2024-08-23 14:44:00
最近 SEO 又火起来了特别是在出海圈,很多朋友私底下在频繁咨询我。故放出 17 年在微脉内部做的一次 SEO 分享 PPT 和相关文档。内容比较古早,但基本涵盖 SEO 的核心,在如今用于实战依旧有效,希望能帮助到有需要的朋友。
(地榆是我的花名,别笑…)
SEO 基础规范文档:https://shimo.im/doc/aLMG4FtoLZ8JRoKC
SEO 相关的尬聊:https://shimo.im/doc/7GVFl8rwU2snuY6X·
2024-05-15 05:00:00
Bento.me 是一个零代码创建个人主页的平台,以优雅美观的界面和使用简单而闻名。
但它唯一的缺点是:不支持自定义域名
但别担心,本文将用最简单、零成本的方式,帮助你为 Bento.me 绑定自定义域名。
在终端中输入以下命令,创建一个基础的 Cloudflare Worker:
npm create cloudflare@latest

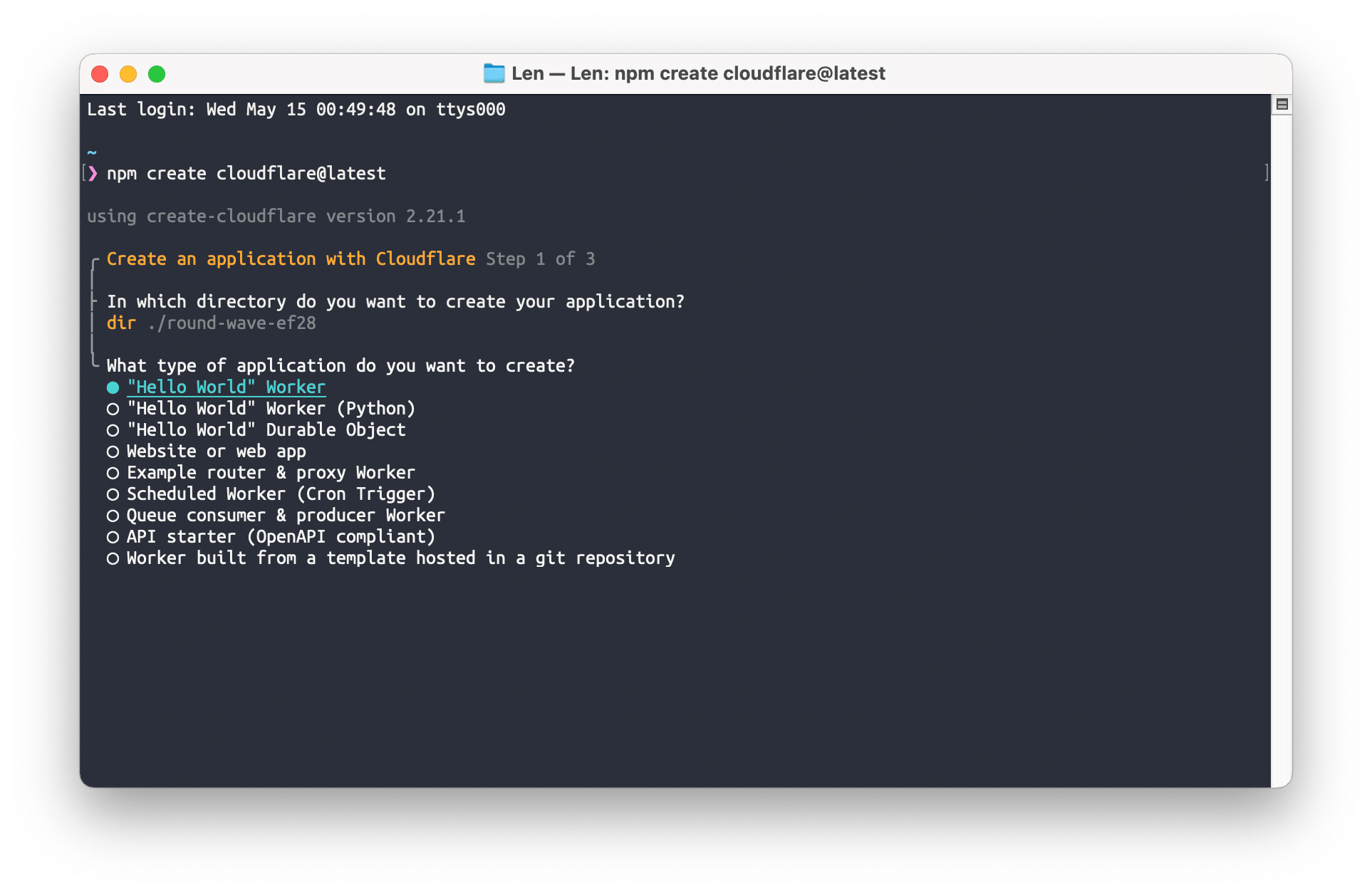
然后按照终端内说明进行操作:
In which directory do you want to create your application? 你现在哪个目录创建应用
What type of application do you want to create? 你想创建什么类型的应用?
Do you want to use TypeScript? 你想使用 TypeScript 吗?
Do you want to use git for version control? 你想使用 Git 进行版本控制吗?
Do you want to deploy your application? 你想部署应用么?
完成后对应目录会出现一个文件夹,使用 Visual Studio Code 等代码编辑工具打开这个文件夹。
wrangler.toml 文件,在末尾添加下列内容:[vars]BENTO_USERNAME = "len" # 替换为你的 Bento 页面 ID,我的是 bento.me/lenBASE_URL = "https://bento.imzl.com" # 替换为你的自定义域名.dev.vars 文件,黏贴下列内容:BENTO_USERNAME="len" # 替换为你的 Bento 页面 IDBASE_URL="http://127.0.0.1:8787"/src/index.js 文件,替换为下列内容:/* * 为 Bento.me 设置自定义域名 * 作者:len * 详情:https://imzl.com/bento-add-domain.html * 源代码来源:https://jayfranco.hashnode.dev/ */// 事件监听addEventListener('fetch', event => { // 发生 fetch 事件时,用 handleRequest 函数结果做出响应 event.respondWith(handleRequest(event.request));});// 根据内容类型解析响应async function parseResponseByContentType(response, contentType) { // 如果没有内容类型,响应以文本形式返回 if (!contentType) return await response.text(); // 根据内容类型不同,采取不同的操作 switch (true) { case contentType.includes('application/json'): // 如果是 JSON,以 JSON 字符串形式返回 return JSON.stringify(await response.json()); case contentType.includes('text/html'): // 如果是 HTML,则使用 HTMLRewriter 对 response 进行转换 const transformedResponse = new HTMLRewriter() .on('body', { element(element) { // 自定义 CSS 和 JS 可添加到 HTML 页面中 element.append( ` <style> // 在这里输入你需要的自定义 CSS </style> `, { html: true }, ); element.append( ` <script> // 在这里输入你需要的自定义 JS </script> `, { html: true }, ); }, }) .transform(response); // 转换后的 response 以文本形式返回 return await transformedResponse.text(); case contentType.includes('font'): // 如果内容类型是字体,响应将以 ArrayBuffer 形式返回 return await response.arrayBuffer(); case contentType.includes('image'): // 如果内容类型是图片,响应将以 ArrayBuffer 形式返回 return await response.arrayBuffer() default: // 如果内容类型是其他类型,响应将以文本形式返回 return await response.text(); }}// 处理所有请求的函数async function handleRequest(request) { // 从请求 URL 中提取路径 const path = new URL(request.url).pathname; // 默认情况下,URL 设置为 "https://bento.me" + 路径 let url = 'https://bento.me' + path; // 如果路径包含'v1',URL 将更改为 'https://api.bento.me' + 路径 if (path.includes('v1')) { url = 'https://api.bento.me' + path; } // 如果 URL 为 "https://bento.me/",URL 将更改为 https://bento.me/' 后加上 BENTO User ID if (url === 'https://bento.me/') { url = 'https://bento.me/' + BENTO_USERNAME; } // 为 fetch 请求定义基本的 headers let headers = { 'Access-Control-Allow-Origin': '*', 'Access-Control-Allow-Methods': 'GET,HEAD,POST,OPTIONS', }; // 使用定义的 headers 获取 URL const response = await fetch(url, { headers }); // 从响应 headers 中提取内容类型 const contentType = response.headers.get('content-type'); // 根据内容类型解析响应 let results = await parseResponseByContentType(response, contentType); // 如果结果不是 ArrayBuffer // 将所有对 bento API 的调用替换为我们的 BASE_URL // 这是解决 CORS 错误的临时方案 if (!(results instanceof ArrayBuffer)) { results = results.replaceAll('https://api.bento.me', BASE_URL); } // 将内容类型添加到 headers headers['content-type'] = contentType; // 返回带有结果和 headers 的新响应 return new Response(results, { headers });}npm run devnpm run deploy2024-02-07 07:00:00
以下是一部分推荐阅读的 Crypto 相关文章列表,从 Dan Romero Blog 复制过来的,以英文为主我已经把标题翻译为中文,建议按时间顺序阅读:
2023-12-27 01:13:00
git clone https://github.com/atomicals/atomicals-js.gitcd atomicals-JavaScriptnpm install -g typescriptnpm run buildnpm install -g yarnyarn installyarn cli wallet-init //这是创建钱包命令最后一步是创建钱包,命令运行后,会在文件夹内生成一个 wallet.json 文件,保存着助记词和私钥,请务必保存好该文件。
创建钱包后,会自动生成两个地址,Primary Address 及 Funding Address:
Primary:用于接收Atomicals生态资产
Funding:用于铸造(挖矿)过程的中转钱包,通常是往 Funding 地址中存入相应数量的 BTC,用于铸造相应资产。
yarn cli mint-dft dmint --satsbyte 30
yarn cli mint-dft quark --satsbyte=100
dmint 和 quark 是 token 名称,请修改成相对应 FT 资产名称。
satsbyte 是矿工费设置,设置 100 即为 100聪/KB 的费用 Mint 对应资产。
yarn cli mint-nft "\punk0000.png" --satsbyte 30 --satsoutput 1000 --bitworkc 233
npm run cli balances
2023-11-01 21:00:00
Starknet,这个在ETH L2 中迅速崛起的名字,如今正通过其新推出的早期社区成员计划(ECMP)为其社区成员提供前所未有的机遇。这个计划不仅仅是关于技术贡献,更是关于每一个助力 Starknet 生态系统前进的个人。
作为一个坚定的 Starknet 支持者,我认为这是一个独一无二的机会,可以让社区成员,无论是开发者、内容创作者、会议组织者还是技术讨论的积极参与者,都得到认可和奖励。
申请开始于 2023 年 10 月 30 日,截止到 11 月 23 日。评审委员会将在 12 月 29 日做出决定。感兴趣的个人和项目都应当在此期间提交申请。
ECMP 面向那些积极贡献于 Starknet 生态系统的个人。无论是通过技术讨论、组织活动、发布品牌内容,还是以其他方式,所有为生态系统增添活力和资源的个人都应当考虑申请。
评估标准包括影响力、重要性、努力程度和原创性。这意味着不仅仅是代码行数,还包括你对社区的影响、你的工作对项目的重要性、你付出的努力,以及你的工作的独创性。
项目和个人都需要通过提供的链接提交申请,包括 Telegram ID、电子邮件和 Starknet 钱包地址。每个项目和个人都将由委员会进行评估。
申请地址:https://ecmp.starknet.io/form-individual
Starknet 官方公告:https://community.starknet.io/t/announcing-the-early-community-member-program/102092
重要的是,受制裁的人员或居住在受制裁国家的人员,以及与美国相关的人士,都不符合参与条件。
这个计划是 Starknet 社区成长和发展的重要一步。它不仅奖励那些默默无闻的英雄们,也鼓励更多的人加入并为这个生态系统贡献力量。如果你是 Starknet 的忠实支持者,请不要错过这个机会。
2023-05-17 04:15:00
hCaptcha 是一种人类验证服务,类似于 Google reCAPTCHA。它旨在识别并区分人类用户和机器人,并帮助防止常见的 Web 自动化攻击,如 DoS、恶意机器人攻击和无节制的 Web 爬取。
从我自己的体验来说,hCaptcha 对机器人有没有拦截我不清楚,但对正常人类来了极大的不便。我们想个办法,绕过 hCaptcha 及其频繁、无意义的图像验证:
通过 这个链接 注册无障碍服务,请填写真实可用的邮箱地址;
使用邮箱收件,通过邮件中的「Get Accessibility Cookie」按钮打开链接,请注意链接应该是如下例子这样:https://accounts.hcaptcha.com/verify_email/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
通过链接获取 hCaptcha Cookie
当下一次再遇到 hCaptcha 只需要点击验证框即可,不用再进行烦人的图片验证了
【注】hCaptcha 官方其实也对无障碍服务做了说明具体请查阅这里