2026-01-29 05:01:00
前些天写小结的时候在github的feed页看到我写博文的仓库又多了一个star. 点进用户主页, 发现这位网友也有自己的blog, 本着回访的目的点了进去, 好家伙, 直接套用了我的主题, 当然我并非斥责抵制这一行为, 但这位网友似乎直接用ai生成了readme.md, 其中声明了这个主题是heavily inspired by a web, 这个web页是一个以极简高度出名的blog template, 并不是我的主题, 也不是我二次开发前的miniblog.
这件事中, 令我生气的地方在于这个网友似乎不屑于修改ai定义的readme, 抑或是他觉得这无关紧要, 在他博文的字里行间, 我闻到了一种刻意装出来地看破一切地清高, 然而他却把网络上的自留地完全交给了ai.
鉴于这种情况, 以及在最近添加了未完成博文的的过滤, 我已不能将我的所有博文放在public的仓库中, 于是决定将GitHub repo修改为private, 但主题依然欢迎大家在遵循 CC BY-NC-SA 4.0的前提下使用, 本文发布时, 我已调整了主题页面的详情.
时至今日亲手用上cursor才意识到之前用的别的工具有多么笨拙, 下面是拼图逻辑的实现(by cursor): 实现思路本质上是 DOM 重写:
此外, 我之前写了一个组件用来显示图片的文字信息, 为了在拼图上能有更好的效果, 我又让cursor生成了一个动画:
(() => {
if (window.__imgAltOverlayInstalled) return;
window.__imgAltOverlayInstalled = true;
const trimAlt = (s) => (typeof s === "string" ? s.trim() : "");
const install = (root = document) => {
// 仅拼图图片:在 item 上挂 data-alt(不改 DOM 结构)
const items = root.querySelectorAll("article[data-pagefind-body] .image-mosaic-item");
items.forEach((item) => {
const img = item.querySelector("img");
if (!img) return;
const alt = trimAlt(img.getAttribute("alt"));
if (!alt) {
item.removeAttribute("data-alt");
return;
}
item.dataset.alt = alt;
});
};
// 注意:文章页有“图片拼图”脚本会依赖原始 DOM 结构(p/figure 里直接是 img)。
// 这里稍微延后执行,避免先 wrap 破坏拼图的容器识别逻辑。
const run = () => {
setTimeout(() => install(document), 160);
};
if (document.readyState === "loading") {
document.addEventListener("DOMContentLoaded", run);
} else {
run();
}
document.addEventListener("astro:page-load", run);
document.addEventListener("astro:after-swap", run);
})();
效果是这样的:

2026-01-29 00:01:00
距上次写完月度小结已经过了很久, 心路历程是这样的:"快期末了, 考完试再写", "考完试大家计划出去旅游, 旅游完再写", "没旅游成, 太冷了, 等最近发生一些有意思的事情了再写"...久而久之, 这篇11月月度小结就变成了冬季季度小结. 今天痛定思痛决定翻看一下相册, 将最近发生的鸡毛蒜皮小事记录下来.
依旧是学业部分, 迎来了我的最后一个学期, 我现在的状态就是标题, Confused. 对前路, 对未来. 上一学期的课程完美通过, 受益匪浅, 最后一个学期, 我选择了Computer Vision和Big Data Analysis这2门课, 选择前者是对ML方面的拓展, 后者是一个好过的课(因为我本科的实习和毕业设计和这门课很类似).
至于Confused, 则是因为我直到现在为止还是处于焦虑状态, 觉得自己一事无成, 到现在都还没有决定好之后找工作的方向. 因为政策改革, 现在申请PGWP(加拿大留学生的开放式毕业工签)需要CLB7的语言成绩, 我打算在加拿大考出来, 等到毕业后先回国休息几个月, 进而在国内一边申请PGWP一边做两手准备, 国内和加拿大同时找工作.
我不清楚我这样的选择是否正确, 但学业压力真真切切的让我的身体和心理产生了一些情况------从我来这里读Master到现在还没回去过, 我认为回去可以有效的缓解身心问题, 顺便拔掉最后一颗烦人的阻生智齿.
今年蒙特利尔的冬天格外的冷, 前两天的体感温度甚至达到了-49℃, 家里的供暖也是在全功率运行, 实在是太干了, 一个加湿器只能让湿度到20%, 于是:


前些天去朋友家里聚餐, 本来说好我不做饭最后帮忙打扫卫生, 说着说着就炸了个小酥肉, 第一次做, 很美味, 之后会更新食谱, 等回去做给家人吃.


用了1年3个月的鼠标(ROG龙鳞Ace)中道崩殂了, 本来打算上网买微动修一下的, 但是这边4$4个的微动+25$的运费让我无福消受, 打算带回国再自己修, 于是购入了一个Razer Viper v3pro, 此外顺手测了一下自己的反应速度, 嗯, 我还很年轻.


最后是烧饼, 家里老人回国前手把手教我, 我纪录到了食谱中, 也是非常成功.
食谱url: https://lib.asyncx.top/02-diet/sesame-seed-cake

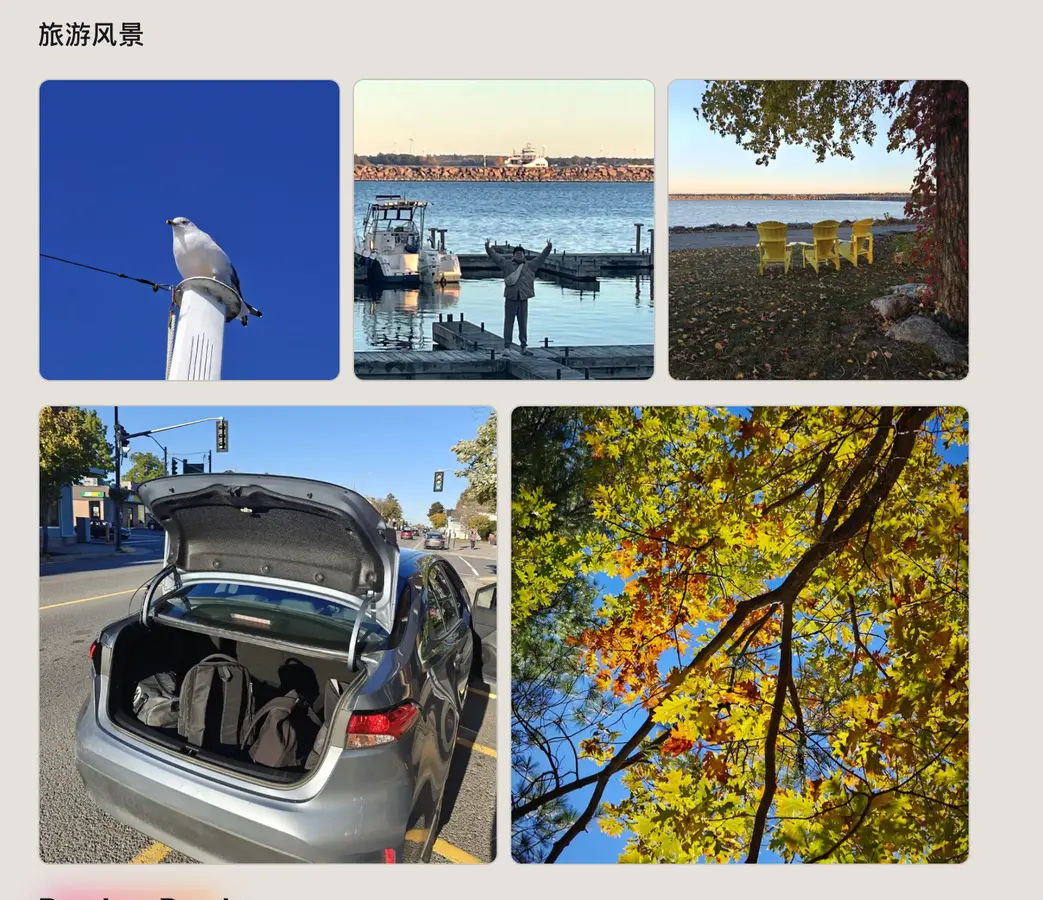
一些零碎的图片:







虽然一直没有更新blog, 但是因为要做饭要翻食谱, 还是经常打开Obsidian看笔记的, 跳转到博客后又发现了一些视觉问题, 于是:


++movie/56qwhB3eQxdzWP1kh6SZgo++
++movie/3kKxQBRSQcUI7ad7Y58fIM++
++movie/0mJVzyC1JCtgQzEyS4P99k++
++tv/0gxWeOgJIDF5qSEtTSc0Om++
++tv/4QwLGwPDmlU2QTJdN48z8A++
++tv/2C3YziJ5fZ9uy6dXtWFI9D++
++tv/78m0c31HHnzNTVSsFw6qnX++
++tv/2JZidKGEhSbEO9EFcQ1e6G++
++game/1BUuAewL1tD5JUZ50wCA3U++
++game/2KT0KJiapTFNIy3AWjbrrs++
++game/7Vj6wdeXgXfeJssjAoW9VI++
2025-10-31 05:10:00
本月也是一如既往的忙碌, 算法课也是迎来了期中考, 得益于朋友发的往届真题, 让考试思路变得有迹可循. 其中有道复杂度为O(n)下进行轮询子数组之和比较的伪码题难倒了很多同学, 好在我做出来了, 但坏消息是其他的题没时间写.....应该能达到Average.....此外的另一门课, 由于期中考试发生在罢工期间, 幸运的取消了:).
为什么本文的标题为行之有效, 1是因为这次考试的复习历程让我觉得复习到了老师考试的关键点, 2则是因为本月也开始上法语班了, 但由于大学课程时间的问题我无法出席, 最后不得以协商进入waitlist, 不过这3周的课程也让我受益匪浅, 最快入门一个0基础知识的方法, 就是有人督促和解惑.
 得闲之余也和朋友们去了Omega Parc野生动物园(实际上算是鹿园), 园区游览是开车进行的, 大概3小时的车程, 期间有可以下车休息的区域. 游览完后感慨被骗了.
得闲之余也和朋友们去了Omega Parc野生动物园(实际上算是鹿园), 园区游览是开车进行的, 大概3小时的车程, 期间有可以下车休息的区域. 游览完后感慨被骗了.
之所以说实际算是鹿园, 是因为到处都是鹿, 还拦路抢吃萝卜. 根据官网的宣传, 园中有各种各样的野生动物和鸟类, 但开车游览时候除了鹿, 牛等这些动物, 其余的动物都是被关在一片栅栏里的, 仅供游览, 无法互动.


++movie/4OE3wVlg1ujFfhIBTT9kxl++
++movie/6bCOihfoK7tVGElGl3HbqY++
++movie/5NAjaDqAgZeZ3ZzzPAkYEW++
++book/57CULf86zMrnoz5Ld7motM++
++game/3BiwZGaz35mNYnLkkc0SQv++
2025-10-07 09:09:00
这篇月小结拖更蛮久, 原因在于最近的生活实在是充实, 时值枫叶季, 去了一趟Mont-Tremblant,赏枫, 打算整理照片后在下个月度小结发布. 学期开学1月有余, 课业压力让我又想起了刚出国的日子... 本学期的高压课程是算法, 其次是计算机网络. 这2门课对我来说都是弱项.
算法课程细致入微, 课上课下学起来都颇费功夫. 计网截止到上周讲的还都接触过, 例如DNS解析之类的, 这周开始的可靠数据传输RDT还需要下一番功夫.

在这里不得不重提一下, 一台NAS真的优化了我的很多场景, 文件夹同步/动下载影视/外网的照片访问等功能对我来说真的很有用, 缺点也有, 外网访问摄制的视频时遇到了速度不够的问题, 接下来打算琢磨一下把视频自动备份到google drive/dropbox方便访问.
之前因为罢工和找了不靠谱的第三方集运, 我从国内寄过来的衣物和键盘丢了, 迫不得已在小红书上收了一个键盘, 这个老哥最近又在出硬盘, 我就花了55$买入了一个1T的990pro.
这2年在家里用的最多的耳机是女朋友送的水月雨Aria2, 因为我使用时间过长, 遇到了金属网老化/耳机腔体严重掉漆的情况. 金属网联系售后是10块/5对, 但是腐蚀掉漆问题无能为力, 清掉腐蚀的地方后偶尔会有一点漏电. 看到Bestbuy的棱镜2打折, 就火速购入了. 耳罩式耳机的确对耳朵更友好, 但使用下来音质的确没有有线强, 不过强在有无线和有麦克风, 偶尔和国内外朋友打游戏, 剪视频看视频还是很舒服的.
不出意料的话就要出意外了, 这里讲一下在使用这个耳机的时候遇到的断连问题, 以方便有读者通过关键词搜索到此文:
++tv/1e1nw4EEXVAwE0bSImEp9y++
++tv/5SFon8PVjPuAIIaKziZToO++
++movie/7haEvPPYBSLlekzDwj8m2i++
++book/6uMu8bCA886NcGxZVd9lAz++
++game/1EZcXj3398L8TKZ4ELPIkW++
++game/2vyzNrQ3s0lDx11arqfZm1++

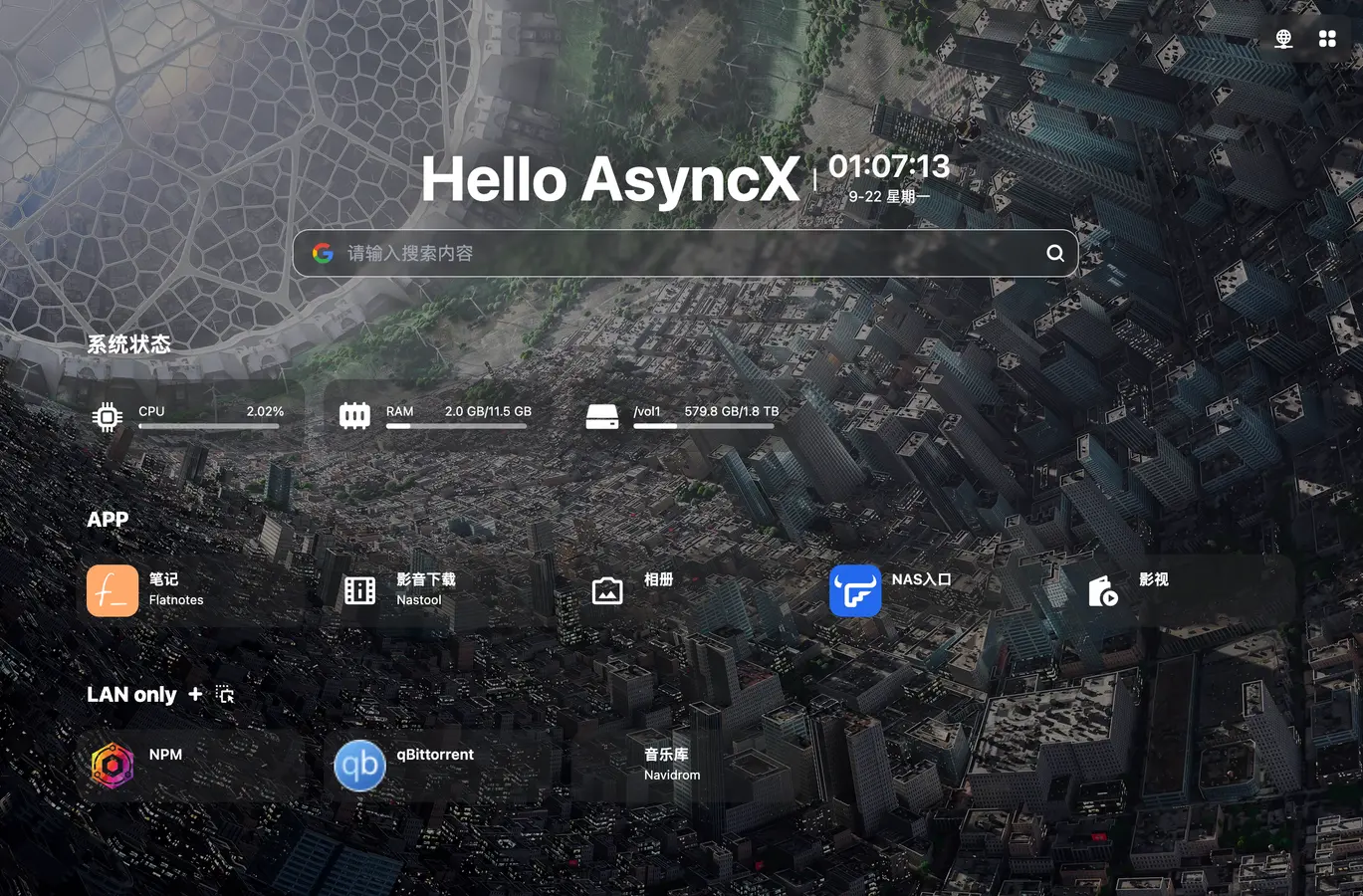
2025-09-22 05:09:00
一台能一天24小时开机的主机一直是我的梦想之一. 这个梦想的出现要追溯到我的初中时期, 那时候Minecraft刚刚推出, 我和好朋友就开始琢磨怎么样能有一个自己的游戏服务器. 之后用了很长的一段时间才知道了部署一个持久运行的server需要哪些东西, 又需要运行哪些服务.
大一的时候, 身边有同学买了Synology群晖, 同学很慷慨的给我开了一个账户让我体验, 但缺乏目的性的体验让我很是迷茫. 大二的时候, 我捡垃圾, 拥有了一台真正意义上的服务器, 印象中的配置是i3-8100/16G + 2TB SATA. 不过那时候对linux一窍不通, 所以用了Windows server作为系统, 装了Jellyfin和qBittorrent, 简单的作为一个手动管理的数据存储/影音库. 但很快这个主机就吃灰了----- 我妈在家里听到主机吭吭哧哧的就直接拔掉了插座. (笑)
上文中的好朋友一直是一个能折腾的人, 他整了一个芯片是N100的小主机, 刷了FnOS来当作NAS. 我对于NAS系统的了解还出在一个模糊的时期, 在了解完晚上的系统后, 我找他开了一个系统账号, 体验下来, 我觉得是一个开箱即用的好系统. 于是购入了一个N200/12G RAM的全固态NAS. 选择全固态的原因也很简单, 静音, 快速, 适合一个没有固定居所的留学生.
本文用于初步记录以下现阶段我对NAS的需求, 以及通过FnOS部署了哪些服务, 且仅当作一篇随笔看好了. 教程在网上很全, 唯一踩坑的地方是: 在FnOS中不要用ssh安装Nginx, 这会在重启后挤掉系统内嵌的trim_nginx服务, 导致无法访问NAS面板.
FnOS自带的影视中心和相册配合软件已经很好的实现了照片备份和观影, 我就没有再进行任何额外的配置.
qBittorrent中进行下载SMB搭配Symfonium(安卓端听歌app, 很好用)听歌.为什么标题要叫需求明确? 互联网上你经常能刷到: "XXXX年了, 你真的需要一台NAS吗?" 购入之前, 我列了一个清单, 考虑到我会用来部署什么服务/提供什么便利. 当然这中间几经琢磨, 放弃了一些想法.

在8月小结中我有提到, 我的手机经历过一次"变砖", 后果就是我丢了从上一年2月到今年8月之间的所有照片, 所以我迫切的需要一个足够安全的私有云来备份照片; 在我的MacBook上, 我给从大学时期到现在位置的所有个人证件,重要文件打上了红色的tag, 但当我用ForkLift时误触了删除tag, 并没有及时发现. 所有文件都被删到了垃圾桶中, 失去了原本的内容结构; 依赖单个设备的数据存储和安全管理已经没有办法满足我的需求了, 于是NAS就成为了必需品.
如果我对NAS进行定义, 存储一定一定是第一优先级, 如果你很喜欢折腾, 那你更需要一台个人服务器, 而不是NAS------即使前者能兼顾后者的功能.
NAS就是这么一个东西(笑), 一个能帮助你解决数据方面烦恼的最优解. 我在没有的时候很憧憬, 拥有后很庆幸, 也祛魅了.

2025-08-23 19:08:00
<iframe data-testid="embed-iframe" style="border-radius:12px" src="https://open.spotify.com/embed/track/0gPPcSZ5dlAncGsxa56Ck2?utm_source=generator" width="100%" height="152" frameBorder="0" allowfullscreen="" allow="autoplay; clipboard-write; encrypted-media; fullscreen; picture-in-picture" loading="lazy"></iframe>
写这篇博客的时候, 国内时间正好是我上一年出发, 经苏黎世国际机场转机来到加拿大的日子. 并不是什么重大的日子但也值得纪念, 毕竟也是在异乡呆了足足一年了. 一时间感慨很多, 按照国内的卷王视角来看, 我着实是碌碌无为. 但和来到这里前的自己相比, 我认为已经全方面提升了, 至少我这么说服了我自己.
来到这边后一而再再而三的感慨很多不正常的人, 但好在幸运的遇到了比较合拍的朋友们, 我们给自己起的群名是抽象大队, 逢大家生日的时候, 都会做蛋糕, 精挑细选一家合寿星口味的饭店一起吃饭.


距离8月中旬的Summer学期结束已经1个星期了, 8月的这段时间每周保持着和朋友们运动1~2次的频率, 运动方式为骑车/游泳/网球, 主要还是打网球. 作为一个初学者, 我把羽毛球的一套动作给带到了网球中, 后果就是第一次打完胳膊酸痛, 后面学会双手引拍后好了一些.

这是一个便携/小巧的OpenWRT系统路由器, 我在国内的时候朋友要走了家里的华为路由组mesh, 给了我一个GL-AXT1800, 我刷入了32G的存储来跑一些小东西, 例如媒体服务之类的小功能. 走的时候担心行李超重, 就没有带这个小东西过来(太后悔了). 趁着有不错的deal我就在Amazon上购入了一个MT3000, 相比AXT1800体积更小巧, 也更fit for me. 到手后开启ssh装了一些网络加速的插件, 和之前那个十几年前的路由器相比真的是质的飞跃.
这个就说来惭愧了...一开始, 我满怀信心的在网上多方比较了教程, 选了一个看起来靠谱且简单的. 然后就开始按着步骤操作. 但在格式化系统安装OxygenOS的时候和电脑之间出现了传输问题. 然后手机就陷入了循环重启(bootloop). 在查找修理方法无果后, 果断联系了专家: 大侠阿木, 具体方法就是远程我电脑, 用更专业的工具去重装了系统. 从手机坏到修好, 历时2天, 好在结局是好的. 使用几天后, 和国内的ColorOS系统相比, 个人感觉有以下不同:

今天下午(北美时间)的时候, 小孩5-4击败了blaz拿到了EWC"街霸6"的冠军. 我也是看了整整一下午的比赛.
上一年还在国内的时候, 从英国留学回来的好朋友一直在玩这个游戏, 当时我对于格斗游戏的认知还停留在街机厅的盗版拳皇/街霸和苹果手机上的kof-i. 玩kof-i的很长时间都是去打人机, 看人物/队伍背景故事.

直到好友拉了另外2个人入坑, 看他们菜鸡互啄让我也很感兴趣, 然后我就成为了"云"玩家, 偶尔刷到视频看一看, 刷到比赛看一看. 上个月街霸6打折的时候我买了下来, 因为就是因为看到了舞(Mai, 不知火舞, 街霸6在第二年的联动角色, 除此之外还有饿狼传说的特瑞, 上图左下那位)学了一些基础打法就开始玩排位, 直到上手才发现这个游戏想要玩好真的很难, 得益于好友的指导, 定段到了黑铁(下面还有ROOKIE).
直到和真人对战, 我终于发现了格斗游戏的乐趣. 每一次拆掉对面招数的兴奋, 被拆招的懊悔, 获胜的激动都是极其纯粹的. 你只能和自己较劲, 剔除自己的弱点, 提高自己的反应. 毫不夸张的说在和真人对战胜利后的喜悦是之前所有游戏没有办法比拟的.
于是有了今天才拿到的hitbox, 上手练了一会就去找真人了, 手感良好😊:

Astro-blog记录(7) - 小修小改和 Status Cafe组件
补充一个额外的改动: 修复了移动端的主页bug/添加了移动端的header适配
++movie/0iqN1YrAG0Hh0HdmFv7y8v++
++movie/0NxFGhJflscHm7pEZaiW6Y++
++movie/01OH5yp4S3vzDTRNoAOJDl++
++tv/1e1nw4EEXVAwE0bSImEp9y++
++tv/6HBkGRTvqrik3cgp9Of7mg++