2026-01-24 16:02:11
Wat heb ik de afgelopen twee weken gedaan dat het hier zo stil is? Ik heb echt wel wat tijd gehad om korte posts te maken, maar het is niet gebeurd. Een schrijfpauze? Nee, ik schrijf nog elke ochtend trouw in mijn Morning Pages. Ik kom bijna tegen de 250 dagen. Elke dag beginnen met een kwartier van me af schrijven. Heerlijk om te doen.
De afgelopen twee weken heb ik hard gewerkt aan een presentatie en workshop voor de eerste betalende opdrachtgever van 2026. Een workshop die ik samen met hun Digital Privacy Officer doe, waar we een groot deel van de medewerkers laten kennis maken met Copilot in hun Microsoft 365 suite. En waarbij we in gaan op het AI beleid van het bedrijf. Wat zijn de afspraken die ze met elkaar maken vanuit veiligheid van data, gebruik van verschillende tools voor werkzaamheden en hoe ze de output van hun AI assistent het beste moeten interpreteren. We geven een aantal sessies in Nederland en België voor de medewerkers. DUs ik ben veel op pad en ik merk dat mijn focus dan veel meer ligt op het werk dan op hier schrijven. Ondanks de AI assistenten om me heen en al die slimme tools, ik kan mijn gedachten het beste op één taak houden. Da’s niet zo gek als mens.  Ik merk het ook als ik met Claude Code en Cowork werk. Ik kan het prima aan het werk zetten om een deel van een project voor me te doen, zoals demomateriaal maken in Word en Excel of mijn brainstorm materiaal verwerken in een plan. Ik denk dat ik ondertussen door kan met andere taken, maar toch blijf ik dat tweede scherm in de gaten houden of alles wel goed gaat. Ik moet soms extra instructies geven, een akkoord geven aan Claude om een lokaal commando uit te voeren. Met als gevolg dat ik mijn eigen taak niet in volle focus kan doen.
We hadden een meetup van de Digitale Fitheid community, waar ik vertelde hoe ik Immich als lokaal fotoarchief gebruik. Van de eerste setup tot het doorlopen van de instellingen. Maar natuurlijk ook de mogelijkheden met gezichtsherkenning en lokaties van foto’s. Weer heel leuk om te doen en naderhand heb ik genoeg gesprekken met communityleden over de details.
Ik merk het ook als ik met Claude Code en Cowork werk. Ik kan het prima aan het werk zetten om een deel van een project voor me te doen, zoals demomateriaal maken in Word en Excel of mijn brainstorm materiaal verwerken in een plan. Ik denk dat ik ondertussen door kan met andere taken, maar toch blijf ik dat tweede scherm in de gaten houden of alles wel goed gaat. Ik moet soms extra instructies geven, een akkoord geven aan Claude om een lokaal commando uit te voeren. Met als gevolg dat ik mijn eigen taak niet in volle focus kan doen.
We hadden een meetup van de Digitale Fitheid community, waar ik vertelde hoe ik Immich als lokaal fotoarchief gebruik. Van de eerste setup tot het doorlopen van de instellingen. Maar natuurlijk ook de mogelijkheden met gezichtsherkenning en lokaties van foto’s. Weer heel leuk om te doen en naderhand heb ik genoeg gesprekken met communityleden over de details.
 Er begint wat tractie te komen op mijn workshops en lezingen. Er zijn genoeg branches en organisaties die echt voelen dat ze iets moeten doen rondom AI. Of minstens iets meer willen weten voor ze keuzes maken. Daar kan ik prima mee helpen. De belangrijkste feedback die ik steeds krijg is mijn nuchtere en menselijke benadering van AI. Het zijn zoemende serverkasten in een datacenter, het heeft geen menselijke eigenschappen. Dat zijn bewuste keuzes die de makers inbouwen in de interface van de programma’s, zodat je er gebruik van blijft maken. Want het voelt zo menselijk. En niets menselijks is mij vreemd, ik val er net zo hard voor. Claude is voor mij nu eenmaal “aardiger” dan ChatGPT. Copilot is een kwispelende labrador die je overal extra hard mee wilt helpen.
Er begint wat tractie te komen op mijn workshops en lezingen. Er zijn genoeg branches en organisaties die echt voelen dat ze iets moeten doen rondom AI. Of minstens iets meer willen weten voor ze keuzes maken. Daar kan ik prima mee helpen. De belangrijkste feedback die ik steeds krijg is mijn nuchtere en menselijke benadering van AI. Het zijn zoemende serverkasten in een datacenter, het heeft geen menselijke eigenschappen. Dat zijn bewuste keuzes die de makers inbouwen in de interface van de programma’s, zodat je er gebruik van blijft maken. Want het voelt zo menselijk. En niets menselijks is mij vreemd, ik val er net zo hard voor. Claude is voor mij nu eenmaal “aardiger” dan ChatGPT. Copilot is een kwispelende labrador die je overal extra hard mee wilt helpen.
We werken met een groep slimme en leuke mensen aan de Pilot Informatie Autonomie, waarin we met verschillende overheidsorganisaties op zoek zijn naar manieren om verder los te breken van het idee dat alle kennis en informatie in documenten hoort. Met documenten bedoelen we dan specifiek Word documenten, die gemaakt zijn voor print en minder geschikt zijn om snel, effectief en vindbaar kennis te verspreiden in je organisatie. Het zijn altijd bijzondere en enerverende dagen, omdat we per sessiedag bekijken wie er zijn van welke organisaties en daar de dag op invullen. Improvisatie, flexibel denken en meebewegen dus.
Tussendoor zijn er veel telefoongesprekken met potentiële opdrachtgevers, mede-onderzoekers, communityleden, potentiële samenwerkingspartners.
Heb ik het té druk? Nee, dat is niet zo. Maar ik blijf wel vaker bewust van mijn laptop af als ik thuis ben en even niets hoef. Dan gaat de TV aan of pak ik een boek.
Maar ondertussen lanceerde ik nog Learn Claude Cowork. Nu nog een landingspagina maar daar komt snel meer informatie over een instapcursus om Claude Cowork te leren in je eigen tijd en tempo.
Ik probeerde het lokale GreenPT. Een lokale AI provider met een focus op groene, duurzame en privacyvriendelijke service. Ze houden kantoor in Utrecht en gebruiken Europese datacenters. Ze bieden een standaard chat interface en breiden stap voor stap de mogelijkheden uit. Ze gebruiken lokale modellen waarbij je met elke conversatie inzicht krijg in je CO2 en energieverbruik. Zeker de moeite waard om eens te proberen!
 Komende maandag kun je me zien spreken op de Digitale Fitheid Meetup in Den Bosch, over mijn CreativeNotes project. Volgende week vrijdag geef ik de tweede Claude Code workshop, die inmiddels helemaal vol zit. Tussendoor geef ik nog een AI Geletterdheid workshop aan het onderwijzend personeel van een basisschool, assisteer ik met een AI en Video workshop en ga ik koffie drinken met een ex-collega over een idee voor de aankomende PKM Summit. Mooie dagen voor de boeg!
Komende maandag kun je me zien spreken op de Digitale Fitheid Meetup in Den Bosch, over mijn CreativeNotes project. Volgende week vrijdag geef ik de tweede Claude Code workshop, die inmiddels helemaal vol zit. Tussendoor geef ik nog een AI Geletterdheid workshop aan het onderwijzend personeel van een basisschool, assisteer ik met een AI en Video workshop en ga ik koffie drinken met een ex-collega over een idee voor de aankomende PKM Summit. Mooie dagen voor de boeg!
2026-01-11 17:45:19

Vandaag is de sterfdag van Aaron Swartz, The Internet’s Own Boy, waar ik bijna elk jaar aandacht aan geef. Zie 2025 | 2024 | 2023 | 2021 | 2019| 2018. Dat doe ik niet voor niks.
Aaron Swartz was een schrijver, programmeur, web-activist en politieke organisator. Hij was onder andere betrokken bij de ontwikkeling van het RSS-format, de ontwikkeling van de webschrijf-taal Markdown, mede-oprichter van Reddit en mede-oprichter van Creative Commons. Swartz kwam op 11 januari 2013 om het leven. Hij koos hier zelf voor. De exacte redenen zullen altijd onduidelijk blijven, al is zijn toenmalige vriendin er duidelijk over in een blogpost, Aaron was opgejaagd wild voor de Amerikaanse overheid door zijn activistische werk.
Elk jaar kijk ik op Aaron’s sterfdag “The Internet’s Own Boy” (Archive.org | Youtube), de documentaire over zijn leven. Om mezelf te blijven herinneren dat een open en vrij internet het waard is om voor op te blijven staan en voor te vechten. Vooral nu. Nog steeds.
En als je deze documentaire kijkt, neem dan direct Tegenlicht’s Error 404: Internet in Crisis mee.
Het World Wide Web, ooit symbool van hoop en vrijheid, is 35 jaar later uitgegroeid tot een web van commerciële belangen, afhankelijkheid en desinformatie. Een aantal grote techbedrijven bepaalt wat we zien en doen, terwijl democratie en autonomie onder druk staan. VPRO Tegenlicht onderzoekt hoe het zo ver heeft kunnen komen én hoe we het internet weer van iedereen kunnen maken.
Ik blijf goede hoop houden dat we als maatschappij een vuist willen en kunnen maken tegen de praktijken van BigTech. Door alle geopolitieke ontwikkelingen, de situatie tussen de Verenigde Staten en Groenland, ik denk dat het moment dichterbij is dan ooit om nog onafhankelijker te zijn van de grootmachten.
Aaron Swartz was een activist, sinds jonge leeftijd. Ik denk vaak aan hem, ik vraag me af welke rol hij zou hebben op het internet van nu, wat hij van de AI ontwikkelingen zou vinden. Zou hij de trainingsdata openbaar kunnen maken van de grote LLM’s zoals hij deed in 2011? Toen openbaarde hij 4 miljoen academische artikelen uit de online JSTOR bibliotheek. Naar eigen zeggen omdat academisch onderzoek door publiek geld wordt gefinancierd en dus openbaar moet zijn. Het is daarom moreel onjuist om dit achter de betaalmuur van JSTOR te zetten, volgens Swartz. Lees zijn Wikipedia pagina om over hem te leren. De jongen ademde en leefde het internet.
Hij is en blijft The Internet’s Own Boy.
Nu kunnen wij het verschil maken. Echt waar. Sluit je aan bij initiatieven als Bits of Freedom, verdiep je in digitale soevereiniteit, volg mensen als Bert Hubert, kom naar de Digitale Fitheid meetup waar we geregeld over deze onderwerpen praten. Komende vrijdag laat ik je zien hoe je je fotobibliotheek in eigen beheer kunt houden in plaats van te vertrouwen op Apple, Microsoft of Google.
Loskomen van BigTech is niet eenvoudig, digitaal activisme is lastig en kan complex zijn. Maar het is allemaal niet onmogelijk. Dat liet Aaron zien. Hij liet zijn stem horen en droeg bij aan een open internet met zijn initiatieven.

2026-01-08 04:26:58
Karl Voit is iemand die graag direct direct duidelijk is. Zijn lange blogpost Markdown Is a Disaster: Why and What to Do Instead vind ik heel erg de moeite waard omdat hij een gevoelig probleem met Markdown blootlegt, het is geen standaard syntax. Er zijn zoveel “smaken” Markdown en bv Obsidian is slechts één van de programma’s die een specifieke smaak van Markdown ondersteunt. En daar eigen smaken aan toevoegt zoals de notatie voor Bases. Is dat slecht? Niet als je altijd Obsidian blijft gebruiken.
Voit legt overduidelijk uit, hij is er niet op uit om je favoriete editor (Obsidian) weg te halen. Maar wel om duidelijk te maken dat voor een Lightweight Markup Language, Markdown niet de beste keuze is.
Wat dan wel?
Hij is een voorstander van Orgdown, een initiatief om de markup-syntax van Org-mode los te koppelen van de Emacs-implementatie. Het probleem dat Orgdown probeert op te lossen: als je zegt “ik gebruik Org-mode”, verwart dat twee dingen: de syntax (de manier waarop je tekst markeert) en de Emacs-software die ermee werkt.
Net als Markdown is Orgdown een plain text markup met minimale syntax. Veel van de werking is vergelijkbaar. Maar het grote verschil is dat Orgdown maar één manier kent om dingen te doen, terwijl Markdown meer varianten toestaat.
Ik vind Orgmode al langer een erg interessante markup taal, omdat het niet alleen documenten kan opmaken, maar een volledige suite van taakbeheer, agenda, outlining, organisatie van documenten en publicatie. Helaas is tot op heden Emacs de beste optie om Orgmode echt goed te gebruiken. En laat Emacs nou niet het meest gebruiksvriendelijke pakket zijn wat je even eenvoudig leert.
Ik heb het al eens eerder gezegd, Emacs is voor mij die oldtimer waar je in de weekenden wat aan klust in de garage. Ik heb het inmiddels al maanden niet meer aangeraakt maar het lonkt nog altijd.
2026-01-07 02:15:47
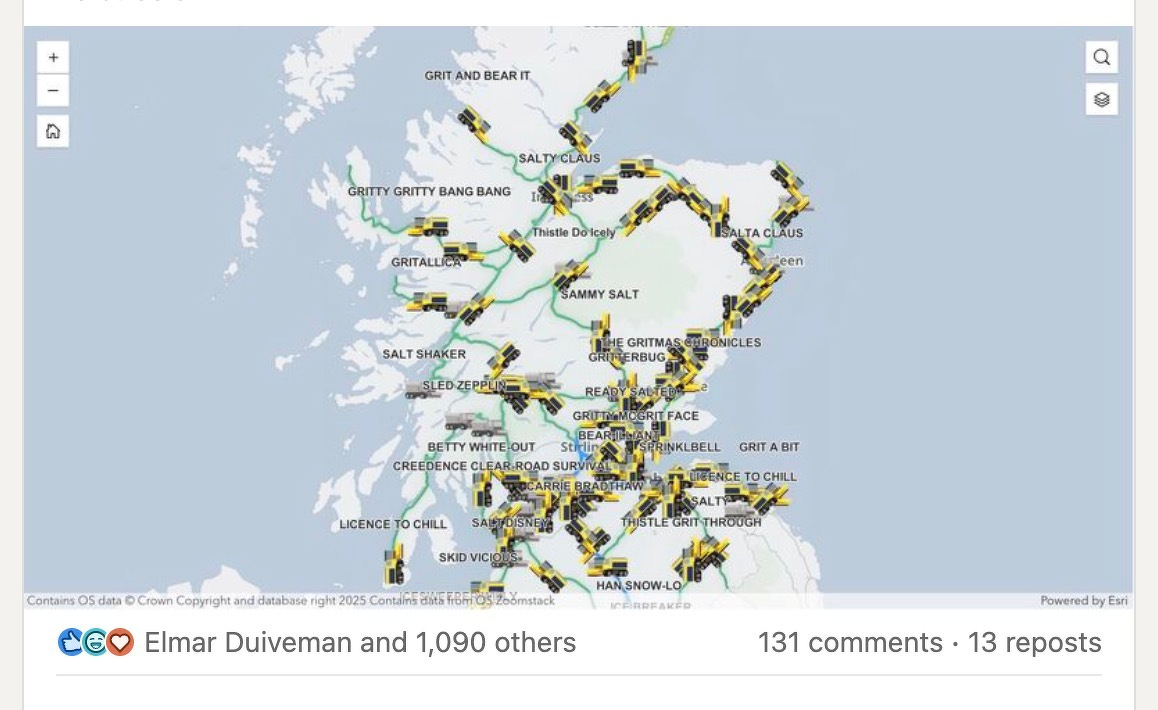
Meer dan 1000 likes/funnies/insightfuls, een groeiend aantal reposts, meer dan 100 comments en minstens zoveel nieuwe namen voor de strooiwagens van Rijkswaterstaat! Ik raakte een gevoelige snaar denk ik.

Ik plaatste een korte versie van mijn blogpost over de creatieve namen van strooiwagens op LinkedIn en dat ontplofte behoorlijk. Er blijven reacties en likes binnenstromen, na meer dan 36 uur dat de post online staat. Dat vind ik wel opvallend, ik begrijp van kenners in de materie dat dergelijke posts na 24 uur wel “uitdoven” en minder worden gepusht door het algoritme. Maar misschien helpt de actualiteit en de positieve toon om het wat langer in leven te houden. Inmiddels zijn mensen van het Rijkswaterstaat communicatieteam in de reacties aanwezig, andere gemeentes kijken mee en zelfs uit België wordt al getagd of het geen idee is voor hen.
Het is heerlijk dat dit zo uit de hand loopt. Ik hoop dat we over een tijdje inderdaad mooie namen hebben voor de strooiwagens, er staat genoeg creativiteit in de reacties!
En zo zie je maar, je kunt nog zo’n uitgekiende contentstrategie hebben, je AI-agent talloze teksten laten maken die volledig zijn geoptimaliseerd voor het LinkedIn publiek en de tijdstippen… een eenvoudige oproep, zelf geschreven tussen ontbijt en koffie, kan soms al wonderen doen.
2026-01-05 14:57:25
Code oranje in Nederland, want het is glad op de weg. Gelukkig zijn er genoeg strooiwagens om de meeste wegen begaanbaar te houden. Naast de snelwegen en autowegen zie ik ze zelfs bij ons door de straat rijden om te strooien.
Natuurlijk is er data van de strooiwagens, waar ze strooien, wat de temperatuur is van het wegdek en hoeveel miljoen kilo zout er al doorheen is gesmeten. In de tussentijd van screenshot en dit schrijven (plm 10 minuten) is er al 70 ton bij gestrooid. Ongelooflijke hoeveelheden dus. Op Rijkswaterstaatstrooit.nl kun je de strooiwagens gedurende de dag en nacht zien rijden in fraaie animaties.

RWS heeft nog altijd de kans om onze strooiwagens net zulke opvallende namen te geven als de Schotten. Het is toch fantastisch als Sled Zeppelin of Taylor Drift door je straat rijdt! Of als je Clearopathra tegenkomt, gevolgd door Snowasis. Je kunt ze volgen op de Schotse strooikaart.

Kom op Rijkswaterstaat, doe ons zo’n naamgeef-wedstrijd en geef ons onze Dick Sneeuwschuif, Strooier McStrooiface, de Strooiwafel, Dooi Maar, Paul de Sneeuw en Max Verstrooien.
2026-01-05 03:42:36

Ik heb al vaker over Robin Sloan geschreven. Hij is van mijn favoriete fictie-schrijvers omdat hij technologie en creativiteit op een beeldende manier combineert. Niet alleen in zijn boeken zoals Mr. Penumbra’s 24 hour bookstore, Sourdough en zijn laatste roman Moonbound. Ik koop trouw zijn posters, vermomd als zines. Sloan is continu zelf bezig met technologie. Al in 2016 experimenteerde hij met een eigen ontwikkeld taalmodel.
Vanwege het jubileum van dit model start hij een pop-up nieuwsbrief. Een gratis nieuwsbrief die slechts zes edities zal bestaan en dan verdwijnt. Het onderwerp is AI, vanuit het perspectief van een schrijver en programmeur die sinds 2016 met deze technologieën werkt. De titel is Winter Garden, de eerste editie is er en ik ben er dol op. Hij legt in de eerste editie uit waarom we nu al te maken hebben met AGI, Artificial General Intelligence. Vooral als je terugblikt op de afgelopen jaren en de evolutie van de grote modellen.
It’s important to emphasize that the capability of these big models was a genuine surprise, even to their custodians. Once understood, the opportunity was quickly grasped … but the magnitude of that initial whoa ?! is still ringing the bell of this century.
Maar hij stelt tegelijk de belangrijkste vraag… Wat nu?
Abonneert allen!