2023-09-01 01:00:00
发现 Code Lyoko 相关异常信号,正在进行检测与确认……
是否进行记忆扇区重建? [y/N]
正在准备虚拟化环境…… 加载完成。
启动同步……
2010 年,彼时高中成绩还算稳定的缘故,我获得机会,拥有了人生中第一台属于自己的电脑。那是一台戴尔的迷你上网本,配置很低,CPU 是英特尔的凌动处理器。以今天的眼光来判断,此选择真是失败,同样的预算当时完全可以得到一台配置更高的。只是那时我对硬件一窍不通,完全是凭借「品牌+便携」两个关键词做下的选择。
虽然是一台笔记本电脑,一台比常规笔电更加便携的上网本,但彼时寄宿制高中生活的我,有且只有在节假日和寒暑假时段才能触摸到放在家中的这台电子设备。而这也让我对这台电脑的使用,变得与初中走读时期偷偷去网吧玩游戏的感受完全不同。虽然也偶尔会玩各种游戏,但更多的时间是用来给我的 MP3 播放器下载拷贝歌曲以及下文讲到的字幕组工作。
寄宿高中禁止携带电脑,在那个网络资费还是高昂的时期,即使默许携带(以便于联系家长)的手机拥有访问网络的能力,30M 每月的数据流量对于我来说还是连一首歌曲也不敢下载。流量更多地被用于文字类的聊天、内容搜索浏览以及「文字偷菜」等游戏上。这时候,更小巧的 MP3/4 播放器就成了同学们的掌中宝物。MP3 除了能听单词助记忆外,还能听有声小说和音乐,待机时间也长。听音乐便成了我高中生活的一个重要组成部分,同时也极大地影响我往后的生活。
那会儿,我的 MP3 里面有相当一部分音乐是一些动画片的 OP/ED 之类的歌曲,除了包括知名的《数码宝贝》的 Butter Fly、Break up!、Brave Heart 等,《中华小当家》、《名侦探柯南》的众多 OP/ED(其中也有我的本命 band GARNET CROW 的 tie 曲)外,还有非常喜爱的《我为歌狂》的我的舞台和有梦好甜蜜,《四驱兄弟》、《光能使者》的国语版 OP 等国语曲目。在这些之外,有一首特别的英文曲目,它的名字是「A World Without Danger」。
是的,它便是《虚幻勇士》的英文版 OP 原曲。我使用手中的电脑,借助搜索引擎从百度 mp3 等平台听到了不少以上提及动画片的歌曲,《虚幻勇士》就是其中一个。除了找到了这首英文 OP 外,我当时还从土豆网上看到了这部动画片未曾在大陆播出的第三、四季,同时了解并加入了 Code Lyoko China 论坛社区。只是那时候并不知道 CLC 彼时已经是一个濒临解散的社区,这也为我后续涉足字幕组埋下了伏笔。
靠着土豆网上由 CLC 制作组自发译制的《虚幻勇士》第三、四季的视频,我几乎补完了这部动画片的后续剧情。

说「几乎」是因为当时并未通过 CLC 制作组播单看完全部剧集。根据我的记忆加上历史档案,其播单最终停在了第四季第 90 集,最后 5 集因片源问题未能完成译制,直至论坛关闭。不甘 CLC 衰落的坛友计划筹建新的社区基地,也就是后来的 CLCN。当时我正渴望补完最后几集,在 CLC 还在过渡到 CLCN 的阶段中,借着找到片源的契机,我跟着坛里的成员合作完成了第四季其中的第 93、94 集的译制。
那时 CLCN 制作组的名号还未被启用,译制作品还是以 CLC 名义发布的,而最后也只正式发布了第 93 集,第 94 集的「遗产」则是被后来的 CLCN 在其重制计划中吸收继承了。

在之前,我对字幕组的工作流是一无所知的。凭借着搜索引擎与一腔热血,我先后把 SRT/SSA、VobSub/VSFilter 以及 MeGUI 等工具学了一遍。还记得当时为了保持与 CLC 制作组相似的风格,要把英语音频抽出来切割后与法语视频在时间上对齐就花了不少时间。回头看那时候真是无知者无畏,拿着一台笔记本电脑搞字幕组的活,要知道那是一台不到 11 寸,板载低功耗低频的凌动处理器的上网本。最后开着它挂通宵机二压出成品的日子,让我至今难忘。
除了「小刀砍大树」的方式进行字幕组工作外,那段时间我还因为发现 IFSCL 这个制作优良的同人 Flash 游戏,给其翻译了一版用户手册分享给坛友们,没记错的话那份文档大概是当时我在坛里的最终贡献。后来 CLCN 成立,我加入其中并活跃了一段时间,也参与了第五季真人版最早期的一些译制。在现实生活与兴趣变化的影响下,字幕组相关的工作于我并没有持续多久。在之后我把所学的技能用在给 GARNET CROW 的歌曲做字幕上,完成了其最终 Live 的字幕制作的同时,也给我短暂的字幕组经历画上了句号[2]。
虽然当初学习的各种 MeGUI 压制参数等等已经完全忘记,一些多媒体知识仍然在我脑海中留下了痕迹,特效字幕的学习与制作也相当程度提升了我对技术乃至编程的热情。现今视频自媒体、AI 翻译与字幕各种先进技术和方案普及,多媒体已不再是普通人难以接触的领域知识。
字幕组的这段经历是深刻的,然而引发这一切的根源之于我却是陌生的。在很长时间里,我想不起我具体在什么时候看过这部动画片。某段时期在浏览网络上他人关于《虚幻勇士》印象的各样讨论,我甚至一度对自己在哪个就学时期看过这部动画片产生了怀疑。也许是现实渐长的迷惘和焦虑心情,对那段美好时光产生了挤压和覆盖。我热切希望寻找到关于这个断档时期的一些直接痕迹。
年中,我在给 MusicBrainz 平台贡献 GARNET CROW 以及其他音乐人的音乐元数据时,意外地开启了一小段高频率使用搜索引擎和互联网档案 的时间。为了提供准确的音乐元数据信息,我除了在各音乐发行版权登记平台上蒐集标准数据字段外,还借由互联网档案工具查询一些已经难以正常访问的信息,比如不同音乐曲目之间的关联。在这个过程中,我发现了一些我此前未曾了解的有趣信息。比如其中一个是关于陈慧娴的《跳舞街》超多个不同演唱版本的信息[3],另一个则是关于 GARNET CROW 最早期地下专辑《first kaleidscope 〜君の家に着くまでずっと走ってゆく〜》在正式发行前的预发行版本的切实证据。
在完成了音乐元数据的搜寻工作后,我没有停下来。我想趁热打铁,继续去寻找我在什么时间看过《虚幻勇士》的线索。在此之前,我曾尝试利用搜索引擎几次检索关于《虚幻勇士》在大陆地区电视台上播出的信息。只是,一方面众所周知大陆中文互联网历史数据留存情况和可访问性并不乐观,另一方面便是被传播最多的《虚幻勇士》「盗版永封」事件,导致中文区很难找到相关有用的线索。这次我想借着音乐元数据蒐集工作的好运气,再次尝试一下。而这次的结果是——我那段断档的记忆,变得无比清晰。
我使用的线索是我唯一确信的一点:我在南方电视台上收看的《虚幻勇士》。我对此印象最深的就是台标是 TVS 标,至于是哪个频道我印象不深,网络上的评论一说是 TVS-6 一说是 TVS-5。通过南方电视台的维基页面得知其在 2014 年已被合并,官网已关闭,另外维基指出 TVS-6 在 2005~2006 年间台标出现过变更,从原来的 TVS-6 改成了 TVS-5,不变的是仍然为少儿频道,播出动画等内容。
通过关键字「虚幻勇士 国产」我找到了广电于 2007 年发布的对 2006 年度电视动画发行许可的通告原文[4][5],其中谈及《虚幻勇士》假冒国产动画的封禁:
由上海录像影视公司、上海文广新闻传媒集团、广东安利伟影视制作有限公司(现已更名为广东原色动力影视制作有限公司)联合制作,并已取得国产电视动画片发行许可证的动画片《虚幻勇士》(沪动审字〔2006〕第003号)是一部假冒的国产动画片;
通过 Wayback Machine 我发现南方电视台的官网有快照信息,并且在 2010 年之前的快照页面上可以浏览到快照当天的部分节目预告清单。我挑了几个关键年份快速浏览了每个首页快照的节目预告信息,发现首页快照上的节目预告是所有频道混排的,能提供的信息有限,我转而去浏览了 TVS-5 和 TVS-6 的频道页面快照。经过一番浏览我发现一个信息,在 2007 年 8 月份的一快照上显示 TVS-5 频道播出的仍然是科教节目,同年 10 月的快照才显示了少儿频道的节目清单。也就是说,事实上 TVS-6 到 TVS-5 的频道切换最少是在 2007 年 8 月至 10 月之间完成的,并非维基百科上所言的 2005~2006 年间。我结合广电的通告时间,重点关注了 TVS-6 频道的页面快照,并最终在其 2006 年 9 月 2 日的快照上找到了我想要的信息。

找到这张图的结果并非写得这样容易。事实上我在第一遍翻查快照时,翻遍了 Wayback Machine 上 TVS-6 从 2003 年至 2008 年的全部数百个快照,也许是粗心还是其它因素,并没有发现上图。在第二遍翻查时,重点浏览 2006 至 2007 的快照,才找到了 2006 年 9 月 2 日这一天。而在之后的第三遍翻查时,我才意识到,整个 2006 年 9 月到 10 月,就刚刚好只有 9 月 2 日这一天有快照,并且上面刚好登记了「17:30 超级卡通影城栏目播出《虚幻勇士》第 3、4 集」的预告。换句话说,上图中的信息是「独此一份」,是目前网络上公开可查且唯一的关于当年南方少儿频道 TVS-6 曾播出过《虚幻勇士》的直接证据!音乐元数据搜寻工作的好运气没有消散。
由于快照唯一,我无法得知完整的播放档。但是《虚幻勇士》一二两季共 52 集,按照每天播出两集计算,一个 9 月份即可播完。按照 9 月 2 日播出第 3、4 集的事实,我推测 9 月 1 日播出了第 1、2 集。换句话说,《虚幻勇士》于 2006 年 9 月 1 日首播于南方电视台 TVS-6 频道。我便是在这一个月,收看到了它。夏末秋初,傍晚黄金档,相信符合不少人关于此的记忆。对于在 9 月 1 日首播的推测,我通过当年的一则关于禁播境外动画片的新闻予以佐证:
据《广电总局关于进一步规范电视动画片播出管理的通知》,自2006年9月1日起,全国各级电视台所有频道在每天17时—20时之间,均不得播出境外动画片和介绍境外动画片的资讯节目或展示境外动画片的栏目。
根据该则新闻[7],2006 年 9 月 1 日恰好是相关规定实施的第一天。《虚幻勇士》在次年被查出假冒国产,也曾被大多数看过的人误以为是国产动画片,有理由相信当年其被披上国产作品身份过审并播出。通过快照可以看到,当年与 9 月最近的两次存档(分别在 8 月以及 11 月)可以得知,禁播令未生效的 8 月 21 日,TVS-6 在黄金时段 17:30 播放的是《名侦探柯南》,黄金时段二 18:45 播出的是《网球王子》,晚间时段 20:00 播出的则是《虹猫蓝兔卡通天地》[8];而在禁播令已然生效的 11 月,黄金时段 17:30 已改播出由广东一家公司于 1999 年制作国产动画片《新少年黄飞鸿》(我对这部动画片的印象也非常深刻,尤其是其中一段「在塔中通过武术打败石头象棋」的故事),晚间时段 20:00 播出的则是《四驱兄弟》[9]。如此节目档期调整后便完全符合生效的境外动画片禁播令要求。至此在禁播规定生效之日改播「国产的作品」以顶替此前播出的相对知名的日本动画片绝不无道理。而在更早些的 7 月份,黄金时段 17:30 超级卡通影城播出的是《光能使者》。如此连串起来,这一系列熟悉的动画名字,实在让我不得不重新回忆起那段时光。
我找回了属于我的那段关于《虚幻勇士》的真实记忆,但同时我也因此意识到了一些原本我大概率不会想到的,让我觉得些许无奈又有些惊讶的事情。一个是原来早在我刚步入中学的年代,进口动画片的相关限制就已然开始了,这是我这个当年还有幸接触到那些优秀作品的 90 后未曾想到过的。对国产动画的倾斜扶持开展得比我想象中的要更早,只是咱们期待的崛起到来了吗?我浅浅认为原神能算一个?可是它不是动画啊…… 而另一个,则是关于《虚幻勇士》的,我开始思考,《虚幻勇士》与像我一样的其他人们在南方少儿台相遇的故事,到底是一场多大概率的偶然而又必然的事件?《虚幻勇士》的「国产化」是一次对境外禁播令的必然预判,还是一次偶然的漏网之鱼?禁播令生效、调档期改播国产、挑中「国产」的《虚幻勇士》,这一连串事件少发生一个都不会有我这篇文章了。这就是蝴蝶效应吧?
2007 年 1 月底《虚幻勇士》的 VCD 被发行上市[10][11]。
……
写于 2023-09-01,与《虚幻勇士》相遇的第 17 年之际。
完。
https://web.archive.org/web/20100512092320/http://www.tudou.com/playlist/id/1455688 ↩︎
https://web.archive.org/web/20071014174009/http://www.sarft.gov.cn/articles/2007/04/05/20070910172345930217.html ↩︎
https://web.archive.org/web/20060902154439/http://www.tvscn.com:80/tvs6/ ↩︎
https://web.archive.org/web/20230514005302/https://news.sina.com.cn/c/2006-08-13/01269732023s.shtml ↩︎
https://web.archive.org/web/20060821001300/http://www.tvscn.com/tvs6/ ↩︎
https://web.archive.org/web/20061105012111/http://www.tvscn.com/tvs6/ ↩︎
https://web.archive.org/web/20070314005906/http://www.gdqh.com.cn/ ↩︎
2023-08-10 22:31:43
开门见山,先放上项目地址:https://github.com/chawyehsu/hok
了解 Scoop 或者已经是其用户的朋友从标题已经知道本文主题,大概点了上面的链接跳走了。没点的只好留下来,听我先给不了解的人稍微介绍下 Scoop。Scoop 是一个在 Windows 下的工具,通过一套规则来描述应用软件[1],然后提供命令行的方式来让用户相对方便地安装和管理使用的软件。它最初的开发受到过 Homebrew 的启发,虽然随着发展二者已大相径庭, Scoop 仍然在其 README 中留着对 Homebrew 的 Credit[2]。
一直以来 Scoop 都没有标称自己是一个包管理器[3],但是它的主要功能和主流包管理器的功能又是有几分相似,所以一些用户愿意称其为 Windows 下的包管理器。相应的,也有(比如偏好 MSYS2 的)用户批评过 Scoop 根本没有提供包管理器「标配」的软件构建环境及 build from source 的能力,到底只不过是一个「软件安装器」。我作为使用 Scoop 已经有 8、9 年,于 2015、2018 两年先后为其写过两篇「荐」的用户,以为 Scoop 的这种形式更多是 Windows 软件分发现状下的一个些许无奈的折中选择,只能说是有人喜有人愁。强如微软官方出品 Windows Package Manager —— Winget 也还是没有走出这个窠臼。AppX/MSIX 的打包分发方式不是所有应用开发者都接受并统一采用,曾几何时我从 UWP 上看到的一点点软件分发整合的希望也在其放宽 Win32 API 使用后慢慢消去(虽说就开发者角度来说这是好事)。所以 Scoop 在某些场景下仍有它的一席之地,放到末端用户就是各取所需。
接下来谈论的是本文的主角 Hok。它是一个用 Rust 写的 Scoop 再实现,提供与 Scoop 类似的 CLI 接口,目标是实现 Scoop 已有的功能,如应用的检索、安装卸载、列表与状态、桶管理等等。实际上 Hok 只是一个 CLI 前端,其背后的 libscoop 才是这个再实现的核心。后文会再提到 libscoop。
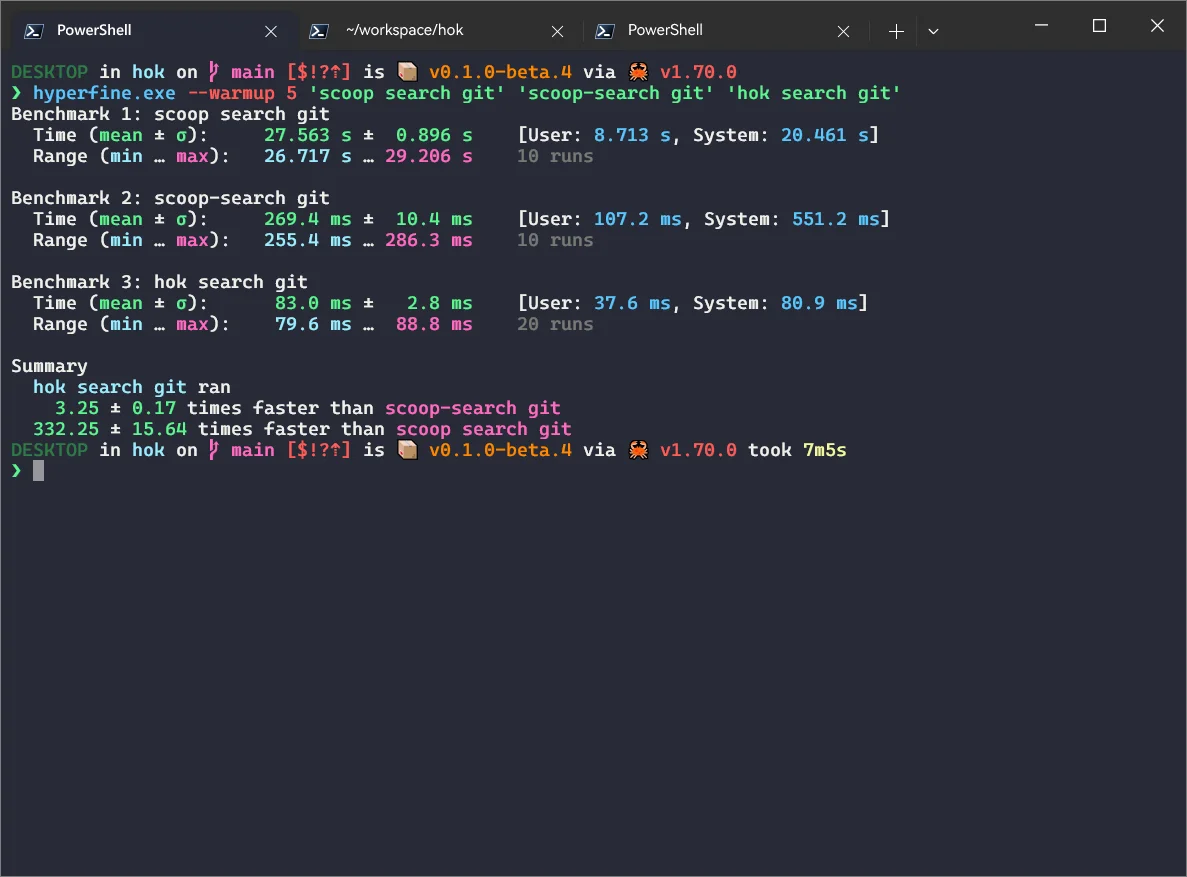
Scoop 用户在饱受着 scoop search 极度缓慢的折磨[4],带防火墙 debuff 的用户更是如此。早期的 Scoop 还不支持远程搜索[5],那时候搜索速度其实是很可以的。为了解决搜索体验问题,社区里出现了各种各样的解决方案,比如 Go 实现的 scoop-search 是社区里很流行的一个[6],也有其它如 Python + SQLite 的实现,以及依托 Azure Search 实现的 ScoopSearch(后来成为了 Scoop 官网上提供的在线搜索[7])等等。
然而社区里这些方案,都不约而同地只专注于解决搜索问题,并没有在其它方面做更多的尝试。也许是搜索问题太过于「碍眼」,导致其它如 scoop list、scoop status 及 scoop update
等命令的效率问题不入法眼。而 Hok 便是在解决了搜索问题的基础上,更进一步去尝试解决这些也让我难受的点,最终成为一个奔着完整实现而进行的项目。
假设你已经有在使用的 Scoop 环境,那么你可以使用一下命令来安装体验 Hok:
scoop bucket add dorado https://github.com/chawyehsu/dorado
scoop install dorado/hokdorado 是我维护了许久的一个桶,里面有不少我在用的或者接收 Pull Request 进来的软件。 Hok 是 native 的,可以脱离 Scoop 运行,所以其实也可以从 GitHub Release 页面下载二进制文件直接使用。但是因为 Scoop 的一些功能在 Hok 上还未被实现,所以单独用 Hok 的话会缺失关键功能,建议还是附在 Scoop 上。
安装完成后,可以使用 hok help 先查看 Hok 的帮助信息,了解下 Hok 的命令行接口:
$ hok help
Hok is a CLI implementation of Scoop in Rust
Usage: hok.exe <COMMAND>
Commands:
bucket Manage manifest buckets
cache Package cache management
cat Inspect the manifest of a package
cleanup Cleanup apps by removing old versions
config Configuration management
hold Hold package(s) to disable changes
home Browse the homepage of a package
info Show package(s) basic information
install Install package(s)
list List installed package(s)
search Search available package(s)
unhold Unhold package(s) to enable changes
uninstall Uninstall package(s)
update Fetch and update subscribed buckets
upgrade Upgrade installed package(s)
help Print this message or the help of the given subcommand(s)
Options:
-h, --help Print help
-V, --version Print version
Type 'hok help <command>' to get help for a specific command.为了照顾一些个使用习惯,Hok 的命令行接口被设计得与 Scoop 的接口有一定的相似性,比如 hok bucket、hok home、hok hold/unhold 等。但是由于 Hok 背后的 libscoop
在内部实现上与 Scoop 不尽相同(主要是多了一些我个人的思考及针对我个人使用习惯的调整),所以体现到 Hok 的命令行接口上也有了一些变化。接下来我会逐一对目前 Hok 提供的各个命令做具体的介绍。这部分也许该写成使用文档放到项目里,但目前就先放在这吧。
桶管理命令。这个子命令与 Scoop 的 scoop bucket 子命令几乎一致,唯一的一个不同是
Scoop 使用 scoop bucket known 来列出内置的(官方)桶[8],而 Hok 使用 hok bucket list -k|--known
来做同样的事情。
$ hok bucket --help
Manage manifest buckets
Usage: hok.exe bucket [COMMAND]
Commands:
add Add a bucket
list List buckets
remove Remove bucket(s)
help Print this message or the help of the given subcommand(s)
Options:
-h, --help Print help下载缓存管理,对应 scoop cache。Scoop 使用 scoop cache [show] 列出下载缓存列表,
Hok 使用 hok cache list [query],其中 query 可以作为过滤条件,只列出包含 query
的缓存。
Scoop 使用 scoop cache rm <app|*> 来删除缓存,类似的 Hok 使用 hok cache remove <query>
来删除缓存,其中 query 同样支持通配符 * 删除全部缓存。
$ hok cache --help
Package cache management
Usage: hok.exe cache [COMMAND]
Commands:
list List download caches
remove Remove download caches
help Print this message or the help of the given subcommand(s)
Options:
-h, --help Print help全文输出包的 manifest 详情。hok cat 与 scoop cat 的用法完全一致,但是 hok cat
多了对同名包的选择功能,如果你本地的不同桶之间存在同名的包的话,scoop cat <app>会自动选择第一个找到的包,而 hok cat <app> 则会列出所有同名包,让你自己选择。
$ hok cat --help
❯ hok cat
Inspect the manifest of a package
Usage: hok.exe cat <package>
Arguments:
<package> Name of the package to be inspected
Options:
-h, --help Print help
$ hok cat git
Found multiple packages named 'git':
0. dorado/git (https://gitforwindows.org)
1. main/git (https://gitforwindows.org)
Please select one, enter the number to continue: 0同名包的选择功能在 hok home 等其它命令中也同样存在。
清理命令,对应 scoop cleanup。Hok 暂未实现 cleanup 功能,所以在这里它只是个 placeholder。
$ hok cleanup --help
Cleanup apps by removing old versions
Usage: hok.exe cleanup [OPTIONS] [app]...
Arguments:
[app]... Given named app(s) to be cleaned up
Options:
-k, --cache Remove download cache simultaneously
-h, --help Print help配置管理命令。Scoop 使用 scoop config 展示配置,Hok 使用 hok config list 以
JSON 格式展示。Scoop 使用 scoop config <key> <value> 设置配置,Hok 使用
hok config set <key> <value> 来设置配置,Scoop 允许给任意 key 设置值,而 Hok
会检查 key 是否合法。Scoop 使用 scoop config rm <key> 删除配置,Hok 使用
hok config unset <key> 来删除配置。
$ hok config --help
Configuration management
Usage: hok.exe config [COMMAND]
Commands:
edit Edit the config file [default editor: notepad]
list List all settings in key-value
set Add a new setting to the config file
unset Remove a setting from config file
help Print this message or the help of the given subcommand(s)
Options:
-h, --help Print helpHok 支持使用 hok config edit 命令调用外部编辑器来编辑配置文件。Hok 会使用环境变量
EDITOR 的值作为调用的编辑器,比如设置了 EDITOR=nano,nano 就会被用作打开配置的编辑器。如果没有 EDITOR 环境变量,Hok 会使用 notepad 来打开配置文件。

Hok 完全继承并兼容 Scoop 的配置文件,虽然 Hok 不会去使用其中如 aria2 等的配置项,但是为了兼容性 Hok 支持解析和编辑这些配置。Hok 甚至已经率先支持 portable config file[9]。
包锁定/解锁命令,对应 scoop hold/unhold。Hok 的 hold 和 unhold 命令均与
Scoop 对应命令的用法一致。
$ hok hold --help
Hold package(s) to disable changes
Usage: hok.exe hold <package>...
Arguments:
<package>... The package(s) to be held
Options:
-h, --help Print help
$ hok unhold --help
Unhold package(s) to enable changes
Usage: hok.exe unhold <package>...
Arguments:
<package>... The package(s) to be unheld
Options:
-h, --help Print help打开包主页的命令。Hok 的 home 命令与 Scoop 对应命令的用法一致,但是 hok home
多了对同名包的选择功能,具体说明见上文 hok cat。
$ hok home --help
Browse the homepage of a package
Usage: hok.exe home <package>
Arguments:
<package> The package name
Options:
-h, --help Print help
$ hok home pixitracker
Found multiple packages named 'pixitracker':
0. dorado/pixitracker (https://www.warmplace.ru/soft/pixitracker/)
1. extras/pixitracker (https://warmplace.ru/soft/pixitracker/)
Please select one, enter the number to continue: 1包信息命令,对应 scoop info。Hok 的 info 命令与 Scoop 对应命令有所不同,
scoop info <app> 只会精确匹配包名,而 hok info <query> 中的 query 是一个正则表达式入参,当输入 hok info git 时会列出所有包名中包含 git 的包的信息。
$ hok info --help
Show package(s) basic information
Usage: hok.exe info <query>
Arguments:
<query> The query string (regex supported)
Options:
-h, --help Print help包安装命令。在对包的安装、更新、卸载操作上,Hok 有着一套相对于 Scoop 改动比较大的设计,这也是 Hok 及其背后的 libscoop 之于 Scoop 区别最大的部分。依托于这部分设计改动, Hok 得以实现对同名包的选择与替换、锁定包强制更新等功能。
$ hok install --help
Install package(s)
Usage: hok.exe install [OPTIONS] <package>...
Arguments:
<package>... The package(s) to install
Options:
-d, --download-only Download package(s) without performing installation
-f, --ignore-failure Ignore failures to ensure a complete transaction
-o, --offline Leverage cache and suppress network access
-y, --assume-yes Assume yes to all prompts and run non-interactively
-D, --ignore-cache Ignore cache and force download
-I, --independent Do not install dependencies (may break packages)
-R, --no-replace Do not replace package(s)
-S, --escape-hold Escape hold to allow changes on held package(s)
-U, --no-upgrade Do not upgrade package(s)
--no-hash-check Skip package integrity check
-h, --help Print help但是截至目前 libscoop 在这部分功能的实现上还不完整,所以 Hok 的 install
命令也是不完整的,一些参数的功能也还未实现。具体实现到什么程度,可以自行体验或者查看源码和 CHANGELOG。hok install <package> 中的 package 同样支持 Scoop
那样的桶前缀指定,比如 dorado/git。
$ hok install git -DS
Resolving packages...
Found multiple candidates for package 'git':
0: dorado/git
1: main/git
Please select one, enter the number to continue: 1
Calculating download size...
The following packages will be REPLACED:
doradomain/git
Total download size: 55 MB
Do you want to continue? [y/N]: n
Not implemented yet.已安装包的列表命令。Hok 的 list 命令与 Scoop 对应命令的基础用法一致,同时提供复杂的筛选功能。hok list [query] 中的 query 是一个正则表达式入参,支持以正则表达式的方式对已安装包的列表进行筛选。同时 query 还支持桶前缀指定。结合正则和桶前缀,可以实现诸如 hok list extras/、hok list "dorado/^[c|g]"、
hok list main/git$ 这样的筛选。Hok 还支持使用 hok list --held 查看被锁定的包。
$ hok list --help
List installed package(s)
Usage: hok.exe list [OPTIONS] [query]...
Arguments:
[query]... The query string (regex supported by default)
Options:
-e, --explicit Turn regex off and use explicit matching
-u, --upgradable List upgradable package(s)
-H, --held List held package(s)
-h, --help Print helpHok 将原本属于 scoop status 的查看可更新包的功能移到了 hok list 中,使用 hok list --upgradable 可以查看可更新包的列表。
$ hok list dorado/^g --upgradable
git/dorado 2.41.0.windows.1 -> 2.41.0.windows.3 [held]
gnupg-np/dorado 2.4.2 -> 2.4.3包搜索命令。搜索功能可以说是整个 Hok 项目的核心,也是因为 Scoop 的搜索效率问题,才有了 libscoop 和 Hok。Hok 的 search 命令与 Scoop 对应命令的不同点在于,
scoop search 会远程搜索那些没有挂载到本地的官方桶,hok search 只会搜索本地桶。另外,scoop search 强制对包名、包描述以及 shim 均进行匹配,而 hok search
默认只对包名进行匹配,提供 --with-description 和 --with-binary 选项来开关对
shim 和包描述的匹配。这些调整为的都是最大化搜索效率。
$ hok search --help
Search available package(s)
Usage: hok.exe search [OPTIONS] <query>...
Arguments:
<query>... The query string (regex supported by default)
Options:
-e, --explicit Turn regex off and use explicit matching
-B, --with-binary Search through package binaries as well
-D, --with-description Search through package descriptions as well
-h, --help Print help (see more with '--help')
与 hok list 一样,hok search <query> 中的 query 同样是一个正则表达式入参,支持正则搜索,可以使用 --explicit 选项来关闭正则,转为使用精确匹配。同样的,这里的 query 也支持桶前缀指定,也是一个变长入参,可以同时指定多个查询。
$ hok search minecraft extras/^clash ^git$
clash-verge/extras 1.3.5
clash.mini/extras 0.2.2
git/dorado 2.41.0.windows.3 [installed: 2.41.0.windows.1]
git/main 2.41.0.3
minecraft/games nightly包卸载命令。上文讲到,与 Scoop 相比,Hok 对包的安装、更新、卸载操作有较大改动。
hok uninstall 执行时默认会检查待卸载包的依赖关系,如果有其他包依赖待卸载包,则会终止卸载操作,避免破坏依赖。这应该是正常策略,只是 Scoop 好像没有考虑到这点。通过使用 --no-dependent-check 可以关闭这个依赖检查,强制卸载待卸载包,这可能会导致其他包无法正常运行。
$ hok uninstall --help
Uninstall package(s)
Usage: hok.exe uninstall [OPTIONS] <package>...
Arguments:
<package>... The package(s) to uninstall
Options:
-c, --cascade Remove unneeded dependencies as well
-p, --purge Purge package(s) persistent data as well
-y, --assume-yes Assume yes to all prompts and run non-interactively
--no-dependent-check Disable dependent check (may break other packages)
-S, --escape-hold Escape hold to allow to uninstall held package(s)
-h, --help Print help默认情况下,被锁定的包无法被卸载,使用 --escape-hold 可以绕过这个限制,强制卸载被锁定的包。此外,hok uninstall 支持使用 --cascade 选择开启「级联卸载」,这会在卸载包时同时检查其依赖,如果依赖包不再被其他已安装包依赖,则会一并卸载。
--purge 选项与 scoop uninstall --purge 一致,用于卸载包时一并清理包的持久化数据。
$ hok uninstall swift --cascade
Resolving packages...
The following packages will be REMOVED:
dorado/swift-5.8.1 main/dark-3.11.2
Do you want to continue? [y/N]: n与 hok install 一样,hok uninstall 的主体功能尚未完整实现,请留意项目 CHANGELOG。
桶更新命令。Hok 的这个命令只保留了 scoop update 里更新所有订阅到本地的桶的功能。
$ hok update --help
Fetch and update subscribed buckets
Usage: hok.exe update
Options:
-h, --help Print help包更新命令。与 Scoop 的 scoop update 更新包相对应的功能,在 Hok 中被移到了
hok upgrade 这里。hok upgrade 类似于 scoop update *,会更新所有已安装包,除了被锁定的包。被锁定的包可以通过 --escape-hold 选项来强制更新。使用带参的
hok upgrade [package] 可更新指定的包。
$ hok upgrade --help
Upgrade installed package(s)
Usage: hok.exe upgrade [OPTIONS] [package]
Arguments:
[package] The package(s) to be upgraded (default: all except held)
Options:
-f, --ignore-failure Ignore failures to ensure a complete transaction
-o, --offline Leverage cache and suppress network access
-y, --assume-yes Assume yes to all prompts and run non-interactively
-S, --escape-hold Escape hold to allow to upgrade held package(s)
--no-hash-check Skip package integrity check
-h, --help Print help无论是 hok upgrade 还是 hok install 默认状态下都会结合本地下载缓存的情况预先获取并计算需要下载的文件大小,而通过 --offline 选项可以关闭网络访问,强制只使用本地的下载缓存来安装或更新。但这取决于本地缓存的有效性,如若无效,安装或更新操作会失败。
$ hok upgrade git --escape-hold
Resolving packages...
Calculating download size...
The following packages will be UPGRADED:
dorado/git-2.41.0.windows.3
Nothing to download, all cached.
Do you want to continue? [y/N]: n以上就是 Hok 目前阶段提供的所有命令的介绍。通过这些介绍,应该可以大致了解到 Hok 的开发思路。因为还在绝赞进行中,所以命令的功能还不完整,有些甚至还未实现,只是预留了个坑在那里。所以完全有可能会变化,还是那句请留意项目 CHANGELOG 以了解最新进展。
关于这个,在文章开头部分其实已经有所提及。一开始完全是因为 scoop search
的搜索效率问题,继而想去解决更多我个人使用 Scoop 时遇到的痛点。Hok 这个项目其实是「老坑新开」的,有心的可以去仓库翻 git log 了解一下,早在两年前我就已经下锄头挖坑了,只是中途断了一段时间,最近才又开始填坑。个中原因不便细说,反正是按自己需求来的个人项目,见步行步。
实话说,我作为 Scoop 的 maintainer team 成员之一,不去贡献 Scoop 而是自己写一个新的东西,这好像是有点说不过去。但是 Scoop 作为一个近 10 年的项目,拥有我觉得还挺庞大的用户量,我是不太能按个人想法去改动一些东西的,会很容易影响到其他用户。而且不是说一个 maintainer 就能确定发展方向,有积累的项目就会有惯性,想要改动一些东西也不是那么容易的。按自己的需求来做个新的相对容易推动些,另外这也算是个试验田,也许能在后续给 Scoop 带来一些反向作用力,进而反哺回去。
这似乎是个逃不开的话题,尤其是在好像「Rewrite Everything in Rust」被调侃成为一个梗之后。既然选择了 Rust 写 Hok,是要回答一下。理由其实很简单,我单纯想学 Rust,所以就用 Rust 来开坑了。这几年是切身感受到了 ripgrep、bat、hyperfine 以及
starship 等项目给我带来的愉悦,也许这些项目背后的 Rust 语言不过是一个次要因素。这里并不是如那般狂热的 RIIR 信徒[10],因为不是用 Rust 写一遍就能解决所有问题,任何语言,背后关键的还是人和思想。Rust 的学习曲线也确实挺如网络上传说的那般陡峭,对于我这种仍未学会 C++ 的人来说更甚,真的是有「从入门到入门,到再三入门」的感受。而且学了没地方用,非常容易忘,我好像又忘了 Pin/Unpin 和一些其它的东西了。虽说如此,那个连续数年被评为最想学语言的 Rust 还是值得我去探索一下,学 Rust 后反过来再尝试读一些 C/C++ 的代码,至少我觉得会有一些帮助。
Hok 完全可以用其它语言来写。Scoop 是用 PowerShell 编写的,理论上用 PowerShell
背后的 .NET/C# 来写会更方便和直接一些,甚至可以无缝过渡。PowerShell 直到 v7 才支持ForEach-Object -Parallel[11],Scoop 目前还得支持 v5 的 Windows PowerShell,所以继续用 PowerShell 改善 Scoop 的性能问题是有点技术包袱的。然后 Scoop 最近的一些优化改动,多少其实都在渐渐引入一些 .NET/C# 的接口,并非纯纯 PowerShell 实现。
Hok 项目的核心是其中的 libscoop 库,之所以抽出 libscoop 这层抽象,当然是为了后续
hok-gui 甚至 hok-tui 的可能,不过这都是待定的事情,也不一定做(得出来)。目前短中期的路线图主要是完成 (un)install/upgrade 等核心命令的实现。这里面我认为的一大难点是如何处理那些带着一长串 PowerShell 脚本的包,这些脚本基本都是用来做一些复杂的安装卸载工作,而且这些脚本的上下文多少都是依赖于 Scoop 本身的。Scoop
允许利用钩子脚本做一些额外的工作,却完全将其内部所有细节暴露了出来,导致不少
manifest 有点滥用 Scoop 内部功能的情况。在 Rust 侧除了考虑是直接 Command call
还是实现 native hosting 来执行这些脚本外,还得考虑如何提供这些执行上下文。另外
shimming 如何处理以什么形式分发也是个问题。
Hok 毕竟是一个实验性质的个人项目,但我想把它分享出来,收获一些正向反馈也好负向反馈也罢,至少有些作用力。埋头搞事只有输入没有输出的状态挺让人难受的,是需要些正反馈。
上一次写博客还是世界巨变的几年前,博客至少还在线哈哈。这是我这些年以来第三次写关于 Scoop 的内容,按这个越写越长的趋势,不知道还会不会有第四次呢。
如果你对 Hok 这个项目感兴趣,或者有什么想法,欢迎借由各种途径留言。
回见。
2020-04-10 22:22:00
在起笔写这篇文章之时,我看了下我的 Steam 帐号最近的一次启动游戏距离现在又过去了一段 6 个月的时间。我果然并不是一个极其热衷于玩游戏的「游戏热爱者」—— 即使在网易公司熏陶了几年下来,我也并没有过上像同事朋友那样在朋友圈刷屏的“动森”生活。手游就更加谈不上来……
但就像每日三餐那样,我还有一个每天必定要汲取(至少 1.5 个小时)的精神食粮 —— 音乐,能够让我时常记着我那个玩了几百小时新手级别的《以撒的结合:重生》,还有几十个成就没有解锁,以及一堆还在愿望单里的好游戏。原来我这个早早过气的云村达人不止听电子、流行,还对游戏原声有强烈的嗜好,就像对 Future Funk、合成器浪潮那样。于是,听那些没时间、没队友玩的游戏的 OST,便成了我在通勤或者闲时“感受游戏”的方式。于是,又写音乐相关的内容了。
拿 Minecraft 的原声带作为这次“数家珍”的「开场白」,我想应该足以表达出《我的世界》的 OST,或者直接说 Minecraft 这游戏在我心中所处的位置。
如果不是 2013 年的那个夏天从我表弟那里偶然看到了它,我大概是不会认为我跟 Minecraft 还会在其它的某个时间某个地点相遇,继而也就不会发展到在之后的从某一天开始,为它而工作了一段时间并真正认识到了社会的残酷。
从 1.6.4 的强烈好奇心,到 1.7.2 的渐入佳境与 1.7.10 的坚守,再到 1.13 的新生;从难以“忘却的旋律”,到无人不晓的 HMCL,再到归宿 MultiMC;从开始一个人,到后来五个人,再到如今一个人。再怎么变,它就在那。
心烦意乱的时候,打开这张专辑随心地挑选一首,点击播放按钮,缓缓响起的音乐将思绪带回到了那些个没有顾虑的暑假。原来在那个时候的我,即使在一个偌大的没有尽头的世界里孤身一人,也不会因孤独而感到难受。而现在,却在人满为患得让人难受的地铁站里,用力地去尝试孤独。硬是要挑一首 Favorite 真难呀……
Minecraft was often my safe place through the struggles of my life during middle school. I will forever cherish the many memories I made through the game, and each of those memories is attached to a song from this album. —— hs_doubbing
最喜欢的单曲:Living Mice
2018 年 IGN 的第一个 10 分满分游戏。《蔚蓝》虽然一直一直还在我的 Steam 愿望单里面躺着,但是它的原声带其实我已经听了不知道多少遍了。
之所以还没有买,一个原因是我实在是很不想它又像我的很多其它库存游戏那样,在入手后迫于生活,一直都是零小时的游戏时间。买了吃灰,没买至少能记着愿望单还有超想玩的游戏。而另一个原因是,我觉得它的原型 —— PICO-8 版的 Celeste 本身就极具“学习”价值,想先把原型钻透了。当时购买了一份 PICO-8 副本的其中一个目的,就是为了瞻仰这个当时在 PICO-8 卡带排行榜上排名第一的游戏[1]……
玩过《蔚蓝》的玩家会这样评价它:玩法与剧情及音乐的完美融合。但是我想说,不管是云通关亦或是没有通关,这些在游戏里是恰当到几乎完美的配乐,拿出来便组成了这张每一曲都是精品的专辑。没有拥有、没有玩过《蔚蓝》,不代表不能从这一张专辑中感受到那份溢出来的痛楚、焦虑与忧郁。
I don't even own the game, but this set of songs is so good. Aching and melancholic in all the best ways. —— Ben Pirrie
另外,说一个非常有意思的事,该《蔚蓝》原声带的作者 Lena Raine 在 C418 之后,也成为了 Minecraft 游戏原声的作者。Minecraft 1.16 的下界更新中,新增了几首下界 BGM 以及新的唱片,而这些音乐的作者正是 Lena Raine。
最喜欢的单曲:Resurrections
久仰《Faster Than Light(超越光速)》的大名,也早早就买了,但是却说不出什么原因,一直就没去玩。也是 2018 年知道厂商推了这个新作,看宣传片一下子就爱了,而且事实上《陷阵之志》的口碑也非常的不错。我在发售没几天就入手玩上了,虽然后面没怎么玩,但开始那段时间我也是连续“烧”了好几天的脑子。
不过说实话,其实我并不是一个 SLG 游戏的爱好者,因为策略这个东西实在是太烧脑了,我静不下心去研究和规划。然后巧的是,战棋类型游戏因为耗时一般都很长,我玩得又非常少。但是我在玩《陷阵之志》时,却一点也不觉得有不耐烦的感觉。
现在回想起来很大程度上就是因为它的游戏原声,我经常能把游戏就放置在那里不动它,然后就光听着 BGM 去思考下一步下几步该怎么走好,又会去想世界末日怎样怎样。BGM 就这样一直在不断地放着,就很奇妙……
I hope you enjoy this unique take on the end of the world. —— Ben Prunty
最喜欢的单曲:Antiquity Row
《CrossCode(远星物语)》这款游戏其实早在 2015 年就开启了早期测试(Early Access)。历经了三年之久的测试,最终在 2018 年发布了正式版,并没有像 Steam 上许多早早开 EA 的游戏那样流产而终。(我突然想起了开发 11 年最终登录 Steam 的《表层指挥》)
能撑过 3 年才发正式版的独立游戏,看起来应该是特别受欢迎才是。但其实 CrossCode 作为开发商 Radical Fish Games 的首款游戏,由于缺乏较好的宣传,知名度一直都不怎么高。尤其在国内,中文名就有“交叉准则”、“交叉源代码”等民间译法。后来由良心汉化团队轻语工作室引入官方中文汉化和推广,才有了译名《远星物语》。
因为很早就发布了 Demo 和 Beta 版,并且开发团队也有定期在 Twitch 上直播开发进度并与玩家交流,CrossCode 在国外缓慢积累着人气。虽然我 Steam 上 CrossCode 的游戏时间很短,但是我花在与它相关的内容上的时间不少,其中就有好几次的 Twitch 直播开发的观看,也正因此才了解到这款游戏居然是用 JavaScript 开发的(用的是 nw.js + ImpactJS 引擎)[2]。
Heavily inspired by Japanese game music of the late 1990s and early 2000s, CrossCode beautifully combines electronic beats, melodic tunes and epic JRPG scores to a unique and timeless blend. —— Deniz Akbulut
CrossCode 的原声带有着浓厚的旧式 JRPG 的味道,与游戏本身很是搭配。我相信,这种日系 RPG 与 2D 复古像素画面的结合,一定会让你情不自禁地去回想些什么……
最喜欢的单曲:Title
自 2014 年建号以来,我的 Steam 帐号已经因为各式各样的喜加一而积攒了好几百个游戏。这看似不多的几百,真要花时间进去游玩感受,会花很多很多的时间。于是,真正打通的游戏其实并没有多少个,涉及到多人游戏的,则更少。
而《雨中冒险》便是其中少数的一个。要非常感谢我那位愿意陪我一起玩 RoR 的好友,如果不是当时第一次费尽周折地用蛤蟆吃(Hamachi)连起了大内网下的两台电脑,开启了多人模式的 Risk of Rain,显著降低了游戏难度。我想我是不会在开始那个一个人玩时使劲死亡的状态当中坚持下来,并把游戏打通同时解锁全成就。
《雨中冒险 2》已经发布了,但是我跟其他许多玩过初代的玩家一样会觉得,还是那些曾经在我们不断“刷刷刷”的过程中,穿过我们的耳膜进入到大脑深处的初代游戏原声,更能够让我们去回想和思考更多…… You Monster...!
The first time I played this game I had some feeling of awe from wanting to explore an alien planet. Since then I have unlocked everything in the game, but the soundtrack NEVER felt old to me. —— nageneck
最喜欢的单曲:Coalescence
截至本文出稿前,《传说之下》的原声带在网易云音乐上有高达 10.4W+ 的收藏量,所有原声曲的评论量加起来近 25W,受平台限制我无法统计出这些原声的累积播放量,但是否有播放量这个数据不重要。
如果你仍然还没玩过这款发布于 2015 年的游戏,不要紧,因为也许就像 Toby Fox 不介意说的 —— 这款游戏「不适合每一个人」,它仍然“小众”。
如果除了没玩过游戏本身外,你也还没有听过《传说之下》的 OST 的话,那么我还是相当建议你去找一个在线音乐流媒体平台(比如网易云音乐、Bandcamp),听一听 Undertale 的原声带。为了避免过度依赖他人,除了部分美术之外,Toby Fox 尽可能地独立完成了《传说之下》整个游戏,也就包括了这张原声带。这是真正意义上的“独立游戏”。另外,在听的时候有条件的话,不妨翻一翻曲子底下那些评论,看一看那些评论。
在那之后,你对自己对事物,也许,就会充满了决心❤︎︎
I love the game. I love the soundtrack. I love everything about it. 10/10 —— Derek Beck
最喜欢的单曲:Undertale
在相当长的一段时间内,《以撒的结合》系列游戏都会是我 Steam 帐号里总游戏时数最长的游戏,如此的肯定当然是 Minecraft 不在 Steam 售卖的缘故。截至撰文时《以撒的结合》与《以撒的结合:重生》总计 650 小时的时长,虽然与陈哥的约 9000 小时比起来小巫见大巫,但是也真的不少了。
本文更多的是推荐音乐,关于以撒本身游戏性这里不想多谈其实也无需多言,确实优秀。不过我还是想稍微推一推两篇跟以撒有关的文章 ——《好主意的结合》[3]及《Roguelike 到底是啥》[4],确实写得很有意思,觉得值得一看。
说回以撒的原声带,我相信很多从初代玩到重生的玩家,都会认为重生的配乐真没有初代的代入感那么强,即使重生的游戏性更高。这也是为什么我在玩重生时会关闭配乐(声效保留)播放外部音乐,而玩初代时会更愿意播放原声的原因。这真的不是游戏时长太长生厌的原因。
The spooky video game harpsichord dirge sound of $4cR1f1c14|_ is probably my most favorite chiptune from the modern era. —— Monsterberry
还要说的就是原声的作者 Danny Baranowsky,也就是很多玩家嘴里说的“D 胖” —— 我此前翻译过的文章《推特背后的 Notch 之道》里就有谈到 D 胖以及他跟 Notch 的小故事。Danny 还为其他一些知名的独立游戏出过 OST,比如《Super Meat Boy(超级肉食男孩)》以及《Crypt of the Necrodancer(节奏地牢)》。
最喜欢的单曲:$4cR1f1c14|_
谈到 Fez 与独立游戏,我想许多玩家都会想到《独立游戏大电影》这部纪录片。Fez 在这部纪录片里作为被主要展示的对象之一,自然给了很多观众深刻的影响。只是后面的事情,玩家们都知道 —— 因为卷入游戏门事件,作者 Phil Fish 抛弃了 Fez 续作的开发,出售了公司资产,宣布退出游戏界。
Fez 已然是游戏圈的瑰宝,以至于我觉得作者是否有回归已经不怎么重要了。人嘛,确实应该像 Notch 说的「我真的不在乎别人怎么看我,不管网上的人怎么说,我知道我自己是谁,我的朋友知道我是什么样的人」。
回到音乐上。除了为 Fez,原声带的作者 Disasterpeace,还有为另一款也颇受好评的独立游戏 ——《Hyper Light Drifter(光明旅者)》出过 OST。本文我在写到 Fez 这里时,其实有纠结过到底是选《Fez》的这张原声,还是选择《光明旅者》的原声,毕竟后者同样优秀。最后考虑到《Fez》游戏本身在游戏界更高的荣耀,以及其原声相对于《光明旅者》来说,没有那么的缥缈灰暗,可能是因为 chiptune 风格的缘故?如果感兴趣可以去听听《光明旅者》的原声,我想你会有个判断。受文章篇幅“同一作者/游戏只写一次”的限制,这里就不展开来讲。
不过,Fez 这张原声带真的蛮适合 Chill 或者要睡觉的时候听。那种未曾有过的,「小时候在沙发前对着“大方块”电视机玩游戏玩到累一头栽在沙发上,游戏音乐持续放着」的场景,一下子就出现在脑海里了……
Ethereal, haunting, the sort of music your NES listens to while it sleeps. —— Camden Power
最喜欢的单曲:Home
似乎我对这种带有浓厚日系风的游戏原声有一种特别强烈的感应,不论是前文讲到的《CrossCode》的 OST,还是这里的《伊甸之路》的 OST。
《伊甸之路》正式发布于 2020 年 3 月 26 日,离本文的出稿日其实相隔非常近。我也是最近才将这款游戏加入愿望单,所以更别提是否玩过。这张 OST 对我来说是非常的“新鲜”,以至于我有一种“这才刚知道就分享不太好吧”的感觉。但真的是第一次听就喜欢上了,甚至可以说本文起笔意愿的苗头就是想分享一下这张原声带。
回头去看,其实在 2019 年初网上就有《伊甸之路》相关的内容了,只是那时候包括我在内的许多人并没有了解到这款如此“快节奏”、“高难”的游戏。IGN 评出 9 分的好评,Steam 上的特别好评,预示着又一款优秀独立游戏的诞生。洛克人游戏我只玩过以前 NES 和 GameBoy 上的主系列,没有玩过洛克人 EXE 系列,所以说《伊甸之路》的玩法对我来说也是新鲜的。我想我会去玩的,毕竟我认为这张原声带本身就已经非常值得!
该原声带的作者 STEEL_PLUS(Keisuke Hayase)是日本人,为台湾 Rayark 社(音游《VOEZ》的厂商)和 KONAMI 社提供过游戏音乐[5]。《伊甸之路》的这张 OST 真的是宝藏,不要错过!
Would it be premature for me to judge this album as a best FM hybrid VGM OST of the year? —— tobokegao
最喜欢的单曲:Eden's Door
在《泰拉瑞亚》与《我的世界》两款游戏的重合玩家圈里,经常被提及的一个趣事便是这两款游戏的“商业互吹”佳话。在两款游戏各自的主界面上,你会发现它们在彼此推荐:
《我的世界》发布于 2009 年,《泰拉瑞亚》发布于 2011 年。如果从年份上来看的话,我相信大部分的“双厨”玩家都是像我这样是从 Minecraft 开始再到 Terraria。不过当然不能一概而论,肯定也有许多是后知后觉的玩家是玩过 Terraria 后再入的 Minecraft 圈。这种如此高调的“好基友一起走”的故事,在游戏界里应该是很难得一见的吧。这也是我把《泰拉瑞亚》的原声带放到本文最后一个的原因,开篇讲的是《我的世界》嘛~
无论在玩 Minecraft 亦或者 Terraria,我都特别喜欢在地下挖矿时的状态,尤其是泰拉。造成大部分游戏时间都是在地下,所以说这个下矿的魔力到底是出自哪里……
Just another zombie-free day of dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig dig. —— Banjo Kaboom
最喜欢的单曲:Underground
至此,十款独立游戏的十张原声带分享终于写完了。不清楚这其中是否有一些原声也是你特别喜欢的,又或者有让你眼前一亮的,还是说意犹未尽的。由于实在是受篇幅限制,看看光这十张碟就已经是万字长水文了。我不能再列出其它一些我也是非常喜欢的 OST,只能挑出了其中十张鲜明(你会发现十款游戏好像都是像素风)的,而把诸如《To the Moon(去月球)》、《Life Is Strange(奇异人生)》、《Ori and the Blind Forest(奥里与迷失森林)》等其它原声好碟继续藏在我的播放器里。
如果你也有非常喜欢的独立游戏原声带,咱们说说?
2019-11-16 00:15:00
不管是 GitHub Game Off,抑或是 HacktoberFest,都是 GitHub 近些年来,每年固定参与举办的活动。像去年的 HacktoberFest 我就有参与,虽然就是做个说难不难 PR 任务,相关文章 ——《历经数月,GitHub 章鱼猫寄来的 T 恤竟然……》,也是挺有趣的(今年的 HacktoberFest 我也参与了,Game Off 也挺想参与,但我一次 gamejam 都没玩过太水了)。
GitHub Universe 倒是一个更加正式的开发者大会,每届都会发布一些关于 GitHub 的新功能新特性,以及其合作友商的动(A)态(D)。不知道是不是我的错觉,总觉得被财大气粗的微软收购后的 GitHub,搞起各种事情来,就跟同样被微软收购的 Minecraft 搞起 MineCon 一样,越来越正式高端大气上档次了。不过也是因为这都已经是好几届过来的活动了,举办流程都颇为完善。
这次的 GitHub Universe 还是蛮有看点的,干货不少,不过好像都被 GitHub for mobile 这颗耀眼的星给掩盖了。毕竟是“千呼万唤”的官方移动客户端,大家终于等到了。其实除了 Official Mobile App 外,大会上还公布了好几个提升使用体验,值得被注意的新特性。

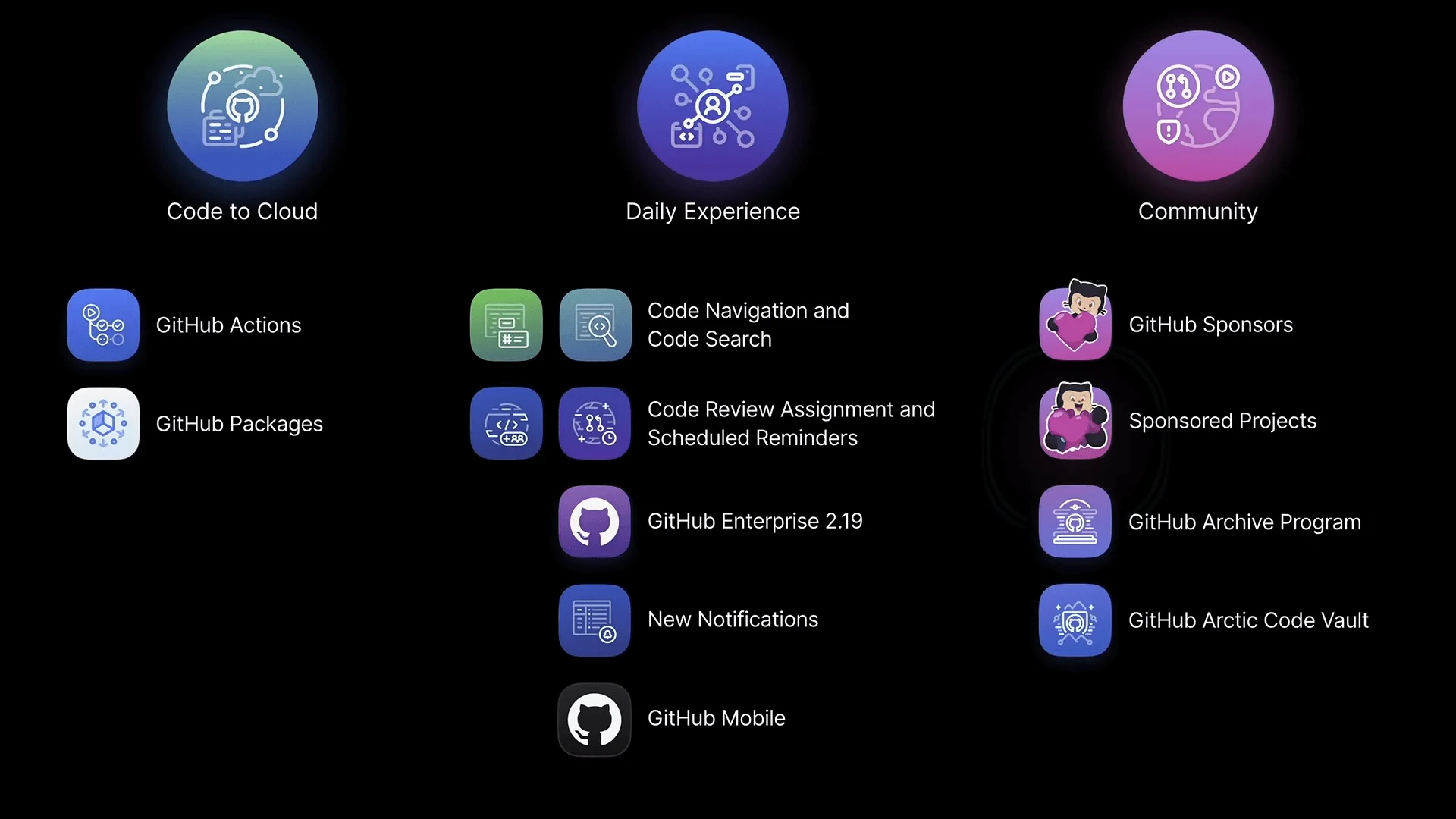
重点还是在第一天的 Keynote,分为了三大主题:代码上云(Code to Cloud)、日常使用体验(Daily Experience)以及社区(Community)。其中第二部分最多干货,第三块有点惊喜。
| 主题 | 产品/特性 |
|---|---|
| 代码上云 | CI/CD 产品 Actions 及包托管平台 Packages 全体用户免费可用 |
| 日常使用体验 |
官方移动客户端(GitHub for mobile) 桌面客户端迭代(GitHub Desktop) 代码导航(Code Navigation) 改进的搜索功能(Code Search) 代码审查智能派发(Code Review Assignment) 定时提醒器(Scheduled Reminders) 重新设计的通知功能(Notifications) |
| 社区 |
Sponsors 迭代,支持团队/项目发起赞助 存档服务(Archive Program)及北极代码库(Arctic Code Vault) |
早前发布的两款重磅产品,GitHub Actions 和 GitHub Packages 正式发布,所有用户免费可用。

我实际试用了 Actions,用起来确实是非常赞的。可算是“一站式”解决你的 CI/CD 需求了。
这一部分更新很多,都是些很能提升效率和体验的改进或者新特性。

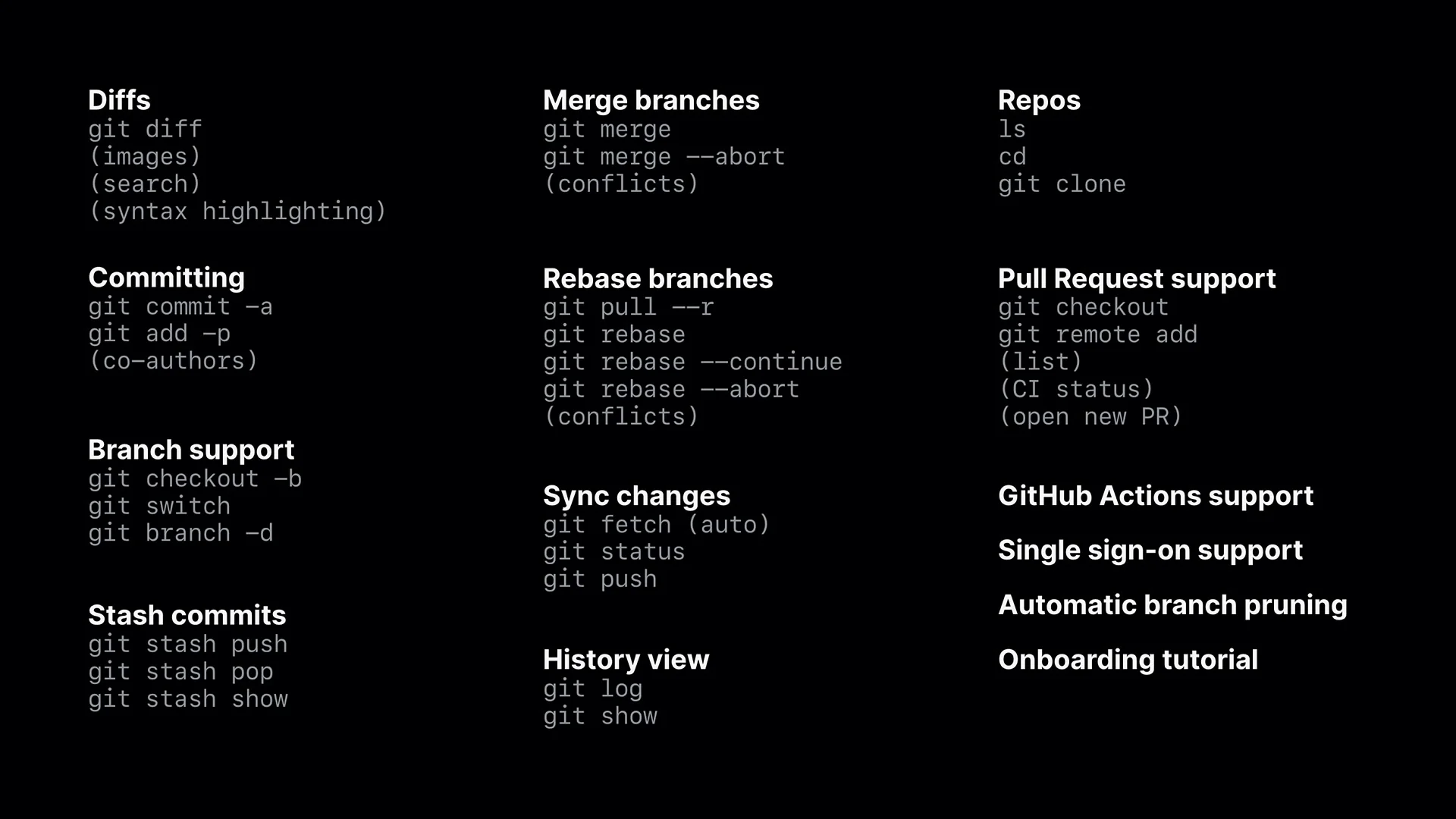
这一部分没什么特别亮眼的,就是比较常规的更新介绍。平时有使用 GUI 的话用起来应该会更加得心应手。

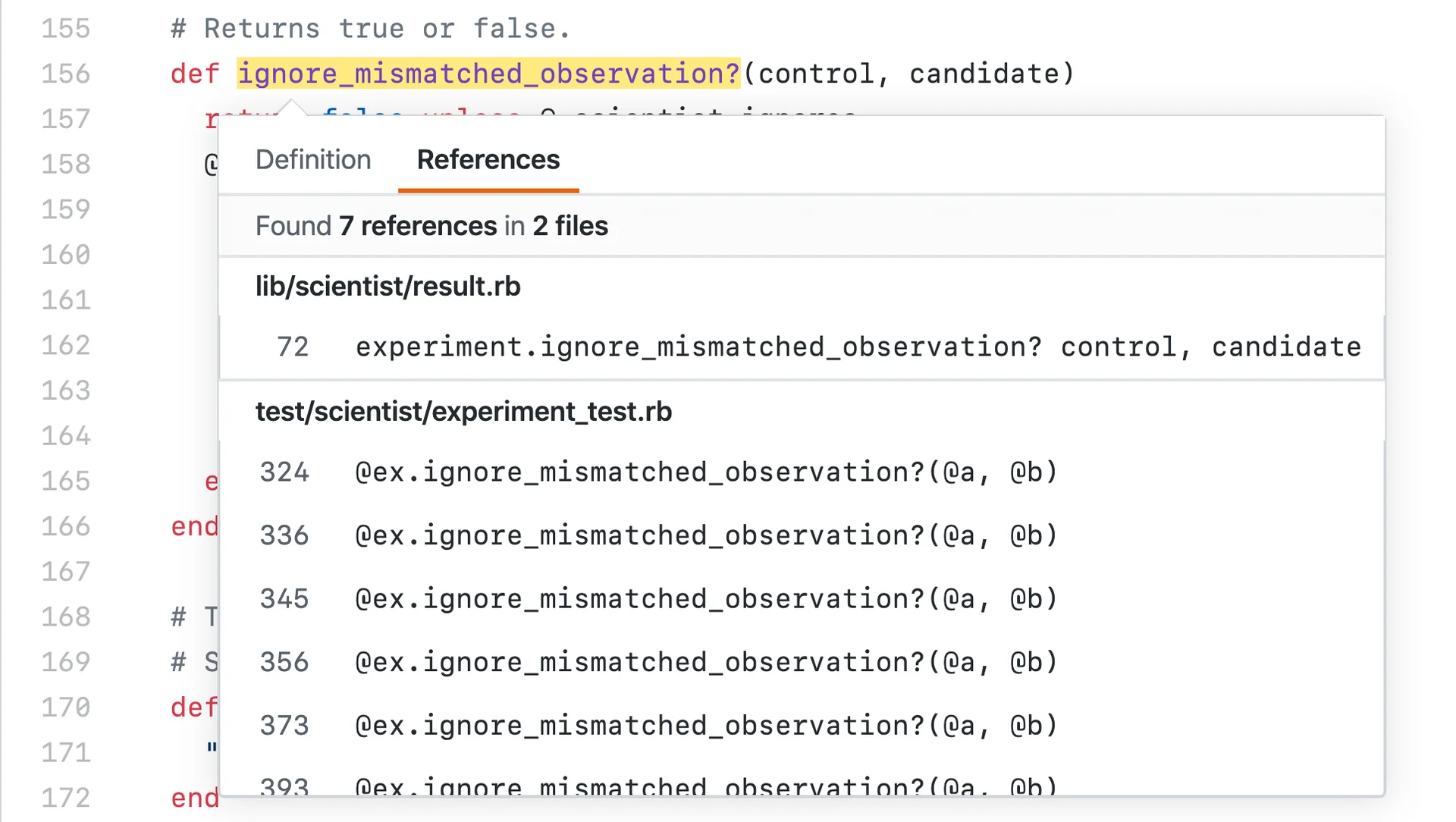
上来首先就介绍了两个很实用功能点。第一个是「代码导航」,这个功能其实早前已经有在测试了,可以让你在浏览仓库代码时,方便地在函数等定义之间跳转。现在还可以查看到函数被引用的位置。GitHub 内部用于分析代码找出定义的类库 semantic 也是开源的,不过代码导航这个功能目前只适用于少有的 Python、Ruby 以及 Go 几种语言(GitHub 上的头号热门语言 Javascript 没被支持,哈哈)。

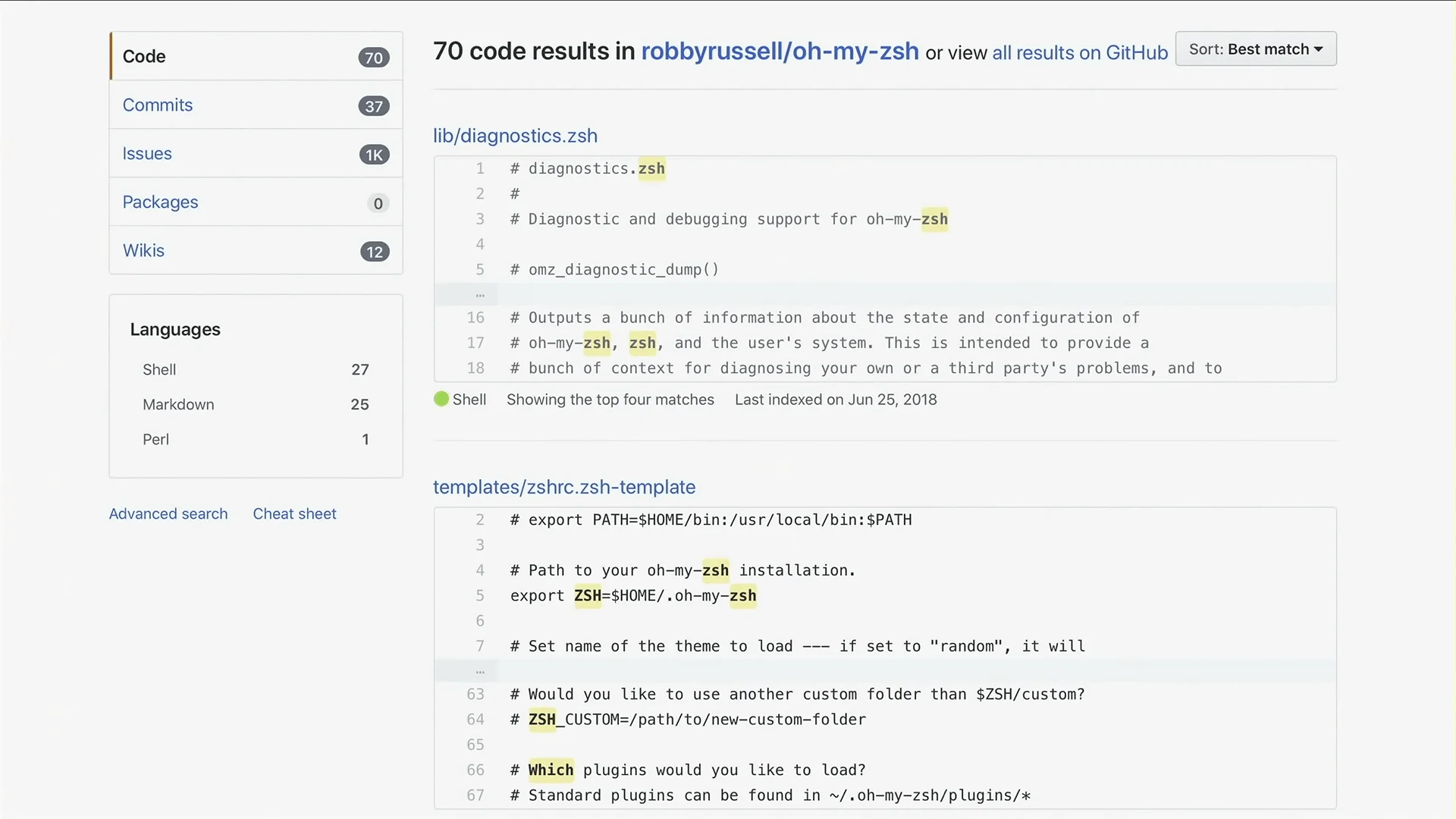
搜索功能被进行了一次大改,新的搜索终于可以做到大小写敏感、完整精确的匹配了。可以看下面两张对比结果感受一下。


搜索这个功能是我经常经常经常用到的。就我个人而言,这个真的是一个“杀手级”的更新,太实用了。搜索功能不好做一直都是技术圈里普遍认同的,特别是中文,更是如此。我有过一段学习自然语言处理的时光,里面的学问真的很多。
新的搜索功能可以在这里进行申请。
这两个都是针对团队/组织的功能点。团队管理通过指定不同的代码审查派发模式,可以做到自动安排不同成员进行 Code Review,责任平均分配。
定时提醒则是整合 Slack。设置定时器后,可以按既定时间发送代码审查等信息到 Slack 中,更好地帮助团队进行工作。
这个也是一个大的改进,在没有看到这个新设计的通知功能前,我是真没明着抱怨过 GitHub 的通知有多难用。但看到这个新界面后,我才从心里发出感慨 —— 原来通知页还能改得更好用的。直接在通知功能里面就能处理所有消息,终于不用点一下铃铛点一个消息,处理一下,再点铃铛处理其他消息了。

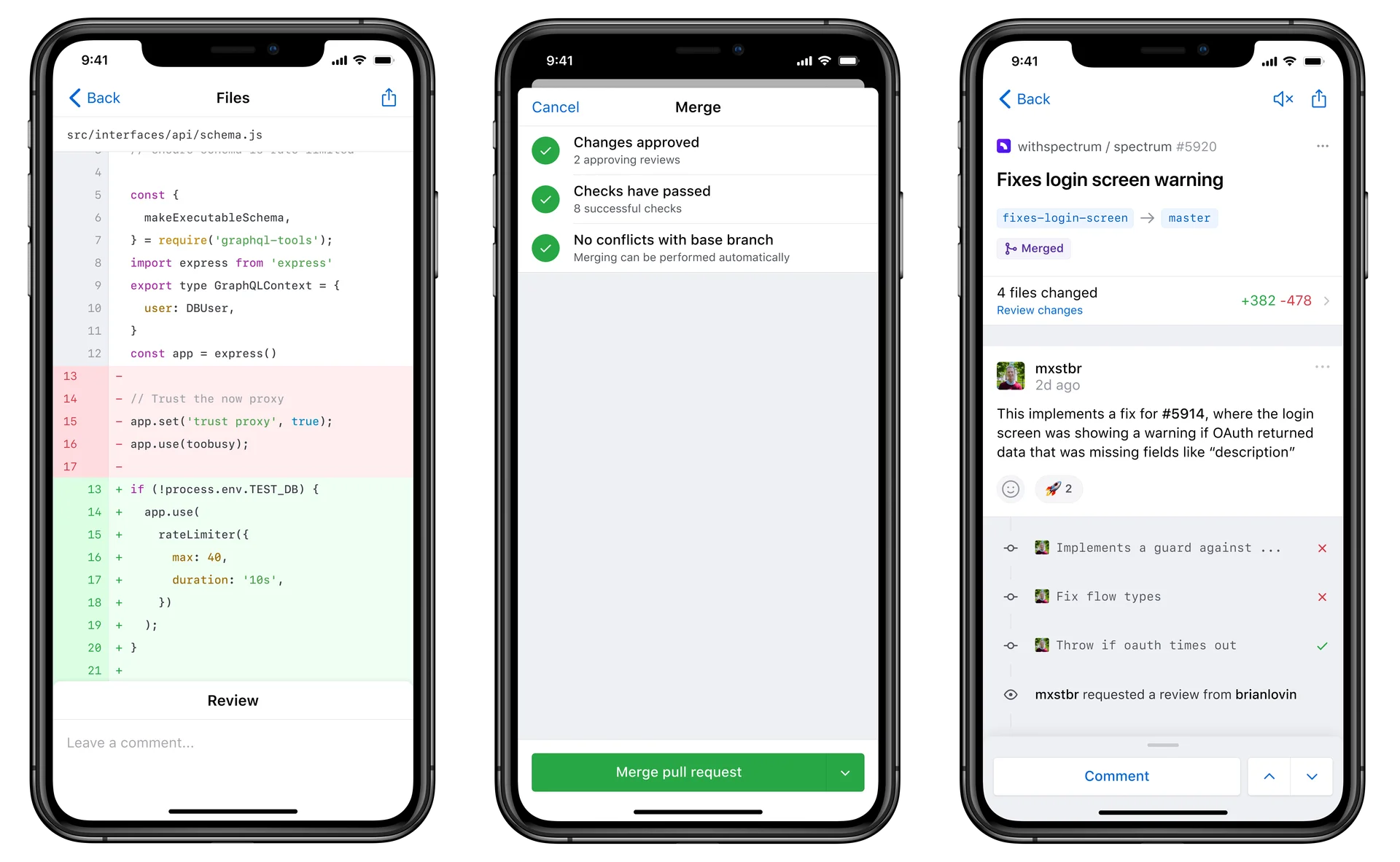
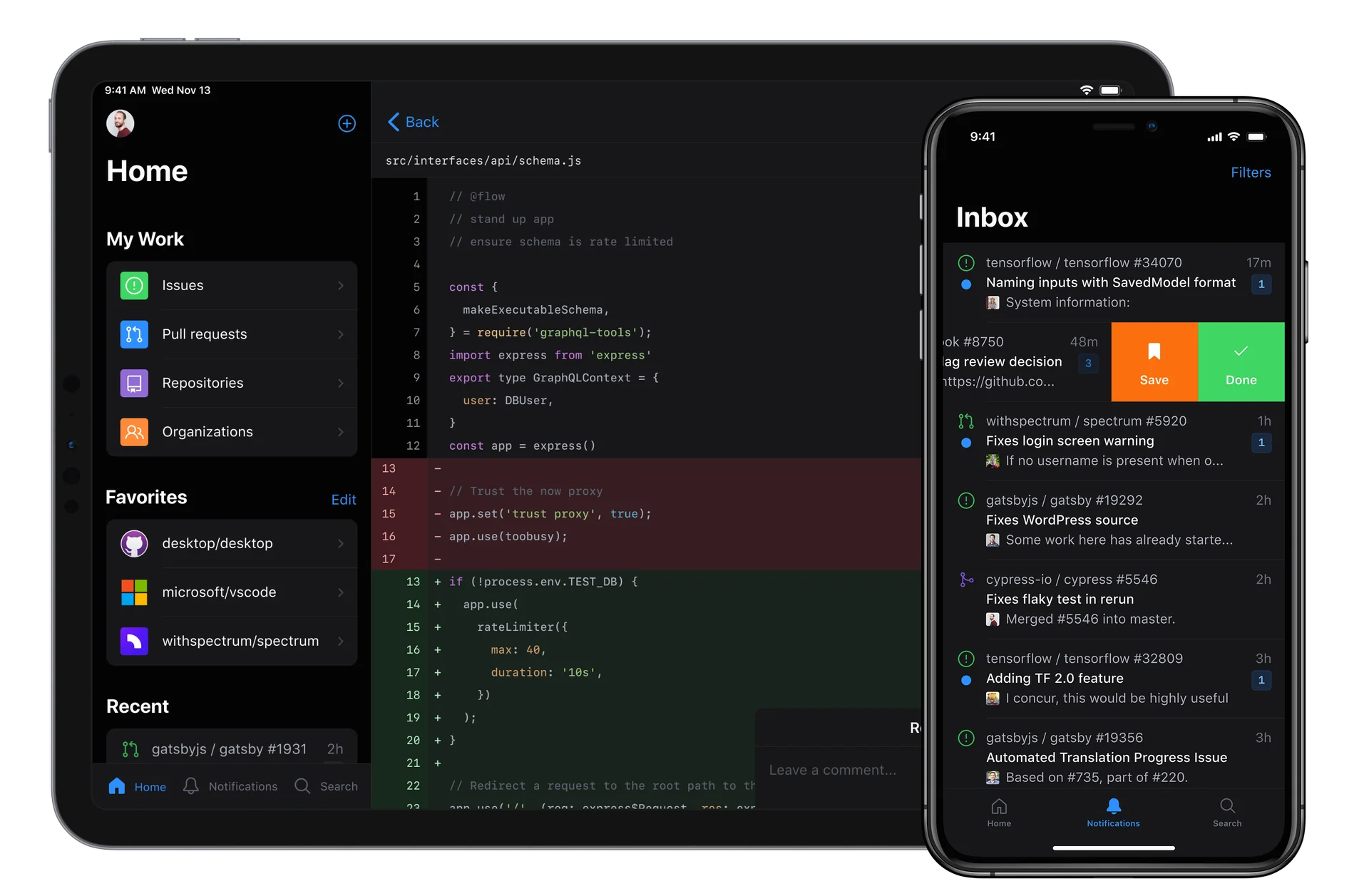
最后一个就是很多用户期待已久的移动 APP 了,这个是官方的、全功能、免费的、原生的客户端。

作为 iOS 用户,我一直在用的是付费版的 CodeHub,听说 Android 用户比较多用的第三方客户端是 FastHub。这次 GitHub 推出官方客户端功能齐全,颜值看上去还高,想必会吸引到许多人去使用的。

而且还有暗黑模式,以及针对 iPad 设备优化了的展示形式。加上全功能的 Photoshop,iPad 的生产力这下真的是提升了很多很多了,虽然我朋友还是认为用来在被窝里看剧是最好的用法。

GitHub for mobile 的 Beta 测试可以在这个地址申请。
除了介绍万年 Beta 期的 Sponsors 赞助功能开始支持组织/团队外,作为压轴公布了两个充满社会意义的项目 —— 存档服务(Archive Program)与北极代码库
(Arctic Code Vault)。
GitHub Archive Program 将会与斯坦福图书馆、互联网档案馆(Internet Archive)、 Long Now 基金会等合作,共同尽最大可能地为后代保留全人类的共同财产 —— 开源软件。

同时 GitHub 还将会在 2020 年 2 月 2 日为所有活跃的公共存储库进行快照备份,利用寿命可达 1000 年的特制胶片存储这些备份,运送并保存到北极一个地下废弃煤矿中。著名的国际种子基因库,就坐落在这里 —— 斯瓦尔巴特群岛。

最后,以北极代码库的宣传片做个结尾。挺佩服和欣赏这些大公司,不再只有顾着在商业上发展,更有在为人类社会未来做出贡献。即使有发展公共关系的成分在里面,不论如何也都是值得被支持的。SpaceX、Microsoft(Minecraft、GitHub)、蚂蚁金服……
2019-07-24 15:53:00
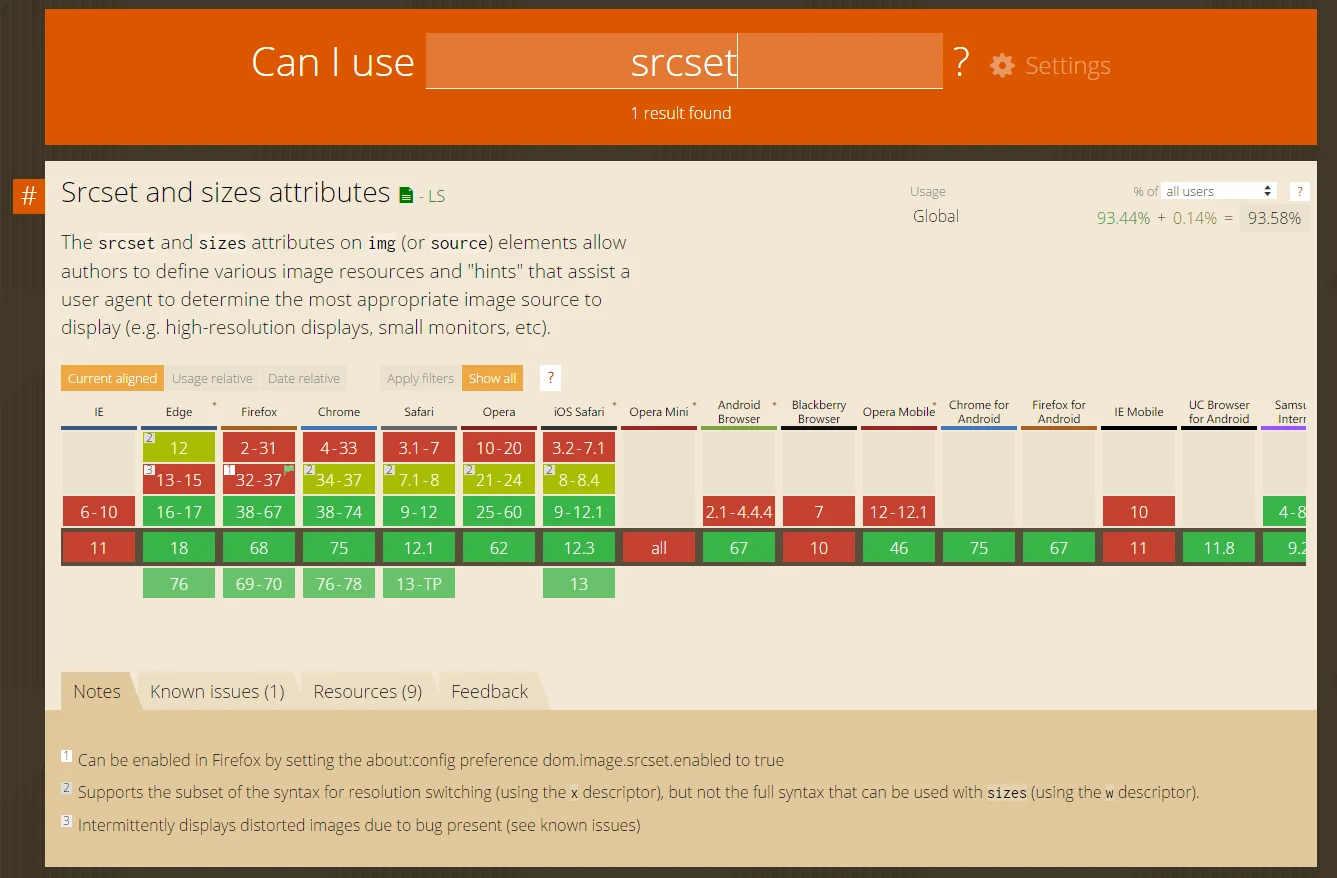
作为在网页性能调优方面常被使用的技巧之一,懒加载或者说延迟加载是在谈及「前端性能优化」话题时不得不说的一项技术。
延迟加载是一种在加载页面时,延迟加载非关键资源的方法, 而这些非关键资源则在需要时才进行加载。—— Google Deveplopers
其实说到懒加载,这项技术已经不局限于单一的图片懒加载。除了图片外,懒加载也早就应用到了视频、音频等其它媒体资源的优化上,同时随着组件化思维的不断深化,本着懒加载的核心观点 —— 用户暂时用不到的资源又能延迟去加载的,就大可做成懒加载,WebComponent 也已经纳入到懒加载优化当中,现代前端各种构建工具、类库,都有做相关的优化,进行组件资源的按需加载。本文主要把焦点聚集到“图片”的懒加载处理上,做一番探讨。
图片懒加载的原理其实非常简单:使用手段让 <img> 元素默认只载入非常小的图片内容,再利用 JavaScript 检查元素是否在视口中。 如果元素在视口中,则往其 src(有时是srcset)属性中填充真正所需图像内容的地址,加载真正的图片,实现延迟加载。
最早的也是最为有名与流行的实现方式看起来大致如下:
<img src="blank.gif" data-src="normal.jpg" alt="IMG" />或者使用 base64 内联:
<img src="data:image/gif;base64,R0lGODdhAQABAPAAAMPDwwAAACwAAAAAAQABAAACAkQBADs=" data-src="normal.jpg" />更懒的方式甚至会像下面这样省掉占位用的小图,当然这种方式是不被推崇的,留空的 src
属性会带来多余的、有害的网络请求[1]。你可以完全不写 src 属性,这样虽然不符合规范,但是也能工作,但不要留空 src[2]。
<img src="" data-src="normal.jpg" alt="IMG" />简单直接是这种方式能成为主流的原因。一张宽高仅有 1px 的透明不可见的 blank.gif,作为默认载入的占位图最合适不过,只有非常小的体积,网页初始化后迅速载入,而真正所需图像的地址被放到了约定的 data-src 属性里。当 JavaScript 代码检测到(通过页面载入/
滚动)图片进入视口时,便将 data-src 中的值赋给 src 属性,替换掉 blank.gif,触发原始所需图片的加载。但这种简单有力的方式,有些弊端。
首先,其中一个非常直观可见的问题是「布局抖动」。在图片懒加载时,由于默认载入的 blank.gif 图片几乎没有大小,真正的图片还没有经过浏览器载入,浏览器就无法确定需要给原始图片预留多大的位置。当真正的图片加载完成后,网页就会出现肉眼可见的布局抖动问题。虽然该问题实际对内容本身没有影响,但影响的是用户体验。

解决办法是给图片元素设置已知的宽高(元素属性或者 CSS 样式都行),这样浏览器就可以根据宽高预留位置。
<img src="blank.gif" data-src="normal.jpg" style="width:800px;height:600px;" />当然固定宽高大小对响应式布局来说不友好,于是就出现了更好的「长宽比盒子」技巧,根据图片宽高计算出图片的长宽比,利用长宽比与 Padding 边距设定占位元素。
<div class="aspect-ratio-box">
<img src="blank.gif" data-src="normal.jpg" />
</div>.aspect-ratio-box {
position: relative;
/* 根据宽高比计算设置 box 的 padding-bottom */
padding-bottom: 62.5%;
}
.aspect-ratio-box img {
position: absolute;
height: 100%;
width: 100%;
}利用长宽比盒子,就能在响应式布局页面中,较好地处理图片懒加载布局抖动的问题。其实更多的长宽比盒子实际用例是用在响应式 video 元素上,关于长宽比盒子技术,可以进一步阅读 CSS-TRICKS 的文章 —— Aspect Ratio Boxes。布局抖动解决后样子如下:

第二个问题是,这个图片懒加载的最原始实现,没有考虑到响应式图片(Responsive Images)技术的到来。
<img srcset="small.jpg 100w, middle.jpg 200w, large.jpg 300w" data-src="normal.jpg" />不过好在如今的各种 LazyLoad 类库,都已经针对这个问题做了优化,对响应式图片做了兼容。只需要将原来单一图片的 data-src 换成多张图的 data-srcset 即可。
<img src="blank.gif" data-srcset="small.jpg 100w, middle.jpg 200w, large.jpg 300w" />在 data-srcset 列出可供懒加载使用的响应式图片,类库就会自动根据终端判断加载哪一张。
第三个问题是一个比较严重的问题,问题的根源在于懒加载中 src 属性的 blank.gif 这张占位图本身。为了压缩体积,降低初始载入时间,选用了一张非常小的图。默认载入的这张图虽然在用户浏览站点自身网页时,没什么区别,因为有懒加载脚本加持。但对于站外来说,这张小图带来的影响却是致命的,因为站外访问内容时,没有图片懒加载。
这就产生了严重的弊端,blank.gif 懒加载的方式,对站外 SEO、社会化分享以及 RSS 等稍后阅读工具非常不利。除了站点自身,几乎所有站外的工具服务,都不会刻意在引用你的内容时,帮你处理懒加载。于是,Google 爬虫爬取你的网页内容时,只会爬到带有 blank.gif
的“空白” <img> 标签,Google 帮你缓存的网页快照,都会是“缺图”的;同时,通过社会化分享功能将内容分享到如 Twitter、Facebook 等站外时,你的内容也会是“无图”的;更惨的是,通过 RSS、Pocket 等稍后阅读工具订阅了你站点内容的读者,他们在阅读工具里无法看到你文章中所有懒加载的图片,阅读工具里有的,只是空空的 blank.gif。

于是,问题来了之后就触发了又一次的迭代。尝试修正如下:
<img src="small.jpg" data-src="normal.jpg" />最直接的更改,选取一张由原图经过压缩后的 small.jpg 作为懒加载占位图,也就是我们常说的 thumbnail。比如原图的分辨率是 2000x1000,体积是 2MB,经过压缩后的小图是 200x100,体积是 20KB。这样,初始加载这张缩略图仍然会比加载原图快速,同时站外 SEO、RSS 阅读器等也能读取到缩略图勉强解决看不到图的问题。这里我们暂且不谈用压缩的小图替换 blank.gif 时带来的额外工作量问题 —— 需要对每一张原图生成缩略图。该方案仍然不是一个完美的方案。
先抛出一个自我打击:如果一直从“先人”创造的最早的图片懒加载方法入手,打死我也不会想到下面这个改进的方案。这里我先直接亮出改进方案的实例:
<div class="aspect-ratio-box" style="padding-bottom:56.25%;">
<img
src="original.jpg"
srcset="thumbnail.jpg"
data-srcset="small.jpg 100w, middle.jpg 200w, large.jpg 300w"
/>
</div>这个改进的图片懒加载方案有包括但不限于以下一些特性:
以下来说说这个改进方案的魔法之处。还记得最早的图片懒加载方法吗?没错,就是为了避免初始加载原图,刻意把 src 属性的图替换成了空占位图/缩略小图,把原图放到约定的
data-src 属性的旧方法:
<img src="blank.gif" data-src="normal.jpg" />既然直接在 src 属性上动刀会产生那么多问题,那么有没有什么办法能在不改动 src 属性的基础上,通过其它办法避免浏览器初始加载 src 属性中的原图,实现懒加载呢?有!下面说一下改进方案的魔术原理。
首先,带有 .aspect-ratio-box 类选择器的外层 <div> 标签,是用来保证懒加载图片在未载入原图时的占位大小的。这个其实是前文说的「长宽比盒子」技巧,解决布局抖动问题,这里没什么特别点。
改进方案中 <img> 标签中的 src 属性携带的仍然是原始大小的图片 original.jpg,确保了站外 SEO、社会化分享、RSS 等不会读不到原图。src 中就是未改动的原图,该读取原图的还是原图。
改进方案中 <img> 标签,利用 srcset 属性存放了一张缩略图 thumbnail.jpg。正是这张缩略图,有着与 blank.gif 异曲同工的效果 —— 能够阻止 <img> 初始化时 src 原图被加载。这便是改进方案的关键点。
最后也是不可或缺的一步,为保证懒加载能正常完成整个逻辑,同时保证对响应式图片的支持,改进方案中 <img> 标签将原本应该在 srcset 中的响应式图片列表,存放在了约定的 data-srcset 中。当图片进入视口时,懒加载类库就会用 data-srcset 中的响应式图片地址列表,替换掉实际在 srcset 中的缩略图。最后浏览器再根据终端计算判断,选择加载 src 属性与 srcset 属性中的图片。

正是通过这么一连串与早期方案截然不同的流程,完美地避开了动刀 src 属性产生各种问题的同时,保证了懒加载功能的正常进行。这一切,全得益于 srcset 这个神奇的 HTML5 属性,以及其与 src 属性以及浏览器三者之间的完好协作。
这么一个突破固有思维的改进方案,当然不是我一下拍脑子能想得出来的,毕竟我还是太菜了,有些东西得继续学习。能了解到这个技巧,全赖「业务是驱动技术发展的主要力量」—— 自从博客更换了系统后,饱受原始图片懒加载方式带来的,布局抖动与 RSS 阅读器不友好的困扰。一直在寻找更好的方案处理博客文章图片的懒加载,直到最近才从谷歌中搜索到 Ivo Petkov 写的懒加载类库 —— responsively-lazy,并进一步阅读了其相关文章,于是才了解到这么个创新想法。
在目前能找得到的绝大多数 LazyLoad JS 类库中,基本上都是改 src 属性的方案,也就存在改 src 产生的问题。Ivo Petkov 的方案真让我耳目一新,只可惜他写的 responsively-lazy
类库已经很久没有维护了,甚至还有使用老式的 getBoundingClientRect() 办法检测元素的出现,而不是像 lozad 那样使用精简有力的 IntersectionObserver API。但这并不妨碍新方案本身,创新想法上的发光点。
如果你还在犹豫是否使用响应式图片、图片懒加载的话,读到这里,就不要犹豫了。快试试吧,还能同时用上呢。
其它前文未曾列出过的参考文章:
2019-07-07 01:00:00
哈哈哈,这次文章的标题有点假文艺。不过确实说的也是事实,在完成了这次整个平台的装机升级后,陪伴了我 5 年多的至强 E3-1230 v2 就被替下了,为性价比正式从牙膏厂跳到了按摩店。大学那年第一次 DIY 装机就选择了当时所谓的“一代神 U”、“卡吧标配”的 E3v2,从此开启了我的 DIY 装机“职业生涯” —— 哈哈说笑,也就可算是懂得了倒腾配置装机云云。

按时间来粗算也算是有五、六年的装机经验了,虽然,总共的装机量两手十指都能数得清,不过“客户群”也算是蛮广的 —— 父母、亲戚、同学、朋友都有做过我的“甲方”。虽然嘴里说了“ 绝不无偿帮忙”,但是实际上顶多是一顿饭就被打发了,算是补偿下我为配置做功课所花费的时间与精力,所以并没有成为所谓的“职业”赚钱手段。

说回主题,这次进行整个新平台的 DIY 其实蓄谋已久。从毕业后算起搬过的几次家、蜗居于城中村狭小的房子中、多年无保养主机积灰风扇噪音大、期间为亲朋好友配置的都是中小型机箱等等因素,或多或少地让我对手里的 ATX 中塔机箱开始有些拒意。当年觉得酷而选择了 ATX 大板对今日要走小而美路线的想法造成了麻烦,要换只能整体换。心想那时给 E3v2 的指标是 “战五年”,也确实达到了。于是趁着这个正值固态与内存双双杀跌的 618,干脆为下一个五年攒机。这一次的需求是 —— 压预算、尽量小、性能够、有颜值、要安静。
其实最开始写配置单的时候,并没有直接从 ITX 入手,而是先写了 M-ATX 平台。因为此前的几次代装机都是 M-ATX 的配置,没尝试过 ITX,担心会翻车。M-ATX 比 ATX 小不少,感觉已经满足我“主观”所认为的小尺寸了,并且在平民预算下 M-ATX 写起来会比 ITX 容易很多。另一方面,由于去年升级了显卡,想把升级不久的长显卡保留下来。于是一开始选的是能够装下 260mm 长显卡的乔思伯 U3。

还没到 618,M-ATX 的一些配置已经放购物车里等候了。在不断做功课的过程中,缺乏直观感受仅凭三维参数看机箱大小的我,又看上了仅能放下 ITX 主板但依然能装下长显卡的,乔思伯另一款更小的机箱 UMX1-PLUS。在更换机箱基础后,迫于机箱尺寸限制,我写出了上图中间的第一份 ITX 配置单,对比原来的 M-ATX 配置单除了主板更换为 ITX 小板外,基本没做太多的变化。UMX1-PLUS 对 CPU 散热有限高,彼时散热器还在考虑,甚至暂定了海盗船的 H60 一体水冷。不过我对水冷始终保持着一个谨慎的态度,再加上我似乎对顶部带风扇镂空设计的机箱具有一定的抗拒感(事实上确实是,原因是 E3v2 那一套的机箱顶部双风扇给我带来了不少的灰尘),我开始继续寻找更符合我口味的搭配。
第一轮的 618 活动在 6 月 1 日进行,但当天我恰巧不在国内。受时区、网络等因素影响,我未能抢到早早预约的海韵旗舰金款 550W 电源,拜托的朋友也没抢到,499 元的神价格果然很是抢手。回国后我开始在闲鱼上查看是否会有其他人抢到后适当溢价转手,心想 1 元 1 瓦尚在接受范围内。结果当然是有的了。
但带着“不想要顶部风扇”的念头,我还在选机箱。对比 UMX1-PLUS 整体外观我其实更喜欢 U3 方方正正的样子而且没有顶部开口,只是 U3 更大。随后我便发现了同属 U 系列的 U1-PLUS —— 无顶部风扇开口、整体方正、整体更加小巧。这几个点,都非常满足我的口味,而且也拥有一个我此前一直只作为“可选项”的玻璃侧透。虽然我不喜欢光污染,但侧透还是蛮喜欢的。

但是 U1-PLUS 的限制更多 —— 只支持 SFX 电源、显卡限长 190mm、只提供 2.5 寸硬盘位。这意味着,如果要选择 U1-PLUS 的话,配置单就得大改,做出一份“真・意味”的 ITX 配置。电源得换、显卡得换、硬盘得换… 于是才有了最后的「烧」单。
幸运的是,在闲鱼上我找到了一位转手 U1-PLUS 的同城玩家,这位卖家出售机箱的同时,还附带出两个猫扇以及比较难找的双风扇支架。而且还愿意拆卖其它配件,部分配件正巧在我改了好几遍的配置单里。在尽力压预算的意识下我计算了价格后,就在那位玩家那里入手自提了部分配件,也就确定了最终配置并实施攒机。于 618 当天分别在京东、淘宝入手的其它配件也很快陆续到手。回想起 2013 年的攒机,等齐所有配件花了 20 多天,真的对国内的物流系统发展表示钦佩。

从全家福上咋一看,应该看不出来这一整套下来其实里面有接近一半的配件是二手配件吧。毕竟闲鱼卖家转手时,一些配件还挺新的,没使用多久。
AMD YES! 真不是一句口号这么简单,Intel 不只是挤牙膏,还因为几次的 CPU 漏洞问题,硬是把挤出来的牙膏给“吸回去”了哈哈,市场份额拱手让给 AMD。不过这个我觉得也没什么好争论的,用户都是用脚投票的,看性价比呗。

虽然新一代锐龙快出了,本应该可以等等。但看了看预算,就目前还是选二代便宜。从 R5 开始选,考虑到有独显于是就选了没有核显的 R5 2600,性能上已经比 E3v2 高很多,基本满足我的实际需求。


如果为了省钱的话,按道理买没有散热的散片应该会省一些。但 618 买板 U 套算下来也比较划算就直接板 U 一套入手。虽然说买了额外的散热器,原装的甚至没拆开看,有点浪费。


第一次拿着 AMD 的针脚 CPU 还是格外小心,很担心稍不注意弄弯针脚。

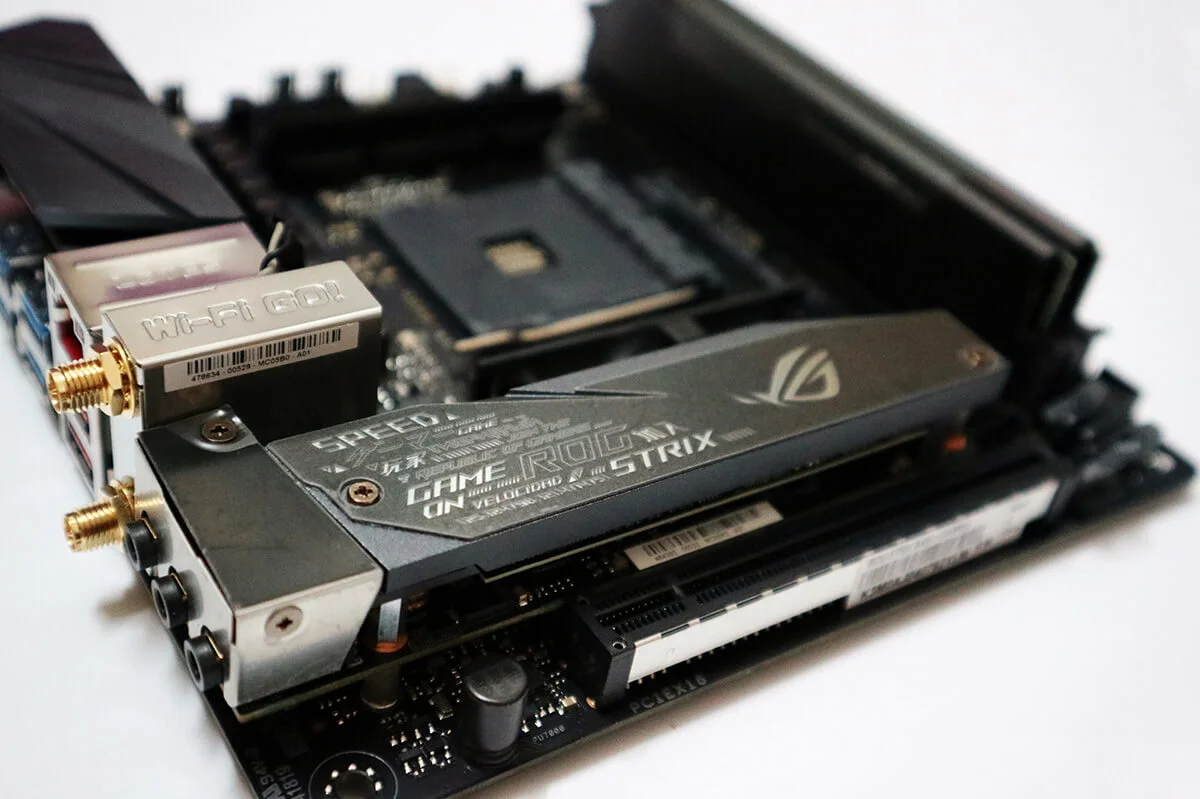
板 U 套选了华硕的 ROG B450-I 小板。B450 芯片组 ITX 小板的可选择余地真的不多,而且小板价格普遍都贵。最初选的是比较多人推的微星 B450I GAMING PLUS AC,优势是同价位最强供电组。后面看到华硕这块板搭载了 2 个 M.2 插槽,除了常规的主板背部一个外,板前面还有一个,而且前面这个有散热马甲(就是下图主板中“败家之眼”那个位置)!
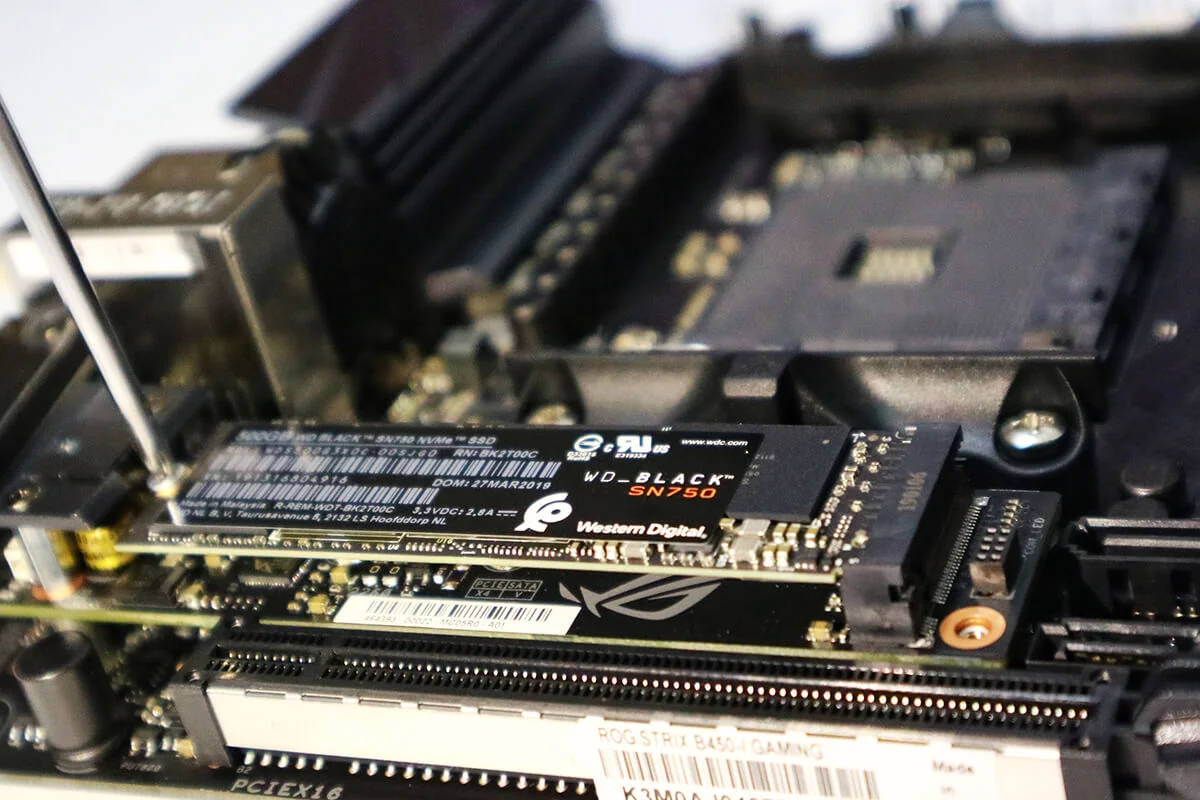
做功课时我了解到有人反馈 U1-PLUS 由于小闷罐属性,NVMe 固态硬盘插主板背部 M.2 插槽的话,硬盘温度会比较高,而我选择 Nvme 硬盘又是“热得比较有名”的西数 SN750 黑盘。考虑后便选了华硕的板。另一个小点是,华硕这块板的板载网卡是 Intel I211,微星的板载网卡是 Realtek 8111H。不过就日常使用而言,二者大概没什么区别的。也就可能在满载情况下, Intel 的网卡会省资源一点。

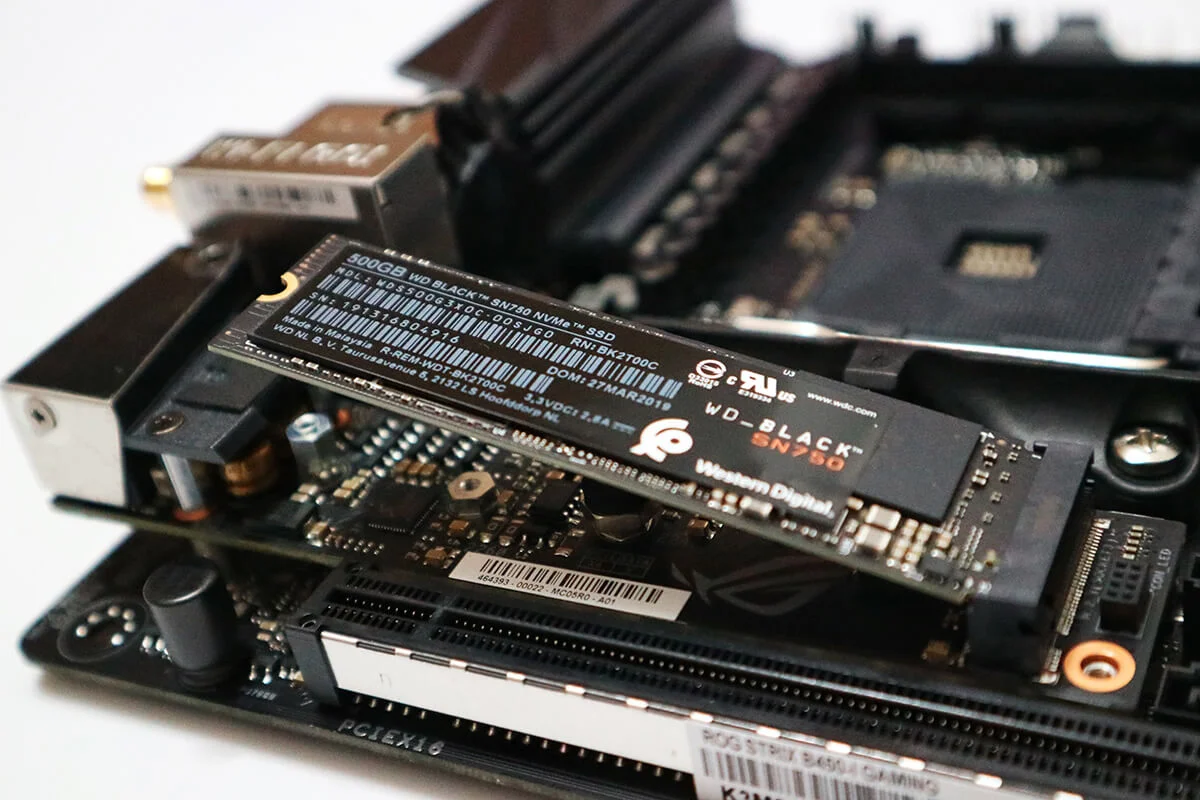
配件不少,有几个没用上也没搞清楚用途。家里有线网线,板载 WIFI 暂时也没用上。硬盘选了标配西数 SN750,500G 容量完全满足我平时使用需求,这下可以把 Steam 下载的游戏毫不犹豫地装到系统盘上了(以前喜欢对硬盘分区的我,现在已经完全习惯一个 256G/500G 的盘整个做系统盘用了),《无人深坑》走起!


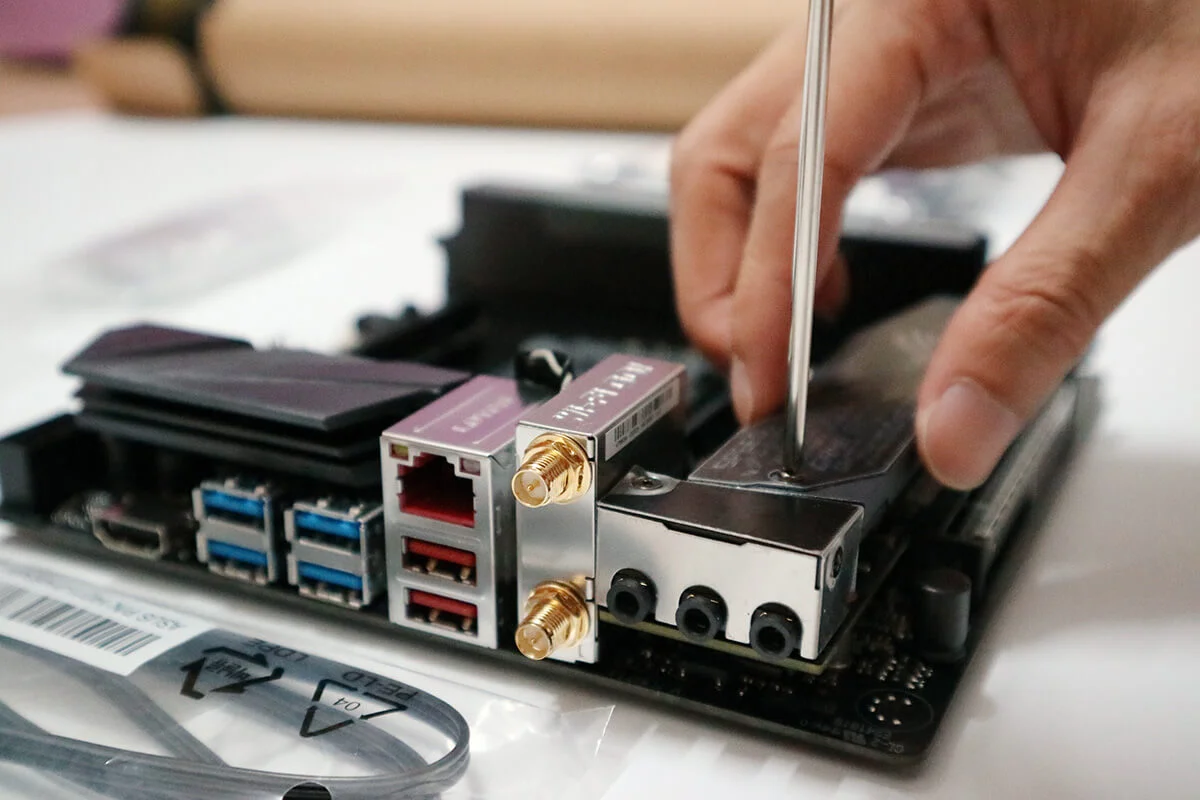
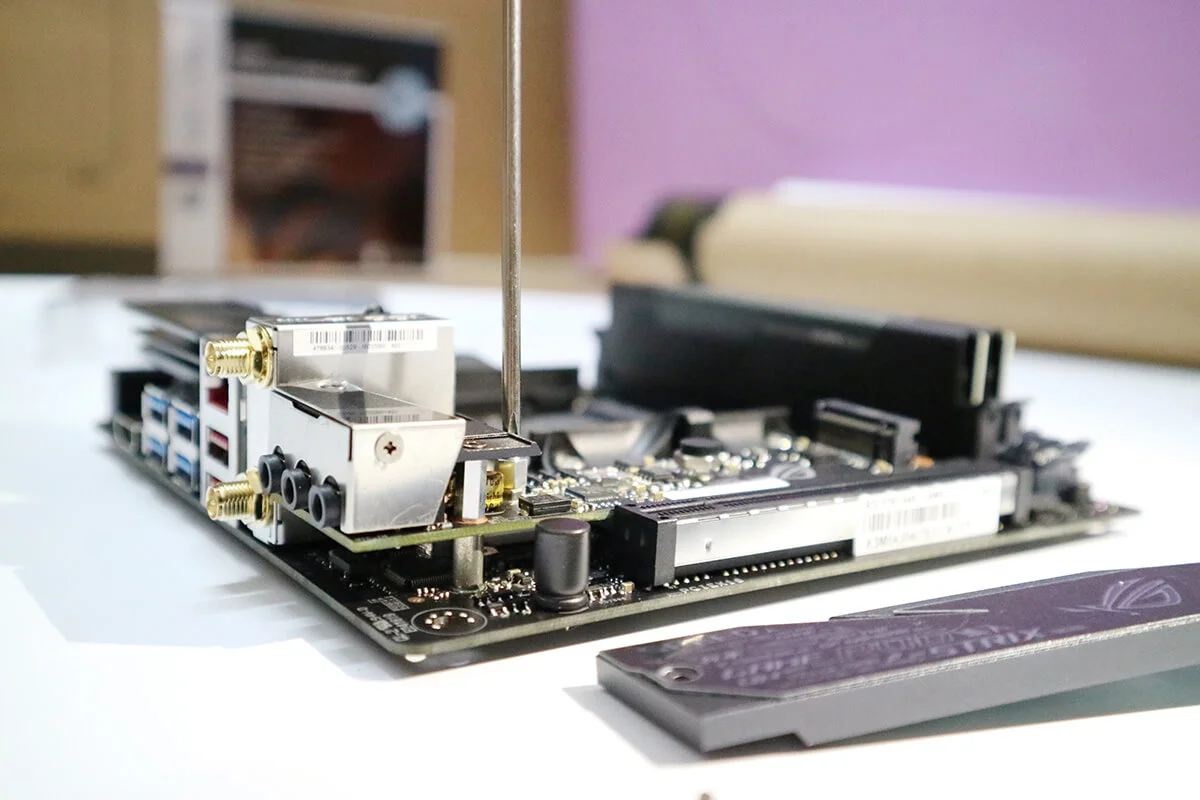
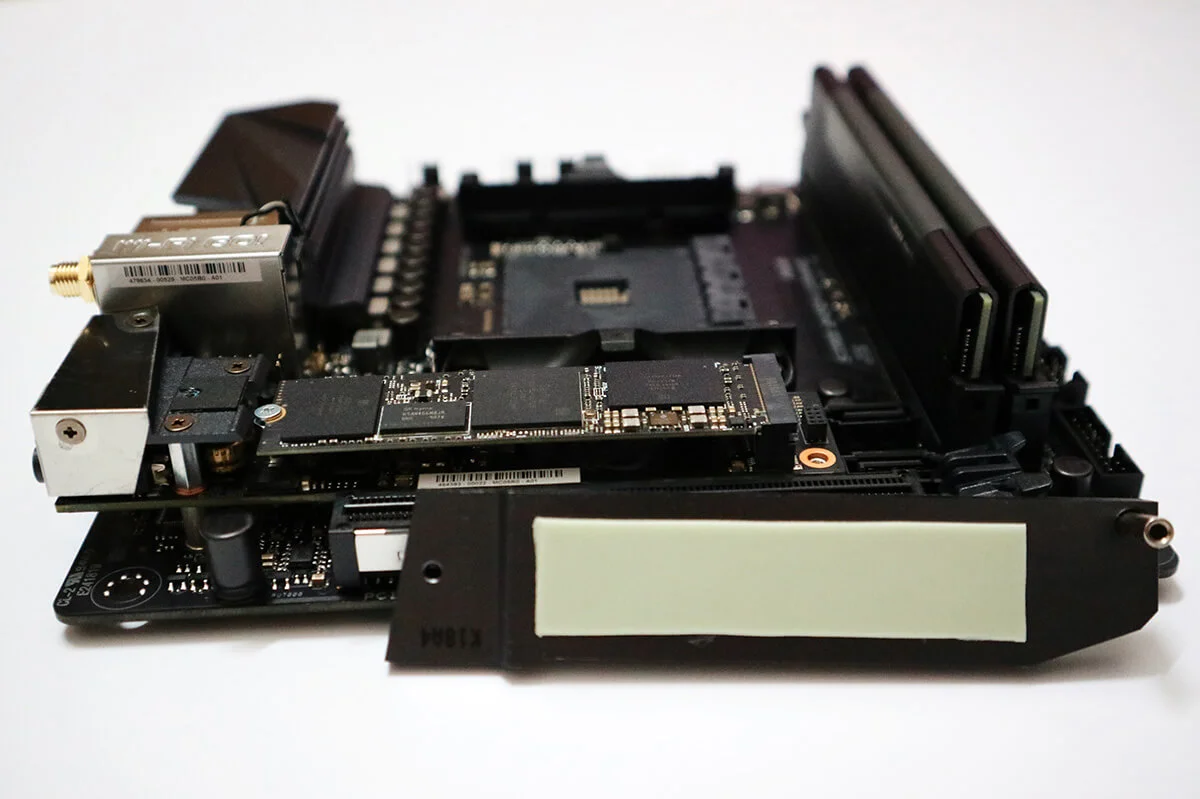
第一次用上 NVMe 的盘,真的很小巧一个。要将 NVMe 固态安装到华硕这块 B450I 板前面的 M.2 插槽上需要先取下主板的散热马甲。





可以看到,华硕这块板前面的 M.2 插槽是“架空在二层 PCB 板上”的。


散热马甲底部导热材料的贴纸要撕掉(见到不断重复的 REMOVE 字样了吧)。另外在这里安装 NVMe 硬盘时,硬盘的铭牌贴纸也要撕掉,这样导热材料才能直接接触到硬盘芯片。

华硕的这块板虽说有两个 M.2 插槽,但是它这个是有局限的。因为如果使用的是 APU,板背面的 M.2 插槽通道会因为 APU 的原因而无法使用。所以不太推荐 APU 搭配这块主板。

所有带灯的内存条都被我 PASS 掉了哈哈。AMD 平台见不少都推荐科赋这个条,性价比也不错。两根 DDR4 3200 8G 插满主板内存插槽,按预设 3200 频率使用已经满足我使用需求了。这没灯的马甲也符合我不想要光污染的口味。


其实 SFX 可选的电源有不少。配的是海盗船 SF450 的主要原因是,我拿到的这个电源是二手的哈哈。是出机箱那位卖家一同转给我的电源,还送了我一组配给 U1-PLUS 的定制线,我到手就能用。不过没拍什么照,电源部分就只有这张图,后面实际装机时可以看到细节。

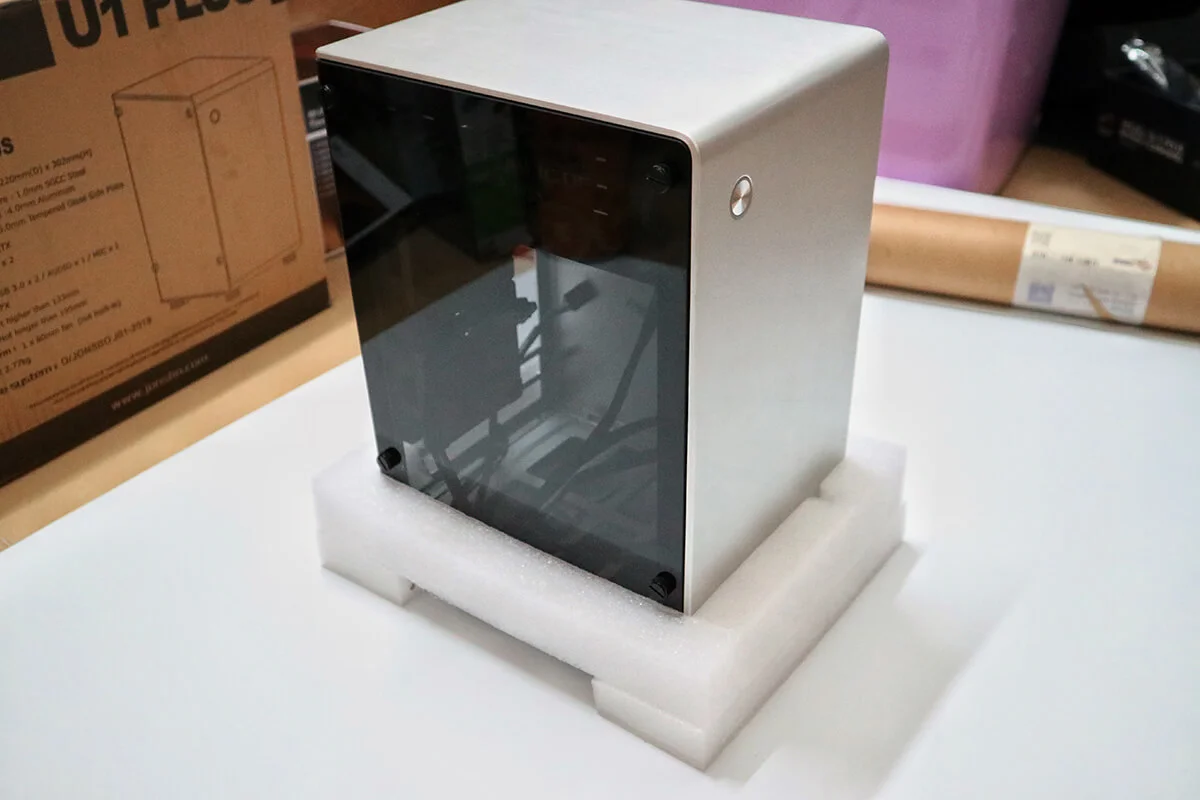
前面说了机箱是二手的,跟同城卖家约定自提到手。整体还很新,大概也就低频使用了几个月的样子。U1-PLUS 真的很小了,直观点的高度,只有两个 iPhoneSE 的高度多一点。

其实隐约可以看到机箱背部已经固定了两个 8cm 的猫扇。因为我要机箱的同时也要了这 2 个机箱风扇,卖家就没拆下直接整体移交,风扇包装盒则另外塞进了机箱的箱子里。还有,电源挡板上的败家国度贴纸被我保留了,因为刚好我买的主板就是 ROG…

配合两个猫扇,最后选的 CPU 散热器也是猫头鹰,这样整体下来搭配比较和谐的同时,噪音控制应该比较好(后面实际测试也确实蛮安静的),毕竟是高端风冷了。U9S 的高度为 12.5cm,在 U1-PLUS 13cm 的 CPU 散热器限高范围内。小机箱本身散热风道就不会太好,U1-PLUS 这种开口少的更甚。既然不喜欢光污染,则不选涡轮、下压散热而选小塔式加强下机箱内整体风道也就理所当然了。

不是开玩笑,猫头鹰家的包装真的很用心的…

扣具与安装说明书都很全,每类扣具有单独的安装说明。自带一管猫头鹰硅脂,无需额外购买。主板原配的扣具只适用于原装的 AMD 散热器,使用第三方散热器需要更换扣具。卸下原装扣具,装上猫头鹰提供的 AM4 扣具即可。


最后两个配件一个是 HDD,一个是显卡。冷存储方面我个人并没有非常大的需求,五年时间我的西数 1T 蓝盘至今都没有存满过。就存了一些老动画和音乐,用网盘比较多的我,本地冷存储需求确实不太大(不过我倒希望有个 NAS,感觉相当于是个人网盘,更方便)。因为机箱原生只有 2.5 寸硬盘位,只好再新配一个 2.5 寸的机械硬盘,选的是东芝的 2T 笔记本盘。

显卡方面其实完全是一个额外的花费。前面说到我早前升级过显卡,实际是从 HD7770 升级到了 GTX 1060,玩游戏确实还是 N 卡优势,所以升级平台时是有想保留显卡的意思的。但是选择了 U1-PLUS 意味着得换短卡,本着不能降性能的观念,只好重新配一个 GTX 1060 或以上的短卡。迫于压预算,最后还是在 GTX 1060 里选,看来看去只有微星和 EVGA 两款短卡比较合适,就入手了个二手的 EVGA GTX 1060。后面到手才意识到买贵了,而且满载时的风扇噪音非常感人… 钱包血量不足,只能先将就着,等 GTX 1660 降价再考虑。

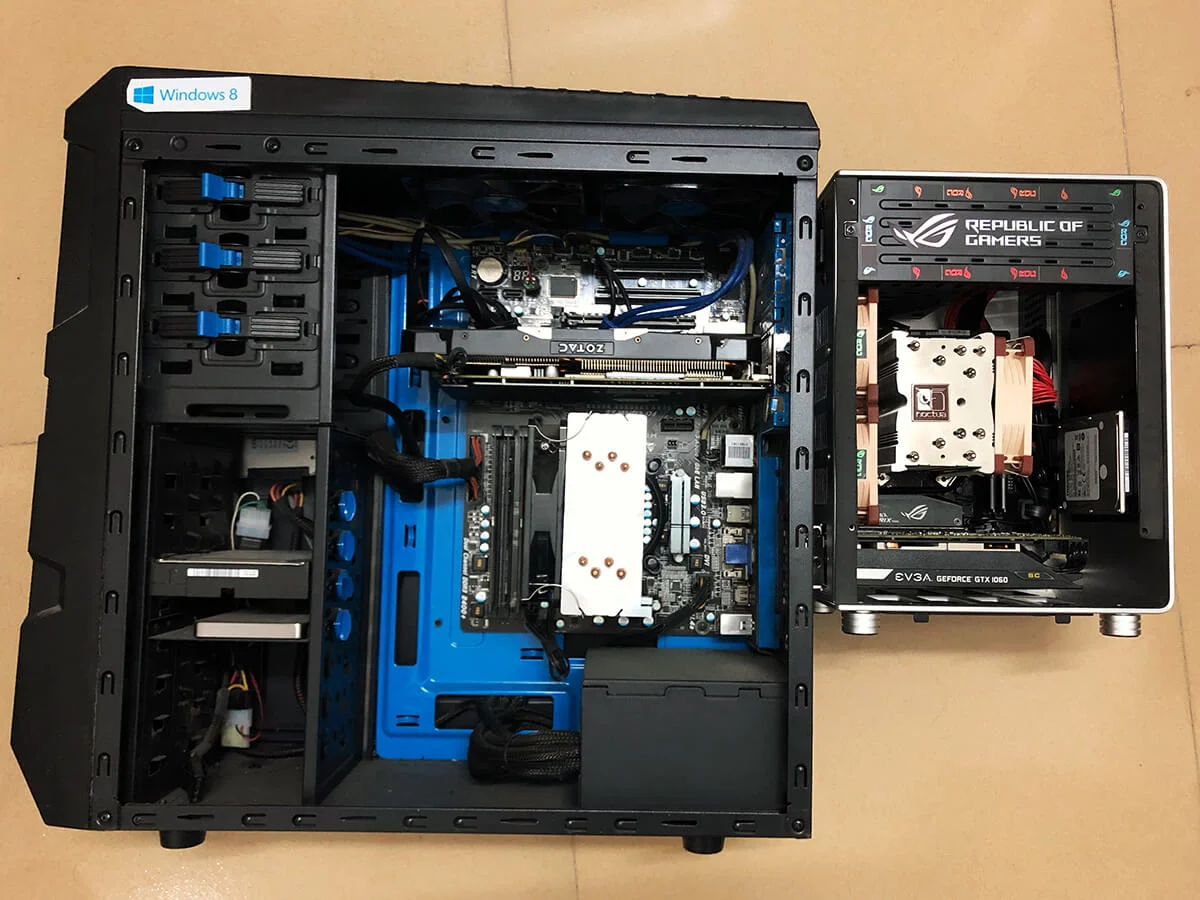
第一次挑战 ITX 装机,就选了个 12 升无背板的小闷罐机箱。一向注意走线的我,也是感受到了走线压力。

机箱背部风扇拆掉,电源挡板拆掉,硬盘位拆掉。先装好电源,插上要用到的模组线,大致摆好线的位置,放上主板估算一下。走起来没问题后,主板上螺丝固定。这里建议先把内存条拆下,内存插槽旁边是跳线,内存插上再插跳线会不太方便。机箱的前置 I/O 线材粗又黑被诟病就不多说了,来回绕两圈,能藏则藏吧…

主板固定后,供电插上,跳线插上,内存插上,SATA 硬盘线插上准备好。可拆卸硬盘位拆下装好硬盘。装回到机箱中,接上线材。插上显卡,接上供电。这里有个细节,显卡供电线是黑色的,因为卖家自己用的是 8-pin 供电的显卡所以配的是 8-pin 的定制线,不适用于 EVGA 的 6-pin 供电,我只好用原装模组线进行混搭… 显卡安装好后,才安装背部双风扇。如果这一步顺序调换的话,显卡会非常非常难安装。

原本准备也把旧机器中的 256G SSD 装上的,但因为彼时那块盘还在服役中,只好等后面再处理,也是准备不够充分。


其实即使没有那些贴纸,电源挡板也还算容易区分方向的,不知道我咋就装反了。挡板装上,机箱立起来后,前置 I/O 以及 SATA 硬盘线那一部分妥协的走线其实已经不太能看得出来了,所以整体的走线我还是比较满意的。

要注意的是,CPU 散热器的风扇并不是跟着散热塔一起安装的。需要先拆下风扇,安装好散热塔后,最后才装上风扇,接好风扇供电。这个在说明书里有具体的说明。


机器第一次组好装好系统后,才发现迁移数据又得把硬盘架拆下安装硬盘。没有在旧机器上事先迁移好数据造成了多余的拆机环节,这是这次整个装机工作中最欠缺准备的地方。

新装好 Windows 系统首次进入桌面时,会弹出一个华硕主板的 OEM 功能提示,询问是否安装华硕 ROG 的 ASUS Grid 软件。虽然这个软件尚处于 Beta 版阶段,但这个软件还挺方便的,建议安装。



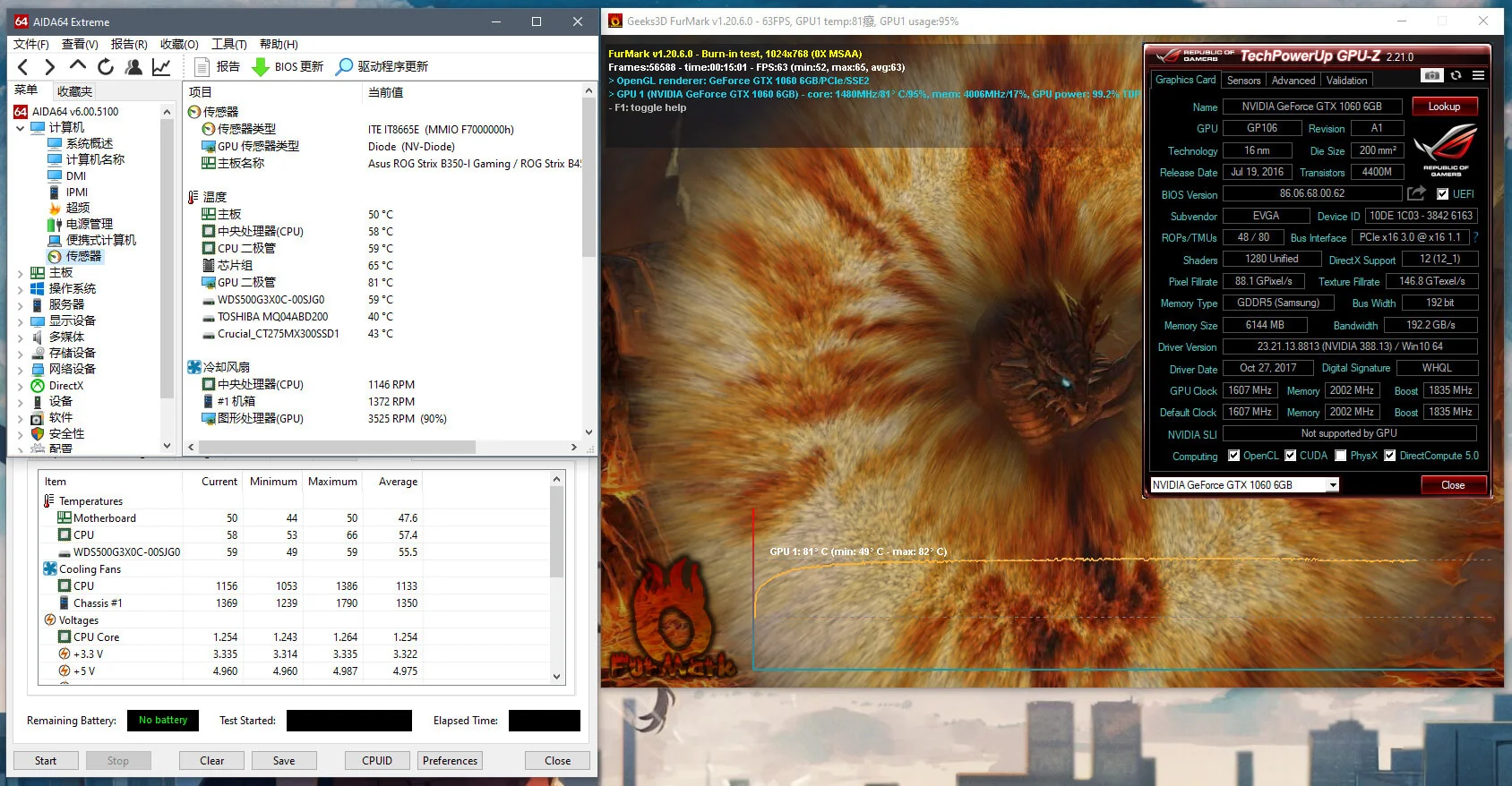
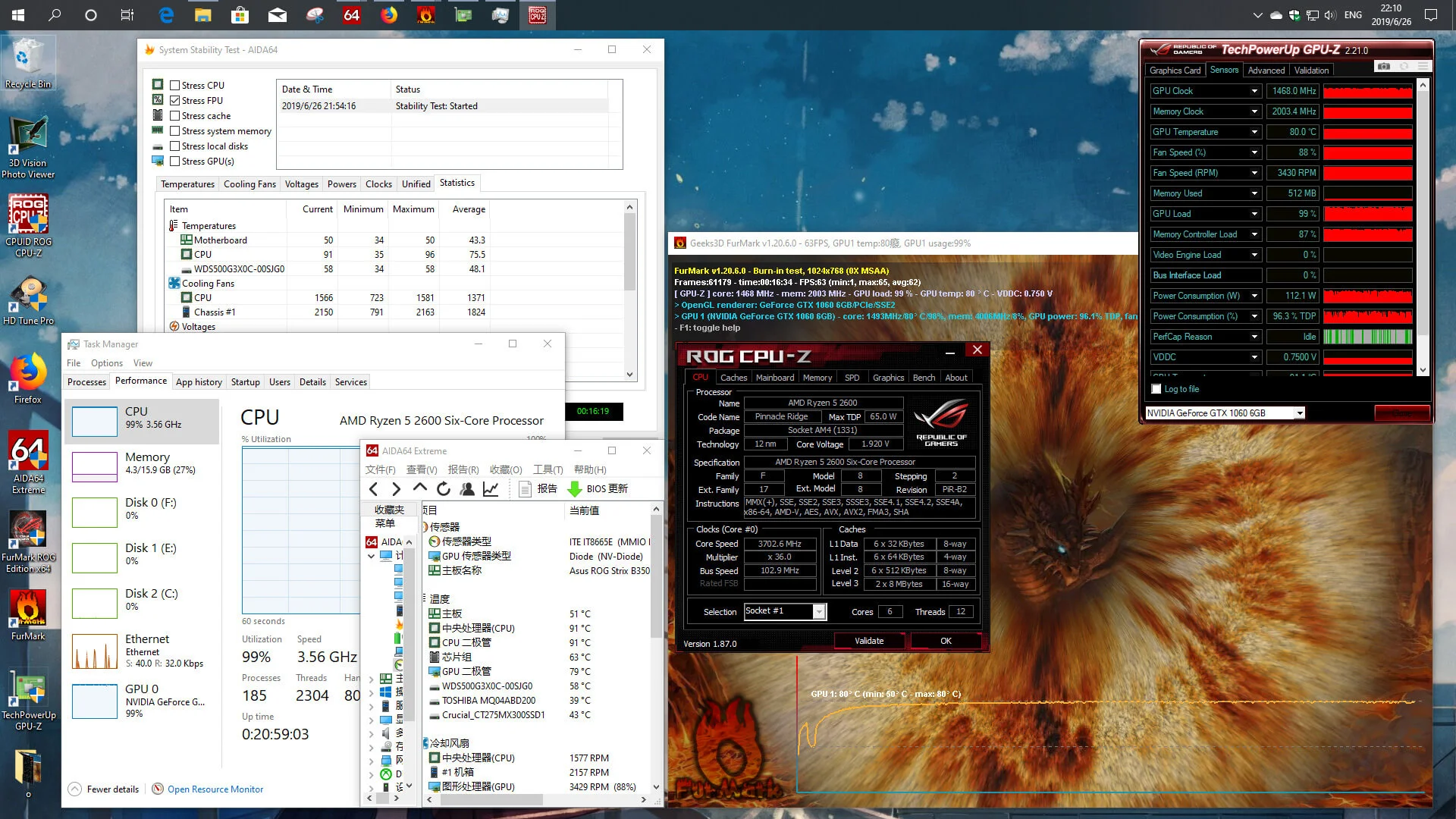
首先是显卡,因为显卡不做任何超频调整打算,所以简单直接测满载稳定性即可。FurMark 单烤 15 分钟温度稳定在 80 度上下,基本达到要求。满载状态下,风扇转速去到 3400+,这转速都要到全速极限了,所以声音非常非常大。

然后是处理器。开始时因为功课做得不足,没有做任何调整直接开了双烤。15 分钟下来居然勉强过关了,但是温度惨不忍睹。室温 30 度左右,CPU 竟然去到了 90 度(峰值 97 度),这还是在自动降频到 3.6GHz 的情况下,我甚至一度怀疑我硅脂没涂好。默认状态下电压实在吃得太可怕了… 各个风扇转速基本跑满…

以上都是在机箱侧板装上的情况下全默认测出来的,所以也算是整个机器勉强通过了温度与稳定性测试。下面得考虑怎样让温度降下来的同时,保持一定的性能。
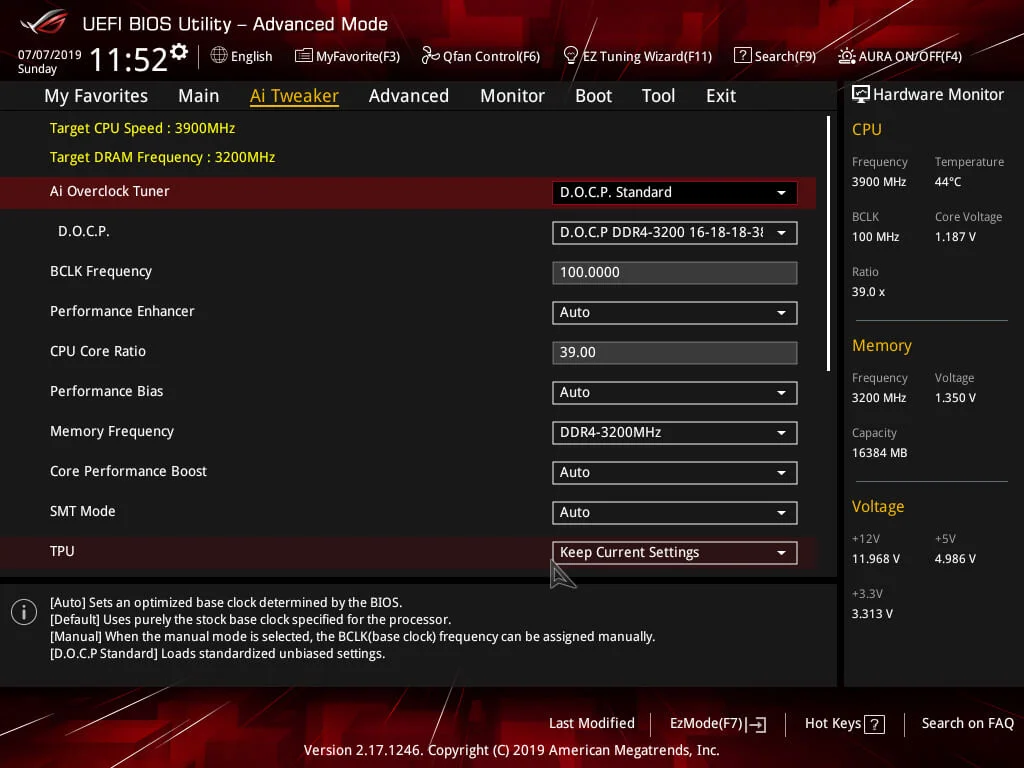
内存部分比较好处理,于是先做了调整。直接在 BIOS 里打开 D.O.C.P 给的预设即可调整频率到 3200,时序 16-18-18-38。求稳的话,直接这样就可以了。虽然都说 ITX 板子上内存挺能超,但我在这方面零经验,时序什么的没做过功课,就先将就用着了。


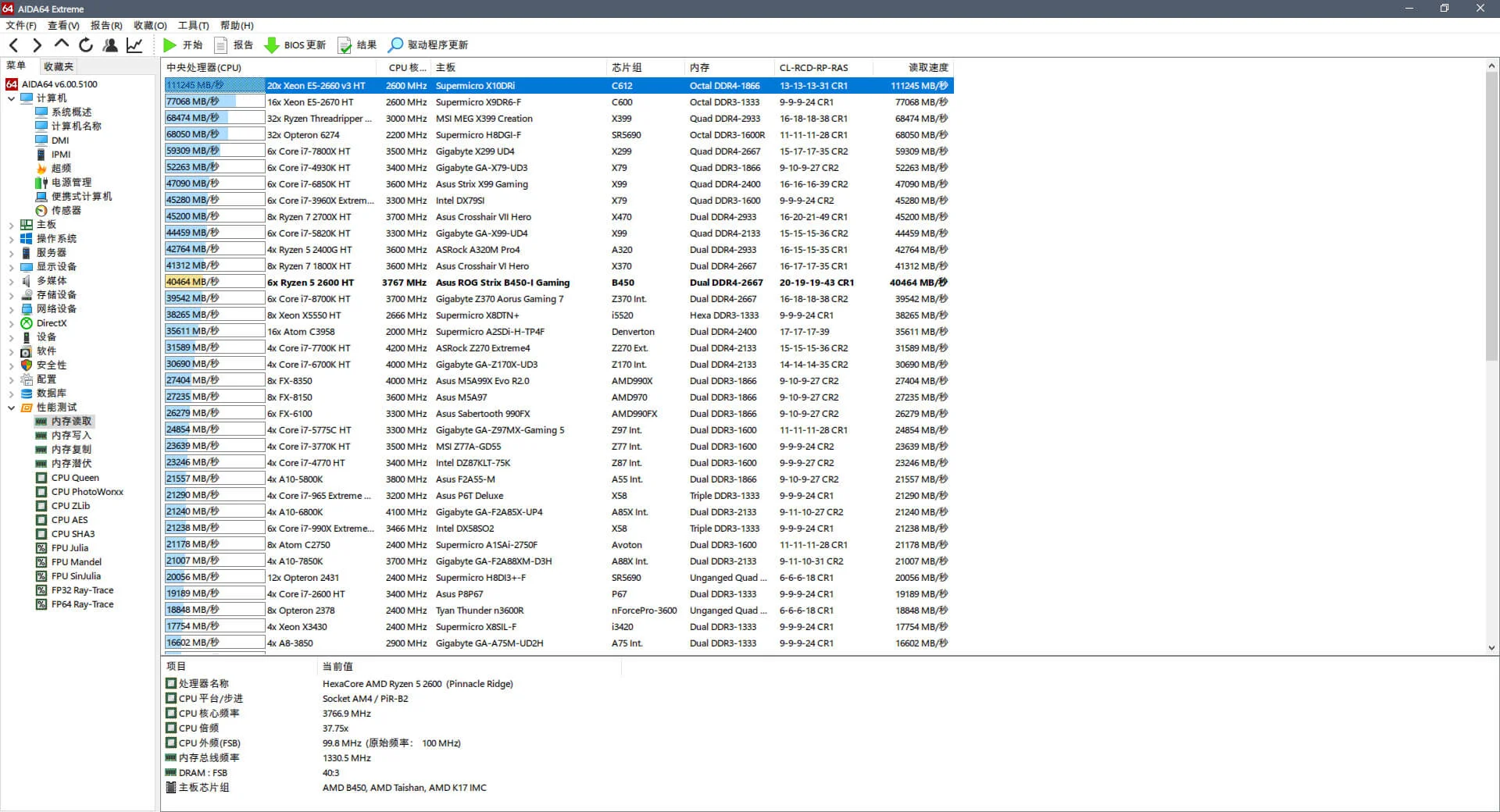
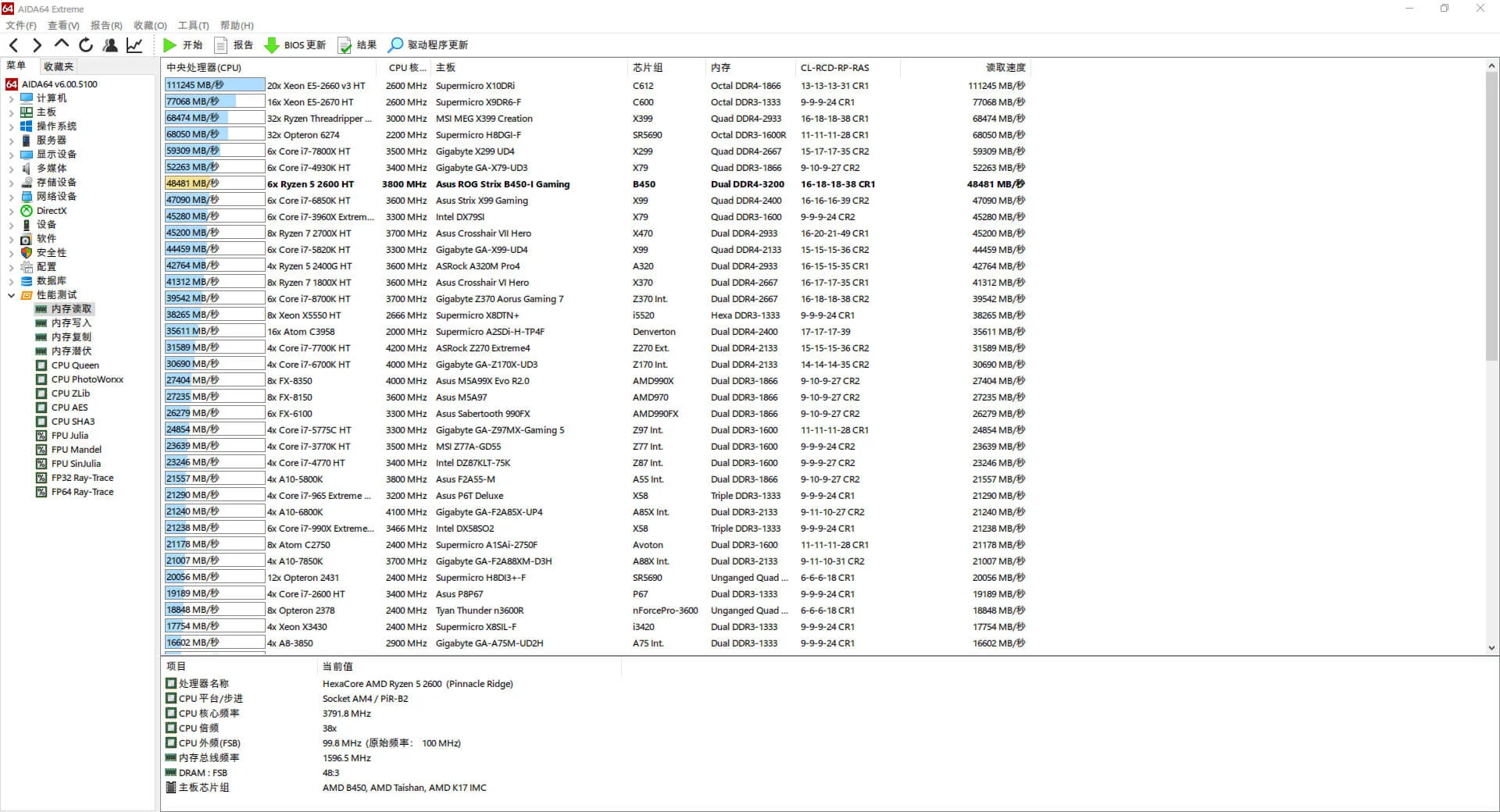
数据对比上还是有明显的提升的,实际感受就难以表述了。
显卡不做调整,剩下就是处理器。因为前面感受到了默认状态下可怕的极限温度,所以调整时的核心要素是 —— 降压定频。胆大的我直接在 BIOS 里操作了起来。关闭了自动睿频,改成手动设置固定外频及倍频,同时手动指定了固定电压。

开始的几次直接在 BIOS 里调整,发现实在是有点麻烦,每调整一次就得重启进 BIOS。后面根据网上的其它教程,下载了 AMD 的 RYZEN MASTER 进行软超。用软件比较方便测试调整,当稳定后可以再进 BIOS 设置为对应的参数。

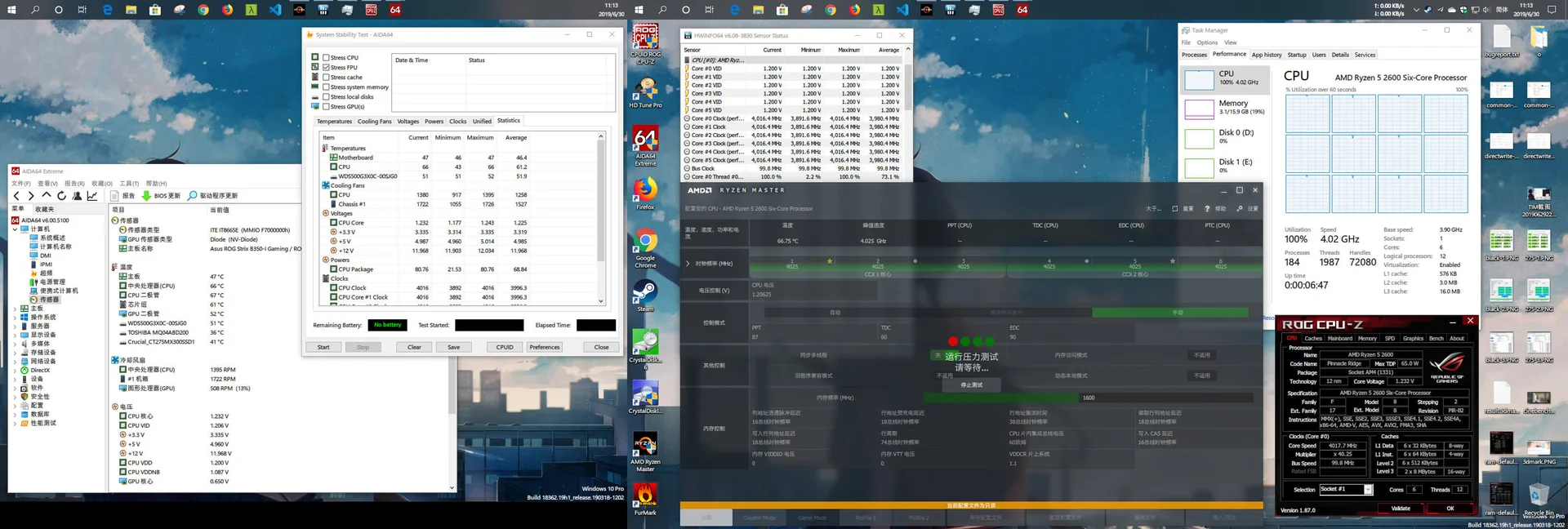
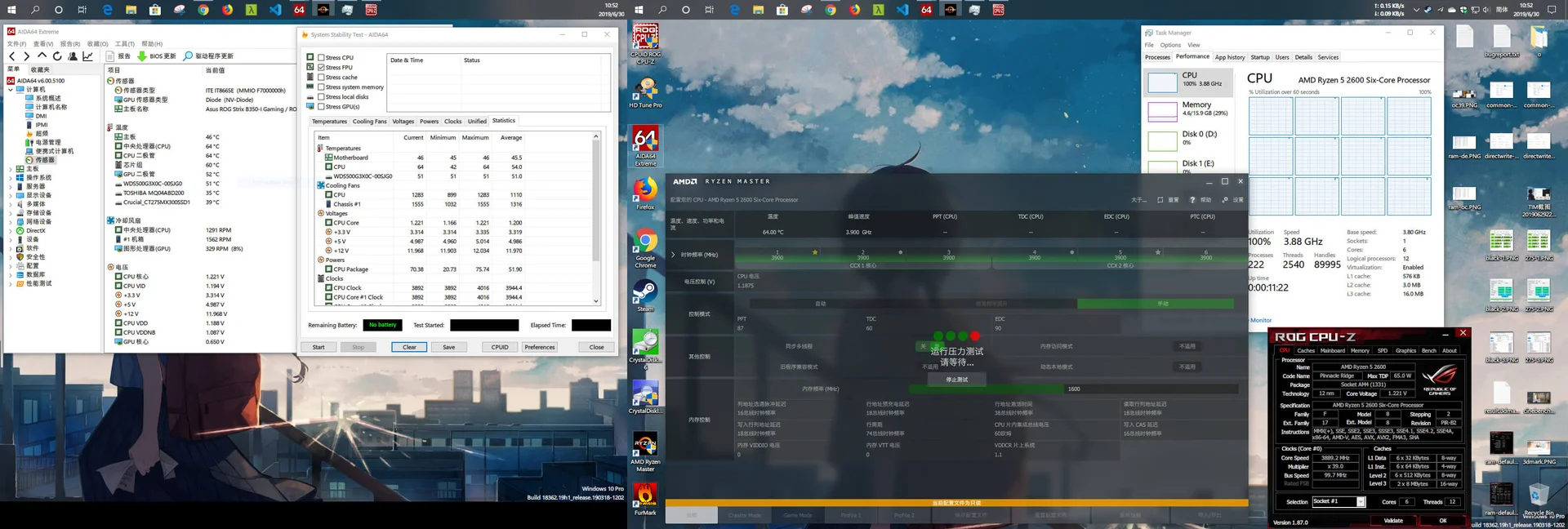
经过软超以及 BIOS 设置多次尝试,最终得出了两套适用于日常使用的参数。其中一套是定频在 40.25×100=4GHz,同时提供 1.2V 的 CPU 供电(CPU-Z 显示满载核心供电为 1.232V)。这套参数在打开侧板的情况下,5 分钟测试全核满 4GHz 温度不到 70 度。第二套参数是定频在 39×100=3.9GHz,同时提供 1.187V 的 CPU 供电(软件显示满载核心供电为 1.221V)。5 分钟测试全核满 3.9GHz 温度维持在 65 度左右。即使盖上侧板,温度提升 5 度左右,跟默认状态下的满载温度对比,也简直是一个冰箱一个火炉。降电压真是一个好东西啊。

鉴于目前是夏天环境,最终在 BIOS 里设置了使用定频 3.9GHz 那套参数,保证了一定性能的同时,风扇转速不高比较安静,温度也好看些。后面有 CPU 相关的测试都是在这套参数下进行的。
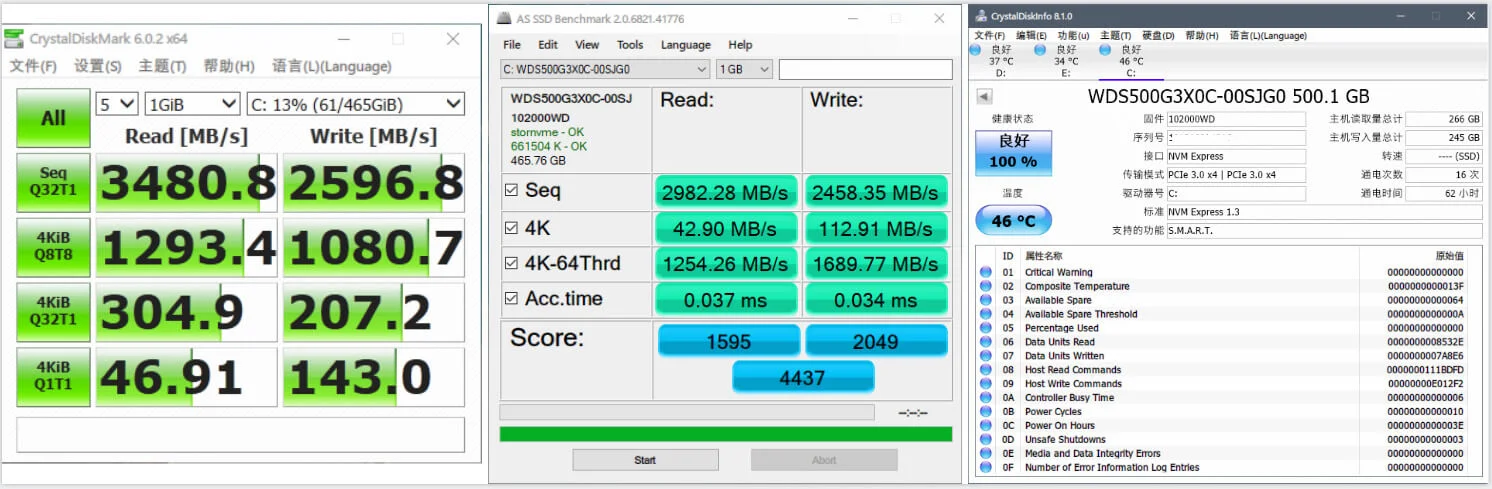
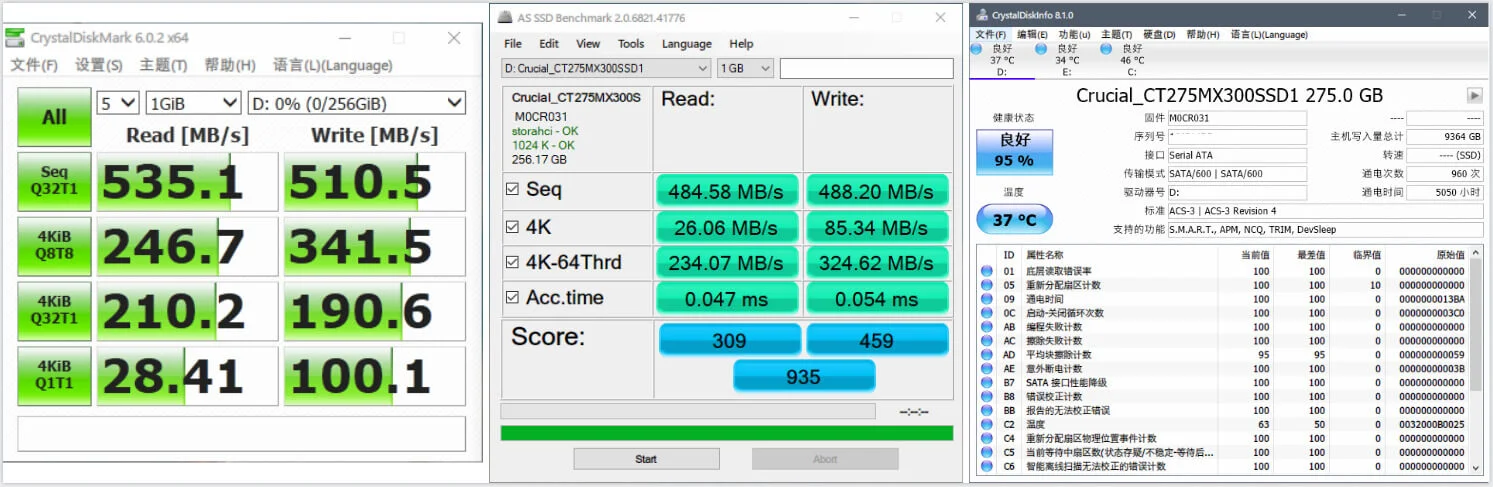
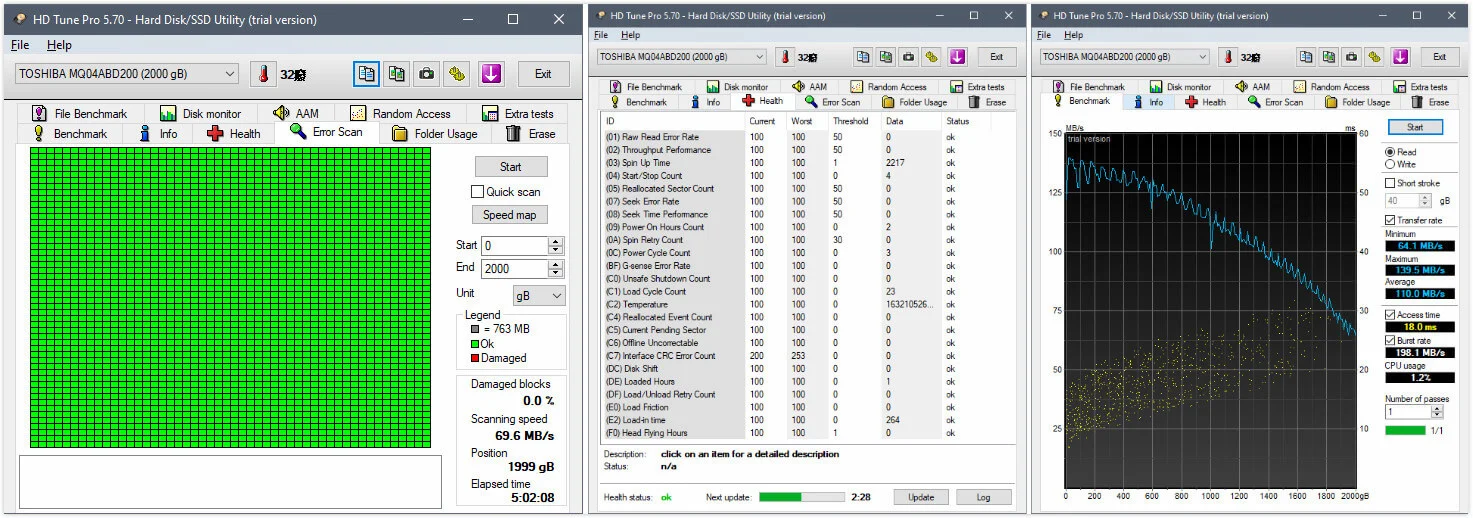
硬盘部分就看看温度和硬盘信息状态就够了,跑分看看就好,因为觉得光看数据还是没实际体验来得有感觉。

旧机器拆下来的 275G 英睿达 MX300 固态还算健康,原来当系统盘,现在当热数据盘继续用。

2T 的东芝机械盘做低需求冷存储足够了。5 小时慢扫全绿,110MB/s 平均读取,没什么问题。

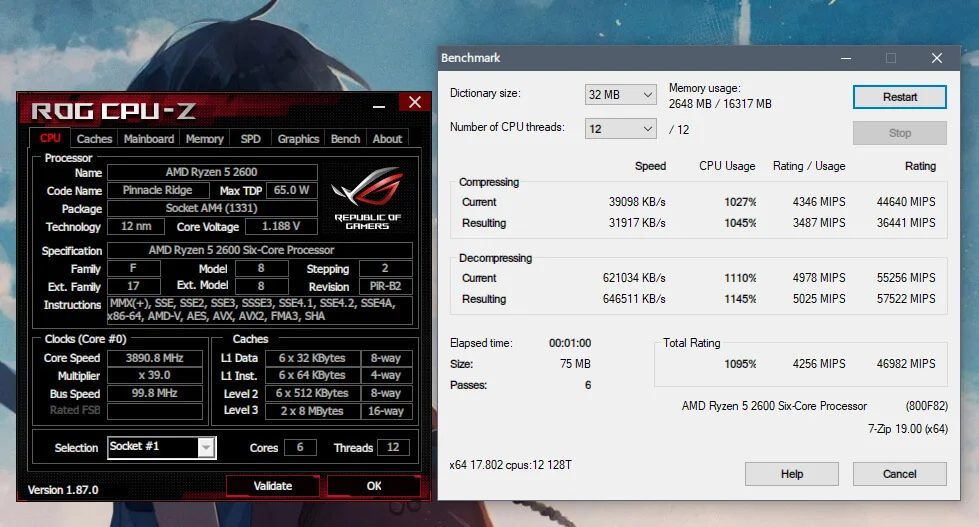
7-Zip 压缩/解压缩测试结果如下,7-Zip 软件版本为 19.00,总分 46982MIPS,压缩速度为 31917 KB/s,解压缩速度为 646511 KB/s。

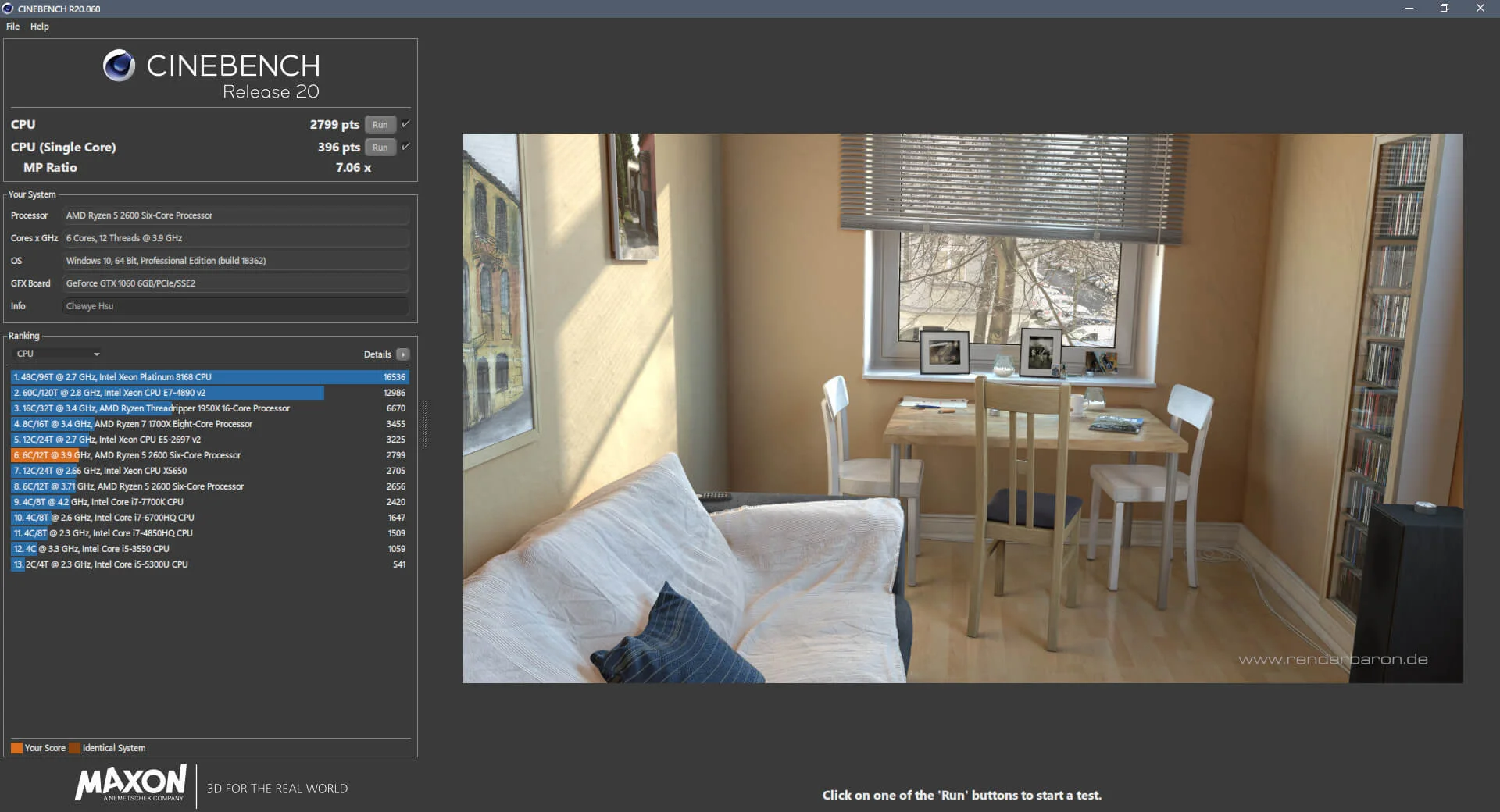
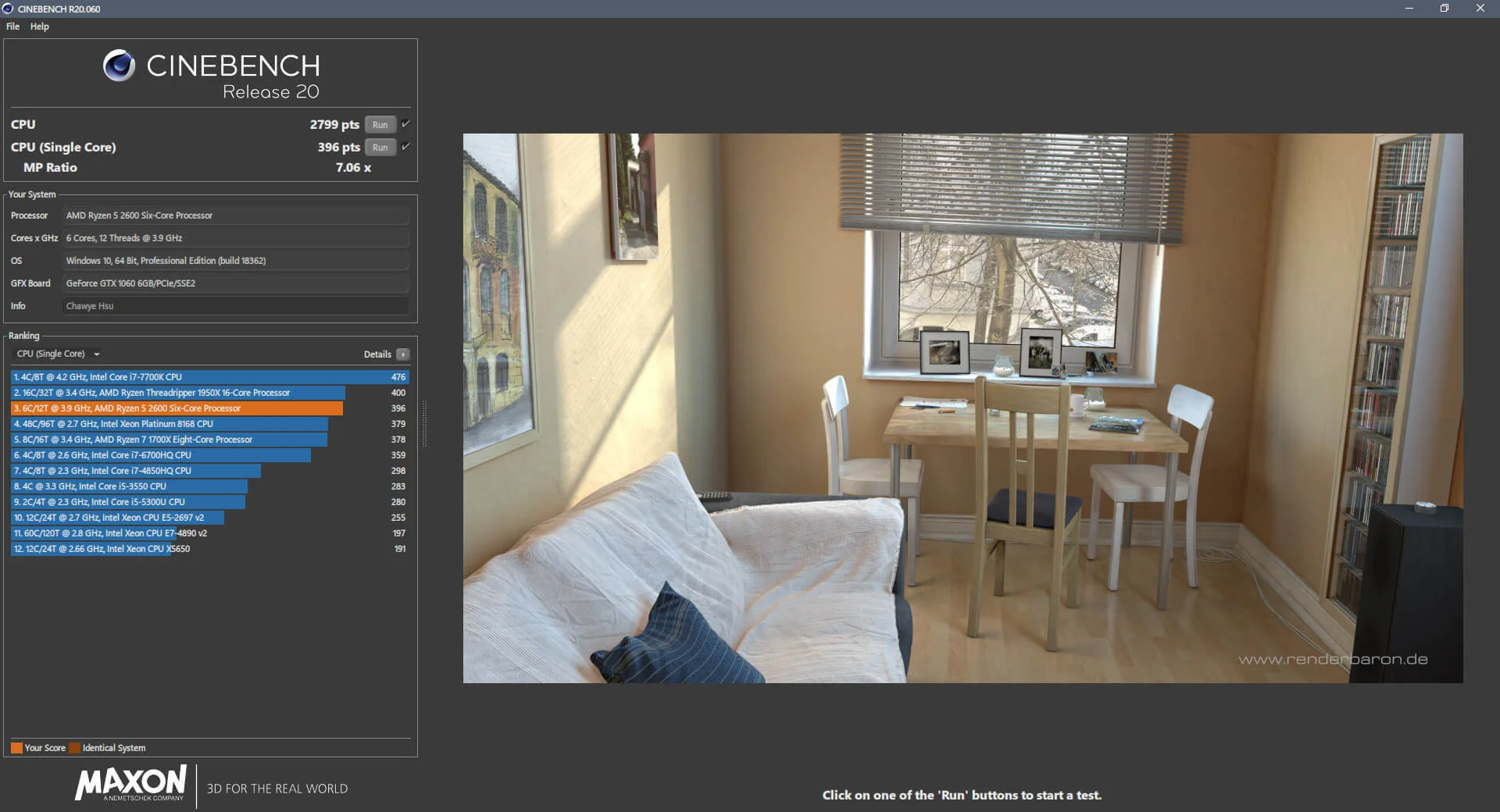
CPU 软件渲染方面,选取了 CineBench R20 进行测试。直接在 Microsoft 商店里下载即可,非常方便。


多核在定频之前有测过一次,当时 3.71GHz 得到结果为 2656 pts。定频到 3.9GHz 后多核测试结果为 2799 pts。定频降压后,有性能提升的同时,电压温度降低了,是比较满意的。但跟网络上其他人给出的测试结果,似乎还差一点。单核测试结果为 396 pts。

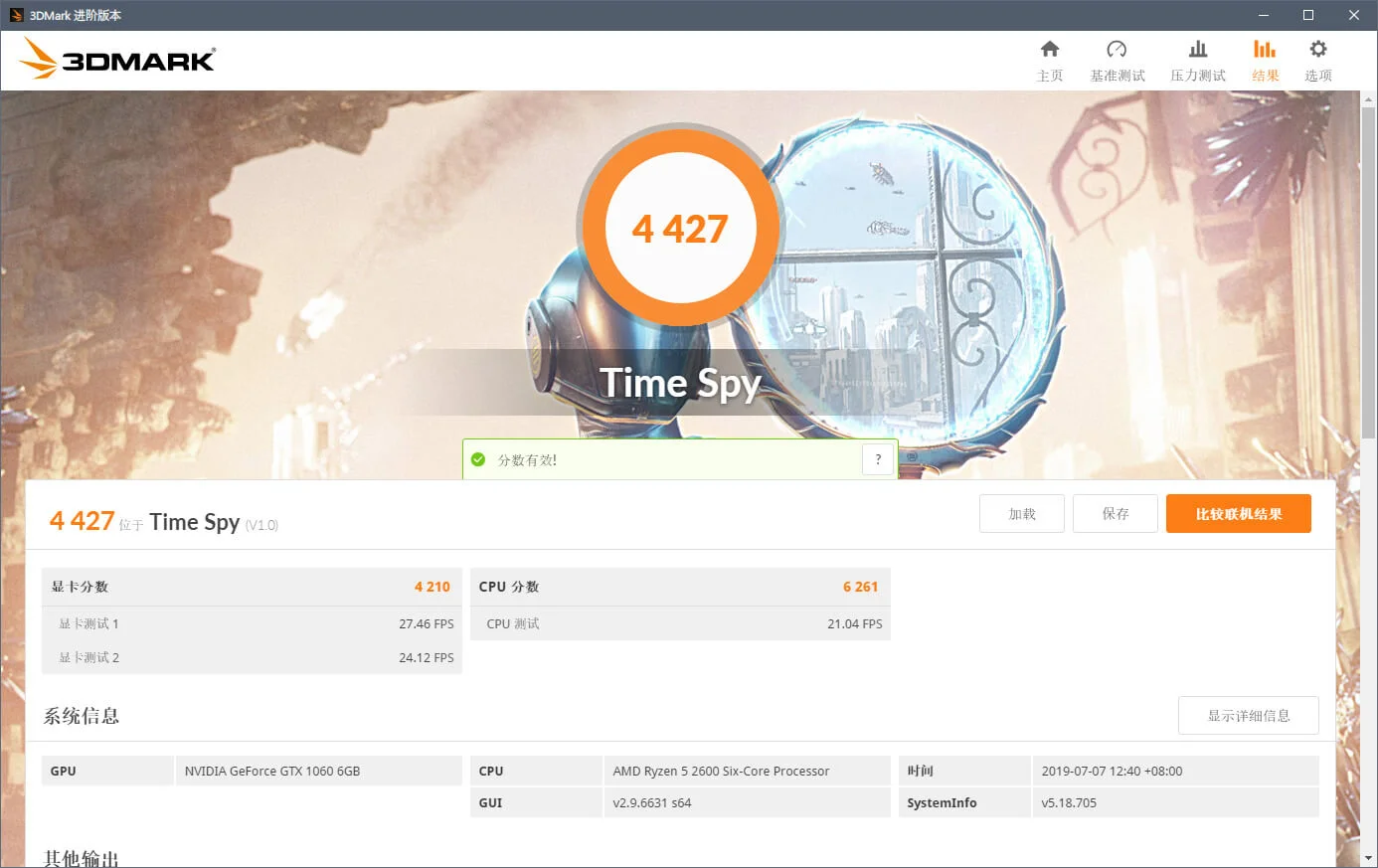
整机游戏性能测试方面,在 Steam 上购买下载了 3DMark ,运行 Time Spy 进行 DX12 基准测试,结果如下。其中 3.9GHz 下 CPU 分数为 6261,与网络上 4GHz 的分数相近,基本相符。

实际游戏测试方面,鉴于我通常玩非大型的独立游戏居多(如:以撒的结合、雨中冒险等…),所以并没有抽选三 A 大作进行测试。不过根据我玩的游戏,我仍选取了两款对图形计算性能要求比较高的游戏进行了简单的测试,看看对于我游戏库里比较吃性能的游戏,整机能达到一个怎样的效果,分别是《无人深空(No Man's Sky)》以及《我的世界(Minecraft)》。

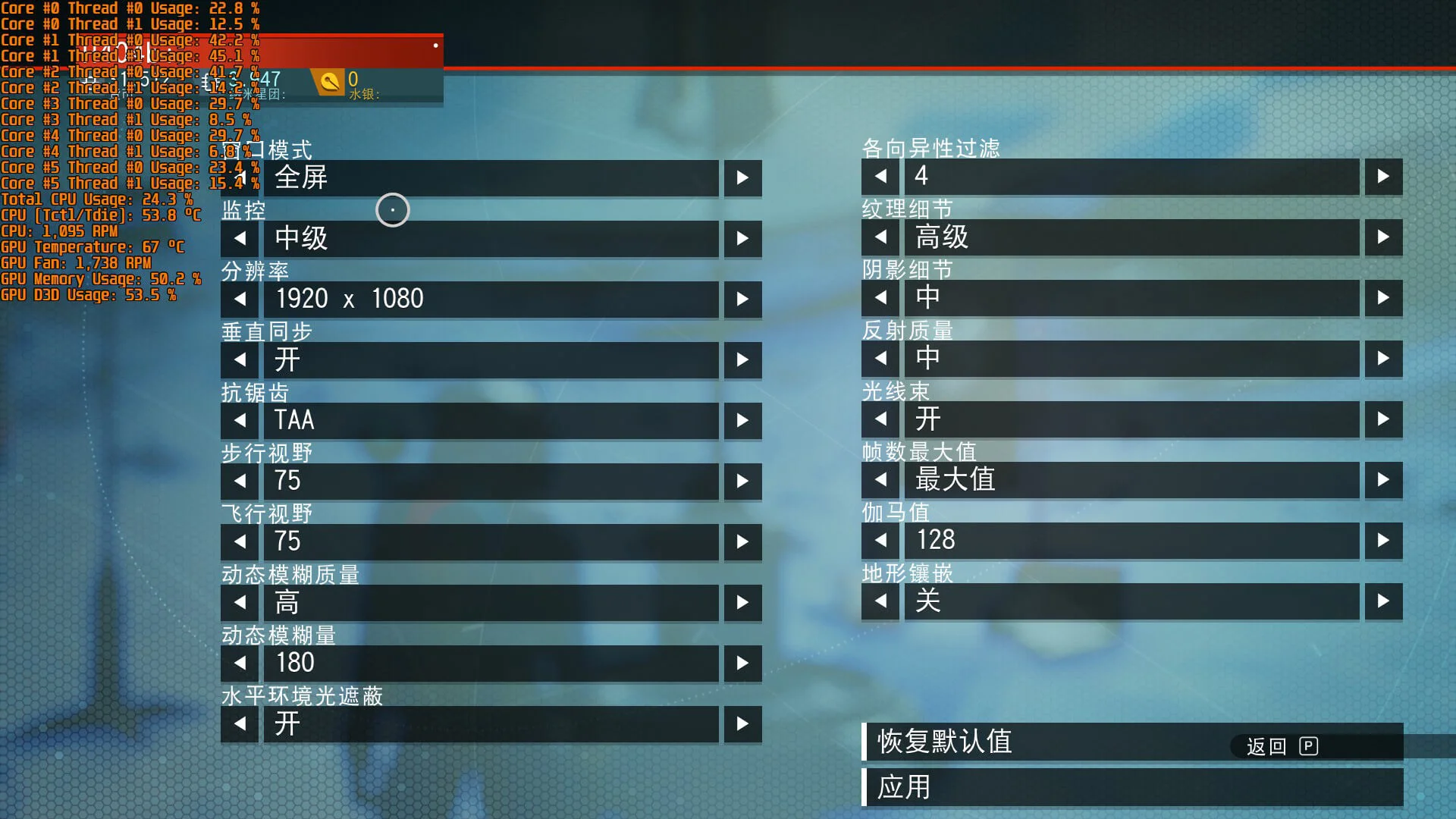
首先是《无人深空》,它是出了名的 A 卡黑游戏,还好这里配的是 GTX 1060。分辨率设置为 1920×1080,纹理细节高级,开中偏高特效。


《无人深空》CPU、GPU、内存都吃。实测中偏高特效从星球上到太空中,基本能达到 40-60 帧相对流畅的帧率。CPU 方面多核均有消耗,但整体占用不多。而 GPU 方面 D3D 占用虽然只有 50%-60%,但温度已经达到 70 度上下,这张卡确实不太适合小闷罐机箱。

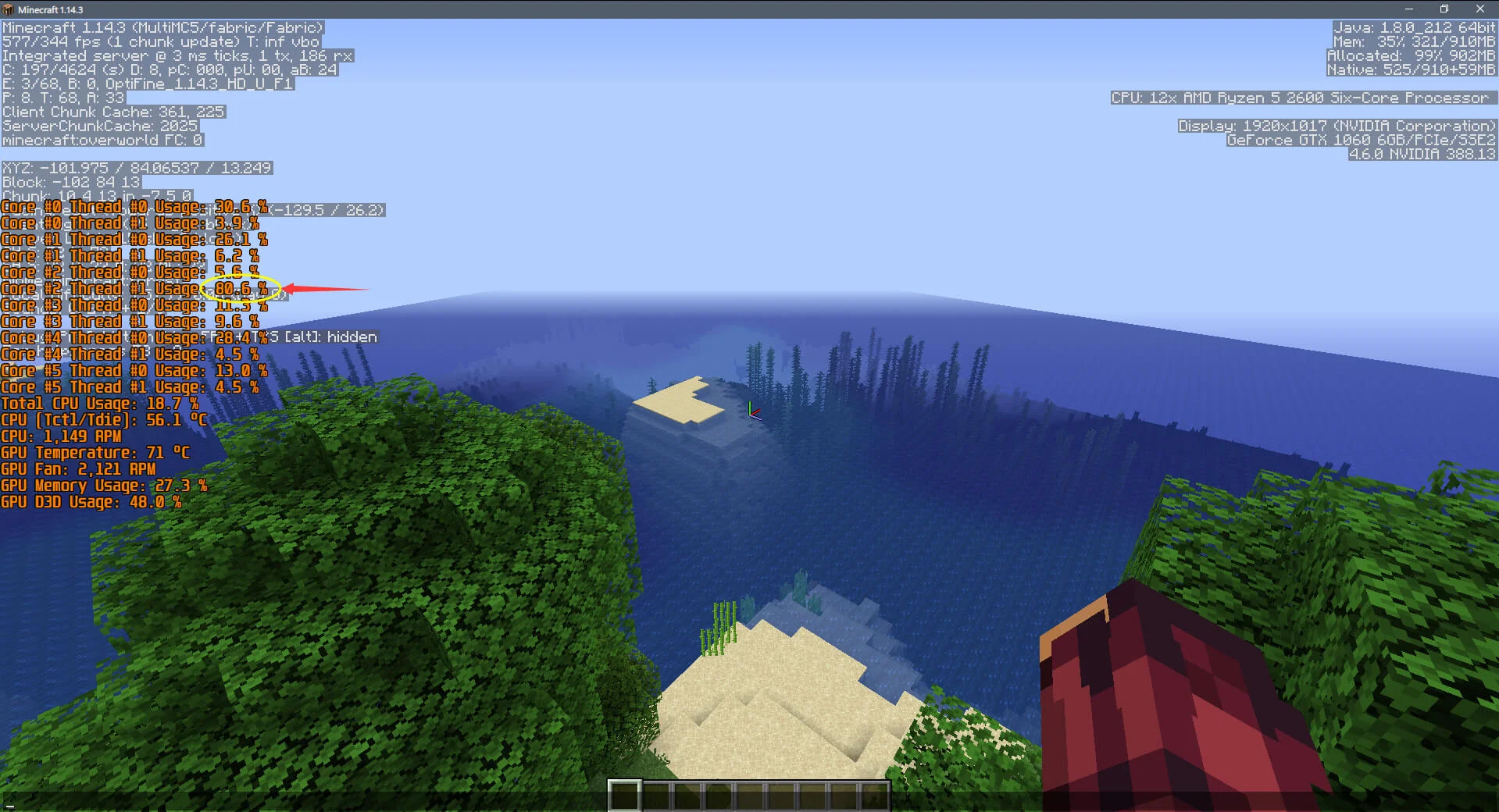
接着是 Minecraft。Minecraft 是出了名的资源消耗怪(这里可以黑一下 Java),而且祖传特性吃单核性能,一核有难多核围观,特别适合 AMD 这种… 如果不是原版,打 Mod 打得多的话就再吃内存,加光影了就再吃显卡,“像素游戏没多高要求”这话是假的,不过低配能玩倒是真的。
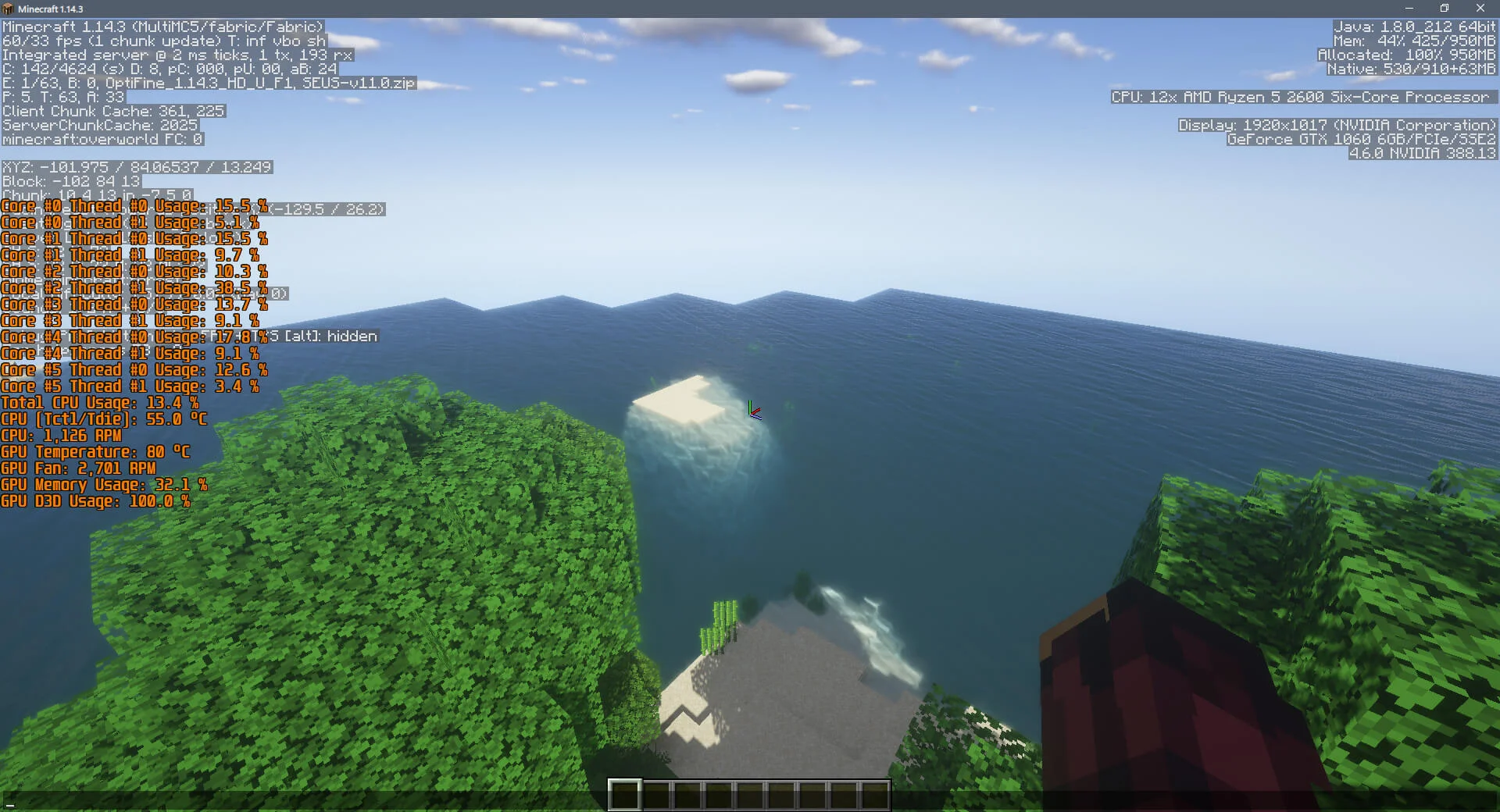
原版状态下,单核优化的特性非常明显。可以看到其中一个 CPU 线程负载已经一度达到 80%,但 CPU 整体负载却是比较低的。图形方面,D3D 占用在 50% 左右,显卡状态与测试《无人深空》时接近。多 Mod 与内存方面就不测了,我们来增加光影看看,选取了有名的 SEUS 光影(当初就是遇到了 A 卡下光影兼容性的问题,才决心从 A 卡换到了 N 卡…)。

打了光影 Mod 后,可以看到虽然还是吃单核,但 CPU 单核负载没那么高了。不过 GPU 的 D3D 已经被吃满了,显卡温度也达到了前面烤机时的满载 80 度(这里风扇策略被我调整过了,虽然速度没有去到 3000+,但声音已经挺明显了)。此时,游戏的帧率在 60FPS 左右徘徊,还算是相对流畅。不过这也给了我一个提示,不建议长时间使用光影来玩,毕竟显卡满载。

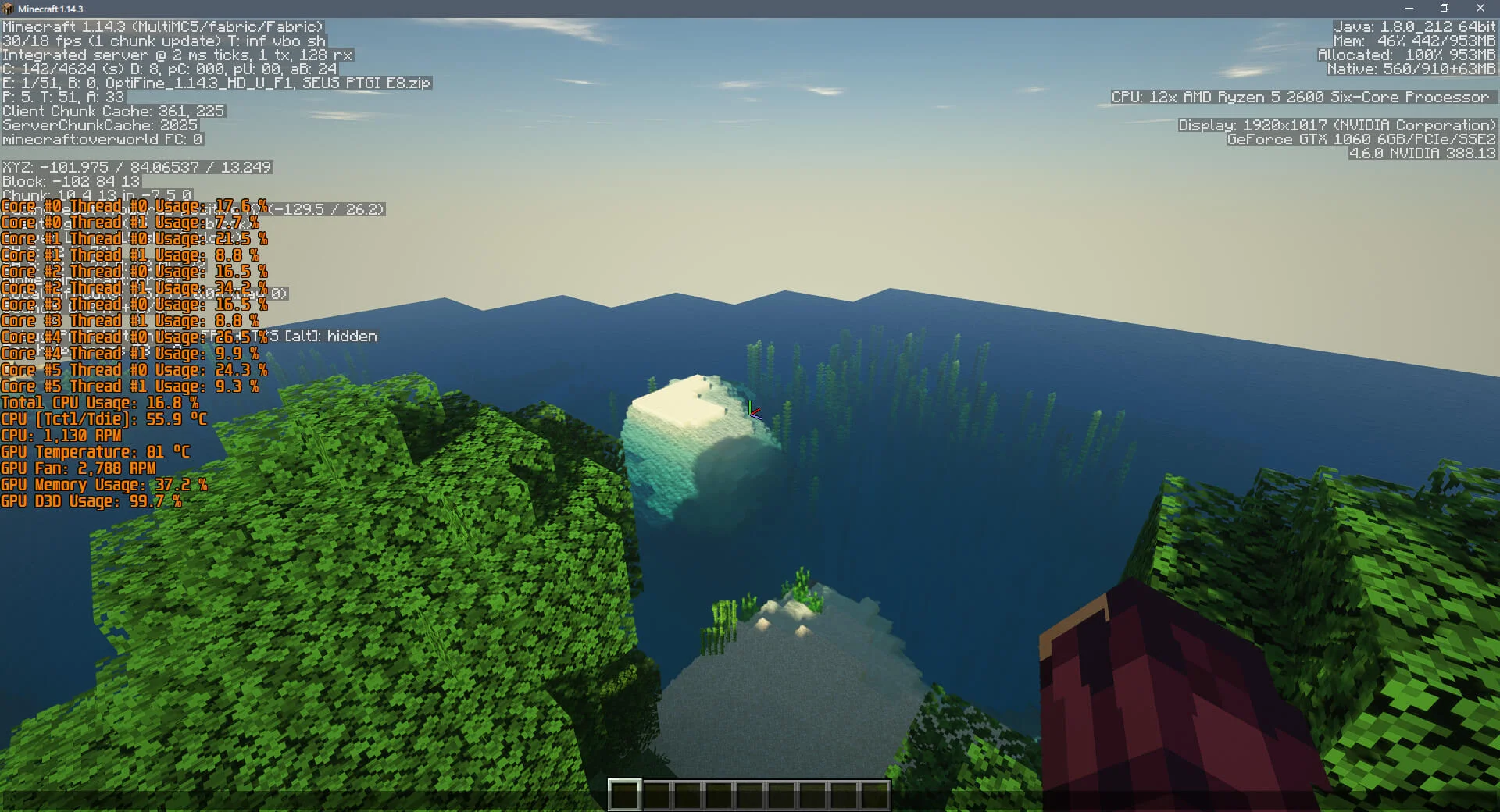
接下来试试更高级的 SEUS PTGI 光影,使用这个光影不需要 RTX 也能有光线追踪效果。测试的结果是 —— 「勉强」。依旧是 CPU 在围观显卡满载,游戏帧率掉到了 30FPS 以内,这种状态基本说明,这个光影只能拿来偶尔打开拍拍照截截图了…


以上就是实际游戏测试部分。最后附上娱乐大师跑分对比。前者是旧平台,后者是新平台。最大的改变当然是机箱变小了。


完。