2022-11-23 08:00:00
2022-01-10 22:15:41

从白嫖 Yandex 域名邮箱到 FastMail 付费托管邮箱,一直在找适合自己的域名邮件服务,传统的自建方式模块过于分散,上手难度较大,后在 NickCao 老师推荐下尝试了 Maddy。Maddy 目前只提供了命令行运行的 Linux 服务端,WebUI 或者本地客户端需自行选择,仅需手动配置一下 POP3/IMAP(收) 和 SMTP(发) 服务端地址即可。我目前使用的是 Thunderbird (电脑)和 K-9 Mail(Android)。
下载:Github | 上游服务器 文档:maddy.email
部分 VPS 提供商会为了防止广告等原因会禁用 25 号 TCP 端口的 SMTP 端口,但多数情况下(比如 Google Cloud 就不允许)也可以开工单说明邮箱用途和性质,对于个人性质的域名邮箱来说一般不会有太多限制。如果机器本身或者 VPS 提供商还配有防火墙,请打开对应端口(25,465,993)。
使用邮件服务需要关闭 CDN 代理,故存在机器 IP 暴露风险,在选择机器时候注意避开其它敏感数据服务。
可以从 docker 拉取,但这里以 binary + 自己配置方式为主。
一般放在 /etc/maddy/maddy.conf
|
|
如果是由 Maddy 自身直接处理 TLS 则不需要该项配置
|
|
maddy 的 systemd service 正常启动后可以使用:
|
|
这里以 Cloudflare 托管 DNS 服务为例,其它应该也能找到对应 DNS 设置面板。使用了子域名 mail.example.com 作为邮件服务专用。
| 类型 | 名称 | 内容 | 代理状态 |
|---|---|---|---|
| A | 服务器实际 IPv4 地址 | 仅限 DNS | |
| AAAA | 服务器实际 IPv6 地址(如果有) | 仅限 DNS | |
| MX | @ | mail.example.com | 仅限 DNS |
| TXT | v=spf1 mx ~all | 仅限 DNS |
spf 值这里推荐使用仅允许 mx,若有其他来源也可以添加。
为了避免拒收,进一步提高邮件投递率,需要配置 rDNS 以便收信方邮件服务商溯源。
以 Vultr 为例,其 Reverse DNS 页面在 机器详情 > Settings > IPv4 / IPv6 选项卡内,在 Reverse DNS 中填入自己的邮件服务域名即可,如 mail.example.com,如果存在多条公共 IP 地址,则都需要填写。
local_domains 后面加上新的域名
|
|
|
|
将新域名的 dkim 密钥内容也添加到 DNS 的 TXT 记录中
dmarc 和 rDNS 同理
客户端有诸多选择,不变的是手动设置方式:
mail.example.com,连接方式均为 SSL/TLS,用户名和密码均为先前所设置,认证方式均为 Normal Password。993,465

可以写一些稍微正经的内容,发送到 https://www.mail-tester.com 内所给的邮件地址,来测试自己的邮箱评分。
虽然说自建邮箱可能还是存在邮件投递到垃圾箱里的问题,但有了 Maddy 后搭建一个自己的域名邮箱确实变成了相对简单的工作。
2021-07-24 00:39:13
![Featured image of post [OhMyQt 系列] _00__搭建环境](https://axionl.me/p/ohmyqt-%E7%B3%BB%E5%88%97-_00__%E6%90%AD%E5%BB%BA%E7%8E%AF%E5%A2%83/banner.png)
项目地址: axionl/OhMyQt
本文是 OhMyQt 系列的第 00 章节,主要介绍在 Windows 11 和 ArchLinux 下如何搭建一个可用的 Qt 开发环境。
首先你需要安装 qt5-base,同时推荐安装对应的文档包 qt5-doc
|
|
然后安装一个合用的编辑器,这里推荐使用 qtcreator
|
|
因为本教程主要是介绍 QML 的开发,所以还需要安装 qt5-declarative
|
|
安装完成之后验证版本信息
|
|
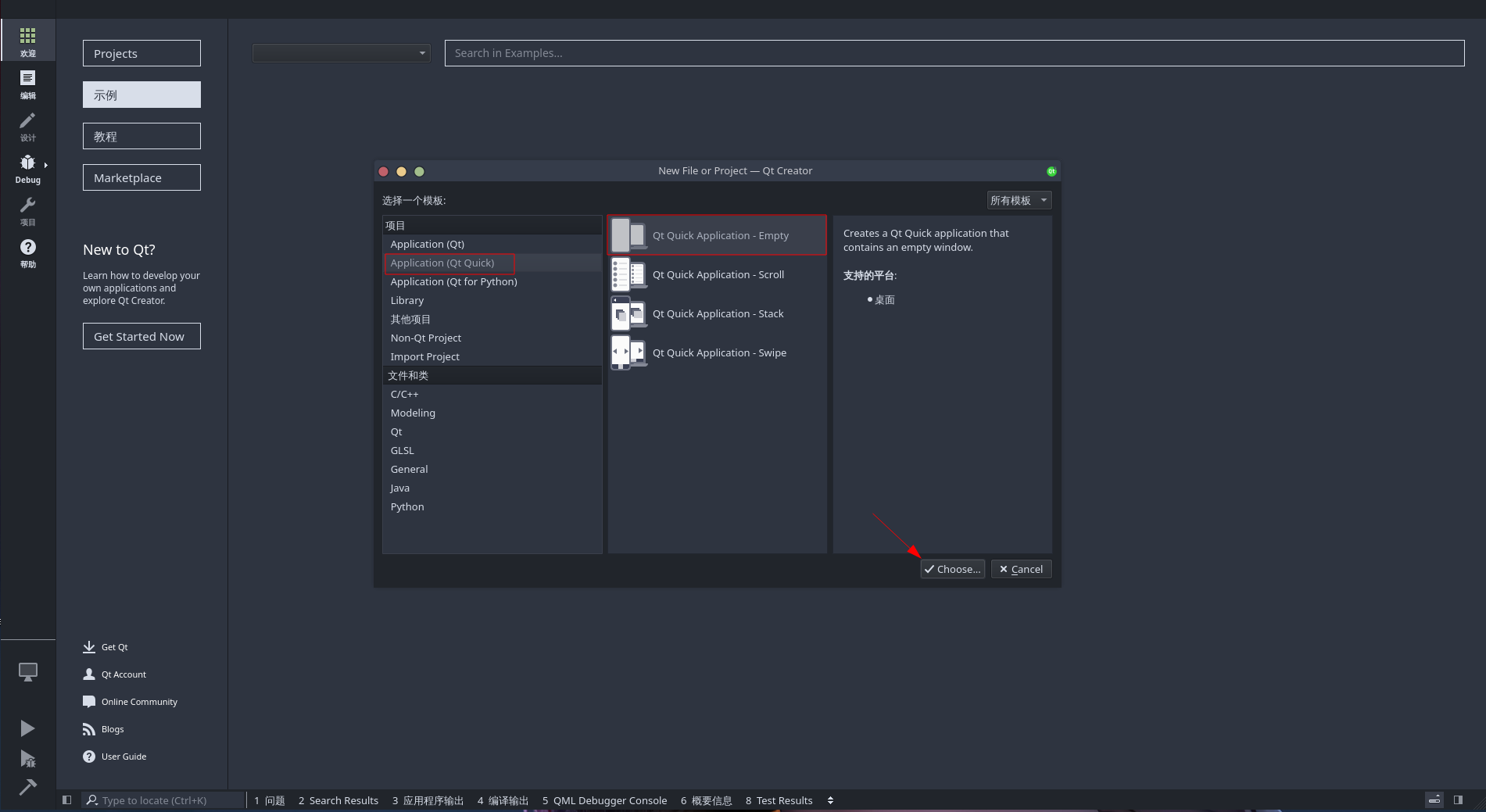
首先打开 qtcreator,新建一个 QtQuick 项目

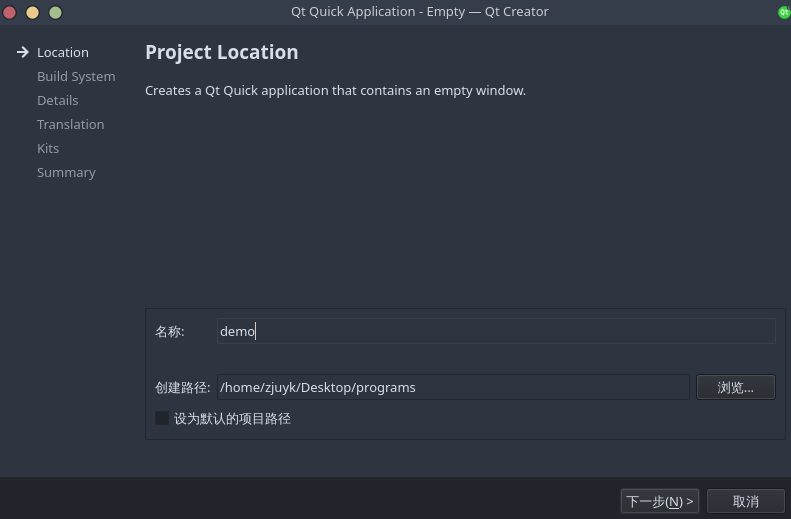
然后输入名称和路径

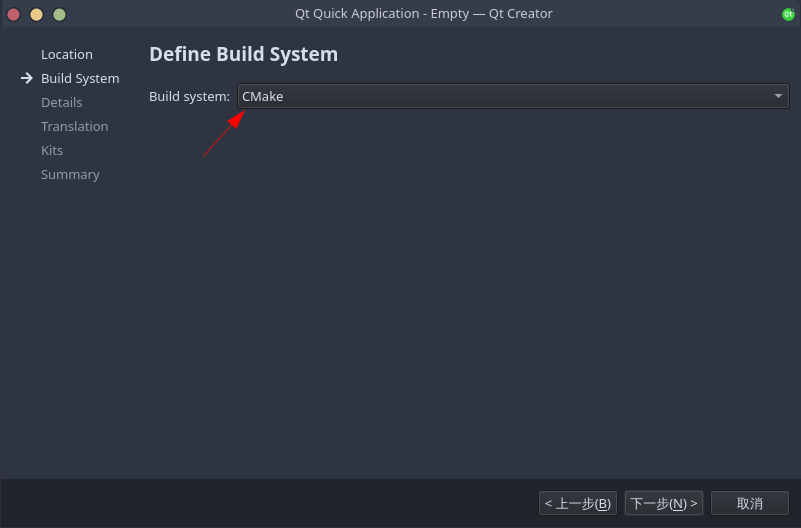
下一步编译系统建议选择 cmake

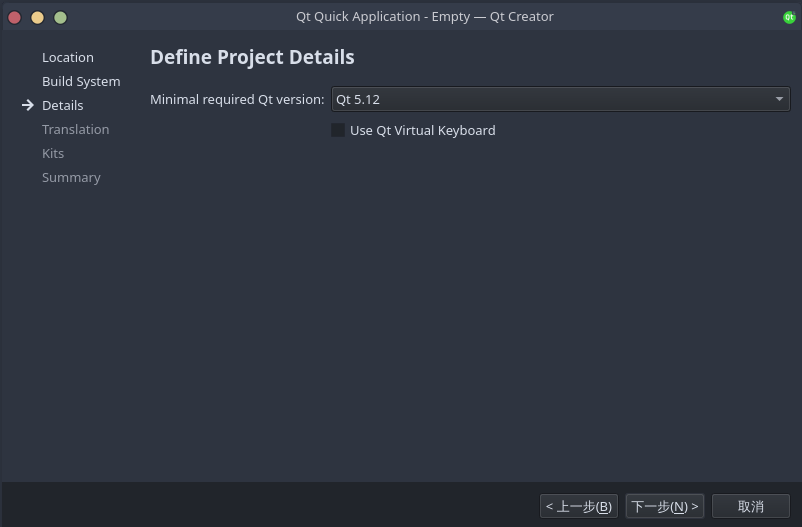
QT 版本保持默认

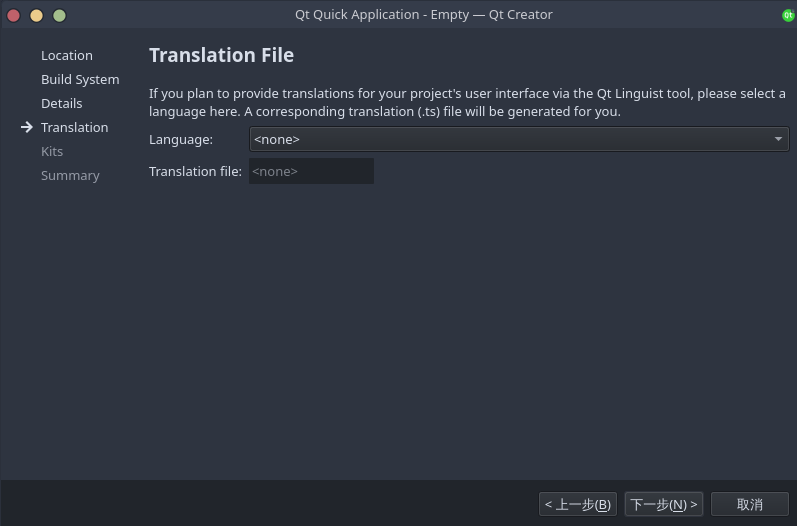
因为暂时是教学项目,暂时不添加语言文件

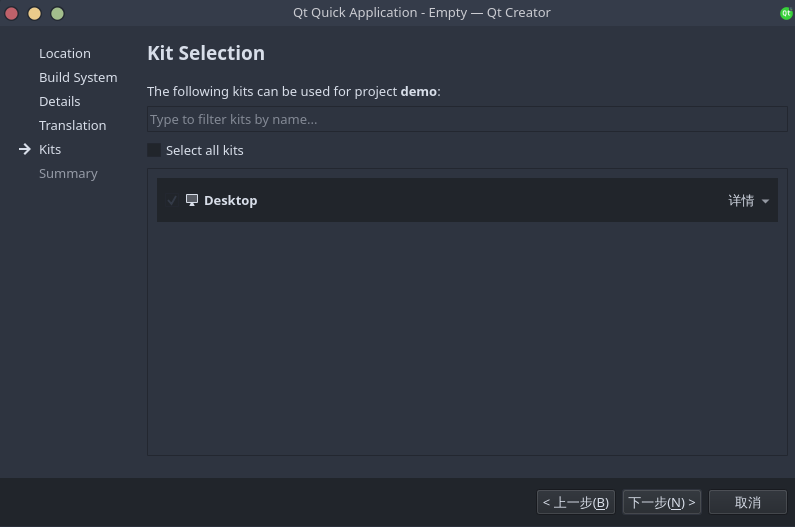
kit 保持默认的 Desktop 就好,因为我们最终也是要做一个桌面应用

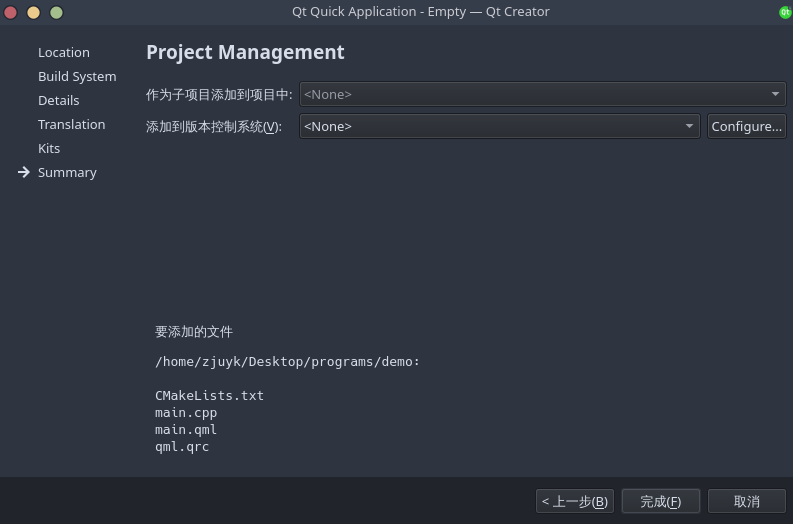
会创建的文件如下所示,你也可以选择加入 git 作为版本控制

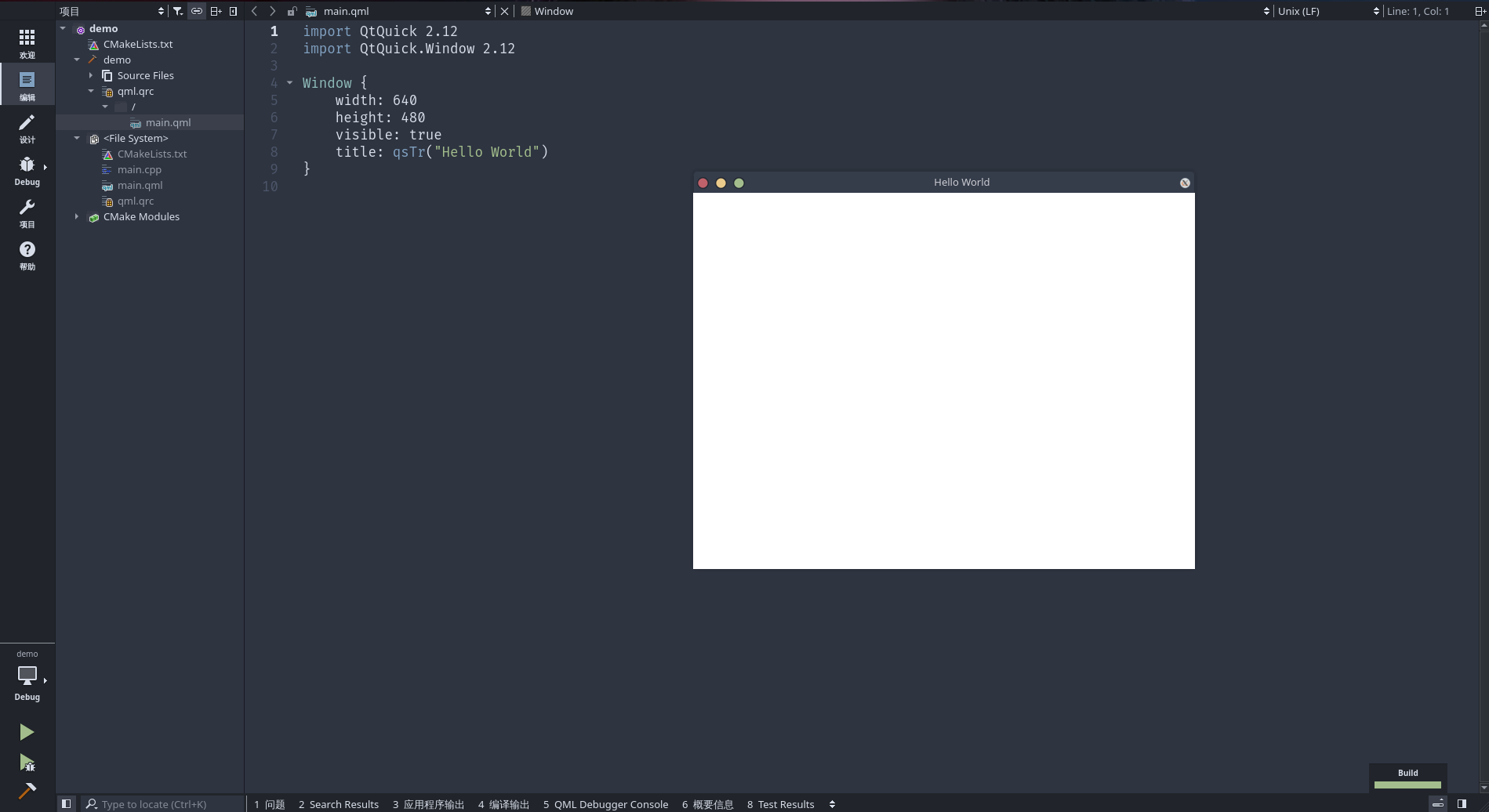
点击左下角的运行按钮,就可以看到运行的 HelloWorld 窗口了

恭喜你,已经搭建好了本教程的开发环境!
注册账号并下载开源版本(需遵守 GPL 许可并限于个人使用)

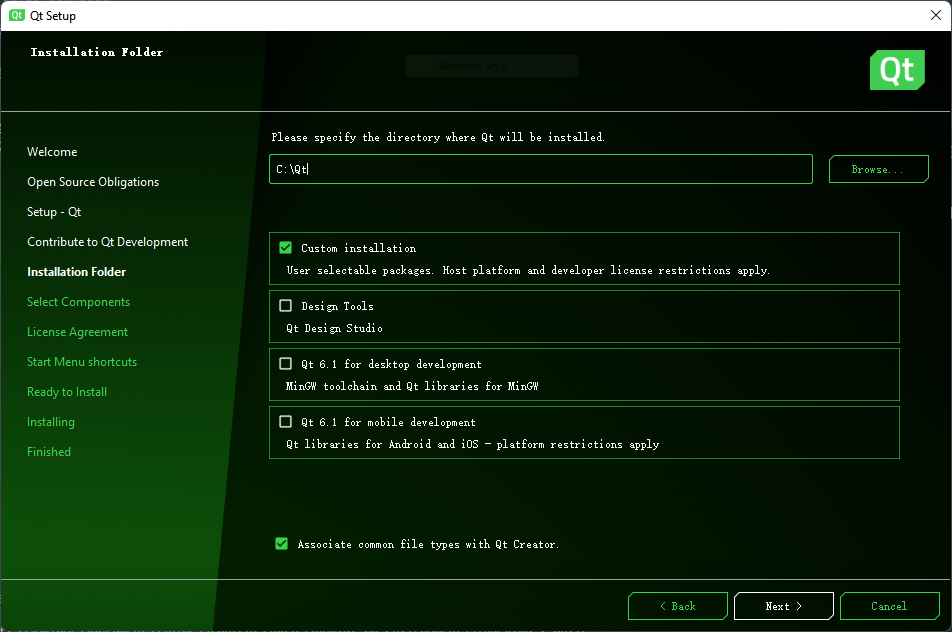
此处安装路径至今未支持带空格,故不要选择常见的 C:\Program Files 等目录
手动最小化安装则选择 Custom Installation

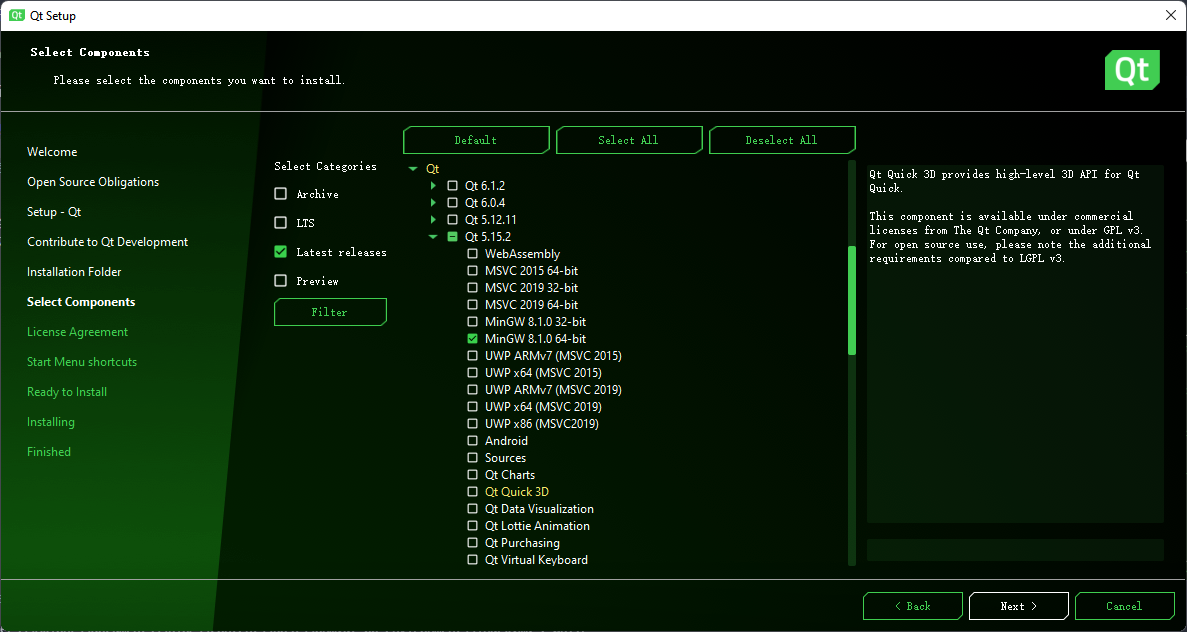
至少需要选择一个版本的 Qt 支持(如 MinGW 8.1.0 64-bit 包含了 Qt 和其他所需的一些环境),而 QtCreator 作为 IDE 在下方已经被默认勾选了,还有 CMake 如果需要或是已经手动安装则可消去。等待联网装好后即可使用
chocolately 也提供了 QtCreator 的安装脚本和基本的 Qt5 SDK 环境
|
|
脚本会自动下载安装,默认路径为 C:\Qt

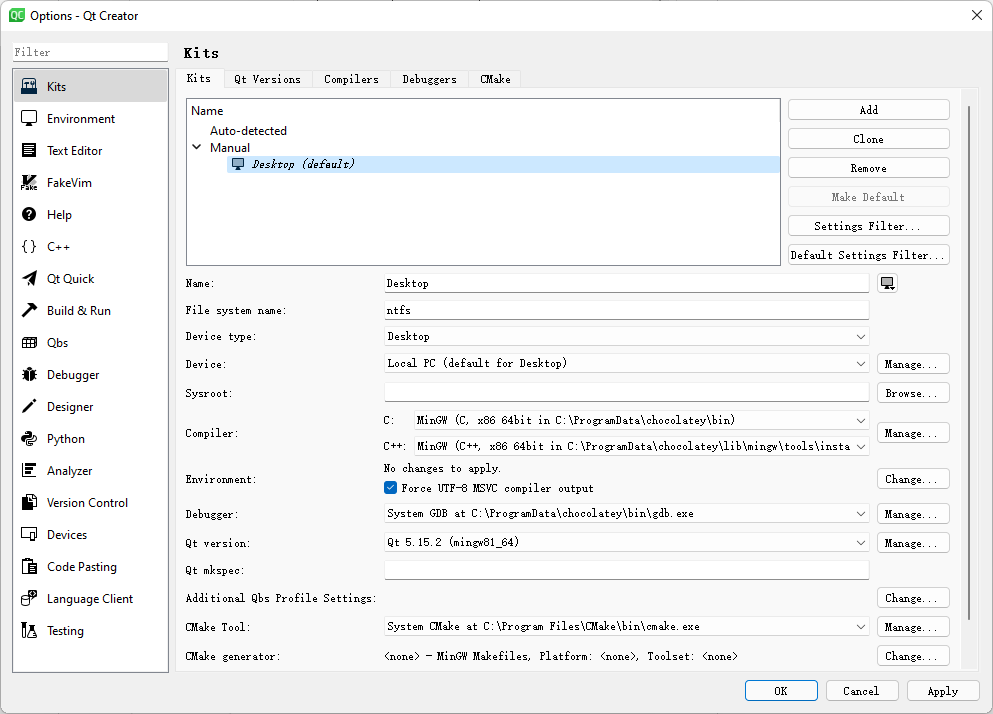
QtCreator 左边 Projects 有配置工具链的地方,通常来说会自动检测是否已经安装对应工具并设置,如果需要自定义或者不在查找范围内的目录,则可以手动进行指定。
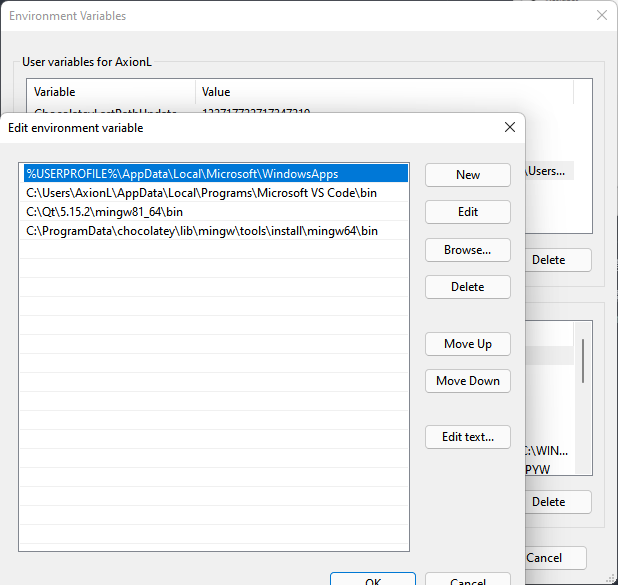
若在开发时终端需要运行 Qt 程序,则需要将库所在目录添加到环境变量 PATH 中(如 C:\Qt\5.15.2\mingw81_64\bin)

若是打包和分发的话则需要带上对应的动态链接库。
Linux 平台上开发相对方便,而 Windows 平台上开发则受到没有合适包管理的限制,需要自己折腾一下。下一节将会正式开始教程中的第一个 Demo,一个用于展示自己内容的 Hello World 程序。
2021-07-20 10:58:40
![Featured image of post [OhMyQt 系列] 01_HelloWorld](https://axionl.me/p/ohmyqt-%E7%B3%BB%E5%88%97-01_helloworld/banner.png)
项目地址: axionl/OhMyQt
本文以项目构建的角度介绍一个简单 Qt 应用的开发,其余具体的环境安装和配置稍后会在第 0 节内容中放出。
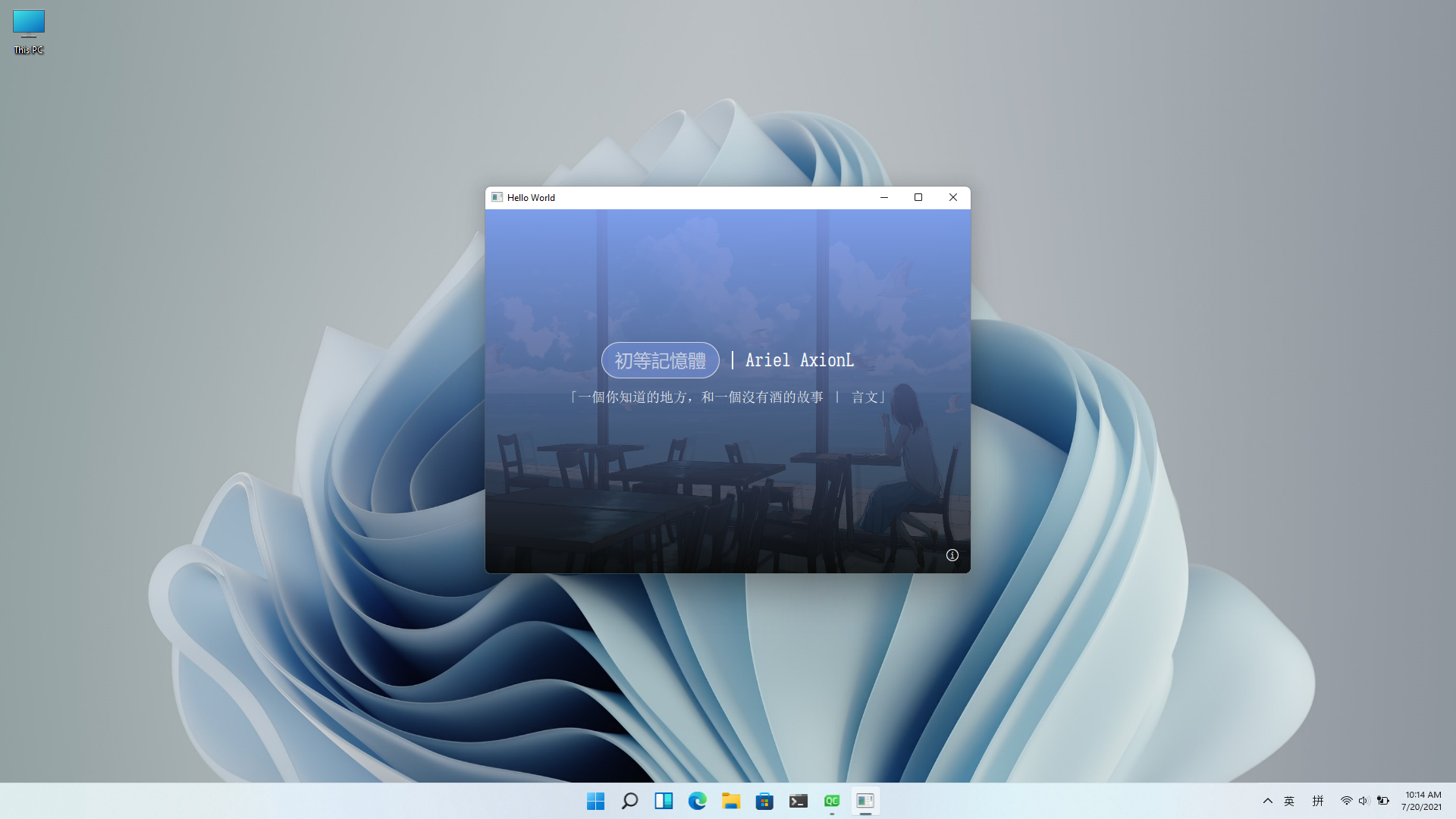
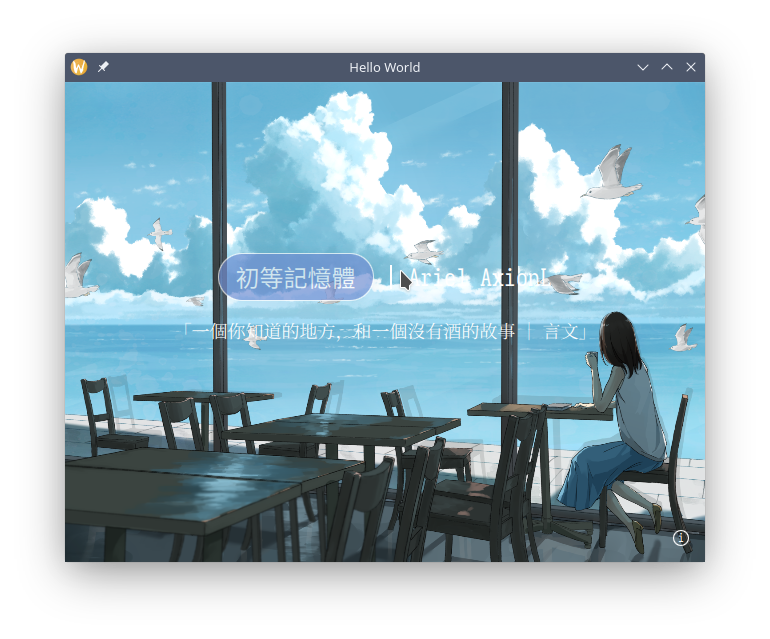
我们需要一个简单的展示页面作为上手的第一个项目:
假设我们已经做了出来,它长下面这个样子,你需要做的是把它保留在你的想象中,我们再回过头来考虑如何实现。

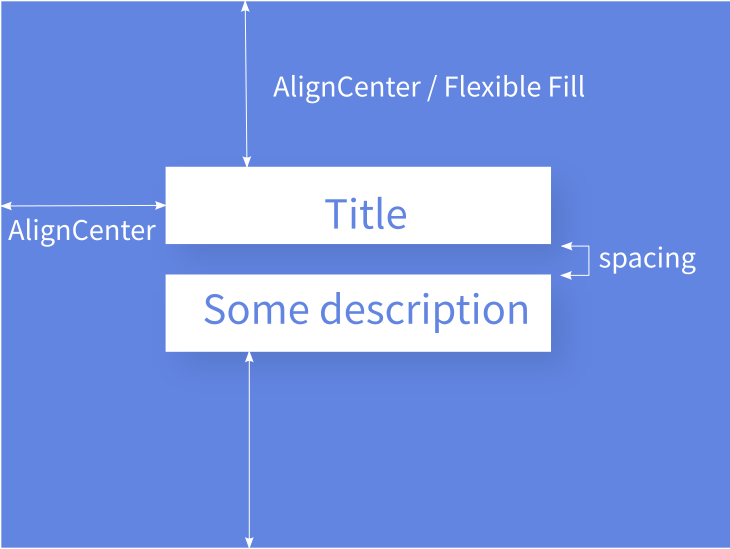
我们把窗口想象成一个盒子(而不是一个平面或者一张桌子,因为盒子横看有四壁,俯瞰有纵深),而所需要填入的内容当成另一个小些的盒子,套入到窗口这个大盒子中。结合我们多年糊 PPT 的水平,可以对界面有如下设计要求:

如上图所示,我们把这一些要求的集合称为 “布局” 也即 Layout,它决定了我们软件设计的基本框架。上面的每一项具体内容称为 “元素” 即 Element / Item。有的人设计 PPT 的时候会说:“应甲方要求,标题一定要大!”,那这属于元素的“属性”,即 Property。于是我们来抽象实现一下这个布局(注意不是直接能用的代码):
|
|
进一步加上居中对齐和间距:
|
|
可以看到,这里引用了一个 parent 的概念,实际上指代上一层父级元素,套娃套在里面的才是娃,文字和描述的父级元素是小盒子,小盒子的父级元素是大窗口。再补上元素的属性和间距:
|
|
这些具体元素我们以后会写到如何实现,现在需要用 QtQuick.Controls 提供的一些默认元素替代:
|
|
实现之后的效果可能长成了这个样子,对了,但没全对。因为我们这个 Rectangle 不太智能,是个“硬盒”,元素之间会挤在一起,而不是自动拉开保持社交距离。

|
|
可以把 ColumnLayout 当作一个更加智能的盒子,它能够把挤在一起的元素上下依次排开。而与之相对的 RowLayout 则是将元素左右排开。

对比原本想像中的布局要求,可以说是基本实现了(打个九折不过分吧)。
基本的元素提供了默认的样式和属性,回顾想象图目前还缺少:
以一个基本的矩形为例,有如下常用属性(QtQuick-Rectangle)
|
|
带阴影的矩形可以这样实现:
|
|
为矩形添加渐变色:
|
|
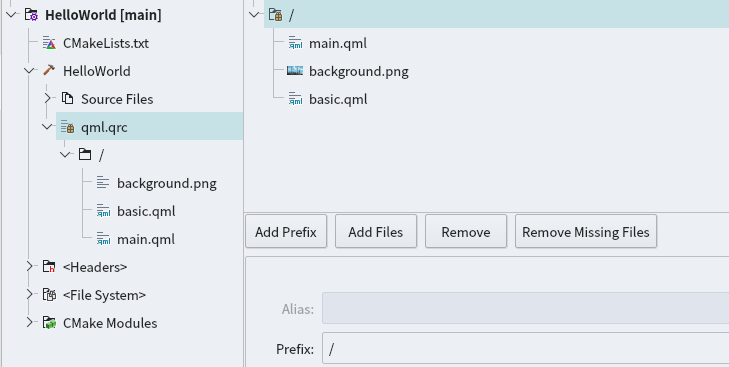
qml.qrc 文件中管理所有的静态资源,可以右键在编辑器中打开,然后添加图片资源:

|
|
如果去掉 z 轴高度设置会发现渐变色在图片下层不可见:

虽然 QtQuick.Controls 中提供了 Button 控件,但是我们仍然可以先为自己创立一个简单的按钮,通过鼠标点击这一事件理解其基本实现。
|
|
Qt.lighter() 和 Qt.darker()是 color 属性内置的两个方法,用于相对调整颜色的深浅。运行时,鼠标放到按钮上方即可看见按钮颜色变化。
这里有一个常见用法可以将需要设置的属性用 property 暴露出来,这样便于统一设置和更改,以及将来要写自己组件时便于外部设置,使用 state 可以提供若干个对象默认状态进行切换,这部分后面会见到。
|
|
那么如何使得按钮能够响应我需要的事件呢,比如说点击按钮后用系统默认浏览器打开一个网址:
|
|
好在作为一个常见功能,QML 已经将其置为默认对象的方法之一,点击后即可调用默认浏览器打开所设置的网址
|
|
在 C++ 中先写一个基于 QObject 父类的类对象,并实现所需的方法。
|
|
我们用 Q_INVOKABLE 宏声明了一个可以被外部调用(指 QML 中用 javascript 调用)的方法 void openUrl(const QUrl& url)。
QDesktopServices | 该方法是对
QDesktopServices类中打开链接方法的套用,其在不同平台下其会调用系统浏览器来打开链接。当然也可以自行实现,比如 Linux 平台如果装了extra/xdg-utils可以利用xdg-open来打开链接。
|
|
简单注册如上,qmlRegisterType<类名>("包名", 主版本号, 次版本号, "对象名");,然后在所需的 qml 文件中引入。
|
|
也可以先在 C++ 中实例化一个对象,再传入对象引用。
|
|
此时我们不再需要注册声明该对象,也无需在 QML 中引入和实例化,而是直接调用该对象的方法。
|
|

至此已经实现了 Demo 的全部功能:
本节基本介绍了 QML 的组织结构和简单事件交互的实现方法,下一节将以一个新的例子来介绍信号量和信号槽这一对重要的概念,以及 C++ 后端代码到 QML 的数据绑定实现。
另外还建立了个人讨论群方便大家互相交流: https://t.me/Qt_CN
2021-04-24 17:32:39

最近还在填坑 “The Wayland Protocol” 这本书的翻译,由于内容比较独立,所以用 mdbook 单独构建了一份文档页。目前最大的个感受是其设计模式上和 grpc 有异曲同工之妙,等全篇完工后在博客简要介绍一下,希望不咕。
文档地址:wayland.axionl.me