2025-11-01 08:00:00
一直觉得有一套合适的反思系统很重要,相关的思考可以参见上一篇文章。于是开始寻找合适的解决方案,但都没有太满意的。既然这套系统具有重要性,而市面上又没有合适的解决方案,那就很有必要自己实现一个,于是就有了 PingMind 这个 app。





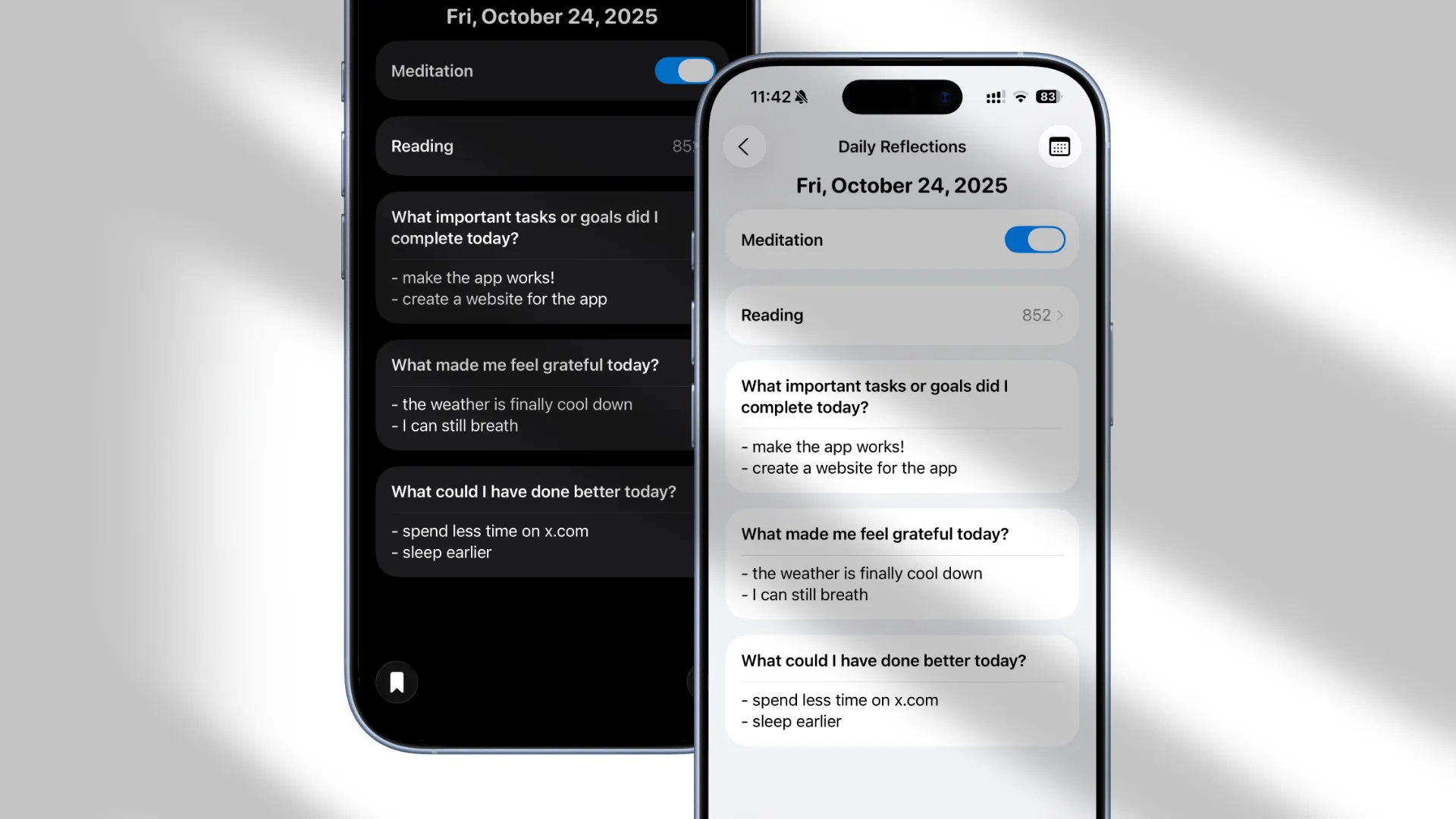
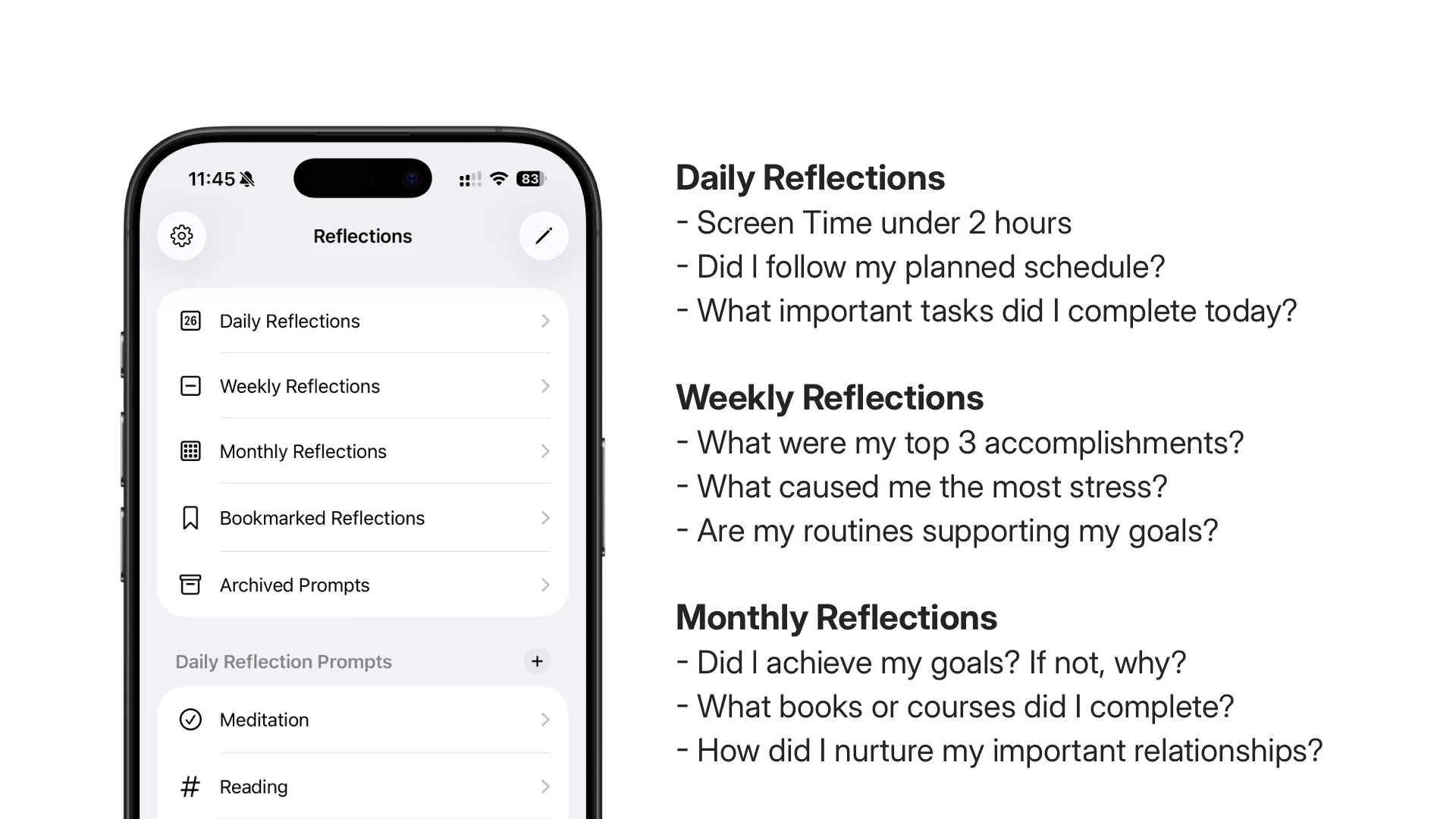
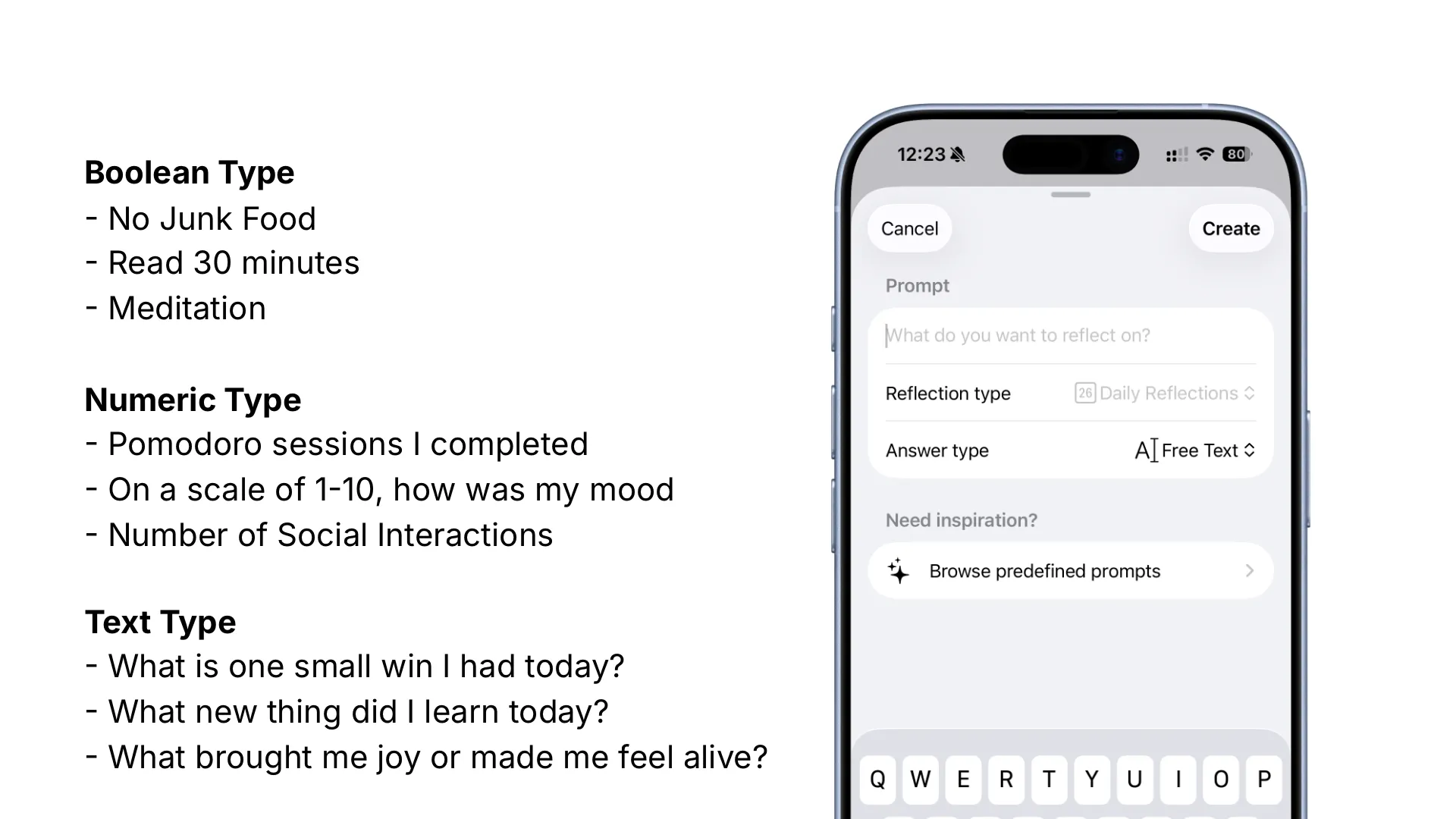
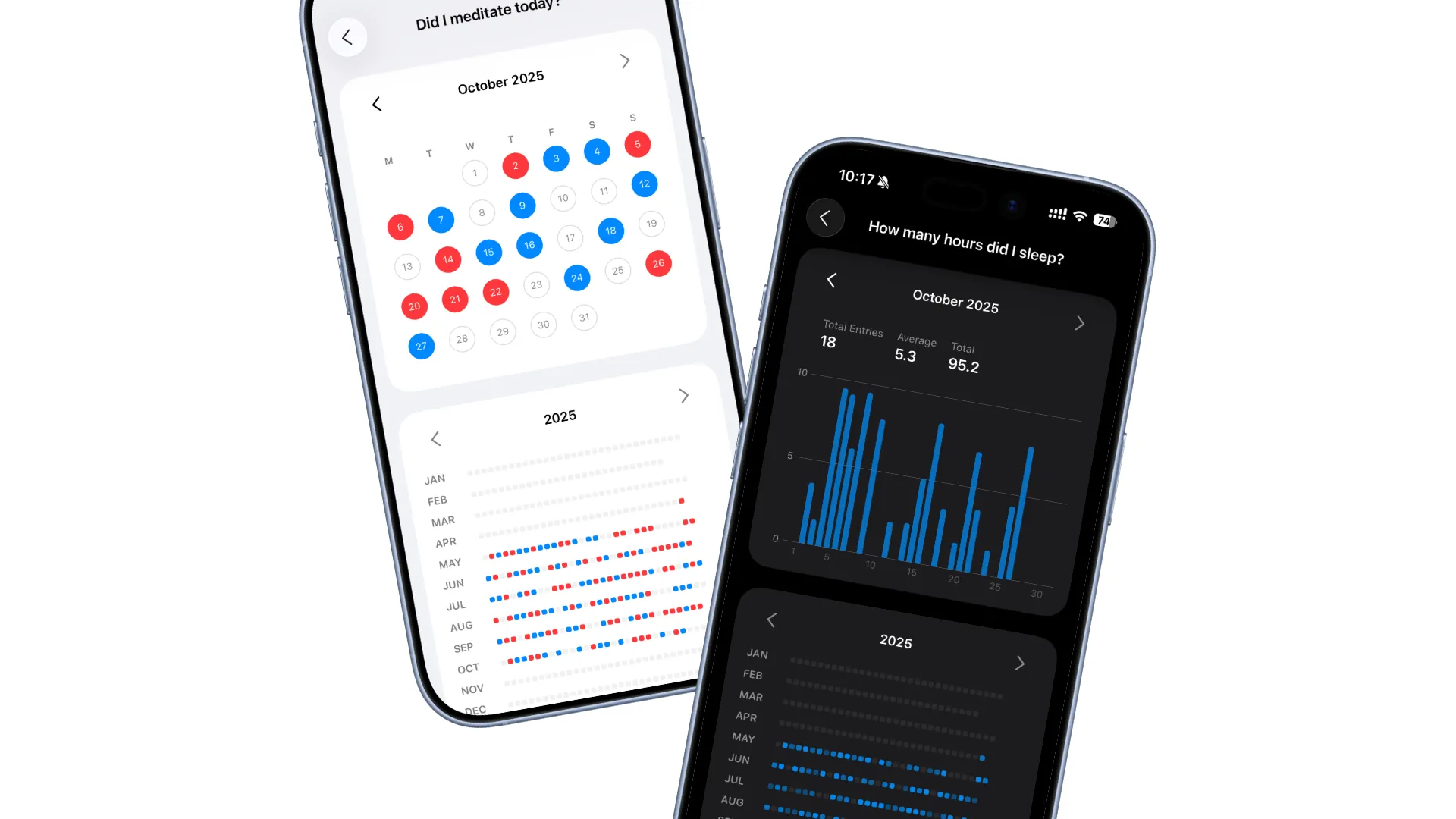
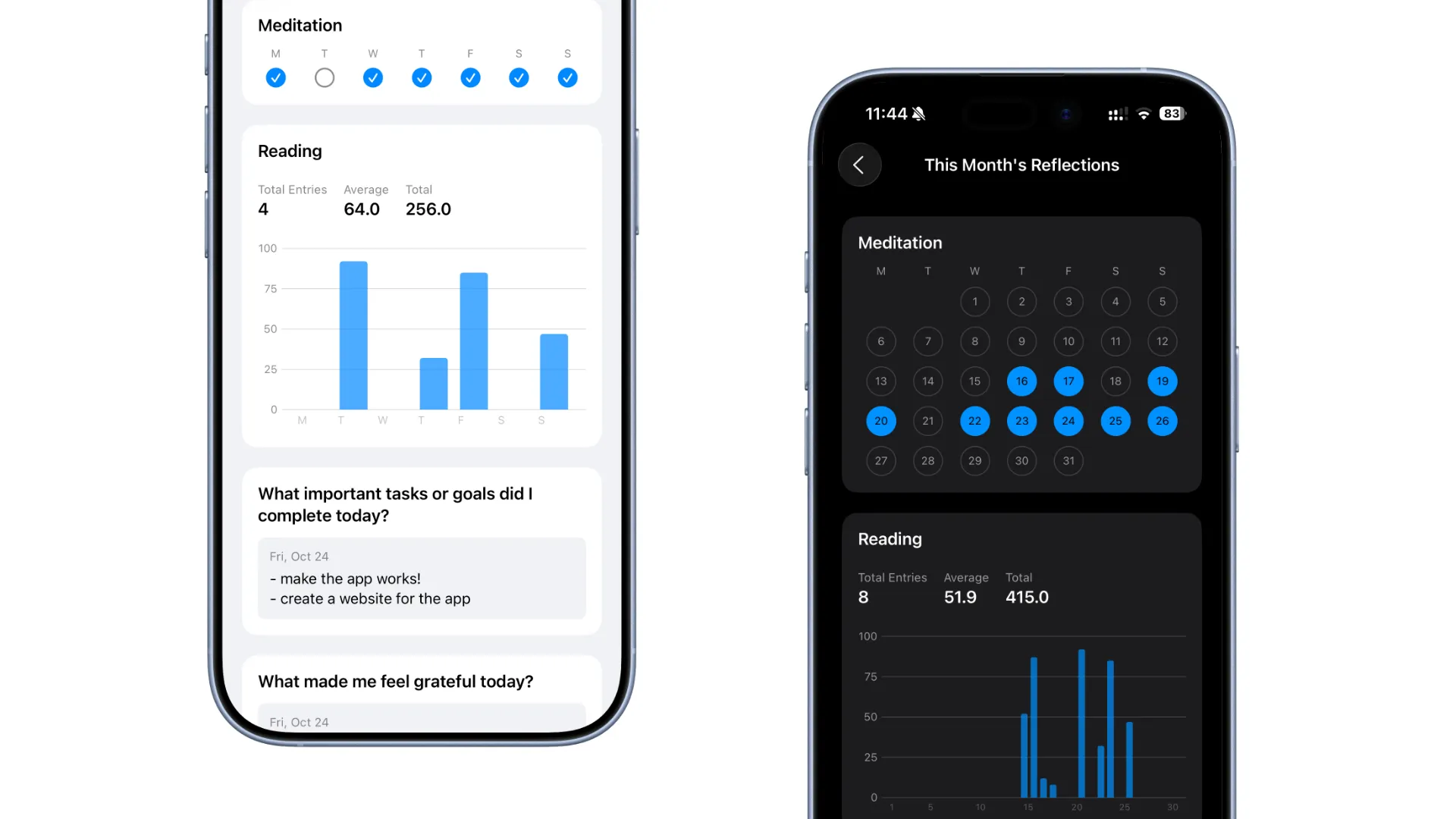
具体的 features 可以参见官网,简单来说就是可以创建每日/周/月的自省问题,并进行记录,设计上尽量保障输入和回顾的便捷性。创建的内容保存在本地,使用 iCloud 同步,支持导出,不需要创建账号,开箱即用。价格上采用 IAP(In App Purchase),可以免费使用大部分功能,购买后解锁全部功能,不需要订阅。
如果你对自省感兴趣,或者也在寻找合适的自省 App,或许可以试试 PingMind。使用过程中有任何的建议和反馈,欢迎留言,或邮件与我联系。
2025-10-27 08:00:00
在实现一个用 SwiftUI 构建的 iOS App 的过程中,我想让 Agent 帮我加一个 Feature:让 Calendar 可以滑动查看上一月/下一月。本以为是个简单的一个需求,过程的艰辛却远超我的预期。这也体现了纯 Vibe Coding 的一个局限:当 AI 撞墙时,即使指令给得再小、再清晰,它都很难独立完成任务。

用的 Claude Code w/Sonnet-4.5,以为是个简单的需求,就给了一个最直接的 prompt:
Make the Boolean Type Calendar Scrollable. Scroll left/right to view previous/next month.经过几次迭代后,这个 Calendar 可以滚动了,但很卡,于是我把这个信息告诉它,让它进行优化。
there's a scroll glith on boolean type calender view, when I scroll the calender past half, and release, it will lag twice, then slide to the end. think carefully to fix this bug.又经过了几次迭代,它还是没能 fix 这个卡顿的问题,于是我重置了代码,进行了第二次尝试。
对于同样的 Feature 不同的 Agent 可能会有不同的解法,所以这次切换到了 Codex w/gpt-5-codex,给了同样的 prompt,除了耗时更长外,结果并没有什么不同。此时我知道,这件事它可能不简单。
这次只能亲自动手了,卡顿一般跟 re-render 有关,于是我查看代码,将 Calendar 对应的代码,简化成了 Color.random()(Color 本身并没有这个方法,所以加了一个 extension),发现在滑动时,Color 变了好几次,说明这些 View 被 SwiftUI 认为是不同的 View,所以重新创建了。得到这个信息后,让 Calude Code 再次进行优化:
the boolean calendar view is a bit lag while scrolling, it seems to be the view don't have a consistent id, so they re-render while page change. reduce the re-render by giving them appropreate ids.有了这个信息后,Claude 再次进行优化,几次迭代后,优化完成,它非常自信的告诉我 re-render 的问题解决了,这次应该会非常丝滑。我结合 Self._printChanges(),发现确实重复生成/渲染的问题解决了,但,这个卡顿还在!
这就很奇怪了,难道是这个用 SwiftUI 实现的 Calendar 有性能问题?为了验证这个想法,我让 CC 简化代码,用最简单的色块代替 Calendar,看看滚动起来是否顺畅。
now it works, but the lag persistent. can we first identify what's causing the lag, by simplify the scenario like use a random color, etc?CC 听取了建议,把 Calendar 变成了纯色块,滑动是顺畅了,但有个问题,滑动过一半后,色块的颜色就变成了下一个 Calendar 的色块,我分析了下,应该是滑动过半后,page 自动变成了 next page,而这个色块会监听这个值的变化,于是也就变了。把这个信息给 CC 后,它很快就 fix 了。
- the prev/next button works perfect.
- but the scroll still has a problem, it seems to be caused by the page variable, once it pass half, the page change, and current scrolling item will be replace to that page.给出的结果非常好,没有丝毫卡顿,极其丝滑。
这么看来确实是 SwiftUI 实现的这个 Calendar 模块有问题,于是我想用 UIKit 重新实现一个,再嵌到 SwiftUI 里,看看是否能解决性能问题。
it seems the SwiftUI's Calendar is the root cause of glitch, maybe we can use UIKit to represent this calendar?这个改动其实挺大的,所以 CC 也是尝试很多轮后,结合我的反馈,才终于基本可用了,中间还因为用满了 5 小时的 Token 限制,休息了一会。
yeah, its smooth, but after scroll end, the calendar doesn't refresh, all blank day, the title updated though.
---
the behavior is after scroll ended, it first display blank date, then immediately updated with some data, but it's not the final data, it will refresh quickly again to reveal the final data, so visually, like it blinks.
---
yes, it's better now, but the colored background only appear when scroll end, visually its not too good, can we pre fill the calendar?
---
the previous month's colored circles appear immediately, but the month before still blank and fulfilled after scroll end.
---
better, but ${currentMonth}-3 is still blank first when scrolled.
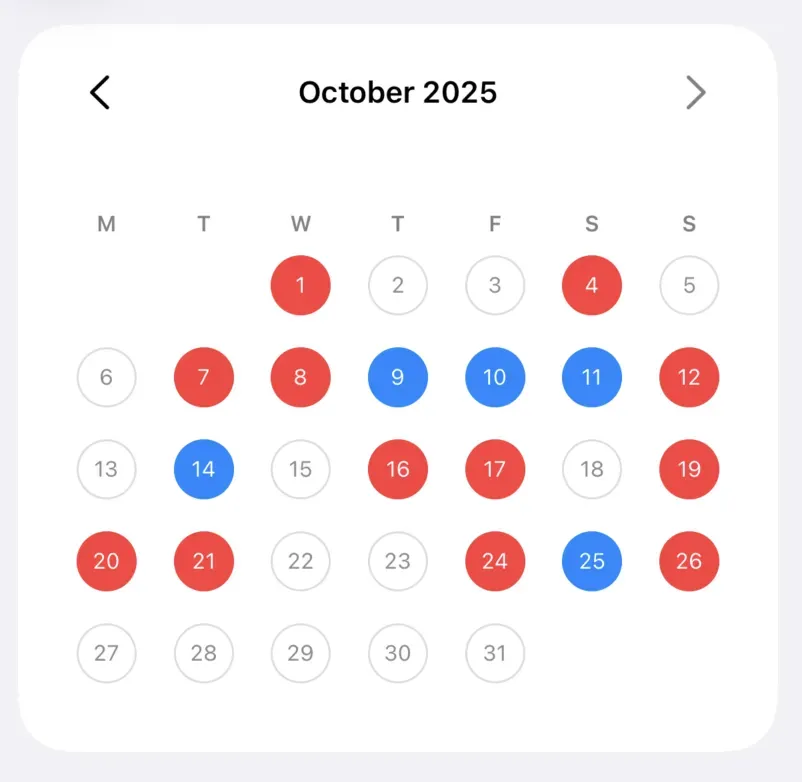
看起来确实丝滑了,实现方案是预加载 3 个 Calendar 的数据,当这 3 个 Calendar 滑动起来,这些蓝色块、红色块会被预先填上,但滑动到第 4 个 Calendar 时会出现先显示空 Calendar,然后再渲染色块的现象。
CC 的这个策略看起来有点 rigid,能不能先预加载 3 Calendar,当滑动到倒数第二个预加载的 Calendar 时,再往前加载 3 Calendar?
can we make it simpler? because the scroll always from large month to small month (if scroll back to large month, it's already loaded), so why not just prefetch previous 3 months, if scroll to the prefetched month - 1, then start prefetch next 3 months?很不幸,CC 在 Operate 的过程中触发了 Weekly Limit,好在还有 Codex,于是切换到 Codex,继续这个 CC 未完成的任务。
I'm in the middle of optimizing boolean type calendar scroll performance, I want the strategy be: first preload previous 3 months data, when user scroll to the second to last preloaded data's month, preload next 3 month. help me implement this strategy.半小多时后,结果出来了,符合需求,但 Token 也用了近 20%(PS:这也是我打算退订 Codex 的一个原因:慢,有时 Token 消耗地还快)。
这个看似简单的需求,如果过程中缺少人的协作,很难达到满意的效果。尽管 AI 在代码生成和辅助开发方面能力强大,但在面对复杂、深层或性能敏感的需求时,它仍然是一个强大的工具,而非完全独立的解决方案。它需要有人能够帮忙诊断问题、制定策略,并在必要时进行干预和引导。纯粹的 Vibe Coding 适用于简单、明确的需求,但对于有挑战的任务,人与 AI 的高效协作,即 “人机协作编程”,才是提升效率和解决问题的关键。
2025-10-17 08:00:00
未经审视的人生是不值得过的。
我们都听过这句话,可能还会有小小的触动,但之后该刷手机还是刷手机,该工作还是工作。
但如果你真的把它当回事,这可能会是你为自己做的,回报率(ROI)最高的投资之一。
把自己的人生旅程想象成一个项目,这个项目的合伙人,是你自己——-过去的你、现在的你,以及未来的你。
而反思,就是你们每周一次的董事会议。你们坐下来,诚实地对话,为了一个共同的目标:让这个项目变得更好。
这是你与未来自己的合作。你现在的每一个决定,都是在为未来的自己铺路,或者挖坑。
如果不主动管理自己的生活会怎样?
帕金森定律说:工作会自动膨胀,直至填满所有可用时间。生命也是如此。琐事、噪音、他人的议程……如果你不主动捍卫自己的时间和精力,就会被它们吞噬殆尽。
遗忘和混乱是人生的默认设置。一个反思系统,就是对抗这种熵增的工具。
不要等到撞上南墙(比如经历人生重大变故),或者在泥潭里动弹不得时,才想起需要一张地图。这张地图,现在就可以开始画。
一个好的反思系统,会强迫你梳理清楚,自己最关注的是什么。
当你必须写下来,那些模糊的想法就无处遁形,你无法再欺骗自己。
把它当作一个产品来对待。量化关键指标,将进度可视化,记录关键决策。不是为了给别人看,而是为了让你对自己一目了然。
系统会帮你找到自己行为中的 Bug,发现那些让你在错误道路上越走越远的模式。
它让你清晰地回答这两个问题:
最关键的不是某一次彻夜长谈式的深度反思,而是持续。
让反思成为生活的一部分。像刷牙一样自然,像吃饭一样必须。
不需要完美。只需要开始,然后坚持。
这套反思系统,不会给你人生的标准答案。
但它会确保,那个最重要的问题,始终被提出。
以下是一些可以参考的每日/每周/每月反思问题。
| 类别 | 问题 |
|---|---|
| 习惯 | 冥想 |
| 习惯 | 运动 (例如:30分钟,具体类型) |
| 习惯 | 阅读 (例如:15分钟) |
| 习惯 | 写日记/反思 |
| 习惯 | 饮水 (例如:8杯水) |
| 习惯 | 屏幕时间 (例如:低于X小时) |
| 习惯 | 没有吃垃圾食品 |
| 习惯 | 高质量睡眠 (例如:7-9小时) |
| 效率与专注 | 我是否按照计划的日程行事? |
| 效率与专注 | 我完成了多少个番茄工作法会话? |
| 效率与专注 | 我今天是否容易分心? |
| 成果和进步 | 今天我完成了哪些重要的任务或目标? |
| 成果和进步 | 我今天有哪些小小的胜利? |
| 学习与成长 | 我今天学到了什么新东西? |
| 幸福感与情绪 | 今天我的整体情绪如何 (1-10分)? |
| 幸福感与情绪 | 今天有哪些事情让我感到感恩? |
| 幸福感与情绪 | 今天有哪些事情挑战了我的耐心或造成了压力? |
| 反思与改进 | 今天我有哪些地方可以做得更好? |
| 反思与改进 | 明天我将做一件什么不同的事情? |
| 关键指标 | 睡眠时长 (小时) |
| 关键指标 | 饮水量 (杯/升) |
| 关键指标 | 深度工作时长 (小时) |
| 类别 | 问题 |
|---|---|
| 成果与进步 | 本周我最主要的3项成就是什么? |
| 成果与进步 | 我是否在关键项目/目标上取得了进展? |
| 成果与进步 | 我获得了哪些新技能或知识? |
| 挑战与反思 | 本周我遇到了哪些主要的困难或挑战? |
| 挑战与反思 | 什么事情让我感到最大的压力或沮丧? |
| 挑战与反思 | 我从这些挑战中学到了什么教训? |
| 习惯与日常 | 我坚持了哪些日常习惯? |
| 习惯与日常 | 我哪些日常习惯做得不好?为什么? |
| 习惯与日常 | 我目前的日常安排是否支持我的目标? |
| 幸福感与平衡 | 本周我的精力水平如何 (1-10分)? |
| 幸福感与平衡 | 我是否为休息、爱好和社交留出了时间? |
| 幸福感与平衡 | 本周有哪些事情给我带来了快乐或让我感到充满活力? |
| 计划与优先级 | 我是否有效地安排了任务和时间优先级? |
| 计划与优先级 | 有哪些任务延续到下周了?为什么? |
| 展望未来 | 下周我最重要的3项优先事项是什么? |
| 展望未来 | 我将对我的计划或习惯做出哪些调整? |
| 关键指标 | 平均每日睡眠时长 (小时) |
| 关键指标 | 总运动时长 (小时) |
| 关键指标 | 总深度工作时长 (小时) |
| 关键指标 | 社交互动次数 |
| 类别 | 问题 |
|---|---|
| 主要目标与进展 | 本月我的主要目标是什么? |
| 主要目标与进展 | 我是否实现了它们?如果没有,为什么? |
| 主要目标与进展 | 我在长期目标上取得了哪些重大进展? |
| 学习与成长 | 本月我获得了哪些新技能、知识或见解? |
| 学习与成长 | 我完成了哪些书籍、文章或课程? |
| 挑战与挫折 | 我面临的最大障碍或失败是什么? |
| 挑战与挫折 | 我是如何应对它们的?我学到了什么? |
| 习惯与系统 | 哪些习惯变得更强或更稳定了? |
| 习惯与系统 | 哪些习惯仍然需要更多关注或调整? |
| 习惯与系统 | 我目前的系统 (例如:计划、组织) 有效吗? |
| 人际关系与联系 | 本月我如何培养了重要的人际关系? |
| 人际关系与联系 | 我是否结识了新朋友或加强了现有联系? |
| 财务 (可选) | 本月我的支出与预算相比如何? |
| 财务 (可选) | 我在财务目标上取得了进展吗? |
| 幸福感与自我关怀 | 本月我的整体身心健康状况如何? |
| 幸福感与自我关怀 | 我是否优先考虑了自我关怀和休息? |
| 反思与感恩 | 本月我最引以为豪的事情是什么? |
| 反思与感恩 | 本月我最感恩的事情是什么? |
| 展望未来 | 下个月我最重要的3个目标是什么? |
| 展望未来 | 我将实施哪些新习惯或系统? |
| 展望未来 | 下个月我希望重点改进的一个领域是什么? |
| 关键指标 | 平均生产力得分 (例如:1-10) |
| 关键指标 | 总学习时长 (小时) |
| 关键指标 | 新建立的联系数量 |
2025-09-24 08:00:00
关于避风塘这个网站的由来,可以见我之前的一篇文章,主要是方便有发布日常/想法的诉求,又缺少合适载体的同学。这次升级让它变得更丰富了些。


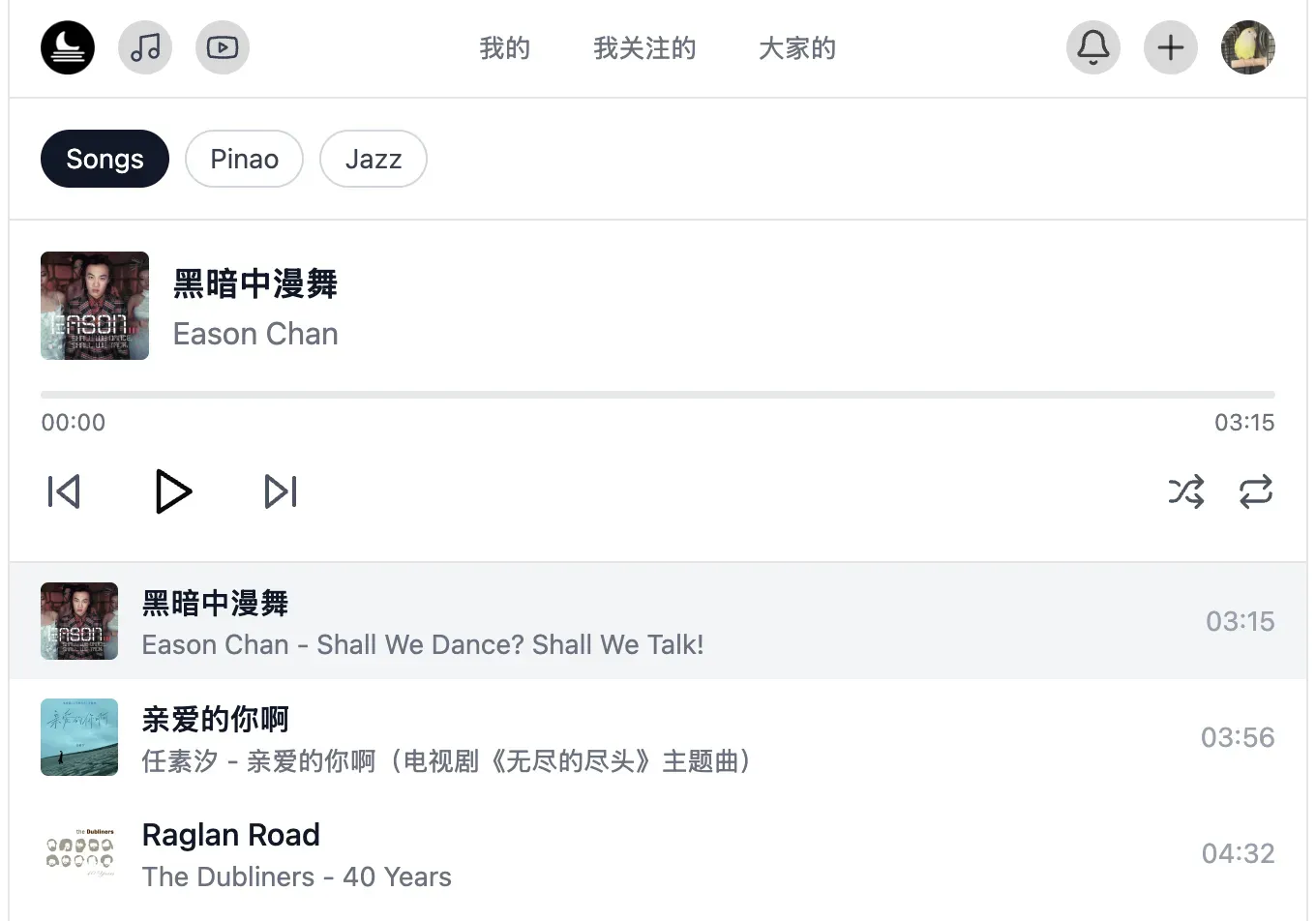
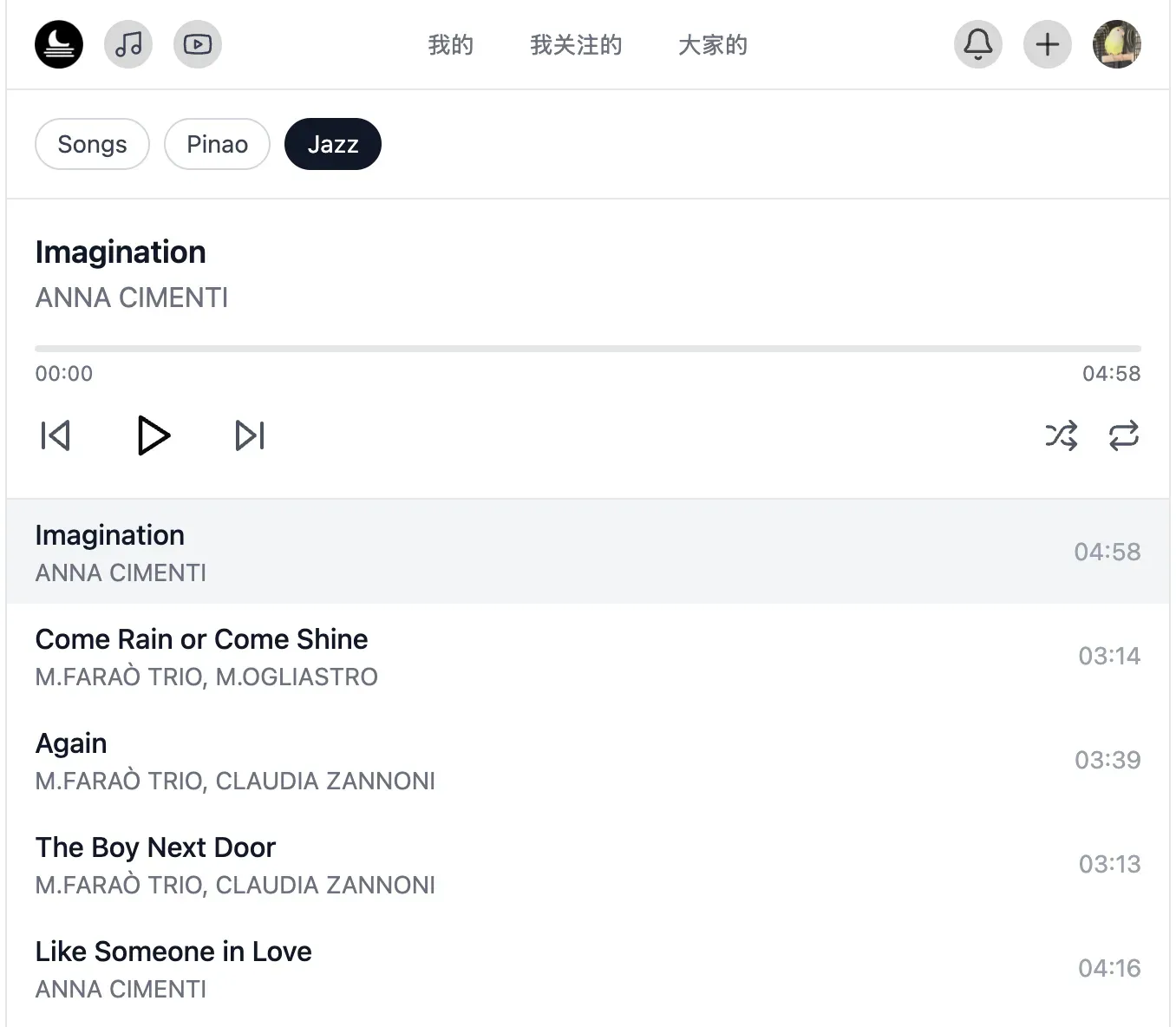
这些音乐列表跟这个博客用的是同一套,也是这么多年自己积累下来的歌单,所以非常个人。「钢琴」和「爵士」比较适合作为工作时的背景音乐。


这些 YouTube 的 Channels 和 Playlists 也是自己平时收集的,时不时会看看,也一并放出来了。

这样当别人对帖子点赞或评论时就不会错过了。
登入账号后,浏览自己的页面,会看到一个「导出帖子」的按钮,点击之后,所有的帖子会被整理到一个 markdown 文件里,
# limboy 的帖子导出
导出时间:2025-09-24T13:35:46.696Z
共 114 条
## 2025-09-24 12:47
看了黑灯的脱口秀专场(录像),确实很不错。
---
## 2025-09-17 04:53
终于把 Shogun[1] 看完了,之前看过小说,非常精彩。剧版刚出来时,看过两集,品质过硬,但因为没出完,加上忙别的事,就耽搁了。
演员几乎完全符合我看完小说后觉得的每个人应有的样子,尤其是虎永和鞠子,无论是形象还是表演,都堪称完美。
就不剧透了,imdb 上的一位用户的评论我觉得很合适:
> No spoilers from me because to watch it unfold is such a delight, it would be rude to steal that pleasure.
[1]: https://www.imdb.com/title/tt2788316/
---
## 2025-09-13 15:08
摸索出了一个「睡不着觉,是否该起床」的判断方法:完成 100 个呼吸。也就是数自己的呼吸,从 1 数到 100。如果数完了,就起床;没数完,要么睡着了,要么就是走神了,从头再来。
...2025-08-02 08:00:00
看到有不少人推荐这本书,就把它放到了待看列表里,最后是哭着看完的。
这本书的书名并没有夸大其词,作者 特雷弗·诺亚 的出身在当时就是一种罪:在种族隔离时期的南非,他的白人父亲(瑞士-德国裔)和黑人母亲(科萨族)之间的结合是违法的。特雷弗因此被归类为“有色人种”,在一个严格实行种族隔离的社会中,他不属于任何一个阵营。
这本书的核心是诺亚与他母亲帕特里夏的深厚关系(看的过程中我总是会想到史铁生的《我与地坛》)。她是一位极具韧性、虔诚且思想独立的女性,用智慧、幽默和坚定的爱武装特雷弗,教他如何利用语言和思想去打破种族和社会的壁垒。因为他的特殊身份,加上淘气的天性,结合南非当时的社会环境,让他的童年和青少年总是在滑稽可笑和惊心动魄之间切换:被母亲从行驶的汽车中扔出以躲避危险;在不同社区间利用语言优势游刃有余;从经营盗版CD生意,到与家暴的继父斗争等等。
他能够相对平和地度过童年和青少年,并以健康的身心进入成年,在事业上取得成功,他的妈妈功不可没。她在一个传统的黑人家庭长大,却从小就展现出非凡的独立和反叛精神。她拒绝被传统的性别角色和社会期望所束缚,坚持学习打字,成为了一名秘书——这在当时对于黑人女性而言是极不寻常的。正是这种精神,让她敢于与一个白人男子建立关系并生下孩子。她也深知,要让儿子在这样一个扭曲的社会中生存下去,必须赋予他最强大的武器——知识和语言。她坚持让特雷弗学习英语作为母语,因为她认为英语是通向更广阔世界、获取知识和财富的钥匙。同时,她也确保他学习南非的多种语言,如科萨语、祖鲁语和南非荷兰语。她用一种独特的方式教育特雷弗。她带他去白人社区、黑人社区和有色人种社区,让他亲身体验不同世界的规则。她用幽默化解生活的苦难,用坚定的信仰作为精神支柱。
母亲的远见很快得到了验证。在一个由种族决定一切的国度里,语言成为了特雷弗的“变色龙”皮肤。他发现,只要他能说对方的语言,就能在瞬间打破隔阂,获得认同。当一群祖鲁族男孩准备抢劫他时,他用流利的祖鲁语与他们交谈,对方立刻将他视为“自己人”,从而化解了危机。这个经历让他深刻理解到:“语言,比肤色更能定义你的归属。” 他凭借这项技能,在不同种族群体之间游走,既不完全属于任何一方,又能与各方建立联系。
身为局外人,你可以缩进壳里,默默无闻,让别人看不到你,或者你可以走上另一条路。你通过敞开自己的方式,从而保护自己。你不用因为自己是谁而希望被某个小团体接纳,你只要愿意分享自己的一小部分就可以了。对我来说,那部分就是幽默。我了解到,即使我不属于任何一个小群体,但我可以融入所有正在开怀大笑的小团体里面。我会突然出现,分发零食,讲几个笑话。我可以取悦他们,参与他们的一小部分对话,了解一点儿他们的圈子,然后转身离开。我从来不会在哪个圈子里停留过久。我并不受欢迎,但我也不会被排斥。我可以在任何地方,和任何人打交道,与此同时,我又完全是孤单一人。
但随着继父亚伯的到来,特雷弗的家庭生活开始笼罩在恐惧的阴影之下。亚伯不仅对帕特里夏进行身体和情感上的虐待,也与日渐成长的特雷弗关系紧张。亚伯代表了南非社会中大男子主义和父权文化的毒瘤。他无法容忍帕特里夏的独立和坚强,试图用暴力来维护自己的“权威”。特雷弗亲眼目睹了母亲所承受的痛苦,这让他对暴力和家庭关系有了早熟而深刻的认识。他与亚伯之间的冲突不断升级,最终导致他决定搬出去独立生活。
看到这里时,我其实也有跟特雷弗一样的疑惑,为什么不离开?答案其实很简单:离开之后,去哪儿?
从外人的角度指责这个女人,说“你走不就行了”,实在太容易。我的家庭并不是唯—一个发生过家暴的家庭。在我的成长过程中,周围经常有这样的事。在索韦托的街道上,在电视里,电影里,我看到过无数次家暴。如果这是社会范例,那一个女人能去哪儿?当警察都不肯帮她的时候,当她自己的家人都不肯帮她的时候,她能去哪儿?离开那个打他的男人,找到第二个男人很可能还是会打她,而且比第一个更凶的时候,她能去哪儿呢?当一个女人带着三个孩子,而周围的社会会给没有丈夫的女人打上贱民的标签时,她能去哪儿呢?当所有人都会觉得她是个荡妇,她能去哪儿呢?她能怎么做呢?
特雷弗离家后,亚伯的暴力变本加厉。他无法接受帕特里夏的离开,最终在她回家的路上开枪射中了她。一颗子弹穿过她的腿,另一颗子弹奇迹般地擦过她的头骨后部,从鼻孔穿出,没有伤及大脑和重要血管。
当特雷弗赶到医院,看到幸存下来的母亲时,帕特里夏依然不改其幽默本色,她对儿子开玩笑说:“你看,特雷弗,现在你才是家里长得最好看的人了。” 甚至还说:“至少你现在可以说你妈妈被人‘爆头’了,这在街头很酷。”
这一事件是全书的高潮,也是让我哭着看完的部分,当他接到弟弟打来的电话时,我就感觉到不太妙,他妈应该是出事了,但没想到这么严重,更没想到这种情况下居然还能活下来,而且没什么大碍,可能冥冥之中,上帝也进行了干预吧。
直到今天,也没人能够解释发生的一切。就连警察都不明白。因为那把枪不是不能用。它开过一枪,然后开不了了,然后又开了最后一枪。任何懂一点儿枪支的人都会告诉你,一支9毫米口径的手枪绝对不会像那把枪那样哑火。但是在犯罪现场,警察在车道上用粉笔画了很多小圈,都是亚伯开枪后散落的弹壳,而在他在我妈身旁站立的那个位置上,掉着的是四颗完好无损子弹—没人知道这是为什么。
但好像又干预地不太彻底:
亚伯就这么出来了。案件在法律程序上缓缓推进,但所有事情都开始倒向不利于我们的一边。由于我妈妈奇迹般地躲过了一劫,所以对亚伯的指控只能是谋杀未遂,加上此前亚伯的那些家暴,在我妈报警后并没有留下任何记录,所以亚伯没有犯罪案底。而且,他还请了个好律师,一直在法庭上强调,他家里还有孩子在等着他抚养。结果,这个案子根本没有进入正式的审判环节。亚伯认了谋杀未遂的罪,然后被判了三年缓刑。他一天都没有在监狱里蹲过,并且还继续拥有两个儿子的共同监护权。直到今天,他还在约翰内斯堡的大街上,行动完全自由。我上次听到有关他的消息是,他还住在高地北附近的某个地方,离我母亲的住所不太远。
作者特雷弗从一个在夹缝中求生的孩子,成长为一个懂得利用自己“局外人”身份,观察并解构世界的喜剧演员。他的经历让他能够以一种独特的视角看待种族、权力和社会不公。这本书不仅是他个人的回忆录,更是写给他母亲的一封情书,致敬那位教会他如何思考、如何欢笑、如何在一个试图将他定义为“罪恶”的世界里,骄傲地活出自己的女人。
2025-07-12 08:00:00
家附近有一个叫 35mm 的咖啡馆,以前经常去,某天心血来潮就想,会不会 35mm.coffee 正好是个可以注册的名呢?就上 Cloudflare 上看了下,果然可以,于是就注册了。即然注册了,就想着拿来做点什么,一开始把使用地限制在了 35MM 咖啡馆,也就是只有在那里才能使用,后来又将它改造成了只有晚上才能访问的网站,之后去掉了时间限制,改成可以随时访问的小 Twitter,还是不满意,总觉得少了一个明确的主题。
我是一个创作者,平时喜欢做点小东西,也会接触很多创作相关的内容,但总有种孤独感。回想起一开始入行的时候,学的是 ActionScript,那时经常逛一个论坛,氛围挺好的,自己写了一个什么小程序,或者学到了什么都会在那里分享,也从那里学到了不少,在交流过程中也结识了一些志同道合的朋友。
现在论坛已经成了过去式,创作者能逛的地方更多了,小红书、微博、推特、V2EX、知乎等等,但好像都没有特定主题的社区那种特有的氛围,也少了那种相对深入的、持续的、互相启发式的交流。Discord 其实蛮适合的,但它的封闭性和糟糕的桌面端是很大的问题。我开始思考,35mm.coffee 这个域名,是不是可以成为一个契机,重新找回那种失落的连接感,让它成为一个能让创作者们找到共鸣、答疑解惑、分享经验、甚至共同创作的地方?
35mm 代表着胶片时代经典的视角,一种记录真实、捕捉瞬间的工具。对于创作者而言,我们其实也正是在用自己的方式,记录着、捕捉着这个世界。
在这里,你可以:
最后,希望这个小站能重新找回那种失落的连接感,让创作之路不再孤单。