2026-01-13 00:25:58

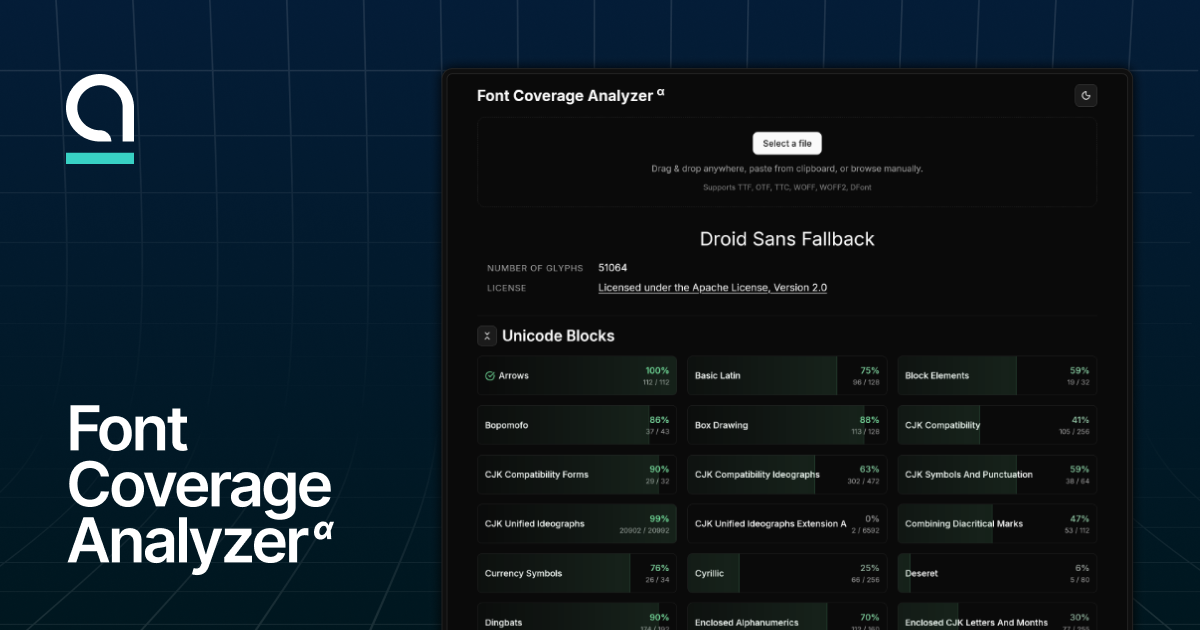
A web tool to check codepoint / glyph coverages of a font. Capable of checking coverage of the following collections:
Font coverage analyzer appeared first on 1A23 Studio.
2026-01-01 08:00:00

Photo by Pascal Debrunner on Unsplash
Typefaces: Birthstone Bounce, The Nautigal
Have a wonderful 2026! appeared first on 1A23 Studio.
2025-11-29 12:38:40

Here’s a small but fun use case for CSS Anchor Positioning, using it to keep multiple labels around a progress bar readable, without touching JavaScript.
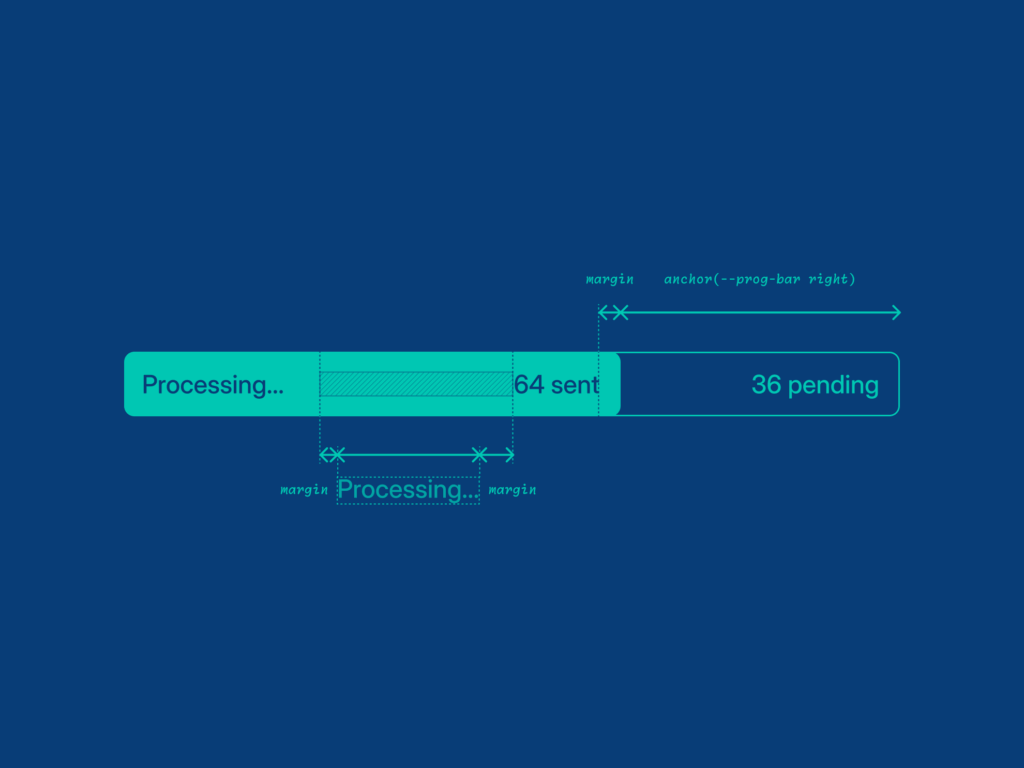
The goal is simple: we have a horizontal progress bar with three labels: one on the left, one on the right, and one that should follow the progress “tip”. We want that center label to sit as close as possible to the current progress, but never overlap with either side label.
To make things easier, we’ll assume:
Instead of hard-coding coordinates, it helps to think in terms of a small set of layout rules the browser can try in order.
For the center label, the logic can be written as:
CSS Anchor Positioning is very good at this style of “try a few positions until one fits” layout. The @position-try at-rules let us declare those strategies explicitly and let the browser pick whichever one does not collide with the container or other constraints.
In this example, I use three named anchors:
--prog-bar: the progress bar itself (specifically, its right edge as the “tip”)--left-label: the fixed label on the left--right-label: the fixed label on the right.The moving center label is then positioned relative to these anchors.
@position-try strategiesHere are the two position-try rules that implement the logic above:
@position-try --bar-left {
position-area: none;
right: max(
calc(anchor(--prog-bar right) + var(--container-padding)),
calc(anchor(--right-label left) + var(--label-gap))
);
margin-left: calc(
var(--container-padding) + anchor-size(--left-label width) +
var(--label-gap)
);
}
@position-try --bar-right {
position-area: none;
left: max(
calc(anchor(--prog-bar right) + var(--container-padding)),
calc(anchor(--left-label right) + var(--label-gap))
);
margin-right: calc(
var(--label-gap) + anchor-size(--right-label width) +
var(--container-padding)
);
}
Conceptually:
--bar-left corresponds to “try to sit just to the left of the progress tip”.--bar-right corresponds to “otherwise, sit just to the right of the progress tip”.The “third rule” (move next to whichever label is closer) is effectively folded into the max() expressions:
right / left we take the maximum of:
This means:
var(--label-gap) of space.anchor-size()
The margins are where the overlap-avoidance really happens.
Take this line as an example:
margin-left: calc(
var(--container-padding) + anchor-size(--left-label width) +
var(--label-gap)
);
Here we:
anchor-size(--left-label width).In other words, instead of guessing spacing with hard-coded numbers, we attach the spacing directly to the real measured size of the anchors. That’s exactly the kind of thing anchor-size() is designed for.
The same idea is used for margin-right with the right label.
Once the @position-try rules are defined, the center label simply opts in to them, for example:
.label.center {
position: absolute;
top: var(--container-padding);
position-try: --bar-left, --bar-right;
position-anchor: --prog-bar;
position-area: left;
}
The browser will then:
--bar-left.--bar-right.Combined with the max() insets and anchor-size()-based margins, that’s enough to:
The full implementation – including the anchors and layout container – is in the CodePen embed above.
CSS Anchor Positioning is still relatively new, and support is rolling out across browsers. Before using this technique in production, it’s worth checking current support status or adding a progressive enhancement fallback.
You can use the Baseline widget below to see the latest support details for anchor positioning across engines, and upvote the feature you want to see become interoperable across major browsers:
Progress Bar Labels with CSS Anchor Positioning appeared first on 1A23 Blog.
2025-10-19 05:52:50

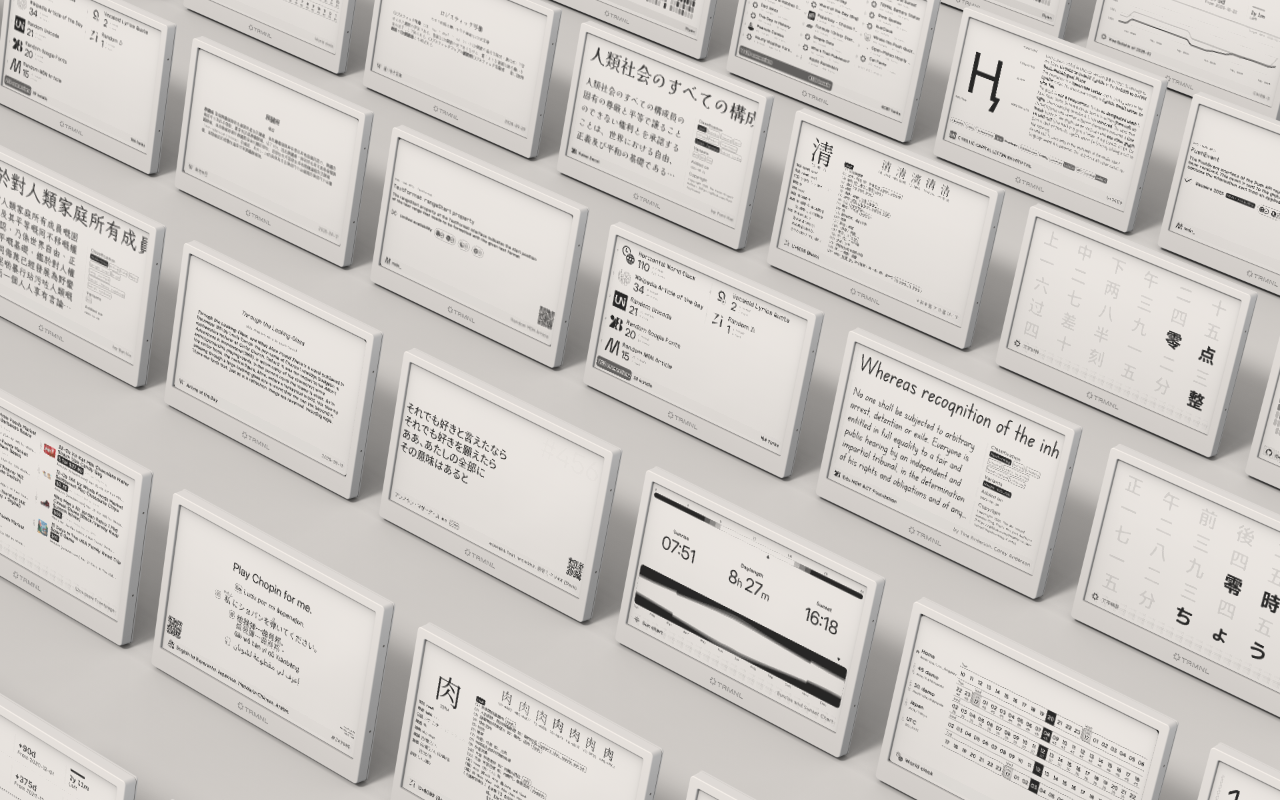
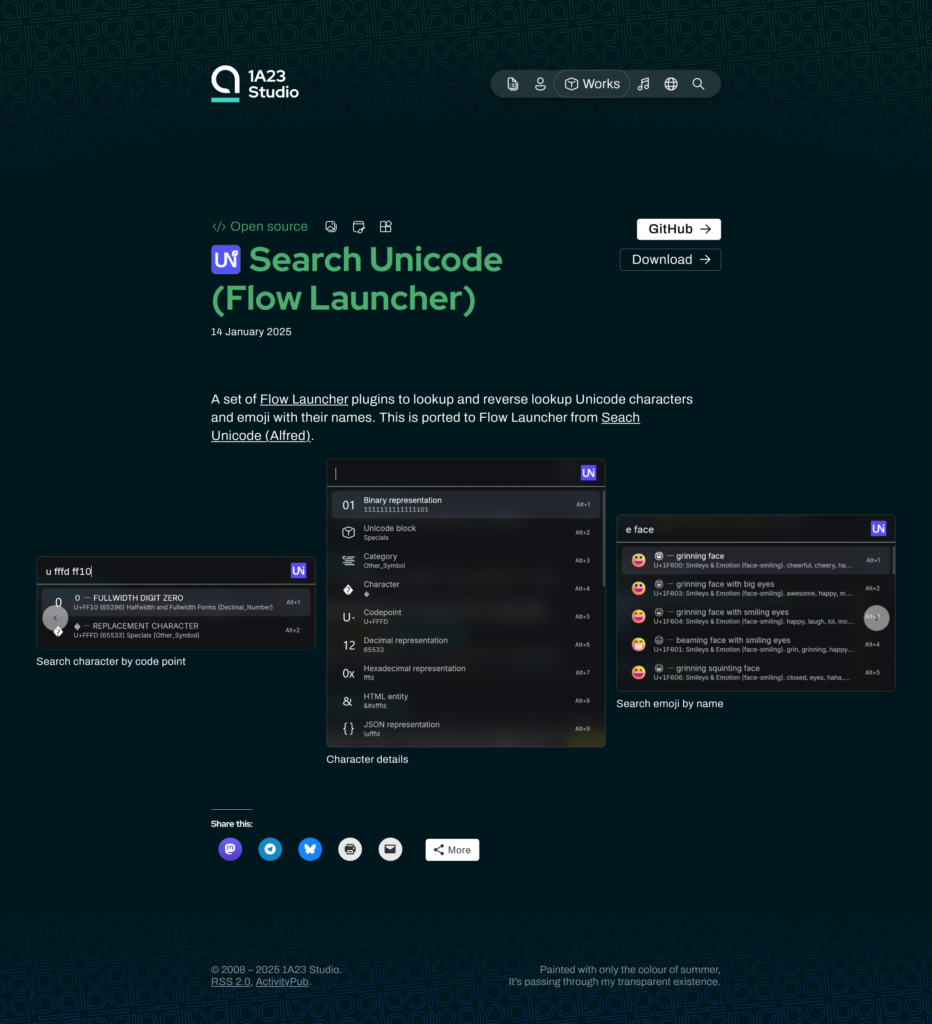
A bundle of recipes I wrote for TRMNL, an e-ink dashboard display.
A TRMNL plugin that fetches and displays the Wikipedia article of the day in multiple languages.

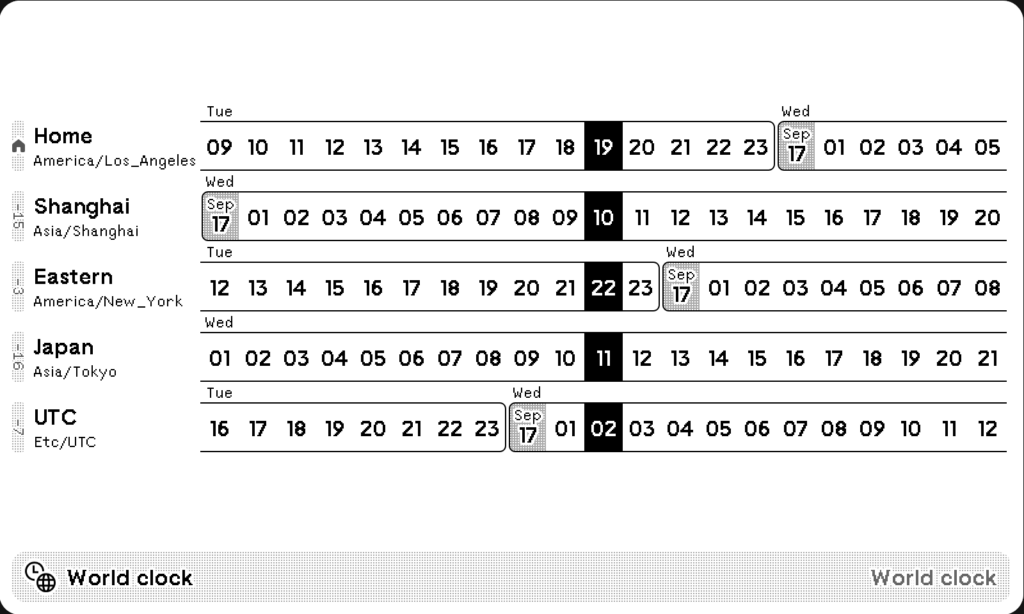
A digital world clock shows up to 7 time zones. Inspired by World Time Buddy and Windows 11 World Clock.

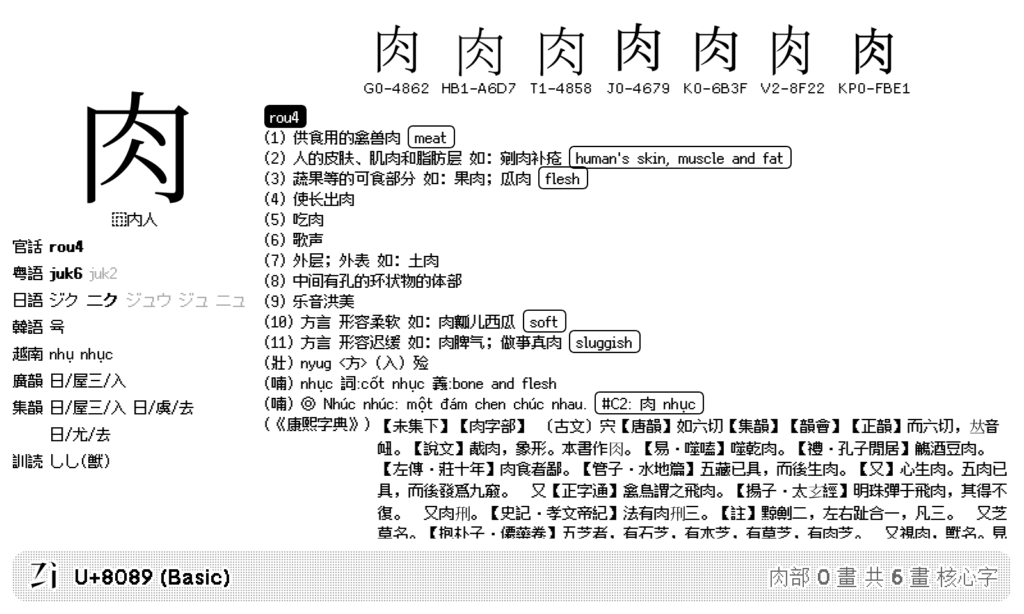
A random CJKV ideograph with pronunciations, definitions, and regional glyphs on each refresh. Data powered by zi.tools 字統网.

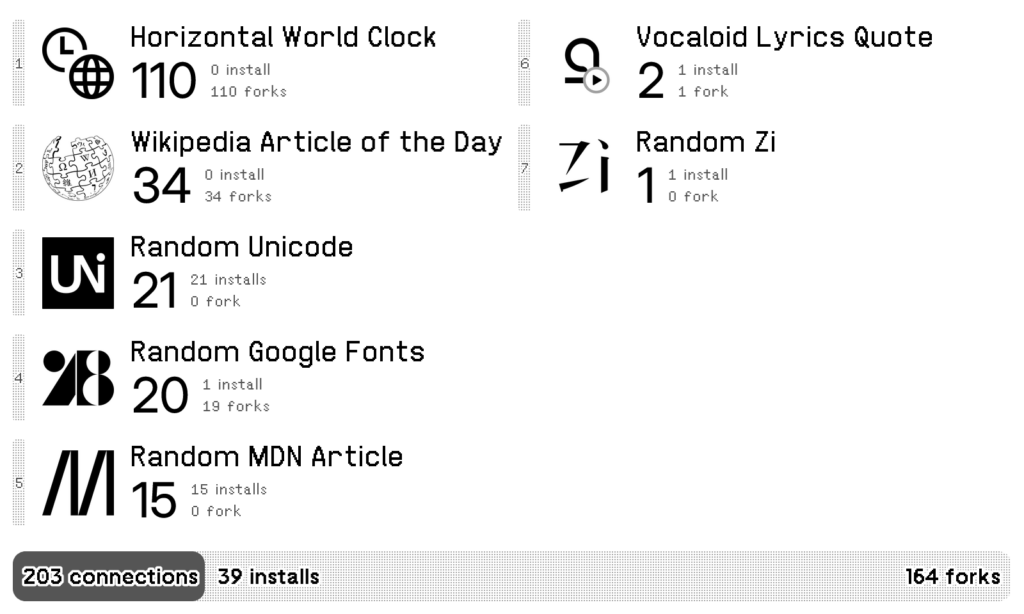
Shows connection statistics of public recipes. You can choose to show the latest, search for keywords, show your own recipes, or show selected recipe IDs. Data powered by TRMNL Recipes API.

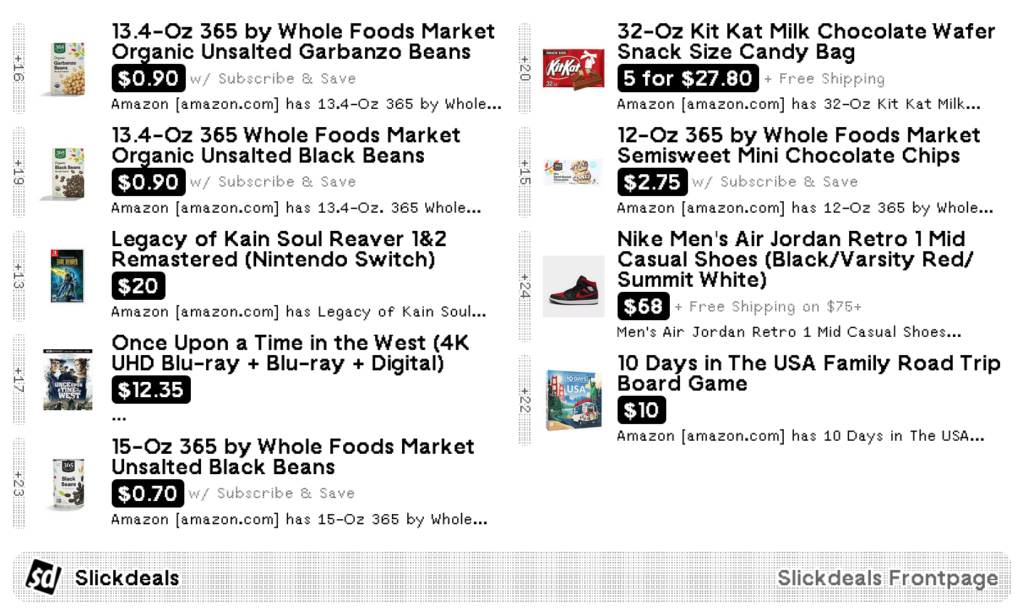
Slickdeals Frontpage and Popular deals. Data from Slickdeals RSS feed.

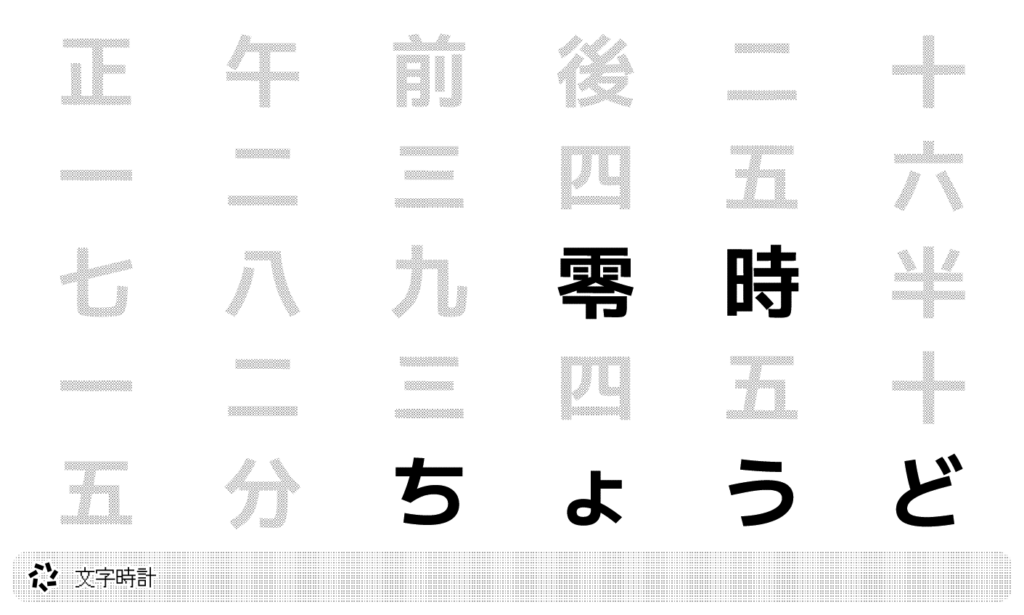
Word clock in Japanese. Supports 24-hour and 12-hour formats, with a maximum display precision of 5 minutes (depending on recipe and device update frequency).

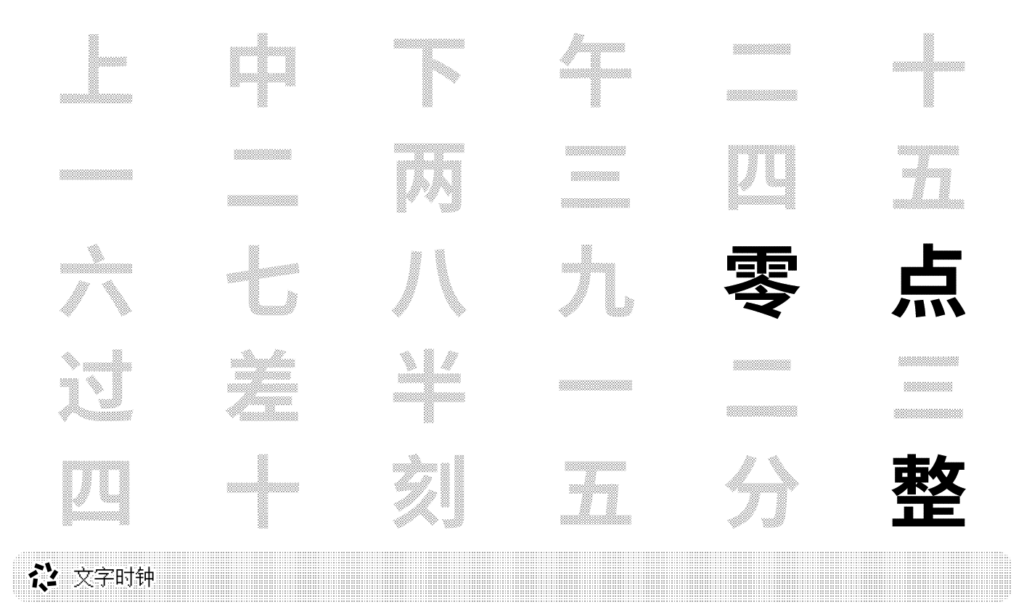
Word Clock in Chinese. Supports 24-hour and 12-hour formats, as well as Simplified and Traditional Chinese. The highest precision is 5 minutes (determined by the plugin and device refresh rate).

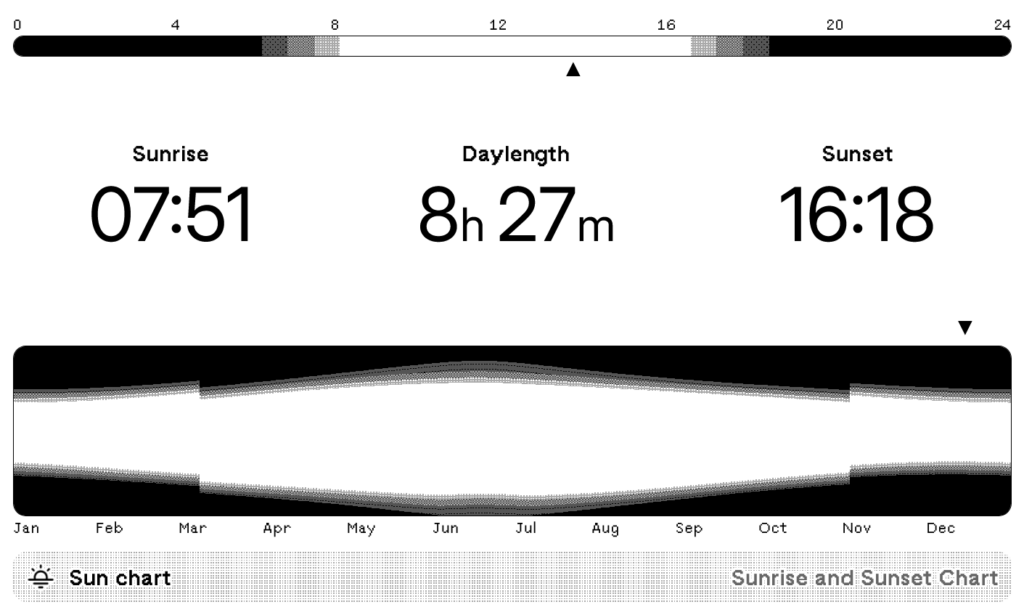
Sunrise and sunset time with a daily and yearly chart.

TRMNL recipies appeared first on 1A23 Studio.
2025-03-07 05:18:49

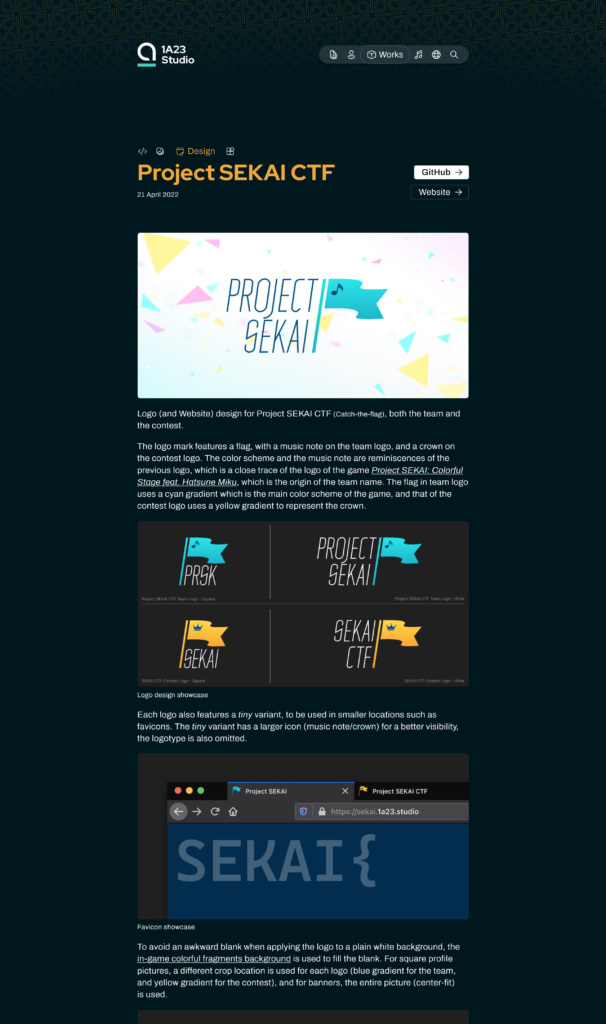
While working on the WordPress theme Tìtsyul Amip Twenty Twenty-Five, a need arose for a more flexible way to implement rotated background patterns in CSS. Existing methods often involve trade-offs, and this exploration led to a technique leveraging the power of SVG.
Traditionally, achieving rotated background images in CSS has involved several workarounds, each with its own set of challenges:
transform: rotate() property. This rotates the entire element, including its content, which is often not the desired outcome.::before or ::after pseudo-elements to create a rotated background. While this allows rotating the background independently of the content, it can be complex to manage sizing and positioning. Additionally, if the html or body elements have a background color, pseudo-elements with a negative z-index may fall behind them.Building on these insights, let’s now explore a method that leverages SVG to achieve rotated background patterns—a solution that delivers both flexibility and precise control.
At the core of this approach is the SVG <pattern> feature, a versatile tool that enables the creation of seamless, repeating background patterns. The <pattern> element defines a tileable area that can be used as a fill for other SVG shapes, allowing for intricate and scalable designs. By leveraging attributes such as patternTransform, you can easily manipulate these patterns with transformations like rotation, scaling, and translation, making it an ideal choice for dynamic and responsive backgrounds.
Draw the Pattern Using SVG ⸻ Begin by creating the desired pattern using SVG elements. This can include vector graphics or embedded bitmaps.
<polygon points="0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2" />
Wrap in a <pattern> Definition ⸻ Encapsulate the pattern within a <pattern> element inside the <defs> section of the SVG, specify the dimensions for the pattern, and use the patternTransform attribute to apply transformations, such as rotation.
<defs>
<pattern id="star" width="10" height="10" patternUnits="userSpaceOnUse" patternTransform="rotate(20)">
<polygon points="0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2" />
</pattern>
</defs>
Create the Main SVG ⸻ Create a new SVG element without a viewBox attribute. Set the width and height to 100% to ensure it covers the entire area of the element. Then add a <rect> element to cover the entire SVG area, and set its fill attribute to reference the pattern defined in step 2.
<svg xmlns="http://www.w3.org/2000/svg" width="100%" height="100%">
<defs>
<pattern id="star" width="10" height="10" patternUnits="userSpaceOnUse" patternTransform="rotate(20)">
<polygon points="0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2" />
</pattern>
</defs>
<rect width="100%" height="100%" fill="url(#star)" />
</svg>
Encode and Use in CSS ⸻ Encode the SVG as a data URL. Use the data URL as the background-image in your CSS.
div {
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='100%25' height='100%25'%3E%3Cdefs%3E%3Cpattern id='star' width='10' height='10' patternUnits='userSpaceOnUse' patternTransform='rotate(20)'%3E%3Cpolygon points='0,0 2,5 0,10 5,8 10,10 8,5 10,0 5,2' /%3E%3C/pattern%3E%3C/defs%3E%3Crect width='100%25' height='100%25' fill='url(%23star)' /%3E%3C/svg%3E");
}Using this technique, the pattern background can be transformed on its own, while still behave like any other CSS background to enjoy other features like background stacking and blend mode settings.
This is an example of how a background using this technique could look like.
You can also try it out using the generator below to create custom rotated background patterns with SVG. You can also adjust parameters such as pattern size, scaling, and rotation angle.
Rotated Background Patterns in CSS with SVG appeared first on 1A23 Blog.
2025-03-05 09:24:27

Tìtsyul Amip Twenty Twenty-Five is the next iteration of the 1A23 Studio theme. Similar to the previous iteration, E. R. @ Tìtsyul Amip, it still runs on WordPress. However, this time, since WordPress (Gutenberg) Site Editor is now relatively established, I decided to base off the new theme from the current default WordPress theme, Twenty Twenty-Five, hence the name.
Despite the Site Editor gives you an almost WYSIWYG experience, with a wide range of established blocks ready to use, the downside is that those blocks are not as flexible as traditional WordPress architecture. Much less hooks and filters are made available in the built-in blocks making it harder to extend upon. With that, I had to rewrite (or rather copy-and-paste from Gutenberg) various built-in blocks for extensions. These are:
These blocks are packed as a plugin to be used together with the theme.
On top of that are CSS styles for everything that is not covered by Gutenberg’s style editor (which is quite a lot).







Tìtsyul Amip Twenty Twenty-Five appeared first on 1A23 Studio.