2025-08-15 10:00:00

Auto clip桌面版,基于原项目编译封装,我没有过多改动,封装了Win、Mac版,原项目请查看剪辑神器-AutoClip智能视频切片器
编译包网盘下载:https://pan.quark.cn/s/b9b8928c311b
包含dmg、exe、zip绿色包,使用mac封装并编译了前后端为可执行文件,加入了自动创建uploads文件夹的逻辑。
以下为你可能遇到的问题及解答。
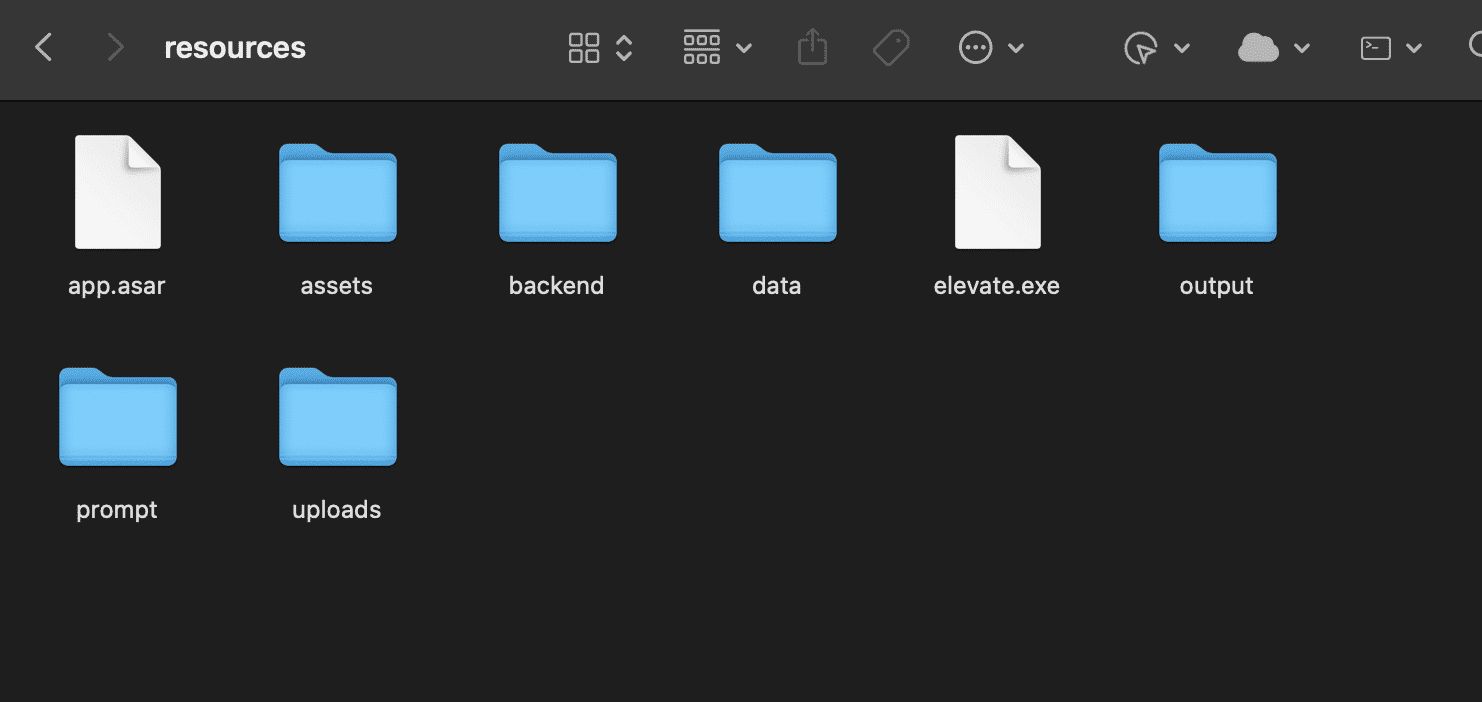
说明后端未运行,检查是否有杀毒软件或自己不小心删除了后端文件,win端在resources文件夹内,可手动启动检查。
检查安装包根目录是否缺少ffmpeg或电脑本地有没有安装ffmpeg,下载安装-https://ffmpeg.org/download.html
提供了arm-m1芯片版本和通用版本,如果是英特尔芯片选通用
检查是否有遗留的下载视频文件记录,删除记录。
能满足切片处理及字幕提示词处理的大模型少,如果你自定义的满足不了,你需要切换回默认可以使用的模型
使用命令python –version查看本地版本,我使用Python 3.13.5进行的编译,所以如果有冲突,原则上你需要下载不低于该版本的python

最后,声明虽然封装包是我编译的,但原项目作者不是我,关于源码及后续项目进展等的一些问题,你需要到github仓库去提
2025-08-10 10:00:00

一个基于人工智能的自动视频剪辑系统,能够自动分析视频内容并根据用户需求生成编辑后的视频。该项目为视频剪辑mcp提供了一个新的研究方向,它使用python脚本来分析和处理视频,同时你可以编辑自己设定的模版进行一键创作。
开源:https://github.com/LumingMelody/Ai-movie-clip
1 |
git clone https://github.com/LumingMelody/Ai-movie-clip.git |
1 |
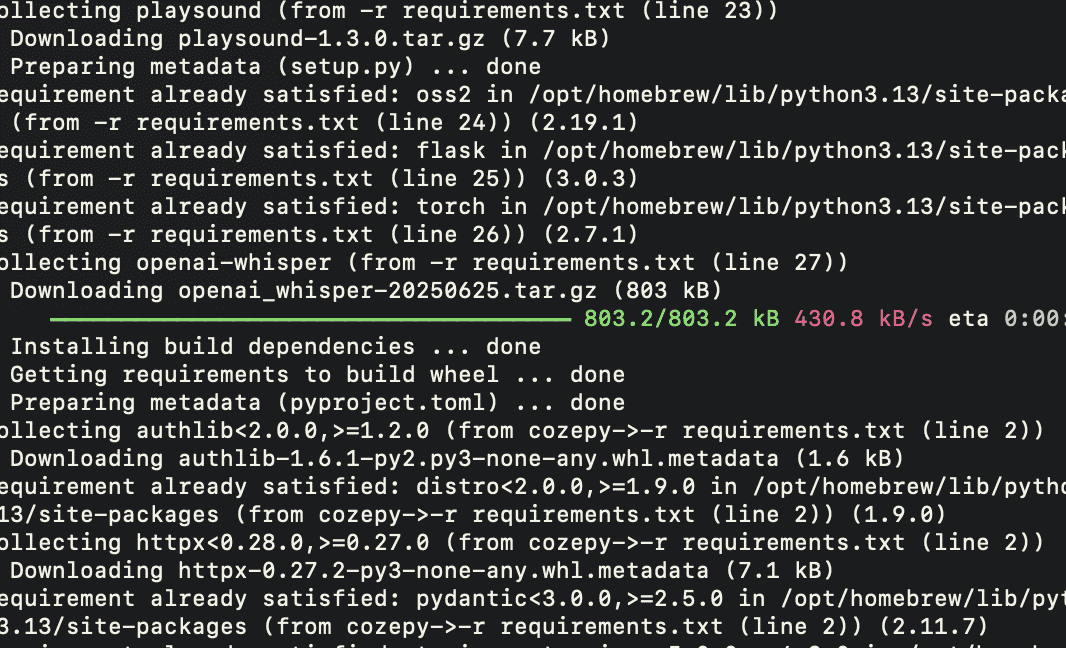
pip install -r requirements.txt |
复制环境变量模板并填写您的配置:
1 |
cp .env.example .env |
编辑 .env 文件,填入您的API密钥:
1 |
# AI Model API Keys |

1 |
# 分析视频 |
1 |
# 启动FastAPI服务器 |
1 |
import requests |
1 |
Ai-movie-clip/ |
在 templates/ 目录下创建新的模板文件:
1 |
# templates/custom/my_template.j2 |
在 core/ai/ai_model_caller.py 中添加新的模型:
1 |
def call_custom_model(prompt): |
该项目属于新的,还有很多不完善的地方,但提供的思路是好的,如将提示词精炼后给到大模型时ai执行指令调用工具剪辑的流程
1 |
你是一个智能视频剪辑助手。现在我给你以下信息: |
| 函数名 | 参数 | 功能 |
|---|---|---|
| cut(start, end) | 开始时间、结束时间 | 裁剪片段 |
| add_transition(type, start, duration) | 类型、开始时间、持续时间 | 添加转场 |
| speedup(start, end, factor) | 区间、加速倍数 | 加速播放 |
| apply_filter(filter_name, start, end) | 滤镜名称、区间 | 应用滤镜 |
| concatenate(clips) | 片段列表 | 合并多个片段 |
1 |
import subprocess |
通过完善不同的工作流就有了初步的mcp化功能,你可以拿这个项目作进一步的完善和研究
2025-08-10 10:00:00

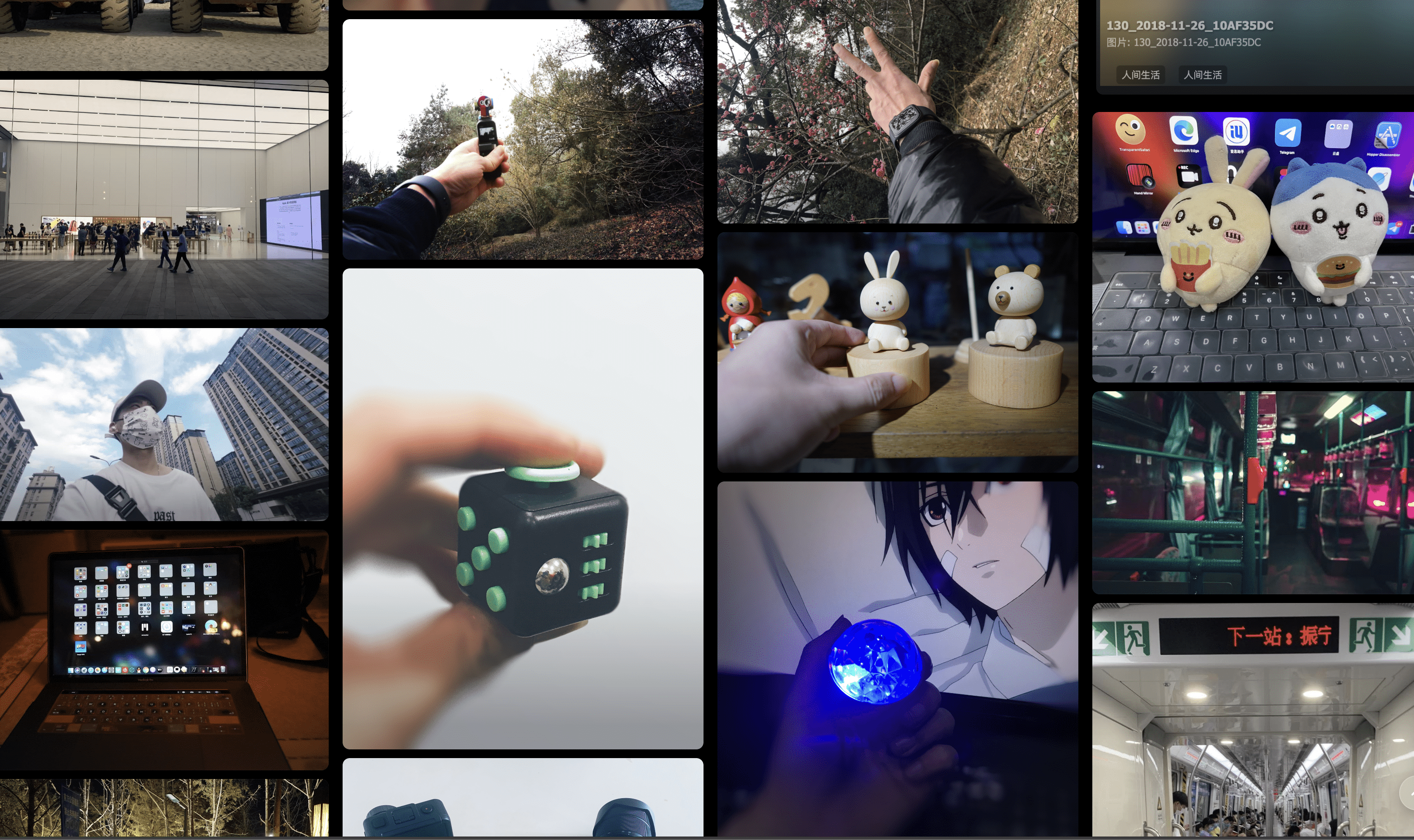
一个瀑布流摄影图库,也是专为摄影师做的独立网络相册程序,它是基于Moment二次开发的,提供前后端分离、docker部署方式,支持云端一键部署,加入了丰富个性化的一些功能,你可以本地使用或上传至oss存储,同样支持添加视频及一键备份等
演示:https://memory.noisework.cn
开源:https://github.com/rcy1314/Memory
桌面端下载:https://github.com/rcy1314/Memory/releases
网盘下载:https://pan.quark.cn/s/6477646cfa30
注意:我只有mac,m1芯片下运行正常,如果如果你运行后首页显示Network eroor的情况属于后端未运行,在最新版本的软件包内实际有后端文件,如果未自动运行,可手动运行解决报错,或者下载源码后执行后端命令,后端:python3 run.py


封面图片会根据设备类型和网络状况动态调整参数:
移动端优化:
尺寸:180×250像素
质量:慢网络30%,正常网络40%
URL参数: w=180&h=250&fit=crop&auto=compress,format&q=30-40
平板端优化:
尺寸:250×350像素
质量:慢网络35%,正常网络45%
URL参数: w=250&h=350&fit=crop&auto=compress,format&q=35-45
桌面端优化:
尺寸:200×280像素
质量:慢网络35%,正常网络45%
URL参数: w=200&h=280&fit=crop&auto=compress,format&q=35-45

前端:web目录下npm run dev
后端:python run.py
1 |
docker run -d \ |
如果你想挂载本地数据库文件,比如:
1 |
docker run -d \ |
连接 Neon 免费数据库的 Docker 运行命令
1 |
docker run -d \ |
由于桌面版和docker后端api有冲突,docker请使用/api/v1,如果你想自己构建docker:
web/.env.productuon请修改为
1 |
# 资源公共路径,需要以 /开头和结尾 |
web/.env.development请修改为
1 |
# Docker环境下的前端配置 |
然后运行
1 |
docker-compose up -d |
构建跨平台桌面端时
web/.env.productuon请修改为
1 |
# Tauri桌面端环境配置 |
web/.env.development请修改为
1 |
# Docker环境下的前端配置 |
1 |
# 使用一键部署脚本 |
我们支持多种云平台的一键部署,详细说明请查看:
📖 完整部署指南
支持的平台:
zeabur.json
fly.toml
railway.json
render.yaml
双平台构建发布
1 |
docker buildx build --platform linux/amd64,linux/arm64 -t noise233/memory:latest --push --no-cache . |
Podman(替代Docker)
1 |
podman manifest create noise233/memory:latest |
1 |
podman manifest create noise233/memory:dev |
<服务器IP地址>:4314或域名访问相册<服务器IP地址>:4314/admin/或<域名>/admin
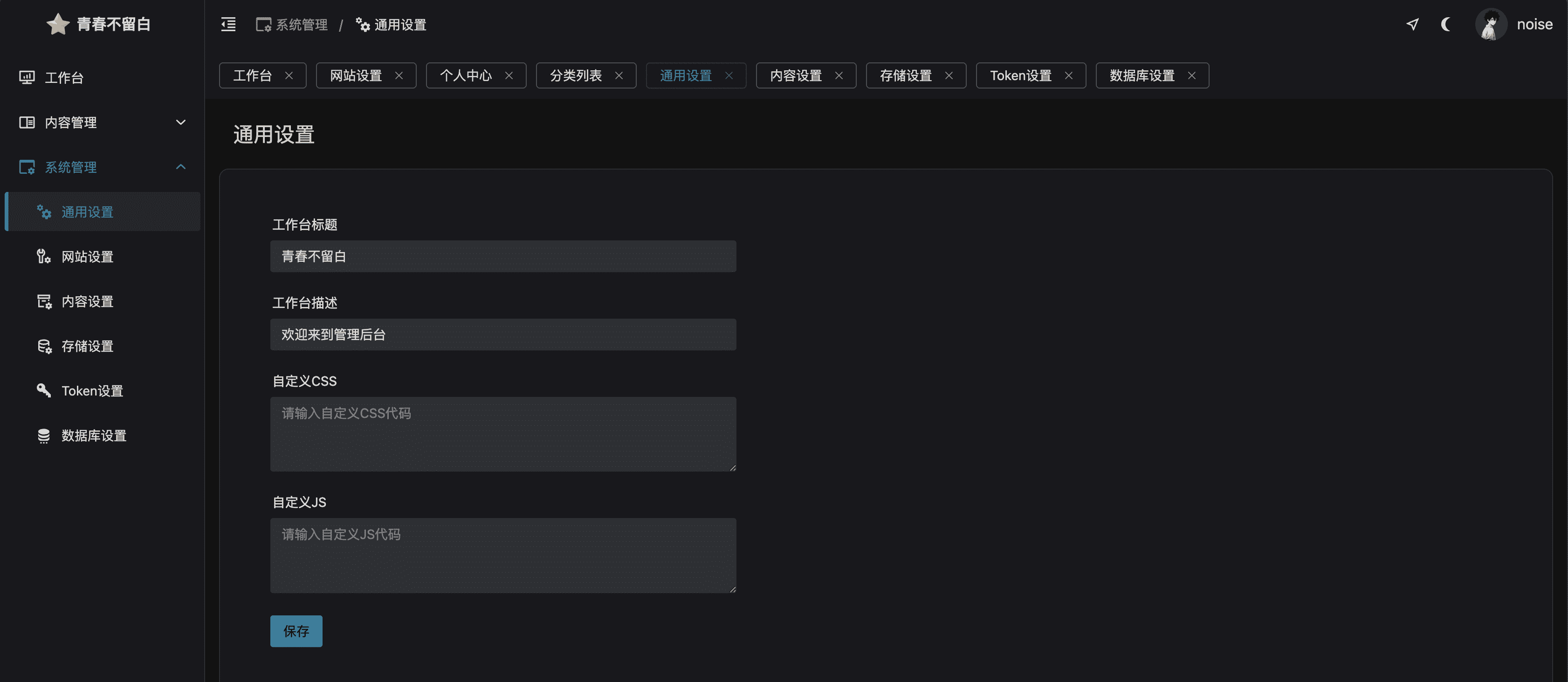
admin,密码:123456,请登录后及时修改用户名和密码通用设置为后台工作台显示设置
支持icon、logo、网站名称、封面自定义设置
首页每次加载图片数为每一页加载显示的图片数,支持略缩图的后缀,但不要轻易设置
允许上传-选项很重要,打开才支持图片的上传设置(包括批量上传也依赖这个开关)
本地存储-默认路径为程序内的images文件夹,不要轻易设置url前缀,因为程序自动识别上传链接,如果你有自定义网址,可以当cdn加速前缀使用
备份相册-检测并打包下载本地上传的所有图片,如果本地上传过多图片速度会慢
备份数据库-仅限本地存储模式,可一键下载程序的数据库文件
云端存储-支持cloudflareR2\S3及兼容oss存储,以cloudflarer2为例:
前往https://cloudflare.com注册,并在账户主页找到“R2对象存储”,点击“创建存储桶”并设置存储桶名称并点击api设置管理密钥,再点击将r2和api配合使用面板记录账户ID


点进新创建的存储桶,找到设置并点击可查看具体存储信息
回到后台页:
端点(Endpoint)-对应S3 API
区域-对应位置,只填写英文如APAC
访问ID-对应帐户ID,在api设置将r2和api配合使用面板中
访问密钥-API密钥
存储桶(Bucket)-存储桶名称
存储路径-默认按年月日路径:{year}/{month}/{timestamp}_{filename}
URL前缀-对应公共开发 URL或者自定义域名
URL后缀-非必要不用填写
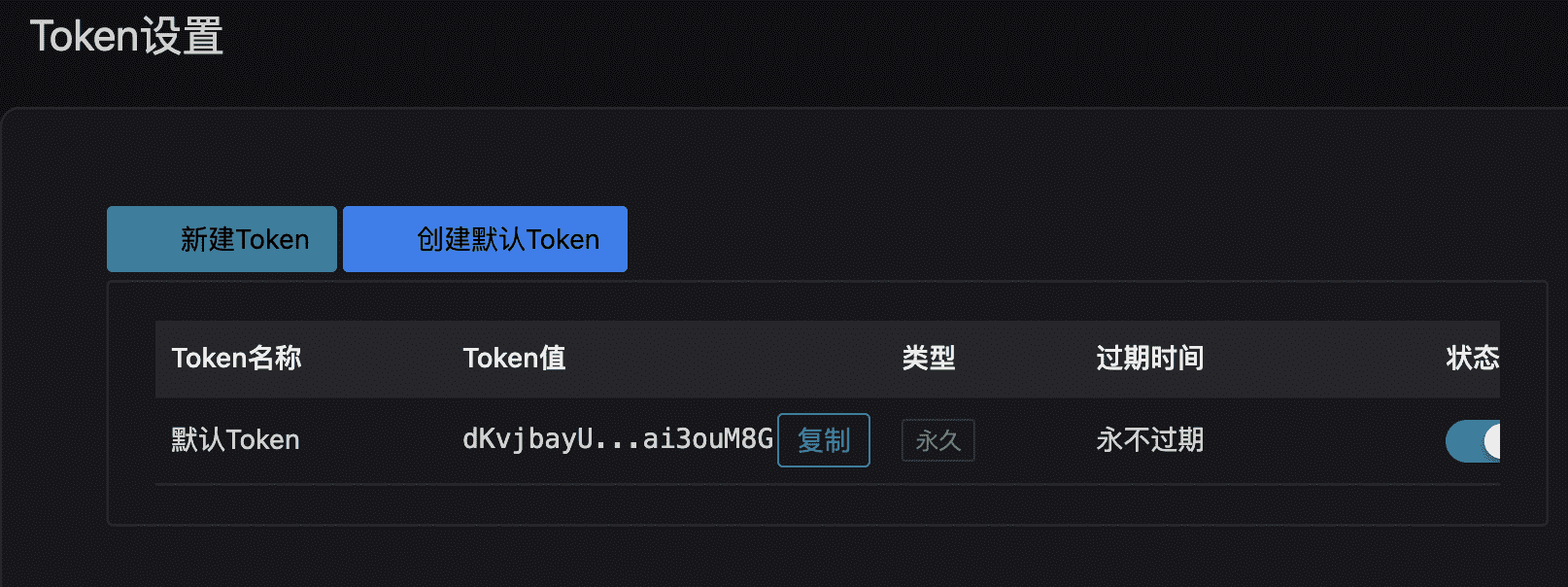
是为外部链接相册使用的,是为未来做插件而准备的,目前未完善
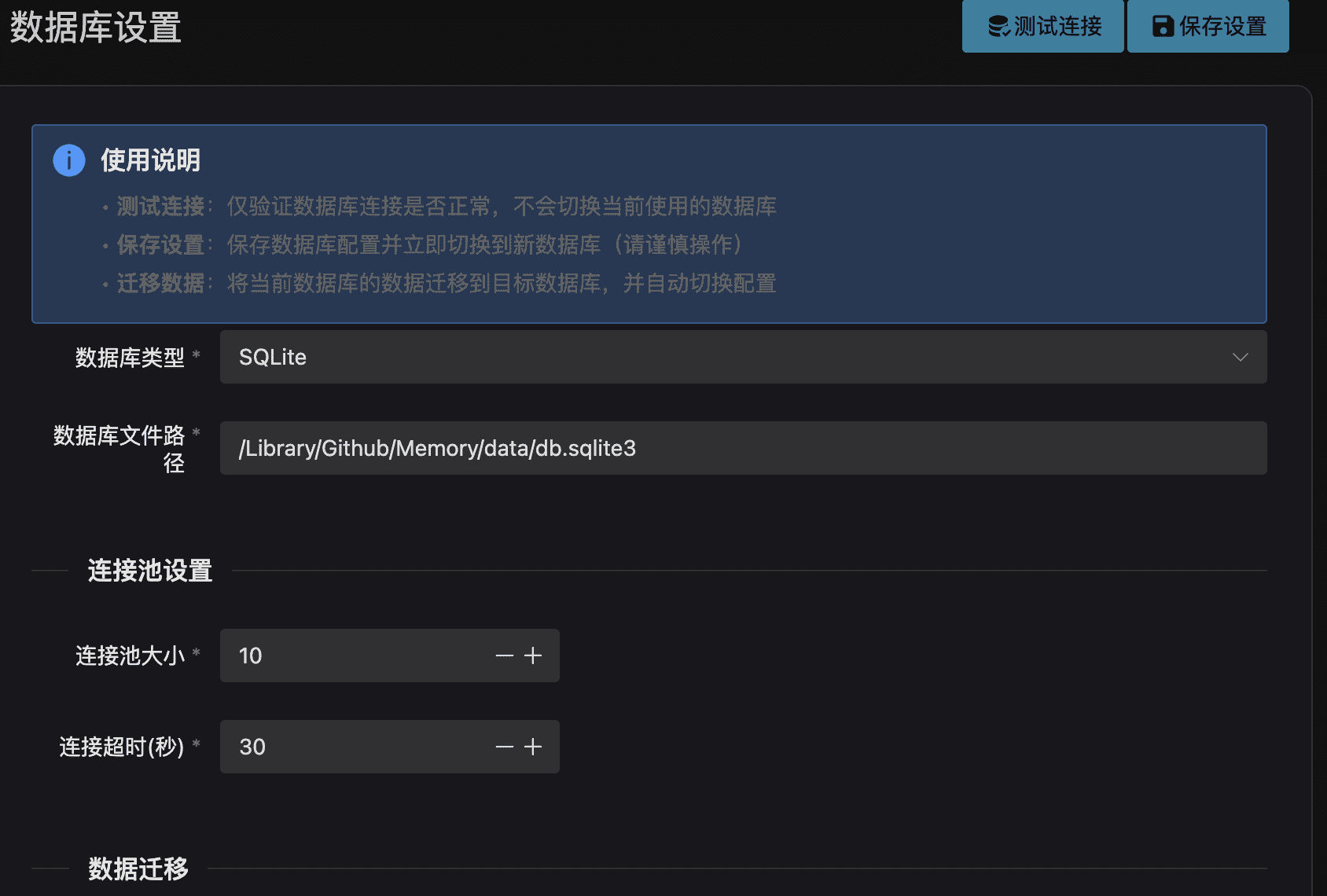
你可以选择不同的数据库连接类型,支持本地SQlite、postgreSQL、mysql
以Neon免费数据库为例进入网站面板,点击Connect to your database,查看链接信息
比如:postgresql://nedb_owner:[email protected]/neondb?sslmode=require&cha_binding=rire
主机地址-为@后的直到/的地址(ep-dark-wid-ae7n-pooler.c-2.us-est-2.aws.n.tech)
端口-5432
数据库名-Database选项下你创建的数据库名
用户名-Role选项下显示的同时也是//之后:之前的nedb_owne
密码-为@符合之前的n44g_fFkBjTxr6
注意:点击测试连接需要最后保存,迁移数据库是增量迁移,如果字段相同不会覆盖,数据过多时花费时间会久
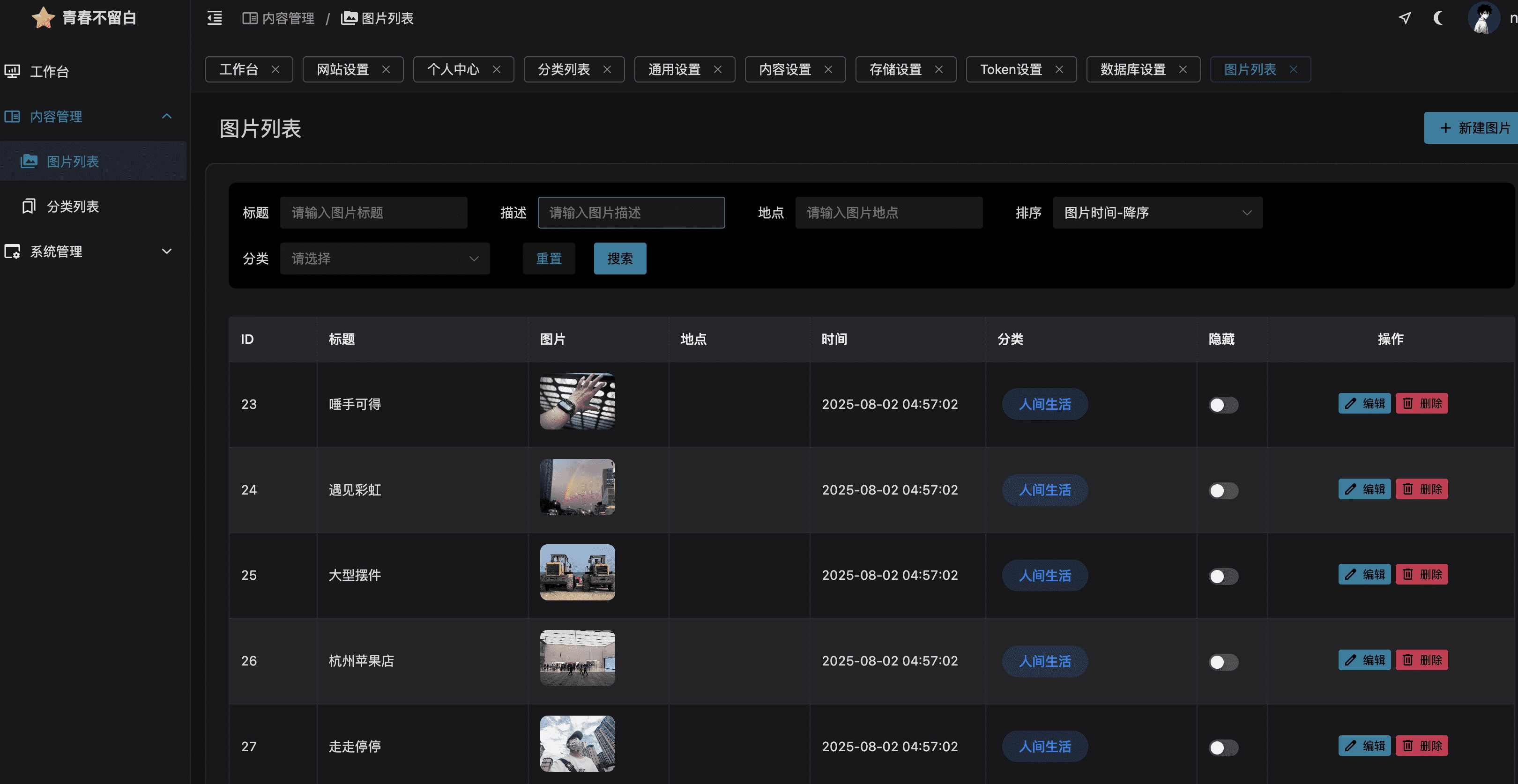
如果是本地上传的图片在列表页面点击删除时会一同删除源文件,链接图片则不会
使用批量上传前请确保已开启“图片上传”选项并选择了本地还是云端存储



后台页


视频上传自动识别

点击图片查看

视频播放

本项目支持构建为桌面应用程序,基于 Tauri 框架开发。
通用要求:
Windows 构建要求:
macOS 构建要求:
Linux 构建要求:
安装依赖
1 |
# 进入前端目录 |
开发模式运行
1 |
# 启动开发服务器 |
生产构建
1 |
# 构建桌面应用 |
环境配置:
安装 Rust
1 |
# 下载并安装 Rust |
安装 Microsoft C++ Build Tools
1 |
# 使用 winget 安装 |
安装 Windows SDK
1 |
# 通过 Visual Studio Installer 安装 |
构建命令:
1 |
# 进入项目目录 |
输出文件位置:
web/src-tauri/target/release/memory-app.exe
web/src-tauri/target/release/bundle/msi/Memory-不负时光相册程序_1.0.0_x64_en-US.msi
web/src-tauri/target/release/bundle/nsis/Memory-不负时光相册程序_1.0.0_x64-setup.exe
1 |
# 进入项目目录 |
输出文件位置:
web/src-tauri/target/release/bundle/macos/Memory-不负时光相册程序.app
web/src-tauri/target/release/bundle/dmg/Memory-不负时光相册程序_1.0.0_aarch64.dmg
1 |
# 安装系统依赖(Ubuntu/Debian) |
输出文件位置:
web/src-tauri/target/release/memory-app
web/src-tauri/target/release/bundle/appimage/memory-app_1.0.0_amd64.AppImage
web/src-tauri/target/release/bundle/deb/memory-app_1.0.0_amd64.deb
如需在一个平台上构建多个平台的应用,可以使用 GitHub Actions 或其他 CI/CD 服务。
本项目已配置 GitHub Actions 工作流,支持自动构建多平台桌面应用:
工作流文件:
.github/workflows/build-windows.yml - 专门构建 Windows 平台.github/workflows/build-multiplatform.yml - 构建所有平台(Windows、macOS、Linux)触发方式:
1 |
# 1. 推送代码自动构建 |
构建产物:
配置要求:
在 GitHub 仓库设置中添加以下 Secrets(可选):
TAURI_PRIVATE_KEY: Tauri 应用签名私钥TAURI_KEY_PASSWORD: 私钥密码使用方法:
详细说明请查看:GitHub Actions 构建指南
手动构建示例:
1 |
# .github/workflows/build.yml 示例 |
构建配置文件位于 web/src-tauri/tauri.conf.json,可以自定义:
常见问题:
Rust 编译错误
1 |
# 更新 Rust 工具链 |
Windows 构建失败
依赖安装失败
1 |
# 清理 npm 缓存 |
二次开发时请注意该项目使用v-model:value语法编写
如果你运行后首页显示Network eroor的情况属于后端未运行,在最新版本的软件包内实际有后端文件,如果未自动运行,可手动运行解决报错,或者下载源码后执行后端命令,后端:python3 run.py
仓库根目录中有很多python脚本是我用来测试api的非必要可删除文件
如果云端使用请上传压缩或webp格式图片,避免加载慢
2025-08-10 10:00:00
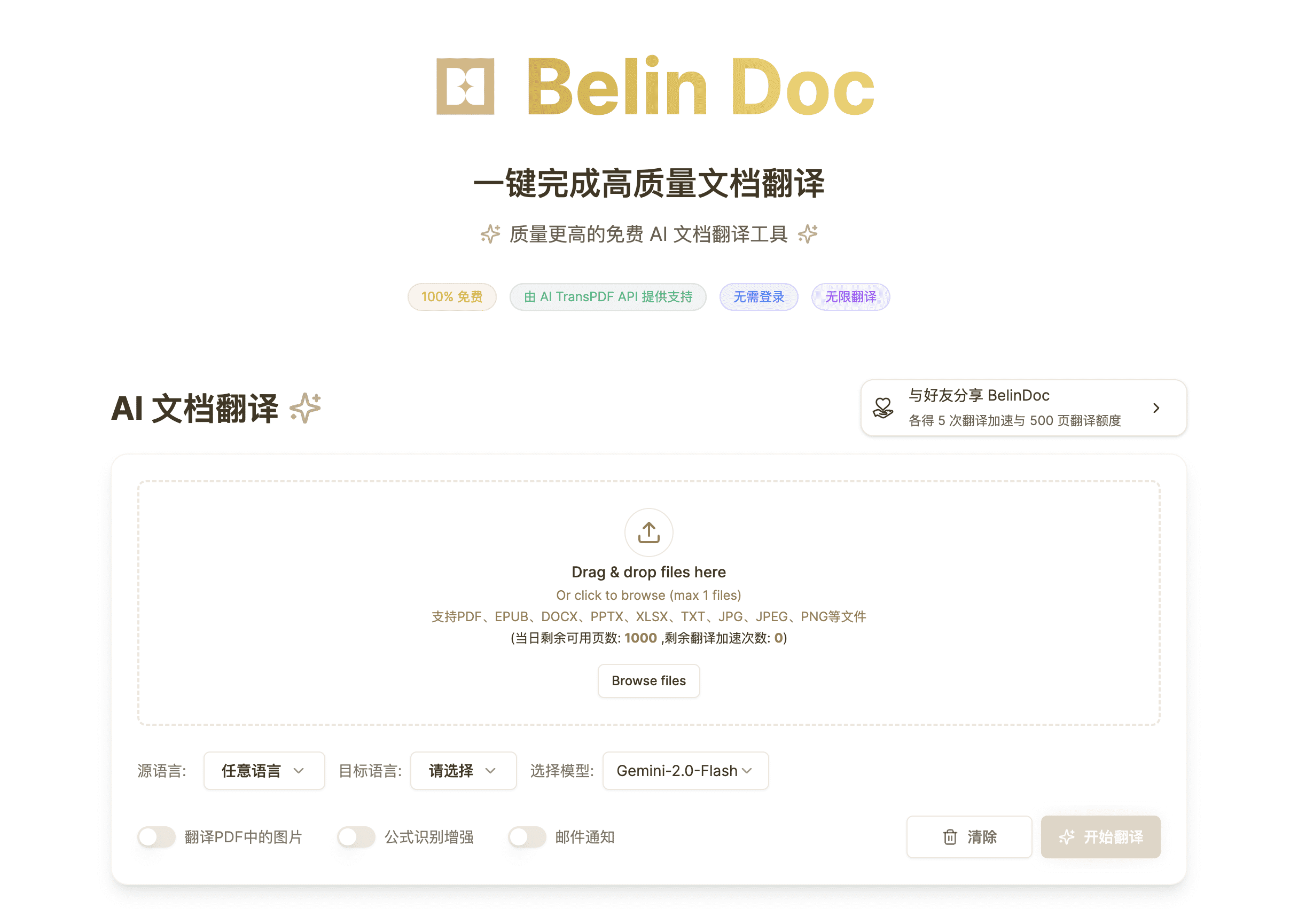
Belin Doc 是一款由 AI 驱动的免费、无限制 文档翻译工具。无需注册,没有限制。
截止发文,该产品属于新产品,未看到上架定价,未登录时可每日使用1000次,但任务有排队


2025-07-26 10:00:00


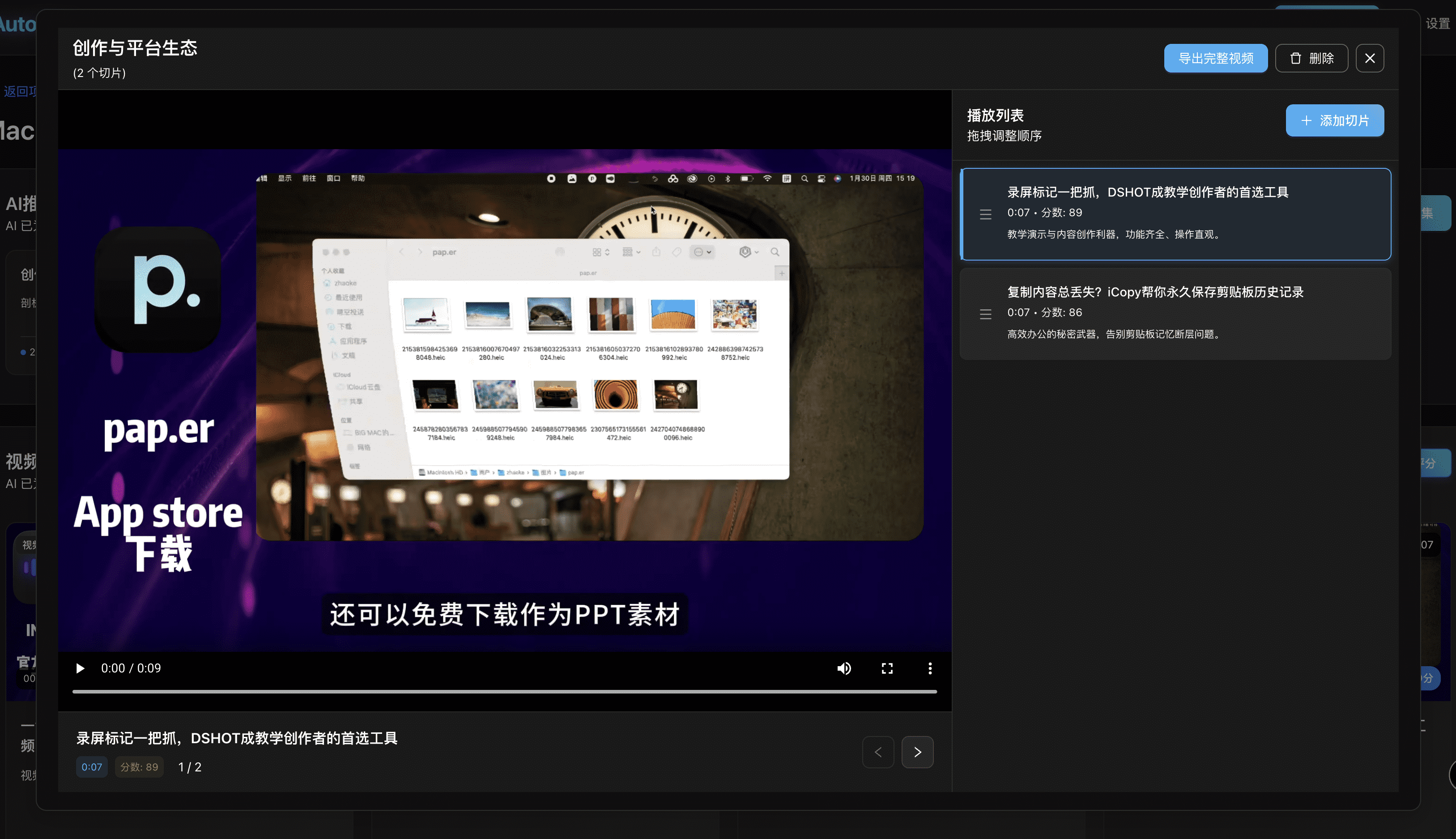
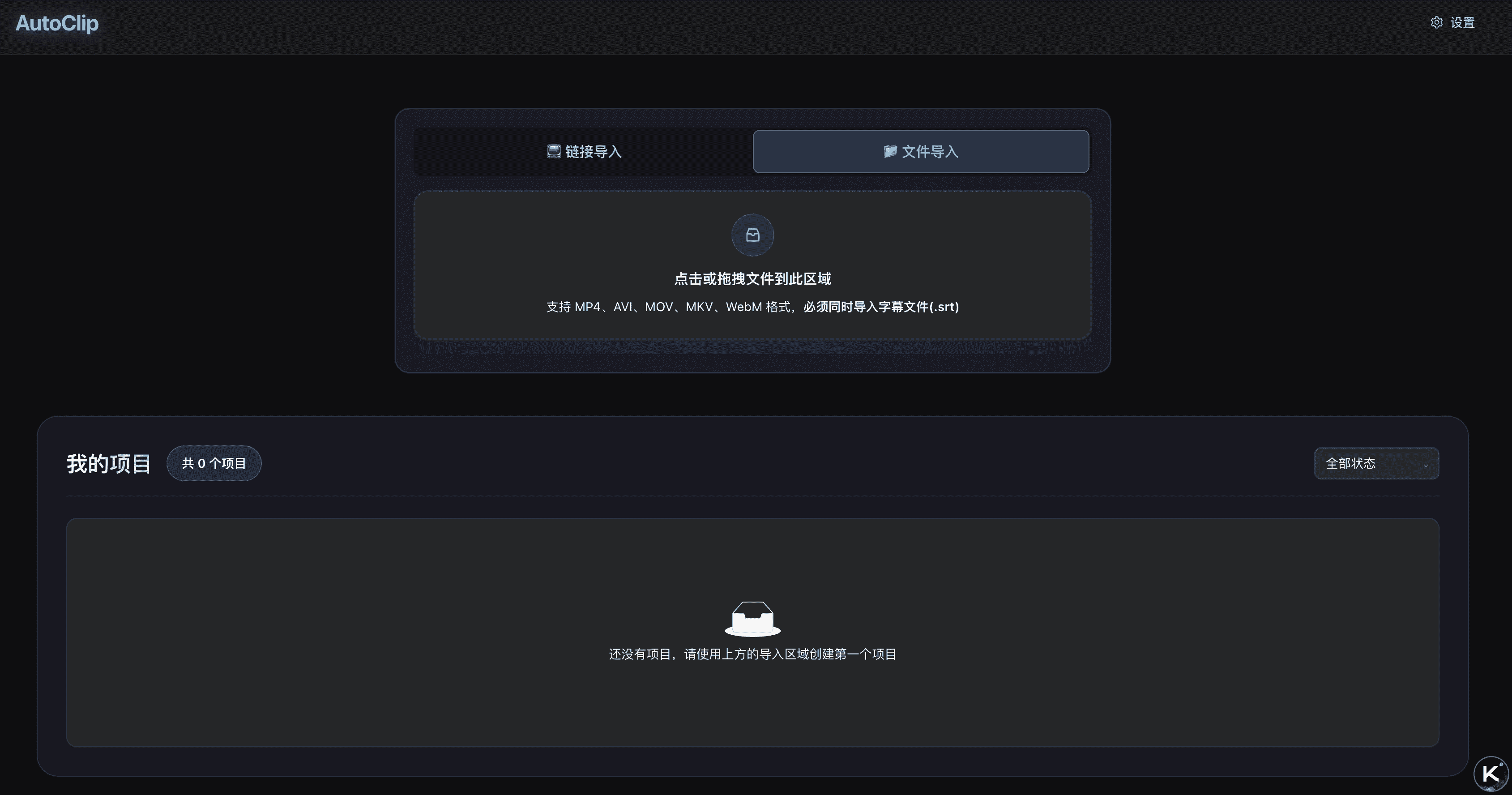
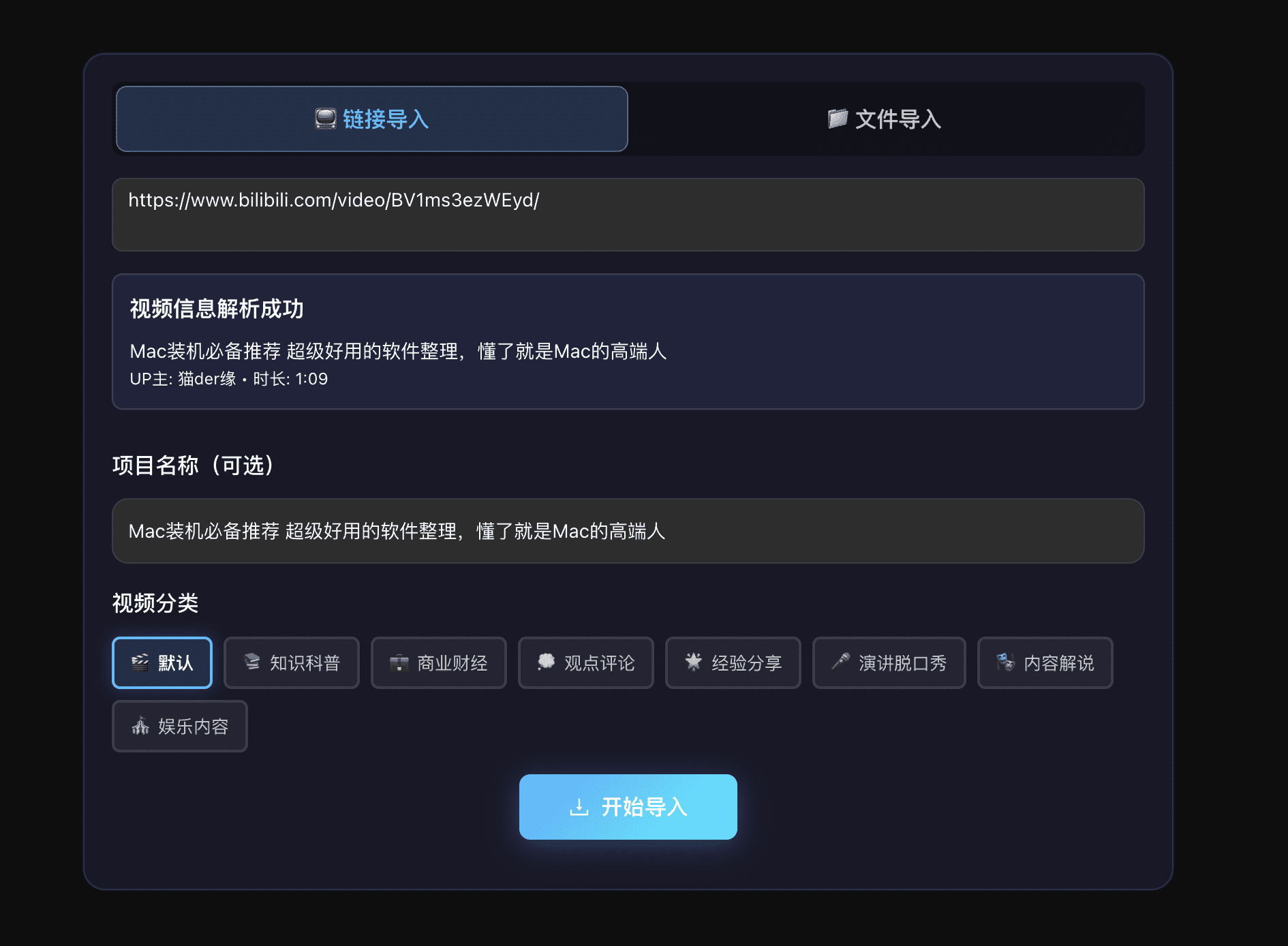
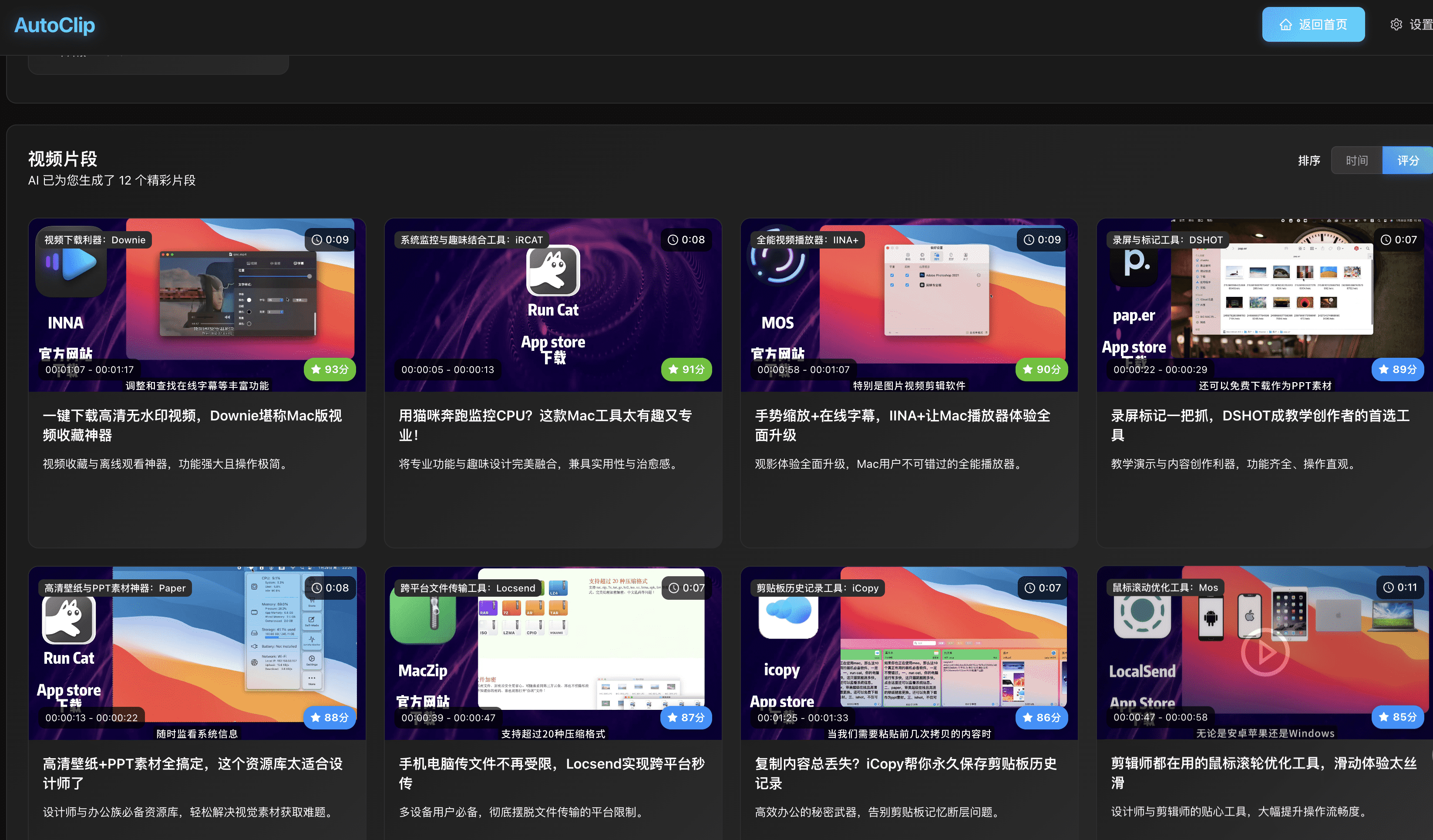
🎬 AutoClip是基于AI的智能视频切片和合集推荐系统,支持从B站视频自动下载、字幕提取、智能切片和合集生成。

官网:https://zhouxiaoka.github.io/autoclip_intro/
开源:https://github.com/zhouxiaoka/autoclip_mvp

克隆项目
1 |
git clone [email protected]:zhouxiaoka/autoclip_mvp.git |
提示:截止发文时间,项目中遗忘了uploads文件夹,你需要自行创建该文件夹或代码修改,位置如下图,创建:
1 |
mkdir -p uploads |

安装后端依赖
1 |
# 创建虚拟环境 |
安装前端依赖
1 |
cd frontend |
配置API密钥
1 |
# 复制示例配置文件 |
1 |
chmod +x start_dev.sh |

1 |
# 启动后端服务 |
1 |
# 处理本地视频文件 |
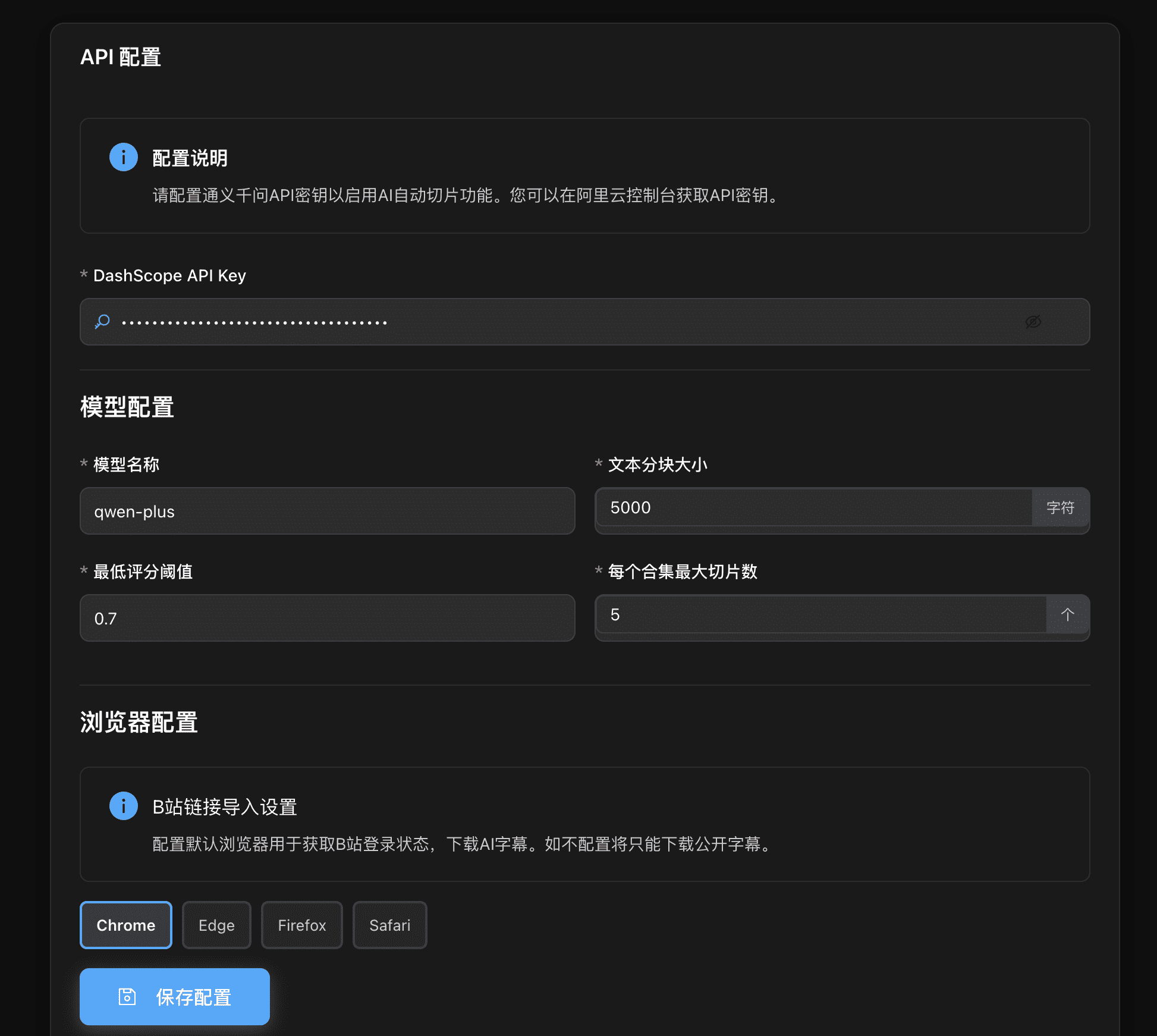
你也可以在后台配置相关参数



1 |
autoclip_mvp/ |
在 data/settings.json 中配置你的通义千问API密钥:
1 |
{ |
支持Chrome、Firefox、Safari等浏览器用于B站视频下载:
1 |
{ |
1 |
# 启动开发服务器(支持热重载) |
1 |
cd frontend |
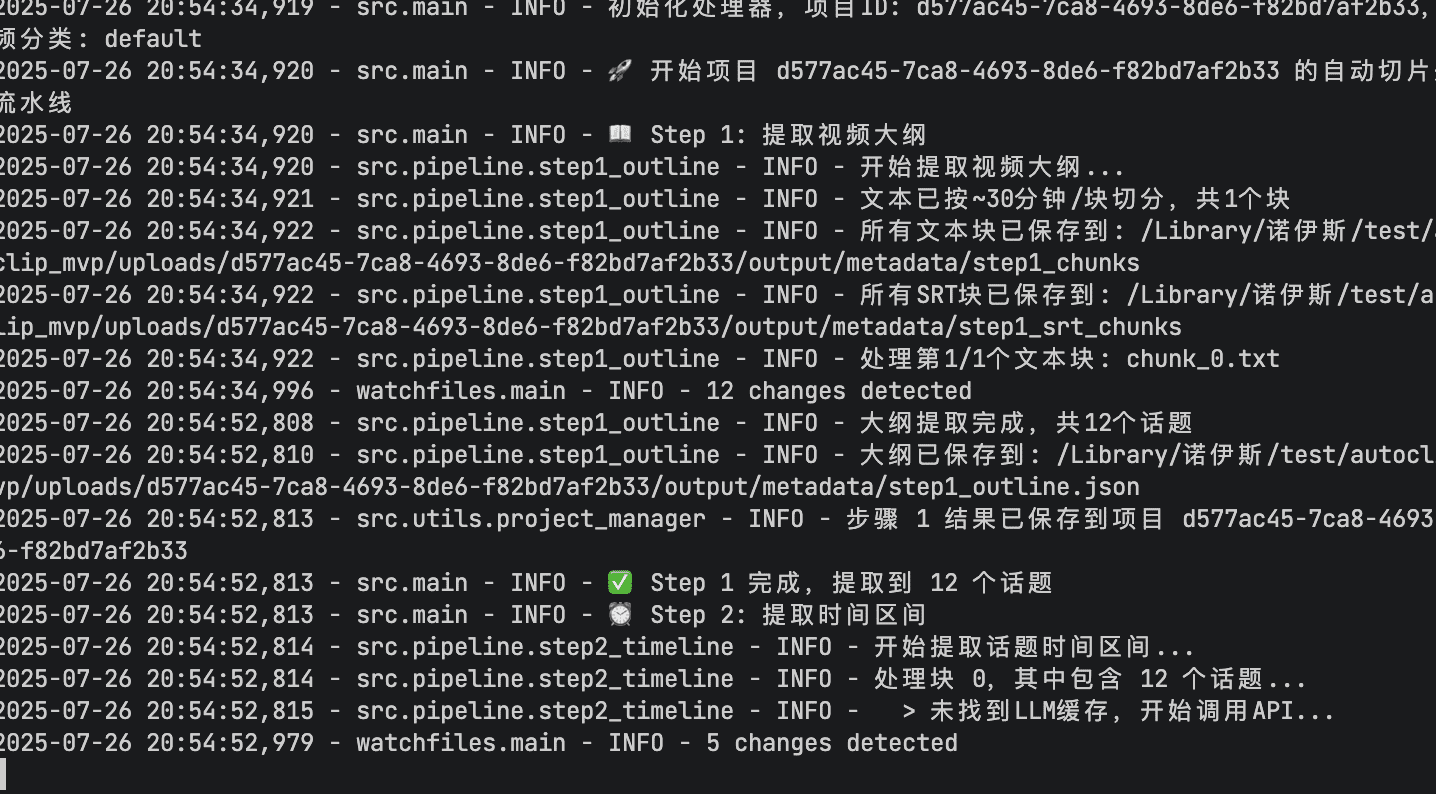
prompt/ 目录下创建新的分类文件夹src/services/api.ts 中添加分类选项如果你下载仓库文件并运行后发现已多了一个下载的案例,但不能查看,需要及时清除失效的视频避免终端持续报404

2025-07-26 10:00:00
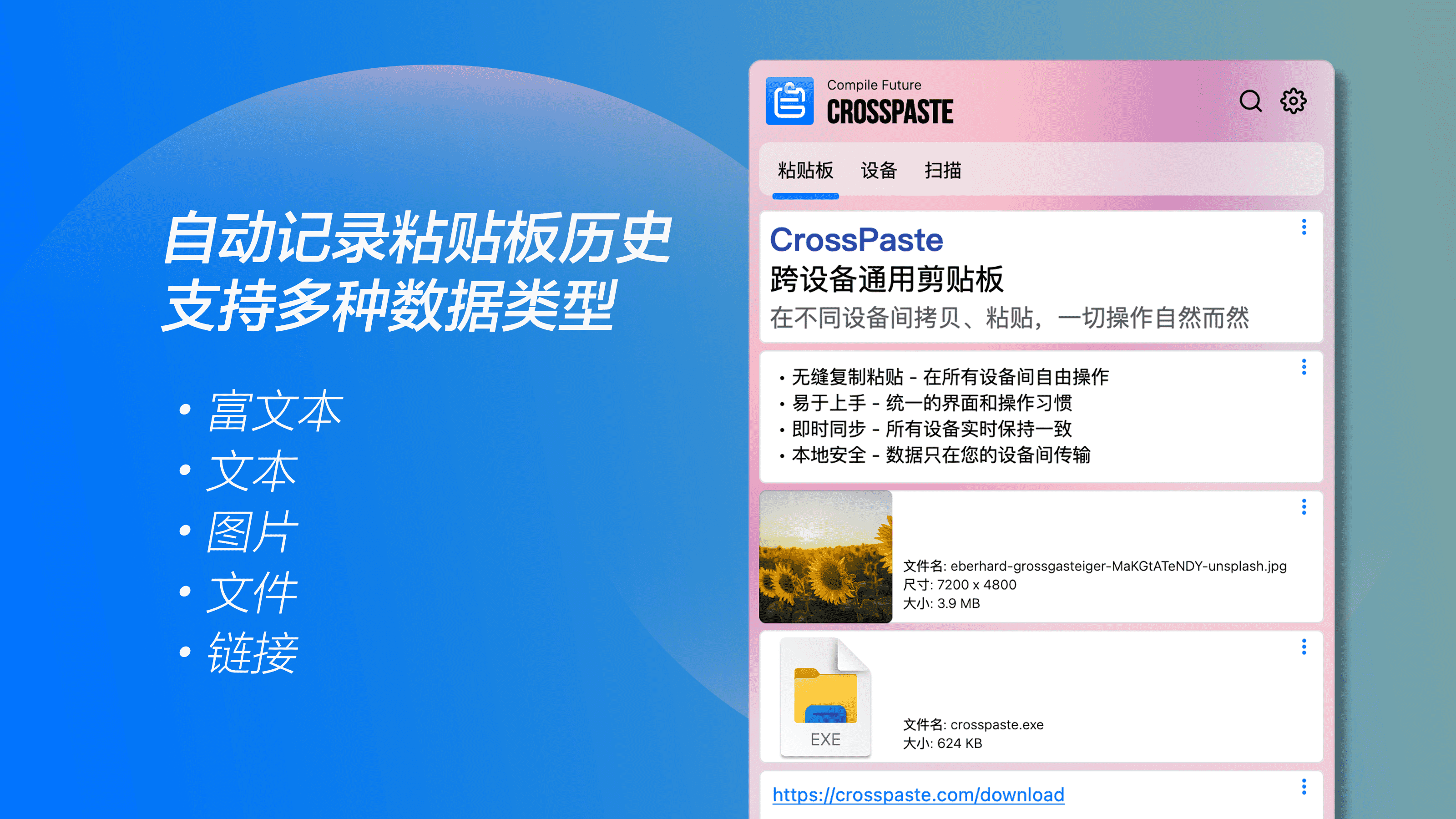
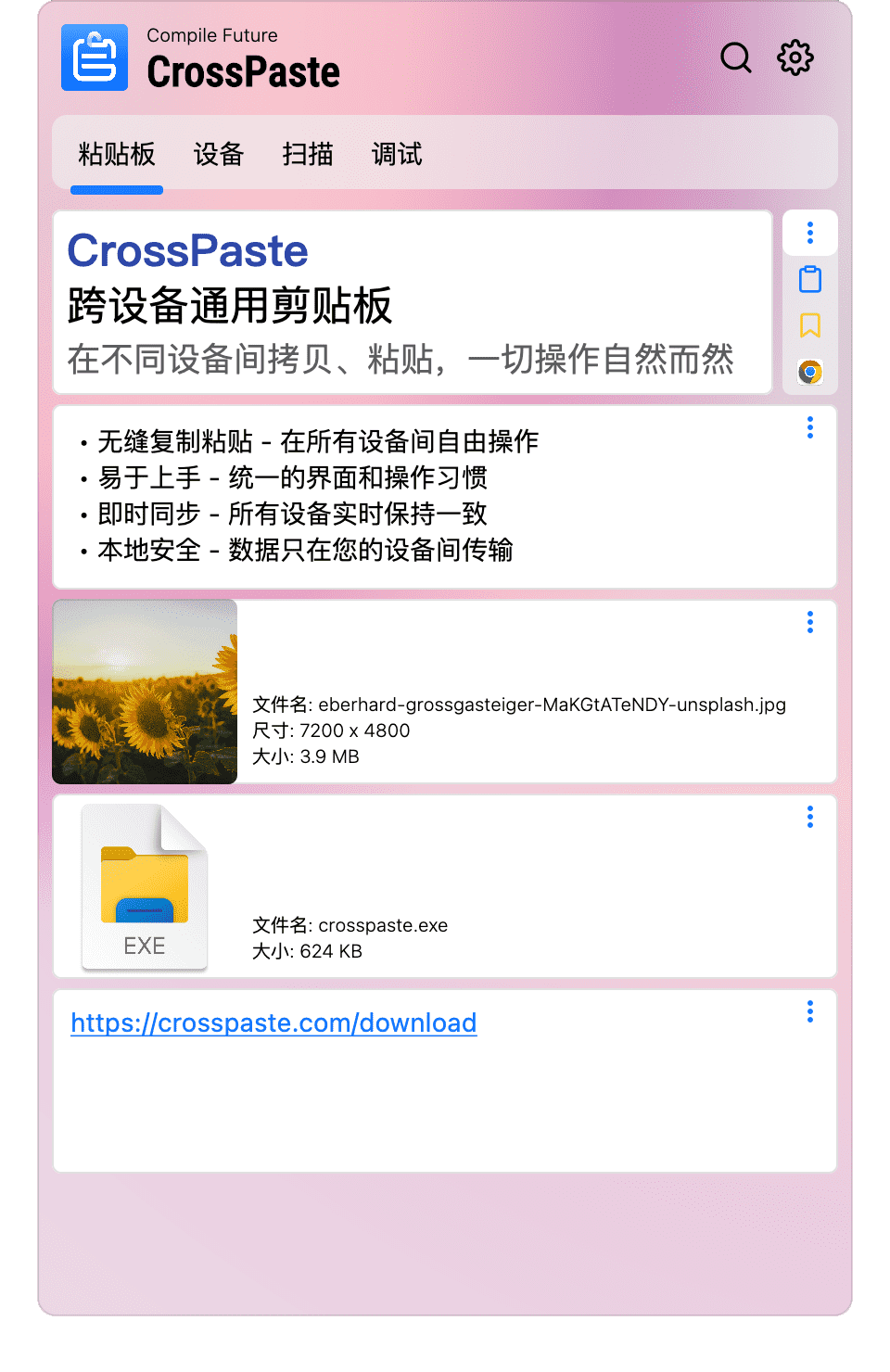
此前已介绍过多个粘贴软件了,如PasteBar等,它们各有所长,但有没有适合不同设备之间使用的呢,有的,CrossPaste就很好满足了跨设备同时复制粘贴的问题
开源:https://github.com/CrossPaste/crosspaste-desktop

 粘贴板界面展示所有记录的粘贴板历史,基于时间降序排列。 用户可以在这个界面对选中的单个粘贴板进行操作。
粘贴板界面展示所有记录的粘贴板历史,基于时间降序排列。 用户可以在这个界面对选中的单个粘贴板进行操作。
拷贝粘贴板会直接应用到当前系统中,但不会进行设备间的同步(你在其他应用进行的拷贝默认都会在设备间共享)。
收藏的粘贴板不会被软件自动清理
在搜索历史粘贴板时也可通过收藏来缩小搜索范围,因此你可以将收藏粘贴板当作 snippet 来使用。
显示类型会选择粘贴板中优先级最高的类型图标
使用系统默认软件打开,方便进行进行二次编辑
WARNING
移除粘贴集,同时会释放对于的存储空间,无法从 CrossPaste 内恢复