2026-01-22 08:00:00
其实这种鸡毛蒜皮的小事发条长毛象就应该够了,只是我前阵子决定停用长毛象(没有 drama,或许改天可以写写停用的理由),无处可发,只好放到博客来。
一个多月前我(依靠 AI)写了个油猴脚本,出于虚荣倒贴钱自掏腰包付了 5 刀的 Chrome 开发者费用又把它写成了插件上架 Chrome 商店。之后在毛象和 Reddit 分别发了个帖就再没管它,今天突然发现 Chrome 的 developer dashboard 里可以看到详细的数据,忍不住记录下。
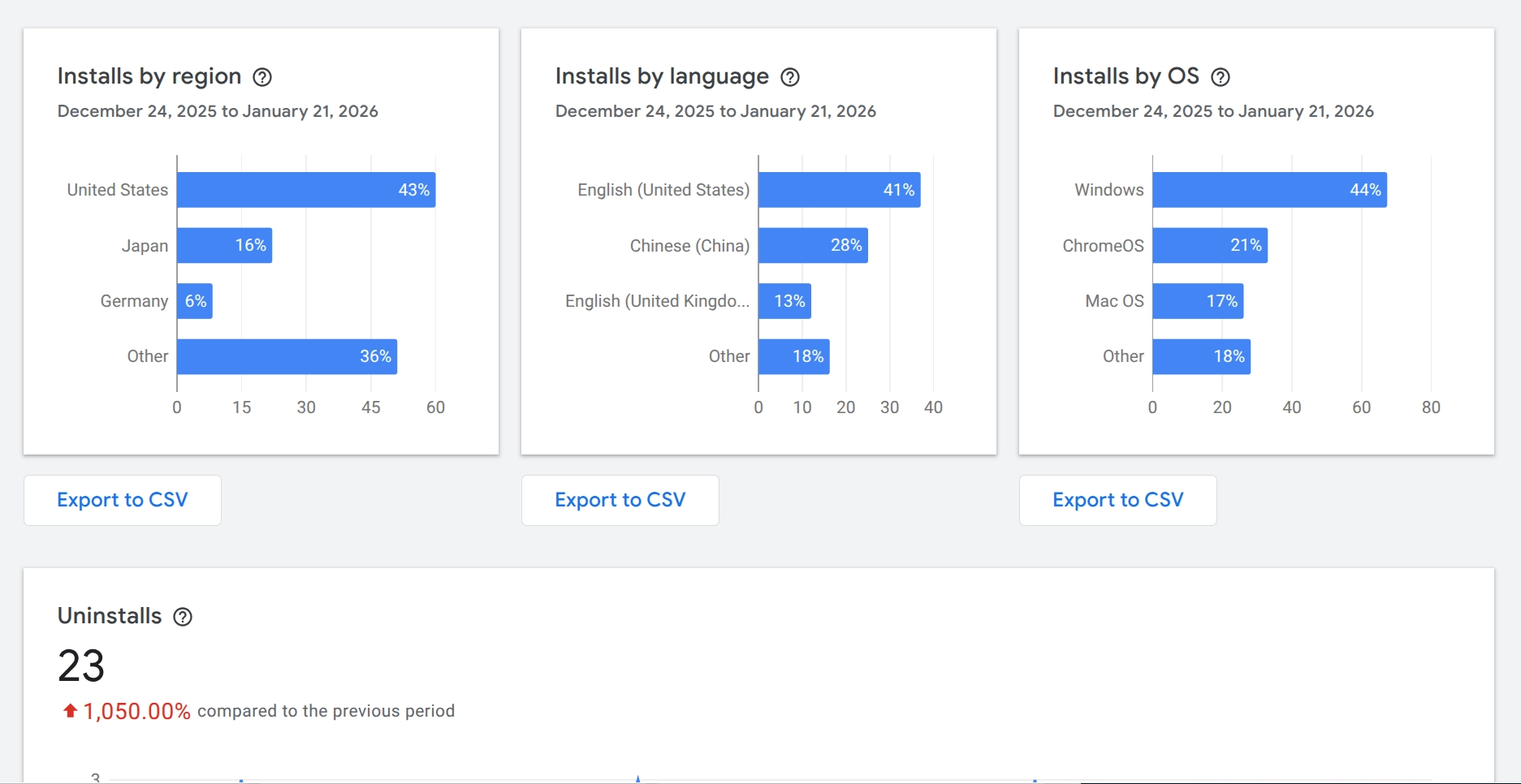
总安装数 175,总卸载数 25(下方截图显示的是近 30 天数据),但为什么用户数是 110,是因为有同一账户在多设备安装吗?
安装地区前三名分别是,美国、日本、德国。语言,英语(美国)、中文、英语(英国)。系统,Windows、ChromeOS、macOS。居然日本的安装数会排到第二,操作系统 ChromeOS 的比例这么高我也很意外。

卸载数据前三地区是美国、西班牙、德国。语言,英语(美国)、英语(英国)、法语。操作系统,Windows、macOS、Linux。到这儿 Linux 才总算有了姓名,真惨。不过卸载数据给这么详细干嘛,让人伤心。
加上 Firefox 和 Tampermoneky,大概有 150 个用户,这个用户数量和其他成功的开发者产品当然不能比(我也从来不觉得自己能算作「开发者」),但对我来说非常奇妙的是,100 多个来自全球各地的人哎!我也没做什么宣传,居然真的会有这么多人用我随手做出来的东西?
另一个感想是,真的很佩服那些仅靠个人力量维护大项目的人,难以想像要付出的精力和时间。插件上线后因为调用的网址中途失效,我不得已前后又更新了两个版本,再加上涉及到 Firefox 和 Chrome 两边的审核和上架,中间就非常焦躁。我又有点莫名其妙的责任心,不希望东西在我手下坏掉,第一时间就想赶紧修好。这还只是如此简单的一个小脚本,就让我如此挂心。还是说以后做的东西多了,会进入一种虱子多了不愁的状态。
除此之外,真是毫不意外,100 多用户,没有一条留言和评分!也难怪 Reddit 上 Chrome extension 的子版块下很多开发者焦虑地询问到底怎么才能获得好评,回复清一色是,初期先找熟人撑场面吧。
插件不能使用的那几天我还收到了邮件询问,那时我已经更新了版本,所以回复他手动更新至最新版或者等 Chrome 自动更新就好。不过我的重点是,怎么这年头给陌生人写邮件一点规范都不讲的?没有招呼,句子简短得像是和熟人发短信。而我客气地回复之后,对方只回,“great, it works”。别说 thanks,连大小写都吝啬!
我还不至于因为这种事生气,只是好奇,是中外网友有志一同地都只会用破碎的网络语言和别人交流吗?还是我这种什么时候说话都要完完整整、客客气气的人其实已经是老古董了?
2026-01-21 08:00:00
非常主观,相当刻薄。
AI 摘要:个人博客那几句话就不必上 AI 总结了吧?读者的阅读和理解水平没有那么不堪。
各式闪瞎眼且毫无必要的动态效果:这是让我看动画还是看字?
一切不适合阅读的背景/字体:看起来似乎作者的文字相当不值钱,否则怎么净是把读者的关注点往别处引?
只提供 dark mode:您能开个灯吗?
门户网站式拥堵设计:当各处都是重点就意味着毫无重点可言。
默认自动播放的音视频:考虑一下需要静音或者单纯就是不欣赏您审美的读者吧。
长毛象/微博集锦:个人呓语不必拿出来示众了吧?
通篇第三人称自称:我是在和分不清「你我他」概念的学龄前儿童对话吗?「我」字有那么烫嘴?
网络热词:滥用流行词只能说明作者既没有审美也没有大脑。
动辄「万字长文」:简洁是种美德。长度更不等于质量。
大字报式标题,譬如「深度拆解!」、「干货!建议收藏!」:您吵到我了。更何况深不深度我会判断,收不收藏我也自有主张。
过度中英夹杂:一句话拆成无数个支离破碎的「中-EN-中-EN」片段,这真的既不尊重中文也不尊重英文。而且不要加剧英语霸权了可以吗?
感觉会被很多人拉黑……
2026-01-20 08:00:00
有点犹豫要不要写,但想想记录下来起码方便自己后续参考和复现,那就速记一下。
手动标记。
用 同步豆瓣标记条目到 Notion/NeoDB 自动同步豆瓣数据到 NeoDB 和 Notion。
最初用 豆瓣书影音同步 GitHub Action (和上面那个不是同一个)同步豆瓣标记到博客源码仓库中的 CSV 文件,但豆瓣书影音封面图片显示不稳定,现已停用。目前我自己写了一个 GitHub Action 脚本每周日以及每月 1 号定时运行,从 NeoDB 同步数据到之前的 CSV 文档。这样一是封面图片可以稳定显示,二是偶有豆瓣不存在/被和谐的条目也能自动同步而无需另行编辑 CSV 文件。
用的上一步存在博客本地的数据,不必调用豆瓣或者 NeoDB API,显示更稳定。
我的本地所有文档都在 Obsidian 并同步到 GitHub private repo,里面的 blog-post 文件夹如果有变动则会触发 GitHub Action 同步到博客的 content/posts 文件夹实现自动更新。
在 GitHub 的 Obsidian repo 写了个 Python 脚本读取博客 repo 里的 csv 数据,筛选出上个月读过数据生成固定格式 markdown 文件并以 reading-log-{yyyymm} 命名保存到 Obsidian 仓库内,再用 GitHub Action 每月一号在上面的 NeoDB 同步跑完后的几小时运行 Python 脚本。
本地电脑上的 Obsidian 安装了 git 插件,会在每次打开时 pull remote repo。这样就实现了每个月一号本地文件夹内会自动生成一份有如下规范格式的上个月读过初始数据文档,包含标题、书籍卡片短代码、短评。对于我每个月少则十几多则三十的阅读记录来说,省下了无数次翻看豆瓣或 NeoDB 复制粘贴和调整格式的功夫。
### Cloud Spotting
{/{<douban "3ru76UHLM7djliUukSYsCw" >}/}
Nan
### Mushroom Hunting
{/{<douban "6rZSsiemwefCLKQf8RJBEq" >}/}
nan
### 打破社交媒体棱镜
{/{<douban "2wPnYOF5WfXp80xHZWmGiO" >}/}
序写得很好。书本身则是提出问题,然而没有答案。没有答案也是正常的,但就不要在标题里加 how to 了可以吗。
乍看会觉得这个流程实在过于事儿精,但每一步的需求都是在使用过程中渐渐发展出而非一蹴而就,流程的完善也是逐步进行,因此并不觉得困难。看下面的相关博文也会发现时间跨度长达四五年。
不过我也多少有点游移不定,花在工具上的时间是不是那么必要?就文档的最终处理而言,毋庸置疑是为我节省了时间。但从另一个角度来说,正因为这个文档生成很容易,我会记挂着每月都要写阅读记录──因为已经有一份初稿在等我。可是,我有必要执着于一定要完成「记录」这个动作吗?有必要最终将其发布吗?我想,如果有一天我觉得为此付出了并不对等的精力和时间时,或许就会停止了。在此之前,不论如何,还是先提起笔(键盘)来吧!
关联阅读:
2026-01-17 08:00:00
突然又想写这个系列,记录一些快乐的、我想珍藏的瞬间。
坐高铁,隔壁座的女孩儿突然塞零食给我,一小袋猪肉脯,一只果冻。非常意外,却也有点开心。很久很久没有体会过这种陌生人直接的善意。
逛书店,一打眼就发现好久前就标记想读的诗集《我必须徒步穿越太阳系》在展示台的最前面。

随手翻开一页,恰好是我很喜欢的一首:
当夜色降临
我站在台阶上倾听
星星蜂拥在花园里
而我站在黑暗中
听,一颗星星落地作响
你别赤脚在这草地上散步
我的花园到处是星星的碎片
更神奇的是,此前我完全不知道这首诗来自索德格朗。过去我只是在互联网上读到,摘抄下来并且记到了如今。
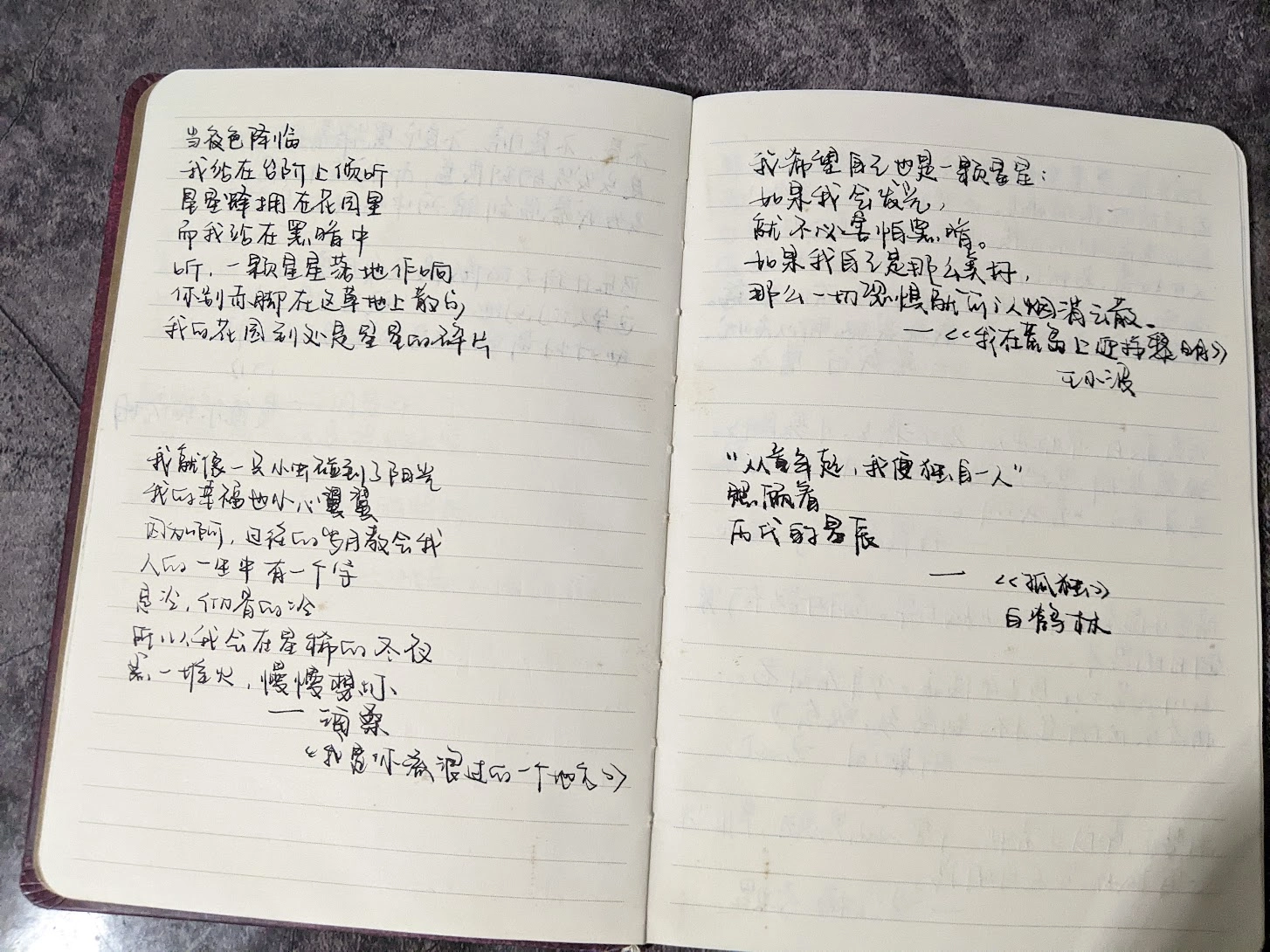
看我的古早诗歌摘抄本,既没标作者也没标诗名。

不过书里的译本是这样:
夜来了,
我站在门梯上聆听。
星星在花园里飞舞,
我在黑暗中伫立。
听,一颗星星鸣响着坠沉!
请不要光脚走入草丛:
我的花园布满了碎片。
我还是比较喜欢早年读到的那个版本呢。
刷豆瓣,看到关注的友邻标记了一本想读,蓝色,标题和网页缩略图里透出的几句简介让我觉得相当熟悉,点进去一看果然是去年我读过的 Blue: In Search of Nature’s Rarest Color。这种不期而遇的巧合总是会让我开心。
更喜欢中文版的封面一点。

读同人,作者只是仿佛闲笔一样地带过,「他们车里放着比利乔的歌」,而我立刻竖起雷达,Billy Joel!而在章节外的 notes 部分,作者才又提到,她本来想在正文例行插入一首歌的歌词,但在这一章似乎又显得多余因此最后放弃。我忍不住留言,是我想的那首歌的那句词吗?作者回复我正是!
这种默契共振的感觉好美妙。
2026-01-07 08:00:00
不是读书总结,只是一点数据复盘。
看 NeoDB 年终总结 页面时意识到可以自行改年份看往年数据,于是把前两年的拉出来对比了下。
| 年份 | 书 | 影 | 剧 | 音 | 戏 |
|---|---|---|---|---|---|
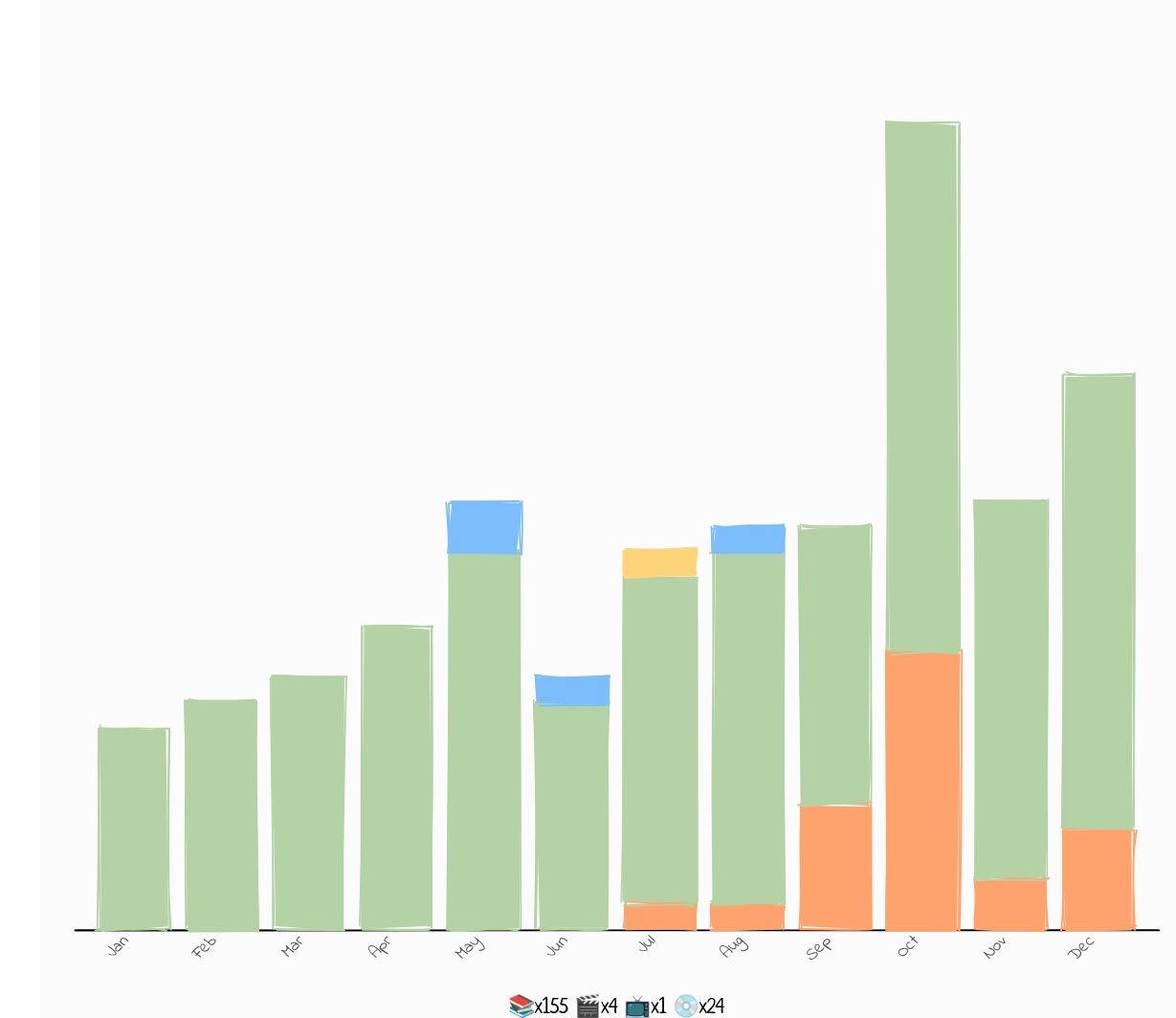
| 2023 | 155 | 4 | 1 | 24 | Null |
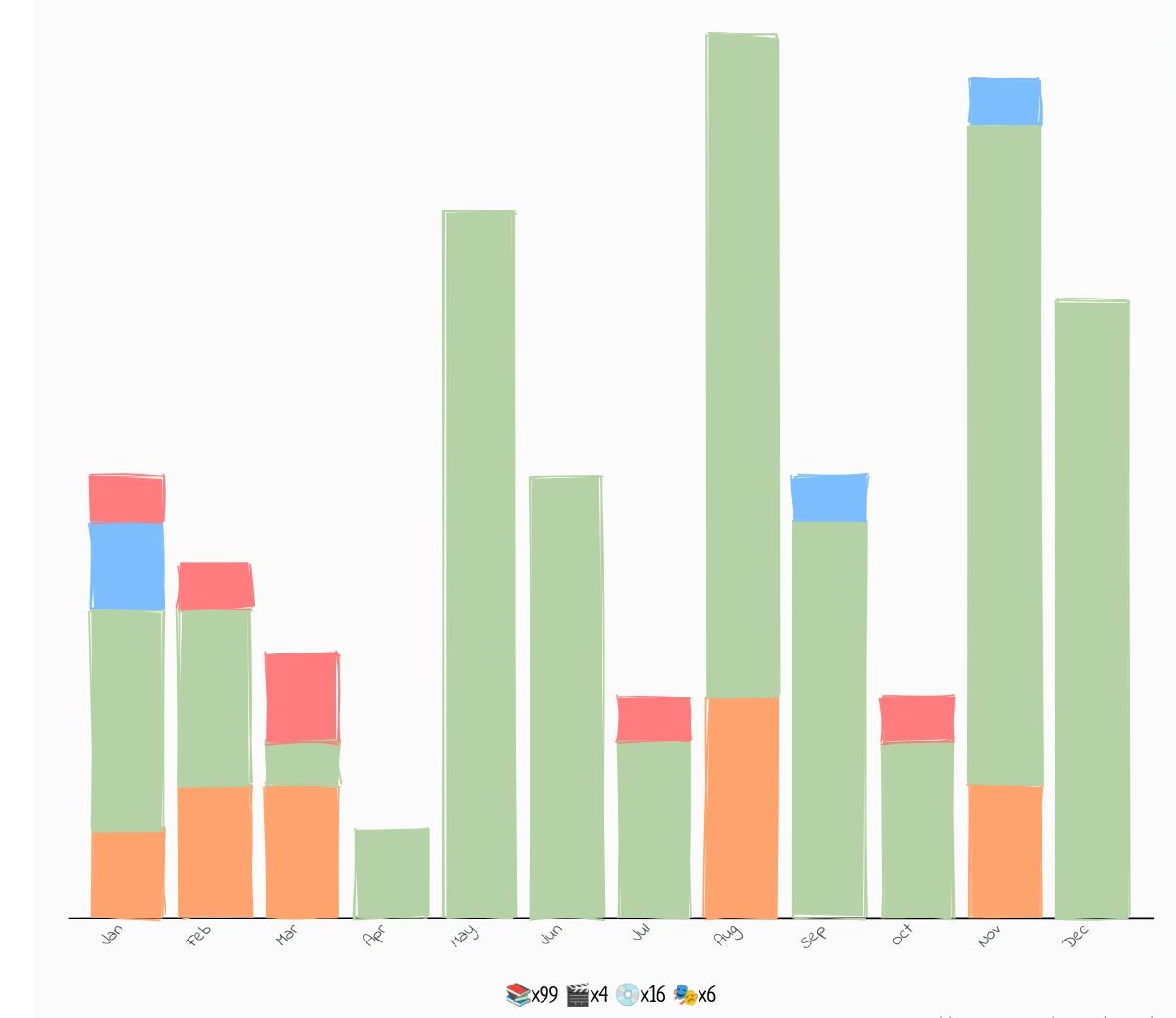
| 2024 | 99 | 4 | Null | 16 | 6 |
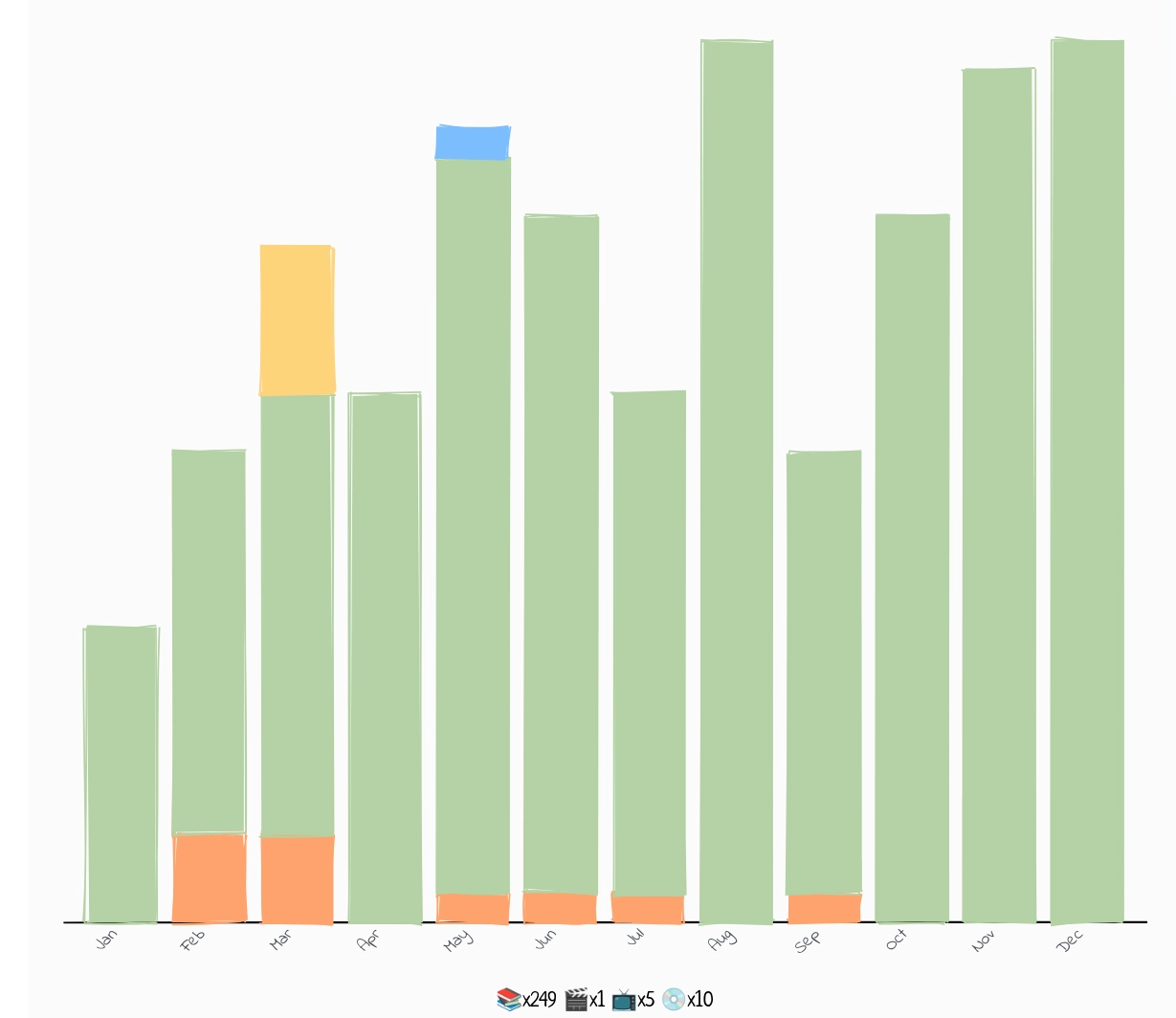
| 2025 | 249 | 1 | 5 | 10 | Null |



看起来数字变动很大,不过实际阅读数字应该相差并不太多,23 年有 40 来本漫画/绘本,24 年则是有套 14 册的医学科普只能在 NeoDB 标记成一本,25 年数字唬人,实则有超过一半是绘本/漫画,加加减减凑下来,文字为主的书每年都是 100 左右。
2025 读过 249(不含网文和同人),中文 70 多,英文 170 上下(纯文字大概 30+),此外有几本无字绘本,两本西班牙语识字绘本,以及一本德语自然图鉴(不认识字,纯看图)。
书籍类型,虚构类(小说/戏剧)14,绘本 140 左右?(数不过来了),余下都是非虚构。
书籍形式,全面拥抱电子化和图书馆的一年。实体书 19 本,一多半借自图书馆,自有的几本看完全部卖出。中文电子书,Z-Library/Anna’s Archive、微信读书(下半年几乎没用),以及本地图书馆电子库(只能用微信小程序在手机上看,非常让人恼火)。英文电子书,绘本全部借自 Libby,文字为主的英文书大部分 Anna’s Archive,小部分 Libby,另外很多英文书我会电子书和有声书交错着读,有声书也多半借自 Libby。
阅读体验(评分)。五星我向来十分吝啬,要十足喜爱或震撼才会打出这个分数,有十本,不过绘本我明显手松了点,现在回头盘点会发现有些五星还是差些火候。四星和三星分别是 30+ 和 40+。两星则是史上最多,14 本。剩下的大批只标记了读过没有打分,绘本类是因为翻得太快过于囫囵吞枣,文字类则是有些为难,卡在聊可一读和勉强推荐的界限中间,读完不至于骂街,不读好像损失也不大,索性就都不评分了。这样看来多数是在 3-3.5 的这个区间,所以说五星制不科学嘛!一星空缺,差到这份上的我必然是不会读了。
列完数字聊聊纯主观的感受。2025 好像没有太多让我非常兴奋的书,这是没办法的事,读得多了标准不可能不提高。所以相伴而来的就是,我似乎读了太多纯打发时间的书,但如果让我再选一次,可能我还是会读,不是这本就是那本,我总得需要点东西塞进我的脑子和耳朵。另一个需要反省的点是,我还是读得太东一榔头西一棒子了,2026 在消遣性阅读之外,应该有一份学习书单和几个更体系化更主题性的阅读。
此外,我真的需要看这么多绘本吗?其实 2025 年之所以会看这么多,纯粹是因为中文书看得少了(懒得去下资源),Libby 全是英文书,我的英语又还没有好到随便打开一本英文就能无痛读下去,可不读东西我又难受,这时绘本就成了消遣放松的不二之选。当然我不是说绘本没有好作品,有几位作者我确实会长期关注,但──我还是更想读体量更大一点的东西。此时怨念就成了到底何年何月我的英语才能好到可以不假思索像翻开任意中文书那样唰唰往下刷进度呢。不过话说回来,虚构作品我还是喜欢读中文,尤其是同人或者网文,中文的美感和情绪共振英语很难带给我。所以我的英文阅读几乎全是集中在非虚构上,自然或者科普,专有词汇不少,速度就更难提起来。
至于阅读记录,2026 我应该不会像过去几年一样按月份逐本点评了。读过的很多想写更详细的书评,可2025 每个月少则十几多则三十的数量根本让我赶不过来进度,在读和写之间我大部分又会选择再看本新的(不过 25 年的记录我还是会补完的,可能在农历年前吧)。新年的第一天我还想今年不要读那么多,把步调放慢,结果才七号,又读完十本了。对自己完全无可奈何。或者说,我应该要克制尝鲜的念头,而去啃一些更需要脑力和精力的大部头,不能只追求纯粹的愉悦和消遣。
最后,丢一个毫无用处的 2025 读过列表,实在是有数据在手就忍不住想把它晒出来。
| 2025 读过(倒序) |
|---|
| 躁郁之心 |
| Round: A Whimsical Picture Book About Discovery in Nature for Kids |
| The Tea Party in the Woods |
| Tigers Between Empires |
| Rapido y Lento/Fast And Slow |
| One Day This Tree Will Fall |
| How Does Santa Go Down the Chimney? |
| DON’T TRUST FISH |
| Hello, is this planet Earth? |
| Hurricane |
| Here is New York |
| Father Christmas |
| Los pequeños |
| I Am We: How Crows Come Together to Survive |
| Little Shrew |
| The Storm |
| Mushroom Hunting: Forage for Fungi and Connect with the Earth |
| 山川纪行 |
| The Night Walk |
| 今天也要好好地过 |
| Hello, Earth! |
| How to Be a Woman Online |
| What You Need to be Warm |
| Everything & Everywhere |
| Brother Eagle, Sister Sky |
| 打破社交媒体棱镜 |
| A Stone Is a Story |
| Pocket Nature Series: Cloud Spotting |
| Sam and Dave Dig a Hole |
| Du Iz Tak? |
| 给智人的极简人类进化史 |
| We Are Starlings: Inside the Mesmerizing Magic of a Murmuration |
| 游牧的智慧 |
| A Walk in the Woods |
| Whale Fall: Exploring an Ocean-Floor Ecosystem |
| Beastly Puzzles |
| Woe: A Housecat’s Story of Despair |
| Fox: A Circle of Life Story |
| The Museum of Odd Body Leftovers |
| 鱼不存在 |
| The Conference of the Birds by Peter Sis |
| You Belong Here |
| Plasticus Maritimus: An Invasive Species |
| Keeping the City Going |
| This Is Orange: A Field Trip Through Color |
| Fluent Forever |
| Elizabeth, Queen of the Seas |
| Raising Hare |
| The Little Wooden Robot and the Log Princess |
| Big And Small/Grande y Pequeno |
| Moonshot |
| 隐性疲劳 |
| 破形记 |
| Fungarium |
| The Way Home in the Night |
| Pimsleur Japanese Level 1 Lessons 1-5 |
| To see an owl |
| Grumpy Monkey |
| I Am Wind: An Autobiography |
| Kunstformen der Natur. Sonderausgabe. |
| 源自尘埃的世界 |
| 松鼠先生和月亮 |
| Beaks! |
| The Strangest Thing in the Sea |
| Polar |
| 陌生的阿富汗 |
| Night Creatures |
| And Then You’re Dead |
| Four Thousand Weeks |
| Hunchback |
| The Fox Went out on a Chilly Night |
| Puffin |
| The Little Ghost Quilt’s Winter Surprise |
| The Little Ghost Who Was a Quilt |
| Red Sings from Treetops |
| A Shell Is Cozy |
| Swirl by Swirl |
| 旅行在樹梢 |
| Things I Don’t Want to Know |
| 流明 |
| Emily Carr and Her Dogs |
| Frederick |
| How to Catch a Mole |
| The Boy, the Mole, the Fox and the Horse |
| 那个苹果也很好 |
| 在古老的土地上 |
| 病者生存:疾病如何延续人类寿命 |
| 我就是这样变笨的 |
| The Leaf Detective |
| 初老的女人 |
| Jonathan Cleaned Up … Then He Heard a Sound |
| Ocean Meets Sky |
| 饮食的迷思 |
| Pool |
| 恶女书架 |
| 老女孩 |
| It Fell from the Sky |
| Barnaby Unboxed! |
| 西伯利亚一年 |
| The Night Gardener |
| The Monarch |
| 八堂自然课 |
| The Barnabus Project |
| Rain Before Rainbows |
| The White Darkness |
| Pepper & Me |
| Cloth Lullaby |
| 多面的谷氨酸 |
| The House of Owls |
| Mushroom Rain |
| Once Upon a Northern Night |
| Spork |
| The Mushroom Fan Club |
| On a Mushroom Day |
| 我活下来了 |
| The Snowman and the Snowdog |
| The Snowman and the Snowdog |
| We Should All Be Feminists |
| Best Foot Forward |
| Starry Messenger |
| Can You Keep a Secret? |
| In Defense of Food |
| Madlenka |
| The Pilot and the Little Prince |
| You’ll Find Me |
| Is a River Alive? |
| 如何找到想做的事 |
| ISLAND STORM |
| The Lost Spells |
| In and Out the Window |
| Migration |
| Migration |
| Snow Birds |
| 树的秘密语言 |
| Curiosity |
| The White Cat and the Monk |
| Heatwave |
| Town Is by the Sea |
| Blue |
| How to Keep House While Drowning |
| Bird Builds a Nest |
| A Bird Day |
| Look What I’ve Got! |
| As An Oak Tree Grows |
| English Pastoral |
| Mighty |
| The Backyard Bird Chronicles |
| In the Night Kitchen |
| Because of an acorn |
| Dear Reader |
| Over and Under the Wetland |
| Biblioburro |
| Over and Under the Pond |
| The Serviceberry |
| Over and Under the Waves |
| Over And Under The Canyon |
| Over and Under the Snow |
| White Snow, Bright Snow |
| Over And Under The Rainforest |
| Do You Remember? |
| The Hawk’s Way |
| Sidewalk Flowers |
| 雪舞者 |
| Santa’s First Christmas |
| Small in the City |
| Little Owl’s Night |
| My Baba’s Garden |
| 古典的回声 |
| The Tiger Who Came to Tea |
| Me and You |
| 读库1504 |
| 大汗之城 |
| The Lord of the Rings (BBC Dramatization, Consumer Edition) |
| 献灯使 |
| 生而为女,不必抱歉 |
| 时间熊,镜子虎和看不见的小猫 |
| 在西伯利亚森林中 |
| 格外的活法 |
| 扔掉水晶鞋 |
| 飞鸟奇缘 |
| 恐龙疗法3:你是我最好的朋友 |
| 老头我,负责收拾一切 |
| We Found a Hat |
| This Is Not My Hat |
| I Want My Hat Back |
| 我曾这样寂寞生活 |
| Stolen focus |
| 巴基斯坦寻根之旅 |
| 何以为鸟 |
| The Mole Sisters and the Fairy Ring |
| The Mole Sisters and the Way Home |
| The Mole Sisters and the Piece of Moss |
| Hello, Squirrels! |
| Bringing Down the Moon |
| Up in the garden and Down in the dirt |
| The Crucible |
| 木骨禅心 |
| The Search for the Giant Arctic Jellyfish |
| When Dad Showed Me the Universe |
| 手机断舍离 |
| 手机大脑 |
| 马可瓦尔多 |
| 发酵完全指南 |
| I Talk Like a River |
| 满是空虚之物 |
| 哥伦比亚的蘑菇 |
| 创造自然 |
| 随机快乐 |
| 险境奇谈 |
| 我的健康厨房 范志红谈厨房里的饮食安全 |
| Mei Li |
| 念念远山 |
| 读库1304 |
| Five Flying Penguins |
| 一神论的影子 |
| 我们花园里的鸟 |
| 我们唱歌的鸟 |
| 抓住十二只喜鹊的尾巴 |
| Feathers |
| The City of Ember |
| They All Saw a Cat |
| Bird Day |
| Little Witch Hazel |
| 妖怪事典 |
| The Elephant and the Bad Baby |
| Goodnight Moon |
| 营造天书 |
| 长恨歌图 |
| Atlantic Puffin |
| The Emperor’s Egg |
| Life as a Barnacle |
| Broken Glass |
| 无器械健身 |
| 追寻逝去的时光 第一卷:去斯万家那边 |
| 宇宙来我手中啄食 |
| 格里格外 |
| 无钱幸福 |
| 末日愚人 |
| 强风吹拂 |
| 让路给小鸭子 |
| 绝佳时间 |
| 美国式死亡 |
| The Tomten |
| 我们在非洲 |
| The Tomten and the Fox |
| Little Polar Bear |
| The Snowman |
| 我用中文做了场梦 |
| Kakapo Rescue |
2026-01-01 08:00:00
好久没写生活向的内容了,把之前清单里的这篇拎出来解决掉。
1.不锈钢咖啡滤网
当时买来做手冲咖啡用,想着替代一次性的纸质滤纸更环保些。滤网也确实很细,只是用了一段时间之后下水的速度非常非常慢,过滤时间变长导致咖啡口感相当差劲。卖家产品说明里写用洗洁精泡泡就好,但我是洗洁精、小苏打甚至柠檬酸配合刷子挨个试了一遍全不奏效,一气之下扔了。扔完发现我应该留着它做希腊酸奶用的……
2.可量化油壶
这种油壶一般是倒油口那里做了个缓冲区,但是这就导致其实有一部分油会和空气接触氧化,而且我买的那款断口不利索,每次壶嘴那里都要残留点油渍,相当烦人。一壶油用完还得彻底清洗壶身再晾干,实在过于麻烦。之后我意识到,以我几乎三餐都自己做但一年也才用 500 ml 不到植物油的用量(烹调和烘焙偶尔还会用到黄油),无论如何都难以超过摄入警戒线,直接把油壶扔掉,每次只买 250 ml 小包装的橄榄油/亚麻籽油。
3.一次性吸管
好多好多年前逛宜家,朋友说买包吸管日常备着我就顺手也抓了一袋,完全用!不!上!最后在夏天喝冰拿铁时硬是用个超级高的杯子每次拿吸管搅搅,五六年了终于用完了。
4.pixel pen
Google Pixel Slate 官方标配里是没有这支手写笔的,看别人用平板都似乎很潇洒地写/画,我抱着或许也用得上的想法给 pixel slate 也配了支笔。好几年了,用的次数可能两只手就数得过来。其实要算起来,这台机器也算是一个失败购物,纯娱乐,生产力是(几乎)一丁点也没有,我觉得不需要它也可以。但我就是好奇 ChromeOS 系统!而且它可以在平板上体验完整的 Chrome 浏览器,总比买台没用的安卓平板好吧(什么,iPad?本果黑拒绝为苹果花哪怕一分钱)。
5.无线迷你搅拌机
想得很美好,可以拿来打个葱姜蒜或者香料又或者牛油果的,但有这事前充电、事后刷机器的功夫,我拿菜刀拍几次或者勺子捣几下就结束了。不过我有洗碗机的话可能它的利用率又不一样吧。
6.罗技 K380 键盘
笔记本常年连着外接显示器就需要外接键盘,我对键盘没什么要求,试过机械键盘但还是最喜欢笔记本上那种薄膜键盘的手感,也不想多花钱就随便挑了这个大路货。最大的问题是,我其实不需要蓝牙!每次开了机都得等几秒钟它才能连上这个感觉很糟糕,既然我常年都不需要挪动键盘位置完全可以买个 2.4 G 或者直接上有线键盘。可能之后卖二手看看有没有人要,再换个不是只支持蓝牙的。
7.电动牙刷
我用过两个飞利浦(一个中端机型,一个低端机型)和一个小米。差不多十年前,花了四五百买的飞利浦非常精准地在刚过两年保修期的那个月坏掉了。网上一刷都是同样的控诉,但我不信邪又买了只低端的,再次,刚过保就出问题。这时国产品牌也铺天盖地出电动牙刷了,我就又换了只小米,again,两年魔咒。我气炸了,后来想想可能移动电池的寿命就是这么久,所以所有厂家都非常鸡贼地把保修期也定了这么长。现在我常年回购狮王细齿洁宽版,非常好用!而且用十年也比不上我第一支飞利浦牙刷的一半价格。想想过去真是个超级大傻子。
8.欧包藤篮
凡是做欧包的人很难不买这个塑形的藤篮,但问题在于,在欧洲人家似乎没有我们这边这可怕的梅雨潮湿诅咒吧?正常使用藤篮之后是不会洗的,多余的粉就留在里面防黏下次继续用。然而不管我怎么保存,总是要么生霉,要么生虫。干燥地区太阳下晒晒就没事,我这儿每年固定有一两月湿度可能到 90,怎么晒都没用啊!后来我意识到只要不追求欧包上那一圈圈的花纹,有没有这个篮子完全没差,所以现在我都用洗菜的滤水篮子垫张油纸做二次发酵,一样很成功。
9.五年日记笔记本
今年是第五年,几乎没写过。幸好我颇有先见之明没有花大价钱买 Leuchtturm 或者其他类似牌子,当时就想着这种严格规定日期的方式多半会引起我的逆反心,果然如此。打算当普通本子随便写写画画赶紧用完。之后就算我想实践五年日记的形式完全可以搭个静态站调调格式让它把不同年份同样日期的内容放在同一页面显示就行,别说五年,十年二十年也不成问题。
10.「人体工学」坐垫和靠背
前几年我达到了一种坐在椅子上超过半小时就背痛不止的程度,不管怎么调整坐姿都无济于事。恰好那几天看到少数派的购物分享就病急乱投医地买了,稍微好过了那么一丁丁点吧,但该痛还是痛。没想到之后在我非常三天打鱼两天晒网的锻炼之下,居然就不药而愈了。所以,锻炼比外物有用。真的不适到影响生活了,那还是赶紧先看医生。至于这个坐垫和靠背,加上之后我还必须得搭个脚踏,不然脚离地面的高度又过高了,而且锻炼之后脊背感觉靠在上面也不得劲儿,最后还是都扔掉了,坐姿靠自觉保持,不舒服了就站起来动一下。
居然正好攒了十条出来,虽然这期的标题是 shopping fails 1,但还是最好不要再有 2 。(多半会有的,人在河边走,哪能不湿鞋……)