2026-01-19 17:55:52

上一期没聊完的本期继续,量大管饱。因为AI新闻出得太快我们都想改变“科技快乐星球”这个系列的节奏了。😂
fyfyFM进群推荐使用苹果Podcast, 小宇宙等播客客户端搜索“枫言枫语”来订阅收听本节目。
2026-01-15 17:51:29

AI 继续冲业绩,各种猛料四起,本期节目我们从老朋友苹果开始,到 Google 到 OpenAI,从海外SOTA到国内一线,近些年的 AI 波澜壮阔终于来到临近井喷阶段。这样风云变幻的时代,上一次应该还是在移动互联网起风的时候。非常有意思,也非常兴奋,所以我们在节目中时不时发散到不知哪里去了,一期节目录不完,还得下集再续。
好,废话不多说,我们直接科技快乐星球走起!
肥肠抱歉,本期节目上半部分Justin的录音机因故被mute掉了😂,只能使用耳机录制的备份版。辛苦各位听友要收听53分钟的渣音质了。🙇♂️
感谢听友@叫我喔喔哒指正,doordash是美国的一个外卖平台,并非节目中我们说的菜谱网站。
fyfyFM进群推荐使用苹果Podcast, 小宇宙等播客客户端搜索“枫言枫语”来订阅收听本节目。
2026-01-01 21:31:21

你好,
我是Justin,2025年发生了非常多的变化,而且影响深远。12月10日我创建这篇文章,当时翻看过去一年的照片、文章、笔记,发现每个月都有比较重要的事件,我甚至给每个月都起了个主题。在2025年最后一天,和几位不同行业的朋友们回忆起来,大家也都说过去一年真是跌宕起伏。我想也许是今年这个世界变化太快的关系吧。

在小朋友还没诞生的时候我就一直很期待未来跟他一起成长的时光,有时候会想象两个人一起聊天,对着某个东西好奇。他可能觉得新奇,而我则学着重新发现新奇。
虽然相对成年人来说,小孩子仿佛是另一个物种,但大家的本质都是人类。学习跟小孩子相处就是在学习跟一个人相处。我小时候的父母辈既有中国式家长的典型特征,又有包容开放的一面,这已经是他们在时代的局限中能给我们最好的照料。现在照料我的小孩,我当然更希望摈弃过去可能对孩童成长不利的部分,同时尽量发现我自己的局限。抱歉,我的局限并不比你爷爷奶奶少😂
我对小孩的期望依然是“健康自由成长,充分体验人生”。今年小孩比较健康,生病了两次但很快就好了。反而是我变得愈发脆弱,一年内呼吸道感染(俗称感冒/新冠/流感等)了三次。我想今年小孩的成长是比较健康与自由的。

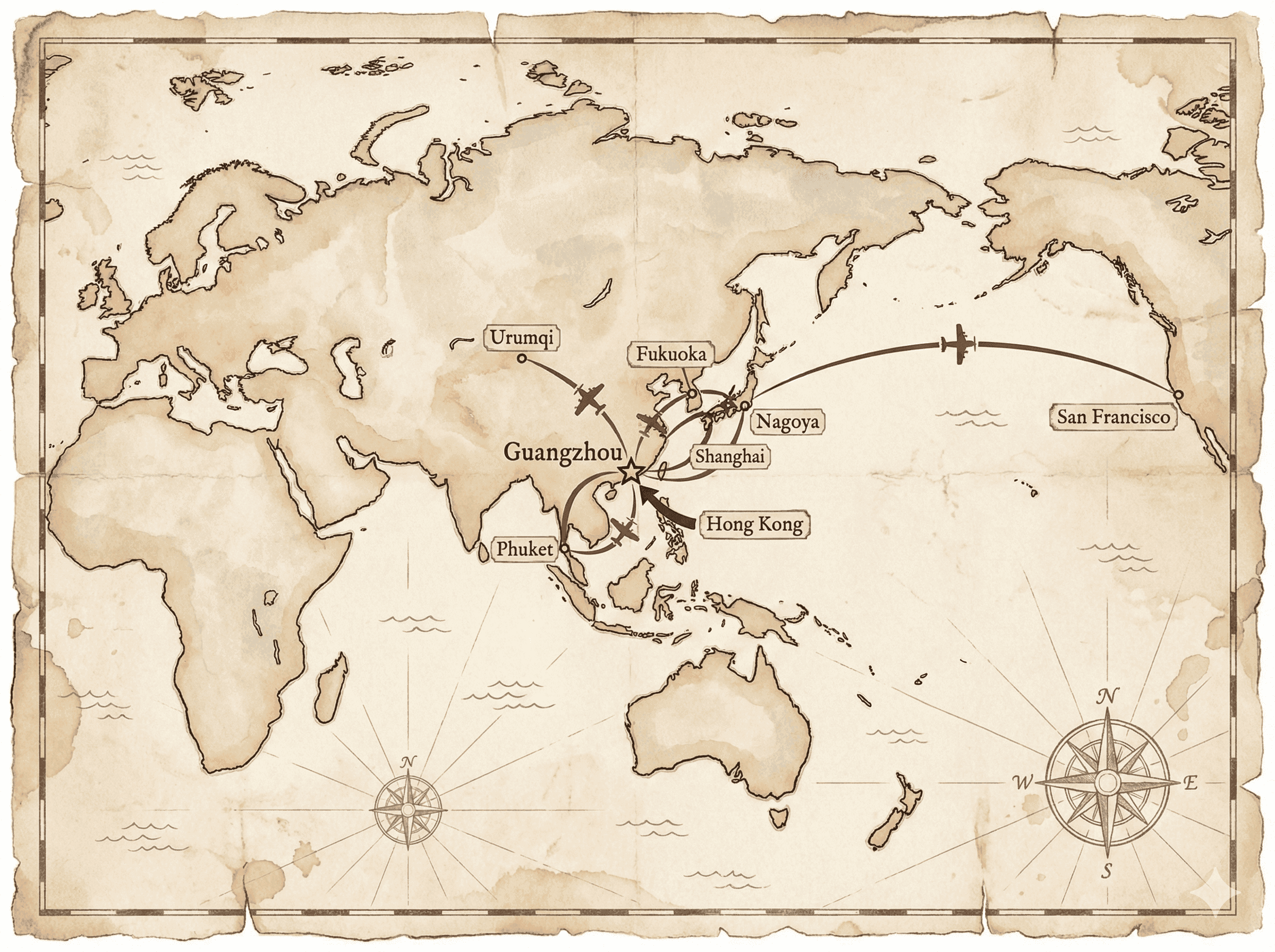
体验人生方面,可能是受去年说走就走的京都旅行影响,今年我们的出行几乎都是下午买机票次日飞行。带小孩飞了福冈,名古屋和普吉岛,又在新疆租房车旅行,又去香港海洋公园哈喽喂凑热闹,小孩玩得挺开心。第一次看海,第一次看樱花,第一次看雪,第一次看到这么多人的万圣节公园。小孩子看什么都是第一次,大人也在学着找回第一次看世界的视角。
小孩也从一开始会说哦豁哦豁,到现在噼里啪啦连珠炮说个不停。就在我写这篇总结的时候,他还指着我的电脑说“关关,关关”,让我陪他搭积木。
除了会说话,小孩也走路走得很好了。七月前还到处爬,八九月就到处走了。这个阶段也是磕磕碰碰的阶段,时不时脸上就留下撞墙撞门的伤痕。小孩成长的过程,跟成年人接受社会毒打的过程也差不多嘛。
跌跌撞撞很快就会长大,这个阶段的小朋友每隔一两个礼拜就学会新的东西,现在已经学会拿着我的游戏手柄跟说“游戏,游戏”了,虽然他还不懂操作。继续期待未来跟小朋友一起读书,一起聊天的时间到来。

今年看的书少,主要原因是每月都有重大事件发生,挤占了我原先读书的时间。到了年底这种情况有所好转,希望2026年有更多阅读时间。
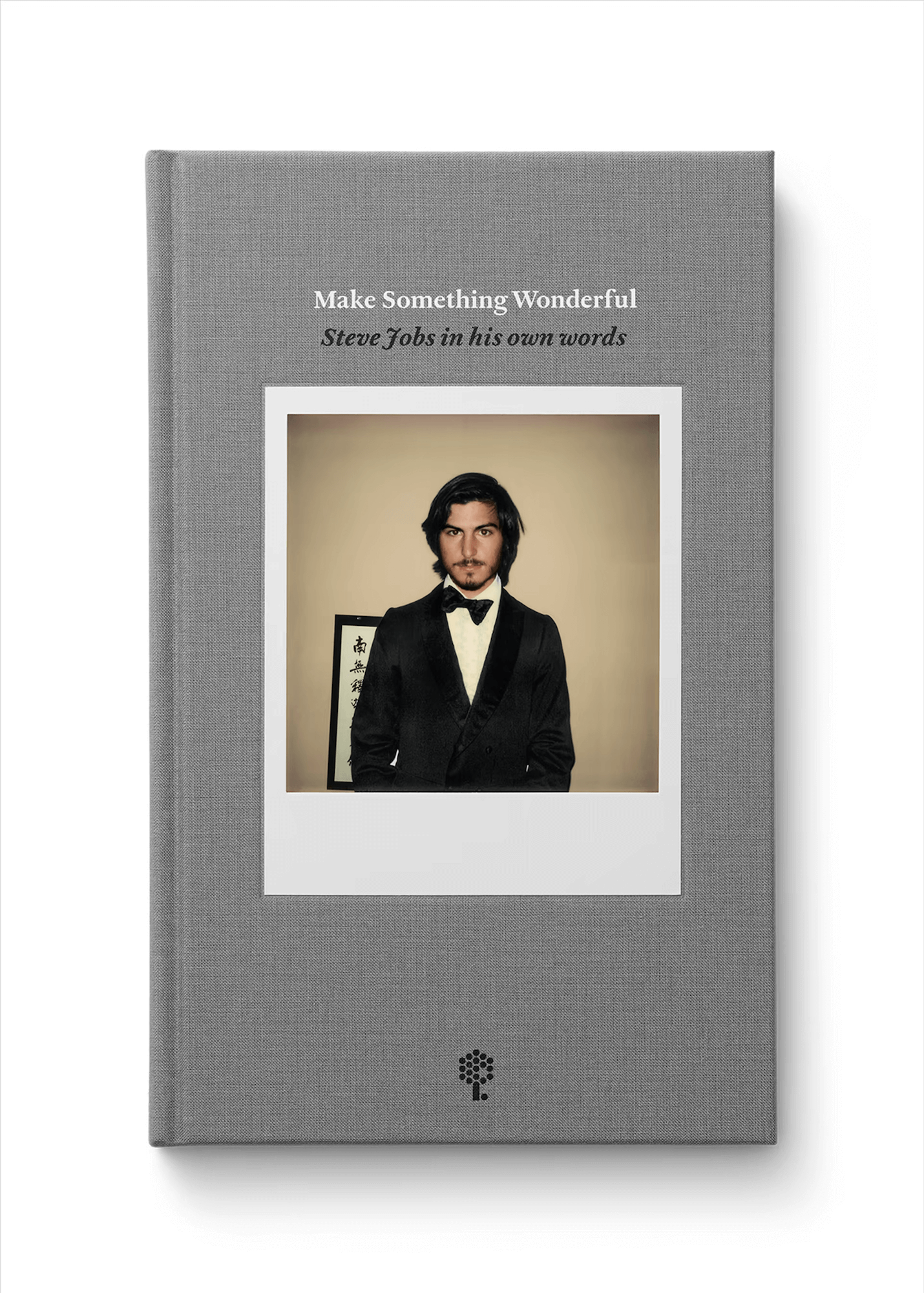
今年去了趟美国,回来后重读了《乔布斯传》,上一次读还是乔布斯刚去世的时候,此番读来颇有感慨。另外在出发美国时也重启了微信公众号更新,这次更新的契机主要是体验新的“图文”(类似小红书那种样式)类型。拍拍照片写两句话,同步发到小红书与微信公众号,发现这两个平台推荐逻辑迥然,用户兴趣与群体也相差甚远,有点意思。
今年读过的五星好评的书:
其他书:

今年依然很感谢收听我们节目的听众朋友们,你们的支持是我们更新的动力🫶❤️
感谢参加我们节目录制的嘉宾朋友,以及推荐我们的播客平台。我们播客近期也在小宇宙上突破了20000订阅,对于我们这个业余小破台来说不容易。几年前我们开发了一个发现播客的工具,最终呈现给大家的是中文播客榜这个网站。但这个工具最具价值的部分其实是我每天都看的后台数据统计,今年我又针对这个工具做了些小改进,希望未来能以新的方式推荐有意思的播客节目给大家。
做播客这几年我们逐渐熟悉制作一期60分节目的套路,和大部分工作类似,一旦工作内容变成自己能力范围内的事情,就容易陷入无趣。所以今年我也在思考如何给我们的节目带来变化。变化往往意味着不舒适,而且变化未必能带来我们期望的结果,有时候也会带来意想不到的负面影响。但我相信变好过不变,毕竟就我活过的这几十年时间来看,似乎没有什么东西是不变的。
最近一段时间我们关于播客的讨论与思考,与行动上的改变,在事实上给我们两位主播带来新的动力与输入,我认为是好事。今年本来就是多变的一年,外部在推着我被动接受变化,我也从内部主动推着自己变化。希望2026年这些变化能不那么剧烈,或者即便剧烈,能带来我们期望的结果也是好的。

今年飞了福冈、上海、名古屋、普吉岛、旧金山、新疆,去了一趟香港。今年见父母的次数变多了,我觉得很好。

这些年去过日本一些地方,但九州金泽没去过,今年两趟日本旅行还是比较新鲜。别府的地狱温泉是很特别的,我们还在九州动物园雪天喂狮子,坐在笼车里感觉我们才是被围观的动物。


金泽遇上樱花季实属意外,自从上一次从关西跑到关东看展追樱花之后,我们就没再安排过赏樱之旅,没想到今年在金泽看到满开的樱花,挺漂亮的。

在普吉岛度过小朋友的生日,虽然我曾去过东南亚一些地方旅行,但泰国却是我第一次入境。普吉岛的城镇比较朴素,酒店度假村发展得不错,我们就在酒店里每天带小孩去游泳,度过了愉快的假期。

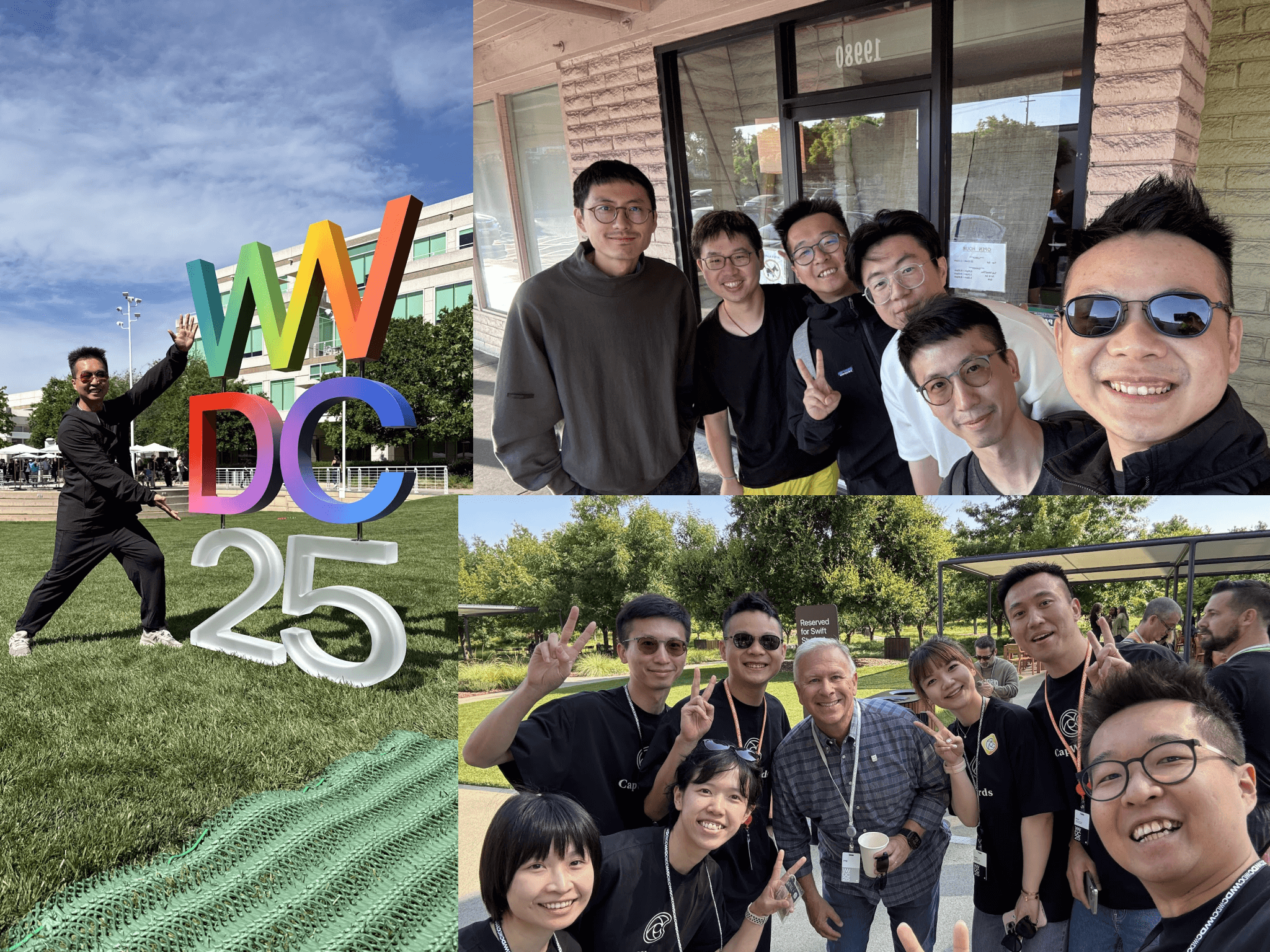
美国之行是今年最出乎意料又合乎情理的旅行。早在飞上海跟朋友们相聚的时候我们就提到是否要参加今年的WWDC。我上一次WW还是2019年,新冠前的最后一次线下WW。去年的WWDC24是新冠后的第一次线下WW。于是在抽票开始的时候我就问Clu,强哥和61要不要一起去。结果没想到,他们的CapWords App拿了今年的Apple Design Award大奖,只是签了NDA当时不能说。于是这趟普通的美国WW之旅就变成了我跟着他们近距离观看ADA领奖之旅,成为一次十分难忘的旅行。相关的短文在这里:最近写的一些短篇
2026年我希望能去更多我没去过或者小朋友没去过的地方。
年初去领奖后就进入痛苦的专家晋级答辩的准备过程。领奖对晋级有助力,但我报名参加的时候并不知道会得奖,所以也算是一种幸运。因为这场面试的时间安排在春节后,直到临近才通知具体日期,所以准备的痛苦过程就在一团迷雾的未知当中日渐加剧。好在最终面试顺利通过,结束了长达两个月的折磨。这期间帮助过我的小伙伴们很多,非常感谢大家,很幸运能跟大家在一个团队里工作。
原本计划要去看强哥宣布CapWords上线的活动,正好答辩日期与活动时间重合,无奈只能放弃。答辩结束后就立刻买了机票次日飞上海,跟大家一起看了今年的Let's Vision,在酒店房间里每天聊到深夜,还一起庆祝了晋级的事情。
今年所有事情都有起伏跌宕,打工当然也不意外。今年变化特别多,一波三折,经常刚刚解决一个突发的难题,以为可以喘息一阵,就又来三个新的,疲于应对,精疲力竭。这样的“突发”持续了挺长时间,最终结果是新产生的问题大致顺利解决。有种玩策略游戏,对方一波又一波攻势如浪潮般来袭,最终奋力把敌军打回,但自己也元气大伤,需要时间休养生息的感觉。
Anyway,给别人打工本来就是不受自己掌控的多(给自己打工也有其他的难题,但此处不做讨论),所谓别人能给你,自然也就能拿走。大概十年前我从老前辈学到这些,大概五年前从陈海贤老师的书里学到“控制的二分法”,大意是: 努力控制自己能控制的部分,不要试图去控制自己无法控制的部分。
后来我才知道这个智慧来自两千年前的爱比克泰德(Epictetus),出自他写的《手册》(The Enchiridion)第一条:
Some things are in our control and others not. Things in our control are opinion, pursuit, desire, aversion, and, in a word, whatever are our own actions. Things not in our control are body, property, reputation, command, and, in one word, whatever are not our own actions.
有些事情在我们掌控之中,有些则不然。在我们掌控之中的事情包括:意见、追求、欲望、厌恶,简而言之,就是我们自己的所有行为。不在我们掌控之中的事情包括:身体、财产、名誉、权力,简而言之,就是所有不属于我们自己的行为。
当然即使是打工这件事情,自己可以掌控与不可掌控之间并无明确界限,需要自行斟酌。

今年三月份,跟朋友合作的小小咖啡店正式营业了(当然因为在职的关系,也做了合规报备)。咖啡店开了之后,陆续收到不少朋友的关心,因为门店的关系见了些各行各业的朋友。能听到大家在不同行业的见闻对我来说是很有趣的事情。

四月,在店里和Xmind的园长录了一期播客:Vol. 140 Xmind创始人孙方: 我的烦恼越来越多,但我不烦恼了。未来还会展出一些有趣的书,有趣的App,有趣的播客以及有趣的唱片。希望这个小小的店面能成为一个实体的窗口,连接不同行业的创造者们。




今年的AI发展既是意料之中又是超出预期。比如文生图模型,从2022年12月到现在,以上四张图是AI文生图从“勉强能用”到“完全可用”的程度。
写代码领域也有类似的发展,并且更快。从2024年6月Anthropic的Sonnet 3.5大家发现AI写代码已经“可用”开始,到现在我已经完全使用AI帮我写代码,才过去不到两年的时间。现在AI帮我写代码已经不是“辅助”我,而是在帮我扩展我的能力边界了。未来AI将成为新的基础工具,而且人类将因此重塑原来的团队合作模式。这种渗透一开始可能是职能分工的重塑,比如互联网行业原有的产品经理,程序员和设计师等已有精细化分工的岗位,将因为AI而重新分工。未来可能会是什么呢?我不知道。最近听孟岩、张潇雨和许哲的节目,学会一个词叫“不可预测”。意思不是未来有多种可能性,而是未来本来就是不能被预测的。很有意思。以前读塔勒布的书有接触到类似的概念,但是听他们聊天仍有种汗毛直竖的感觉,尤其是许哲聊到佛学的那一段。
今年从养育小孩的日常中,我学到跟小孩相处与跟普通的一个“人”的相处是一样的,小孩和我都需要很多学习。从写“短图文”内容中我学到,小红书和微信公众号的用户群体不同,推荐系统逻辑不同,我写短图文也好,写长文章也好,甚至播客与App与在线服务,都属于我内容创作的一部分。2025年,我仍然出于热爱在做这些事情,并且幸运的是过去十多年我一直有一份稳定的工作给我提供收入,使我能持续做别人看起来好像“为爱发电”的事情。实际上无所谓发不发电,只是喜欢而已,接下来还会持续创造和探索。
从今年的工作变动中我学会,表象与本质可能相去甚远,同一个表象在不同的人看来可能有全然迥异的理解。这也是造成人与人之间互相不理解的一个重要原因。我始终认为“每一个人都觉得自己是好人”,所以每个人做出令他人觉得不可思议的举动时,他必然有可以自我解释的原因。了解这个原因,才能了解他的动作。这个过程并不容易。就像“学会换位思考”,经常被某些好为人师者挂在嘴边。但这六个字其实几乎没有信息量,既没有教何为“换位”,也没有授如何“换位”,让旁人如何学会呢?我认为要想真正实现“换位”,只能理解“对位”的人真正在想什么。而要达成这点,要嘛是阅人无数的生活累计,要嘛是简单直接跟对方聊清楚。当然,K.K.遇到这种二元问题时会说“尝试找到第三个面”。这也是我在今年的变动中频繁采用的思考角度,如果一件事情容易让我陷入二元对立的选择时,我会先尝试找到第三个面。
今年我“想做”的事情依然很多,而“做成”的事情依然很少。并且随着叠加在我身上的“项目”越多,有一阵子我就越希望开始新的项目,反而雪上加霜。我知道这是一种拖延症的常见表现,所以等我反应过来的时候,我决定停掉大部分事情。一次只专注于一事。听起来很“正念”,事实也是如此。
世界一直在变,“稳定”其实是异常值,而变化才是常态。Some things are in our control and others not. 所以要分辨出哪些是自己可控的,哪些不是。要不断变化,不管是外部迫使的,还是自我主动的。变化的过程中,一次只做一件事。
在我写下这一行字的时刻,我的小孩正在我旁边玩他的小车车。陪伴小孩不是一件容易的事情,很多时候他会要求我全身心投入,这就意味着我很难找到专注的大段时间。但是反过来,小孩变化太快,能“被要求全身心陪伴”的时间也就短短一瞬,这时候不好好陪他,以后可是再无机会了。
好的,就这样草草结束2025年的回顾吧。今年发生的事情太多,本文所书挂一漏万,还有诸多涉及家人、生活的事件我不便写出,本文权作概述,以便日后回忆之用。过去几年我写过几句自勉的话,从“Be a Tough Guy”到“创造我所热爱的生活”、“人生充满可能性”。写这些有点像自我实现预言一样,有点玄但似乎又有点用。今年我想写的一句话是“人生不可预测”。
我小孩的人生才刚刚开始,我的人生也是。
祝各位读者2026年收获幸福。
Justin Yan
2026年1月1日 于广州
Created on December 10, 2025
Finalized on January 1, 2026
2025-12-30 16:24:47

最近智谱和MiniMax双双赴港上市,截至我们录音的时间,两家公司刚通过港交所聆讯。他们的招股书上也是透露了不少AI创业公司的信息,于是我们两位主播就一起读了一下。
招股书既有面向律师、投行等专业人士的部分,也有面向大众投资者介绍自家公司业务的部分,所以读起来不会太困难。这两家公司虽然实际上都属于中国创业团队,但他们不仅注册地不同,面向的用户群和业务路线也是截然相反。智谱是学术科研团队出身,主要面向国内政企公司,类似to B/G的做法。而MiniMax则是国内创业但主打出海,类似to C的做法。
相同的是这两家公司都有自己的大模型,也都有自己的AI原生产品,甚至是同样的非常烧钱。
最后还是保命声明一下,我们两位主播都不是大模型与金融专业人士,只是刚好看到这两家公司的招股书觉得有意思,所以我们来一起看个热闹。
P.S. 本期节目发布恰逢Manus被Meta收购,对于创始团队来说,一方面是卖了个好价钱,另一方面收购如果能保持独立运营相当于找到了稳定的资金来源,将是一大好事。不过以Meta过去收购案例来看,“保持独立”恐怕凶多吉少。总之恭喜Manus🎉
fyfyFM进群推荐使用苹果Podcast, 小宇宙等播客客户端搜索“枫言枫语”来订阅收听本节目。
2025-12-22 17:34:10
Some notes from 12/15-12/21





Posted on 2025-12-16
这些年我买过4个MX Master系列鼠标,2/3/3s/4,今年新出的第四代把手握表面的类肤质涂层给换了,变成了编织纹理的塑料表面,这点非常好。不然在炎热的广州这种涂层很容易就变成黏糊糊的很难受。
这一代最大的改变就是这个,另外是两个按键变成了半透明磨砂玻璃材质,按键声音跟3s有所不同,感觉3s更静音,而4保留了一点click声音。3就特别清脆了。
侧边大拇指下压力度我感觉跟3s差不多,不过我平时几乎不用。前进后退按键我用得挺多的,虽然位置有些改变但还能习惯。
滚轮的声音变小了感觉似乎更顺滑一些,刹停的时候也没有咔哒一声了这个好评。
总之升级不算显著但我觉得想买的话,可以买最新的没问题。单就去掉类肤涂层一点我觉得手感就提升很大了。
P5从左到右分别是4/3s/3。



Posted on 2025-12-18
1993, Staten Island.
When the West Coast ruled the airwaves,
Wu-Tang chose rawness over polish.
No G-funk. No smooth edges.
Just cold beats, kung-fu samples,
and a reminder that hip-hop didn’t belong to one sound.
🟡 Enter the Wu-Tang (36 Chambers)
East Coast, forever.


Posted on 2025-12-20
业余更新节目不容易,感谢大家一直以来的支持🙇
我们继续加油,给大家带来更好的节目😘
2025-12-15 13:18:33
Some notes from 10/11-12/12


Posted on 2025-10-11




Posted on 2025-10-17
拿到新手机一周了,目前感觉运行流畅,散热有进步,除了重量变重以外其他都挺好。
理论上铝合金更轻,但今年的电池有所增大,而且为了改善散热还夹了一块均热板。实际体验散热效果确实不错,但重量也更重了一点。我之前用Pro机型,现在换Max觉得像在手里拎着个小哑铃。而且同为Max,这一代也不上一代的更重了。
铝合金也比钛金属更软容易划花,在意这点的小伙伴们记得装手机壳以及买AppleCare+。
港版有那个笨笨的Apple Intelligence,不太好用,仍有很大进步空间。相册里的Clean Up功能还不错,用来去路人很高效。
港版只有一个SIM物理卡槽,而国内的三大运营商eSIM支持国行手机。所以想用中国运营商eSIM的小伙伴不要买非国行的手机。而且国行手机至少在境内也无法安装海外运营商的eSIM。
但港版手机可以安装海外运营商的eSIM。
eSIM可以支持多个Profiles,但一台iPhone同一时间只能激活两个SIM,不管是物理卡还是eSIM。
港版手机不能在大陆购买AC+,只能去香港买和保修。
新芯片很给力,运行贼流畅。功耗控制加上新的散热,这台手机目前没觉得特别烫。而之前的钛金属在Beta期间天天煮鸡蛋,新的这台看起来还比较能扛。
续航也不错,正常用一天不充电没问题。
8倍光学变焦有点东西,小某书一堆上帝视角,我也来了两张可自行翻阅前面的图文看看。P3 P4均为8x。
今年Pro机型三种颜色都不好看,但猛男橘🍊最显眼所以应该卖得最好。我想买黑的但没有这个颜色,脑子一抽买了个🍊。真不晓得为什么今年不出黑色。
今年机身是铝合金一体成型,为了支持无线充电背部挖洞放了个玻璃盖板。背面顶部有个大的deck,苹果logo下移。看久了其实就习惯了,虽然称不上奇丑无比,但这个设计确实称不上很好看。和果子以前的设计比起来,今年的机身设计各种奇怪。都不用跟Android比,跟iPhone Air比就差了很多。
如果是两三年没更新手机,有性能提升需求,新手机可入。如果对现有手机性能挺满意,没有相机升级,性能升级诉求,那么去年的iPhone 16和今年的17,跟之前的比不能说没有进步,只能说不太显著。可以再等等。







Posted on 2025-12-02
很早就看到YouTube有人分享自己从头到尾选配拼装的克制化键盘,但我一直没试过。
最近有点怀疑肩膀僵硬跟久坐打字有关,就买了个QK Alice Duo,配了Cherry茶轴(我挺喜欢Cherry茶轴的),淘宝随便买了套Alice配列的黑色键帽。
第一次组这种奇怪的键盘,比我想象的简单。
但是手托还没收到,感觉键盘太高了打字不舒服,等送到了再测试一下。
感觉自己拼键盘不太适合我最近的生活节奏,前半程抱着小孩拼半天,小孩倒是开心了,我的配件全乱套了😂
而且单独买这些配件,加起来可以买好几把量产键盘了。
但是胜在能用上小众的配列与设计,有点像拼乐高一样的乐趣。




Posted on 2025-12-04
最近我太太给小孩买了套宜家的小火车玩具,有十来块木头轨道,还有些小树木,小房子积木的配件,可以自己拼接。
这个小火车带来的效果超出我的预期。轨道之间的拼接缝隙是这个玩具产生自由度的关键,只要轨道块数足够多,你几乎可以拼出任意路径。
就连火车的车厢之间也是采用磁铁连接,所以这套玩具其实是开放式积木玩具。
有时候跟我小孩坐在地上看着火车在轨道里兜圈圈可以看很久。恍惚有种mindfulness的感觉。
最近读了朋友推荐的《真希望我的父母也读过这本书》,知道陪小孩需要全心全意,是不是边玩手机边敷衍小孩是能察觉出来的。于是晚上回到家就跟小孩一起把火车开开,他会兴奋地说“火车来了!”,又说“火车走了!”。
能跟小孩一起看火车,这可比手机好玩多了。










Posted on 2025-12-09
整体饱和度没那么高了,显得更高级了。
我觉得有点粉色的像荔枝汽水一样颜色的比较舒服,你比较喜欢广州塔的哪个颜色呢?







Posted on 2025-12-10
对于模型熟悉的物体能保留和补全看不太出破绽的细节。但如果是不熟悉的材质或者上传的参考图光照细节不太好就可能翻车(见末尾两张)





Posted on 2025-12-11
整体耳机盒比上一代小,从鹅蛋形变成了圆角矩形,耳机也更轻了。
虽然我用一代的时候就觉得已经非常舒适,完全会忘记它的存在,二代感觉就更没存在感了😂
据说音质有提升,但这种耳夹式耳机本来就是开放的,我也听不太出来有多大改进。
这种耳夹式耳机最大的好处就是无感,可以戴一整天都不会不舒服。
整体体验挺好的,买新不买旧,如果之前想买一代但没买的小伙伴可入。



Posted on 2025-12-13
虽然我在最近的播客节目中说“期待通过听一两个小时播客就能学到什么是不太现实的”,但后半句是“如果能从对话中听到些什么有启发的东西,就很不错。”
我自己是一个多年的播客听众,听播客总是能给我很多启发,尤其是与我当前所知世界形成较大差异的播客内容。甚至在一些比较有深度的对谈节目中,我感觉就像亲临现场,听到有智慧的人在跟我说话一般。
因为智慧的人很有限,所以一个人一生中能遇到充满智慧的人就更加有限。播客让我接触到我原先不太可能接触到的智慧,对我来说这就很棒了。孟岩的《无人知晓》,Lex Fridman的播客,还有很多其他的播客节目都给我这种感觉。
除了智慧的对谈,还有信息差异的对谈我也很欣赏,比如爱哲的《故事FM》早期的内容,我从未了解过的各行各业的人的自述,让我得以管中窥豹。
但是启发归启发,只有真正能在受到启发之后行动起来,无论是通过阅读还是实践,亲自经历才能内化成自己的东西。
所以这是我认为听一两个小时播客不能直接收获的原因,有点像播客领进门,修行看个人的感觉。当然我这里指的是启发类型的内容,纯娱乐或纯信息类型的内容不在本图文讨论范围。