2025-11-25 22:00:00
在安静舒适的房间里,自如地掌控着香薰蜡烛的香气与烛火,随时开始,想停就停。和无火香薰相比,我觉得这是香薰蜡烛最大的优势。然而这种优势终究是镜花水月,其中潜藏着加快产品消耗速度的消费主义陷阱。
一方面,把香料掺到燃料里,让二者一同燃烧,这无异于烧钱。相当一部分香料尚未来得及扩散到空气中,便已在烛火中湮灭了。
另一方面,微弱的烛火难以加热蜡烛边缘。所有香薰蜡烛的使用说明都强调:每次点燃后都要让表层全部熔化成蜡油,然后才能熄灭。哪怕此时已经“久而不闻其香”,也要连续点燃一两个小时,只为把蜡烛烧平。否则,一旦“记忆圈”成形,就只能像无数发贴分享经验的网友一样,想尽办法把蜡烛修复平整。这种漫长且无谓的等待,仿佛西游记中荒诞的一幕,只有鸡吃完了米,狗舔完了面,火烧断了锁,凤仙郡才能下雨。在等待中,随时熄灭的自由被悄然剥夺了。
香薰灯则对这一切形成了“降维打击”。几十瓦的功率可以轻松烤出蜡池,让香气扩散迅速开始;不用时,则可以直接关闭。
听说劣质灯泡可能存在安全隐患,我便买了一个不带灯泡的香薰灯,又单独购买了两个名牌灯泡,一共花了不到五十块钱。

我有一套墨香味的香薰蜡烛。在安静的夜里读电子书、写博客时,“点燃”香薰灯,桌上顿时笔墨生香。然而这完全是由电力驱动的幻象,桌上没有纸,没有墨,也没有摇曳的烛火。
这套蜡烛是我在闲鱼上低价买到的全新未拆封礼盒。闲鱼上有很多便宜的闲置礼品,也许是亲朋好友或者舔狗送的,然而一转手,就被折价换回了钱。

把抽纸的封口撕开,和香皂一同放进柜子里“窨制1”,原本无香的抽纸便会慢慢沾染上淡淡的香气。
我把香皂按气味排序,依次取用。相同的气味间隔着最大的距离,像周而复始循环的季节,每次重逢都感觉既熟悉又陌生。

不知从何时起,骚扰电话越来越泛滥,多的时候一天就能打来十几个。
当手机铃声响起,接听的时间窗口只有短短几秒钟,这意味着电话的优先级之高甚至高于身边的人。无论我在做什么,都必须被迫中断,立即响应。凭什么,对方只是知道了我的手机号,就获得了和我说话的资格?又是凭什么,对方知道我是谁,我却连他想干什么都不得而知?
在生活和工作中,我根本不需要接听通讯录之外陌生号码的来电。于是干脆一刀切,把手机设置为自动拒接所有陌生号码来电。时间已经过了很久,除了世界清净了不少,什么事都没发生。
近几年,许多手机厂商推出了 AI 通话功能(例如 iOS 26 的新功能通话筛选),也值得尝试。来电者必须先向 AI 自报家门,再由 AI 禀报机主。一着棋落下,攻守之势异也。
睡不着的时候,我会用听书的方式助眠。

我选择的是康德、维特根斯坦等人的哲学著作,他们艰深晦涩的文字是注意力的陷阱。活跃的思维如扑火的飞蛾,不由自主地被吸引过去,又不自量力地试图理解,片刻就会感到昏昏欲睡。设置定时关闭之后,如果连读书声何时停下都不知道,就说明这个方法确实有效。
2025-09-18 00:50:00
免责声明
本文仅为个人经验分享,不构成任何医疗、护理或其他专业医疗保健建议、诊断或治疗。如果您对您的健康有疑问或担忧,请务必向医生或其他具备资质的医疗服务提供者寻求建议。
相传,狠毒的曹操时常头痛发作,二十八年不上朝的万历皇帝终日牙痛难忍,家族性精神病在暴虐无道的北齐皇室蔓延。从至高无上的帝王,到微不足道的众生,人的情绪、行为、人格并非天生固定,而是由过去的经历和当下的境遇层层塑造,受到饮食与营养、疾病与伤痛、药物与毒素的暗中影响。
可惜世上少有真正的设身处地,只有同病才能相怜。在这个只看结果的社会里,历史人物的是非功过,往往只是根据覆盖在其本性之上的事迹来整体评判。偶然触及历史被忽略的另一面,我时常设想:若能去除这些外在的病痛,他们的灵魂也许就能少承受几分恶名。然而历史已成既定事实,不容假设,正如犯罪心理学研究并非为了给罪行开脱,我们探究历史人物的健康因素,也不是为了替他们的盖棺定论辩解。
然而,从积极的角度看,如果一个人愿意主动调整生活方式以保持健康,积极寻医问药以求自救,以史为鉴改变自己命运的轨迹,这种内在的主动性十分可贵,也是作为整体的人不可分割的一部分。

进入现代工业社会后,人类的生活方式在历史长河中的瞬息之间发生了翻天覆地的转变。从某种意义上,现存的人类更像是被自己圈养的生物,人类在野外已经几近灭绝。但是生物的演化往往滞后于环境的变化,人类的身体并未完全适应新的生活环境。智齿、阑尾和尾骨在无声地诉说着一个事实:哪怕我们每天穿着正装,开着私家车,进入钢筋水泥的大楼,本质上依旧是一群野生的猿猴。
和野生猿猴的生存环境相比,我们幸运地拥有了清洁的水源、安全的居所、发达的医学,这些都显著延长了人类的寿命。然而,各种富贵病作为代价也随之而来:
因此,我们每天都能听到无数的健康提醒,劝诫人们要有意识地养生。人如同汽车,在漫长的人生道路上奔波不息,也需时常调养,方能延续生命的里程。
而本文所探讨的养生之道,其关键不过就是几个字:顺应自然,适度代偿,及时预防。
市面上的营养补充剂种类繁多。有些是最基础的必需营养素,功效明确,缺乏就会生病。还有一些产品,功效不清楚,毒副作用更不明确,不吃也没什么问题,吃了之后效果却难以量化,价格往往也更昂贵。用定量分析的科学思维来看,很容易产生疑问:这种产品究竟能带来多大的好处?在哪些方面,有多大的改善?如果缺乏,又会有多严重的后果?
我想起学生应试备考时面临的取舍。如果老师已经划了重点却不去复习,偏偏去钻研那些偏难怪题,成绩出来后发现最基础的知识都没有掌握,这显然是不明智的。养生也是同样的道理。我选择分清主次,先从改善饮食习惯入手,然后再补充基础且重要的必需营养素,不盲目服用功效不明确、毒副作用更不明确的产品。
前些日子我总感觉很疲劳。下班之后心里盘算着许多事情,大脑却指挥不动身体,常常不由自主地一头倒在床上玩手机。偶然在网上看到,如今检查出维生素 D 缺乏的人越来越多。我也心生念头,想确认自己是否也缺乏维生素 D,便去了医院营养科挂号,开了检查单。

检验结果显示,我的体内缺乏维生素 B9(叶酸),维生素 D 也只是勉强达标。缺乏叶酸会导致疲劳、贫血等症状。而缺乏维生素 D 不仅会引起乏力、骨骼疼痛和肌肉疼痛,据说还与情绪、睡眠和免疫力等诸多方面相关。维生素 D 被称为“阳光维生素”,主要通过晒太阳获取。我们常说一个人“阳光”活泼有朝气,这不仅是修辞,在科学上也能找到解释。
如果感到悲伤 我会陪你晒太阳
不带雨伞 不带手表 不慌也不忙
翻个跟头 喝瓶汽水 生活有希望
忘掉烦恼 忘掉忧愁 天空真晴朗——GALA《水手公园》
的确,我的日常饮食中肉类比较多,蔬菜和水果却明显不足。我不太喜欢吃蔬菜和水果;另外,常吃的自选套餐荤素同价,也许潜意识里也总觉得夹蔬菜有点不划算。而目前吃的复合维生素又恰好不含维生素 B9,这些可能都是我缺乏叶酸的原因。
至于晒太阳,平常上班时我很难有接触阳光的机会,每天连 15 分钟都很难达到,只有周末天气好的时候才有机会享受,这或许就是我维生素 D 水平偏低的原因。
于是我开始每天刻意多选一些“适口性”较高的青菜来食用。此外,我更换了一种含有维生素 B9 的复合维生素,并在它的基础上,把每天补充维生素 D2 和 D3 的总剂量提高到了 600~800 IU。不同于网上动辄每天补充 5000 IU D3,以至于还需要额外搭配维生素 K2 和镁,我的剂量仍在推荐范围内,相对比较安全,可以长期服用以维持正常水平。
另外,我也会在天气晴朗的时候,刻意让身体适度晒一晒太阳。医生建议我尽量早起运动,顺便晒太阳,不过按照我目前的作息时间,这一点还难以做到。医生问我:“你九点上班,不可能八点半才起床吧?”我只好如实回答:“我还真是八点半起床。”
我原本以为医生只是简单开个检查单。没想到在摆满仿真膳食模型的办公桌旁,医生还给我详细讲解了一遍居民膳食指南,针对我的日常生活和饮食习惯提出建议,叮嘱我要多晒太阳,多吃蔬菜水果,让这次挂号显得格外超值。
数日之后,我感到我的心情、疲劳感、拖延症和执行力问题都有了明显改善。就像硬件是软件的基础一样,生理也是心理的基础,精神无法游离于肉体而存在。意志力与执行力不只是一种美德,更要由健康的身体支撑。甚至可以说,没有维生素,就没有这篇文章。
之前我还有睡眠相位后移、“睡眠拖延症”的问题,经常需要依靠极低剂量的褪黑素才能按时入睡,而现在这些睡眠问题似乎也随之得到了改善。想起去年,我曾追随一口新饭(MoneyXYZ)实践过半个多月的早起,整个过程如同逆水行舟,痛苦不堪,最后节节败退,以惨败告终。而如今,我似乎又重新看到了挑战早起的一丝胜算。
就这么简单吗?如同悬疑电影,很多问题的答案往往就是这么简单,但关键的线索就藏在人们意想不到的角落。而所谓贵人点拨,也许只是网上的一篇贴子,或者是一句看似简单平常的话。那些长期困扰我的问题,就这样出现了转机。
《疫苗管理法》规定:
居住在中国境内的居民,依法享有接种免疫规划疫苗的权利,履行接种免疫规划疫苗的义务。政府免费向居民提供免疫规划疫苗。
这里的免疫规划疫苗也叫“一类疫苗”,目前主要针对 0~6 岁的适龄儿童。除此之外,还有数十种由居民自费、自愿接种的非免疫规划疫苗,即“二类疫苗”。
但是根据 2022 年的一项研究简报,许多在国际上已经被广泛纳入免疫规划的常规疫苗,在中国仍然属于非免疫规划疫苗。中国的非免疫规划疫苗接种率远低于免疫规划疫苗,相应的疾病发病率也相对更高。疾控中心也建议儿童、成年人、老年人自愿接种非免疫规划疫苗,从而在疫苗的保护下预防其他传染病。
如果不满足内地的接种条件,还可以考虑去香港接种疫苗。例如,默沙东的九价 HPV 疫苗 Gardasil 9(佳达修 9/加卫苗 9)于 2025 年 4 月获批新适应证后,在内地仍然仅限 9~45 岁女性和 16~26 岁男性接种;而在香港,9 岁或以上人士均可接种这款疫苗,不限性别。
接种非免疫规划疫苗的费用需要自理,或者使用医保个人账户支付;如果选择在香港接种,还无法使用内地的医保。便宜的如流感疫苗,每年接种 1 次,每次 100 多块钱。贵一些的如九价 HPV 疫苗、带状疱疹疫苗,需要花费 3000~5000 元,可以获得长期的免疫保护。对很多人而言,这笔花费甚至超过了一个月的收入。
你愿意花多少钱,去预防一种未必会得的疾病呢?这个问题不仅取决于收入水平,同时也与疫苗认知、侥幸心理和风险管理意识有关。在我看来,只要经济和身体条件允许,花钱换取免疫保护,就是一笔划算的自我投资。
之前我的闹钟一直只设定在法定工作日,周末则任由自己睡到自然醒。但这样一来,生物钟总是被打乱,周末不是白天犯困,就是晚上难以入睡。
有一天我突然意识到,工作日闹钟本身就是反自然的。星期是人造的纪日方法,并不符合自然的生物节律,人的身体并不需要工作日闹钟。
不过上面的论断只适合每天都能获得充分休息的人。最近看到网传一篇新闻:
虎嗅:像 DingTalk A1 这样的硬件产品,从立项到做出产品,总共时间不到 4 个月,这个效率怎么保证的?
无招:在创业两氢一氧时我们也在做硬件,钉钉此前也有硬件中心和供应链伙伴,所以当我们下决定去做硬件时,是有这些基础的。我们大约有四五十人这四个月投入到了 DingTalk A1 项目里,他们应该每天睡觉不超过 5 个小时。确实是一种创业的风格,创业状态。
“凭君莫话封侯事,一将功成万骨枯。”读到此处,我不自觉地轻声念出了这句诗,诗句送给他,也送给他们。

如果你不幸正在从事这样过劳的工作,还有人忽悠你是“创业者”、“奋斗者”、“资本者”,那周末不妨还是多睡一会吧,先存活下来,再去谈健康。就算挣了大把加班费,如果“创业”把命创没了,人们心中的墓碑上也只能刻一句:
有命挣钱没命花,
腰缠万贯也白搭。
(此收尾处↑应有醒木声)
2025-08-12 02:00:00
在学生时代,我曾经坚持使用电子词典 APP 背英文单词,收获颇丰。毕业后,不再为了应试而死记硬背,我却又时常发觉自己的记忆力日渐衰退。想要随口引用熟悉的名人名言,却总是话到嘴边说不出,只好当场搜索。
因此,我一直想要一种能任意添加内容的记忆卡片。某日又想起此事,搜索之后,才知道这类产品已经有很多了。我试用片刻,便惊觉自己过目不忘的年华早已逝去;然而数日持之以恒的温习之后,成效逐渐显现。
每次把知识随手倒入这条溪流,我都确信,它们终将安然流入我记忆的深潭。只需发挥一点想象力,万物皆可记忆:单词,成语,常识,格言警句,古诗文名句名篇,以及那些难记的名字:名人、事件、历史时期、理论、主义、书籍、音乐、绘画、雕塑、电影……甚至,有心思的人可以用它记住生日和纪念日,脸盲的人可以用它记住面容(虽然技术上可行,但总感觉怪怪的,不要被发现了)。

每天的复习就像一场游戏,即时的反馈令人沉迷。使用一段时日后,除了锻炼记忆力和偶尔装逼,我开始体会到了它更深的价值。
2024-01-08 01:30:00
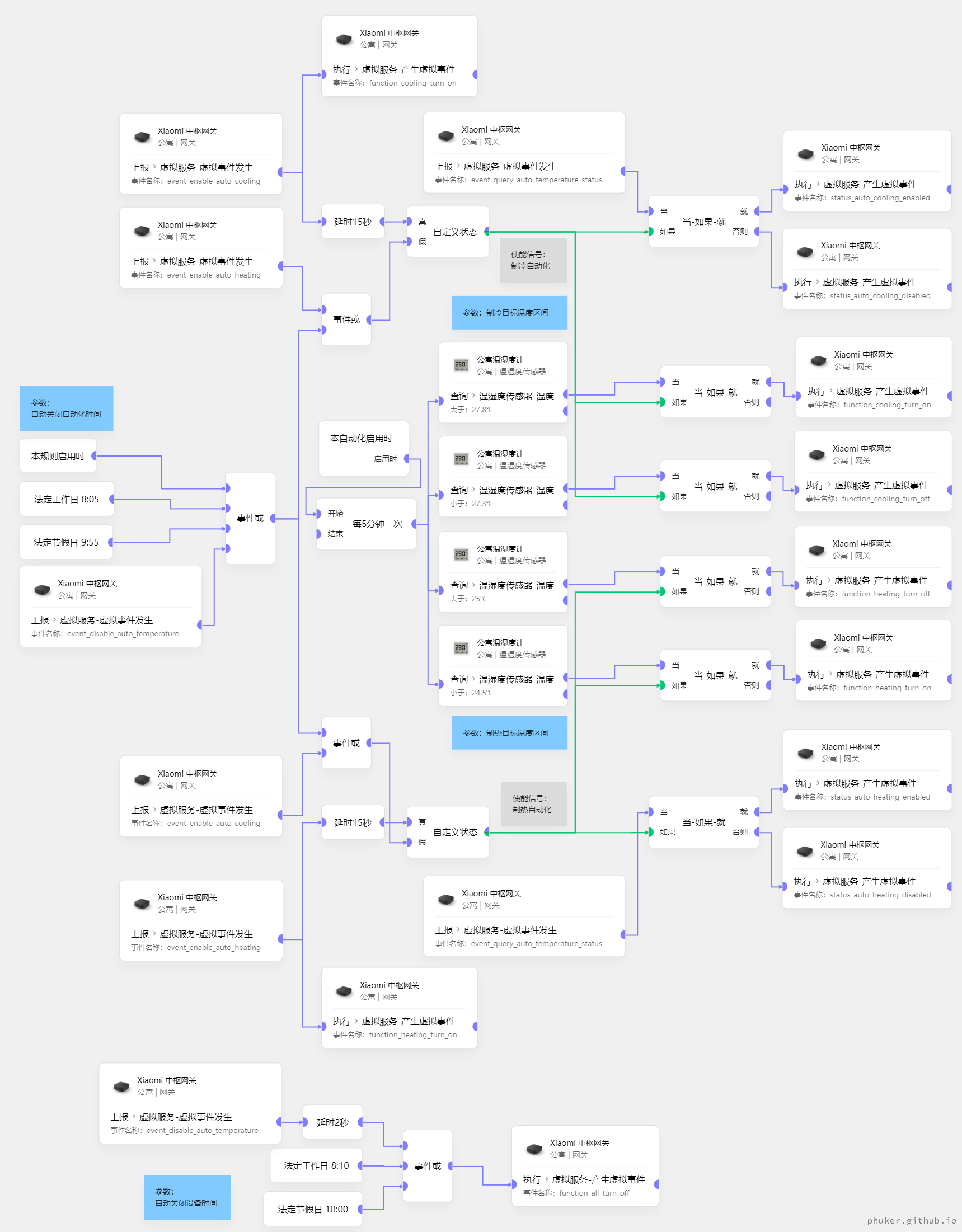
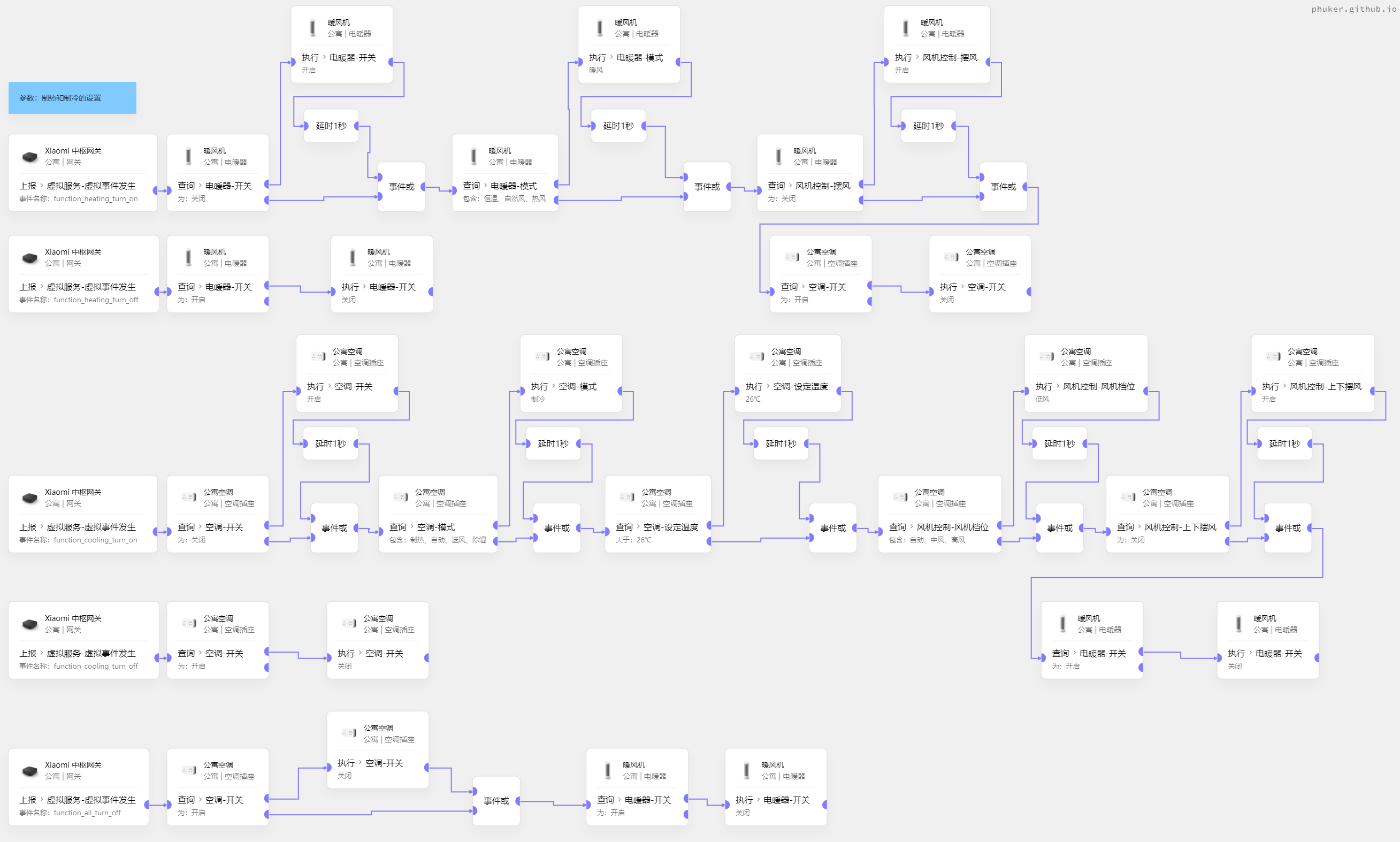
洒家在开着空调睡觉时,老是会冻醒或者热醒,所以想在室内实现恒温。之前基于米家 APP 已经成功搞了一套恒温系统(具体方案以后再写),后来看到小米新出的小米中枢网关有一个米家自动化极客版的功能,可以基于图形化编程实现更丰富的自动化。洒家好奇图形化编程的表现力和效果如何,于是就买了一台玩了一下。这篇文章主要介绍洒家搞出来的这套实现室内恒温的方案,基于小米中枢网关的米家自动化极客版功能,编程读取米家智能温湿度计 3 的温度数据,负反馈控制空调、暖风机的开关与设置,从而自动化控制室内温度。同时讨论一下米家自动化极客版存在的产品设计问题。
按照洒家博客的惯例,本文不详细介绍基本操作、图形化编程概念等别人写过的最基础的东西。如果不熟悉这些基础知识,请先查阅小米官方和其他用户写的教程:
可能由于功耗、续航、可移动性、减少发热对温度测量结果的影响等原因,目前小米所有的智能温湿度计,包括小米电子温湿度计、小米米家电子温湿度计 Pro、小米米家蓝牙温湿度计 2、米家智能温湿度计 3,都是纽扣电池供电的,并且只支持通过蓝牙网关联网,不支持通过 Wi-Fi 联网。如果想要联网实现自动化,就需要一台能提供蓝牙网关的设备。本文介绍的方案中,小米中枢网关已经自带了蓝牙网关,因此米家空调伴侣 Pro 万能遥控版自带的蓝牙网关是重复的,可以替换为不带蓝牙网关的普通版空调伴侣智能插座。
如果空调是智能空调,可以直接接入米家,则不需要空调伴侣智能插座。如果空调是冷暖型的,则不需要额外购买制热的设备。洒家住的公寓只有一台单冷型空调,因此又额外购买了一台米家石墨烯暖风机用于制热。


洒家的程序针对的是上文所述的单冷空调和暖风机两台设备,如果只有一台冷暖型的空调,对子函数部分稍加修改就可以正常工作。
编程和配置时需要注意:
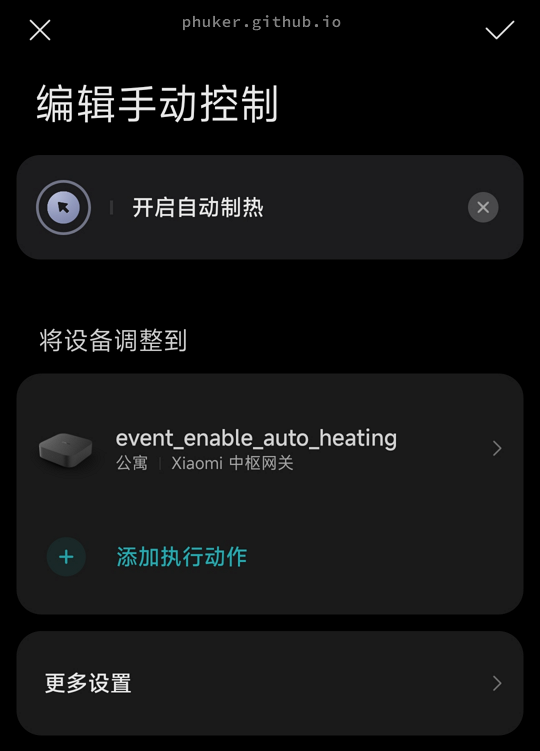
创建 4 个手动控制,用于手动产生虚拟事件,从而控制自动化。
操作步骤:点击智能 - 右上角加号 - 手动控制,输入手动控制名称,点击添加执行动作 - 设备 - Xiaomi 中枢网关 - 产生虚拟事件,输入虚拟事件代码,点击右上角对勾确认,点击创建保存。点击刚刚创建的手动控制 - 更多设置,根据需要设置显示在房间页、通过小爱语音控制以及添加到桌面快捷操作。
4 个手动控制的名称和虚拟事件代码如下:
开启自动制热:event_enable_auto_heating
开启自动制冷:event_enable_auto_cooling
关闭自动控温:event_disable_auto_temperature
查询自动控温状态:event_query_auto_temperature_status

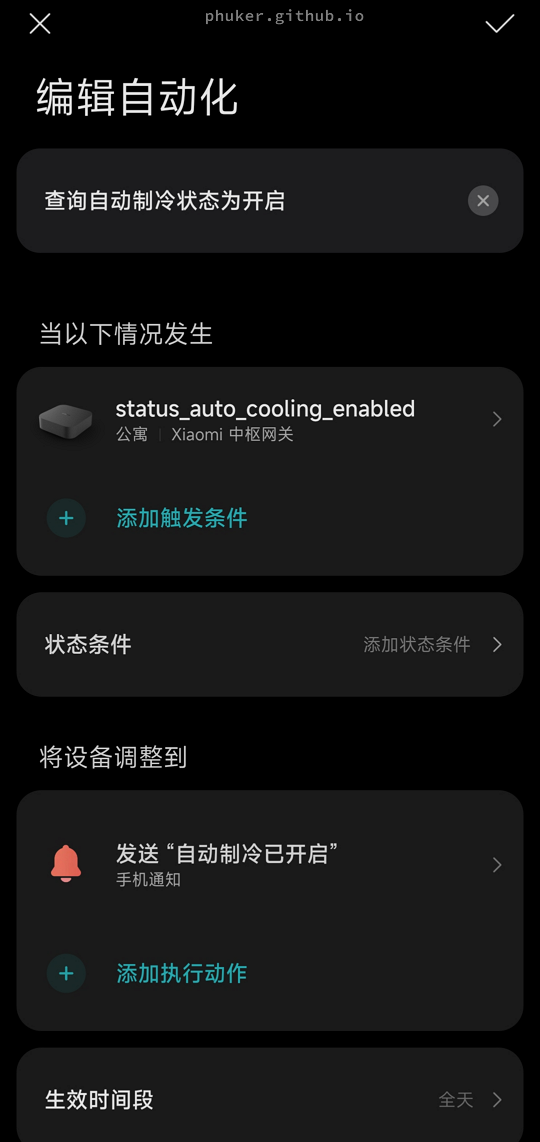
创建 4 个自动化,在点击查询自动控温状态后,响应小米中枢网关产生的虚拟事件,产生通知和日志,从而接收查询结果。
操作步骤:点击智能 - 右上角加号 - 自动化,开始创建自动化。点击添加触发条件 - 设备 - Xiaomi 中枢网关 - 虚拟事件发生,输入虚拟事件代码,点击右上角对勾确认;点击添加执行动作 - 通知,输入通知内容。点击创建,保存时输入自动化的名称。
4 个自动化的虚拟事件代码,通知内容和名称如下:
status_auto_cooling_enabled,自动制冷已开启,查询自动制冷状态为开启
status_auto_cooling_disabled,自动制冷已关闭,查询自动制冷状态为关闭
status_auto_heating_enabled,自动制热已开启,查询自动制热状态为开启
status_auto_heating_disabled,自动制热已关闭,查询自动制热状态为关闭

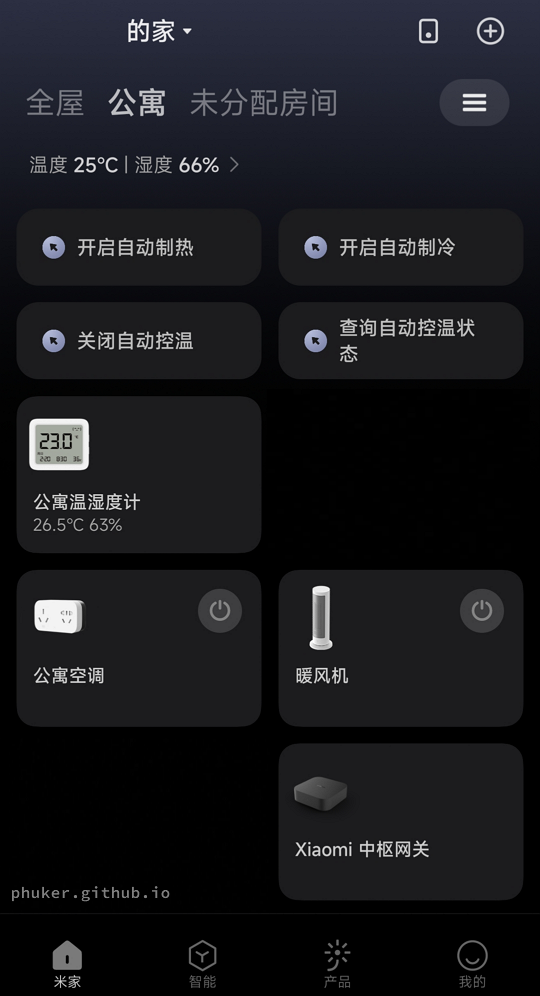
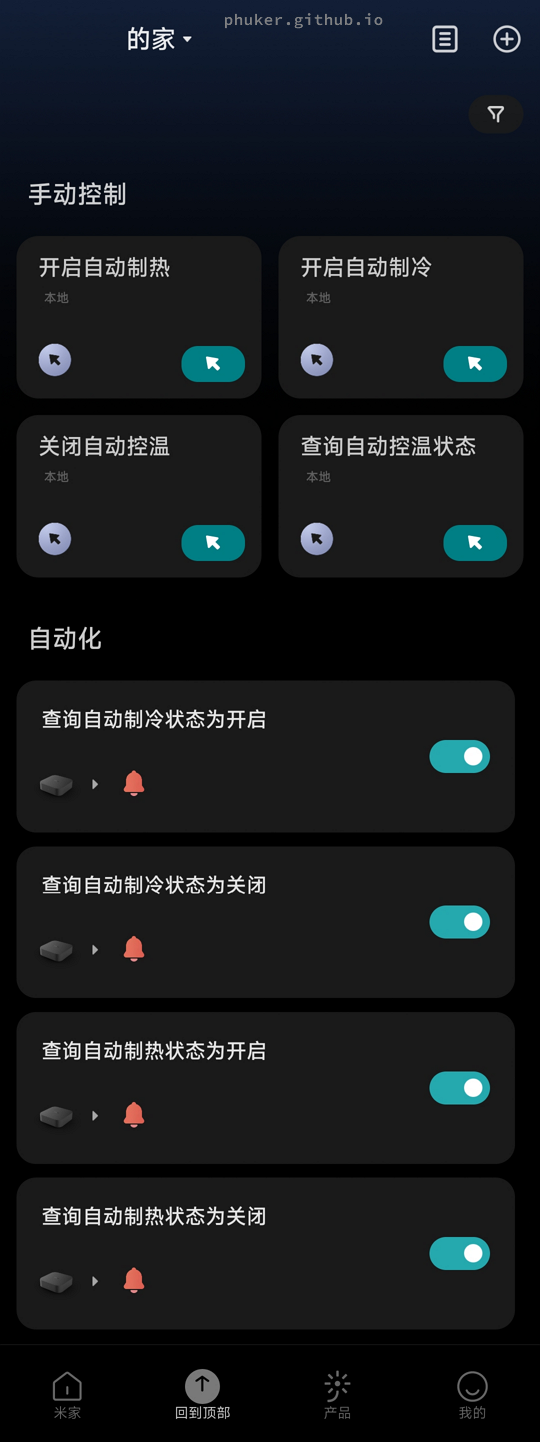
设置完毕后,米家 APP 的首页和智能页看起来是这样的:


平时只需要在手机上操作,不需要在电脑上打开米家自动化极客版的网页。在米家 APP 的首页房间页点击之前创建的 4 个手动控制,在夏天点击开启自动制冷,冬天点击开启自动制热,需要关闭时点击关闭自动控温即可。喜欢语音控制的读者也可以通过小爱语音控制。
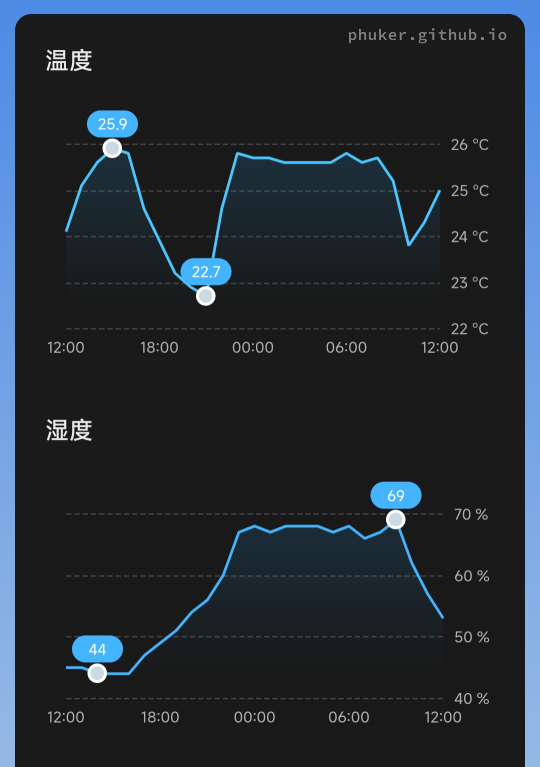
开启自动控温后,可以成功实现室内恒温,温湿度计的温度统计曲线基本上是一条横线。洒家实验了几个晚上,配置好参数后,实际体验效果不错,开着空调睡觉时再也不会冻醒或者热醒了。

一些实践经验:
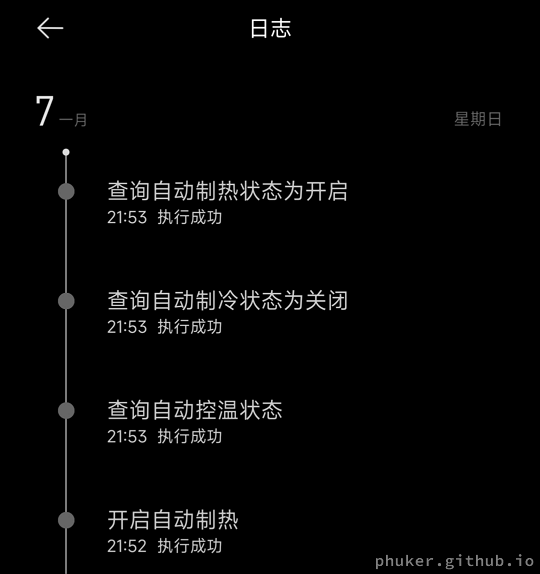
点击查询自动控温状态时,可以在手机通知或者米家 APP 右上角的日志中看到查询结果:

目前1米家自动化极客版这一套图形化编程方案有很多问题,不知道小米是出于什么原因选择了这一套方案。洒家认为,小米首先应该搞一个易用的社区自动化程序分享平台;其次应该把图形化编程改成表现力更强的代码编程,并提供在代码中声明参数、设备等配置项的 API,自动生成配套的图形化设置界面。具体分析如下:
编程本身就是有门槛,且令普通人望而却步的事。虽然图形化编程看起来简单一点,但是也是有学习成本的,个人估算图形化编程并不能显著增加用户量。假设总用户量为 10000 人,可能只有 100 人会用图形编程,10 人会用代码编程,100 人相对总数 10000 人仍然是一个很小的比例。洒家认为,与其用图形化编程降低编程门槛,不如搞一个类似 Greasy Fork、Steam 创意工坊的社区程序分享平台。再简单的编程也比不上不用编程,如果“小白”用户可以在社区里搜索自己的使用场景,一键下载“大神”(包括小米员工)发布的自动化程序,简单改几个参数,自动化就能运行起来了,这样才足够简单,才能把用户量搞上去。
在“大神”带动“小白”的局面下,为了让“大神”(包括小米员工)编程编得舒服,应该把图形化编程改成表现力更强的代码编程。对比代码编程,图形化编程有很多问题:
事件发生或状态更新卡片获取米家智能温湿度计 3 的温度有 Bug,经常产生不了事件,导致自动化失效。似乎可以用循环加上查询当前状态替代。25.200001 的结果,洒家没有仔细研究,猜测可能会导致一些逻辑判断的 bug。查询当前状态查询米家空调伴侣 Pro 万能遥控版的空调 - 设定温度,条件设置为介于,会出现满足条件和否则 2 个分支同时执行的情况。总之,只有用开放的思维,帮助社区用户充分发挥无穷的创造力,让用户之间充分交流,形成“大神”带动“小白”的局面,才更有希望把用户生态搞活,提高商业价值,实现用户和厂商的双赢。如果小米或者其他公司看到了这篇文章获得了启发,真的把洒家的设想实现了,简单致谢一下就行了。
目前:2024 年 1 月,小米中枢网关的固件版本为 3.1.0_0051,米家自动化极客版的版本为 v1.4.0。↩
2023-12-31 17:30:00
沿着海滨栈道徒步前行,从小梅沙到大梅沙,2023 年从这里开始。




最后一路走到码头门口,但是这里似乎不让随意参观。







深圳的绿化做得不错,有许多绿地、公园、绿道零星遍布整个城市。洒家很宅,不常运动,但是每次出门徒步、爬山、骑行,呼吸时嗅着一阵阵自然的气味,都能感到压力和焦虑在慢慢离去。




这些硅化木形成于几千万年甚至上亿年前,历经沧海桑田,又被人类重新立起来,做成了化石森林景观。洒家摸着这些冰冷的石头,不禁感叹人类之渺小,人生之短暂。



详情请看之前这篇:大芬油画村半日游。





江面上的雾是湿空气遇到温度较低的江水形成的。东江湖上还有专门在渔船上表演撒网的人。


去之前没仔细做攻略,到了才知道,原来仰天湖大草原在山上。山路十八弯,车很难开,开车的兄弟的驾驶水平很了不起。当天下着小雨,山上全是雾,没有多少人,跟网上查到的平常的景像完全不一样,有一种沉静的世外之美。
郴州不仅自然风光很美,回来之后才知道,当年造原子弹用的铀原料也来自这里的 711 矿。

听说在岛的东边可以看到日出。一大早趁天还没亮时起床,想去租一辆电动车,还怕岛上租车的小店都没有开门,结果一出酒店,租车的老板已经把车停在门口等着做生意了。一路飞驰,早晨的凉风飕飕,到达米岩观日出景点时,岸边的礁石上已经挤满了人。望着东边的海平线,慢慢等到了日出的时间,天上却全是云,把太阳层层遮住了。这时,我们在西边意外地见到了彩虹。

坐着大巴车沿着海岸线前进,在路边见到了一些烂尾楼。印象最深的是,有一家自己用塑料布封住了窗户,还装了空调,不知道水电是怎么解决的。

个人感觉这部由韦伯作曲的经典音乐剧整体很好听。开场吊灯升起,Overture(序曲)奏响全场时非常震憾。很多曲子很优美,例如上半场的 Think of Me(想念我)(这首歌也出现在了武林外传第三十回中);有的曲子的旋律又似曾相识,好像在哪听过。推荐叨叨冯聊音乐对这部音乐剧的讲解,看完表演再看讲解又有了更深的理解。
演出后发现这部音乐剧还有个续集 Love Never Dies(真爱永恒 / 爱无止尽),洒家看了一下剧情简介,感觉非常扯淡。

洒家 10 多年前在一位喜欢日本文化的同学那里第一次听到了矶村由纪子的音乐,没想到这次还能来听现场的演奏会。表演者共 3 个人:矶村由纪子(钢琴),甘建民(二胡),丸田美纪(日本筝)。甘建民是旅日多年的华人二胡演奏家,除了演奏,还负责翻译和报幕。感觉他在介绍时,不太熟悉曲子和搭档的中文名;另外他也有点忙不过来了,有一首曲子演奏完,不小心顺口说起了日语。
这次演出的曲子很好听。除了最经典的《风居住的街道》,洒家最喜欢的是《樱花盛开》。可惜这次没有演《绯红华尔兹》。由于现场三人用的乐器是固定的,因此有些曲子和录音版本不同。
表演结束后,主办方又搞了个交流会环节,观众可以向表演者们提问。现场有几位资深粉丝用流利的日语提问,甘建民表示,自己已经去日本几十年了,还没有他们的日语流利。矶村由纪子现场透露《风居住的街道》的创作背景:多年前她第一次来中国的时候,在广州看到了一条河,曲子的旋律就自然出现在她的脑海中了。个人猜测这条河有可能是珠江。

演出前洒家只是简单看了一下莫扎特的生平和剧中人物关系,歌曲则是在现场第一次听。听完之后感觉有些歌没有什么记忆点,但是回去之后仔细研究了几天,又感觉越听越好听。以后看演出之前一定要充分预习几遍,把曲子听熟,否则就浪费了。
个人最喜欢的 3 首歌是:
资源推荐:

这场演出的定位是公益、入门熏陶,大部分都是影视通俗曲目,并不深奥,对观众的门槛很低,甚至连票价也是免费的。演出的形式也不严肃,在曲目之间,表演者母子两人用简短的“尬剧”衔接,非常滑稽,在表演前有时还会有对曲子和乐器的讲解和科普。可惜,可能因为这是免费的演出,很多人并不珍惜,迟到了好一会才进来。
曲目单里本来有一首 Charles-Marie Widor 的 C.M. 维多尔:管风琴第五交响曲,Op.42,No.1,第一乐章,去之前专门预习了好几遍,现场却没有表演。《摇摆巴赫》这首曲子在演出前搜不到具体指的是什么,实际是巴赫著名的 Toccata and Fugue in D minor, BWV 565 的改编,果然一提到管风琴,这首曲子永远都逃不掉。除了器乐演奏之外,赵小玲还在管风琴的伴奏下用英文唱了一首《我心永恒》,最后还邀请观众一起合唱了《我和我的祖国》,可惜演奏大厅的大门一关,手机一点信号都没有,记不清歌词也没办法现场搜。
洒家上大学时,执行力比现在还差,最大的遗憾之一就是没有去当地的大教堂听一场管风琴演奏。这次听完之后洒家感觉管风琴的声音确实非常震憾,听的时候起了一身鸡皮疙瘩。可以想象,古代没有大音箱,人们在教堂里听到这样震憾的音乐,一定想当场跪拜在神的面前。

个人感觉演出曲目中最好的一首是《过雨荷花》,现场出演的人和视频里一样,也是方嘉莹(琵琶)和雷焕然(古筝,作曲)。视频下面有一条评论写得不错,摘录过来:
现场听更好听
。两个乐器的声音好像在交谈,又好像是雨声,时而是淅沥的雨滴,时而是狂风骤雨。曲子很有新意,没有局限于传统的五声音阶,E4 G4 A4 B4 D5 E5 C5# A4 B4 那个乐句反复出现也很有记忆点。
还有一首《春江花月夜》印象也比较深,在每一段结尾,萧在演奏时做了渐慢处理,和之前找的录音版本的诠释不一样。但是这次演出大部分曲子的音阶和节奏型的套路都很相似,风格也都差不多,旋律比较缺乏记忆点,也许作为背景音乐还行,连着仔细欣赏的话,有些审美疲劳。去之前已经提前熟悉了几遍,但是有些曲子是新作品,录音、视频和谱子在网上都找不到。听完之后感觉听现场要比听录音好很多,声音更清晰和立体,还可以看到表演者的神态和动作,这也是音乐表演的一部分。
很多研究网络安全与隐私保护的人都有个毛病,有时候会把自己的系统配置得过于安全,以至于有时候会影响自己正常使用。洒家就遇到了这种情况。洒家之前修改了手机的相机设置,不在拍摄的照片文件里嵌入精确位置信息。但是 20 岁之后,洒家感觉自己的记忆力开始慢慢减退,有一次翻相册里以前的照片,竟然想不起来是在哪里拍的。看来李彦宏的“用隐私换取便利”在一定程度上也是成立的。为了在未来更方便考证相册里的照片是在哪里拍的,洒家把在照片中嵌入位置信息的功能又打开了。拍照是一种记录生活中美好记忆的好方法,只需用手机随便拍几张,不用担心拍得不好看,也不用担心浪费胶卷,就可以记住在某一天去了哪里。至于隐私,只需要在分享照片文件的时候,记得根据需要清除 Exif 信息就行了。