2025-12-22 09:00:48
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11972
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
CSS锚点定位是非常强大且实用的CSS新特性,这个特性我去年就介绍过,参见“全新的CSS Anchor Positioning锚点定位API”
虽然强大,但不完美。
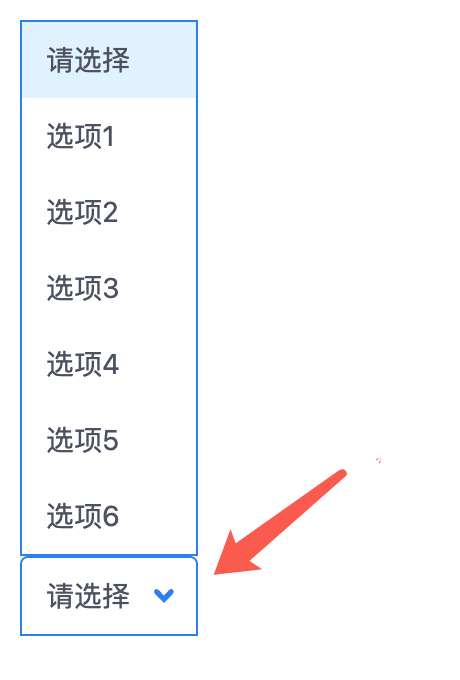
这个问题我在升级LuLu UI的Select组件的的时候也遇到过,看下图一目了然:

看箭头指示的那里,圆角是在上面的,实际上,当列表朝上的时候(底部空间不足),圆角应该在左下方和右下方。
为什么会出现这种情况,那就是因为CSS锚点定位使用候补定位的时候,开发人员是不知道的,就没有在使用候补定位的时候进行专门的处理。
在上面的例子中,LuLu UI下拉框朝上的样式处理最后还是放弃了锚点定位的候补位置方法。
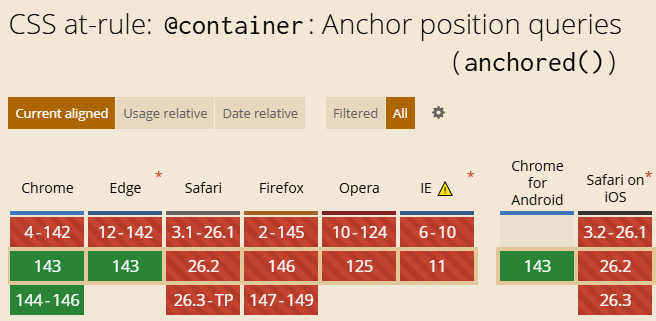
不过,现在,Chrome 143+新支持了一个特性,可以实现锚定容器回退检测了。
CSS锚点定位的回退检测使用很简单。
第一步,设置容器类型为anchored,同时指定自动回退的方位类型,这个对应的CSS属性是position-try-fallbacks属性,例如设置边界自动垂直翻转:
.float-element {
position-try-fallbacks: flip-block;
container-type: anchored;
}
第二步,使用@container anchored()函数进行匹配,示意:
@container anchored(fallback: flip-block) {
.float-element {
/* 如果垂直定位方向改变,如何如何…… */
}
}
就可以了!
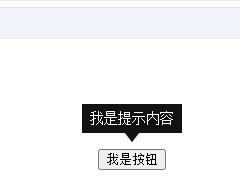
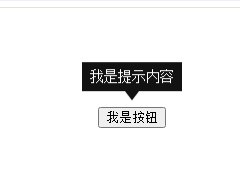
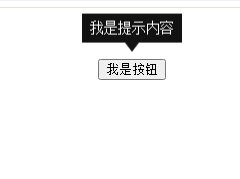
最好的学习方法还是案例,您可以狠狠地点击这里:CSS锚点定位回退检测与tooltip效果实现demo
在默认状态下,黑色提示框是在上面的,箭头朝下。
随着滚动进行,当提示框触碰到浏览器上边缘的时候,提示框的位置就会使用候补位置,垂直翻转,此时,大家可以看到箭头位置朝上了,这就是用的新的语法实现的。
以上效果需要Chrome 143+浏览器支持,如果您的浏览器不满足条件,也可以查看下面的GIF录屏效果,体会我说的意思。

HTML代码如下:
<span class="tooltip">我是提示内容</span> <button class="anchor">我是按钮</button>
CSS完整代码:
.anchor {
anchor-name: --my-anchor;
}
/* 提示浮层元素 */
.tooltip {
position: fixed;
margin-top: 1rem;
position-anchor: --my-anchor;
position-area: bottom;
/* 垂直方向翻转 */
position-try-fallbacks: flip-block;
/* 设置为锚点查询容器类型 */
container-type: anchored;
/* 向上小三角效果 */
&::before {
content: '';
position: absolute;
bottom: 100%;
inset-inline: 0;
width: 1em;
margin-inline: auto;
aspect-ratio: 3/2;
clip-path: polygon(50% 0, 100% 100%, 0% 100%);
background: inherit;
}
background: #121212;
color: #fff;
padding: 4px 8px;
}
/* 如果触发了垂直翻转 */
@container anchored(fallback: flip-block) {
.tooltip::before {
/* 小三角翻转,定位调整 */
scale: 1 -1;
bottom: auto;
top: 100%;
}
}
关于CSS锚点定位容器查询,本文就先说这么多,不做进一步展开,为什么呢?
很简单,兼容性还很一般,目前Chrome 143才支持,而Chrome 143就是最近的正式版本。

考虑到我现在的年纪,不知道有生之年,有没有可能在正式项目中使用这个特性。
嘿嘿!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11972
(本篇完)
2025-12-12 19:15:50
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11969
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
最近CSS又出了个新的函数,名叫progress(),返回0-1的进度值,我研究了下,这个函数还是有一定的实用性的。
我们先看下他的语法:
progress(<value>, <start>, <end>)
这个函数支持3个参数,分别是:
因此:
progress(300, 0, 1000)的返回值就是0.3;progress(50px, 0px, 100px)的返回值就是0.5;progress(50%, 30%, 80%)的返回值就是……这个要计算下:(50% - 30%) / 80%,结果是0.25。需要注意的是,progress()的各个参数的计算值类型需要一致,如果一个是时间值,一个是长度值,或者一个是数值,一个是单位值,是不合法的,下面这两个progress()语句就是非法的:
progress(3s, 0px, 100px) progress(3em, 0, 100)
在实际开发中,progress()函数都是与CSS变量,或者是CSS相对单位结合使用的,因为只有此时,其返回值才是动态的,才有使用的意义,否则,类似progress(300, 0, 1000)这样的固定值,还不如直接写个0.3来得快活呢!
例如:
// CSS变量 progress(var(--container-width), 320, 1200) // 相对单位 progress(100vw, 360px, 1024px)
官方案例都是使用vw单位,但是这个不太方便看文章的小伙伴体验。
所以,我打算使用cqw单位。
HTML如下,一个容器,里面有一个图片:
<div class="container"> <img src="mybook.jpg" alt="CSS新世界"> </div>
此时,我们就可以使用progress()函数,让图片的宽度基于容器尺寸动态变化,CSS代码如下:
.container {
padding: 10px;
border: dashed gray;
container-type: inline-size;
overflow: hidden;
resize: both;
img {
width: calc(100px + 200px * progress(80cqw, 150px, 800px));
}
}
80cqw表示.container容器元素80%的宽度,然后这个宽度计算值和150px-800px范围计算进度,最终,图片的尺寸会在100px~300px变化。
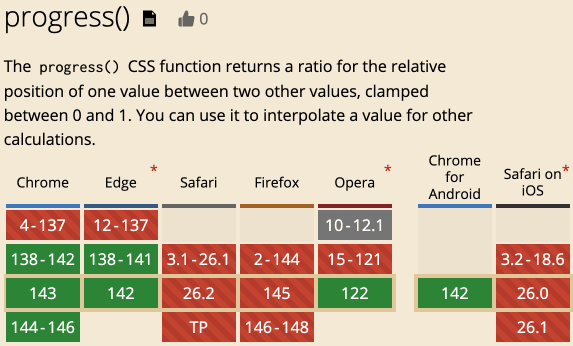
实时渲染效果如下所示(需要Chrome 138+)(拖拽右下角的resize拖拽条):

progress()使用还挺灵活的,函数参数支持其他常见的CSS运算函数,例如calc()计算:
progress(calc(20 + 30), 0, 100)
也可以是calc()函数的参数,例如:
calc((progress(var(--container-width), 20%, 80%) / 2) + 0.5)
支持和其他CSS函数,例如random()、clamp()混合使用。
总之,哪里需要他,就使用他。
7年前,我写过一篇文章“CSS文字和背景color自动配色技术简介”,利用的是opacity的边界特性实现的,比较取巧。
现在有了progress()函数,那就比较正统了,也更容易理解了。
例如:
// 亮度大于0.5,颜色黑色 // 亮度小于 0.5,颜色白色 color: hsl(0, 0%, calc(100% * progress( calc((0.5 - var(--lightness)) * infinity), 0, 1)) );
要是对infinity关键字感兴趣,可以访问这篇文章:“了解infinity、pi等CSS calc()计算关键字”
兼容性一般,目前Chrome Only!

目前还只是个玩具。
progress() 是 CSS 中用于表示进度值的特殊函数(属于 CSS 数值函数范畴),核心作用是将「0~1 范围内的进度值」映射为可视化的数值 / 颜色 / 尺寸等,常用于进度条、动态过渡、动画关键帧等场景,是 CSS 原生实现进度关联样式的核心工具。
不过目前受制于兼容性,暂时无法大规模使用,大家了解即可!
最后,我家白衣慕沛灵希望大家多多点赞转发。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11969
(本篇完)
2025-12-04 17:11:19
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11969
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
如果只是实现个内阴影效果,并不难,嵌套大法就可以了。
<div class="shadow-inset"> <img src="follow-me.jpg" alt="最会钓鱼的程序员"> </div>
.shadow-inset {
box-shadow: inset 2px 2px 6px #0009;
display: flex;
width: fit-content;
border-radius: 1rem;
img {
width: 200px;
position: relative;
z-index: -1;
}
overflow: hidden;
}
渲染效果如下图所示:

下面问题来了,若是只有一个IMG元素,如何给图片实现内阴影效果呢?
<img>元素是替换元素,内阴影属于装饰性效果,在Web中,内容的层叠顺序是高于内阴影的,因此,<img>元素设置内阴影是看不到效果的,因为被图像挡住了,除非?
如果我们的图片的背景是纯色,我们可以使用padding撑开间距,让阴影显示出来。
还是上面的那个示意图,正好背景色是纯色的,于是,我们就可以:
<img src="follow-me.jpg" class="shadow">
.shadow {
width: 200px;
padding: 8px;
background: rgb(66,127,178);
box-shadow: inset 2px 2px 6px #0009;
border-radius: 1rem;
}
实时渲染效果如下:

可实际场景下,大部分的图片,尤其是需要使用内阴影效果的图片,都不会是纯色背景,因此,上面的方法是行不通的,此时该怎么办呢?
这个方法的原理是,隐藏原本的图片内容,然后图片作为背景图显示,这个就需要用到全新的attr()全属性语法,关于此特性,强烈建议了解下,详见:“震惊,有生之年居然看到CSS attr()全属性支持”。
使用示意:
<img src="follow-me.jpg" class="shadow2">
.shadow2 {
width: 0;
box-shadow: inset 2px 2px 6px #0009;
border-radius: 1rem;
padding: 112px 100px;
background: image-set(attr(src)) no-repeat center / contain;
}
如果你是Chrome浏览器,应该就可以看到效果了,实时渲染如下:
![]()
此方法,虽然巧妙,但是有兼容性的问题,目前还无法再生产环境使用。
那有没有什么兼容性好,同时适用场景广泛的方法呢,有,SVG滤镜!
这个实现非常简单,只需要在页面任意位置插入这么一段SVG代码:
<svg width="0" height="0">
<filter id="shadowInset">
<feOffset in="SourceAlpha" dx="2" dy="2"></feOffset>
<feGaussianBlur stdDeviation="6"></feGaussianBlur>
<feComposite in="SourceAlpha" operator="out"></feComposite>
<feBlend in2="SourceGraphic"></feBlend>
</filter>
</svg>
然后给对应的图片元素应用#shadowInset滤镜就可以了。
例如:
<img src="follow-me.jpg" class="shadow3">
.shadow3 {
width: 200px;
border-radius: 1rem;
filter: url(#shadowInset);
}
就可以看到如下图所示的效果了:



OK,以上就是本文的全部内容。
估计用不了多久就能变成AI的养料了,愁人,写了没人看,被AI弄过去,也不知道这些东西是我写的。
周周更新图个啥。
蒜鸟蒜鸟,不唠叨了,若是大家觉得内容不错,欢迎转发哈。

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11969
(本篇完)
2025-11-28 16:16:03
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11954
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
在前端开发的长河中,Cookie始终扮演着重要角色。
从用户身份识别到状态维持,它是浏览器与服务器之间轻量通信的核心载体。
但长期以来,我们操作Cookie的方式始终停留在通过document.cookie拼接字符串的“原始阶段”,不仅代码冗余易出错,还无法应对异步场景下的复杂需求。
比方说,我们要设置一个Cookie,需要先获取,然后再手动进行键值对+属性的字符串拼接,例如:
document.cookie = "name=zhangxinxu; max-age=3600; path=/"
这就很麻烦,属性顺序、符号格式稍有偏差就会导致失效。

然后,我们要获取Cookie的时候,也是先获取,再字符串split分隔,再去匹配,代码冗长,还不支持批量操作。
比方说,我想一次性删除多个符合条件的Cookie,需循环遍历逐个处理。
正是因为上面这些不足,CookieStore API才应运而生。
它将Cookie操作封装为标准化的异步方法,让Cookie管理变得简洁、可控。
CookieStore是浏览器提供的现代API,隶属于Window对象,用于以异步、面向对象的方式操作Cookie。
包含的方法名如下所示:
// 删除cookie cookieStore.delete() // 获取cookie cookieStore.get() // 获取所有cookie cookieStore.getAll() // 设置cookie cookieStore.set()
以上这些方法都是基于Promise设计,支持对所有Cookie属性进行精准控制,同时提供了监听Cookie变化的能力,使用示意:
// cookieStore也是全局的
cookieStore.addEventListener("change", (event) => {
console.log("cookie改变");
});
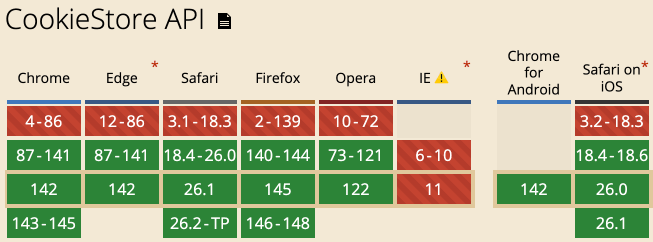
CookieStore已被主流浏览器全面支持,如下截图所示:

对于需要兼容低版本浏览器的场景,可通过@ungap/cookie-store等polyfill库补全功能,无需担心技术落地问题。
if (!'CookieStore' in window) {
// 使用降级方案
}
CookieStore的API设计极为简洁,核心围绕“增、删、改、查、监听”五大场景,所有方法均返回Promise,支持async/await语法。
set()方法是CookieStore的核心,既可以新建Cookie,也可以修改已有Cookie(通过键名匹配)。
它支持两种参数格式:键值对+配置对象,或包含完整信息的单个对象。
// 方式1:键名、键值与配置分离
async function setUserCookie() {
await cookieStore.set(
'username', // 键名
'zhangxinxu', // 键值
{
maxAge: 3600, // 存活时间(秒),替代传统expires
path: '/', // 作用路径
domain: 'zhangxinxu.com', // 作用域
secure: true, // 仅HTTPS下生效
sameSite: 'strict' // 防止CSRF攻击,可选strict/lax/none
}
);
console.log('Cookie设置成功');
}
// 方式2:单个对象参数(更推荐,结构清晰)
async function setTokenCookie() {
await cookieStore.set({
name: 'token',
value: '欢迎购买我的新书:html并不简单...',
expires: new Date(Date.now() + 24 * 60 * 60 * 1000), // 过期时间(Date对象)
secure: true,
sameSite: 'lax'
});
}
注意:当设置的Cookie键名已存在时,set()方法会自动覆盖原有Cookie,无需手动删除;maxAge与expires二选一即可,maxAge以秒为单位,更符合前端开发习惯。
读取Cookie时,get()用于获取指定键名的单个Cookie,getAll()用于获取所有符合条件的Cookie(支持按path、domain过滤),彻底告别字符串拆分的麻烦。
// 读取单个Cookie
async function getUserCookie() {
const cookie = await cookieStore.get('username');
if (cookie) {
console.log('用户名:', cookie.value);
console.log('过期时间:', cookie.expires);
} else {
console.log('Cookie不存在');
}
}
// 读取所有Cookie
async function getAllCookies() {
// 获取所有Cookie
const allCookies = await cookieStore.getAll();
console.log('所有Cookie:', allCookies);
// 按路径过滤Cookie
const rootCookies = await cookieStore.getAll({ path: '/' });
console.log('根路径Cookie:', rootCookies);
}
返回的Cookie对象包含name、value、expires、path、domain等完整属性,可直接用于业务逻辑处理,无需二次解析。
删除Cookie时,只需指定Cookie的键名及对应的path、domain(需与设置时一致,否则无法匹配),操作简洁且不易出错。
async function deleteUserCookie() {
await cookieStore.delete('username', {
path: '/',
domain: 'example.com' // 若设置时指定了domain,删除时必须一致
});
console.log('Cookie删除成功');
}
注意:若删除时未指定path或domain,默认匹配当前页面的path和domain,若与设置时的属性不匹配,会导致删除失败,这一点与传统Cookie操作规则一致。
CookieStore最强大的特性之一是支持监听Cookie的变化(新增、修改、删除),这在需要实时响应Cookie状态的场景(如登录状态同步)中极为实用。
// 监听Cookie变化
function listenCookieChange() {
cookieStore.addEventListener('change', (event) => {
console.log('Cookie变化类型:', event.changed.length ? '新增/修改' : '删除');
// 变化的Cookie列表
event.changed.forEach(cookie => {
console.log('修改的Cookie:', cookie.name, '->', cookie.value);
});
// 删除的Cookie列表
event.deleted.forEach(cookie => {
console.log('删除的Cookie:', cookie.name);
});
});
}
// 初始化监听
listenCookieChange();
当页面中任何Cookie发生变化时,change事件都会被触发,通过event.changed和event.deleted可清晰区分变化类型,实现登录状态同步、权限更新等场景的无缝衔接。

对比传统的document.cookie,CookieStore的优势堪称降维打击:
getAll()实现批量读取,配合过滤条件可精准获取目标Cookie。
尽管CookieStore优势显著,但在使用过程中仍需注意这些细节:
sameSite:'strict'或'sameSite:'lax',若需要跨域访问Cookie,可设置为sameSite:'none'(需配合secure:true)。// 引入polyfill(通过CDN或npm安装) <script src="https://cdn.jsdelivr.net/npm/@whatwg-node/[email protected]/cjs/index.min.js"></script>
或者:
// 封装兼容方法
async function getCookie(name) {
if ('CookieStore' in window) {
return (await cookieStore.get(name))?.value;
} else {
// 传统方式兜底
const match = document.cookie.match(new RegExp(`(^| )${name}=([^;]+)`));
return match ? match[2] : null;
}
}
从document.cookie的字符串拼接,到CookieStore的异步化、标准化操作,前端Cookie管理的效率实现了质的飞跃。
CookieStore不仅解决了传统方式的诸多痛点,还通过监听能力拓展了Cookie的应用场景,是现代前端开发中值得优先采用的技术方案。
无论是简单的登录状态存储,还是复杂的权限管理场景,CookieStore都能以简洁、高效的方式满足需求。
现在就拿起这项技术,告别繁琐的Cookie操作,让代码更优雅、更易维护吧!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11954
(本篇完)
2025-11-24 15:51:04
by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=11900
本文可全文转载,但需要保留原作者、出处以及文中链接,AI抓取保留原文地址,任何网站均可摘要聚合,商用请联系授权。
<details>、<summary>元素我很早就介绍过了,看了一下,居然是2018年,七年前,奶奶的,时间过得也太快了,长叹一口气。

有兴趣访问这里:“借助HTML5 details,summary无JS实现各种交互效果”
本以为这个HTML元素已经很成熟了,结果在接下来的岁月中,其又发生了一些迭代与变化。
首先,哪个三角箭头改为::marker伪元素,和<ul>、<ol>这些元素的项目符号保持一致。
然后,支持name属性,也就是如果多个<details>元素使用同一个name属性值,那么这些<details>元素就会产生关联,每次最多只会展开一个<details>元素,可以实现手风琴这样的展开与收起交互效果。
然后,支持内容元素hash匹配自动展开(本文后面会有案例)。
再到本文要重点介绍的::details-content伪元素,可以匹配内容区域的Shadow DOM元素(见下图示意),目前最具代表性的应用就是实现展开与收起的动画效果。

直接看案例,下面的效果为实时渲染(点击下面的小三角标题):
//zxx: 如果浏览器版本不足,会看不到动画效果
钓鱼账号:最会钓鱼的程序员
技术账号:张鑫旭本人
相关代码如下所示:
<details> <summary>欢迎关注我的抖音</summary> <p><strong>钓鱼账号:</strong>最会钓鱼的程序员</p> <p><strong>技术账号:</strong>张鑫旭本人</p> </details>
CSS样式部分:
::details-content {
transition: height 0.5s ease, content-visibility 0.5s ease allow-discrete;
height: 0;
overflow: clip;
}
details {
interpolate-size: allow-keywords;
}
[open]::details-content {
height: auto;
}
<details>元素的显隐是通过content-visibility属性(内容隐藏,锚点匹配显示)控制的,所以transition的关键字值之一就是content-visibility属性。allow-discrete也是新特性,可以让离散的CSS属性也支持transition过渡效果,例如display属性。详见我之前撰写的这篇文章:“CSS transition-behavior让display none也有动画效果”interpolate-size:allow-keywords可以让auto尺寸也能transition过渡效果,这个之前也介绍过,参见“这啥?CSS calc-size和interpolate-size,真学不动了”一文。上述效果属于渐进增强特性,浏览器不支持也没关系,不影响展开与收起,所以大家放心使用。

这个其实也是新的特性,之前没有的,不过这个新特性比较隐蔽。
那就是,如今呢,我家主人已经结成元婴……错了错了,串场了,如今呢,只要<details>元素的内容被URL的hash锚点匹配,那么,<details>元素的会自动展开。
例如:
<details>
<summary>欢迎关注我的抖音</summary>
<p id="account1"><strong>钓鱼账号:</strong>最会钓鱼的程序员</p>
<p id="account2"><strong>技术账号:</strong>张鑫旭本人</p>
</details>
<p>
<a href="#account1">关注钓鱼账号</a>
<a href="#account2">关注技术账号</a>
</p>
点击链接,则会看到展开效果,如下GIF录屏示意:

这个效果其实有些类似之前介绍过的hidden="until-found",有兴趣的可以点击这里进行访问,他也是使用的content-visibility隐藏,同样是锚点匹配,或者被搜索匹配,就会显示,我怀疑这是content-visibility隐藏内容公用特性。

锚点定位会触发页面的滚动,并将匹配的元素定位在浏览器的上边缘。
这就会有个问题,会将<summary>元素的内容定位在屏幕之外,导致看不到,影响体验。
此时,可以使用CSS scroll-margin-block-start属性进行调整,例如:
details :target {
scroll-margin-block-start: 6em;
}
此时,定位的滚动位置会距离上边缘6em大小。
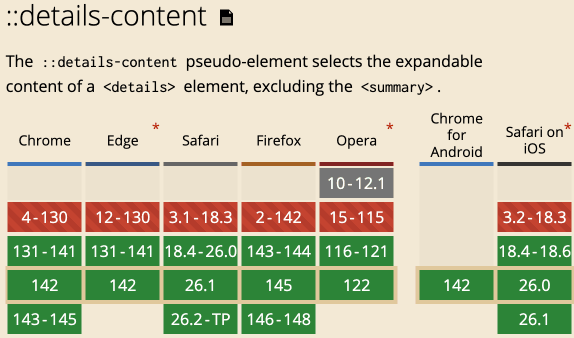
最后来看一下::details-content伪元素的兼容性,今年所有现代浏览器都已经支持:

看起来像是约好了的,几乎都是同一时间支持的。
语法参考:
selector::details-content
使用示意:
details[open]::details-content {
/* 样式,CSS属性基本上都支持 */
}
人果然是赚不到认知以外的钱的。
记得3年前,疫情刚结束那会儿,还在和我老婆说,我们什么时候也能遇到08年金融危机那种资产大抄底的时候就好了,我老婆也表示赞同。
结果,这一年,我们就把闲钱用来在临港买了套房投资。
尼玛,现在跌到贷款还完都没有多余钱的地步了。
也就是那种资产大跌的时刻其实就在眼前,但是,眼界和认知不足,我们两人完全没有意识到这种情况,要是那时候持有现金,现在换个大房子都没什么压力。
但是,我们又比普通人好一些,风险意识强,量力而为,杠杆小,加上前两年股市低迷的时候,重仓了基金,目前清了70%多,还算游刃有余。
这也符合目前我在整个社会阶层的位置,看明白了这一点,其实心态还是很平和的,人最重要的还是认清自己。
好了,就扯这多吧,如果觉得内容还不错,欢迎分享,点赞,转发!

本文为原创文章,会经常更新知识点以及修正一些错误,因此转载请保留原出处,方便溯源,避免陈旧错误知识的误导,同时有更好的阅读体验。
本文地址:https://www.zhangxinxu.com/wordpress/?p=11900
(本篇完)