2026-01-31 13:36:00






































Submit your best icon designs (or creative use cases featuring Streamline icons) and get featured in our monthly showcase.
The icon design community never ceases to amaze us. Each month brings fresh creativity, and we’ll be back with more handpicked projects to spark your inspiration. ✨
Missed a past edition? Explore the Icon Spotlight posts.
2026-01-05 12:13:13





























































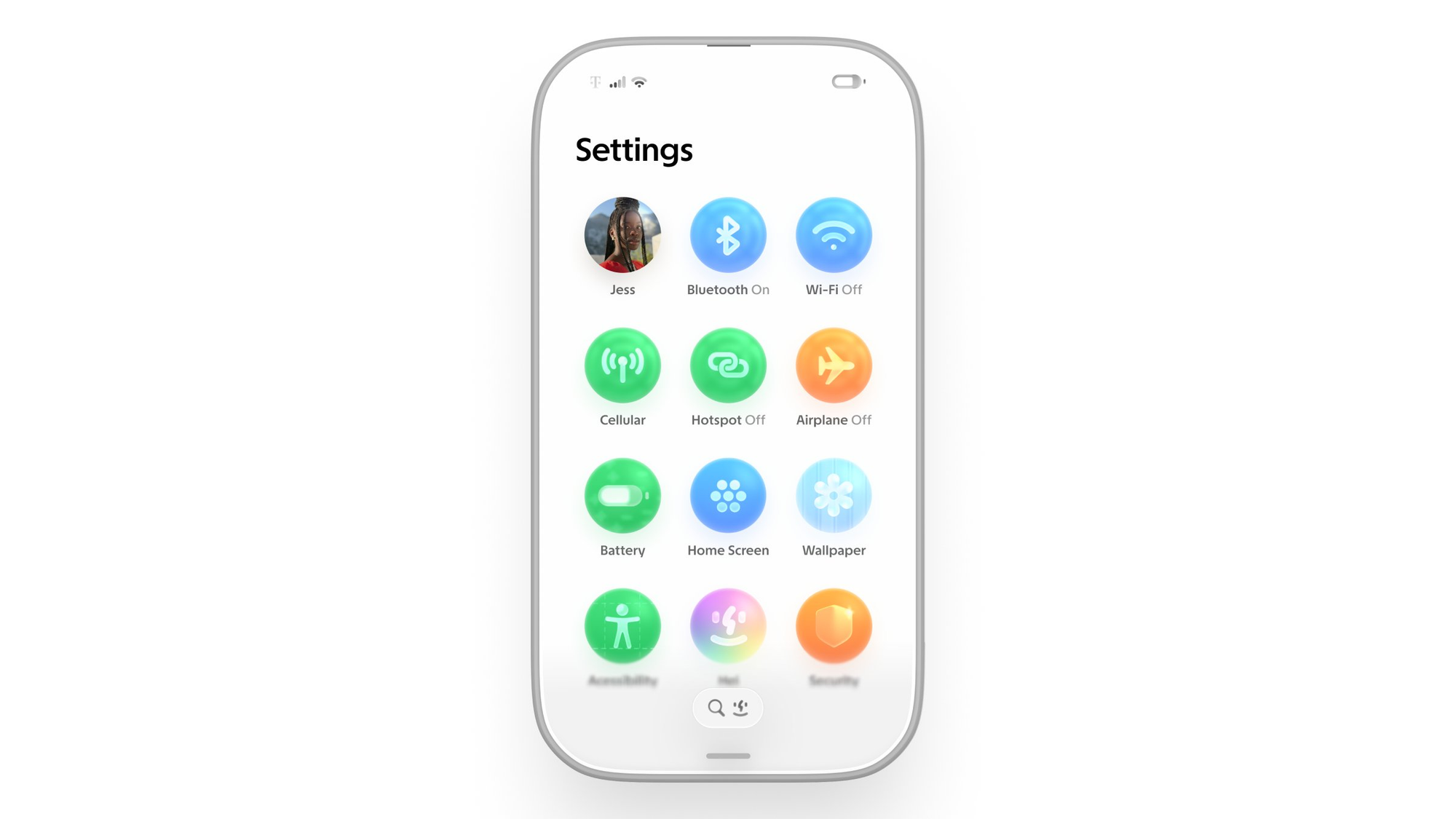
Liquid metal (light version ⚪️) pic.twitter.com/X9xSA5xDuw
— Brett (@BrettFromDJ) December 22, 2025
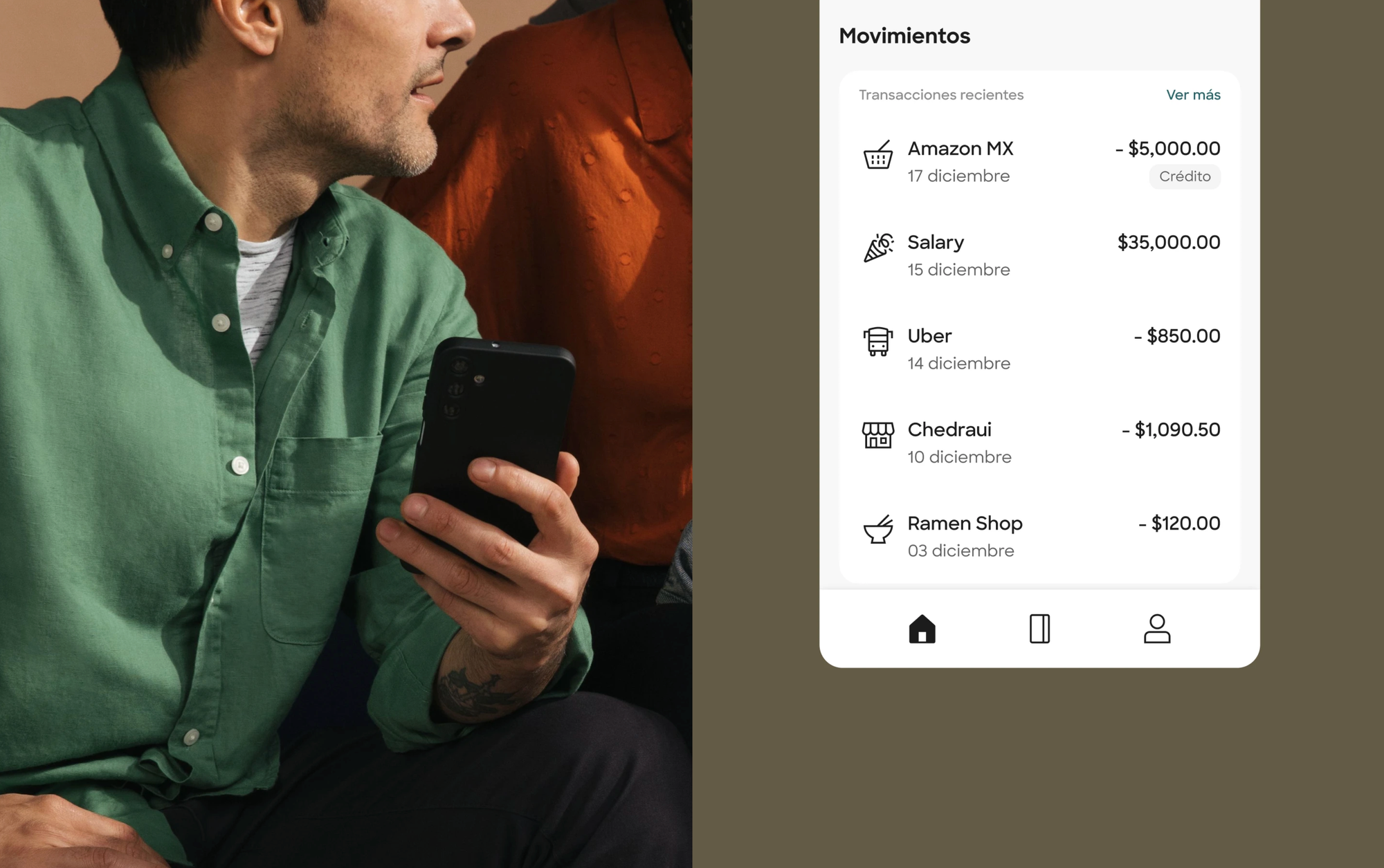
Recent Mobile App Project at https://t.co/EHHlb5tgTk pic.twitter.com/U3Yvfq0JZE
— samson (@_olsam) December 26, 2025
Submit your best icon designs (or creative use cases featuring Streamline icons) and get featured in our monthly showcase.
The icon design community never ceases to amaze us. Each month brings fresh creativity, and we’ll be back with more handpicked projects to spark your inspiration. ✨
Missed a past edition? Explore the Icon Spotlight posts.
2025-11-28 18:19:41































Submit your best icon designs (or creative use cases featuring Streamline icons) and get featured in our monthly showcase.
The icon design community never ceases to amaze us. Each month brings fresh creativity, and we’ll be back with more handpicked projects to spark your inspiration. ✨
Missed a past edition? Explore the Icon Spotlight posts.
2025-10-31 21:30:12

















































Submit your best icon designs (or creative use cases featuring Streamline icons) and get featured in our monthly showcase.
The icon design community never ceases to amaze us. Each month brings fresh creativity, and we’ll be back with more handpicked projects to spark your inspiration. ✨
Missed a past edition? Explore the Icon Spotlight posts.
2025-10-21 17:10:17

Creative blocks happen, and they’re certainly not easy to get out of. Whether it’s an icon set or full on web design, creating something you’re a hundred percent proud of can sometimes not happen in the first few minutes.
Besides stepping away from your work to restore some sanity, gaining perspective from elsewhere can get you back into the creative zone. Inspiration comes when you know where to look for it. Luckily, we’ve compiled a list of websites for design inspiration for every kind of creative out there.
10 Design Websites for Inspiration in 2025
Platform |
Best For |
Type of Inspiration |
Figma Community |
Editable design files & components |
Hands-on UI, systems |
Behance |
Full project breakdowns |
Conceptual, process-oriented |
Dribbble |
Visual design snippets |
Aesthetics, trends, micro UI |
Mood boards, themes |
Conceptual, mood-setting |
|
Streamline Blog |
Icon Sets & Illustrations |
Icon design, Design perspective |
Awwwards |
Award-winning web design |
Innovation, animation, web aesthetics |
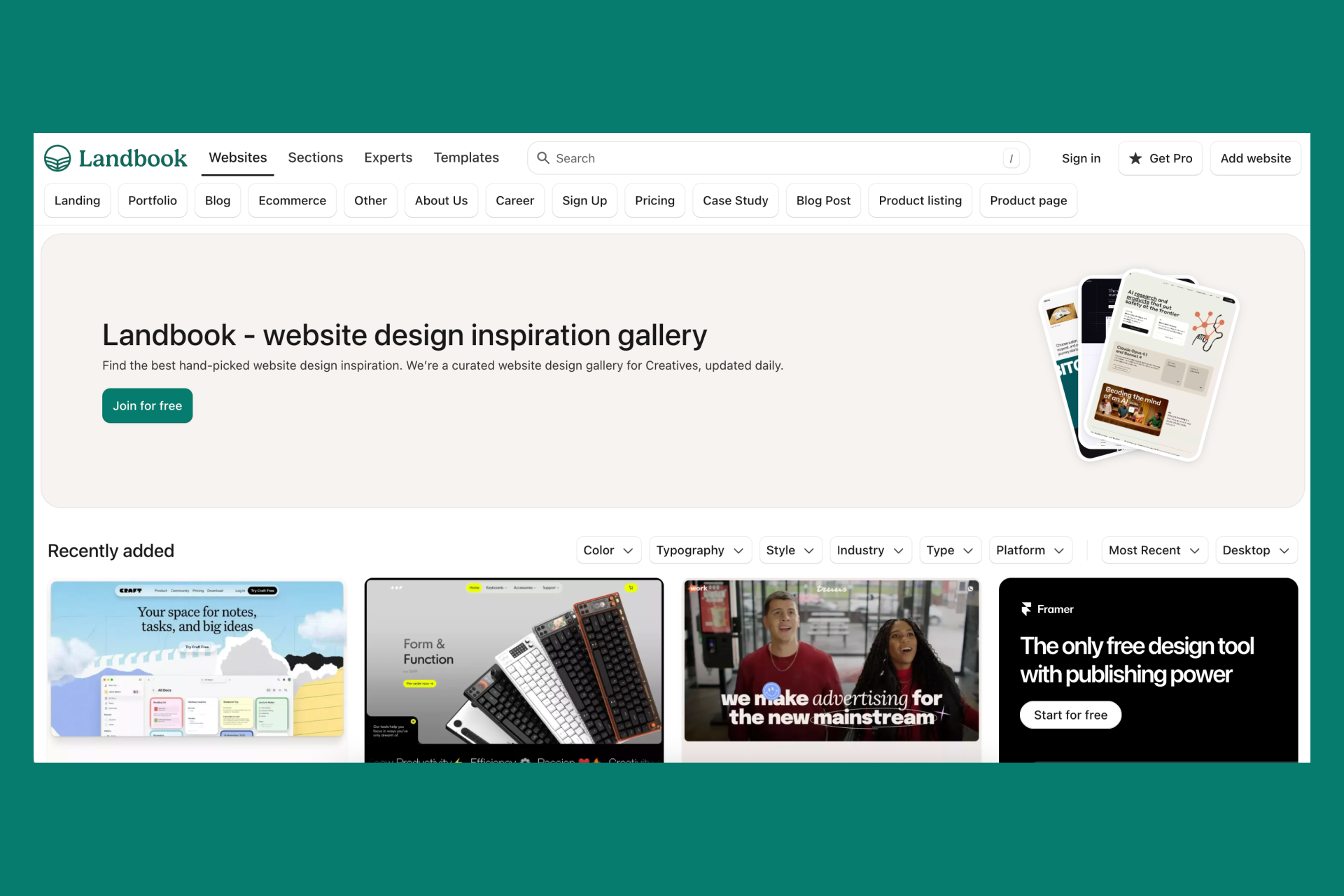
Landbook |
Landing page designs |
Layout, UX structure |
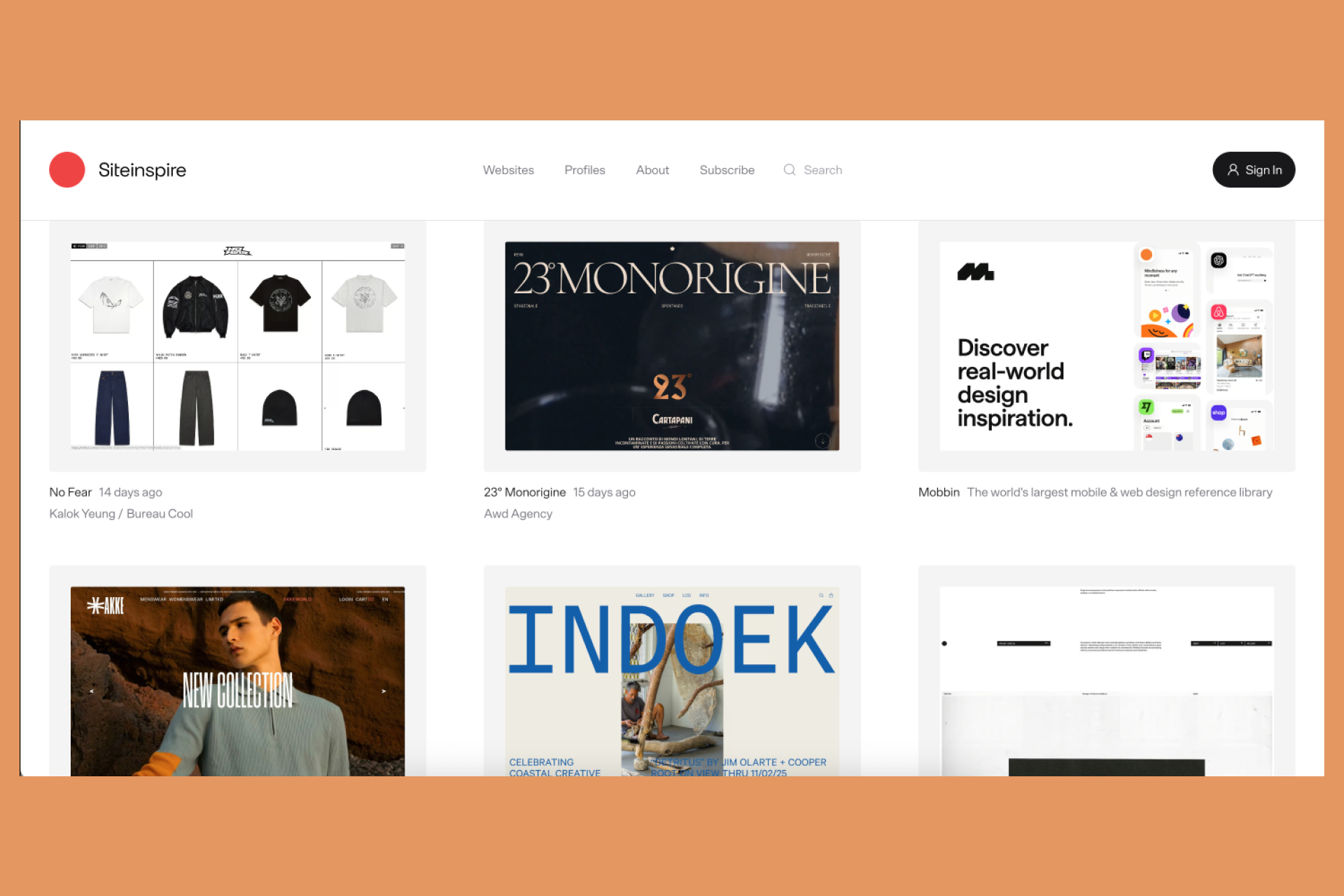
SiteInspire |
Practical web design |
Clean, well-planned web design |
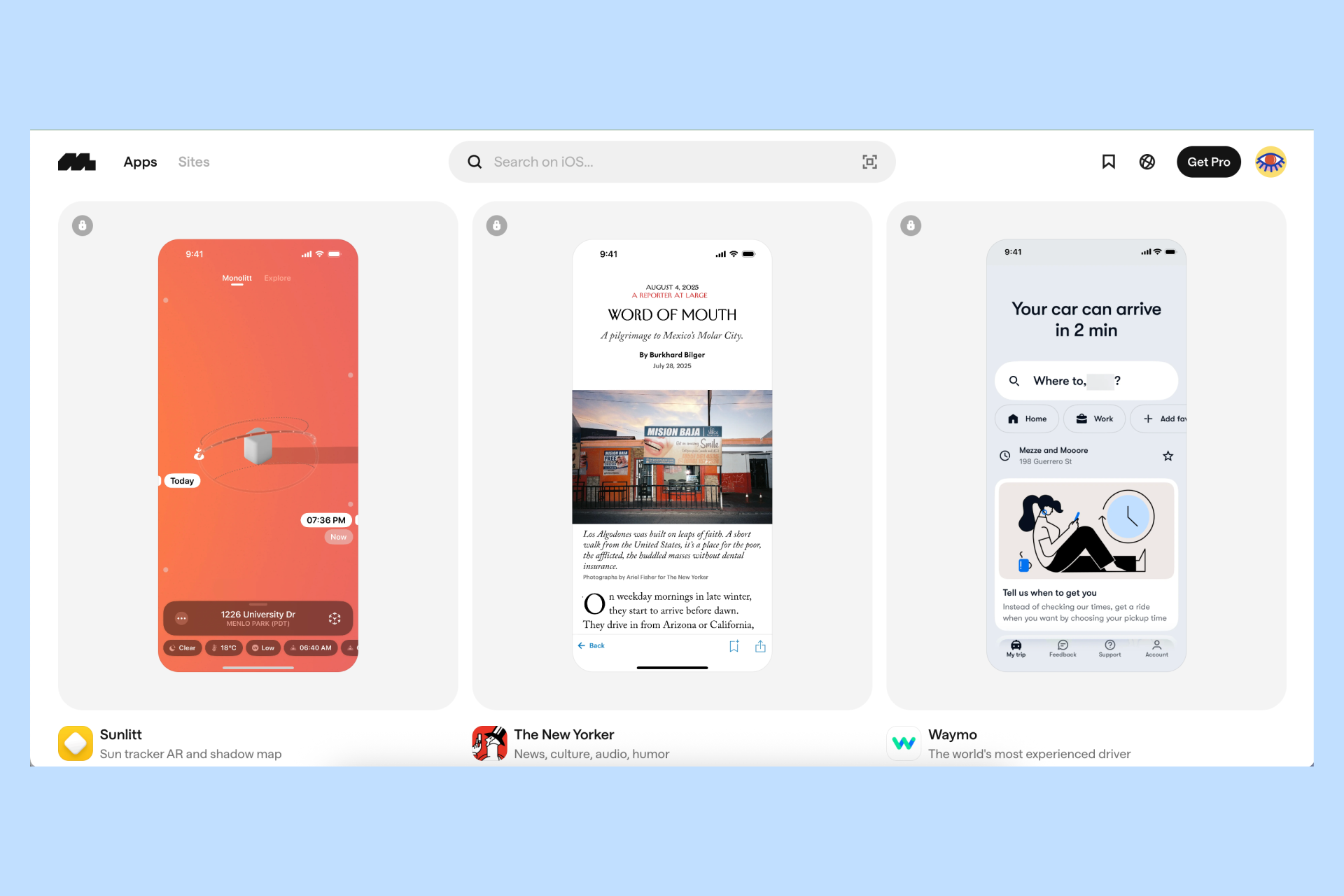
Mobbin |
Real app screenshots |
Mobile/web UI patterns, user flows |
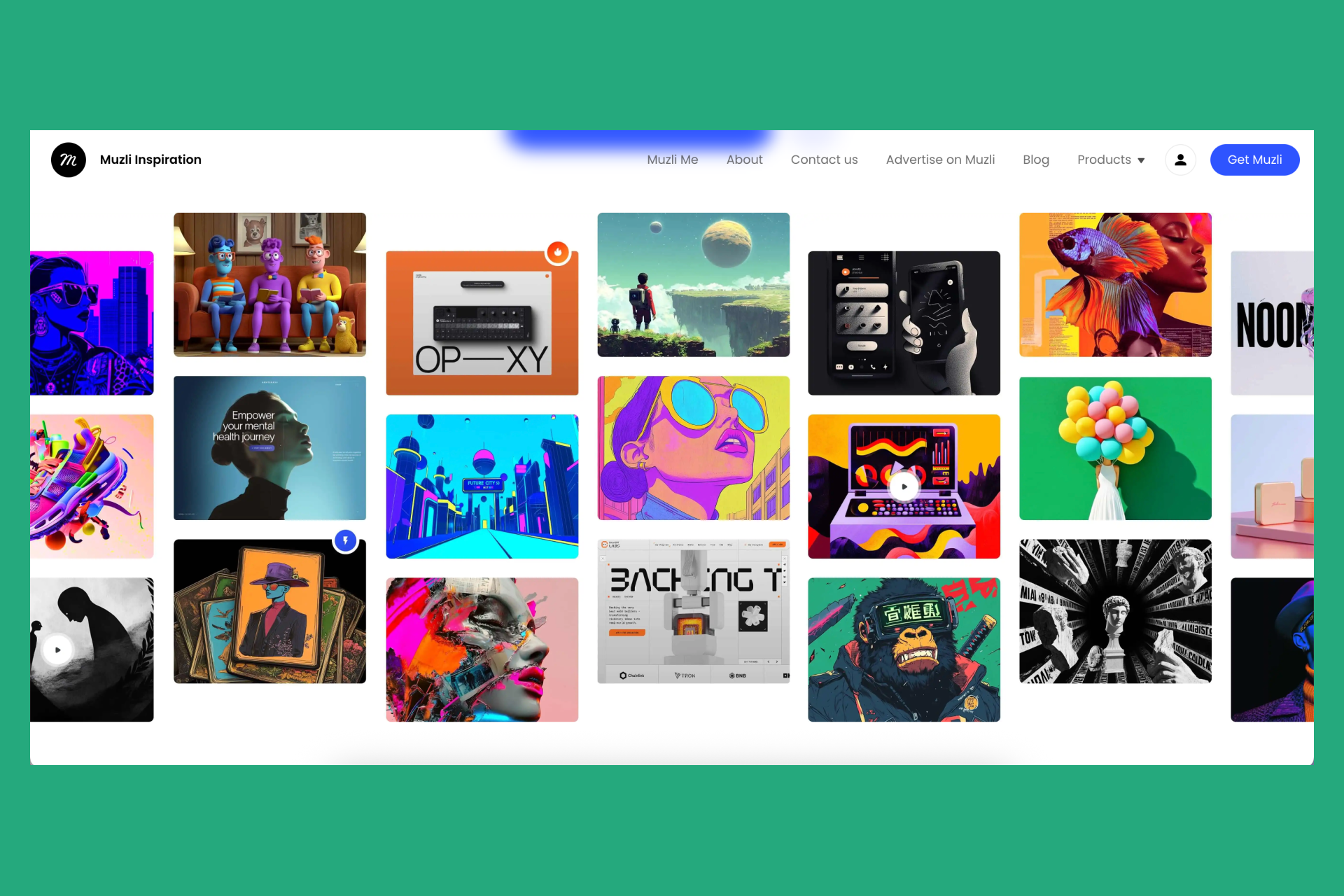
Muzli |
Design news + inspiration feed |
Trend spotting, curated discovery |

✅ Best for: Inspiration from community-made templates, plugins, and widgets
Getting inspiration from an online community is one of the best ways to spark creativity. Figma Community is where designers share templates, plugins, and widgets. You’ll find plenty of free and paid resources to explore. It’s a helpful place to see how others solve design problems or structure their files.
You can browse design systems, UI kits, and animations made by real users. It’s great for learning new techniques or getting a quick boost of inspiration.

✅ Best for: End-to-end project inspiration
Behance is a portfolio platform where designers share complete projects: from early concepts to final visuals. It’s widely used across creative disciplines, including web design, branding, and illustration.
You can explore full case studies that reveal not only the final designs but also the process behind them. It’s particularly useful if you want to understand how other professionals handle layout systems, typography, and presentation.

✅ Best for: Quick-hit and trendy visual inspiration
Dribbble is a community built around sharing design snippets and visual ideas. Designers often post logo explorations, interface mockups, and branding experiments, offering a look at what’s trending in digital design.
It’s a great place to spot emerging aesthetics and color trends, or simply to gather quick visual references for moodboards and presentations.

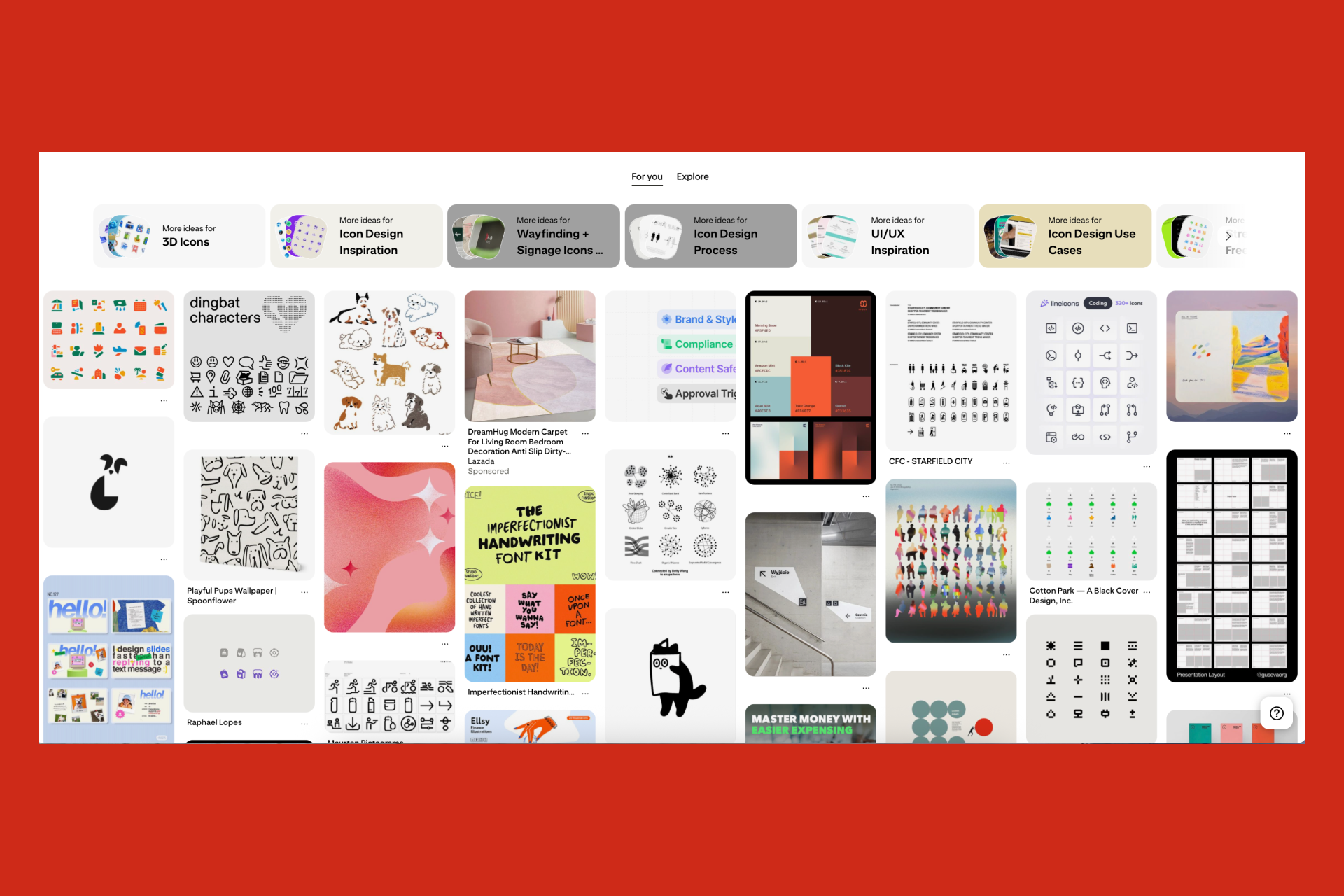
✅ Best for: high volume = more references to scroll through
Pinterest is one of the most popular sites for image posting and sharing, with about 578 million monthly active users, according to Statista. When it comes to design ideas, there are thousands of references per search term posted by anyone from design students to freelancers and professional designers alike.
Its board system makes it simple to group visuals by theme or project, while the mobile app makes it convenient to browse on the go. It’s especially helpful for building a visual direction or creative mood.
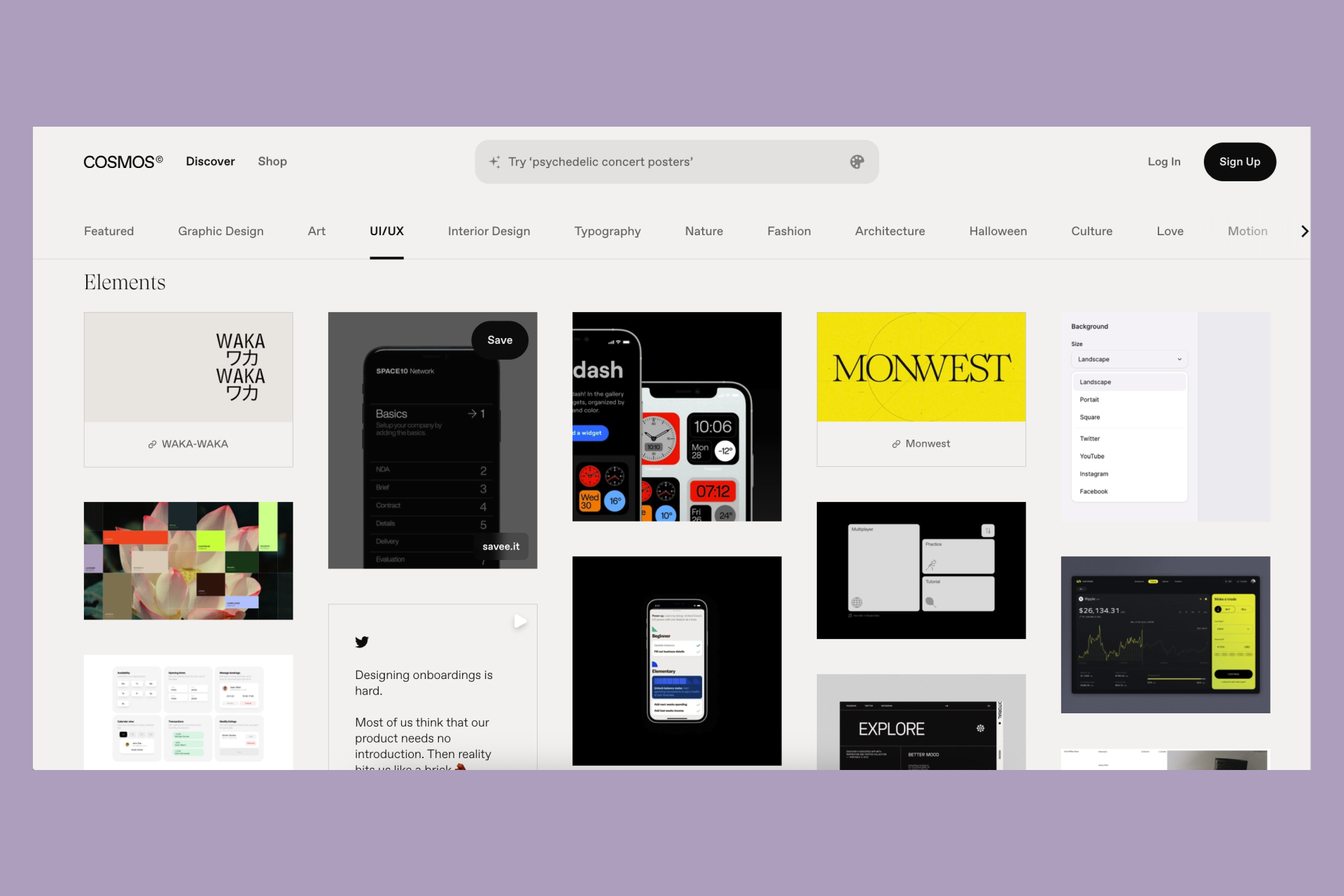
Honorable Mention: Cosmos

Cosmos offers a more focused way to discover creative references. It’s designed as a discovery engine specifically for designers and visual thinkers. You can explore content across categories like typography, UI/UX, and graphic design, as well as broader subjects like architecture or nature.
It’s a cleaner, curated alternative when you want inspiration without the noise of general content platforms.

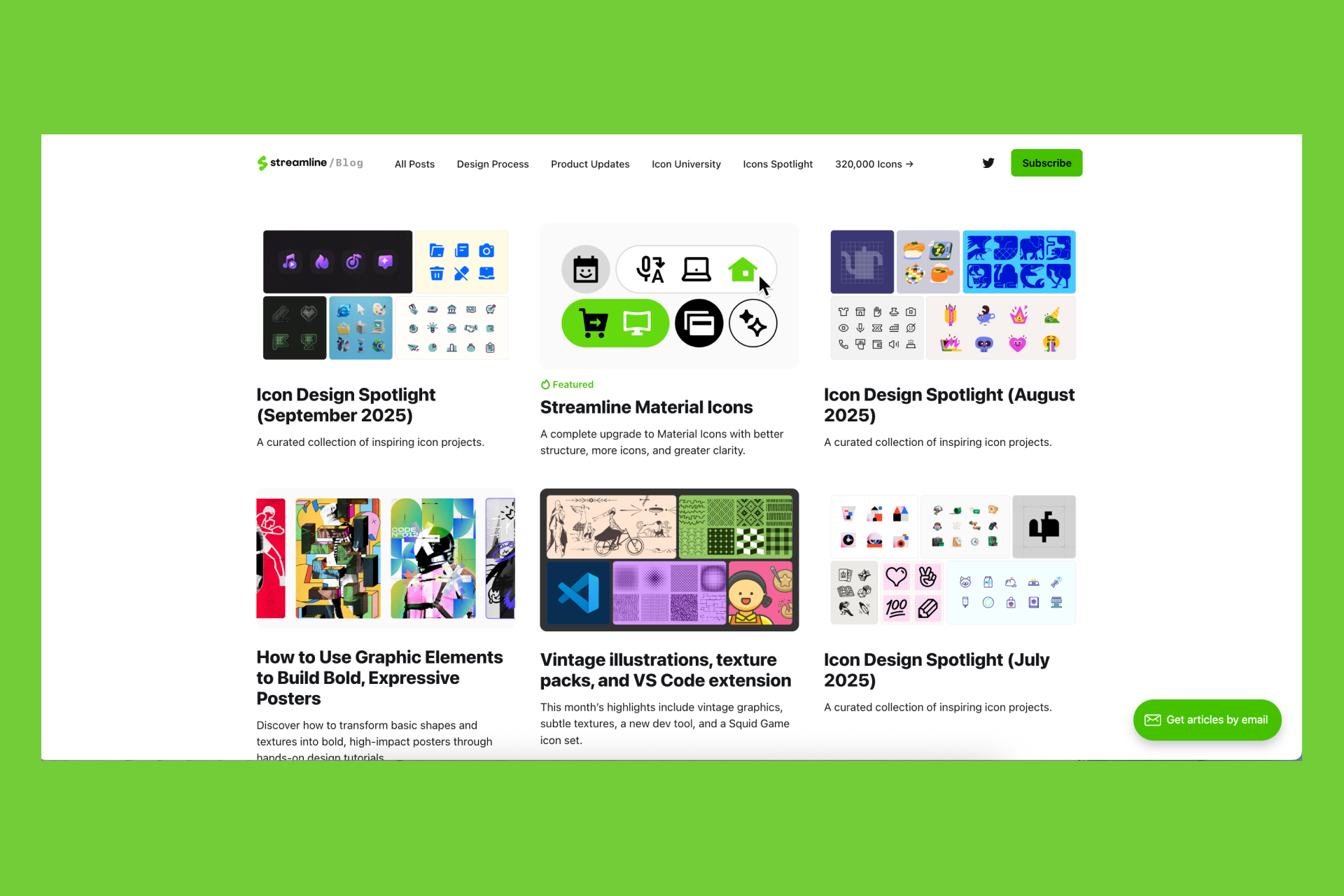
✅ Best for: Inspiration and insight for icon design
Hey, that's us 🙈 Streamline is a designer's go-to for icons and illustrations made by our team of talented creatives. Our blog (the one you're on right now) is packed with design inspiration, tips, and insights from experienced designers. If you’re working on icons, you’ll find plenty of styles and examples to explore.
If you’re working on a project and need icons or illustrations that actually fit your style, we’ve got plenty you can explore. We focus mainly on visuals: icons, illustrations, and all those little design details that make things look just right.
We also love sharing what happens behind the scenes, like how we create, what inspires us, and what we’ve learned along the way. It’s our way of helping other creatives see the craft from the inside out.

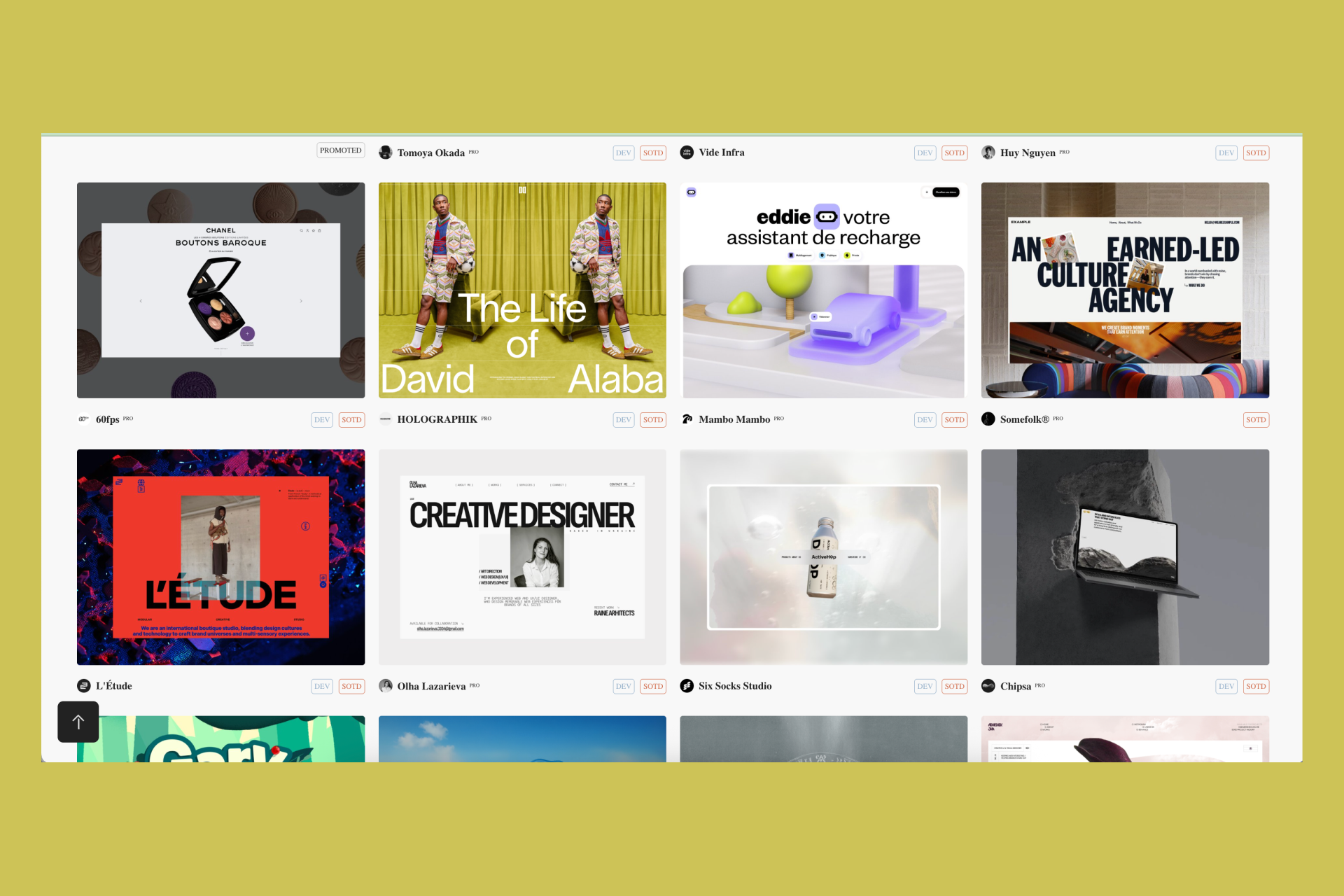
✅ Best for: Reference from awarded web designers
Awwwards features top-rated websites reviewed by professional judges. Each project is scored for creativity, usability, and innovation.
You’ll see a mix of polished, experimental, and bold designs. It’s a great way to study what top designers are doing across industries.

✅ Best for: cool web page design with real-world use cases
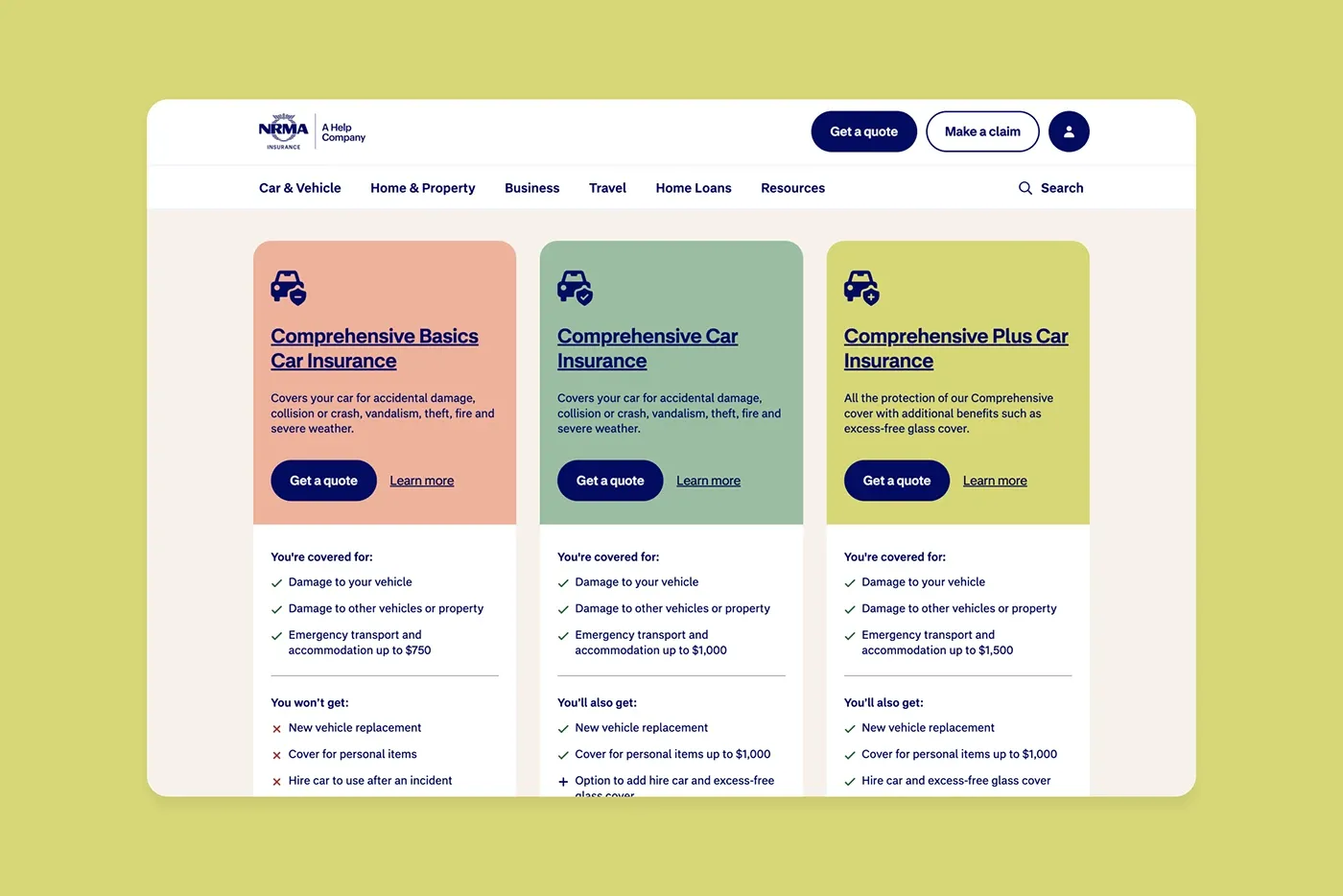
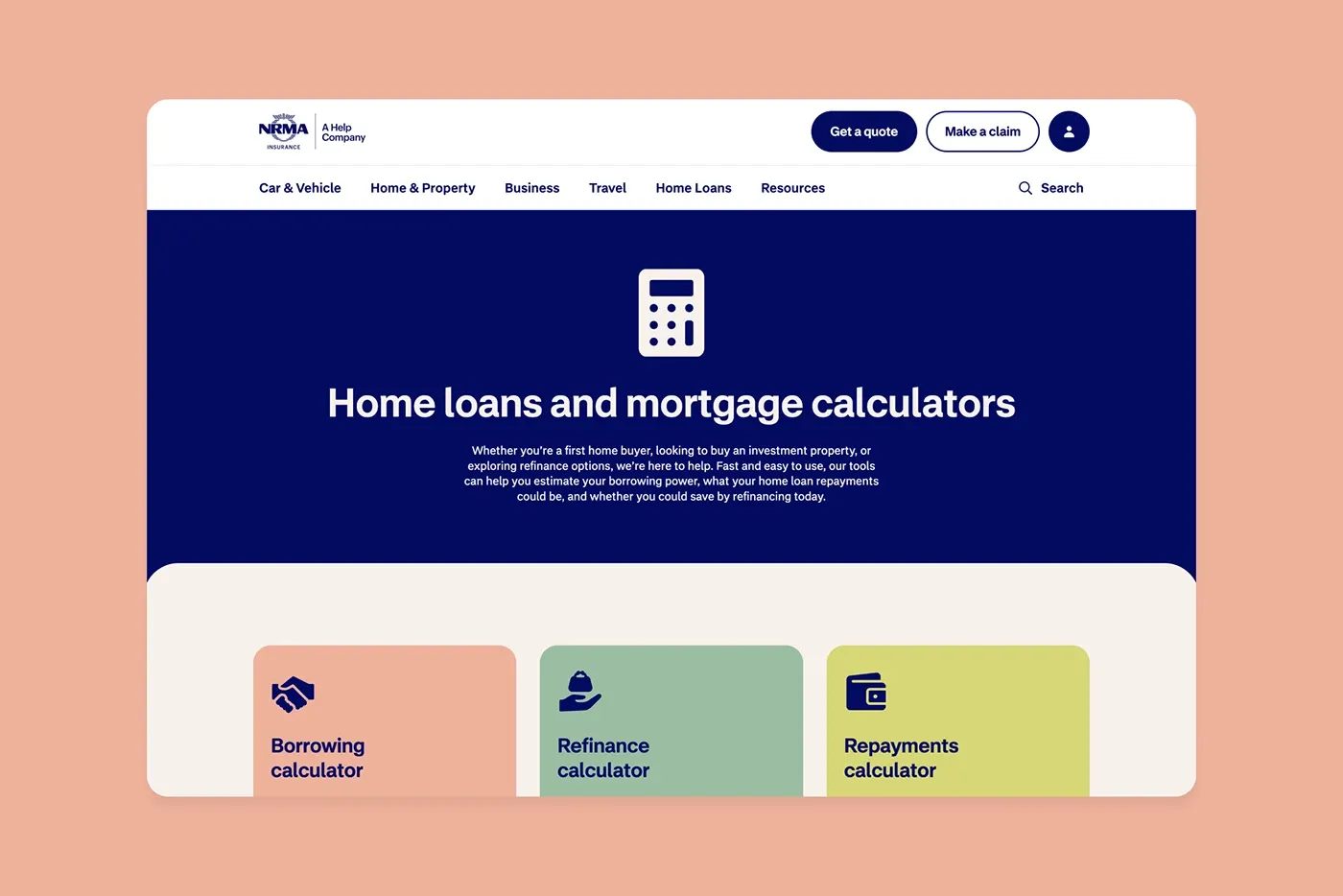
Landbook is a curated gallery that highlights well-designed web pages from real businesses and projects. It’s a useful place to explore different styles and layouts, whether you’re looking for ideas for a landing page, pricing section, or “About Us” page.
You can filter by page type or industry, making it easy to find examples that match what you’re working on. Each site feels practical and polished, showing how design decisions play out in real use.
If you’re gathering ideas for your next project, browsing Landbook can help you see what works well before moving forward with a professional design.

✅ Best for: Clean and practical web design inspiration
SiteInspire showcases clean, balanced websites with smart design choices. It’s ideal for those who value simplicity and function. You can browse by style or industry to find polished, professional examples that show how minimal design can make a strong impact.
If you’re aiming for a polished, professional look that feels refined and functional, SiteInspire offers plenty of direction to get started.

✅ Best for: UX patterns, mobile flow inspiration, and practical UI solutions
Mobbin is ideal for inspiration on iOS, Android & Web apps. You’d be able to go through what’s popular and what popular brands have used before. They also have a colors page where you can view trending brand colors, what color palettes worked for known brand names, and what different colors mean.

✅ Best for: daily design discovery and trend spotting
If pure spark of inspiration is what you’re after, Muzli is the browser extension to get. Muzli delivers design inspiration straight to your feed. It collects the latest trends, news, and case studies from around the web.
You can personalize your feed by style or discipline. It’s an easy way to stay up-to-date on design without searching multiple sites.
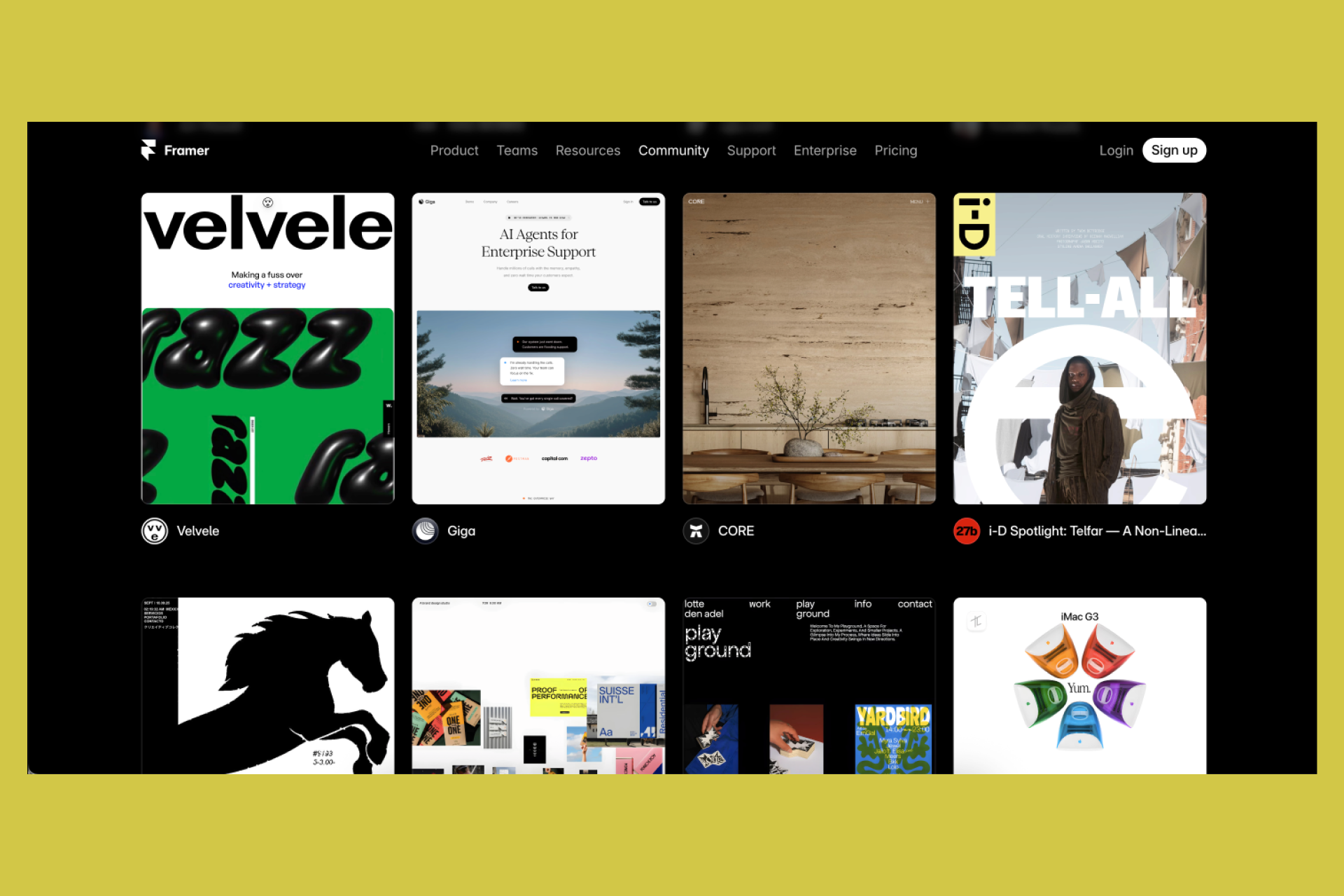
Honorable Mention: Framer Gallery

If you’re looking for a no-code website inspiration, Framer is the new platform to check out. It is an up and coming hub for designers exploring sleek, interactive, and modern design inspiration. It showcases ways to create visually dynamic and functional sites without coding. You can browse examples by category and discover trending creations on their platform.
Streamline has been designing icons and illustrations for over 12 years, led by a small in-house team of experienced designers. Recognized by Figma as the Best Graphic Resource, Streamline is known for creating a consistent and scalable icon design system that helps creatives work faster and maintain visual harmony across their projects.
Our library includes thousands of icons, illustrations, emojis, and design elements all designed to fit smoothly into any workflow. You can also try our free sets, including Guidance, Platinum, and Pixel, to explore different visual styles and see how they fit your design process.
We also share behind-the-scenes insights, design stories, and inspiration from our team on the Streamline Blog. If you’re curious about how we build and organize our collections, visit the Streamline Blog for more insights from our team of designers.
Visit the Streamline Blog to explore our process, free resources, and more design inspiration. 👇

2025-09-27 01:43:45


























































Photoshop Relics by Artua

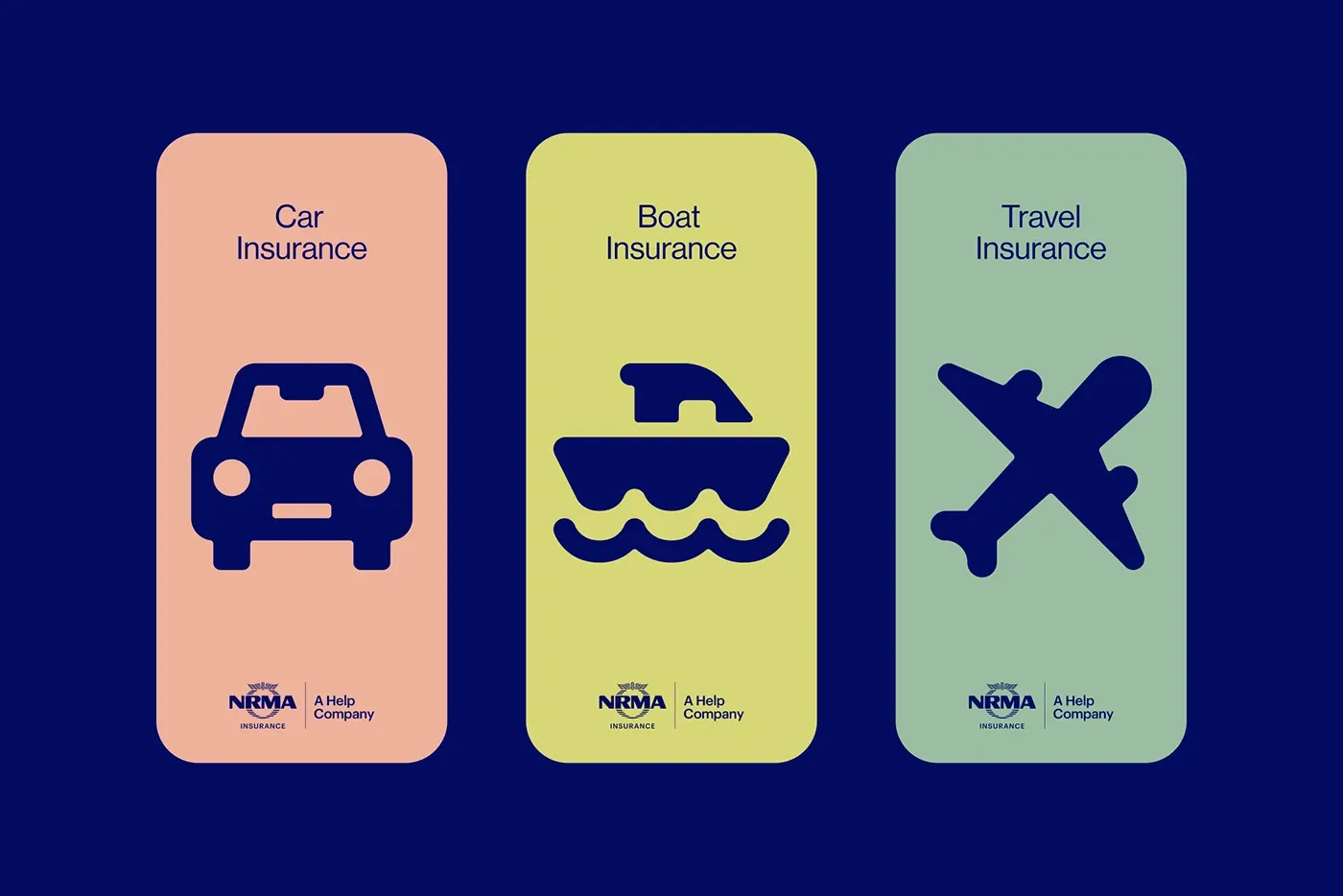
Benjamin Oberemok notes that designers can successfully mix icon styles when guided by a brand’s overall character: “You can use icons in different styles if you know what you are doing.”
Read the full article: Using different styles of icons on a website - yay or nay?

Submit your best icon designs (or creative use cases featuring Streamline icons) and get featured in our monthly showcase.
The icon design community never ceases to amaze us. Each month brings fresh creativity, and we’ll be back with more handpicked projects to spark your inspiration. ✨
Missed a past edition? Explore the Icon Spotlight posts.