2026-01-11 20:53:03
折腾了一下午,主要是 Python 环境的问题,下面是演示视频。
本来我是在自己电脑上部署的它那个 autoglm-phone-9b 模型,发现根本不行,上下文太小了,他们官网模型部署有免费额度,就用了他们的。
实话说,项目本身我觉得还是挺可以的,就是模型太差劲,让它给我刷多邻国,它也不会,让它给我打开小红书刷视频,直接给我打开抖音了,不过抖音刷视频然后点赞倒是可以的。
这种自动化操作在 AI 火起来之前就有,像是 autojs 之类的,也有一些程序通过 ADB 模拟点击实现自动化,可能那些黑产也是再熟悉不过了。
挺有意思的产品,后面模型进步下,能帮你挂机打游戏就好玩了,不过还是没有啥生产力用户,费用也是个大头,豆包手机那种,估计就是亏本找小白鼠。
2026-01-10 19:14:22
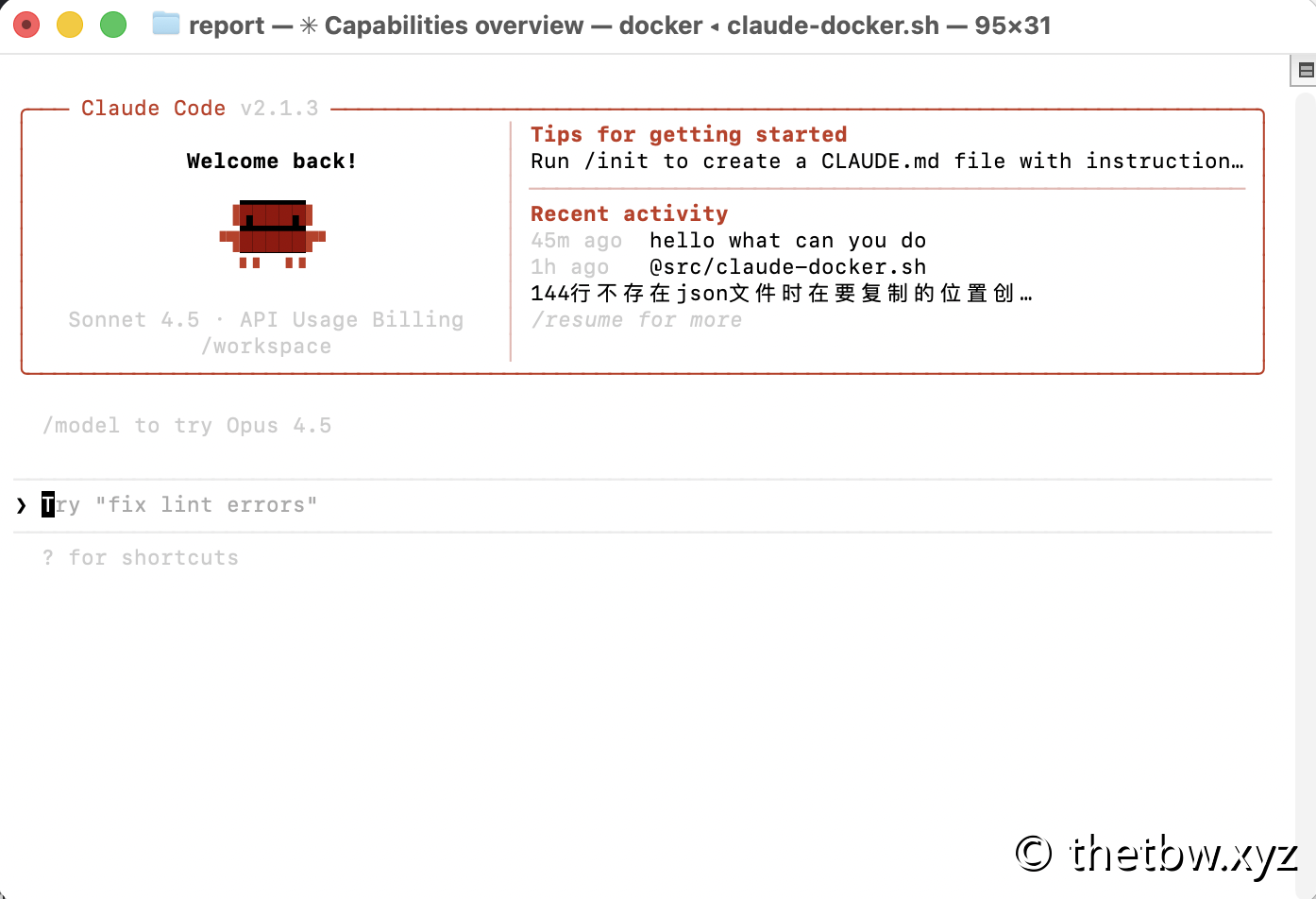
Claude 安装官方文档已经很详细了,还有中文。
不过大陆用户是用不了它们的服务的,可以使用代理站,例如 Openroute或者其他。
Openroute 的文档里有说明,可以添加下面的环境变量来使用他们的代理。
# Set these in your shell (e.g., ~/.bashrc, ~/.zshrc)export ANTHROPIC_BASE_URL="https://openrouter.ai/api"export ANTHROPIC_AUTH_TOKEN="$OPENROUTER_API_KEY"export ANTHROPIC_API_KEY="" 不过还漏掉一个,由于 Claude 启用初始化的时候要连接它们的服务器,我们在这一步就会被拒绝,无法进行下去,所以需要在用户目录添加 .claude.json 文件,如果已经有了就直接修改,添加如下参数:
{ "hasCompletedOnboarding": true}意思是告诉Claude,我们已经完成了初始化,继续后面的。
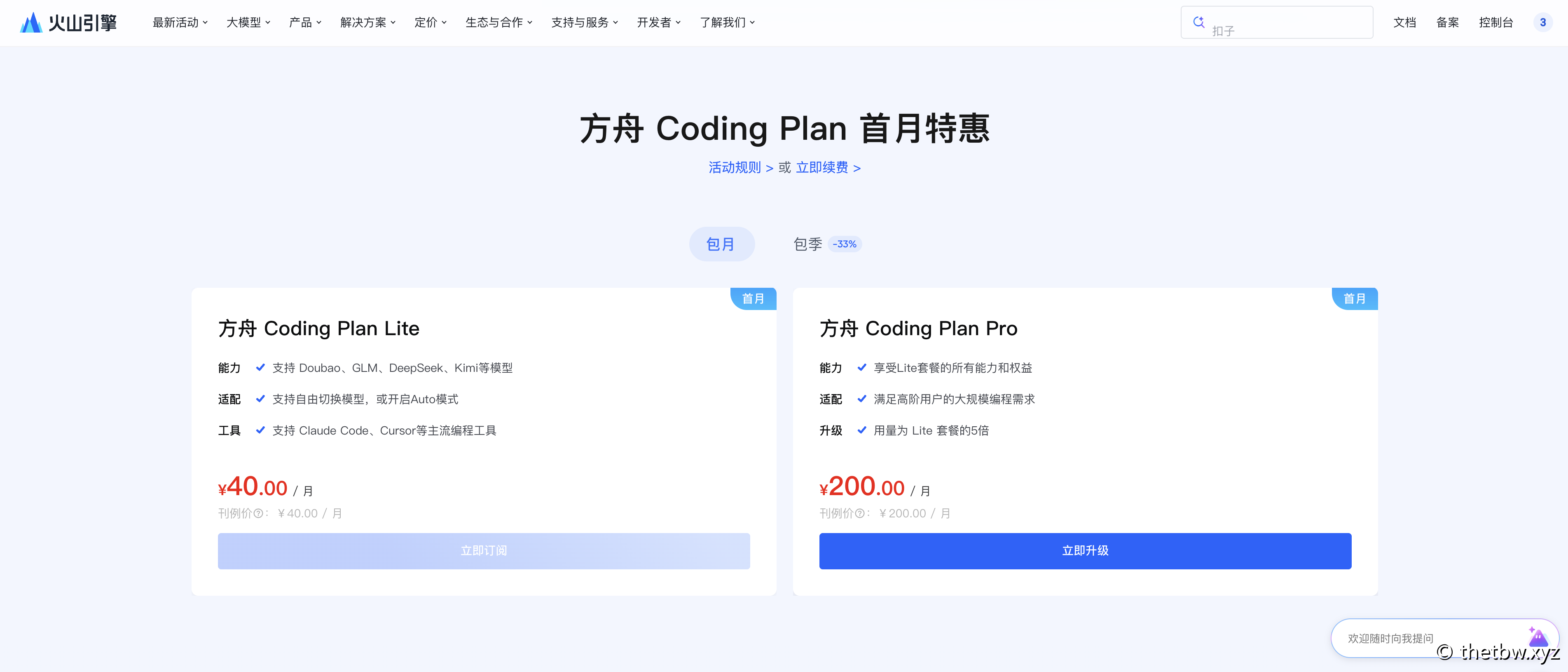
Openroute 的模型也是不便宜,所以我用了字节火山的试试,首月9块钱。不过目前感觉质量不太行。
下面的项目就是用它修改的,我整了半天,连个 Dockerfile 都能搞错。

Claude 会帮你完成很多操作,包括执行构建命令,但是万一 AI 犯病了,可能把你当前电脑环境搞的一团糟,所有还有个方法是在 Docker 中运行,挂载当前项目到 Docker 中。
Github 中看到一个项目 claude-docker,不过这个只支持 Mac,还预装了一些 MCP,我感觉不需要,就删了,还增加了 Linux 支持,
项目地址在这。
使用方法如下
# 1. 克隆项目git clone https://github.com/thetbw/claude-dockercd claude-docker# 2. 在项目下添加一个.env文件并编辑,比如上面的自定义代理,就可以加在这里# 使用代理的话,还需要在当前项目目录下添加一个上述的.claude.json来跳过初始化cp .env.example .envnano .env # Add any optional configs# 3. 安装,这里的安装支持把脚本添加到你的环境变量sudo ./src/install.sh# 4. 在任何目录,输入claude-docker就可以执行了。cd ~/your-projectclaude-docker
最后,试了下 Mac 上的一个docker管理工具 OrbStack 还挺好用的,比如Docker Desktop 看着舒服多了。
2026-01-03补充:发现 docker 将要原生支持 ai agent 的沙盒访问,其实就是和我说的这个做同样的事情,那么后面这个其实就没啥用了。
原文参见 https://www.docker.com/blog/docker-sandboxes-a-new-approach-for-coding-agent-safety/
现在都说用 AI 来降本增效,但对于打工人来说,就是有少赚了钱又多干了很多活。就拿刚才的 AI 来说,要是用 Claude 官方的来说,一个月几百块钱了,我没注意具体多少钱,还没做什么事,公司也很少会帮你报销这些钱,但是有些公司是有内部的一些采购吧。
从上次说试试一些AI来看,我还没有深度使用什么,之前用过几次Roo Code,写一个小功能就要几块钱,一顿折腾今天饭钱就没了,而且真的一言难尽,自己还要有更多的心智负担,原不如熟练掌握一个技能有用,所以感觉,还是得自己多学习呀。
后面顺着这次火山模型的包月,再试一个月看看吧,这天我打字都感觉冻手...
2026-01-07 23:36:39
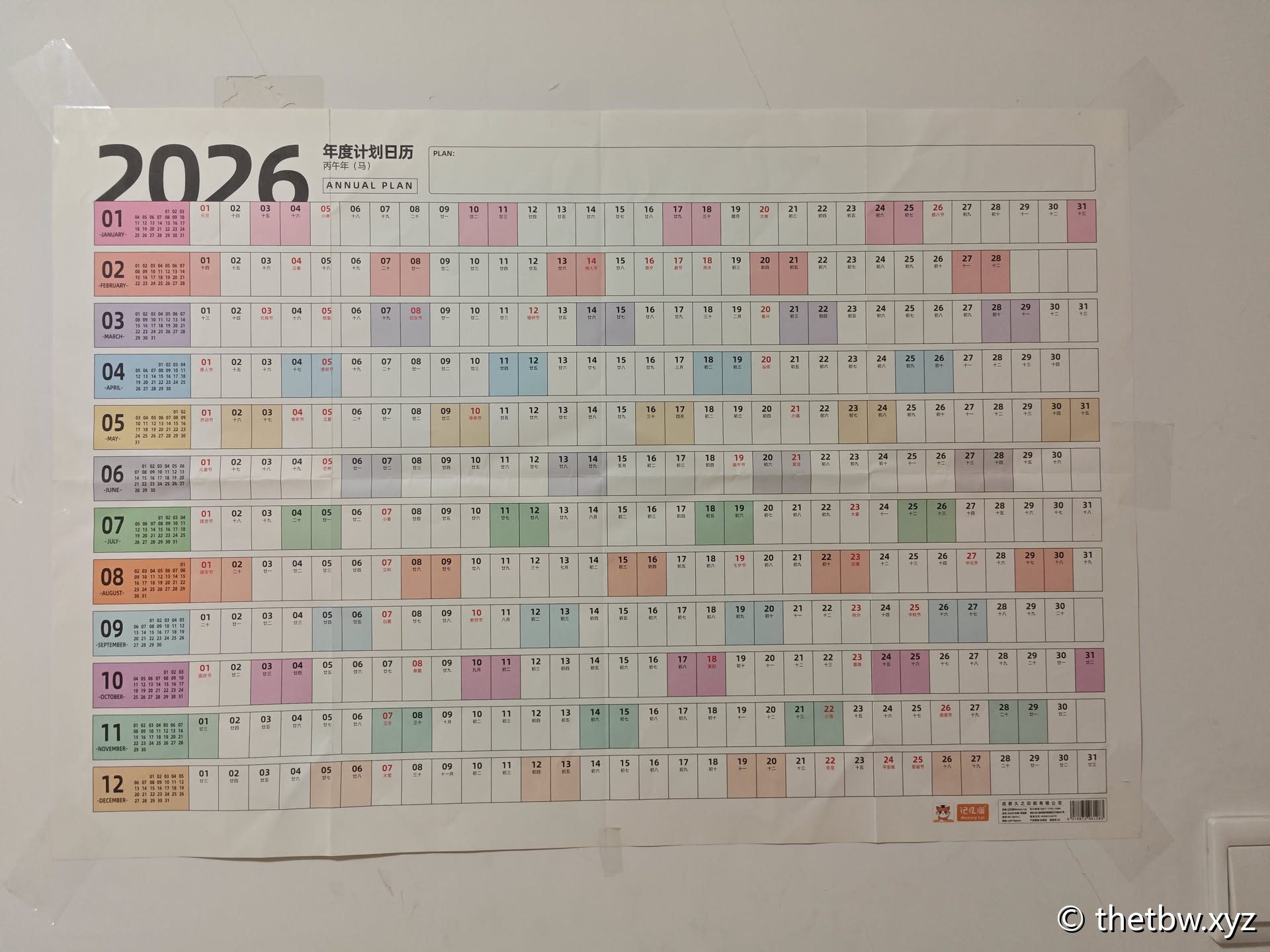
前几天说了 感觉github的活动墙很适合做日历,最近在拼多多找到了类似的,可以搜索年度计划日历找到,只要两块钱。

周末都被高亮标记出来了,每个方格还蛮大的,可以用笔标记重要的某天,做了某事,或者未来几天的计划,可以很清晰的看到距离。
2026-01-03 17:03:07
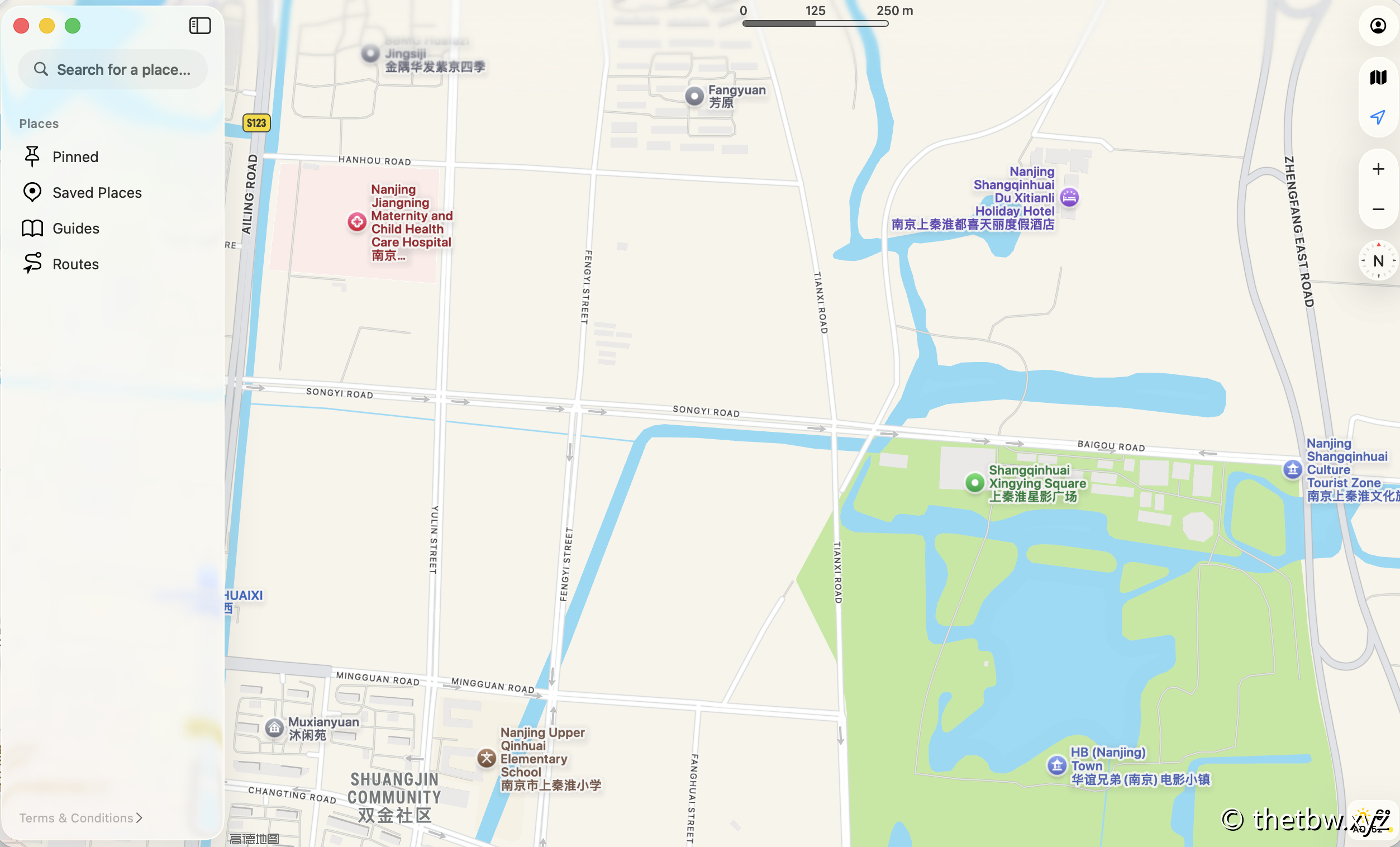
才知道南京原来有地方可以放烟花的,在江宁电影小镇这边,有几片很大的空地。

今年也是跟一位摄影认识的朋友一起跨年的,现在这边放了烟花,然后去新街口凑凑热闹。
 |
 |
|---|---|
 |
 |
 |
 |
中间还看到个失火的,不过旁边都是枯草,烧了也没啥,烧到车子的话就严重了。
跨年的新街口,也是第一次跨年来这地方,上年好像是不给的,有保安看着,今年明显就宽松了不少。
 |
 |
|---|---|
 |
 |
第二天一早,南京下了小雪,不过中午就化了,本来昨天就睡的就晚,不过看到下雪了还是一大早就出门了,紫金山还是有不少的雪的。
 |
 |
|---|---|
 |
 |
 |
 |
 |
 |
回到家也是很晚了,这两天也是上了高强度,后面缓了一天,今天才静下心写点东西,假期也是快结束了。
这两天南京商场里的人是真的多,想吃个饭都要拍半天的队,各家主流餐饮店门口都是人,也是外边大家都有空,外边又太冷,都挤在了商场里面。
照例来点上年总结与新年企划,写博客就是有这点好处,刚才翻了下我的博客列表,上年貌似没有写什么,不过看了下当时的内容,也能想象出当时的情况和在做什么。
传送门:
上年还是给自己列了各个目标的,想想都太宽泛了,比如英语,摄影,社交之类,没有具体的目标。
今年就没事追求了,因为感觉那些都是虚的,个人的想法变化的太快了,有些只是一时兴起。
今年就是
应该除了工作都还算好实现吧,工作就是很大的靠外部因素了,现在也是可以准备简历了。
还有一个特别想写的,就是一些长期在做的事情。就想上面说的,有些事情就是一时兴起,但有些却是一直在坚持的,有哪些是一直坚持的呢。

也算是有三年了,之前也有使用其他记录方式,比如teambition,有些自建文档,后面也是都放弃了。

使用 immich 管理照片,也是用了两年了,为了支持他们,买了一个他们的会员,他们本身是免费的,会员只是会展示一个支持者标记。
Rss 类软件也是层出不穷,包括之前关注的 diygod 开发的 folo ,感觉rss这种简单的就挺好,其实也不需要什么复杂的东西,这样才能保持长久。
现在我还是更关注一个产品能活多久,后续的迁移成本,而不是他理念多么先进,就是所谓的追稳吧,不过先进的产品还是得去了解的。
FreshRss 的 Github 主页 上有一些支持他们 Api 的第三方客户端,之前我一直使用的是 Fluent Reader,不过这个也是几年没更新了,在我更新新的 FreshRss 的时候,他们已经不支持拉取了。
如果你是使用 mac 和ios 的话,推荐使用 Readkit 这个软件,部分功能收费,免费的部分我目前感觉还行,安卓可以使用 capyreader , windows 目前还没看到什么好用又好看的客户端,只能使用网页端了。

tailscale 打通了我的整个网络,算是很低成本又方便入门的方式了,要是后面能有消息混淆之类的功能将会无敌,虽然有其他的开源工具,但是鉴于 tailscale 的使用门槛极低,以及越来越高的迁移成本,我还是会一直用下去的。
也有一些新开始用的产品,还没用到一些时日,后面时间久了可以再来谈谈我的看法。
然后是一些我之前折腾的,后面就放弃了。
想写的太多,思绪太乱,今天的就到这里,后面随便找个电影看就可以睡觉了。
2025-12-30 09:55:18
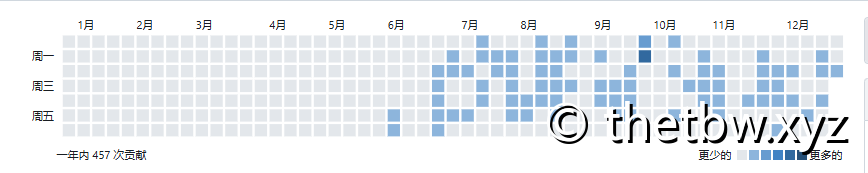
今天看到 gitea 的热力图的时候,突然觉得,一年挺短的,现在就到年底了,也突然感慨到,这么一张图表,尽然简单的把一年的工作都展示了。

从6月开始时因为我从那时候才搭建的。
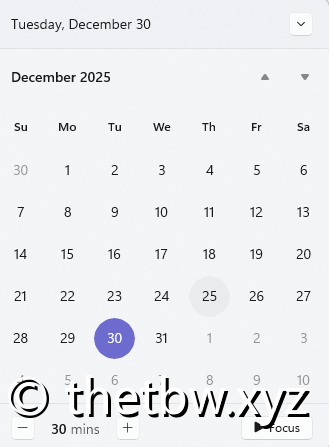
再回到传统的日期,我觉得展示的内容太少了,你能看到最多内容的也就是当月视图了。

所以总感觉一年很长,这才一月,后面还有二月,一个月30来天呢。
但是对比下上面的热力图来看,一年其实只有短短的几十周,而对于打工人来说,只有周末的时间是完全属于你的,不算节假日和调休的话,还是在你有双休的情况下。
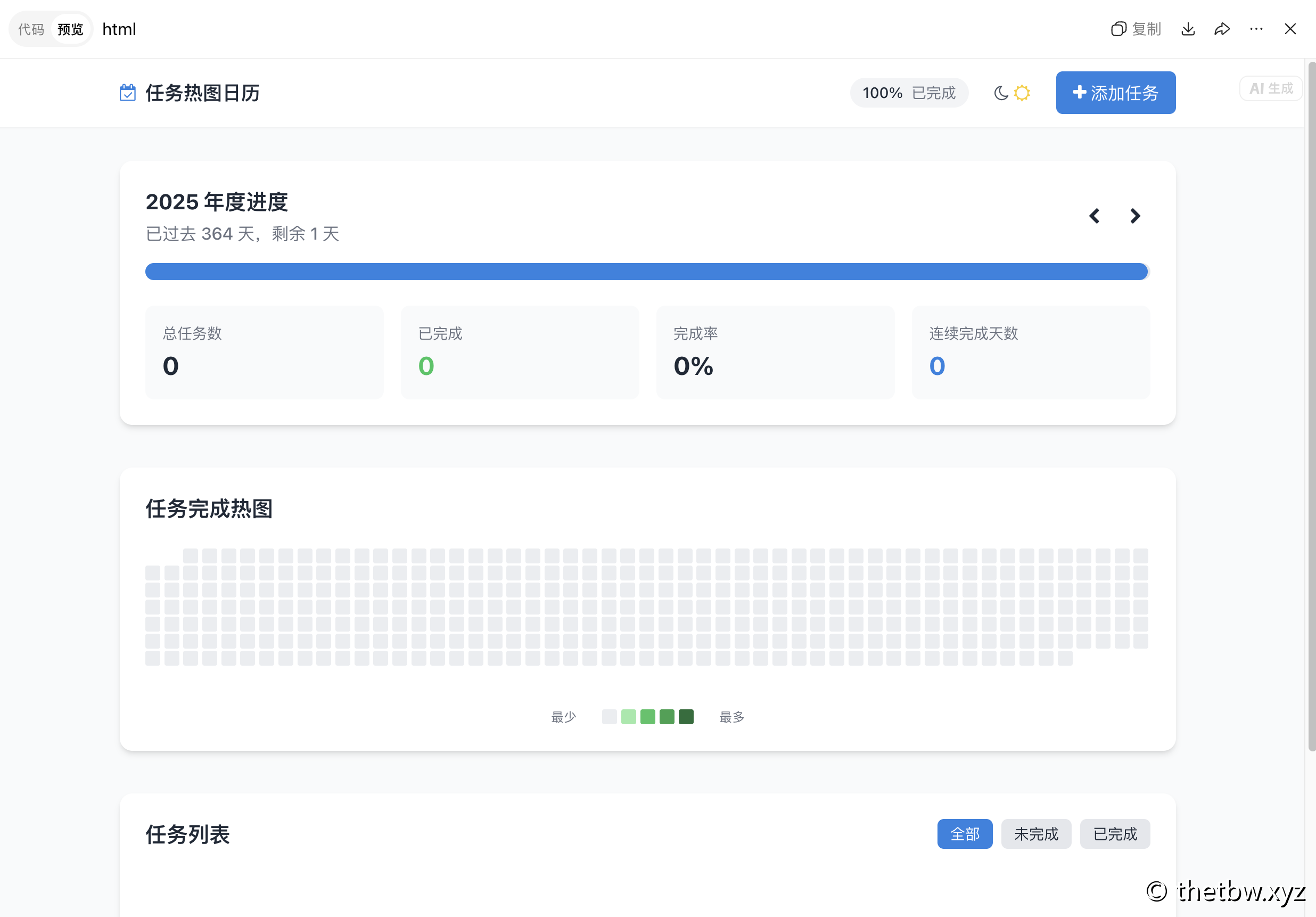
所以我觉得要是有个日历,是用类似 github 活动热力图这种方式展示,可以点击空白的地方创建日程,过去的日期都涂黑,每月在用不同的浅色颜色区分一下,周末再加重下展示,就好了。
因为你可以直观地看到一整年的进度,我觉得应会激发点个人的危机意识吧,看着这个图一点点的全涂黑,也就意味着今年在慢慢过去,你的年初 flag 还剩下多少呢。

用豆包简单生成了个示例,它没给我把月份什么加上,让它给我生成点复杂的配色也是不行了,ai 还是没那么可靠。
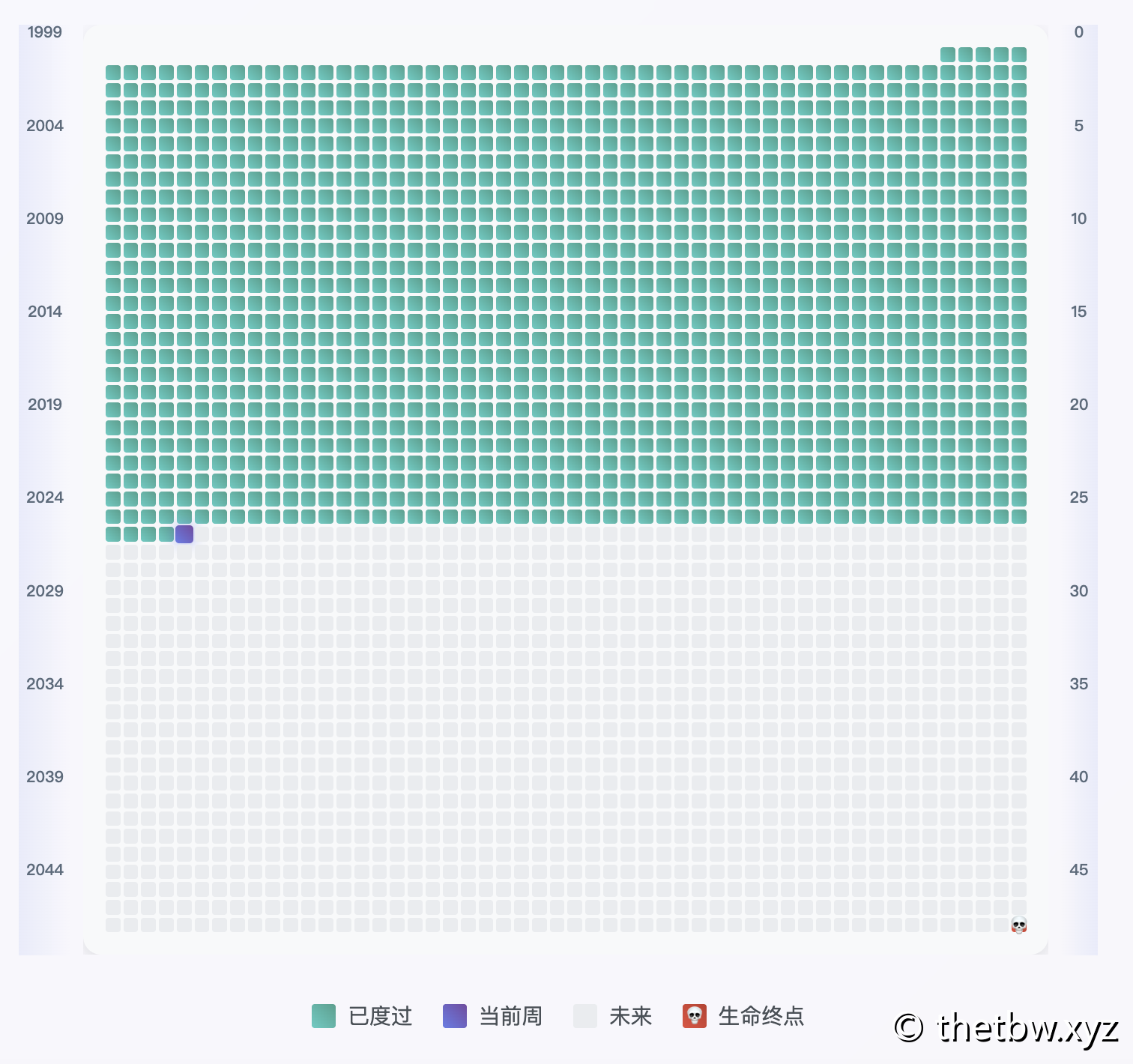
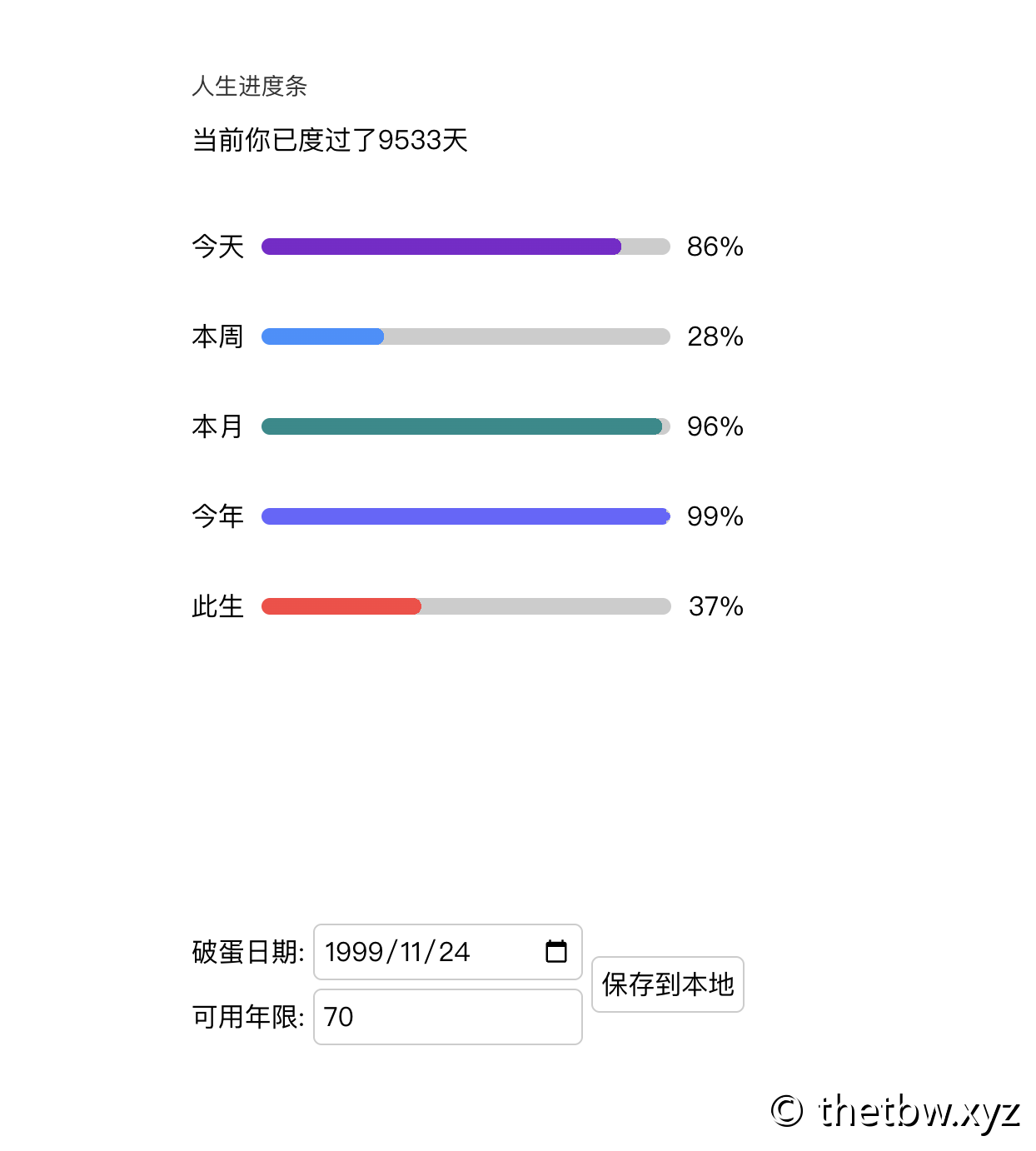
感觉我的这个想法和之前看到的人生进度条有点类似,都是想直观的展示时间的流逝,谷歌随便搜索了两个,类似下面这样。


2025-12-27 22:56:41
这几年一直都有记录的习惯,一直都是在飞书上面,不过记录多是偏向一些负面的东西,心情不好的时候会写写,可能心情好玩的开心的时候,也不想去写这些东西了吧。
飞书还是我这几年用的最舒服的知识库,就是加载慢了一点,但是功能是真的多,对于个人还是免费。
关于这种应用,我最关系的还是它变卦了怎么办,毕竟我的数据都在上面,虽然不像企业那样有价值。今年就是经历了腾讯的coding宣布放弃的事件,公司也是重新迁移了代码库,耽误了一点时间。好在飞书这里提供了api,我整了个定时任务,每天备份我的飞书文档成pdf到本地,就算哪天飞书不在了,未来的某一天我还是可以看到这几年我的个人记录。
就像上面我的飞书概览一样,每年我都是会更新下概览,不过这两天我觉得没什么大区别。
学业方面算是我的今年最大的缺陷,家里条件也就那样,支撑不了自己脱产学习,下班的话真的没有那个精力,只想刷视频了。
博客是我今天觉得最好的,更新了不少,感觉自己越来越能写了,至于有多少人看我觉得并不是重要的。
摄影上半年其实没啥进展,下半年拍了很多,尤其是最近一两个,也是给我整自信了。
我觉得这两年没有看到什么成长,更多的还是心境上面,也是我最近感受到的,我想用一句话总结它,叫“润物细无声”。怎么说,就是有时候自己所做的事情当时感觉没什么,但是时间长了,回头看一下,就会觉得真的不一样,怎么变化会这么大。
这里表现在很多方面,之前没能看懂的技术,突然某一天感觉茅塞顿开,自己也不知道怎么就理解了;之前自己觉得很尴尬或者很紧张的事情,也是不知道哪一时刻就觉得无所谓了;还有自己在投资理财方面,肯定是亏了钱,但是自己突然没有想以前那么对陌生的事物感觉这么害怕了,但是还是因该保持该有的敬畏之心。
这两年也是每年都会感觉到行情不好,年初的时候我换了个租房的地方,大概一季度能省2000块钱吧,环境和之前没什么差别,甚至还好了点。
自己也是终于攒了一点钱,还被各个朋友分别借走了一点,下年就是把这些钱拿回来,也不打算借给别人了,这时候觉得自己人际关系窄也并不是什么坏事,以后的这种借钱的可能还会有吧,而且自己也不打算维护什么关系了。
我也是来现在这个公司几年了,上年之前,每年年底领导都会有个和各个员工的单独谈话,上年是没有的,今年估计也是没有了,本来就是在上年的年底,我就想说所谓涨薪的事情,但是谈话没了,我也不知道在哪说了,干脆就不说了。今年也是吧,反正下年我打算找新工作了,涨不涨薪也无所谓了,找不到更好的新工作的话就是我没本事,我也没什么好说的。
上了几年班,也是麻木了。
今年下半年也是内存硬盘狂涨,好在上半年,我就配了个32g内存的电脑,也买了两块14t硬盘用作nas上,下年应该暂时是够用了,只要我不乱搞那些没意义的折腾的话。
今年的游戏没怎么玩,好可惜显卡没有涨价,不然我可能会把我的显卡买了,换成intel的专业卡,因为我想玩虚拟化就缺那玩意。
今年也是填了一些其他设备,第一次用mac,感觉还行吧,第一次用4k显示器,感觉windows在4k下也是挺细腻呀。之前旧的电脑放公司了,公司都是我自己的设备,自费上班了属于是。
相机也是填了个还行的镜头,但是出门拍照真的不好拿,现在有馋那种卡片机了,至于为啥不用手机,我是用手机的,但就想要那一点点的仪式感,还有一点点的画质提升和真实性。
展望一下下年吧,虽然国内过年都是农历年,但是我觉得阳历年也挺好,起码他很准时,工作节奏其实都是按照阳历年来的。
之前下年多攒写钱吧,如果可以的话,来点桃花运也不是不行,但是我的抠门样,肯定不要坑我的钱就好。
今年的b站年度总结,我发现我视频看的太多了,每天上班刷论坛的时间也很多,下年希望能减少一点吧,自己的自制力真的不行。
今天喝了点啤酒写这个博文,因为今天不写完我肯定又要拖了,往后拖的感觉真不好也,也不知道怎么搞,希望下年可以更专注吧,能抛弃todo list这种玩意更好,这玩意也是挺让人焦虑的,但是没有又不行,会更焦虑。
之前写文章都是检查下错别字,这次就不检查了,如有错别字,就自行脑补吧。