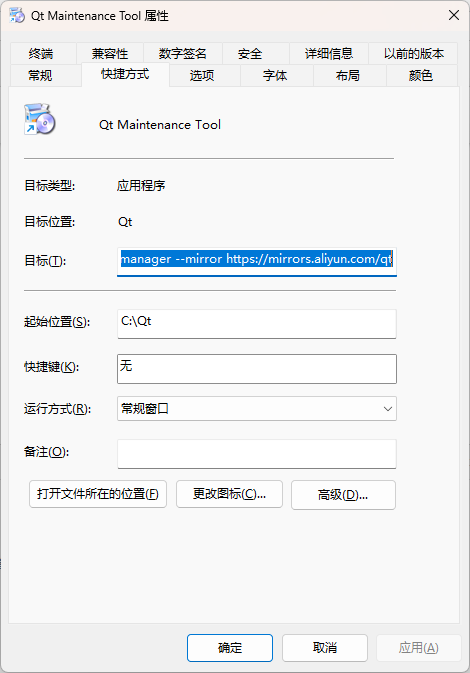
快捷方式增加命令

C:\Qt\MaintenanceTool.exe --start-package-manager --mirror https://mirrors.aliyun.com/qt
2025-02-13 17:43:47
下载地址:
stable-diffusion-webui-forge
中文插件:
https://github.com/hanamizuki-ai/stable-diffusion-webui-localization-zh_Hans
flux1.dev
https://huggingface.co/black-forest-labs/FLUX.1-dev
### WebUI-Forge 一键包使用 Flux.1.dev 模型出图教程
WebUI-Forge 是一个基于 Stable Diffusion 的 Web 用户界面,允许用户通过简单的操作生成高质量的图像。Flux.1.dev 是一个基于 Stable Diffusion 的模型,能够生成具有艺术风格的图像。本教程将指导你如何使用 WebUI-Forge 一键包,并加载 Flux.1.dev 模型来生成图像。
#### 准备工作
1. **下载 WebUI-Forge 一键包**:
- 访问 WebUI-Forge 的 GitHub 页面或相关下载链接,下载最新的一键包。
- 解压下载的文件到一个合适的目录。
2. **下载 Flux.1.dev 模型**:
- 访问 Flux.1.dev 的模型下载页面,下载模型文件(通常是一个 `.ckpt` 或 `.safetensors` 文件)。
- 将下载的模型文件放置在 WebUI-Forge 的 `models` 目录下。
#### 启动 WebUI-Forge
1. **运行启动脚本**:
- 进入解压后的 WebUI-Forge 目录,找到 `run.bat`(Windows)或 `run.sh`(Linux/macOS)文件。
- 双击 `run.bat` 或运行 `./run.sh` 启动 WebUI-Forge。
2. **等待启动完成**:
- 启动脚本会自动安装所需的依赖并启动 WebUI-Forge。等待命令行窗口显示类似 `Running on local URL: http://127.0.0.1:7860` 的信息。
3. **访问 WebUI**:
- 打开浏览器,访问 `http://127.0.0.1:7860`,进入 WebUI-Forge 的用户界面。
#### 加载 Flux.1.dev 模型
1. **选择模型**:
- 在 WebUI-Forge 的界面中,找到左上角的模型选择下拉菜单。
- 点击下拉菜单,选择你之前下载并放置的 Flux.1.dev 模型。
2. **加载模型**:
- 选择模型后,WebUI-Forge 会自动加载模型。加载完成后,界面会显示模型已加载的提示。
#### 生成图像
1. **设置生成参数**:
- **Prompt**:在 `Prompt` 输入框中输入你想要生成图像的描述。例如:“A beautiful landscape with mountains and a river”。
- **Negative Prompt**:在 `Negative Prompt` 输入框中输入你不希望在图像中出现的内容。例如:“blurry, low quality”。
- **Sampling Steps**:设置采样步数,通常 20-50 步之间可以获得较好的效果。
- **CFG Scale**:设置 CFG 值,控制生成图像与提示词的匹配程度。通常 7-12 之间较为合适。
- **Width/Height**:设置生成图像的宽度和高度,例如 512x512 或 768x768。
2. **生成图像**:
- 点击 `Generate` 按钮,WebUI-Forge 会开始生成图像。
- 生成完成后,图像会显示在右侧的预览窗口中。
3. **保存图像**:
- 如果对生成的图像满意,可以点击图像下方的 `Save` 按钮,将图像保存到本地。
#### 高级设置(可选)
1. **使用不同的采样器**:
- 在 `Sampling Method` 下拉菜单中,可以选择不同的采样器,如 `Euler a`、`DDIM` 等,尝试不同的采样器可能会得到不同的效果。
2. **调整种子(Seed)**:
- 在 `Seed` 输入框中,可以设置一个固定的种子值,以便在相同的参数下生成相同的图像。
3. **批量生成**:
- 在 `Batch Count` 和 `Batch Size` 中设置批量生成的参数,一次性生成多张图像。
#### 结束使用
1. **关闭 WebUI-Forge**:
- 在命令行窗口中按下 `Ctrl+C`,停止 WebUI-Forge 的运行。
2. **清理资源**:
- 如果你不再使用 WebUI-Forge,可以关闭命令行窗口并删除相关文件以释放磁盘空间。
### 总结
通过以上步骤,你已经成功使用 WebUI-Forge 一键包加载 Flux.1.dev 模型并生成了图像。你可以继续探索不同的参数设置和模型,以获得更多样化的图像生成效果。祝你玩得愉快!
2024-08-06 14:23:40
vs2022使用c++ std::any_of 等 c++ 11 标准语言时,提示报错namespace "std" has no member "all_of" 时怎么办
在当前文件引入头
#include <algorithm>
2024-07-01 12:04:14
今天运行了个浏览器的模拟python,但是提示 could not reach host. are you offline? 找到原因是浏览器更新了,驱动插件过期了,需要在线下载,以前可以通过本地代理下载,但是最近墙高了,所以找到个镜像下载的方法。 最后还是需要建议尽量用其他的库,国内网络环境不太好。
import os
from typing import Optional
from packaging import version
from webdriver_manager.core.logger import log
from webdriver_manager.core.download_manager import DownloadManager
from webdriver_manager.core.driver_cache import DriverCacheManager
from webdriver_manager.core.manager import DriverManager
from webdriver_manager.core.os_manager import OperationSystemManager, ChromeType
from webdriver_manager.drivers.chrome import ChromeDriver
class ExtChromeDriver(ChromeDriver):
def get_driver_download_url(self, os_type):
driver_version_to_download = self.get_driver_version_to_download()
# For Mac ARM CPUs after version 106.0.5249.61 the format of OS type changed
# to more unified "mac_arm64". For newer versions, it'll be "mac_arm64"
# by default, for lower versions we replace "mac_arm64" to old format - "mac64_m1".
if version.parse(driver_version_to_download) < version.parse("106.0.5249.61"):
os_type = os_type.replace("mac_arm64", "mac64_m1")
if version.parse(driver_version_to_download) >= version.parse("115"):
if os_type == "mac64":
os_type = "mac-x64"
if os_type in ["mac_64", "mac64_m1", "mac_arm64"]:
os_type = "mac-arm64"
modern_version_url = self.get_url_for_version_and_platform(driver_version_to_download, os_type)
log(f"Modern chrome version {modern_version_url}")
return modern_version_url
return f"{self._url}/{driver_version_to_download}/{self.get_name()}_{os_type}.zip"
def get_browser_type(self):
return self._browser_type
def get_latest_release_version(self):
determined_browser_version = self.get_browser_version_from_os()
log(f"Get LATEST {self._name} version for {self._browser_type}")
if determined_browser_version is not None and version.parse(determined_browser_version) >= version.parse("115"):
url = "https://registry.npmmirror.com/-/binary/chrome-for-testing"
response = self._http_client.get(url)
response_list = response.json()
determined_browser_version = self.get_version_form_net(determined_browser_version, response_list)
if determined_browser_version.endswith("/"):
determined_browser_version = determined_browser_version[:-1]
return determined_browser_version
# Remove the build version (the last segment) from determined_browser_version for version < 113
determined_browser_version = ".".join(determined_browser_version.split(".")[:3])
latest_release_url = (
self._latest_release_url
if (determined_browser_version is None)
else f"{self._latest_release_url}_{determined_browser_version}"
)
resp = self._http_client.get(url=latest_release_url)
return resp.text.rstrip()
def get_version_form_net(self, os_version, net_versions):
for v in net_versions:
if os_version in v["name"]:
return v["name"]
raise Exception(f"No such driver version {os_version} for {self._browser_type}")
def get_url_for_version_and_platform(self, browser_version, platform):
base_url = f"https://registry.npmmirror.com/-/binary/chrome-for-testing/{browser_version}/"
platform_path_map = {
'linux64': 'linux64/chromedriver-linux64.zip',
'mac-x64': 'mac-x64/chromedriver-mac-x64.zip',
'mac-arm64': 'mac-arm64/chromedriver-mac-arm64.zip',
'win32': 'win32/chromedriver-win32.zip',
'win64': 'win64/chromedriver-win64.zip',
}
download_url = base_url + platform_path_map[platform]
return download_url
class ChromeDriverManager(DriverManager):
def __init__(
self,
driver_version: Optional[str] = None,
name: str = "chromedriver",
url: str = "https://registry.npmmirror.com/-/binary/chromedriver",
latest_release_url: str = "https://registry.npmmirror.com/-/binary/chromedriver/LATEST_RELEASE",
chrome_type: str = ChromeType.GOOGLE,
download_manager: Optional[DownloadManager] = None,
cache_manager: Optional[DriverCacheManager] = None,
os_system_manager: Optional[OperationSystemManager] = None
):
super().__init__(
download_manager=download_manager,
cache_manager=cache_manager,
os_system_manager=os_system_manager
)
self.driver = ExtChromeDriver(
name=name,
driver_version=driver_version,
url=url,
latest_release_url=latest_release_url,
chrome_type=chrome_type,
http_client=self.http_client,
os_system_manager=os_system_manager
)
def install(self) -> str:
driver_path = self._get_driver_binary_path(self.driver)
os.chmod(driver_path, 0o755)
return driver_path
在启动chrome.option中中ChromeDriverManager重新import一下就可以了
2024-03-29 09:12:01
thingsboard 中,默认的搜索只搜索名字(name),有些时候,我们还添加了标签 (label),此时需要通过label去搜索对应的设备。
分析源码后找到
AbstractDeviceEntity
只需要修改
@Override
public String getSearchTextSource() {
return name + label;
}
即可