2026-01-09 08:00:00

这是昨天和同事一起去超市买的蓝布鲁斯科气泡酒,最近比较喜欢喝甜白葡萄酒!
一款面向社交媒体营销的可视化截图与 Mockup 设计工具,提供URL -> Screenshot、浏览器边框、阴影与标注、16+ 布局等模板化能力,可快速生成截图、设备 Mockup、X/Bluesky 帖子、代码片段等多种视觉素材;支持视频/动画输出,并提供 Chrome 插件与 VS Code 扩展方便在浏览器和编辑器内直接调用。

一个由 SST 团队维护的开源 AI 模型数据库,汇集了各大厂商 AI 模型的规格、定价和能力信息。数据以 TOML 文件形式存储在 GitHub 仓库中,按提供商和模型分类组织,支持社区贡献更新。该项目提供 API 接口供开发者调用,同时也是 OpenCode 编程工具的底层数据源,可用于自动检测环境变量并加载对应的 AI 提供商配置

一款专为工程师和分析师打造的现代化 SQL 客户端工具,提供快速、优雅的查询体验。支持智能代码补全、可视化表编辑、高性能查询等功能,目前支持 SQLite 数据库,PostgreSQL 和 SQL Server 支持即将上线。完全免费使用,无需信用卡即可开始使用。

火绒安全团队新推出的专业卸载工具,主打轻便、简单、专注的卸载体验。软件体积小巧,运行时占用极低,支持 Windows 7/8/8.1/10/11 及 Windows Server 2008 R2 以上系统。可实时记录软件安装行为,卸载时能精准清除文件、注册表项及各类关联组件,实现深度无残留卸载,全程安全可控无捆绑。
下载地址:https://down-tencent.huorong.cn/Huorong-Uninstaller-1.0.0.1(beta)-2026.01.08.2.exe

一个可视化展示 Starlink、SpaceX、Kuiper 和 GPS 等卫星实时位置的交互式地图工具。基于 WebGL 技术构建,支持按轨道倾角、星座类型、海拔高度等多维度筛选卫星,提供 3D 地球视图和实时轨道追踪功能,数据来源于 Space-Track.org 官方 TLE 数据。

一套为 Obsidian 笔记软件设计的 Claude 代码技能库,专注于创建和编辑 Obsidian 兼容的纯文本文件。支持 Obsidian 风格的 Markdown(.md)、基础文件(.base)和 JSON Canvas(.canvas)格式,将这些技能文件添加到 Obsidian 仓库的 /.claude 文件夹中即可配合 Claude Code 使用。

一个通过具有挑战性的示例、练习和项目来缩小 Rust 初学者与熟练开发者之间差距的实战教程。涵盖 Rust 的几乎所有方面,包括异步/等待、线程、同步原语、优化、标准库、工具链、数据结构和算法等。每个练习都有对应的解决方案,难度从简单到超难分为四个等级。
在线阅读:https://practice.course.rs 开源地址:https://github.com/sunface/rust-by-practice

一个专为并行 AI 代理工作流设计的 Git 工作树管理 CLI 工具。通过三个核心命令让工作树操作变得像分支一样简单,支持按分支名称寻址工作树、路径模板计算、钩子自动化本地工作流等功能。可以轻松管理多个并行更改,特别适合运行多个 Claude Code 或 Codex 代理的场景。
快速安装:
brew install max-sixty/worktrunk/wt && wt config shell install开源地址:https://github.com/max-sixty/worktrunk 文档地址:https://worktrunk.dev

一个强大的 VS Code AI 编程助手,支持多渠道 AI 模型(Gemini、OpenAI、Anthropic)和智能工具调用。内置丰富的工具系统,包括文件操作、搜索、终端执行、图像处理等功能,支持 MCP 协议连接外部服务器,提供智能上下文感知和会话管理功能。

一个从零开始学习 Vibe Coding 的项目制教程,采用三阶段实战路径:第一阶段掌握 Vibe Coding 工作方式并完成 Web 应用原型,第二阶段学习全栈开发与部署上线,第三阶段构建跨平台复杂应用。涵盖贪吃蛇游戏、AI 工具能力探索、Dify 知识库集成、微信小程序开发等 9+ 实战项目。
在线阅读:https://datawhalechina.github.io/easy-vibe/ 开源地址:https://github.com/datawhalechina/easy-vibe

一个智能的 Twitter 热帖监控和分析平台,通过实时监控大V账号列表,利用 AI 算法预测推文起爆概率和浏览量。帮助用户在黄金时间抢占评论区位置,获得高曝光机会。系统每小时更新,提供详细的互动数据和评论建议,是 Twitter 账号冷启动和涨粉的利器。

一款可运行在自有设备上的个人 AI 助手,支持 WhatsApp、Telegram、Slack、Discord、Signal、iMessage 和 Web 等多个平台。通过简单的命令即可完成本地部署,支持通过 ClawdHub 下载各种技能扩展,适合注重隐私的本地化 AI 应用场景。
快速安装:
npm i -g clawdbot
clawdbot onboard开源地址:https://github.com/clawdbot/clawdbot 文档地址:https://docs.clawd.bot

Anthropic 官方维护的 Claude 实践指南集合,涵盖工具调用、RAG 检索、代理模式、多模态应用、技能开发等 11 大类主题。每个指南都提供完整的代码示例和最佳实践,包括程序化工具调用、语义嵌入工具搜索、自动上下文压缩、图像裁剪分析等高级技巧,是学习 Claude AI 开发的权威参考资料。

一款轻量级的 YouTube 安卓客户端,APK 体积不到 50KB,支持旧版安卓系统。集成了 Google Gemini AI 视频摘要、视频下载、后台音频播放、广告拦截、画中画模式、手势控制、不登录收藏视频等增强功能,通过 JavaScript 注入 WebView 实现各种生产力增强特性。

一个聚合了帆书、微信读书、京东读书、喜马拉雅等主流中文阅读平台电子书下载链接的资源宝库。提供 EPUB、MOBI、AZW3 三种常见格式,按文学、历史、科普、管理、社会、推理、经典、经济、哲学、传记等 20+ 个类别分类组织,收录书籍超过 1 万册,是中文读者获取电子书资源的实用参考站点。

由 Maria Popova 独立运营的深度内容网站,前身为著名的 Brain Pickings。自 2006 年以来,该网站致力于探索文学、科学、哲学和艺术的交叉领域,发表超过 1600 篇深度文章。网站完全由人工策划,无广告、无算法推荐、无 AI 生成内容,为读者提供一个远离社交媒体喧嚣的思想绿洲。

一款跨平台桌面端字幕批量生成与翻译工具,支持视频和音频文件自动生成字幕并提供翻译功能。采用本地处理无需上传视频,支持百度、火山引擎、OpenAI、Ollama、DeepSeek 等多种翻译服务,提供 NVIDIA CUDA 和 Apple Core ML 硬件加速,可自定义 AI 模型参数和并发任务数量。

一款功能强大的通用文档转换工具,被誉为文档转换的瑞士军刀。自 2006 年由 John MacFarlane 开发以来,支持 Markdown、HTML、EPUB、Word、PDF、LaTeX、Jupyter Notebook 等数十种格式之间的相互转换。提供丰富的 Markdown 扩展语法、数学公式支持、引用和书目系统、模板系统和 Lua 过滤器扩展能力,是技术写作和文档自动化处理的必备工具。
官方网站:https://pandoc.org/

一个为 Claude Code 提供 TUI(文本用户界面)显示能力的工具包,让 Claude 能够在终端中创建交互式界面。基于 Ink(React for CLI)构建,支持在 tmux 分屏中启动邮件、日历、航班预订等各类应用界面,为 Claude Code 提供外部显示和交互能力。

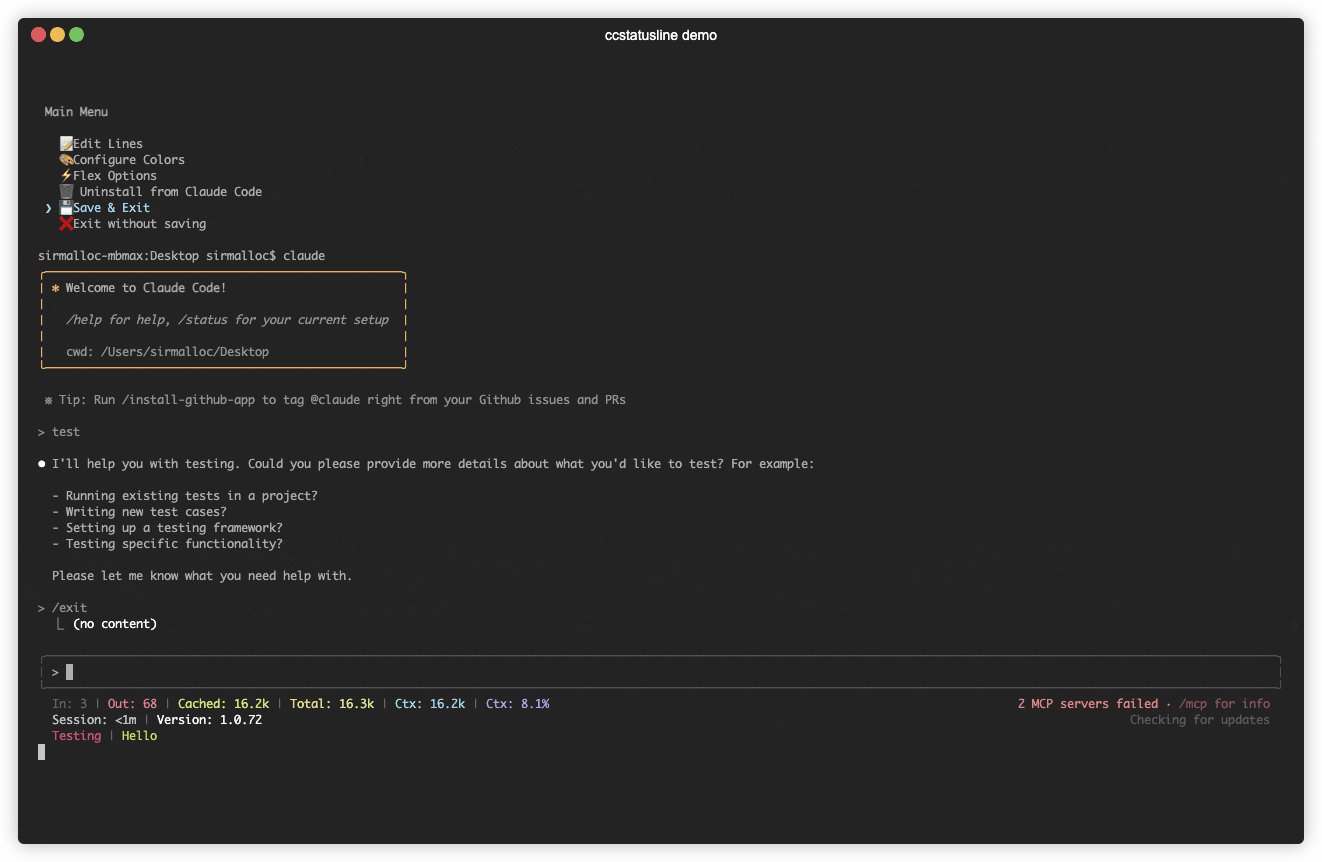
一个为 Claude Code 提供实时状态显示的终端插件,在状态栏中展示项目路径、上下文使用率、工具活动、代理运行状态和待办事项进度。使用 Claude Code 原生 statusline API,无需额外窗口或 tmux,支持显示 Git 分支状态、使用量限制等丰富信息,提供 Full/Essential/Minimal 三种预设配置。

diagrams.net(前身为 draw.io)的开源嵌入版本,提供可集成到第三方应用的在线图表编辑能力。支持 iframe 嵌入、postMessage 通信和私有部署三种集成方式,通过 URL 参数灵活配置界面和功能。提供流程图、UML 图、网络拓扑图等多种图表类型,数据以 XML 格式存储,支持 PNG、SVG 导出和实时保存,适合文档系统(MediaWiki、Document360)、项目管理工具和协作平台的图形编辑场景。

一个为 AI 编码代理提供专门指导的开放 Markdown 格式,被超过 6 万个开源项目采用。作为 README.md 的补充,AGENTS.md 为编码代理提供项目构建步骤、测试命令、代码风格、安全考虑等机器可读的精确指令,同时保持人类可读的 README 简洁。由 Linux Foundation 旗下的 Agentic AI Foundation 管理,已获得 GitHub Copilot、Cursor、Zed、Aider 等主流开发工具的支持。
网站地址:https://agents.md/

Google 官方提供的 MCP(Model Context Protocol)服务器,让 AI 编码助手能够控制和检查 Chrome 浏览器。提供 24 个工具覆盖输入自动化、页面导航、浏览器模拟、性能分析、网络请求监控和调试等场景,支持自动连接 Chrome 实例、无头模式、代理配置等高级功能,为 AI 助手提供完整的 Chrome DevTools 能力。
快速安装:
{
"mcpServers": {
"chrome-devtools": {
"command": "npx",
"args": ["-y", "chrome-devtools-mcp@latest"]
}
}
}基于 Chrome 扩展的 MCP 服务器,将现有 Chrome 浏览器功能暴露给 AI 助手。与 Playwright 方案相比,无需启动独立浏览器进程,直接复用用户现有登录状态和浏览器环境,提供跨标签页上下文、语义搜索、向量数据库等 23+ 个工具。使用 WebAssembly SIMD 加速实现 4-8 倍向量运算性能提升,支持截图、网络监控、交互操作、书签管理和浏览历史分析等功能。

Claude Code 官方插件,实现 Ralph Wiggum 技术,通过自引用的 AI 开发循环实现持续迭代。该插件使用 Stop hook 拦截 Claude 的退出尝试,将相同的提示词反复喂给 Claude,每次迭代都能看到之前修改的文件和 Git 历史,从而自主改进工作。适用于有明确完成标准和自动验证的任务,曾在 Y Combinator 黑客松中过夜生成 6 个仓库,以 297 美元 API 成本完成 5 万美元合同。
开源地址:https://github.com/anthropics/claude-code 技术介绍:https://ghuntley.com/ralph/

一款桌面应用程序,使用 AI 代理自动化整个软件开发生命周期。支持看板任务管理、并行执行最多 12 个代理终端、Git worktrees 隔离工作空间、内置质量保证循环、AI 驱动的合并冲突解决、跨会话记忆层、GitHub/GitLab/Linear 集成等功能。提供 Windows、macOS、Linux 原生桌面应用,具有三层安全模型(OS 沙箱、文件系统限制、动态命令白名单)。


一款基于抽象语法树(AST)的代码结构化搜索、检查和重写工具,被称为语法感知的 grep/sed。支持 C、Go、Java、Python、Rust、TypeScript 等 20+ 种编程语言,使用 Rust 并行实现实现超高性能。提供命令行工具、交互式代码修改、自定义 Lint 规则、Node.js 绑定和 Language Server 支持,已被 SWC、Shopify Hydrogen、CodeRabbit、Dify 等项目采用。
官方网站:https://ast-grep.github.io/ 开源地址:https://github.com/ast-grep/ast-grep

Google NotebookLM 的本地版本,将 PDF 文档转换为引人入胜的音频内容。支持单人演讲、双人对话、多人讨论等多种输出格式,提供摘要、叙事、教学、播客、访谈、辩论等风格选择。兼容 OpenAI、Groq、Ollama、Anthropic 等多种 LLM 提供商,提供命令行、Gradio Web UI、FastAPI 服务器和 Docker 部署方式,完全本地化保护隐私。

由 T3 Stack 团队开发的交互式 CLI 工具,用于快速搭建全栈类型安全的 Next.js 应用。遵循简单性、模块化和全栈类型安全三大原则,每个组件都是可选的,模板根据具体需求生成。集成 Next.js、tRPC、Tailwind CSS、TypeScript、Prisma、Drizzle、NextAuth.js 等技术栈,支持 npm、yarn、pnpm、bun 等多种包管理器。
开源地址:https://github.com/t3-oss/create-t3-app 官方文档:https://create.t3.gg

一款专为 AI 编码代理设计的看板管理工具,让工程师从代码编写转向规划、审查和编排任务。支持在不同编码代理(Claude Code、Gemini CLI、Codex、Amp 等)之间轻松切换,并行或顺序编排多个代理执行任务,快速审查工作并启动开发服务器,集中管理 MCP 配置,支持通过 SSH 远程打开项目。使用 Rust 和 TypeScript 构建,提供 Web UI 和 CLI 两种使用方式。
快速安装:
npx vibe-kanban开源地址:https://github.com/BloopAI/vibe-kanban 官方文档:https://vibekanban.com/docs

Aspose 提供的在线工具,用于生成临时的、一次性的 Gmail 地址以保护主邮箱免受垃圾邮件困扰。用户输入真实 Gmail 地址后可生成一次性地址,所有邮件转发到主邮箱,通过 Gmail 过滤器进行批量管理和分类。无需授权第三方访问主邮箱权限,用户完全控制邮件管理,支持禁用或启用特定临时地址,适合网站注册时保护隐私。

一款使用 Flutter 和 Dart 构建的现代化桌面下载管理器,从零打造的高性能下载引擎。支持动态连接生成和复用、自动重置挂起连接、M3U8 视频流下载、浏览器集成捕获下载。提供 Windows、macOS、Linux 原生应用,Linux 支持 Flatpak、Snap、AUR 等多种安装方式。内置下载队列、计划任务、热键添加 URL 等功能,采用 GPL-3.0 许可证开源。
开源地址:https://github.com/BrisklyDev/brisk 浏览器扩展:https://github.com/AminBhst/brisk-browser-extension

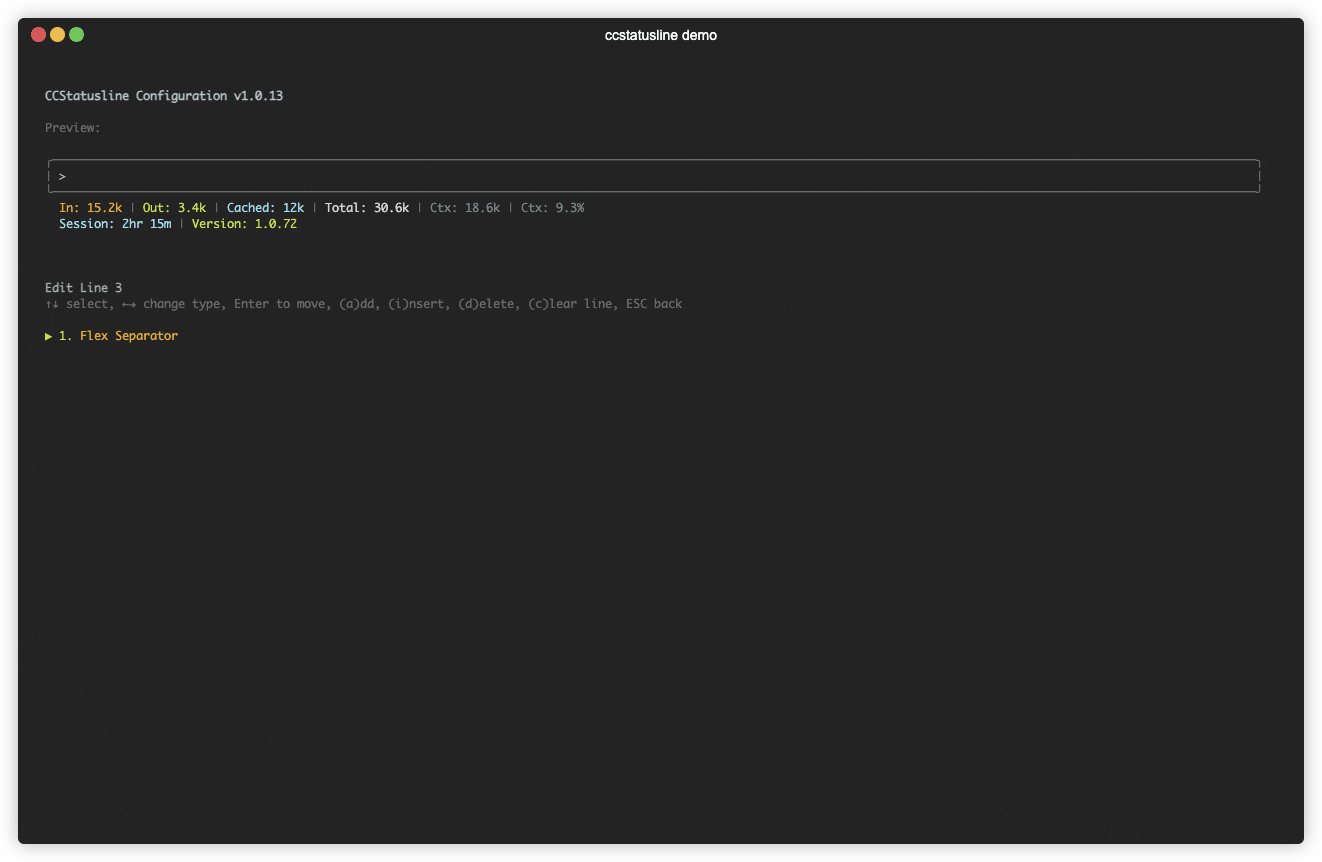
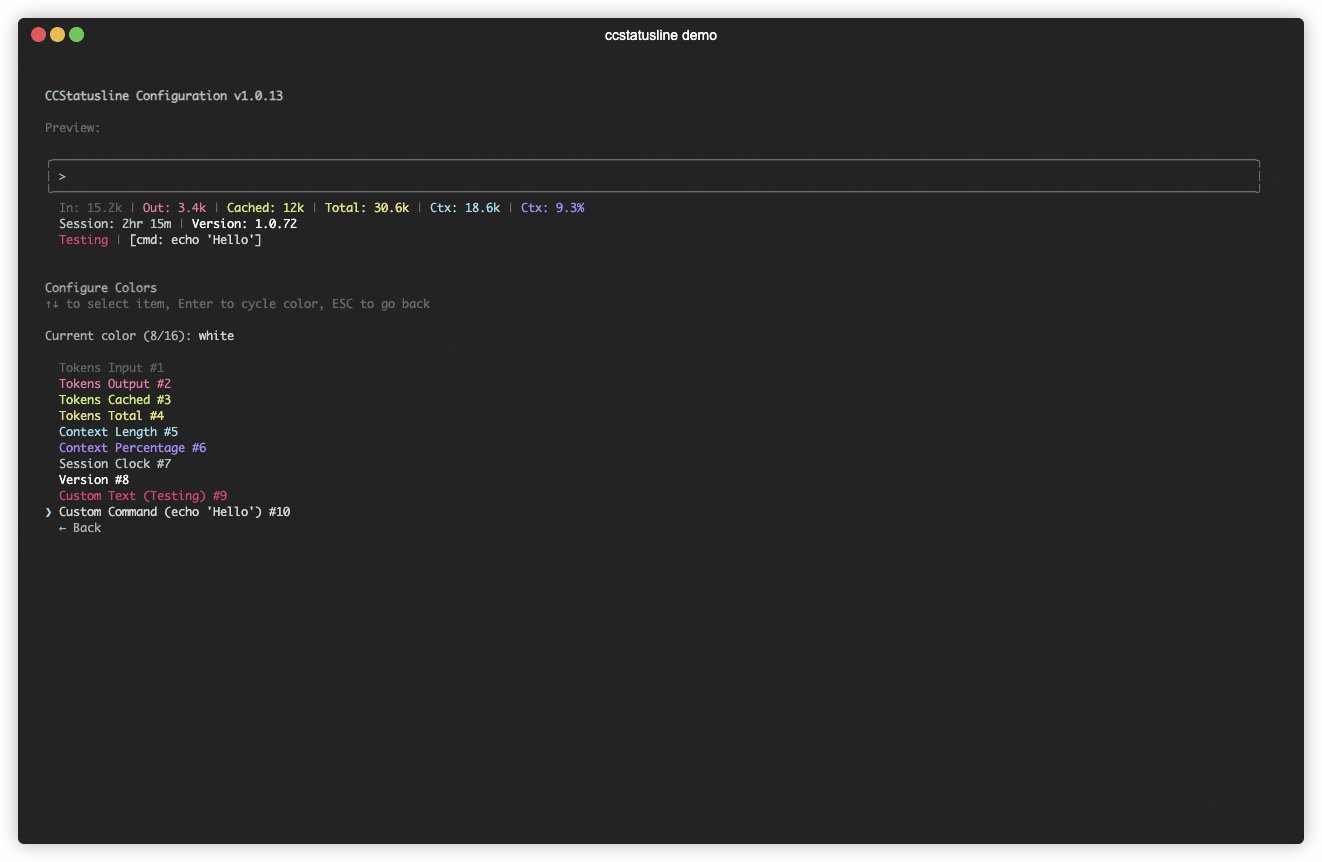
一款高度可定制的 Claude Code CLI 状态栏格式化工具,实时显示模型名称、Git 状态、会话时长和成本、Token 使用统计、上下文长度和百分比等信息。支持 Powerline 风格渲染、多行配置、交互式 TUI 配置界面,提供 10+ 种小部件包括模型名、Git 分支、会话计时器、工作目录、Token 指标等。零安装即用,支持 Windows/macOS/Linux,采用 MIT 许可证开源。
快速启动:
bunx ccstatusline@latest
一款将 Obsidian 笔记同步分享到飞书云文档的插件,采用本地 AES-GCM 256 位加密存储敏感配置。支持一键上传、自动格式转换、本地图片自动上传和转换、权限灵活设置等功能。提供完整上传记录、实时进度显示、API 调用统计等管理功能,零数据收集,开源透明,仅与飞书 API 直连。

实现 Manus 风格的持久化 markdown 规划工作流,即 Meta 收购 Manus(估值 20 亿美元)背后的工作模式。通过三文件模式(task_plan.md 跟踪阶段进度、findings.md 存储研究结果、progress.md 会话日志)将重要内容持久化到磁盘而非依赖易失的上下文窗口。集成 Hooks 自动在重大决策前重读计划、在停止时验证完成状态,解决目标漂移、隐藏错误、上下文膨胀等常见 AI 代理问题。
用 Rust 编写的高性能 JavaScript 和 TypeScript 工具集合,是 VoidZero 统一高性能工具链愿景的核心组件,为 Rolldown(Vite 未来打包器)提供底层支持。提供 Linter(oxlint)、Formatter(oxfmt)、Parser、Transformer、Minifier、Resolver 六大工具,可在 0.7 秒内完成 4800+ 文件的 lint。被 Rolldown、Nuxt、Preact、Shopify、字节跳动、Shopee 等 8800+ 项目采用,遵循性能优先、正确性、开发者体验和模块化组合的设计原则。

为 Web 项目设计的统一高性能工具链,集成了格式化器和 Linter。支持 JavaScript、TypeScript、JSX、JSON、CSS、GraphQL 等语言,格式化器实现 97% Prettier 兼容性,Linter 包含 340+ 条规则。使用 Rust 编写提供卓越性能,内置 LSP 支持实时编辑器集成,提供合理默认值和最小配置需求。不依赖 Node.js 即可运行,采用 MIT 或 Apache 2.0 双重许可证。
开源地址:https://github.com/biomejs/biome 官方网站:https://biomejs.dev/

下一代 DOM 捕获引擎,将任意 DOM 子树转换为自包含表示并导出为 SVG、PNG、JPG、WebP、Canvas、Blob 等格式。完整保留 DOM 结构、嵌入样式、伪元素和字体,支持同源 iframe、CSS counter、line-clamp 等特性。基于标准 Web API 实现,零外部依赖,性能比 html2canvas 快 40-135 倍。提供可重用捕获和一步快捷方式,内置轻量级插件系统支持自定义导出器和过滤器。
开源地址:https://github.com/zumerlab/snapdom 官方网站:https://snapdom.dev

在 IntelliJ IDEA 中为 Claude Code 提供可视化操作界面的插件,目前处于实验阶段。支持对话回溯、斜杠命令、JCEF(Java Chromium Embedded Framework)、聊天历史消息读取等功能。项目使用 TypeScript、Java、Less、JavaScript 构建,已发布到 JetBrains 插件市场,采用 AGPL-3.0 许可证。作者指出项目大部分代码由 Claude Code、Codex、Gemini 和 GLM 生成,每日更新迭代进度。
开源地址:https://github.com/zhukunpenglinyutong/idea-claude-code-gui 插件市场:https://plugins.jetbrains.com/plugin/29342-claude-code-gui

为 Twitter/X 的"更多"菜单(三点图标)添加截图按钮的 Tampermonkey 用户脚本,支持一键截图推文并自动复制到剪贴板或下载。提供单条推文截图和截取整个推文串(包括自动展开回复)两种模式,自动适配亮色和暗色主题,同时支持 twitter.com 和 x.com 域名。对于带有"显示更多"按钮的长推文,建议先点击展开再截图以保证内容完整。
开源地址:https://github.com/learnerLj/twitter-screenshot 脚本安装:https://greasyfork.org/zh-CN/scripts/532781-twitter-screenshot-button

Anthropic 官方课程《Claude Code in Action》的中文翻译版本,适合静态发布与离线阅读。课程包含 21 个章节,涵盖从基础概念到高级应用的完整学习路径:引言、编码助手概念、Claude Code 实战、安装配置、项目准备、添加上下文、进行修改、控制上下文、自定义命令、MCP 服务器、GitHub 集成、Hooks 认识与实现、SDK 开发等。保留原始链接访问视频和交互式内容,降低中文开发者学习门槛。
开源地址:https://github.com/cholf5/claude-code-in-action 在线阅读:https://cholf5.com/claude-code-in-action/index.html 官方课程:https://anthropic.skilljar.com/claude-code-in-action/303233

全面的雅思考试备考资源平台,涵盖词汇、语法、听力、口语、阅读、写作六大模块。词汇部分基于《雅思词汇圣经》(刘洪波)采用逻辑词群记忆法并提供原书音频和训练模式;语法整合新东方雅思语法课程;听力包含 179 个考点词和语料库;阅读提供 538 个考点词同义替换;写作从基础开始包含顾家北《雅思写作手册》100 句翻译练习。使用 Vue 3 + TailwindCSS 构建,严禁商业用途。
开源地址:https://github.com/hefengxian/my-ielts 在线体验:https://hefengxian.github.io/my-ielts/

将 Claude Code 嵌入 Obsidian 作为侧边栏聊天界面的插件,使用 Claude Agent SDK 提供完整的代理能力。支持文件读写、bash 命令执行、多步工作流,自动附加当前笔记作为上下文。提供拖拽图片分析、内联编辑、斜杠命令模板、指令模式、Skills 扩展、MCP 协议支持、高级模型控制(Haiku/Sonnet/Opus)、权限模式和安全功能。将 Obsidian vault 转变为 Claude 的工作目录,实现 AI 驱动的编码和写作体验。

为 Claude Code 提供 Spring Boot 应用开发插件的集合,使用 Java、Spring Boot 和 Spring Data JPA 技术栈。包含 5 个 Skills:创建推荐的包结构、生成 JPA 实体、创建 Spring Data JPA 仓库、生成 Spring 服务层类、创建 Spring MVC REST API 控制器。还提供 context7 MCP 服务器用于通用库文档查询。安装后可通过自然语言提示快速生成 Spring Boot 代码(如"实现 Person 的 CRUD REST API")。
开源地址:https://github.com/sivaprasadreddy/sivalabs-marketplace

Claude Code 插件的集中发现和管理目录,聚合了 1597 个市场插件。提供庞大的插件目录、分类浏览(前端、后端、全栈开发、AI/ML、生产力自动化、测试、安全合规等)、搜索和筛选功能。每个插件条目包含名称、GitHub 链接、星标数、功能描述、分类标签和快速安装命令。收录包括 Anthropic 官方插件、社区贡献插件和各领域专用工具,是 Claude Code 用户扩展能力的必备资源站点。
网站地址:https://claudemarketplaces.com/ 开源地址:https://github.com/mert-duzgun/claudemarketplaces.com

面向 AI 编码助手(Claude Code、Codex、ChatGPT)的 Agent Skills 市场平台,聚合 52775+ 个社区构建的技能。使用开放 SKILL.md 标准,提供 AI 语义搜索、关键词筛选、按热度或时间排序、过滤可一键安装的 skills 等功能。技能分类涵盖工具、开发、数据与 AI、商业、DevOps、测试安全、文档、内容媒体、生活方式、研究、数据库、区块链等 12 大类。被 Anthropic 官方博客和 LangChain 文章提及,采用终端风格 UI 设计,支持暗色模式和移动端。

Claude Code 的精选模板和技能市场,提供即用型模板扩展 Claude 功能。分类包括 Agents(164)、Commands(217)、Settings(61)、Hooks(40)、MCPs(63)、Skills(339)等,涵盖 AI 研究、商业营销、创意设计、数据库、开发、文档处理、企业通信、媒体、生产力、科学、工作流自动化等领域。热门技能包括 Skill Creator(2.8K 下载)、Webapp Testing(1.7K)、Git Commit Helper(1.2K)、Docx Processing、PDF Processing Pro、MCP Builder 等。提供一键安装命令、搜索筛选、下载统计和高级工具分析功能。
网站地址:https://www.aitmpl.com/skills 开源地址:https://github.com/davila7/claude-code-templates

被誉为"The Best Agent Harness"的 OpenCode 插件,提供完整的 Agent 任务处理机制。核心是 Sisyphus 主代理(Claude Opus 4.5)使用扩展思维进行规划、委派和执行,配备专业团队:Oracle(GPT-5.2 架构审查)、Frontend UI/UX Engineer(Gemini 3 Pro)、Librarian(文档查找)、Explore(代码库探索)、Document Writer(技术写作)、Multimodal Looker(视觉内容)。支持后台代理并行执行、魔法关键词(ultrawork/search/analyze)、LSP 和 AST-Grep 深度集成、上下文焦虑管理、反不完整代码机制。

提供永久免费图床和图片链接生成服务的专业平台。支持 JPG、PNG、GIF、WebP、PDF 等多种格式,单文件最大 50MB,支持拖拽上传和批量上传。自动生成 HTML、Markdown、BBCode 等多种格式链接,图片链接永不过期。提供智能压缩、自动格式转换、视频图床、CDN 全球加速、99.9% 正常运行时间保证。无需注册即可匿名上传,平均上传速度小于 3 秒,适合博客技术文档、电商产品展示、社交媒体分享、设计作品集、商业报告、教育材料等场景。

非专业性质娱乐向代理工具集成,倡导代理定制化和自由软件精神。整合 Hysteria2、Juicity、Mieru、ShadowQUIC 等多种代理协议,支持 JDK 21、NDK 29 构建环境。采用 Kotlin (85%) + Go (8.5%) + Java 混合开发,提供完整的编译构建流程、插件扩展机制和 F-Droid 发行渠道。项目致谢 sing-box、shadowsocks-android、Xray、NekoBoxForAndroid、ClashMetaForAndroid 等开源项目,采用 GPL-3.0 许可证。
开源地址:https://github.com/xchacha20-poly1305/husi 文档地址:https://hosted.weblate.org/engage/husi/

基于 sing-box 核心的 Android 通用代理工具链,提供 sing-box 出站的完整 GUI 客户端。支持 20+ 种代理协议包括 SOCKS、HTTP(S)、SSH、Shadowsocks、VMess、Trojan、VLESS、TUIC、Juicity、Hysteria、WireGuard 等,通过 nb4a 插件系统获得完整代理支持。使用 Kotlin (75.1%) + Java (16.1%) + Go (8.2%) 构建,采用 GPL-3.0 许可证。由 SagerNet/sing-box 核心驱动,致谢 shadowsocks-android、SagerNet 等开源项目,强调仅供技术研究与代码学习使用,禁止用于违反当地法律法规的活动。
开源地址:https://github.com/starifly/NekoBoxForAndroid 项目文档:https://matsuridayo.github.io/

将 GitHub 完整带入终端的命令行工具,免费开源。告别上下文切换,在终端中完成整个 GitHub 工作流:查看和过滤仓库的 open issues、处理 pull requests、运行 checks、管理 releases 等。支持脚本化和自定义别名,可调用 GitHub API 实现几乎任何操作,适用于 Windows、macOS、Linux 平台。连接 GitHub.com 和 GitHub Enterprise Server,企业级就绪,由 GitHub 社区贡献,采用开源许可证。
官方网站:https://cli.github.com/ 开源地址:https://github.com/cli/cli 安装说明:https://github.com/cli/cli#installation

一个精心收集的 Claude Code 技能精选库,收录了 4175 个高质量技能,涵盖后端开发、DevOps、AI/LLM、前端开发、机器学习、安全测试、文档编写等 12 个专业领域。每个技能都经过精心分类和文档化,支持按域名快速查找,并提供完整的技能开发指南和最佳实践。采用 Apache 2.0 许可证,由社区积极维护,是 Claude Code 用户扩展功能、提升开发效率的必备资源。

Learn About 是 Google 实验性推出的对话式学习平台,用户可以提出任何大小问题或上传学习材料,探索由 AI 驱动的个性化学习体验。该平台能够通过交互式指南帮助理解复杂概念,并提供图像、视频和来自相关网络资源的学习辅助功能,让学习更加直观和深入。需要登录 Google 账户才能使用。

Claude Code Templates 的官方博客,汇集了大量关于如何使用 Claude Code 进行 AI 驱动开发的教程和指南。博客包含了从基础入门到高级应用的完整内容,涵盖 Frontend Developer Agent、Code Reviewer Agent、Context7 MCP 等热门组件的使用方法。目前已有 16 篇文章,涵盖前端开发、代码审查、文档集成、自动化工作流等多个领域,所有教程都配有详细的代码示例和最佳实践,帮助开发者快速掌握 Claude Code 的各种功能和集成方案。

使用 CTranslate2 引擎重新实现 OpenAI Whisper 模型的语音识别工具,比原版快 4 倍且在相同精度下内存占用更少。支持 GPU 和 CPU 执行,提供批量转录、VAD 静音检测、字级时间戳等功能。支持多种模型(large-v3、distil-large-v3、tiny、base、small、medium)和多种精度(fp16、int8、int8_float16),通过 8-bit 量化进一步优化性能。集成 Silero VAD 模型过滤静音部分,被 speaches、WhisperX、Whisper-ctranslate2、whisper-diarization、wscribe、aTrain、Whisper-Streaming、Faster-Whisper-Transcriber、Open-dubbing 等众多项目使用。
开源地址:https://github.com/SYSTRAN/faster-whisper PyPI 安装:pip install faster-whisper
AlphaXiv 是一个专注于人工智能领域的论文聚合平台,提供最新的 AI 研究论文发现和智能摘要功能。平台汇集了来自 Carnegie Mellon、NVIDIA、Stanford 等顶尖机构的最新研究成果,涵盖机器学习、计算机视觉、机器人学等多个 AI 子领域。每个论文都配有 AI 生成的中文摘要,帮助研究者快速理解论文核心贡献,并提供收藏、分类和资源链接等功能,是 AI 研究者追踪前沿进展的重要工具。

Alma 是一个优雅的 AI 提供器编排桌面应用,支持无缝切换 OpenAI、Anthropic、Google Gemini 和自定义提供商。核心功能包括美观的聊天界面、智能记忆系统、记忆管理、网络搜索集成和高级工具使用,目前已提供 macOS、Windows 和 Linux 版本下载。

开源的 Medium paywall 解锁工具,基于 freedium.cfd 索引,提供 Web 与 Android 双端;内置 URL 规范化、缓存/代理镜像自动切换与重试、DoH/代理/SSL 配置,以及分享面板一键打开文章的体验。

一款使用 Kotlin + Jetpack Compose 的纯净可扩展 B 站客户端,内置去广告/弹幕增强/空降助手等插件,支持 TV 扫码登录解锁高画质、听视频模式与沉浸式全屏,并开放插件系统便于自定义功能。
该软件由群友 @napstablook 推荐

一个主打AI 识别的邮件聚合客户端,把零散的邮件内容统一收拢并做结构化处理,方便你用更接近“信息流”的方式浏览、筛选与管理订阅内容;适合重度 Newsletter/通知邮件用户把收件箱从“堆积场”变成可读的阅读列表。

一个面向排障场景的因果链解释工具:你给它进程名、PID 或端口,它会把“这个东西为什么会存在、是谁启动的、靠什么守护着”讲清楚,尽量把 systemd/launchd、容器、守护进程、定时任务、交互式 shell 等线索串成一段可读的叙事输出,减少你在 ps、lsof、ss、systemctl、docker ps 之间来回拼图的时间。
witr node
Target : node
Process : node (pid 14233)
User : pm2
Command : node index.js
Started : 2 days ago (Mon 2025-02-02 11:42:10 +05:30)
Restarts : 1
Why It Exists :
systemd (pid 1) → pm2 (pid 5034) → node (pid 14233)
Source : pm2
Working Dir : /opt/apps/expense-manager
Git Repo : expense-manager (main)
Listening : 127.0.0.1:5001一个 VS Code 扩展,把 Claude Code 的 agent/command 自动化流程做成可拖拽的“工作流画布”:用节点连接的方式编排 Sub-Agent、Skills、MCP 工具与条件分支,支持一句话改工作流的 AI 辅助迭代,最后一键导出为 .claude/agents/ 和 .claude/commands/ 可直接执行的文件,还能把流程以卡片形式分享/导入到 Slack。

一个基于 Tauri 2 + React 的桌面词典,主打快和离线可用:内置本地英汉词库与缓存机制,中文释义偏“讲用法/语境/搭配”而不只是翻译;当本地缺词时还能按你的配置调用 LLM 生成补充释义与例句。它还把学习链路做进工具里:支持 Fish Audio 更自然的发音朗读、查词历史/频次统计,以及通过 AnkiConnect 一键把单词卡片同步到桌面版 Anki。

一个让大模型“读懂公众号文章”的 MCP 服务端实现,通过浏览器模拟方式抓取公众号正文内容以绕过常见反爬限制,返回文章标题、发布时间与正文文本,适合做摘要/翻译/知识入库等自动化流程。使用上更建议低频调用并遵守平台规则,避免把它当成高并发爬虫来用。
{
"mcpServers": {
"weixin-reader": {
"command": "python",
"args": [
"C:/Users/你的用户名/Desktop/wx-mcp/wx-mcp-server/src/server.py"
]
}
}
}
e.g. 请帮我总结这篇文章:https://mp.weixin.qq.com/s/nEJhdxGea-KLZA_IGw9R5A一个面向 Claude Code 的技能/自动化脚本,让你通过浏览器自动化直接操作 Google NotebookLM:选择你的 Notebook、向已上传的资料发起问题,并拿到带引用的答案(强调只基于你自己的知识库)。项目还包含库管理与持久化登录等能力,适合把 NotebookLM 变成命令行里可编排的一步 RAG 查询节点。

这是从 PleasePrompto/notebooklm-skill 派生出来的一个 fork,同样用于让 Claude Code 通过浏览器自动化与 Google NotebookLM 交互,围绕你上传的资料进行检索问答并返回带引用的结果。如果你在主仓库上遇到兼容性/可用性问题,这个 fork 可以作为一个替代选项顺手试试。
一个把“收藏夹”升级成“场景工作台”的书签管理工具:不再按目录堆链接,而是按任务把网站/文档/工具打包成一个可一键启动的场景,并在场景里记录进度与备忘录,减少“收藏后就吃灰”的情况;同时提供 AI 辅助找资源/扩展场景,以及社区场景广场方便直接克隆别人整理好的清单。

一个面向 iOS/macOS/tvOS 的第三方直播聚合客户端,支持 B 站直播、斗鱼、虎牙、抖音、快手、YY、网易 CC 等平台的分类/房间列表、真实播放地址解析、分享码/链接与弹幕观看,并针对新系统做了适配(iOS 17+/macOS 15+/tvOS 17+)。

一个 Go 写的轻量级多功能加速代理服务,主打单二进制与流式转发:可作为 Docker 镜像加速(Docker Hub/GHCR/Quay 等)、GitHub Release/Raw 下载加速,也支持 Hugging Face 模型库下载;内置 IP 限流与黑白名单审计,适合自建一个可控、统一的“下载加速入口”,避免依赖不稳定的免费第三方镜像。

一个用 Rust 实现的 Python 3 解释器项目,目标是尽量兼容最新的 CPython 语义(README 标注 CPython >= 3.13)。除了本地运行外,还提供 WebAssembly 在线 Demo,适合用来做“可嵌入的 Python 运行时”、跨平台脚本执行或研究解释器实现细节的参考实现。

一个基于 Tauri v2 + React 的桌面端账号管理与请求调度工具,提供多账号的配额/健康状态看板、智能推荐与一键切换,并支持把不同服务的调用统一到一个本地网关里做转发与管理,方便在开发/测试时集中管控多个账号的使用情况(使用时建议自行遵守各平台服务条款)。

一个面向零基础的免费语言学习网站,支持用母语界面学习 45+ 种语言,提供约 125 节课程,内容以日常高频词汇与短句为主,适合通勤碎片时间做“开口前的热身”和基础词汇积累。

一个面向 macOS/Windows 的应用启动器与插件平台,定位类似 uTools:支持拼音搜索/正则匹配的快速启动、插件系统(有 UI / 无界面插件)、剪贴板管理、主题定制与插件数据隔离等能力。项目强调高性能实现(如 LMDB、WebContentsView 架构),适合想要自托管或二次开发“效率启动器”的用户。
一个“没有编辑器的 IDE”式终端工作台,把 Claude Code、Codex、Gemini、Copilot CLI 等多种 agentic coding CLI 直接以原生终端方式跑起来,并为每个会话分配独立的 Git worktree,适合并行跑多个任务又不想手动管理分支/目录的人。它还强调 spec-driven workflow:把需求写成 Markdown 规格,跑偏了就丢掉 worktree 重新来,并支持用内置 MCP 让一个总控代理去编排其他会话。
Aaron Patterson 从“为什么 Bundler 不能像 uv 那样快”这个问题出发,结合《How uv got so fast》逐条拆解影响包管理性能的关键设计:并行下载、全局缓存、只取元数据的解析与更轻量的数据结构等。文章也反复强调 RubyGems/Bundler 的主要难点在向后兼容,但通过重构与“飞行中修飞机”的方式,依然有机会把性能逼近 uv,而不必为了那 1% 选择重写。

@brucexu_eth 分享了编写可维护 Vibe Coding 代码的三个关键实践:使用脚手架工具(如 create-t3-app)初始化项目以获得更好的默认组件和依赖;配置 Git hooks(如 husky)在每次提交前自动运行类型检查、Lint 和格式化;持续更新 AGENTS.md 确保 AI 完成代码后运行验证并完全修复所有错误。作者还添加了指令让 AI 在分享建议前先测试自己的代码。有了这个基础框架,后续代码编写基本首次即可无错误。

宝玉 @dotey 宣布 Claude Code 发布了新的代码简化代理 code-simplifier。安装方式:在 Claude Code 中执行 /plugin marketplace update claude-plugins-official 更新插件市场,然后执行 /plugin install code-simplifier 安装。该代理的 Prompt 可在 GitHub 上查看,Boris Cherny @bcherny 也宣布开源了类似的 code-simplifier 代理。

Nicky Case 的个人网站,致力于为好奇和爱玩的人制作互动教育内容。通过游戏化和可探索的解释方式,让复杂话题变得易于理解。代表作包括《与焦虑的冒险》互动故事、《信任的演化》博弈论互动指南、《我们成为我们注视的样子》新闻周期游戏等。所有内容以公共领域发布,涵盖心理健康、博弈论、AI 安全等主题,提供 Newsletter 和 RSS 订阅。

ferstar 分享了 8 个月 Vibe Coding 实战经验,核心观点是"用工程化让 AI 写对代码"而非"让 AI 写代码"。通过三大支柱支撑:上下文为王(Project/Task/Session 三层模型)、自动化验证体系(pre-commit → ruff/ast-grep → pytest)、标准化设计(DDD 分层架构)。项目数据显示 200+ 天活跃期、1k+ 提交、>95% 规范率,AI 生成大部分代码而人负责决策验收。强调甜点区(CRUD/测试/配置)与泥潭(复杂业务/性能优化)的区分,以及认知带宽是效率瓶颈。

一篇详细解释 mHC(Modified Hypercomplex)神经网络架构创新的教育性文章。mHC 是对残差连接的改进,通过将数据分流到多个流并在流之间进行受控混合来保持深度网络的稳定性。文章从神经网络层基础讲起,逐步推导残差连接、双重随机矩阵、流混合策略等核心概念,解释为何传统矩阵相乘会导致梯度爆炸/消失,以及 mHC 如何通过数学约束实现"从不放大但可学习任何混合策略"的特性。适合有线性代数和神经网络基础的读者深入理解深度学习架构理论。
mHC 论文:https://arxiv.org/abs/2512.24880 ResNet 论文:https://arxiv.org/pdf/1512.03385

@RookieRicardoR(耳朵)推荐了一组被低估的开源宝藏组合:OpenCode + oh-my-opencode。OpenCode 抛弃枯燥命令行,采用赛博朋克风格的 TUI 模式让信息流一目了然;oh-my-opencode 是作者花费 24000 美元 Token 设计的 Agent 架构 OpenCode 插件。提供异步子代理系统(不同任务分配给不同模型)、关键词触发模式、LSP & AST 深度集成、上下文焦虑管理、反不完整代码机制,兼容 Claude Code 的 commands、agents、skills、MCP 和 hook 机制。
OpenCode:寻找中 oh-my-opencode:https://github.com/code-yeongyu/oh-my-opencode

唐霜 (@chaosgenis) 编写的 Claude Code 100% 免费中文深度教程,超过 100 万字内容,从入门到精通的完整学习路径。提供程序员教程和小白教程双轨制学习,涵盖上下文感知编程、本地优先数据隐私、无缝 CLI 集成等核心内容。包含 Claude Code 概览、安装配置、国内使用指南、基础对话、CLI 命令、斜杠命令、工具集成案例等章节。提供搜索功能(⌘K)、明暗模式切换、Discord 社群、微信和 QQ 群实时交流,已获 5.0 分评分(1240 条评论)、10000+ 开发者加入。

邵权精心整理的 AI 提示词集合,包含 50+ 专业模板涵盖写作、内容创作、论文写作、风格模仿、军事研究等多个领域。提供结构化提示词构建向导、降低 AI 率技巧、人类作者模拟器等实用工具,特别适合内容创作者和研究人员提升 AI 输出质量。集合包含近期收集、常用指令、阿水专栏等分类,支持 Linux DO 社区风格的疯四倾诉者角色扮演模式。
2025-12-20 08:00:00

这个是上周和同事一起出去吃午饭后,找了一个商场逛了逛,看到西西弗书店,之前在网易云音乐就看到这样的歌单,感觉很有意境,就进去逛了大概有1个小时,还是很有意思的地方。
年末稍微发一期,最近休息一下,休息差不多再继续更新
Twitch现场直播:https://www.twitch.tv/gemini_plays_pokemon,最近几天是Gemini 3 Flash
记录了一场 AI 模型竞赛实验,其中 Gemini 3 Pro 和 Gemini 2.5 Pro 在相同的游戏环境中同时挑战《宝可梦水晶》。结果显示,Gemini 3 Pro 在两周内以零失败记录成为城都联盟冠军,而 Gemini 2.5 Pro 在获得第四枚徽章前就陷入了灯塔循环困境。这场实验揭示了两个模型在长期游戏代理任务中的巨大差距。Gemini 3 Pro 展现出更强的空间感知能力、工具使用能力和多步规划能力,尽管它仍存在假设验证不足等缺陷。实验采用了科学探索导向的系统提示,要求模型像科学家一样形成假设并验证,而非依赖预训练数据。这种设计使得模型的价值函数更倾向于探索和游戏体验,而非单纯的速度优化

一款基于 WPF 框架开发的、即用即走的翻译与 OCR 工具,以「即开即用、即用即走」为核心开发理念,主打轻量高效的一站式翻译与文字识别体验,支持划词翻译、截图翻译、输入翻译、剪贴板监听翻译等多种场景,整合了 DeepL、Google、OpenAI、Gemini 等 20+ 翻译引擎与基于 PaddleOCR 的离线 OCR 功能

Code Wiki 通过 AI 自动生成和实时维护代码的交互式知识库,让开发者彻底摆脱手动编写和更新文档的负担。核心理念是“停止文档编写,开始真正理解代码”:它将代码库自动转化为结构化、可交互的文档,支持自然语言查询、视觉化架构图,并与代码仓库完美同步,确保文档始终最新,从而显著提升代码的可理解性和开发效率

一个采用严格反商业化开源协议(CNC-1.0)的多功能 API 转换工具,将 GeminiCLI 和 Antigravity 转换为兼容 OpenAI 和 Gemini 原生格式的 API 接口

codexmcp 的核心思想是将单一代理的编码过程转变为多代理协作机制。Claude Code 在处理任何编码任务时,必须主动与 Codex 协作:先让 Codex 完善需求分析和计划,再索要代码原型(仅以 unified diff patch 形式提供,不允许实际修改),然后自己重写出高质量、可维护的企业级代码,最后请 Codex review 改动。整个过程强调独立思考与持续争辩,即使 Codex 提供参考,也不能盲信,而是通过双方的辩论共同逼近最优解,从而确保输出更客观、全面和精准
claude mcp add codex -s user --transport stdio -- uvx --from git+https://github.com/GuDaStudio/codexmcp.git codexmcp一个开源的代理服务器项目,其核心功能是将各种基于命令行的 AI 工具(如 Gemini CLI、Claude Code、ChatGPT Codex、Qwen Code 和 iFlow 等)封装成与 OpenAI、Gemini 或 Claude 标准兼容的 API 接口。通过该工具,用户可以利用 OAuth 登录方式,在本地或第三方应用中直接调用原本仅限于命令行使用的免费或订阅模型资源。它不仅支持多账号的轮询负载均衡,还提供了模型映射、自动回退、流式传输及多模态输入等高级特性,极大地降低了开发者集成顶级 AI 模型的门槛和成本

一款功能强大的命令行下载工具,专为简化多平台媒体内容下载而设计。该工具支持从 Twitter/X、小宇宙 FM、Apple Podcasts 和小红书等主流平台一键下载音视频和图片内容,并集成了 WebDAV 功能

一款创新的知识管理工具,它突破了传统笔记、思维导图和文档之间的格式限制,采用原子化理念将所有信息单元视为平等的"知识原子"。通过 Chron 智能引擎的驱动,用户可以在统一的工作空间内实现知识形态的自由转换和无限编排,将笔记、阅读、待办、白板、导图与 AI 调度整合在同一知识空间中

把 Markdown 一键转成专业的 Word 文档,并实时预览效果

Zread.ai 是智谱 AI(Z.ai)于 2025 年推出的一款免费 AI 代码阅读与文档生成工具。只需粘贴 GitHub 仓库链接(或将域名中的 github.com 直接替换为 zread.ai),即可自动解析项目结构、模块依赖和核心逻辑,生成清晰易懂的结构化中文文档,极大降低英语阅读门槛



一款开源的浏览器扩展工具,专注于提供沉浸式的网页翻译体验。该扩展的核心功能是将翻译后的文本附加在原文旁边,让用户能够同时查看原文和译文,实现双语对照阅读。它支持多种主流翻译平台和大语言模型,包括 Google Translate、Bing、DeepL 以及 ChatGPT、Claude、Gemini 等 AI 服务。该项目完全开源,注重用户隐私保护,所有数据处理均在本地完成,翻译请求直接从浏览器发送到翻译服务提供商,不经过第三方服务器

快速理解这个项目:
你的 AI 客户端凭证 ProxyCast 任意 OpenAI 兼容工具
┌─────────────────┐ ┌─────────────┐ ┌─────────────────────┐
│ Kiro OAuth │ │ │ │ Claude Code │
│ Gemini OAuth │ ───▶ │ 本地 API │ ───▶ │ Cherry Studio │
│ 通义千问 OAuth │ │ 代理服务 │ │ Cursor / Cline │
│ ... │ │ │ │ 你的 AI Agent │
└─────────────────┘ └─────────────┘ └─────────────────────┘
期末考神器,作者发现老师课后发的课件很多,而且课件做的都比较水,还有好多陈年老课件,不方便整理和学习,想节约一些筛选有用信息的时间,于是做了一个专精于文档的 AI 分析工具
一款名为“一文亦闻”的本地文档分析工具,帮助用户快速从各种文档中提取精华内容,避免手动阅读大量无用信息。它利用大模型的智能提示能力,对上传的文档进行解构分析,去除冗余部分,将核心内容整理成结构化的知识手册,适用于新闻要点梳理、数据表格解析以及理工、文科课件整理等多种场景

一个精心整理的 Claude Skills 资源合集,包含官方技能、社区技能、创建指南、最佳实践以及相关文档,帮助用户自定义和优化 Claude AI 的工作流程,特别是 Claude Code

图标的 manifest.config 也给你写好了,
"icons": {
"16": "icons/icon16.png",
"32": "icons/icon32.png",
"48": "icons/icon48.png",
"128": "icons/icon128.png"
},

CRXJS(全称 crxjs/chrome-extension-tools)是一款专为跨浏览器扩展开发设计的工具,支持 Vite 构建系统,提供原生热模块替换(HMR)和零配置开箱即用体验

一个面向程序员和技术面试备战者的综合学习资源导航网站,它系统性地整理了计算机科学基础知识、常见编程语言、主流开发框架、观测性工具、库与中间件、数据库、DevOps 工具、操作系统以及物联网相关技术等领域的内容,每个条目都附带简短描述和“Read More”链接,帮助用户快速了解各项技术的核心定位和用途,适合求职面试准备、基础知识复习以及技术选型参考

一个专为 AI 流式输出场景设计的增量式 Markdown 解析器。传统 Markdown 解析器在处理大文档时会因每次收到新内容而重新解析全部文本,导致性能严重下降,而 Incremark 通过只解析新增内容、保留已完成块的解析结果,大幅提升了处理速度,尤其适用于 AI 生成长文本的实时渲染场景,性能提升可达数十倍,同时提供 Vue 和 React 的无缝集成以及丰富的扩展支持
<script setup>
import { useIncremark, Incremark } from '@incremark/vue'
const { blocks, append, finalize, reset } = useIncremark({ gfm: true })
async function handleAIStream(stream) {
reset()
for await (const chunk of stream) {
append(chunk)
}
finalize()
}
</script>
<template>
<Incremark :blocks="blocks" />
</template>一个基于 Web 技术的开源组件库,旨在实现类似于 iPad 版 Apple Music 的精美歌词显示效果,支持动态流体背景,同时提供 DOM 原生、React 和 Vue 三种绑定方式,并配套完整的歌词生态工具

一个基于 Next.js 的开源网页应用,将大语言模型与 draw.io 图表编辑器深度集成,用户可以通过自然语言指令直接创建、修改和优化各种图表,支持从简单手绘到复杂云架构图的生成,同时提供图像或文档上传自动复制图表、版本历史记录、实时交互聊天以及动画连接线等功能

一款幽默犀利的开源代码质量分析工具,专门用来检测和评估代码中的“屎山”程度(即代码的混乱和低质量水平),通过打分(0~100 分,分数越高越烂)和七个维度的全面检查,以搞笑的语言输出彩色终端报告或 Markdown 格式,帮助开发者快速发现问题并获得改进建议
# 方法一:Go 安装
go install github.com/Done-0/fuck-u-code/cmd/fuck-u-code@latest
# 方法二:源码构建
git clone https://github.com/Done-0/fuck-u-code.git
cd fuck-u-code && go build -o fuck-u-code ./cmd/fuck-u-code
# 方法三:Docker 构建
docker build -t fuck-u-code .一个开源的桌面 AI 代理平台,它将云端主流大语言模型、本地 Ollama 模型、MCP 工具调用协议以及 ACP 代理客户端协议无缝整合到一个应用中

一款开源工具,能够快速将研究论文、报告或其他文档自动转化为专业水平的幻灯片或海报,仅需一条命令即可完成整个过程。它采用基于 RAG 的精准内容提取技术,确保关键信息、图表和数据点不遗漏,同时提供来源可追溯、自定义风格、快速预览和断点续传等功能,大幅提升从文档到演示材料的制作效率,适合学术和通用场景

一个为 IntelliJ IDEA 提供 Claude Code 视觉操作界面的插件项目

一个完全免费、开源的屏幕录制工具,定位为 Screen Studio 的简化替代品。它不追求功能全面复制 Screen Studio,而是专注于大多数用户制作产品演示和教程时真正需要的核心功能,提供简单、易用且无任何付费限制的体验

由 DP Technology 开发的 AI for Science (AI4S) 平台,致力于重塑 AI 时代的科学研究范式,为全球科研人员提供从文献检索、知识构建、智能研究辅助到自动化实验计算的端到端科研支持。平台以"Science Navigator (SN)"为核心引擎,深度融合了自研科学大模型、海量科研数据、智能计算基础设施及前沿实验能力,覆盖科研全生命周期。通过整合超过 1.6 亿篇论文、1.6 亿项专利、14 万种期刊及 2000 多万学者档案,Bohrium 不仅提供精准的智能检索和深度分析,还提供高性能云计算资源、互动编程环境、课程竞赛等多元化服务,被誉为科研领域的"Hugging Face"

一个 Git 兼容的版本控制系统,使用 Rust 语言,结合 Git、Mercurial、Darcs 等系统的优点,提供简单、强大且易用的体验。它通过抽象存储层实现与 Git 的高度兼容,同时引入创新特性,如工作区作为提交、自动重置基、记录冲突和操作日志等,帮助用户更轻松地处理代码变更、历史重写和冲突解决

一款专为安卓手机设计的智能答题工具,它结合屏幕截图、OCR 文字识别和大语言模型技术,帮助用户快速获取各类题目的答案和解析


可在插入 U盘 后自动按需复制文件,常被戏称为“备份&偷U盘文件的神器”。核心功能是实现 U盘 插入后自动、选择性复制文件,支持高度自定义配置(如黑白名单、延迟复制、版本控制等),适用于备份个人 U盘、获取公用电脑上的课件或数据等场景。该工具强调隐蔽性和实用性,提供隐藏模式、开机启动及回调扩展功能,适合需要高效、低干扰地处理 U盘 文件的用户
有点刑

输入123网盘分享链接,快速解析并获取直链下载

一个专为 Claude Code 和 Codex CLI 设计的智能 API 网关工具,它通过多端点轮换、API 格式转换和实时监控等功能,帮助用户无缝集成 OpenAI、Gemini 等多种 AI 平台,实现自动故障转移、用量统计和跨设备同步

让用户使用大语言模型(LLMs)和嵌入技术轻松处理结构化和非结构化数据集。它提供类似于 Pandas 的直观 API,通过引入“语义操作符”将关系型数据处理的声明式思想扩展到 AI 驱动的非结构化数据处理上,实现简单、高效且准确的数据操作。LOTUS 支持多种 AI 算法优化,可带来最高 1000 倍的加速,同时提供相对于高质量参考算法的准确性保证,适用于从简单检索增强生成(RAG)到文档提取、图像分类、LLM 评测、非结构化数据分析以及复杂研究合成等多种场景

致力于为 3 亿多注册用户提供免费访问 5500 万篇 PDF 论文的平台,提供海量免费学术资源,帮助用户发现、下载和分享研究论文

一个代理式编码平台,专注于真实软件开发,它通过先进的上下文理解和智能代理,帮助开发者在不离开终端工作流的情况下进行上下文感知的代码审查、生成、修复和自动化任务,实现几分钟内提供智能反馈,而无需切换环境

一个精心整理的资源集合,旨在帮助研究人员利用人工智能工具、库、论文、数据集和框架来加速科学发现,涵盖从物理、化学到生物、材料等多个领域。AI 正在革命性地改变科学研究,如药物发现、材料设计、气候建模和天体物理等,该列表汇集了最佳资源,包括文献管理、数据分析、论文转多媒体、代码生成、研究代理、领域特定应用以及科学大模型等,帮助研究者从辅助工具逐步迈向自主科研系统

一款功能强大的命令行工具和 Web 服务,专注于自动录制多平台直播(如 B 站、斗鱼、虎牙、Twitch、YouTube 等),并支持边录边传、快速上传到 B 站,实现了 24x7 无人值守运行
Upload video to bilibili.
Usage: biliup [OPTIONS] <COMMAND>
Commands:
login 登录B站并保存登录信息
renew 手动验证并刷新登录信息
upload 上传视频
append 是否要对某稿件追加视频
show 打印视频详情
dump-flv 输出flv元数据
download 下载视频
server 启动web服务,默认端口19159
list 列出所有已上传的视频
help Print this message or the help of the given subcommand(s)
Options:
-p, --proxy <PROXY> 配置代理
-u, --user-cookie <USER_COOKIE> 登录信息文件 [default: cookies.json]
--rust-log <RUST_LOG> [default: tower_http=debug,info]
-h, --help Print help
-V, --version Print version一个由斯坦福大学机器学习小组开发的免费 AI 论文审阅工具的提交页面,允许研究人员上传论文 PDF 并提供邮箱地址,系统会使用 AI 自动生成审阅报告和改进建议,帮助作者快速迭代论文,而无需等待传统的漫长同行审阅过程。整个流程强调便利性和指导性,AI 审阅仅供参考,可能存在错误,用户需自行判断,同时工具免费开放使用

一款基于AI的语音输入工具,旨在解决传统打字效率低、语言障碍、跨场景协作繁琐等问题。通过实时语音转写、自动润色、翻译和结构化生成等功能,让用户“说话即成文”,将语音输入速度提升至打字的4倍以上,适用于创作、管理、办公、翻译、教育、编程、销售等几乎所有工作场景

一个免费的在线平台,允许用户上传文档进行匿名 OCR 对战,通过社区投票比较不同视觉语言模型和 OCR 模型的文本提取准确性,并维护一个基于 ELO 评分的动态公共排行榜

一款开源的AI工具,帮助用户利用真实学术文献快速完成论文写作。它结合人工智能的对话式写作功能与专业文献搜索能力,让用户在同一个界面内完成从查找可靠论文到生成引用内容的整个流程,极大提升了学术写作效率

Claudix 通过将 Claude Code 功能无缝嵌入 Visual Studio Code 编辑器,提供了交互式的 AI 编码助手,支持对话历史记录、智能文件操作、终端命令执行以及多种 Claude 模型的选择,用户可以在编辑器侧边栏中直接开启聊天、提问代码问题或请求修改项目,同时强调权限控制和实时响应

一款基于本地 AI 引擎的语音输入法,核心优势在于毫秒级响应速度(约0.2秒),比传统云端语音输入快4倍以上,能显著提升输入效率。它支持所有应用场景,包括日常聊天、文档写作、AI对话和编程等,通过强大的AI智能纠错功能理解语义、过滤口语化表达并优化句子结构

一个在线英语学习工具,专注于句子语法分析。该页面展示了工具对例句 “It is certain that if there are fewer people driving, there will be less air pollution.” 的详细解析结果,通过数据结构展示句子成分、短语类型和层次关系


提供了一套简单高效的 Bash 脚本工具,让用户只需一行命令即可自动检测系统并更换官方软件源或 Docker 镜像加速器。该项目支持几乎所有常见的 Linux 发行版(包括 Debian、Ubuntu、Fedora、Arch 等),同时提供独立的 Docker 安装与换源脚本,极大简化了国内用户因网络问题导致的下载慢、安装失败等困扰,真正实现“一键换源”,是 Linux 用户日常运维的实用神器

Open Notebook 是一个完全本地化、私有化的开源项目,旨在提供比 Google Notebook LM 更灵活、更强大的替代方案。它强调数据隐私、模型选择自由和功能扩展,支持用户完全控制自己的研究数据,使用多种 AI 提供商生成专业播客、智能搜索和上下文聊天,同时提供完整的 REST API 和高度可定制性

一个开源、透明且轻量级的 Windows 修改项目,通过一系列实用优化显著提升系统的性能、隐私保护和使用便利性,同时保持核心功能和兼容性。它不采用常见的自定义 Windows ISO 方式,而是使用 AME Wizard 工具和可审计的 Playbook 脚本进行修改,确保高度透明、合规且易于审核,避免了潜在的安全风险

一个开源项目,将官方的微信和 QQ Linux 客户端封装在 Docker 容器中,通过 Selkies WebRTC 技术实现浏览器直接访问微信/QQ,无需在本地安装客户端。该项目特别适合服务器部署或远程办公场景,支持完整中文输入法、数据持久化、文件传输、图片复制等实用功能,同时兼容 AMD64 和 ARM64 架构

Kagi News是 Kagi 于 2025 年 9 月推出的每日新闻简报服务,主打 "每日一更" 模式(UTC 中午 12 点发布),通过 AI 读取全球数千个社区策划的 RSS 源,提炼成带结构化摘要、要点、背景及引述的新闻简报,试图对抗信息过载,将新闻消费转化为有始有终的仪式。该服务坚持无广告、无追踪的隐私优先原则,提供网页、移动应用及多语言 RSS 订阅,目前似乎对所有用户免费开放

一个命令行工具,用于从本地 JSONL 文件中快速分析 Claude Code 的 token 使用量和费用,提供详细的报表和实时监控功能

Qbot 是一个完全开源、可本地部署的 AI 驱动量化交易平台,从数据获取、策略开发、回测、模拟交易到实盘交易的全流程闭环服务,强调模块化设计、自动化因子挖掘和多样化交易策略,支持股票、基金、期货、虚拟货币等多种标的

一款模拟真实打字机体验的极简写作应用,其核心理念是"保持专注,持续写作"(Stay centered. Keep writing),Retrotype 通过还原打字机的机械感和专注氛围,帮助用户减少数字干扰,进入心流状态,享受写作的乐趣,定位为一款极简、无打扰的写作工具,适合追求纯粹写作体验的用户。

一款免费开源的 macOS 应用程序,允许用户像控制原生 Apple 显示器一样,使用键盘或菜单栏滑块来调节外部显示器的亮度、对比度和音量,并显示原生的 macOS OSD(屏幕显示)

一款专注于 AI 实验跟踪和可视化的工具,支持云端和离线使用,帮助用户高效管理深度学习训练过程

一款强大的开源命令行工具,它可以将整个代码仓库打包成一个单一的 AI 友好文件(如 XML、Markdown 等格式),方便用户将完整代码上下文分享给各种生成式 AI 工具(如 ChatGPT、Claude、Gemini、Grok),从而实现代码审查、重构、bug 排查、文档生成等复杂任务

一款开发者工具,能够将命令行脚本(如 shell、Python、Perl 等)快速包装成原生的 macOS 应用程序,从而让不熟悉终端的用户也能轻松使用这些脚本。它通过将脚本与应用捆绑包结合,提供友好的图形界面,支持多种交互方式(如进度条、文本输出、拖拽文件等),极大简化了脚本分享、安装程序制作、自动化工具创建等场景

一款基于 Chromium 的开源网页浏览器,强调默认提供最佳隐私保护、无偏见的广告拦截、无冗余功能以及用户友好设计。它旨在为用户带来流畅、高效且不受干扰的浏览体验,优先考虑隐私和性能,而不是商业利益,由社区驱动开发,完全免费且开源

一款开源的命令行工具,帮助 Mac 用户深度清理系统垃圾、优化性能并监控硬件状态。它将多个主流清理工具(如 CleanMyMac、AppCleaner、DaisyDisk 和 iStat)的功能整合到一个单一二进制文件中,提供安全、高效且免费的 Mac 维护解决方案

Kimi CLI 不仅仅是一个编程助手,更是一个功能强大的命令行代理工具,它将 生成式 AI 能力深度融入终端环境,通过类 Shell 的交互界面帮助用户高效完成开发任务、执行终端操作,并支持与主流 IDE、Zsh 以及外部 MCP 工具的无缝集成


一款使用 Go 语言开发的高性能、轻量级、完全自托管的反向代理网关,专门针对大语言模型(LLM)API 进行了深度优化。它通过统一的入口点解决区域访问限制、多服务配置复杂等问题,让开发者只需更改 BaseURL 即可无缝切换多个 AI 服务提供商,同时提供流式响应平滑、 heartbeat 保活、尾部加速等功能,确保最佳性能和用户体验

一个功能强大的哔哩哔哩(B站)视频下载工具,支持图形界面操作,能下载普通视频、番剧、课程等多种内容,并提供元数据刮削、弹幕转换、广告标记等高级功能,方便用户将下载的视频直接加入 Emby 等媒体库

一个开源的一站式中转服务项目,主要解决第三方镜像站存在的隐私泄露、性能不稳定、价格不透明等问题,通过自建服务器让用户或小团队直接连接官方 API,实现数据完全私有、性能可控、成本透明的分摊使用,同时支持多账户轮换、独立 API Key 分配以及多种主流 CLI 工具(如 Claude Code、Gemini CLI、Codex、Droid)的无缝接入
快速安装:
curl -fsSL https://pincc.ai/manage.sh -o manage.sh && chmod +x manage.sh && ./manage.sh install一个非官方项目,教用户像“老乡鸡”品牌那样在家做饭,基于《老乡鸡菜品溯源报告》的内容整理而成。仓库由普通消费者发起,与老乡鸡品牌无任何官方合作关系。主体内容在2024年完成,与2025年9月的老乡鸡舆论事件无关。仓库鼓励社区贡献实拍图片,并已支持 Docker 运行、网页端访问以及 AI 手绘图展示,方便更多人学习和分享

一个自动将Bilibili收藏夹中的视频投稿、弹幕和元数据同步下载到本地的工具,支持定时更新、关键词过滤、通知推送和Docker部署

一款跨平台的桌面管理工具,专为 Model Context Protocol (MCP) 服务器设计,它允许用户从单一界面集中管理本地或远程的多个 MCP 服务器,支持灵活的项目分组、工作空间切换以及工具启用/禁用

一个便捷的安装工具,专门为 OpenAI 的 Codex CLI 编码代理增强功能。它可以一键安装和更新 Codex CLI 本身,同时添加一系列高性能 shell 工具

Roo Code 通过数百个跨 5 种编程语言的练习,对多个前沿大语言模型进行编程能力测试,这些练习难度各异,帮助用户根据具体用例找到价格与智能表现的最佳平衡比,如果有未测试的模型,可以在 Discord 上联系他们获取结果

一款从自用角度开发的 Windows PE 系统,注重人性化操作、装机效率与硬件兼容性,通过双版本(Stable 与 LTS)与双 PE 分治设计,同时满足新旧硬件需求;本次更新放弃自制内核,转而深度修改 KuerPE 内核,Stable 版提供全功能体验(包括蓝牙、摄像头、原生远程桌面等),LTS 版则更注重精简与极速启动;整体集成丰富维护工具、网络功能与优化调整,强调无病毒、无推广、无流氓,适合日常系统维护与远程协助使用

一个开源工具包,通过规范驱动开发(Spec-Driven Development)方法,支持:Claude Code, Cursor, Windsurf, GitHub Copilot, Gemini CLI, Qwen Code, Roo Code 等
快速开始:
uv tool install specify-cli --from git+https://github.com/github/spec-kit.git一款专为 IntelliJ IDEA 开发的接口文档生成工具,解决遗留代码难以阅读和维护的问题。它通过扫描 Java 代码中的特定注解(如 @RpcService)来识别入口方法,利用代码切片技术提取核心逻辑,并结合大语言模型(LLM)自动生成结构化的 Markdown 说明文档。该插件支持增量扫描、并发执行与失败重试机制,能够深度打包方法源码及关联类型等上下文信息,帮助开发者快速将复杂的“垃圾代码”转化为清晰的技术资产

一个受 Monkeytype 启发而开发的日语学习网页平台,通过极简主义的设计风格和高度可定制化的界面,为学习者提供了一个沉浸式且无干扰的练习环境。这个平台涵盖了从基础假名到高级日语能力考试( JLPT )词汇的广泛内容,利用多种互动游戏模式和实时进度追踪功能,帮助用户在享受美学体验的同时高效掌握日语知识

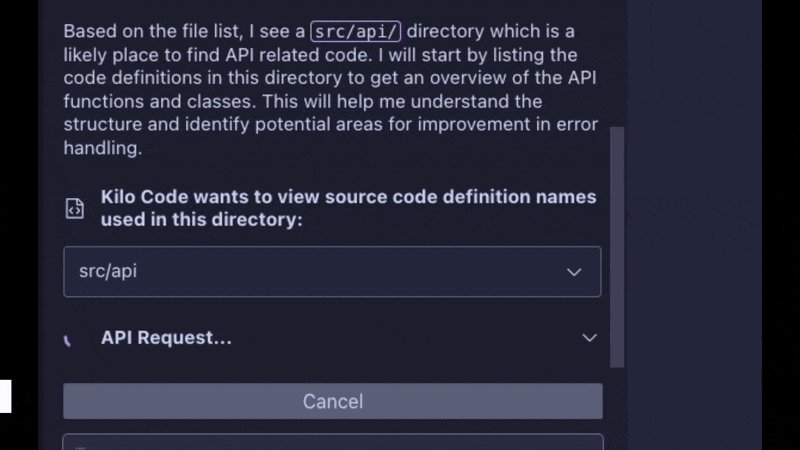
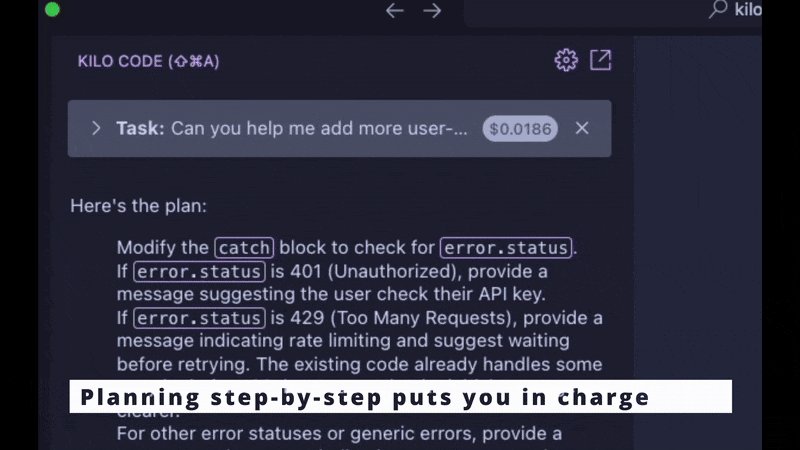
一个集成式的 Agent 编程平台,通过开源的编程代理帮助开发者提升构建、交付和迭代代码的速度。作为 OpenRouter 上排名第一的工具,它支持使用自然语言生成代码、自动检查工作成果、执行终端命令以及自动化浏览器操作。该平台集成了包括 GPT-5 、 Claude 4.5 和 Gemini 3 Pro 在内的 500 多种顶尖 AI 模型,并提供架构师、编程者和调试器等多种专业模式

2025-08-30 08:00:00

这是这个月吃完早点后骑车下山回去的路上偶然拍到的风力发电站,还挺好看的
Claude Code是Anthropic推出的智能编程工具,运行在终端中,能快速将想法转化为代码。它不仅能理解整个代码库、执行跨文件重构和调试,还能直接在终端编辑文件、运行命令并创建提交。此外,Claude Code支持多种编程语言,具备长上下文窗口,适合处理大型项目
快速安装:
npm install -g @anthropic-ai/claude-code
OpenAI Codex CLI 是一款在本地终端运行的轻量级编程助手,可通过自然语言指令完成代码生成、文件编辑、命令执行等任务。它支持多种编程语言,提供三种运行模式以适应不同安全需求,并可通过配置文件和环境变量进行个性化设置
快速安装:
npm install -g @openai/codex
grok-code-fast-1 是 xAI 专为代理式编码场景重新设计的高速模型,通过全新架构、编程语料预训练与真实 PR 数据后训练,实现 190 tokens/s 的推理速度,并支持常见开发工具链。模型在 SWE-Bench-Verified 上得 70.8%,定价远低于同类,限时在 GitHub Copilot 等七家平台免费使用,后续将迭代多模态与更长上下文版本

Qoder 是阿里巴巴发布的 Agentic 编程平台,集成了顶尖编程模型,提供强大的上下文工程能力,可一次检索 10 万个代码文件。它不仅支持代码补全,还能通过 Quest Mode 实现 AI 自主研发,大幅提升开发效率。此外,Qoder 拥有长短期记忆系统,能根据用户习惯自动完成任务

Clash Party 是基于 Mihomo(Clash Meta)开发的跨平台图形界面工具,提供便捷的代理配置与管理功能。它支持多种内核、规则自动优化、主题切换和订阅管理,并深度集成备份、覆写等高级功能
之前叫 mihomo-party 的,后面改名叫做 Clash Party,也是本周的瓜了

一款为 Claude Code 打造的桌面应用,通过优雅的界面整合项目管理、会话跟踪、代理创建和成本监控等功能,解决终端操作繁琐、缺乏可视化浏览、难以管理历史会话等问题。它以本地数据存储和现代技术栈提供安全、高效、直观的 AI 编码体验,让开发者在一个界面中高效管理所有 Claude Code 工作流
今天看好像改名 Gooey 了

一款完全免费、无限制的 AI 文档翻译工具,支持多种文档与图片格式,并能精准保留原文排版。它结合顶尖的格式解析技术、大模型翻译和 OCR 识别,确保高质量输出

cc-switch 3.0.0 用 Tauri 2.0 重写,体积从 80MB 缩到 12MB,启动快 10 倍,它提供一键切换官方或自定义 Claude Code 供应商的图形界面,所有配置本地保存,无隐私风险

一个新的的 Discourse 社区?

工具读取 ~/.claude/projects/ 下的对话数据,自动算出总花费、近30天每日明细、前20昂贵对话,并生成可交互的 HTML 报告,让用户在浏览器里一眼看清 Claude Code 的成本分布

Weref 论文速递,主打免费 AI 对话、GitHub/HF 链接与手机体验,希望帮用户快速过滤低质量论文并捕捉新趋势

ZCF 提供 npx zcf 一行命令,零配置完成 Claude Code 安装、双语界面、API/CCR 代理、MCP 服务、AI 工作流与输出风格的全套环境,并支持交互菜单、非交互 CI、Windows/Termux 及安全确认

Gemini-Keychecker 是一款轻量级命令行工具,利用 HTTP/2 多路复用与并发机制,快速批量校验 Google Gemini API 密钥的有效性,并自动备份结果。用户可通过命令行参数或 Config.toml 灵活调整并发数、超时、重试及代理设置,无需编码即可上手

一款轻量级托盘工具,可实时显示蓝牙设备的电量,支持多种自定义设置,包括字体、图标、更新频率、设备别名和通知方式。它适配低功耗蓝牙和经典蓝牙设备,但对使用专有协议的设备可能无法获取电量信息

一个用 Rust 编写,为 Claude Code 提供极简状态栏,实时显示模型、目录、Git 状态与上下文用量,并附带交互式 TUI 配置与 Claude Code 增强补丁
有一些延伸,比如适用于 PackyCode,https://github.com/ding113/ccline-packycc

使网页便于打印,转换为 PDF,或截取屏幕截图。移除广告以获得干净的页面,可用于打印或保存为 PDF

一个让用户在本地或远程都能浏览、编辑 Claude Code 或 Cursor CLI 项目,并内置聊天、终端、文件树、Git 与 AI 任务管理功能

KCC 把黑白漫画、PDF 等源文件转换成 Kindle、Kobo、reMarkable 等设备专用格式,保留全屏无页边距阅读体验,同时通过图像压缩与调色减少数百兆体积,避免常见排版缺陷并提升翻页速度与续航

一个缓存直播并进行实时编辑投稿的工具。通过划定时间区间,并编辑简单的必需信息,即可完成直播切片以及投稿,将整个流程压缩到分钟级。同时,也支持对缓存的历史直播进行回放,以及相同的切片编辑投稿处理流程

一款基于 Next.js 的开源网页应用构建工具,结合 Claude Code 或 Cursor CLI 的 AI 编码能力与 Lovable 的可视化体验,让用户用自然语言即可生成可部署的应用。它支持即时预览、零配置部署、数据库集成,并提供 GitHub 与 Vercel 等多种开发运维功能,且无需额外订阅费用

一个受 Neuro-sama 启发的开源 AI 虚拟角色平台,支持在浏览器、桌面和移动端运行,能进行聊天、玩游戏、语音交互及虚拟形象控制。项目结合 Web 技术与原生 GPU 加速,提供高度可扩展的 VTuber 体验

Go 语言重写的 Gemini API 代理服务器,提供流式响应处理、自动重试、错误标准化和思考内容过滤等功能。它支持多种部署方式和灵活配置,适用于生产环境的高可用接入,并兼容多架构 Docker 镜像
快速部署:
# 拉取并运行
docker run -d \
--name gemini-antiblock \
-p 8080:8080 \
-e UPSTREAM_URL_BASE=https://generativelanguage.googleapis.com \
ghcr.io/davidasx/gemini-antiblock-go:latest一个基于 Model Context Protocol 的多模型 AI 协作平台,由 Claude Code 主导调度 Gemini、O3、GPT-5 等 50+ 模型,实现跨模型的代码分析、调试、审查与规划。它支持会话上下文的无缝延续与恢复,结合各模型优势完成复杂开发流程
// Add to ~/.claude/settings.json or .mcp.json
// Don't forget to add your API keys under env
{
"mcpServers": {
"zen": {
"command": "bash",
"args": ["-c", "for p in $(which uvx 2>/dev/null) $HOME/.local/bin/uvx /opt/homebrew/bin/uvx /usr/local/bin/uvx uvx; do [ -x \"$p\" ] && exec \"$p\" --from git+https://github.com/BeehiveInnovations/zen-mcp-server.git zen-mcp-server; done; echo 'uvx not found' >&2; exit 1"],
"env": {
"PATH": "/usr/local/bin:/usr/bin:/bin:/opt/homebrew/bin:~/.local/bin",
"GEMINI_API_KEY": "your-key-here",
"DISABLED_TOOLS": "analyze,refactor,testgen,secaudit,docgen,tracer",
"DEFAULT_MODEL": "auto"
}
}
}
}一款基于 AI 的截图理解工具,可将截图内容转化为结构化、可编辑的格式。它支持公式识别、表格转换、代码提取与解释,以及智能文本捕捉,适用于科研、开发和教育等场景

相比原版可以自己维护 Gemini Key

CIL Router 是基于 FastAPI 的轻量级 API 转发工具,可在多个供应商间切换并透明转发请求。它支持全 HTTP 方法、API Key 自动处理、流式响应、限流与 IP 黑名单等功能,并提供 Docker 部署与健康检查
这是猫猫们的乐园,你可以和猫猫们一起采集、钓鱼、种田、建造、养猫、制造装备,体验治愈又悠闲的田园喵生

一个基于 Cloudflare 的高性能 AI 代理平台,可将 Claude Code CLI 请求转发到任意 OpenAI 兼容 API 服务
# 1. 设置你的专属 API Key
export ANTHROPIC_API_KEY="ak-your-nexus-key"
# 2. 设置代理服务地址
export ANTHROPIC_BASE_URL="https://claude.nekro.ai"
# 3. 正常使用 Claude Code!
claude一款跨平台终端电子书阅读器,支持多种文档格式并集成文本转语音功能。它提供在线与离线 TTS 模型、丰富的终端界面、阅读进度自动保存以及多语言支持,用户可通过快捷键与鼠标高效操作

一个为 ChatGPT 模型提供优雅使用监控的用户脚本,包括每日配额跟踪。它允许你实时监控不同 ChatGPT 模型的使用情况,追踪每日限额,并配置模型映射和每日配额

通过逆向工程将 GitHub Copilot API 封装为兼容 OpenAI 与 Anthropic 的服务,可与支持相关 API 的工具(如 Claude Code)集成
一个鼠标点击网页自动截图并记录步骤,支持多格式导出的浏览器插件

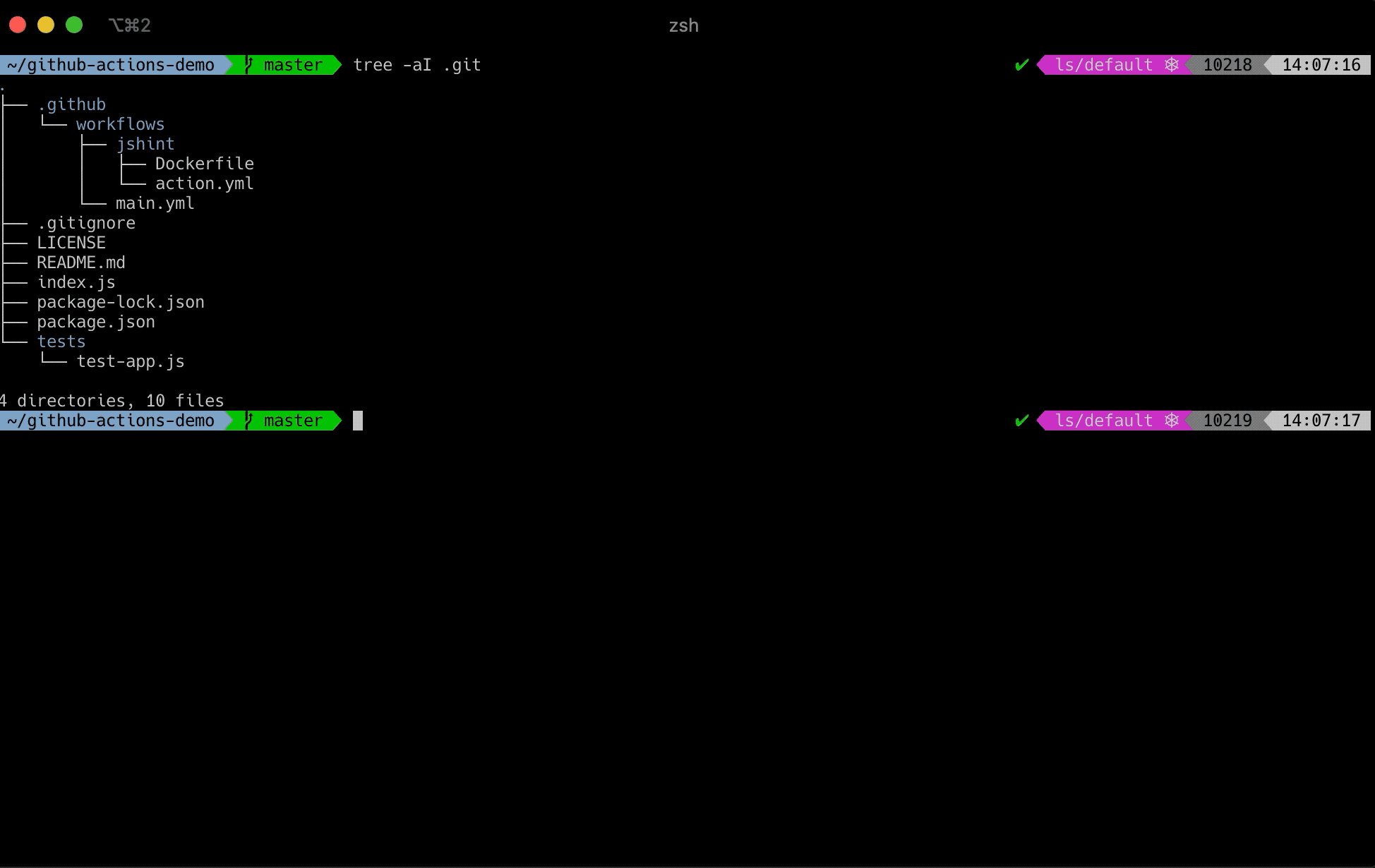
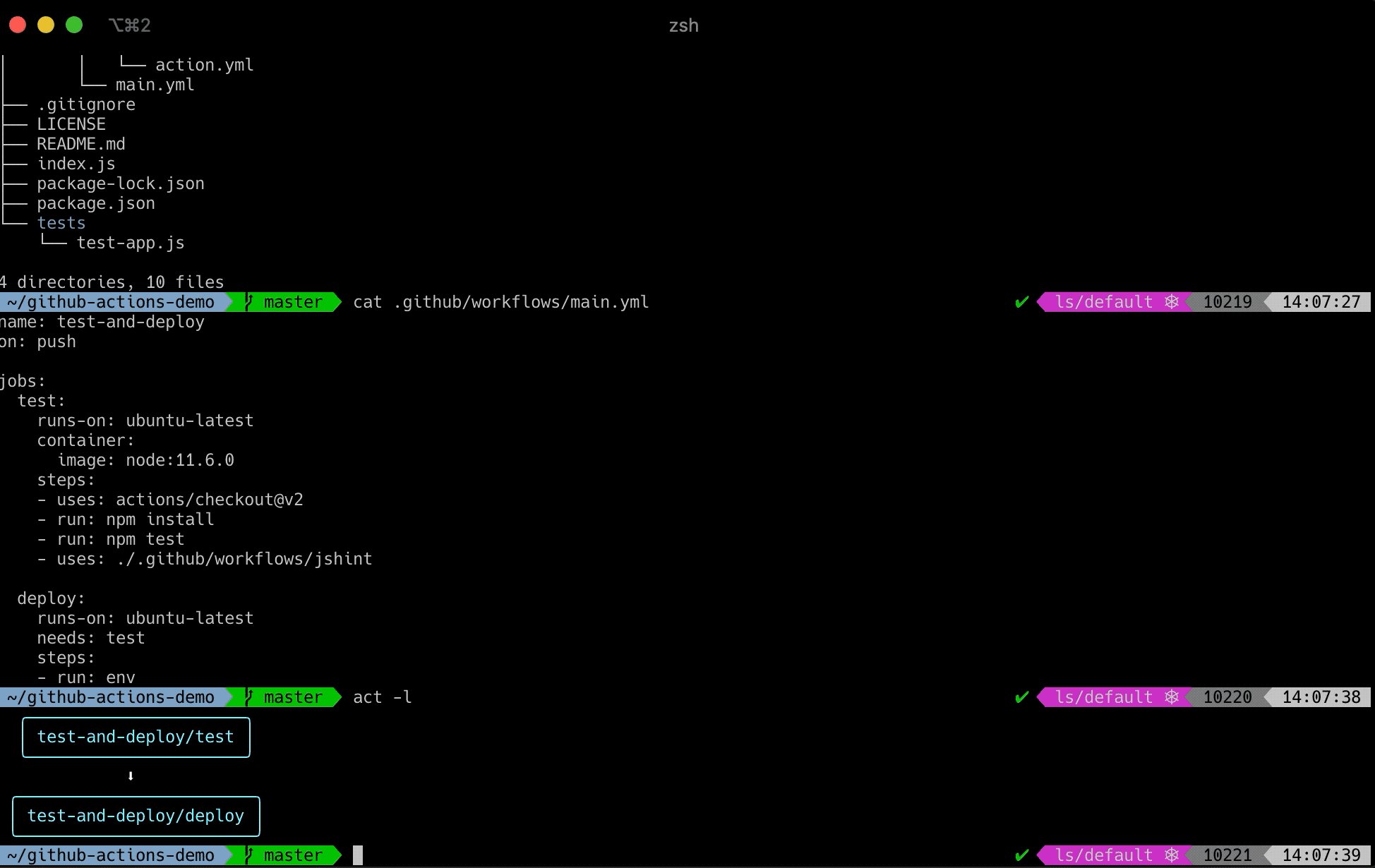
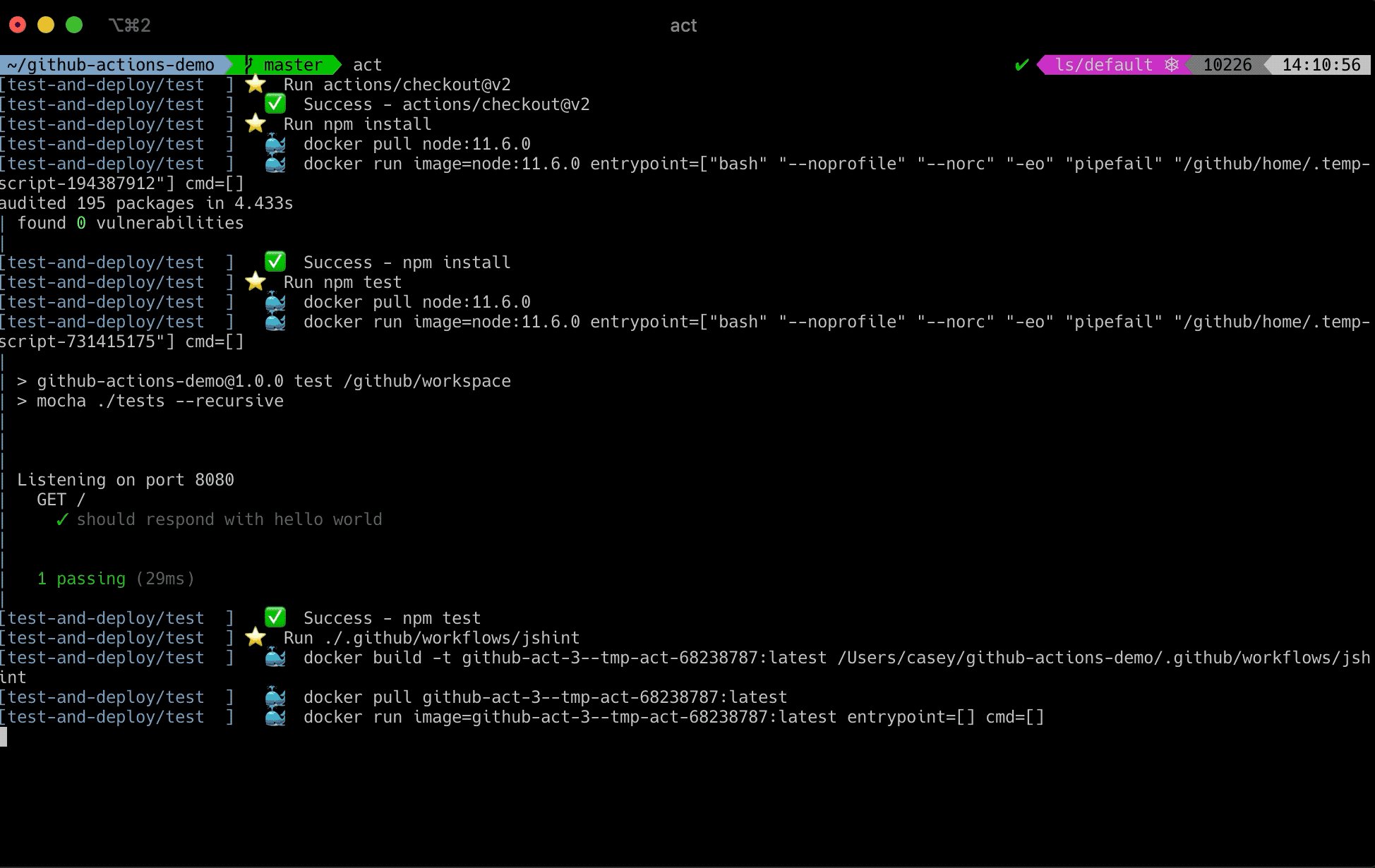
一款命令行工具,可在本地验证和运行 GitHub Actions 工作流,支持 Docker、Podman 和安全仿真模式,帮助开发者在推送前测试与调试工作流

一款将自然语言任务自动转化为 macOS 命令行指令的工具,支持 Claude Code CLI 和 Gemini CLI 两种 AI 提供商,并内置智能脚本库以复用历史脚本。它通过四级策略优先使用本地命令,再搜索在线工具、复用脚本或生成新脚本,实现从任务描述到执行结果的自动化
ccshell "rename all files in current directory to match their content"
ccshell "batch rename files with timestamp prefix"
ccshell "find all files larger than 100MB"
ccshell "create a backup folder with current date"
# Or with npx
npx ccshell "rename all files in current directory to match their content"
npx ccshell "batch rename files with timestamp prefix"
npx ccshell "find all files larger than 100MB"一款由AI Agent驱动的智能终端工具。它将 AI 能力与传统的终端功能相结合。该工具旨在通过允许用户使用自然语言进行交互,简化复杂的终端操作,从而无需记忆不同操作系统中的复杂命令语法


作者分享了自 Claude Code 发布以来开发的高效工作流程,这些流程结合了 AI 原生创业公司的实践经验,并在 Patrick Ellis 的 YouTube 频道提供教程与演示。其中的设计评审工作流利用微软开源工具和 Claude Code 代理,自动检测前端代码的设计一致性、无障碍合规性及视觉质量,帮助团队在上线前发现问题

基于 AI 的在线图片背景去除服务,支持多种格式并自动识别前景与背景,生成高质量透明背景图片

作者的工作流将产品需求文档转化为可执行的技术规范,并通过与 Zen-O3 和 Gemini-Pro 等模型协作优化与评审。流程涵盖 PRD 编写、任务文档生成、AI 或人工评审、最终实现,支持模块化任务分组、双语输出及版本控制。用户可按需选择全局或本地安装,并配置不同模型与语言输出
开源地址:https://github.com/tgmeng-com/tgmeng-top-search-frontend

作者用 Rust 重写 Trae Agent 的过程,并称其为 Rust 版 Claude Code

作者分享了 Claude Code 项目的初始配置模板、功能组件及使用方法,涵盖从文件复制、环境依赖安装到命令使用的完整流程。内容包括多种子代理、MCP 服务器、斜杠命令及安全审计工具的说明,并详细列出配置项、环境变量及权限管理方式。文档还给出了不同订阅计划的使用限制,以及扩展工具和钩子的实现方法,帮助用户高效、安全地运行 Claude Code
一个运行在本地的 DNS 服务器,它接受来自本地客户端的 DNS 查询请求,然后从多个上游 DNS 服务器获取 DNS 查询结果,并将访问速度最快的结果返回给客户端,以此提高网络访问速度。 SmartDNS 同时支持指定特定域名 IP 地址,并高性匹配,可达到过滤广告的效果; 支持DOT,DOH,DOQ,DOH3,更好的保护隐私

一个代理服务器,让 Claude Code 能与 OpenAI 兼容的 API 提供商协同工作。将 Claude API 请求转换为 OpenAI API 调用,让你能通过 Claude Code CLI 使用各种 LLM 提供商

一个基于 AI 的任务管理系统,可与 Cursor、Windsurf、VS Code 等编辑器无缝集成,支持多种 AI 模型和 API 提供商。它通过 MCP 协议或命令行方式运行,提供从任务解析、规划到执行的全流程支持,并兼容 Claude Code 无需 API Key 的模式

一款基于 1.7B 参数视觉语言模型的多语言文档解析工具,将版面检测与内容识别统一在单一架构中,并在文本、表格、公式和阅读顺序等任务上取得领先表现。它在 OmniDocBench、dots.ocr-bench 等基准测试中超越多款大型模型,尤其在低资源语言解析上表现突出,同时具备更快推理速度与简化的任务切换方式。尽管在复杂表格、公式及图片解析方面仍有改进空间

One Million Screenshots 收录了超过 100 万个热门网站主页截图,并提供在线随机浏览、历史记录查看及免费 API 嵌入功能。项目由 Urlbox 团队于 2024 年 1 月启动,每月更新一次,支持按相似度聚合展示

一款基于 Electron 的本地开源 GUI 应用,用于提升 Gemini CLI 的使用体验。它整合多模型支持、文件与项目管理、代码与数据处理、AI 图像生成编辑等功能,并提供多会话、永久存储、现代化界面

一个代理服务器,将 Claude Code 的 Anthropic API 请求实时转换为 Google Gemini API 格式,并将响应转换回 Anthropic 格式。它支持流式、多模态、工具调用及系统提示

基于 PyQt 的原始音乐下载器提供了一个简单的网页界面。它暴露了一个 FastAPI 应用,允许通过二维码登录、在浏览器中搜索歌曲并下载。该应用程序可以使用 Docker 构建、运行

OpenAI、Anthropic Claude、Google Gemini 三种 API 格式互相转换,自动识别来源、路由渠道、转发请求并统一响应,同时检测全部能力,支持负载均衡与故障转移

可将 B 站视频的弹幕同步显示在对应的 YouTube 视频中,解决了高画质视频缺少弹幕的问题。用户可通过自动关联 UP 主或手动输入链接加载弹幕,并支持多种弹幕样式调整、时间轴校准和智能过滤功能

Aivilization 构建一个可视化沙盒,让 21,253 个 AI 代理自由演化,模拟人类与 AI 深度共存的未来文明。公众可零门槛创建、编辑并观察代理,借此科普 AI 并收集高质量人类反馈数据,为强化学习与模型蒸馏提供燃料

一款 Chrome 浏览器新标签页扩展,用多栏扁平化布局展示书签文件夹,支持深色模式与布局拖拽调整。它会记忆用户的布局与文件夹展开状态,并可为文件夹添加动态表情图标

作者为解决 GitHub Stars 难找、难记、难跟进的痛点,开发了开源工具 StarGazer(星眸)。它通过自动同步、标签分组、别名备注、更新推送、模糊搜索等功能,让用户在桌面或手机上都能优雅、高效地管理个人星标仓库,并支持一键 Docker 自托管

专为闲鱼平台提供多用户、多账号的自动化客服与发货管理。它集成 WebSocket 实时消息处理、关键词与 AI 智能回复、自动发货、商品与订单管理、系统监控等功能,并支持 Docker 一键部署
一个用于激活 GitLens Pro 的工具,推荐使用 15.1.0 版本的 GitLens

一个集中管理和监控 AI 代理的平台,支持在终端、网页和移动端实时同步交互。它提供多种运行模式与集成方式,包括 CLI、n8n、GitHub Actions 等,方便用户在不同工作流中控制和协作 AI 代理

一款由 Krillin AI 提供的智能视频翻译与配音工具,支持 100 多种语言并可进行唇形同步和自然语音克隆。平台集成转写、多格式导出、智能视频剪辑和自动生成高质量视频等功能,帮助创作者快速制作并本地化内容,降低创作门槛并提升全球传播效率
一堆来自Krillin翻译的:https://space.bilibili.com/242124650

这款 AI 工具可将任意照片快速转换为多种手绘风格作品,支持素描、铅笔画、水彩和卡通等效果。用户无需注册即可免费使用

Claude Workbench 是面向 Windows 的桌面客户端,可一键管理 Claude 项目、会话与代理商,零配置切换 API 提供商,并借助 React+Tauri+Rust 实现流畅中文体验

Claude Suite 把 Claude CLI 装进可视化桌面,支持项目管理、实时对话、一键切换 API 代理商,并自带中文界面
基于Claude Workbench主要修改内容:
完整支持中转站管理
全面完善i18n
修复部分UI上的bug
支持macos 与 linux


2025-08-03 08:00:00

这是周末与老友一起去吃火锅拍下的一张照片,本来打算周日也多玩一天,但是朋友还要加班就没有留下,果然成年人的世界没有容易二字
Open WebUI Desktop 是一个处于 alpha 阶段的跨平台桌面应用程序,将完整的 Open WebUI 体验直接提供给用户,无需复杂的手动设置

一款处于 beta 阶段的轻量级工具,用于在 GitHub 公开代码中自动搜索并验证 Google Gemini API 密钥

opencode 是一款 100% 开源、面向终端的 AI 编程代理,可与 Claude Code 媲美,但保持供应商中立

HaiSnap(响指) 是由 北京海新智能科技有限公司 推出的 AI 零代码/低代码应用开发平台,让无编程基础的用户通过自然语言描述需求,快速生成并部署网页应用、小游戏、小程序等多种形态的应用

一款跨平台(Windows/Linux/macOS)的 B 站视频下载工具,支持下载 B 站投稿视频、番剧、电影等类型视频。支持多线程加速、断点续传等特性,搭配图形化界面与零配置操作,提供高效便捷的下载体验

一个基于 Electron 的 Mihomo GUI 客户端,旨在提供开箱即用、用户友好的代理配置和管理体验。它集成了多种实用功能,如主题定制、配置备份恢复、覆写功能和 Sub-Store 集成,简化了 Mihomo 的使用流程

一款基于 Tauri 2 的跨平台桌面应用,把原本只能在命令行里用的 Claude Code 变成可视化的图形界面

AllLive 是一个开源的“聚合直播”工具,目标是让用户“简简单单看直播”,无需在多个平台之间来回切换

SaveAny-Bot 是一款开源 Telegram 机器人,可把 Telegram 里的文件一键转存到多种云端/本地存储。 它支持破解“禁止保存”限制、批量下载、流式传输、多用户及自动整理,目标是让用户“存得快、存得全、存得有序”。
Claude Code AI 编程助手提示词,提供结构化工作流和智能代理系统,配置采用 JSON 格式,通过指定服务器类型、连接方式和相关参数来启用各种扩展功能,从而增强 Claude Code 的能力和适用范围。
claude-code-config/
├── README.md # 说明文档
├── settings.json # 主配置文件
├── en/ # 英文版
│ ├── CLAUDE.md # 核心原则
│ ├── agents/ # AI 代理
│ │ ├── planner.md # 任务规划代理
│ │ └── ui-ux-designer.md # UI/UX 设计代理
│ └── commands/ # 命令定义
│ ├── feat.md # 功能开发
│ └── workflow.md # 工作流命令
└── zh-CN/ # 中文版
└── ... (相同结构)一款专为终端设计的 AI 编程助手,被誉为"你最喜爱的终端中的魅力 AI 编程代理"。它将开发者的工具、代码和工作流程与所选的大型语言模型(LLM)无缝集成。Crush 的核心价值在于其灵活性、可扩展性和跨平台兼容性,为开发者提供了一个智能化的编程伙伴。它支持多种 LLM,允许在会话中切换模型,并保持上下文连续性,同时通过 LSP 和 MCP 技术增强了开发体验

一款集视频字幕制作、翻译、配音于一体的智能音视频处理平台



一个开源的健身指导平台,为用户提供个性化的训练计划、跟踪训练进度以及访问丰富的锻炼数据库

Rye(astral团队,也就是uv团队开发的) 是一个面向 Python 的“开箱即用”项目与包管理器,把安装 Python、创建虚拟环境、依赖管理、构建与发布等流程整合到一条命令里
快速使用:
curl -sSf https://rye.astral.sh/get | bashRoboNeo 是美图公司于 2025 年 6 月 28 日正式发布的 AI 视觉 Agent,用户通过自然语言描述需求,即可完成修图、设计、视频创作等任务

一个允许开发者在本地运行 GitHub Actions 的工具,act 通过读取 .github/workflows/ 文件并使用 Docker API 来模拟 GitHub 的环境,现在已有 VS Code 扩展支持直接在编辑器中管理和运行 act

一个专为 Claude Code 开发体验设计的专业 AI 代理集合,采用 6 级复杂度评估机制,能够根据任务难度智能选择执行策略
claude-ai-agents/
├── agents/ # AI代理定义
│ ├── vue-developer.md # Vue.js/Nuxt.js专家
│ ├── react-developer.md # React/Next.js专家
│ ├── go-architect.md # Go微服务架构师
│ ├── rust-architect.md # Rust系统程序员
│ ├── flask-expert.md # Python Flask开发者
│ ├── fastapi-expert.md # Python FastAPI专家
│ ├── google-ui-designer.md # Material Design专家
│ ├── android-developer.md # Android应用开发者
│ ├── mobile-ui-designer.md # 移动端UX设计师
│ ├── java-developer.md # Java企业级开发者
│ ├── spring-architect.md # Spring生态系统架构师
│ ├── lua-developer.md # Lua脚本专家
│ ├── android-hooking-expert.md # Android安全分析师
│ ├── xposed-developer.md # Xposed模块开发者
│ ├── reverse-engineer.md # 安全研究员
│ ├── malware-analyst.md # 威胁情报分析师
│ ├── backend-developer.md # API与数据库专家
│ ├── frontend-developer.md # UI/UX开发者
│ ├── devops-engineer.md # DevOps与部署
│ ├── code-review-expert.md # 代码质量守护者
│ ├── test-expert.md # 测试策略师
│ ├── task-dispatch-director.md # 中央协调器
│ └── ... (更多代理)
├── commands/
│ └── ai.md # AI团队编排
├── CLAUDE.md # 核心配置
└── README.md # 本文件一个创新的终端应用程序,专为同时管理多个 AI 终端代理而设计,包括 Claude Code、Aider、Codex、OpenCode 和 Amp 等。该应用允许开发者在独立的工作空间中处理多个任务,每个任务都拥有隔离的 git 工作空间,从而避免代码冲突

通过 24 位“子代理”把 Claude Code 升级成一支专业 AI 开发团队,几分钟内就能交付完整功能

仓库汇总了社区为 Claude Code(终端/IDE 级 AI 编码助手)贡献的命令、配置、工作流与工具,帮助用户“开箱即用”地提升效率与体验,内容围绕 Workflows & Knowledge Guides、Tooling、Hooks、Slash-Commands、CLAUDE.md 文件与官方文档六大板块,覆盖从项目启动到 CI/CD 的完整开发生命周期

一个扩展Claude Code,包含专用命令、角色和MCP服务器集成的框架。通过 16 个专用命令、10 个 AI 专家“人格”、4 个 MCP 外部服务,以及任务管理与 Token 优化,把常见开发任务自动化、智能化
一个开源的 AI 视频笔记助手,能够从多个视频平台自动提取内容并生成结构清晰的 Markdown 格式笔记

仓库一次性提供 50 个经过生产验证的 Claude Code 子代理,覆盖开发、架构、语言、运维、安全、数据、AI、业务等几乎所有常见领域
一个美观、响应式、可高度自定义且符合无障碍标准(WAI-ARIA)的 JavaScript 弹窗库,完全零依赖

一个专门为 Claude Code 设计的综合性 AI 子代理和斜杠命令集合,集合包含 43+ 个专业子代理和 39+ 个社区贡献的斜杠命令,现已提供 Web UI 界面
开源地址:https://github.com/davepoon/claude-code-subagents-collection

一个开源软件,用于自动切换 Windows 10/11 系统的颜色模式。它提供了多项主要功能,包括定时切换、日出日落切换、感光切换、以及基于系统自带壁纸和 Wallpaper Engine 壁纸的切换功能。该软件的目标是解决 Windows 操作系统不支持自动切换颜色模式的问题。此外,它还提供了众多额外的功能。晚上自动切换到深色模式有助于减少眼睛疲劳,防止过多的光线进入眼睛,本软件虽然不能完全解决眼睛疲劳问题,但可以缓解在夜间使用浅色模式带来的眼睛疲劳问题

一个基于 FastAPI 的代理服务器,将 Google 的 Gemini CLI 工具转换为 OpenAI 兼容和原生 Gemini API 端点,并允许开发者通过熟悉的 OpenAI API 接口或直接使用 Gemini API 来访问 Google 的免费 Gemini API 配额
🐳 快捷部署:
# Build the image
docker build -t geminicli2api .
# Run on default port 8888 (compatibility)
docker run -p 8888:8888 \
-e GEMINI_AUTH_PASSWORD=your_password \
-e GEMINI_CREDENTIALS='{"client_id":"...","token":"..."}' \
-e PORT=8888 \
geminicli2api
# Run on port 7860 (Hugging Face compatible)
docker run -p 7860:7860 \
-e GEMINI_AUTH_PASSWORD=your_password \
-e GEMINI_CREDENTIALS='{"client_id":"...","token":"..."}' \
-e PORT=7860 \
geminicli2api一个现代化、用户友好的桌面应用程序,用于管理多个 Claude CLI 配置文件,轻松在不同的 Claude Code 配置之间切换

一个优雅的 Claude API 代理服务器管理工具,支持 CLI 和 GUI 双模式操作

一个基于 TG 频道的网盘搜索工具的前端页面,它聚合了多个主流网盘的搜索结果,并提供智能筛选、热搜榜、违规词过滤和数据管理等功能

一个现代的、面向批处理的编程语言,能够编译成 Bash、PowerShell 和 VBScript
一款功能强大的本地电子书阅读器,它通过 AI 驱动的阅读辅助、可定制的阅读主题、笔记与标注工具、阅读数据分析以及多设备同步等功能

一个专注实用性的 CI/CD 平台。只解决真问题 —— 自动化构建、部署 一体化平台


一款专注于Ai翻译的工具,一键自动翻译RPG SLG游戏,Epub TXT小说,Srt Vtt Lrc字幕,Word MD文档等等复杂长文本


免费上传和分享PDF文件。无需注册,即可立即生成可分享的链接

一个基于 AI 的 PDF 文档翻译工具,名为 PDFMathTranslate,完整保留原文排版的同时进行双语翻译。它支持多种翻译服务,包括 Google、DeepL、Ollama 和 OpenAI,并提供命令行工具、交互式用户界面和 Docker 镜像,它能够处理公式、图表、目录和注释,适用于多种语言的翻译需求

一个代理服务器,使 Claude Code 能够与 OpenAI 兼容的 API 提供商一起工作。它通过将 Claude API 请求转换为 OpenAI API 调用,允许用户通过 Claude Code CLI 使用各种 LLM 提供商

一本开源书籍,以数学的方式介绍强化学习的基础概念、基本问题和经典算法。强调从数学角度理解算法的设计原理和有效性,而非仅仅了解算法流程

一个以 AI 为核心的数字伴侣,不只是应用,而是“数字生命”的雏形。项目以“情感连接”为最高目标,强调优雅、简洁、可成长的体验

提供一系列可复用的计算机视觉工具,简化计算机视觉应用开发流程,可以与各种分类、检测或分割模型结合使用,并为 Ultralytics、 Transformers 和 MMDetection 等常用库提供连接器

一款使用 Rust 编写的新一代的深度学习框架,其核心目标是高性能,通过多种优化技术实现高效率,同时兼顾灵活性和可移植性。Burn 强调线程安全,并提供易于使用的训练监控面板

一款自托管在线文件转换器,支持 1000 多种格式的文件转换

一个个人理财应用,可以通过 Docker 自行托管

一个管理 Kiro 认证 token,并提供 Anthropic API 代理服务


一款 AI 驱动的资讯管理工具,旨在帮助用户便捷地整合所有可见资讯,并在特定时间提供完整的报告

一个能将多种大模型 API(Gemini, OpenAI, Claude...)统一封装为本地 OpenAI 兼容接口的强大代理,突破官方限制
一款 VSCode 扩展,旨在增强 Claude Code 的功能,通过可视化界面管理项目规范(SPEC)和指导文档(Steering Documents),并利用 Claude Code 的 AI 能力进行规范驱动开发

一个帮助人们更有效地自学编程的平台。它通过提供完整的学习路线图、推荐优质的学习资源,以及强调实践和知识分享的重要性,来帮助学习者避免常见的学习陷阱

提供零门槛的 AI 检测、改写与优化服务,覆盖 20+ 语言,学生、创作者、营销团队都能即刻上手

站长声明:本站所有资源均源于网络,仅做汇总整理,不保证数据完整性

一个跨平台 M3U8 下载器,全面兼容m3u8 和 mpd 视频格式,支持批量下载,多线程并发下载

在线pdf转换器,免费pdf转换器,能够将您的文件转换为PDF格式,或者将PDF格式转换为其他类型,无需下载安装任何软件




一款综合性的音视频工具,提供免费的音视频下载、 AI 语音转文本、 AI 字幕翻译和 AI 字幕编辑功能

一款免费的鼠标手势扩展为您提供了一种全新的浏览体验!通过简单的鼠标手势,您可以快速执行各种浏览器操作,无需使用键盘或点击工具栏按钮


可循环值守和多人录制的直播录制软件,支持抖音、TikTok、Youtube、快手、虎牙、斗鱼、B站、小红书、pandatv、sooplive、flextv、popkontv、twitcasting、winktv、百度、微博、酷狗、17Live、Twitch、Acfun、CHZZK、shopee等40+平台直播录制
一个为创业者、开发者和普通用户设计的域名搜索与 AI 推荐平台

自动识别网页上的验证码并填充到输入框中,点击识别图标触发识别

一个汇聚了各类电子书下载链接的地方。无论你是喜欢阅读经典文学、经管励志、终身学习、职场创业、技术手册还是其他类型的书籍

一款 AI 播客生成器,它允许用户通过多种方式(主题、链接、文档、列表页)快速生成双人对话播客

一个浏览器扩展,为哔哩哔哩视频提供强大的字幕功能

一款专为 Claude Code CLI 打造的现代化桌面 GUI 应用,基于开源项目 cladudia 二次编译,为开发者提供直观易用的 Claude code 工作环境。仅适用 windows 系统


一款轻量级多模态工具,专注把 PDF 转成 Markdown,它在复杂版面、复杂表格和跨页内容合并上表现领先

一个使用 Rust 编写的“一站式”命令行大模型工具,把聊天、命令行辅助、知识库、工具调用和本地服务器全部装进一个可执行文件,它用一个统一接口,连接 20 余家主流大模型,如 OpenAI、Claude、Gemini、Ollama 等,用户无需切换客户端

作者把 PaddleOCR V5 的检测与识别模型移植到 OpenVINO,让 Intel Ultra 9 185H 的 NPU 也能参与 OCR 推理,项目目前只支持 Windows + Intel 硬件(CPU、GPU、NPU),并提供 fp16 与 int8 两种检测模型,后续会补充 int8 识别模型
工具以 exe 形式发布,可截图即时识别;也可通过环境变量或 Powertoys 快捷键调用,配置简单

OpenTrace 是 NextTrace 的跨平台图形界面,把命令行路由追踪变成点击即用

一个由学生与志愿者共同维护的公益百科,用开源方式把大学生活、学术技能、社会衔接三大场景的关键知识整合成一份“在线说明书”,让新生到毕业生都能快速找到可信答案并参与共建

2025-07-19 08:00:00

Claude Code 直接接入 Kimi K2 ​
Claude Code
npm install -g @anthropic-ai/claude-code在 Kimi 开放平台 获取一个 API Key
Windows 端,进入cmd 或者 powershell,输入
setx ANTHROPIC_API_KEY "你的API密钥"
setx ANTHROPIC_BASE_URL "https://api.moonshot.cn/anthropic/"Mac 端,一般都是zsh,先使用nano ~/.zshrc编辑下,在最下面添加即可:
export ANTHROPIC_AUTH_TOKEN=你的API密钥
export ANTHROPIC_BASE_URL=https://api.moonshot.cn/anthropic/更多可以参考:在 software agents 中使用 kimi k2 模型
Claude Code Router 使用 Kimi K2 ​
Claude Code,之前尝试过可以忽略:npm install -g @anthropic-ai/claude-codeClaude Code Router:npm install -g @musistudio/claude-code-routerWin + R 输入 cmd,调出终端,然后输入 ccr start,初始化一下配置Win 端会在
C:\Users\用户\.claude-code-router创建一些配置文件
C:\Users\用户\.claude-code-router\.config,填入相关的 AI 配置,下面分享一些配置,主要配置了 Kimi 和 DeepSeek:一些个人的理解:
Providers 下一般填写一些需要的模型厂商name 主要是一个标识,在后面的Router会用到api_base_url 厂商提供的请求地址,注意这个一定要写准确,不然会折腾的要死api_key 厂商提供的 API Keymodels 每个厂商提供的一些模型,根据需要加入到数组中即可transformer 这个比较有说法,主要是用于适配一些厂商的 API 地址,比如 OpenAI 和 Gemini 就不一样,一般不写就是 OpenAI,其他的一些选项有 deepseek 、 gemini 、openrouter 之类,具体可以参考 GitHub 的 READMERouter 下 default 主要用于大部分任务;background 官方说用于后台任务,不需要很强的模型,个人没有什么体会,可以填 gemini-2.5-flash-lite-preview-06-17;think 顾名思义就是思考模型;longContext应该是会计算 token,官方说达到60K tokens就会使用。{
"Providers": [
{
"name": "deepseek",
"api_base_url": "https://api.deepseek.com/v1/chat/completions",
"api_key": "",
"models": ["deepseek-chat", "deepseek-reasoner"],
"transformer": {
"use": ["deepseek"],
"deepseek-chat": {
"use": ["tooluse"]
}
}
},
{
"name": "kimi",
"api_base_url": "https://api.moonshot.cn/v1/chat/completions",
"api_key": "",
"models": ["kimi-k2-0711-preview"]
}
],
"Router": {
"default": "kimi,kimi-k2-0711-preview",
"background": "deepseek,deepseek-chat",
"think": "deepseek,deepseek-reasoner",
"longContext": "deepseek,deepseek-reasoner"
}
}ccr start 开启本地服务器,然后使用ccr code 就可以进行编码和玩转 Kimi 的 Agent 了Claude Code Router 中配置 gemini balance ​
api_base_url 中的 https://xxx.ap-southeast-1.clawcloudrun.com 替换为你部署服务器的地址api_key 为你设置的keyRouter 下就配置需要使用的模型,当然在此之前要配置 models 所需要的模型{
"LOG": false,
"OPENAI_API_KEY": "",
"OPENAI_BASE_URL": "",
"OPENAI_MODEL": "",
"Providers": [
{
"name": "gemini",
"api_base_url": "https://xxx.ap-southeast-1.clawcloudrun.com/v1beta/models/",
"api_key": "sk-xxx",
"models": [
"gemini-2.5-pro"
],
"transformer": {
"use": [
"gemini"
]
}
}
],
"Router": {
"default": "gemini,gemini-2.5-pro"
}
}Gemini CLI 是由 Google 开发的一款开源 AI 命令行工具,它将 Gemini 强大的 AI 能力集成到终端中,快速上手如下:
npm install -g @google/gemini-cligemini
Kiro.dev 是由亚马逊云科技(AWS)推出的一款 AI 集成开发环境(IDE),通过规范驱动开发(Spec-Driven Development)和事件驱动自动化(Hooks)来革新软件开发模式。它集成了 AI 智能体,自动生成需求文档、系统设计图和任务清单,并在开发过程中提供智能辅助和自动化工作流
免等待下载地址:

硅基流动集合 Claude Code、Cline 等开发工具,还有 Bob 翻译等能力,像 Claude Code 能一键部署,输 API Key 就能用


LLM-Red-Team 团队的又一个力作,可以快速使用脚本在 Claude Code 上快速使用 Kimi
bash -c "$(curl -fsSL https://raw.githubusercontent.com/LLM-Red-Team/kimi-cc/refs/heads/main/install.sh)"claudeMoonBit 是一种新兴的编程语言,由粤港澳大湾区数字经济研究院(IDEA 研究院)基础软件中心开发。它被设计为一种 AI 原生的编程语言,专注于云计算和边缘计算。MoonBit 语言结合了多款主流工业语言的经验,借鉴了 Go 的简洁设计、Rust 和 ReScript 的类型安全特性。它支持代数数据类型、复杂的模式匹配,以及一定程度的面向对象特性

这份全面的 Claude Code 指南详细介绍了其所有可发现的命令和功能,涵盖了安装、核心操作、配置、安全设置及高级特性
由群友推荐

一款自动追番、订阅、下载 蜜柑RSS 动漫的工具,它通过抓取互联网上公开分享的种子文件链接,并推送给用户指定的下载工具

一个专业的 B站 弹幕查询工具提供免费、无需注册的服务,使用户能够轻松查询、下载并导出 B站 视频及历史直播的全部弹幕内容

一款基于 electron-Vite 框架的跨平台媒体播放器,提供 Windows、Mac 和 Linux 系统的支持

一个基本代理,允许用户通过 Groq 在 Claude Code 上使用 Kimi K2 。用户需要设置 Groq API 密钥,并通过 uv 进行项目设置和依赖安装,最后运行代理脚本
export GROQ_API_KEY=YOUR_GROQ_API_KEY
# one-time setup
brew install astral-sh/uv/uv # or pipx install uv
# project setup
uv venv .venv
source .venv/bin/activate
uv pip install -e .
# run the proxy
python proxy.pyClash Mi 是一款基于 mihomo 核心的代理工具,它支持多平台使用,包括 iOS、Android、macOS 和 Windows

一个免费开源的视频编辑器,开源的 CapCut 替代品,支持时间线编辑和多轨道,提供实时预览,并且没有水印或订阅要求

一个高性能的、服务器渲染的 Next.js App Router 电商应用,它利用 React Server Components、Server Actions 和 Suspense 等技术。Vercel 主要维护 Shopify 版本,但也支持其他电商平台通过替换 lib/shopify 文件进行集成。此外,Next.js Commerce 还提供 Orama 和 React Bricks 等集成,以增强搜索和可视化编辑功能

FlyClash 是基于 Mihomo(Clash) 内核的现代化代理客户端,具备简洁界面和强大功能。它集成了最新内核,支持媒体服务检测、测速分享、订阅管理、系统代理切换等,适配明暗主题

一个可以将小说页面伪装成 Word 文档或 Excel 表格,并去除不必要的页面元素,从而提供更清爽的阅读体验。它支持起点、番茄、笔趣阁等多个小说网站,提供 Word 和 Excel 两种模式,用户可以根据喜好切换主题和调整页边距
脚本下载地址:小说页面伪装

一款高性能的企业级 AI 接口透明代理服务,专为集成多种 AI 服务的企业和开发者设计,采用 Go 语言开发,具备智能密钥管理、负载均衡和完善的监控功能,适用于高并发生产环境。它支持 OpenAI 和 Google Gemini 等多种 AI 服务的原生 API 格式

一款 Bilibili 的第三方客户端,具有查看不同时期热门视频、推荐和流行视频列表、播放视频和番剧以及下载视频和番剧等功能

一款使用 Vue3 开发的响应式邮箱服务,帮助用户以低成本搭建个人或多用户邮箱系统,通过 Cloudflare Workers 提供免费部署,利用 Resend 实现邮件发送,并集成了 R2 对象存储用于附件管理,同时具备管理员权限控制、多账号模式、邮件推送、数据可视化等功能

Starlette是一个轻量级的ASGI(异步服务器网关接口)框架,专为构建高性能的异步Web服务而设计。它由Encode团队开发,并且是完全异步的,这意味着它可以处理大量并发请求,非常适合构建实时Web应用、API和聊天应用。Starlette不仅是一个框架,也是一个工具包,提供了构建现代Web应用所需的基本组件,如路由、请求处理、响应生成和中间件支持
例如:
from starlette.applications import Starlette
from starlette.responses import JSONResponse
from starlette.routing import Route
async def homepage(request):
return JSONResponse({'hello': 'world'})
app = Starlette(debug=True, routes=[
Route('/', homepage),
])Sanic是一个使用Python编写的异步Web服务器和框架,它利用Python 3.7+的async/await语法,使得代码无阻塞且运行速度快
例如:
from sanic import Sanic
from sanic.response import text
app = Sanic("MyHelloWorldApp")
@app.get("/")
async def hello_world(request):
return text("Hello, world.")
# 运行服务器
if __name__ == "__main__":
app.run(host="0.0.0.0", port=8000)字节跳动为了跟上 Gemini CLI 、 Claude Code 的智能体产品,专为通用软件工程任务设计。它提供强大的命令行界面(CLI),能够理解自然语言指令,并结合多种工具和 LLM 服务执行复杂的软件工程工作流。其特点包括多 LLM 支持、丰富的工具生态系统、交互模式、轨迹记录和灵活配置等。Trae Agent 采用透明、模块化的架构,便于研究和扩展,适合学术研究与实验验证
# Run a simple task
trae-cli run "Create a hello world Python script"
# Run with Doubao
trae-cli run "Create a hello world Python script" --provider doubao --model doubao-seed-1.6
# Run with Google Gemini
trae-cli run "Create a hello world Python script" --provider google --model gemini-2.5-flashHeynote 是一款专为开发者设计的便签应用,它提供了一个持久化的文本缓冲区,开发者可以在这个缓冲区中记录任何内容,如不想意外发送的 Slack 消息、API 响应、会议笔记、每日待办事项等。

一款基于 cosmopolitan 和 uv 的工具,可将 Python 项目打包为单一可执行文件。它提供 Bundle、Online、Portable 三种模式,以适应不同打包需求
一款浏览器标签管理工具,解决用户标签过多、难以组织和多任务处理效率低下的问题,自动对浏览器标签进行分组、定位和高亮显示

一个将AIStudio对话页面有头反代为API,使用满血 1M 上下文的 2.5 Pro
一个部署在 Cloudflare Workers 上的 TypeScript 项目,将 Claude API 格式的请求无缝转换为 OpenAI API 格式。它使得任何与 Claude API 兼容的客户端,例如官方的 @anthropic-ai/claude-code CLI,都能够与支持 OpenAI API 格式的服务(如 Google Gemini、Groq、Ollama 等)进行通信
一个开源的代理型(agenic)网络浏览器,它将强大的人工智能(AI)代理直接集成到浏览器中。这些代理可以自动化执行各种乏味的网络任务,如日程安排、表单填写和重复性任务处理

一款管理 AI 编码助手会话的终端应用,支持在不同 Git 工作区中并行运行 Claude Code 或 Gemini CLI。它提供实时的会话状态监控,并且无需 tmux 依赖,界面简洁直观。该工具通过会话数据复制、状态钩子和开发容器集成等功能

项目利用 Cloudflare Workers 将谷歌的 Gemini 模型封装成与 OpenAI 兼容的 API 接口。它通过获取 Gemini CLI 的 OAuth2 凭证进行认证,无需用户提供谷歌 API 密钥

一款基于“可理解输入”理论设计的浏览器扩展,通过智能替换网页中的选定词汇为学习者目标语言的翻译,提升词汇量和语言直觉

专为闲鱼平台打造的AI值守解决方案,实现闲鱼平台7×24小时自动化值守,支持多专家协同决策、智能议价和上下文感知对话

一款使用 Rust 编写的 Windows 的应用程序启动器(类似 utools、Listary),以其极速响应和拼音模糊匹配功能著称,它具备高效的智能搜索能力,支持中英文混合查询

一个网页剪藏工具,能够将网页保存到GitHub Pages,自动同步到Notion数据库,并发送Telegram通知。它支持HTML文件上传、AI自动生成摘要标签、API密钥认证和自动重试机制

一个专为财务报销人员设计的免费在线工具,能够快速合并多种格式的电子发票,无需登录即可使用

一款浏览器扩展,能在网页上预览链接内容,提升浏览速度,避免多标签页混乱。用户可通过快捷键或拖拽链接激活预览功能,支持自定义设置以适应个人喜好

一个用于将 Telegram 文件保存到多种存储端的工具,支持文档、视频、图片等格式,能够破解禁止保存的文件并提供批量下载功能。它支持多用户操作,基于存储规则自动整理文件,并兼容多种存储端,如 Alist、Minio、WebDAV 等
一个基于 Bangumi API 开发的番剧搜索工具,它通过多标签搜索、高级筛选和排序功能,帮助用户快速找到感兴趣的动画

一个基于 WebRTC 的实时视频流共享工具,允许用户无需注册即可分享视频流。它支持跨平台、跨设备、跨网络视频共享,且视频数据不会存储在服务器上。未来将增加屏幕共享、实时聊天等功能

一个以简洁和性能为核心,使用 Tauri 和 React 构建的现代 Docker 管理界面。它具备快速启动、资源占用小、强大性能、清晰界面和实时容器监控等特点

一款命令行工具和库,用于将完整的网页保存为单个 HTML 文件,它能将网页中的 CSS、图像和 JavaScript 等资源嵌入到单个 HTML5 文档中,方便存储和分享,且即使在没有网络连接的情况下,也能像在互联网上一样渲染保存的页面
monolith https://lyrics.github.io/db/P/Portishead/Dummy/Roads/ -o %title%.%timestamp%.html开放、平等、共享的互联网精神,让每个人都能在这片互联网的海洋中自由航行

一款论文搜索助手,目前主要支持计算机科学领域的学术查询,未来将逐步扩展到其他领域。它能够帮助用户查找关于长视频描述、大语言模型上下文学习能力以及多模态基础模型构建等方面的研究论文。用户可以通过提供具体的查询语句来获取相关的学术资源

一款油猴脚本,旨在通过颜色高亮显示 GitHub 仓库的更新时间,帮助开发者快速判断项目是否仍在维护,从而避免在过时项目上浪费时间,提高寻找活跃资源和最新项目的效率,且用户可以通过设置面板自定义颜色和时间阈值

一个AI播客检索服务,通过AI搜索技术与音频内容的结合,用户可以通过提问获得精准解答和个性化播客推荐,并能通过“时点”功能快速定位到播客中的相关内容

一款 Tampermonkey 脚本,为了增强 115 网盘的浏览体验,提供播放器优化、文件列表增强和 Magnet 链接支持等功能


支持Docker Hub、gcr.io、registry.k8s.io等主流镜像仓库

一个基于 Firecrawl Web scraping API 的高速 AI 搜索引擎,它提供带有实时引用的智能答案和实时数据。该引擎利用 GPT-4o-mini 提供流式回答,并使用 TradingView 图表展示实时股票数据,同时还具备智能追问功能

一款免费且注重隐私的屏幕录像和注释工具,适用于工作、教育等多种场景,用户可以无限制地录制屏幕、进行注释、编辑视频,并选择多种导出格式或直接保存到 Google Drive,所有操作均在本地完成,不收集用户数据

一款基于网页的背单词软件,帮助用户练习英语,提供了背单词和背文章两种模式,并支持多种词库选择和自定义词库导入。它还具备生词本、错词本等辅助功能,以及默写模式,能够有效帮助用户巩固记忆

一款为开发者设计的基于 Markdown 的演示幻灯片工具,它具有代码高亮、实时编码等开发者友好的功能,并支持主题定制、UnoCSS 样式、Vue 组件嵌入、演示者模式、绘图、LaTeX 公式、Mermaid 图表、图标、编辑器、录制和导出等功能

一款 AI 智能生成 PPT 的商用级项目,它包含 AI 生成 PPT、PPT 解析成 JSON 以及 JSON 反渲染为 PPT 三大功能。AiPPT 支持解析和渲染复杂 PPT 特性,如原生图表、动画和 3D 特效,并支持用户自定义模板和智能添加动画

又一个 Claude Code 代理工具


一个功能强大的浏览器扩展,专为研究人员、学者和学生设计,帮助用户从 Google Scholar 高效提取和管理学术论文信息
提示:这个插件并没有完全开源,慎用
MonkeyOCR 采用结构 - 识别 - 关系(SRR)三元组范式,简化了模块化方法的多工具流程,避免了大型多模态模型在整页文档处理中的低效问题。MonkeyOCR-pro-1.2B 在中文文档上超越了 MonkeyOCR-3B 7.4%,速度提升约 36%,性能下降约 1.6%。在 olmOCR-Bench 上,MonkeyOCR-pro-1.2B 优于 Nanonets-OCR-3B 7.3%。在 OmniDocBench 上,MonkeyOCR-pro-3B 在中英文文档上均表现最佳,甚至优于 Gemini 2.0-Flash、Gemini 2.5-Pro、Qwen2.5-VL-72B、GPT-4o 和 InternVL3-78B 等闭源和超大型开源 VLM

Betterbird 是 Mozilla Thunderbird 的优化版本,在功能、bug 修复和未来更新方面优于 Thunderbird。用户可以同时安装 Betterbird 和 Thunderbird,并在同一配置文件上运行,方便尝试和切换

Web to PDF 扩展用一次点击把网页转成 PDF,保留样式、链接与高质量排版,直接下载到本地,方便离线阅读、分享与归档

将 HTML 代码或网页 URL 转换为干净的 Markdown 格式

这款用户脚本仅对 B站 首页与播放页做最小改动:净化界面、去广告、加速 CDN、支持本地/账号双黑名单,并提供快捷键与手势快速拉黑、回顶和设置。更新日志显示作者持续精简代码、修复样式与屏蔽追踪

一款浏览器脚本,旨在深度净化和优化 Bilibili 页面,通过过滤视频、评论和动态,以及优化页面元素,为用户提供更清爽、个性化的浏览体验。它支持多种浏览器和脚本管理器,并提供了详细的安装、使用和功能介绍,方便用户根据自己的需求进行定制
